NEWS
[Frage] Xiaomi Vacuum cleaner
-
Hi Meister,
die Installation von GIT hat nicht geklappt:
! $ ./iobroker url "https://github.com/MeisterTR/ioBroker.m … m/tree/new" --debug
! install https://github.com/MeisterTR/ioBroker.m ... all/master
! npm install https://github.com/MeisterTR/ioBroker.m ... all/master --production --prefix "/opt/iobroker" (System call)
! npm
! ERR! fetch failed https://github.com/MeisterTR/ioBroker.m ... all/master
! npm
! WARN retry will retry, error on last attempt: Error: fetch failed with status code 404
Ich habe es dann manuell durchgeführt. Hat soweit dann geklappt.Die Fortschreibung der Historie habe ich nicht als Objekt (JSON). Ich nehme an, dass du das selber machst oder sollte ich ein objekt mit einer json Tabelle haben ?
Noch eine Bitte; Koenntest du deine View posten ? Wuerde bestimmt einigen und mir Arbeit ersparen

vG Looxer `
Du musst die ZIP von git downloaden entpacken und in das Verzeichnis node-Module/mihome-vacuum rein kopieren dann noch einmal im Terminal iobroker upload mihome-vacuum dann sollte es gehen. Der ist noch nicht mein npmGesendet von meinem Handy
-
Hi,
jap, das hatte ich gemacht. Das meinte ich mit "manuell"
ich habe mir die states code io.package.jason angesehen. Die wurden nicht angelegt.
Schaue ich mir nochmal an.
vG Looxer
-
Hi,
jap, das hatte ich gemacht. Das meinte ich mit "manuell"
ich habe mir die states code io.package.jason angesehen. Die wurden nicht angelegt.
Schaue ich mir nochmal an.
vG Looxer `
die muss auf jedefall die neue version haben, dann sollte in den instanzen 0.5.5 stehen bei installierter version. Dann solltest du wie auf dem bild zu sehen die objekte mit json, und html table sehen
1768_unbenannt.png -
ja, danke dir.
Ich habe es mir jetzt leicht gemacht und die instanz geloescht und neu angelegt.
die Objekte sind jetzt da.
-
Ich habe das gemacht, während der robby arbeitete.
Die States werden fortgeschrieben. Sieht alles gut aus.
Abfrageintervall habe ich auf 1000 ms gestellt.
Hierzu ein kleines Feedback. Das Intervall hatte keinen Vorgabewert. Waere gut, wenn es einen Defaultwert dazu gaebe.
vG Looxer
-
…dann ist mir gerade aufgefallen, dass die cleaning history nicht vollstaendig ist.
Vergleich App und Adapter:
App Adapter
29.06. nein
26.06. nein
24.06. ok
22.06. ok
19.06. ok
17.06. ok
15.06. nein
vG Looxer
-
Die historie sollte sich nach dem saugen neu aufbauen und dann sollte alles drin sein. Default ist 10000 da viele Anfragen mit Wartezeit gesendet werden. Bei unter 10 sec nimmt er automatisch 10 sec an.
Gesendet von meinem Handy
-
Die historie sollte sich nach dem saugen neu aufbauen und dann sollte alles drin sein. Default ist 10000 da viele Anfragen mit Wartezeit gesendet werden. Bei unter 10 sec nimmt er automatisch 10 sec an. `
kurze RueckmeldungLief alles sauber durch. Die Historie Json ist komplett.
Die Json historie faengt am 15.06 an und die html Historie am 19.06. Beide enthalten den neuesten Eintrag.
Vielen Dank fuer deinen Einsatz hier. Super Arbeit.
vG Looxer
-
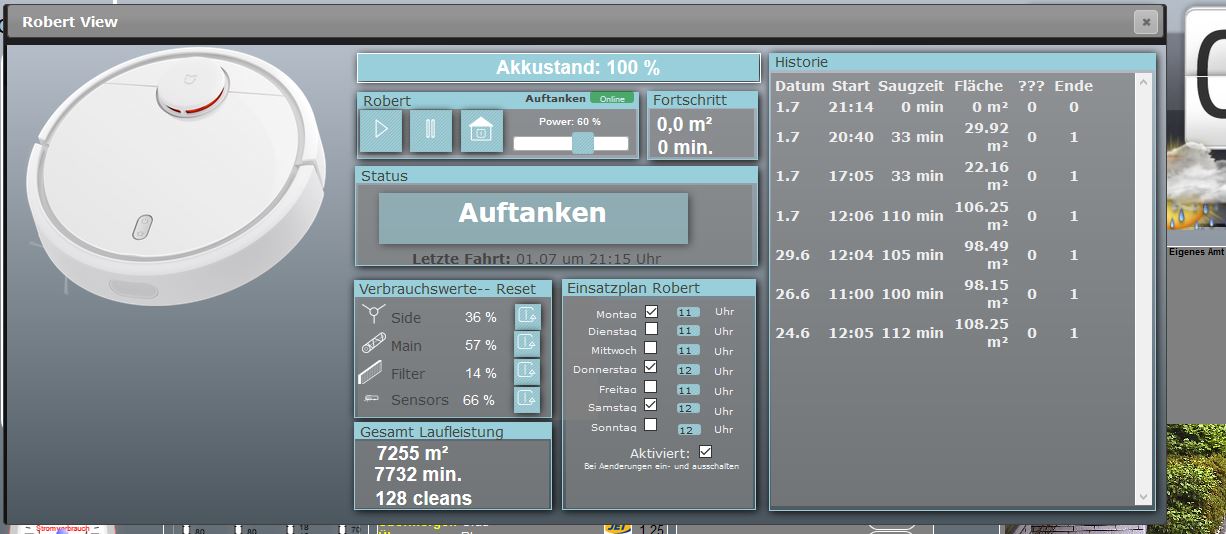
So hier einmal der view mit allem drum und dran
1768_roboview.rar -
Hi Meister,
ich habe noch einen Punkt, und zwar geht es um den JSON String.
Der String laesst sich so nicht als JSON Tabelle in VIS einbinden. Das Format ist anders als erwartet. (wenn ich denn nichts uebersehen habe)
Das Format aus dem Adapter sieht so aus:
{"1498125839":["22.6","12:03","110 min","107.06 m²",0,1],
"1498936484":["1.7","21:14","0 min","0 m²",0,0]}
Ich vermute mal, dass die erste Spalte Millisekunden sind. Aber wie gesagt das Format wird in VIS so nicht akzeptiert.
Ein funktionierendes Format wuerde ggf so aussehen
[{"PelletVerbraeuche Euro":"Jahresverbrauch","Werte":1203.27,"Jahresverbrauch in Euro":"WertJahresverbrauch Euro"},
{"PelletVerbraeuche Euro":"Durchn Monatsverbrauch","Werte":198.68,"Durchn. MonatatsverbrauchEuro":"WertMonatsverbrauch Euro"}]
In diesem Beispiel habe ich die Ueberschriften auch gleich mitgegeben.
Generisch sieht es also so aus
[ = oeffne den String
{ = oeffne die Zeile
"UeberschriftSpalte1": = setze die Ueberschrift fuer Spalte1
"WertSpalte1", = setze einen Wert wobei es hier um einen festen Text geht = "Jahresverbrauch"
"UeberschriftSpalte2": = setze die Ueberschrift fuer Spalte2
"WertSpalte2", = setze einen Wert wobei es hier um einen Wert geht = 1203.27
} = Schliesse die Zeile
] = schliesse den string.
Bei diesem Format wuerde VIS automatisch eine Tabelle aufbauen.
Moeglicherweise hattest du eine andere Idee fuer den String ?
vG Looxer
-
Für die Anzeige im Vis ist die Table HTML gedacht, über ein basic-html Widget
Die JSON soll mehr zur Weiterverarbeitung von Scripte oder sonstiges dienen (mein gedanke)
Habe gerade gesehen, dass es auch eine JSON Table widget gibt, hatte ich bis lang nciht gesehen. De Formatierung zu ändern, sodass es auch in dem JSON Table angezeigt werden kann ist kein Problem, werde ich noch machen, jedoch hat man hier keine Einfluss auf die formatierung oder liege ich da falsch? Über Dass Html widget ist es alles super formatiert..
1768_2017-07-02_13h16_56.png
1768_2017-07-02_13h18_19.png -
jedoch hat man hier keine Einfluss auf die formatierung oder liege ich da falsch? Über Dass Html widget ist es alles super formatiert.. `
Man kann auch formatieren aber weniger flexibel. Dafuer ist es aber sehr einfach einzubinden und anzupassen.
Mit der Formatierung des HTML Widgets habe ich ein Problem. Die Spalte "Flaeche" läuft ueber und wird daher zweizeilig dargestellt.
Die Schrift laesst sich zwar verkleinern, allerdings muss sie so klein dargestellt werden, dass es kaum noch lesbar ist.
und 1000 Dank fuer deine Muehe den View mit allem drum und dran zur Verfuegung zu stellen. So konnte ich relativ schnell meine Anpassungen vornehmen: siehe unten.
Dort siehst du auch das Formatierungsproblem mit dem HTML Widget.

-
Hallo,
kurze Rückmeldung von mir:
Adapter läuft; musste allerdings Instanz löschen und neu installieren.
Aber jetzt hab ich alle Datenpunkte.
Wenn wir das jetzt noch mit dem json hinbekommen wäre das super.
mfg
Dieter
-
Hallo,
kurze Rückmeldung von mir:
Adapter läuft; musste allerdings Instanz löschen und neu installieren.
Aber jetzt hab ich alle Datenpunkte.
Wenn wir das jetzt noch mit dem json hinbekommen wäre das super.
mfg
Dieter `
Schon erledigt, lade es heute abend hochedit: soeben hochgeladen
1768_2017-07-03_08h03_43.png -
Kann ich eigentlich die eigenschaften also Farbe und Tranzparenz bei der JSOn Tabelle ändern?
-
-
würdest du deinen View auch zur Verfügung stellen ?
Ich bekomme das einfach mit dem Timer nicht hin.
-
-
Experimentier-Update:
1. Das Auslesen des Tokens und manuelle Setzen der WLAN Daten bringt nichts, dabei wird der Token auch geändert.
Der neue Token wird von Sauger / Cloud vereinbart und kommt von dort zurück in die App.
Es bleibt also tatsächlich nur noch die Jailbreak / Backup / MiToolkit Methode.
Hier mal 4 Token-Paare:````
4a62434f556772505847616251634f7a / JbCOUgrPXGabQcOz
50306f664d4a736d6d32614b57774132 / P0ofMJsmm2aKWwA26830627053337858594f306d75616e36 / h0bpS3xXYO0muan6
3348773755336f704e364a3939424c68 / 3Hw7U3opN6J99BLh7a66746a704e4b736a76414c68774364 / zftjpNKsjvALhwCd
44624b6c3147744a696a774861514541 / DbKl1GtJijwHaQEA61646d634d6b4d755868307543575172 / admcMkMuXh0uCWQr
48484c6c34307071744739726c505659 / HHLl40pqtG9rlPVY2\. Alle Probleme mit Zeitzonen wurden von Xiaomi behoben, Timer und DND. Die schlechte Nachricht: Das passiert nur bei der Einrichtung. Die etwas bessere: Man kann den Befehl zumindet absenden ohne dass sich der Token ändert. Wer "Zeitprobleme" hat und es versuchen möchte:{"id":1,"method":"miIO.config_router","params":{"tz":"Europe/Berlin","ssid":"wifiname","uid":1234567890,"gmt_offset":7200,"passwd":"wifipassword"}}
-
Hi looxer01
Supi, dann hab ich eine Aufgabe fürs Wochenende

VG,
Chris