NEWS
Test PV Forecast Adapter
-
@jb_sullivan das freut mich zu hören.
Ich hätte noch zwei drei Fragen.
1.) Wie ermittelst du die kw / kwh Prognose Werte?
2.) Wenn die Version kommt, welche mehrere Himmelrichtungen zuläßt, baust du dann in die jason auch gleich Formatierungen wie im original Script mit ein?Hier mal der Vergleich zwischen deinen Daten in der Visualisierung und die VISU die aus den javascript Daten generiert wird.
js-Visualisierung

Adapter Visualisierung

-
Die Tage kommt da neue Updaten mit Jsontabelle & Jsongraph. Desweiteren können zwei Anlagen eingetragen werden, diese werden auch zusammen gerechnet und als extra Datenpunkte angelegt.
Grüße
Ich gehe mit meiner PV ab Montag online - Ost/West Haus mit ca. 23kWp und Carport Süd mit ca. 5,5 kWp. Wäre eine Erweiterung auf 3 Anlagen machbar?
BG,
Matthias
-
Ich hätte noch zwei drei Fragen.
1.) Wie ermittelst du die kw / kwh Prognose Werte?
2.) Wenn die Version kommt, welche mehrere Himmelrichtungen zuläßt, baust du dann in die jason auch gleich Formatierungen wie im original Script mit ein?Hier mal der Vergleich zwischen deinen Daten in der Visualisierung und die VISU die aus den javascript Daten generiert wird.
js-Visualisierung

Adapter Visualisierung

@jb_sullivan said in Test PV Forecast Adapter:
Hi,
wie erstellt man so Grafiken ?
Adapter Visualisierung

-
Ich hätte noch zwei drei Fragen.
1.) Wie ermittelst du die kw / kwh Prognose Werte?
2.) Wenn die Version kommt, welche mehrere Himmelrichtungen zuläßt, baust du dann in die jason auch gleich Formatierungen wie im original Script mit ein?Hier mal der Vergleich zwischen deinen Daten in der Visualisierung und die VISU die aus den javascript Daten generiert wird.
js-Visualisierung

Adapter Visualisierung

@jb_sullivan
Zu Punkt:- die Werte kommen direkt von dem dem abgefragten Link und werden in die Json umgewandelt. Sind beide Koordinaten gleich? Falls ja, vergleich mal bitte die object json.
- Das war mein Plan.
-
Ich gehe mit meiner PV ab Montag online - Ost/West Haus mit ca. 23kWp und Carport Süd mit ca. 5,5 kWp. Wäre eine Erweiterung auf 3 Anlagen machbar?
BG,
Matthias
-
Ich gehe mit meiner PV ab Montag online - Ost/West Haus mit ca. 23kWp und Carport Süd mit ca. 5,5 kWp. Wäre eine Erweiterung auf 3 Anlagen machbar?
BG,
Matthias
@michl75 mit diesem Adapter "materialdesign" kannst du Json Grafiken und Tabellen anzeigen lassen.
-
@jb_sullivan said in Test PV Forecast Adapter:
Hi,
wie erstellt man so Grafiken ?
Adapter Visualisierung

@michl75 mit diesem Adapter "materialdesign" kannst du Json Grafiken und Tabellen anzeigen lassen.
-
@jb_sullivan said in Test PV Forecast Adapter:
Hi,
wie erstellt man so Grafiken ?
Adapter Visualisierung

Der Weg zur Erstellung der Visualisierung ist beides mal gleich. Es handelt sich jeweils um eine json Tabelle sowie vom materialdesign Adapter um eine json Grafik.
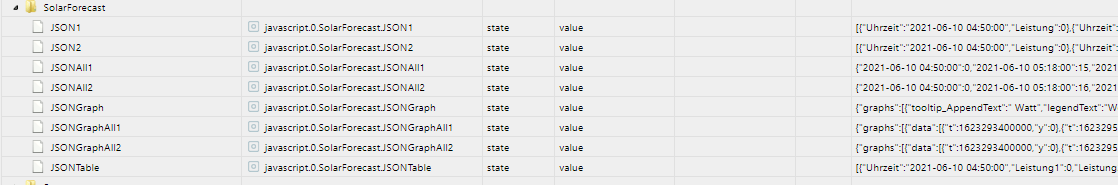
Als Datenpunkte werden hier aus dem Adapter die DP`s - pvforecast.0.JSONGraph und pvforecast.0.JSONTable einfach in die eben genannten Tabellen & Grafik Widgest eingetragen.
Die Blau/Rote Grafik basiert allerdings auf dem "Ur" javaskript von @Gargano und wurde im Skript schon entsprechend vor formatiert, sodaß auch hier nur der entsprechende Datenpunkt im Widget verknüpft werden muss.
Ich denke dieses Skript war für @patrickwalther auch der Aufhänger daraus einen Adapter zu bauen (siehe #1)
-
@jb_sullivan
Zu Punkt:- die Werte kommen direkt von dem dem abgefragten Link und werden in die Json umgewandelt. Sind beide Koordinaten gleich? Falls ja, vergleich mal bitte die object json.
- Das war mein Plan.
Ah OK - wenn ich dem API Link folge - stimmt ;) , das war dann in dem "ur" Skript aber nicht implementiert. Da sieht das ganze so aus. Mehr Datenpunkte gibt es da nicht. Aber perfekt das du das so umgesetzt hast. Ich habe diese Werte dann auch mal gleich in mein aktuelles produtiv View mit einfließen lassen :D

-
Der Weg zur Erstellung der Visualisierung ist beides mal gleich. Es handelt sich jeweils um eine json Tabelle sowie vom materialdesign Adapter um eine json Grafik.
Als Datenpunkte werden hier aus dem Adapter die DP`s - pvforecast.0.JSONGraph und pvforecast.0.JSONTable einfach in die eben genannten Tabellen & Grafik Widgest eingetragen.
Die Blau/Rote Grafik basiert allerdings auf dem "Ur" javaskript von @Gargano und wurde im Skript schon entsprechend vor formatiert, sodaß auch hier nur der entsprechende Datenpunkt im Widget verknüpft werden muss.
Ich denke dieses Skript war für @patrickwalther auch der Aufhänger daraus einen Adapter zu bauen (siehe #1)
@jb_sullivan genau, so ist es.
-
@jb_sullivan
Also wenn ich einfach ein JSON Chart nehme und als pvforecast.0.JSONTable oder Chart angebe, dann wird nichts angezeigt. Was mache ich falsch? -
@jb_sullivan
Also wenn ich einfach ein JSON Chart nehme und als pvforecast.0.JSONTable oder Chart angebe, dann wird nichts angezeigt. Was mache ich falsch?dann wird nichts angezeigt.
materialdesign-Table und materialdesignChart-JSON und dort die Datenpunkte auswählen , mehr eigentlich nicht .
Script:

Adapter :

.
( Nicht auf die PV Werte achten , ich habe noch keine installiert ( Termin verschoben ) und bin noch am Basteln
-
Hi,
bin ich zu doof diesen Adapter zu installieren$ ./iobroker url "https://github.com/Patrick-Walther/ioBroker.pvforecast" --debug install Patrick-Walther/ioBroker.pvforecast#b8254d2a8649bad5b63d950d5ecb4f0287fc087e NPM version: 6.14.13 npm install Patrick-Walther/ioBroker.pvforecast#b8254d2a8649bad5b63d950d5ecb4f0287fc087e --prefix "/opt/iobroker" (System call) npm WARN xmlhttprequest-ts@1.0.1 requires a peer of @angular/common@>= 5.0.0 but none is installed. You must install peer dependencies yourself.npm WARN xmlhttprequest-ts@1.0.1 requires a peer of @angular/core@>= 5.0.0 but none is installed. You must install peer dependencies yourself. npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.3.2 (node_modules/fsevents):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.3.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"})npm WARN optional SKIPPING OPTIONAL DEPENDENCY: osx-temperature-sensor@1.0.7 (node_modules/osx-temperature-sensor):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for osx-temperature-sensor@1.0.7: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.3 (node_modules/zigbee-herdsman-converters/node_modules/fsevents):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"})npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.3 (node_modules/zigbee-herdsman/node_modules/chokidar/node_modules/fsevents):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules/zigbee-herdsman/node_modules/fsevents):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.3 (node_modules/zigbee-herdsman/node_modules/jest-haste-map/node_modules/fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"}) + iobroker.pvforecast@0.0.1removed 21 packages and updated 1 package in 51.286s 115 packages are looking for funding run `npm fund` for details upload [2] pvforecast.admin /opt/iobroker/node_modules/iobroker.pvforecast/admin/words.js words.js application/javascript upload [1] pvforecast.admin /opt/iobroker/node_modules/iobroker.pvforecast/admin/template.png template.png image/png upload [0] pvforecast.admin /opt/iobroker/node_modules/iobroker.pvforecast/admin/index_m.html index_m.html text/html process exited with code 0MOD-Edit: Code in code-tags gesetzt!
hat jemand eine Idee? -
Hi,
bin ich zu doof diesen Adapter zu installieren$ ./iobroker url "https://github.com/Patrick-Walther/ioBroker.pvforecast" --debug install Patrick-Walther/ioBroker.pvforecast#b8254d2a8649bad5b63d950d5ecb4f0287fc087e NPM version: 6.14.13 npm install Patrick-Walther/ioBroker.pvforecast#b8254d2a8649bad5b63d950d5ecb4f0287fc087e --prefix "/opt/iobroker" (System call) npm WARN xmlhttprequest-ts@1.0.1 requires a peer of @angular/common@>= 5.0.0 but none is installed. You must install peer dependencies yourself.npm WARN xmlhttprequest-ts@1.0.1 requires a peer of @angular/core@>= 5.0.0 but none is installed. You must install peer dependencies yourself. npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.3.2 (node_modules/fsevents):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.3.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"})npm WARN optional SKIPPING OPTIONAL DEPENDENCY: osx-temperature-sensor@1.0.7 (node_modules/osx-temperature-sensor):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for osx-temperature-sensor@1.0.7: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.3 (node_modules/zigbee-herdsman-converters/node_modules/fsevents):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"})npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.3 (node_modules/zigbee-herdsman/node_modules/chokidar/node_modules/fsevents):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules/zigbee-herdsman/node_modules/fsevents):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.3 (node_modules/zigbee-herdsman/node_modules/jest-haste-map/node_modules/fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"}) + iobroker.pvforecast@0.0.1removed 21 packages and updated 1 package in 51.286s 115 packages are looking for funding run `npm fund` for details upload [2] pvforecast.admin /opt/iobroker/node_modules/iobroker.pvforecast/admin/words.js words.js application/javascript upload [1] pvforecast.admin /opt/iobroker/node_modules/iobroker.pvforecast/admin/template.png template.png image/png upload [0] pvforecast.admin /opt/iobroker/node_modules/iobroker.pvforecast/admin/index_m.html index_m.html text/html process exited with code 0MOD-Edit: Code in code-tags gesetzt!
hat jemand eine Idee?@hansbaer33 ist dein Problem behoben?
-
Test PV Forecast Adapter 0.0.3
Veröffentlichungsdatum 30.08.2021
Github Link https://github.com/Patrick-Walther/ioBroker.pvforecastHallo,
habe einen weiteren Datenpunkt "power_day_tomorrow_kWh" eingeführt.
Grüße
PatrickP.s. an den anderen Punkten wird noch gearbeitet, bitte habt geduld.
-
Hallo,
sorry für das langen Warten. Der Adapter ist bis auf fein tuning fast fertig, gibt es noch Wünsche?
Grüße
Patrick -
Hallo,
sorry für das langen Warten. Der Adapter ist bis auf fein tuning fast fertig, gibt es noch Wünsche?
Grüße
Patrick@patrickwalther sagte in Test PV Forecast Adapter:
gibt es noch Wünsche?
oben wurde das Thema OST/West angesprochen , betrifft mich auch .
Hast du das auch , auf deinem ToDo !? -
@patrickwalther sagte in Test PV Forecast Adapter:
gibt es noch Wünsche?
oben wurde das Thema OST/West angesprochen , betrifft mich auch .
Hast du das auch , auf deinem ToDo !?@glasfaser ja, das klappt auch.
-
@glasfaser ja, das klappt auch.
@patrickwalther in Solacast habe ich zwei Anlagen ( Ost String , West String ) angelegt. Wie bindet man die jetzt in den Adapter ein ? Müssen dafür 2 Instanzen installiert werden ?
-
@patrickwalther in Solacast habe ich zwei Anlagen ( Ost String , West String ) angelegt. Wie bindet man die jetzt in den Adapter ein ? Müssen dafür 2 Instanzen installiert werden ?

