- ioBroker Community Home
- Deutsch
- Tester
- Test PV Forecast Adapter
NEWS
Test PV Forecast Adapter
-
Ich gehe mit meiner PV ab Montag online - Ost/West Haus mit ca. 23kWp und Carport Süd mit ca. 5,5 kWp. Wäre eine Erweiterung auf 3 Anlagen machbar?
BG,
Matthias
@michl75 mit diesem Adapter "materialdesign" kannst du Json Grafiken und Tabellen anzeigen lassen.
-
@jb_sullivan said in Test PV Forecast Adapter:
Hi,
wie erstellt man so Grafiken ?
Adapter Visualisierung

@michl75 mit diesem Adapter "materialdesign" kannst du Json Grafiken und Tabellen anzeigen lassen.
-
@jb_sullivan said in Test PV Forecast Adapter:
Hi,
wie erstellt man so Grafiken ?
Adapter Visualisierung

Der Weg zur Erstellung der Visualisierung ist beides mal gleich. Es handelt sich jeweils um eine json Tabelle sowie vom materialdesign Adapter um eine json Grafik.
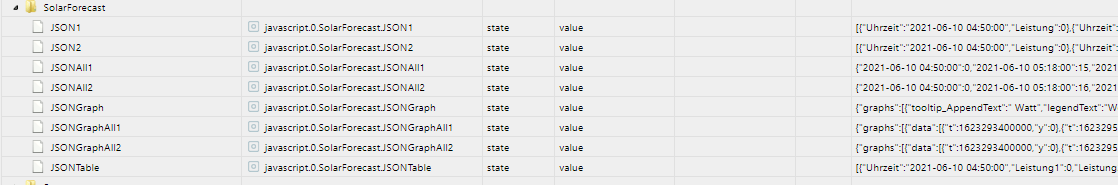
Als Datenpunkte werden hier aus dem Adapter die DP`s - pvforecast.0.JSONGraph und pvforecast.0.JSONTable einfach in die eben genannten Tabellen & Grafik Widgest eingetragen.
Die Blau/Rote Grafik basiert allerdings auf dem "Ur" javaskript von @Gargano und wurde im Skript schon entsprechend vor formatiert, sodaß auch hier nur der entsprechende Datenpunkt im Widget verknüpft werden muss.
Ich denke dieses Skript war für @patrickwalther auch der Aufhänger daraus einen Adapter zu bauen (siehe #1)
ioBroker (since 2018) auf Intel Core i3-5005U NUC und Windwos10 Pro
-
@jb_sullivan
Zu Punkt:- die Werte kommen direkt von dem dem abgefragten Link und werden in die Json umgewandelt. Sind beide Koordinaten gleich? Falls ja, vergleich mal bitte die object json.
- Das war mein Plan.
Ah OK - wenn ich dem API Link folge - stimmt ;) , das war dann in dem "ur" Skript aber nicht implementiert. Da sieht das ganze so aus. Mehr Datenpunkte gibt es da nicht. Aber perfekt das du das so umgesetzt hast. Ich habe diese Werte dann auch mal gleich in mein aktuelles produtiv View mit einfließen lassen :D

ioBroker (since 2018) auf Intel Core i3-5005U NUC und Windwos10 Pro
-
Der Weg zur Erstellung der Visualisierung ist beides mal gleich. Es handelt sich jeweils um eine json Tabelle sowie vom materialdesign Adapter um eine json Grafik.
Als Datenpunkte werden hier aus dem Adapter die DP`s - pvforecast.0.JSONGraph und pvforecast.0.JSONTable einfach in die eben genannten Tabellen & Grafik Widgest eingetragen.
Die Blau/Rote Grafik basiert allerdings auf dem "Ur" javaskript von @Gargano und wurde im Skript schon entsprechend vor formatiert, sodaß auch hier nur der entsprechende Datenpunkt im Widget verknüpft werden muss.
Ich denke dieses Skript war für @patrickwalther auch der Aufhänger daraus einen Adapter zu bauen (siehe #1)
@jb_sullivan genau, so ist es.
-
@jb_sullivan
Also wenn ich einfach ein JSON Chart nehme und als pvforecast.0.JSONTable oder Chart angebe, dann wird nichts angezeigt. Was mache ich falsch? -
@jb_sullivan
Also wenn ich einfach ein JSON Chart nehme und als pvforecast.0.JSONTable oder Chart angebe, dann wird nichts angezeigt. Was mache ich falsch?dann wird nichts angezeigt.
materialdesign-Table und materialdesignChart-JSON und dort die Datenpunkte auswählen , mehr eigentlich nicht .
{ "settings": { "style": { "background_class": "hq-background-h-gradient-black-4", "background-color": "", "background-image": "" }, "theme": "dark-hive", "sizex": "", "sizey": "", "gridSize": "", "useBackground": false, "snapType": null }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-Chart-JSON", "data": { "oid": "pvforecast.0.JSONGraph", "g_fixed": true, "g_visibility": true, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "chartType": "bar", "backgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.background;dark:vis-materialdesign.0.colors.dark.charts.background; mode === \"true\" ? dark : light}", "chartAreaBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.background_chart;dark:vis-materialdesign.0.colors.dark.charts.background_chart; mode === \"true\" ? dark : light}", "globalColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.global;dark:vis-materialdesign.0.colors.dark.charts.global; mode === \"true\" ? dark : light}", "showLegend": "true", "legendPosition": "right", "legendFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.legend;dark:vis-materialdesign.0.colors.dark.charts.legend; mode === \"true\" ? dark : light}", "legendFontFamily": "{vis-materialdesign.0.fonts.charts.legend}", "legendFontSize": "{vis-materialdesign.0.fontSizes.charts.legend}", "legendPointStyle": "true", "showTooltip": "true", "tooltipMode": "nearest", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}", "tooltipShowColorBox": "true", "tooltipTitleFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}", "tooltipTitleFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_title}", "tooltipTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_title}", "tooltipBodyFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}", "tooltipBodyFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_text}", "tooltipBodyFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_text}", "xAxisPosition": "bottom", "xAxisTicksSource": "auto", "xAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_title;dark:vis-materialdesign.0.colors.dark.charts.x_axis_title; mode === \"true\" ? dark : light}", "xAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.x_axis_title}", "xAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_title}", "xAxisValueLabelColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_values;dark:vis-materialdesign.0.colors.dark.charts.x_axis_values; mode === \"true\" ? dark : light}", "xAxisValueFontFamily": "{vis-materialdesign.0.fonts.charts.x_axis_values}", "xAxisValueFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_values}", "xAxisDistanceBetweenTicks": "10", "xAxisValueDistanceToAxis": "0", "xAxisShowAxis": "true", "xAxisShowAxisLabels": "true", "xAxisShowGridLines": "true", "xAxisGridLinesColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_gridlines;dark:vis-materialdesign.0.colors.dark.charts.x_axis_gridlines; mode === \"true\" ? dark : light}", "xAxisShowTicks": "true", "xAxisZeroLineColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_zeroline;dark:vis-materialdesign.0.colors.dark.charts.x_axis_zeroline; mode === \"true\" ? dark : light}", "xAxisMinRotation": "0", "xAxisMaxRotation": "0", "yAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_title}", "yAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_title}", "yAxisValueLabelColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisValueFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_values}", "yAxisValueFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_values}", "yAxisValueDistanceToAxis": "10", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "mdwDebug": false, "titleLayout": "#mdwTheme:vis-materialdesign.0.fontSizes.card.title", "titleFontFamily": "#mdwTheme:vis-materialdesign.0.fonts.card.title", "colorBackground": "#mdwTheme:vis-materialdesign.0.colors.card.background", "colorTitleSectionBackground": "#mdwTheme:vis-materialdesign.0.colors.card.background_title", "colorTextSectionBackground": "#mdwTheme:vis-materialdesign.0.colors.card.background_body", "colorTitle": "#mdwTheme:vis-materialdesign.0.colors.card.title", "tooltipPosition": "nearest", "tooltipBodyAlignment": "left" }, "style": { "left": "3px", "top": "40px", "width": "1394px", "height": "334px" }, "widgetSet": "materialdesign" }, "e00002": { "tpl": "tplVis-materialdesign-Table", "data": { "oid": "javascript.0.SolarForecast.JSON1", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "countCols": "1", "tableLayout": "standard", "showHeader": "true", "headerTextSize": "{vis-materialdesign.0.fontSizes.table.header}", "headerFontFamily": "{vis-materialdesign.0.fonts.table.header}", "colorBackground": "#2d2f2d", "colorHeaderRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_background;dark:vis-materialdesign.0.colors.dark.table.row_header_background; mode === \"true\" ? dark : light}", "colorHeaderRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_text;dark:vis-materialdesign.0.colors.dark.table.row_header_text; mode === \"true\" ? dark : light}", "colorRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_background;dark:vis-materialdesign.0.colors.dark.table.row_background; mode === \"true\" ? dark : light}", "colorRowBackgroundHover": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_hover;dark:vis-materialdesign.0.colors.dark.table.row_hover; mode === \"true\" ? dark : light}", "colorRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_text;dark:vis-materialdesign.0.colors.dark.table.row_text; mode === \"true\" ? dark : light}", "borderColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.border;dark:vis-materialdesign.0.colors.dark.table.border; mode === \"true\" ? dark : light}", "dividers": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.dividers;dark:vis-materialdesign.0.colors.dark.table.dividers; mode === \"true\" ? dark : light}", "showColumn0": "true", "colType0": "text", "textAlign0": "center", "colTextSize0": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily0": "{vis-materialdesign.0.fonts.table.row}", "showColumn1": "true", "colType1": "text", "textAlign1": "center", "colTextSize1": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily1": "{vis-materialdesign.0.fonts.table.row}", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "headerRowHeight": "", "label1": "Ost", "roundBorder": "true", "fixedHeader": false, "label0": "Zeit" }, "style": { "left": "26px", "top": "390px", "width": "333px", "height": "316px" }, "widgetSet": "materialdesign" }, "e00003": { "tpl": "tplVis-materialdesign-Table", "data": { "oid": "javascript.0.SolarForecast.JSON2", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "countCols": "1", "tableLayout": "standard", "showHeader": "true", "headerTextSize": "{vis-materialdesign.0.fontSizes.table.header}", "headerFontFamily": "{vis-materialdesign.0.fonts.table.header}", "colorBackground": "#2d2f2d", "colorHeaderRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_background;dark:vis-materialdesign.0.colors.dark.table.row_header_background; mode === \"true\" ? dark : light}", "colorHeaderRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_text;dark:vis-materialdesign.0.colors.dark.table.row_header_text; mode === \"true\" ? dark : light}", "colorRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_background;dark:vis-materialdesign.0.colors.dark.table.row_background; mode === \"true\" ? dark : light}", "colorRowBackgroundHover": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_hover;dark:vis-materialdesign.0.colors.dark.table.row_hover; mode === \"true\" ? dark : light}", "colorRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_text;dark:vis-materialdesign.0.colors.dark.table.row_text; mode === \"true\" ? dark : light}", "borderColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.border;dark:vis-materialdesign.0.colors.dark.table.border; mode === \"true\" ? dark : light}", "dividers": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.dividers;dark:vis-materialdesign.0.colors.dark.table.dividers; mode === \"true\" ? dark : light}", "showColumn0": "true", "colType0": "text", "textAlign0": "center", "colTextSize0": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily0": "{vis-materialdesign.0.fonts.table.row}", "showColumn1": "true", "colType1": "text", "textAlign1": "center", "colTextSize1": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily1": "{vis-materialdesign.0.fonts.table.row}", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "padding_left1": "-1", "label1": "West", "roundBorder": "true", "fixedHeader": false, "label0": "Zeit" }, "style": { "left": "377px", "top": "391px", "width": "343px", "height": "316px" }, "widgetSet": "materialdesign" }, "e00004": { "tpl": "tplVis-materialdesign-Table", "data": { "oid": "javascript.0.SolarForecast.JSONTable", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "countCols": "3", "tableLayout": "standard", "showHeader": "true", "headerTextSize": "{vis-materialdesign.0.fontSizes.table.header}", "headerFontFamily": "{vis-materialdesign.0.fonts.table.header}", "colorBackground": "#2d2f2d", "colorHeaderRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_background;dark:vis-materialdesign.0.colors.dark.table.row_header_background; mode === \"true\" ? dark : light}", "colorHeaderRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_text;dark:vis-materialdesign.0.colors.dark.table.row_header_text; mode === \"true\" ? dark : light}", "colorRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_background;dark:vis-materialdesign.0.colors.dark.table.row_background; mode === \"true\" ? dark : light}", "colorRowBackgroundHover": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_hover;dark:vis-materialdesign.0.colors.dark.table.row_hover; mode === \"true\" ? dark : light}", "colorRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_text;dark:vis-materialdesign.0.colors.dark.table.row_text; mode === \"true\" ? dark : light}", "borderColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.border;dark:vis-materialdesign.0.colors.dark.table.border; mode === \"true\" ? dark : light}", "dividers": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.dividers;dark:vis-materialdesign.0.colors.dark.table.dividers; mode === \"true\" ? dark : light}", "showColumn0": "true", "colType0": "text", "textAlign0": "center", "colTextSize0": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily0": "{vis-materialdesign.0.fonts.table.row}", "showColumn1": "true", "colType1": "text", "textAlign1": "center", "colTextSize1": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily1": "{vis-materialdesign.0.fonts.table.row}", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "showColumn2": "true", "colType2": "text", "textAlign2": "center", "colTextSize2": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily2": "{vis-materialdesign.0.fonts.table.row}", "showColumn3": "true", "colType3": "text", "textAlign3": "center", "colTextSize3": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily3": "{vis-materialdesign.0.fonts.table.row}", "label1": "Ost", "imageSize1": "-1", "label2": "West", "label3": "Summe", "roundBorder": "true", "fixedHeader": false, "label0": "Zeit" }, "style": { "left": "736px", "top": "391px", "width": "625px", "height": "316px" }, "widgetSet": "materialdesign" }, "e00005": { "tpl": "tplValueTimestamp", "data": { "oid": "javascript.0.SolarForecast.JSON1", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "format_date": "ss", "show_interval": true, "html_prepend": "Aktualisiert : " }, "style": { "left": "519px", "top": "5px", "width": "255px", "height": "23px", "background-color": "#2e2e2e", "z-index": "10" }, "widgetSet": "basic" } }, "name": "PV_SolarForecast", "filterList": [] }Script:

Adapter :

.
( Nicht auf die PV Werte achten , ich habe noch keine installiert ( Termin verschoben ) und bin noch am Basteln
Synology 918+ 16GB - ioBroker in Docker v9 , VISO auf Trekstor Primebook C13 13,3" , Hikvision Domkameras mit Surveillance Station .. CCU RaspberryMatic in Synology VM .. Zigbee CC2538+CC2592 .. Sonoff .. KNX .. Modbus ..
-
Hi,
bin ich zu doof diesen Adapter zu installieren$ ./iobroker url "https://github.com/Patrick-Walther/ioBroker.pvforecast" --debug install Patrick-Walther/ioBroker.pvforecast#b8254d2a8649bad5b63d950d5ecb4f0287fc087e NPM version: 6.14.13 npm install Patrick-Walther/ioBroker.pvforecast#b8254d2a8649bad5b63d950d5ecb4f0287fc087e --prefix "/opt/iobroker" (System call) npm WARN xmlhttprequest-ts@1.0.1 requires a peer of @angular/common@>= 5.0.0 but none is installed. You must install peer dependencies yourself.npm WARN xmlhttprequest-ts@1.0.1 requires a peer of @angular/core@>= 5.0.0 but none is installed. You must install peer dependencies yourself. npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.3.2 (node_modules/fsevents):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.3.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"})npm WARN optional SKIPPING OPTIONAL DEPENDENCY: osx-temperature-sensor@1.0.7 (node_modules/osx-temperature-sensor):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for osx-temperature-sensor@1.0.7: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.3 (node_modules/zigbee-herdsman-converters/node_modules/fsevents):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"})npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.3 (node_modules/zigbee-herdsman/node_modules/chokidar/node_modules/fsevents):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules/zigbee-herdsman/node_modules/fsevents):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.3 (node_modules/zigbee-herdsman/node_modules/jest-haste-map/node_modules/fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"}) + iobroker.pvforecast@0.0.1removed 21 packages and updated 1 package in 51.286s 115 packages are looking for funding run `npm fund` for details upload [2] pvforecast.admin /opt/iobroker/node_modules/iobroker.pvforecast/admin/words.js words.js application/javascript upload [1] pvforecast.admin /opt/iobroker/node_modules/iobroker.pvforecast/admin/template.png template.png image/png upload [0] pvforecast.admin /opt/iobroker/node_modules/iobroker.pvforecast/admin/index_m.html index_m.html text/html process exited with code 0MOD-Edit: Code in code-tags gesetzt!
hat jemand eine Idee? -
Hi,
bin ich zu doof diesen Adapter zu installieren$ ./iobroker url "https://github.com/Patrick-Walther/ioBroker.pvforecast" --debug install Patrick-Walther/ioBroker.pvforecast#b8254d2a8649bad5b63d950d5ecb4f0287fc087e NPM version: 6.14.13 npm install Patrick-Walther/ioBroker.pvforecast#b8254d2a8649bad5b63d950d5ecb4f0287fc087e --prefix "/opt/iobroker" (System call) npm WARN xmlhttprequest-ts@1.0.1 requires a peer of @angular/common@>= 5.0.0 but none is installed. You must install peer dependencies yourself.npm WARN xmlhttprequest-ts@1.0.1 requires a peer of @angular/core@>= 5.0.0 but none is installed. You must install peer dependencies yourself. npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.3.2 (node_modules/fsevents):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.3.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"})npm WARN optional SKIPPING OPTIONAL DEPENDENCY: osx-temperature-sensor@1.0.7 (node_modules/osx-temperature-sensor):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for osx-temperature-sensor@1.0.7: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.3 (node_modules/zigbee-herdsman-converters/node_modules/fsevents):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"})npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.3 (node_modules/zigbee-herdsman/node_modules/chokidar/node_modules/fsevents):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules/zigbee-herdsman/node_modules/fsevents):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.3 (node_modules/zigbee-herdsman/node_modules/jest-haste-map/node_modules/fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"}) + iobroker.pvforecast@0.0.1removed 21 packages and updated 1 package in 51.286s 115 packages are looking for funding run `npm fund` for details upload [2] pvforecast.admin /opt/iobroker/node_modules/iobroker.pvforecast/admin/words.js words.js application/javascript upload [1] pvforecast.admin /opt/iobroker/node_modules/iobroker.pvforecast/admin/template.png template.png image/png upload [0] pvforecast.admin /opt/iobroker/node_modules/iobroker.pvforecast/admin/index_m.html index_m.html text/html process exited with code 0MOD-Edit: Code in code-tags gesetzt!
hat jemand eine Idee?@hansbaer33 ist dein Problem behoben?
-
Test PV Forecast Adapter 0.0.3
Veröffentlichungsdatum 30.08.2021
Github Link https://github.com/Patrick-Walther/ioBroker.pvforecastHallo,
habe einen weiteren Datenpunkt "power_day_tomorrow_kWh" eingeführt.
Grüße
PatrickP.s. an den anderen Punkten wird noch gearbeitet, bitte habt geduld.
-
Hallo,
sorry für das langen Warten. Der Adapter ist bis auf fein tuning fast fertig, gibt es noch Wünsche?
Grüße
Patrick -
Hallo,
sorry für das langen Warten. Der Adapter ist bis auf fein tuning fast fertig, gibt es noch Wünsche?
Grüße
Patrick@patrickwalther sagte in Test PV Forecast Adapter:
gibt es noch Wünsche?
oben wurde das Thema OST/West angesprochen , betrifft mich auch .
Hast du das auch , auf deinem ToDo !?Synology 918+ 16GB - ioBroker in Docker v9 , VISO auf Trekstor Primebook C13 13,3" , Hikvision Domkameras mit Surveillance Station .. CCU RaspberryMatic in Synology VM .. Zigbee CC2538+CC2592 .. Sonoff .. KNX .. Modbus ..
-
@patrickwalther sagte in Test PV Forecast Adapter:
gibt es noch Wünsche?
oben wurde das Thema OST/West angesprochen , betrifft mich auch .
Hast du das auch , auf deinem ToDo !?@glasfaser ja, das klappt auch.
-
@glasfaser ja, das klappt auch.
@patrickwalther in Solacast habe ich zwei Anlagen ( Ost String , West String ) angelegt. Wie bindet man die jetzt in den Adapter ein ? Müssen dafür 2 Instanzen installiert werden ?
Alle Raspberry ( 5 ) gegen NUC (N100, 16GB Ram und 500GB M2 SSD, extern 2TB SSD ) mit Proxmox 8.3.3 gewechselt. Läuft absolut super !
(Iobroker, Grafana, Teslalogger, Nextcloud, go2rtc, PiHole, IOB-VIS2, Teslamate, homeassistant nur als test) -
@patrickwalther in Solacast habe ich zwei Anlagen ( Ost String , West String ) angelegt. Wie bindet man die jetzt in den Adapter ein ? Müssen dafür 2 Instanzen installiert werden ?
-
@hal
Ich habe für jede der drei Ausrichtungen (Ost-Süd-West) eine Instanz angelegt, ist auch eigentlich logisch, da sich der Azimuth ja nur einmal in jeder Instanz definieren lässt...@joergh da hast du recht, in dem neuen Adapter sind bis zu 5 Anlagen möglich.
-
Hi!
Genialer Adapter. Vielen Dank ;-)
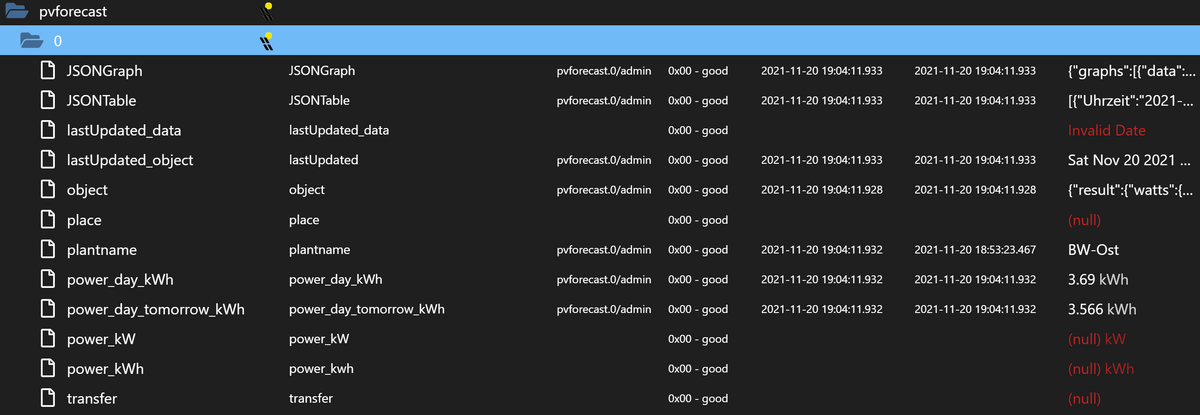
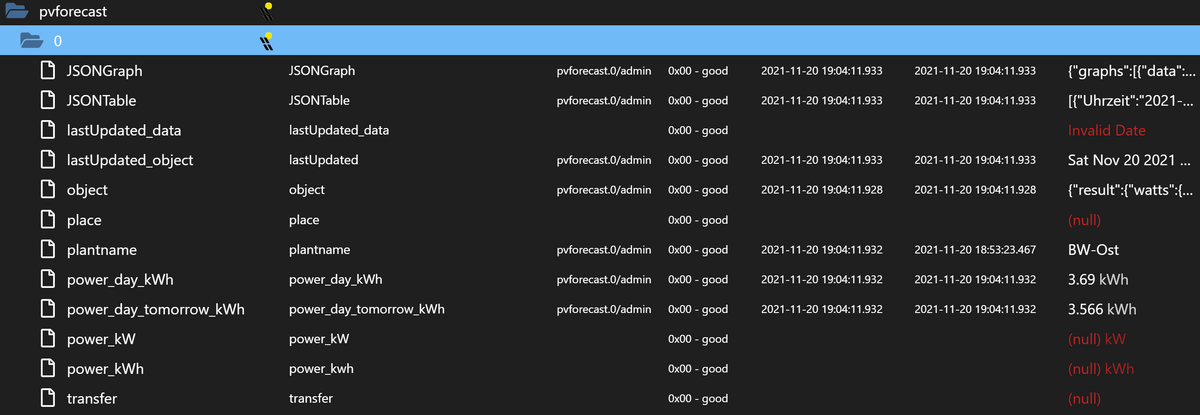
Ich habe es spontan probiert und sehe ein paar Fehler bei den Datenpunkten:

Die zurückgegebene JSON scheint aber die "fehlenden" Informationen zu haben (habe die persönlichen Daten entfernt):{ "result": { "watts": { "2021-11-20 07:31:00": 0, "2021-11-20 07:46:00": 61, "2021-11-20 08:00:00": 292, "2021-11-20 09:00:00": 608, "2021-11-20 10:00:00": 616, "2021-11-20 11:00:00": 691, "2021-11-20 12:00:00": 650, "2021-11-20 13:00:00": 516, "2021-11-20 14:00:00": 343, "2021-11-20 15:00:00": 176, "2021-11-20 16:00:00": 7, "2021-11-20 16:07:00": 0, "2021-11-20 16:14:00": 0, "2021-11-21 07:33:00": 0, "2021-11-21 07:47:00": 38, "2021-11-21 08:00:00": 208, "2021-11-21 09:00:00": 537, "2021-11-21 10:00:00": 616, "2021-11-21 11:00:00": 677, "2021-11-21 12:00:00": 635, "2021-11-21 13:00:00": 521, "2021-11-21 14:00:00": 344, "2021-11-21 15:00:00": 175, "2021-11-21 16:00:00": 7, "2021-11-21 16:06:00": 0, "2021-11-21 16:12:00": 0 }, "watt_hours": { "2021-11-20 07:31:00": 0, "2021-11-20 07:46:00": 15, "2021-11-20 08:00:00": 83, "2021-11-20 09:00:00": 691, "2021-11-20 10:00:00": 1307, "2021-11-20 11:00:00": 1998, "2021-11-20 12:00:00": 2648, "2021-11-20 13:00:00": 3164, "2021-11-20 14:00:00": 3507, "2021-11-20 15:00:00": 3683, "2021-11-20 16:00:00": 3690, "2021-11-20 16:07:00": 3690, "2021-11-20 16:14:00": 3690, "2021-11-21 07:33:00": 0, "2021-11-21 07:47:00": 9, "2021-11-21 08:00:00": 54, "2021-11-21 09:00:00": 591, "2021-11-21 10:00:00": 1207, "2021-11-21 11:00:00": 1884, "2021-11-21 12:00:00": 2519, "2021-11-21 13:00:00": 3040, "2021-11-21 14:00:00": 3384, "2021-11-21 15:00:00": 3559, "2021-11-21 16:00:00": 3566, "2021-11-21 16:06:00": 3566, "2021-11-21 16:12:00": 3566 }, "watt_hours_day": { "2021-11-20": 3690, "2021-11-21": 3566 } }, "message": { "code": 0, "type": "success", "text": "", "info": { "latitude": NN.MMMM, "longitude": NN.MMMM, "place": "16XXX, XXX, XXX, DE", "timezone": "Europe/Berlin" }, "ratelimit": { "period": 3600, "limit": 12, "remaining": 5 } } }Habe ich da eventuell etwas falsch gemacht?
-
Hi!
Genialer Adapter. Vielen Dank ;-)
Ich habe es spontan probiert und sehe ein paar Fehler bei den Datenpunkten:

Die zurückgegebene JSON scheint aber die "fehlenden" Informationen zu haben (habe die persönlichen Daten entfernt):{ "result": { "watts": { "2021-11-20 07:31:00": 0, "2021-11-20 07:46:00": 61, "2021-11-20 08:00:00": 292, "2021-11-20 09:00:00": 608, "2021-11-20 10:00:00": 616, "2021-11-20 11:00:00": 691, "2021-11-20 12:00:00": 650, "2021-11-20 13:00:00": 516, "2021-11-20 14:00:00": 343, "2021-11-20 15:00:00": 176, "2021-11-20 16:00:00": 7, "2021-11-20 16:07:00": 0, "2021-11-20 16:14:00": 0, "2021-11-21 07:33:00": 0, "2021-11-21 07:47:00": 38, "2021-11-21 08:00:00": 208, "2021-11-21 09:00:00": 537, "2021-11-21 10:00:00": 616, "2021-11-21 11:00:00": 677, "2021-11-21 12:00:00": 635, "2021-11-21 13:00:00": 521, "2021-11-21 14:00:00": 344, "2021-11-21 15:00:00": 175, "2021-11-21 16:00:00": 7, "2021-11-21 16:06:00": 0, "2021-11-21 16:12:00": 0 }, "watt_hours": { "2021-11-20 07:31:00": 0, "2021-11-20 07:46:00": 15, "2021-11-20 08:00:00": 83, "2021-11-20 09:00:00": 691, "2021-11-20 10:00:00": 1307, "2021-11-20 11:00:00": 1998, "2021-11-20 12:00:00": 2648, "2021-11-20 13:00:00": 3164, "2021-11-20 14:00:00": 3507, "2021-11-20 15:00:00": 3683, "2021-11-20 16:00:00": 3690, "2021-11-20 16:07:00": 3690, "2021-11-20 16:14:00": 3690, "2021-11-21 07:33:00": 0, "2021-11-21 07:47:00": 9, "2021-11-21 08:00:00": 54, "2021-11-21 09:00:00": 591, "2021-11-21 10:00:00": 1207, "2021-11-21 11:00:00": 1884, "2021-11-21 12:00:00": 2519, "2021-11-21 13:00:00": 3040, "2021-11-21 14:00:00": 3384, "2021-11-21 15:00:00": 3559, "2021-11-21 16:00:00": 3566, "2021-11-21 16:06:00": 3566, "2021-11-21 16:12:00": 3566 }, "watt_hours_day": { "2021-11-20": 3690, "2021-11-21": 3566 } }, "message": { "code": 0, "type": "success", "text": "", "info": { "latitude": NN.MMMM, "longitude": NN.MMMM, "place": "16XXX, XXX, XXX, DE", "timezone": "Europe/Berlin" }, "ratelimit": { "period": 3600, "limit": 12, "remaining": 5 } } }Habe ich da eventuell etwas falsch gemacht?
@oxident sagte in Test PV Forecast Adapter:
ein paar Fehler bei den Datenpunkten:
Welchen Version hast du .
Zeige mal deine Instanz EinstellungenEDIT :
type": "success",
Sieht eigentlich alles gut aus , der Datenpunkt pvforecast.0.transfer müsste dann auch
success sein.Synology 918+ 16GB - ioBroker in Docker v9 , VISO auf Trekstor Primebook C13 13,3" , Hikvision Domkameras mit Surveillance Station .. CCU RaspberryMatic in Synology VM .. Zigbee CC2538+CC2592 .. Sonoff .. KNX .. Modbus ..
-
dann wird nichts angezeigt.
materialdesign-Table und materialdesignChart-JSON und dort die Datenpunkte auswählen , mehr eigentlich nicht .
{ "settings": { "style": { "background_class": "hq-background-h-gradient-black-4", "background-color": "", "background-image": "" }, "theme": "dark-hive", "sizex": "", "sizey": "", "gridSize": "", "useBackground": false, "snapType": null }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-Chart-JSON", "data": { "oid": "pvforecast.0.JSONGraph", "g_fixed": true, "g_visibility": true, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "chartType": "bar", "backgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.background;dark:vis-materialdesign.0.colors.dark.charts.background; mode === \"true\" ? dark : light}", "chartAreaBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.background_chart;dark:vis-materialdesign.0.colors.dark.charts.background_chart; mode === \"true\" ? dark : light}", "globalColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.global;dark:vis-materialdesign.0.colors.dark.charts.global; mode === \"true\" ? dark : light}", "showLegend": "true", "legendPosition": "right", "legendFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.legend;dark:vis-materialdesign.0.colors.dark.charts.legend; mode === \"true\" ? dark : light}", "legendFontFamily": "{vis-materialdesign.0.fonts.charts.legend}", "legendFontSize": "{vis-materialdesign.0.fontSizes.charts.legend}", "legendPointStyle": "true", "showTooltip": "true", "tooltipMode": "nearest", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}", "tooltipShowColorBox": "true", "tooltipTitleFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}", "tooltipTitleFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_title}", "tooltipTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_title}", "tooltipBodyFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}", "tooltipBodyFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_text}", "tooltipBodyFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_text}", "xAxisPosition": "bottom", "xAxisTicksSource": "auto", "xAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_title;dark:vis-materialdesign.0.colors.dark.charts.x_axis_title; mode === \"true\" ? dark : light}", "xAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.x_axis_title}", "xAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_title}", "xAxisValueLabelColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_values;dark:vis-materialdesign.0.colors.dark.charts.x_axis_values; mode === \"true\" ? dark : light}", "xAxisValueFontFamily": "{vis-materialdesign.0.fonts.charts.x_axis_values}", "xAxisValueFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_values}", "xAxisDistanceBetweenTicks": "10", "xAxisValueDistanceToAxis": "0", "xAxisShowAxis": "true", "xAxisShowAxisLabels": "true", "xAxisShowGridLines": "true", "xAxisGridLinesColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_gridlines;dark:vis-materialdesign.0.colors.dark.charts.x_axis_gridlines; mode === \"true\" ? dark : light}", "xAxisShowTicks": "true", "xAxisZeroLineColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_zeroline;dark:vis-materialdesign.0.colors.dark.charts.x_axis_zeroline; mode === \"true\" ? dark : light}", "xAxisMinRotation": "0", "xAxisMaxRotation": "0", "yAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_title}", "yAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_title}", "yAxisValueLabelColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisValueFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_values}", "yAxisValueFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_values}", "yAxisValueDistanceToAxis": "10", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "mdwDebug": false, "titleLayout": "#mdwTheme:vis-materialdesign.0.fontSizes.card.title", "titleFontFamily": "#mdwTheme:vis-materialdesign.0.fonts.card.title", "colorBackground": "#mdwTheme:vis-materialdesign.0.colors.card.background", "colorTitleSectionBackground": "#mdwTheme:vis-materialdesign.0.colors.card.background_title", "colorTextSectionBackground": "#mdwTheme:vis-materialdesign.0.colors.card.background_body", "colorTitle": "#mdwTheme:vis-materialdesign.0.colors.card.title", "tooltipPosition": "nearest", "tooltipBodyAlignment": "left" }, "style": { "left": "3px", "top": "40px", "width": "1394px", "height": "334px" }, "widgetSet": "materialdesign" }, "e00002": { "tpl": "tplVis-materialdesign-Table", "data": { "oid": "javascript.0.SolarForecast.JSON1", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "countCols": "1", "tableLayout": "standard", "showHeader": "true", "headerTextSize": "{vis-materialdesign.0.fontSizes.table.header}", "headerFontFamily": "{vis-materialdesign.0.fonts.table.header}", "colorBackground": "#2d2f2d", "colorHeaderRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_background;dark:vis-materialdesign.0.colors.dark.table.row_header_background; mode === \"true\" ? dark : light}", "colorHeaderRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_text;dark:vis-materialdesign.0.colors.dark.table.row_header_text; mode === \"true\" ? dark : light}", "colorRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_background;dark:vis-materialdesign.0.colors.dark.table.row_background; mode === \"true\" ? dark : light}", "colorRowBackgroundHover": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_hover;dark:vis-materialdesign.0.colors.dark.table.row_hover; mode === \"true\" ? dark : light}", "colorRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_text;dark:vis-materialdesign.0.colors.dark.table.row_text; mode === \"true\" ? dark : light}", "borderColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.border;dark:vis-materialdesign.0.colors.dark.table.border; mode === \"true\" ? dark : light}", "dividers": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.dividers;dark:vis-materialdesign.0.colors.dark.table.dividers; mode === \"true\" ? dark : light}", "showColumn0": "true", "colType0": "text", "textAlign0": "center", "colTextSize0": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily0": "{vis-materialdesign.0.fonts.table.row}", "showColumn1": "true", "colType1": "text", "textAlign1": "center", "colTextSize1": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily1": "{vis-materialdesign.0.fonts.table.row}", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "headerRowHeight": "", "label1": "Ost", "roundBorder": "true", "fixedHeader": false, "label0": "Zeit" }, "style": { "left": "26px", "top": "390px", "width": "333px", "height": "316px" }, "widgetSet": "materialdesign" }, "e00003": { "tpl": "tplVis-materialdesign-Table", "data": { "oid": "javascript.0.SolarForecast.JSON2", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "countCols": "1", "tableLayout": "standard", "showHeader": "true", "headerTextSize": "{vis-materialdesign.0.fontSizes.table.header}", "headerFontFamily": "{vis-materialdesign.0.fonts.table.header}", "colorBackground": "#2d2f2d", "colorHeaderRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_background;dark:vis-materialdesign.0.colors.dark.table.row_header_background; mode === \"true\" ? dark : light}", "colorHeaderRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_text;dark:vis-materialdesign.0.colors.dark.table.row_header_text; mode === \"true\" ? dark : light}", "colorRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_background;dark:vis-materialdesign.0.colors.dark.table.row_background; mode === \"true\" ? dark : light}", "colorRowBackgroundHover": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_hover;dark:vis-materialdesign.0.colors.dark.table.row_hover; mode === \"true\" ? dark : light}", "colorRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_text;dark:vis-materialdesign.0.colors.dark.table.row_text; mode === \"true\" ? dark : light}", "borderColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.border;dark:vis-materialdesign.0.colors.dark.table.border; mode === \"true\" ? dark : light}", "dividers": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.dividers;dark:vis-materialdesign.0.colors.dark.table.dividers; mode === \"true\" ? dark : light}", "showColumn0": "true", "colType0": "text", "textAlign0": "center", "colTextSize0": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily0": "{vis-materialdesign.0.fonts.table.row}", "showColumn1": "true", "colType1": "text", "textAlign1": "center", "colTextSize1": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily1": "{vis-materialdesign.0.fonts.table.row}", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "padding_left1": "-1", "label1": "West", "roundBorder": "true", "fixedHeader": false, "label0": "Zeit" }, "style": { "left": "377px", "top": "391px", "width": "343px", "height": "316px" }, "widgetSet": "materialdesign" }, "e00004": { "tpl": "tplVis-materialdesign-Table", "data": { "oid": "javascript.0.SolarForecast.JSONTable", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "countCols": "3", "tableLayout": "standard", "showHeader": "true", "headerTextSize": "{vis-materialdesign.0.fontSizes.table.header}", "headerFontFamily": "{vis-materialdesign.0.fonts.table.header}", "colorBackground": "#2d2f2d", "colorHeaderRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_background;dark:vis-materialdesign.0.colors.dark.table.row_header_background; mode === \"true\" ? dark : light}", "colorHeaderRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_text;dark:vis-materialdesign.0.colors.dark.table.row_header_text; mode === \"true\" ? dark : light}", "colorRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_background;dark:vis-materialdesign.0.colors.dark.table.row_background; mode === \"true\" ? dark : light}", "colorRowBackgroundHover": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_hover;dark:vis-materialdesign.0.colors.dark.table.row_hover; mode === \"true\" ? dark : light}", "colorRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_text;dark:vis-materialdesign.0.colors.dark.table.row_text; mode === \"true\" ? dark : light}", "borderColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.border;dark:vis-materialdesign.0.colors.dark.table.border; mode === \"true\" ? dark : light}", "dividers": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.dividers;dark:vis-materialdesign.0.colors.dark.table.dividers; mode === \"true\" ? dark : light}", "showColumn0": "true", "colType0": "text", "textAlign0": "center", "colTextSize0": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily0": "{vis-materialdesign.0.fonts.table.row}", "showColumn1": "true", "colType1": "text", "textAlign1": "center", "colTextSize1": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily1": "{vis-materialdesign.0.fonts.table.row}", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "showColumn2": "true", "colType2": "text", "textAlign2": "center", "colTextSize2": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily2": "{vis-materialdesign.0.fonts.table.row}", "showColumn3": "true", "colType3": "text", "textAlign3": "center", "colTextSize3": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily3": "{vis-materialdesign.0.fonts.table.row}", "label1": "Ost", "imageSize1": "-1", "label2": "West", "label3": "Summe", "roundBorder": "true", "fixedHeader": false, "label0": "Zeit" }, "style": { "left": "736px", "top": "391px", "width": "625px", "height": "316px" }, "widgetSet": "materialdesign" }, "e00005": { "tpl": "tplValueTimestamp", "data": { "oid": "javascript.0.SolarForecast.JSON1", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "format_date": "ss", "show_interval": true, "html_prepend": "Aktualisiert : " }, "style": { "left": "519px", "top": "5px", "width": "255px", "height": "23px", "background-color": "#2e2e2e", "z-index": "10" }, "widgetSet": "basic" } }, "name": "PV_SolarForecast", "filterList": [] }Script:

Adapter :

.
( Nicht auf die PV Werte achten , ich habe noch keine installiert ( Termin verschoben ) und bin noch am Basteln
@glasfaser sagte in Test PV Forecast Adapter:
dann wird nichts angezeigt.
materialdesign-Table und materialdesignChart-JSON und dort die Datenpunkte auswählen , mehr eigentlich nicht .
{ "settings": { "style": { "background_class": "hq-background-h-gradient-black-4", "background-color": "", "background-image": "" }, "theme": "dark-hive", "sizex": "", "sizey": "", "gridSize": "", "useBackground": false, "snapType": null }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-Chart-JSON", "data": { "oid": "pvforecast.0.JSONGraph", "g_fixed": true, "g_visibility": true, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "chartType": "bar", "backgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.background;dark:vis-materialdesign.0.colors.dark.charts.background; mode === \"true\" ? dark : light}", "chartAreaBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.background_chart;dark:vis-materialdesign.0.colors.dark.charts.background_chart; mode === \"true\" ? dark : light}", "globalColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.global;dark:vis-materialdesign.0.colors.dark.charts.global; mode === \"true\" ? dark : light}", "showLegend": "true", "legendPosition": "right", "legendFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.legend;dark:vis-materialdesign.0.colors.dark.charts.legend; mode === \"true\" ? dark : light}", "legendFontFamily": "{vis-materialdesign.0.fonts.charts.legend}", "legendFontSize": "{vis-materialdesign.0.fontSizes.charts.legend}", "legendPointStyle": "true", "showTooltip": "true", "tooltipMode": "nearest", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}", "tooltipShowColorBox": "true", "tooltipTitleFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}", "tooltipTitleFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_title}", "tooltipTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_title}", "tooltipBodyFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}", "tooltipBodyFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_text}", "tooltipBodyFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_text}", "xAxisPosition": "bottom", "xAxisTicksSource": "auto", "xAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_title;dark:vis-materialdesign.0.colors.dark.charts.x_axis_title; mode === \"true\" ? dark : light}", "xAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.x_axis_title}", "xAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_title}", "xAxisValueLabelColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_values;dark:vis-materialdesign.0.colors.dark.charts.x_axis_values; mode === \"true\" ? dark : light}", "xAxisValueFontFamily": "{vis-materialdesign.0.fonts.charts.x_axis_values}", "xAxisValueFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_values}", "xAxisDistanceBetweenTicks": "10", "xAxisValueDistanceToAxis": "0", "xAxisShowAxis": "true", "xAxisShowAxisLabels": "true", "xAxisShowGridLines": "true", "xAxisGridLinesColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_gridlines;dark:vis-materialdesign.0.colors.dark.charts.x_axis_gridlines; mode === \"true\" ? dark : light}", "xAxisShowTicks": "true", "xAxisZeroLineColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_zeroline;dark:vis-materialdesign.0.colors.dark.charts.x_axis_zeroline; mode === \"true\" ? dark : light}", "xAxisMinRotation": "0", "xAxisMaxRotation": "0", "yAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_title}", "yAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_title}", "yAxisValueLabelColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisValueFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_values}", "yAxisValueFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_values}", "yAxisValueDistanceToAxis": "10", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "mdwDebug": false, "titleLayout": "#mdwTheme:vis-materialdesign.0.fontSizes.card.title", "titleFontFamily": "#mdwTheme:vis-materialdesign.0.fonts.card.title", "colorBackground": "#mdwTheme:vis-materialdesign.0.colors.card.background", "colorTitleSectionBackground": "#mdwTheme:vis-materialdesign.0.colors.card.background_title", "colorTextSectionBackground": "#mdwTheme:vis-materialdesign.0.colors.card.background_body", "colorTitle": "#mdwTheme:vis-materialdesign.0.colors.card.title", "tooltipPosition": "nearest", "tooltipBodyAlignment": "left" }, "style": { "left": "3px", "top": "40px", "width": "1394px", "height": "334px" }, "widgetSet": "materialdesign" }, "e00002": { "tpl": "tplVis-materialdesign-Table", "data": { "oid": "javascript.0.SolarForecast.JSON1", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "countCols": "1", "tableLayout": "standard", "showHeader": "true", "headerTextSize": "{vis-materialdesign.0.fontSizes.table.header}", "headerFontFamily": "{vis-materialdesign.0.fonts.table.header}", "colorBackground": "#2d2f2d", "colorHeaderRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_background;dark:vis-materialdesign.0.colors.dark.table.row_header_background; mode === \"true\" ? dark : light}", "colorHeaderRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_text;dark:vis-materialdesign.0.colors.dark.table.row_header_text; mode === \"true\" ? dark : light}", "colorRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_background;dark:vis-materialdesign.0.colors.dark.table.row_background; mode === \"true\" ? dark : light}", "colorRowBackgroundHover": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_hover;dark:vis-materialdesign.0.colors.dark.table.row_hover; mode === \"true\" ? dark : light}", "colorRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_text;dark:vis-materialdesign.0.colors.dark.table.row_text; mode === \"true\" ? dark : light}", "borderColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.border;dark:vis-materialdesign.0.colors.dark.table.border; mode === \"true\" ? dark : light}", "dividers": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.dividers;dark:vis-materialdesign.0.colors.dark.table.dividers; mode === \"true\" ? dark : light}", "showColumn0": "true", "colType0": "text", "textAlign0": "center", "colTextSize0": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily0": "{vis-materialdesign.0.fonts.table.row}", "showColumn1": "true", "colType1": "text", "textAlign1": "center", "colTextSize1": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily1": "{vis-materialdesign.0.fonts.table.row}", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "headerRowHeight": "", "label1": "Ost", "roundBorder": "true", "fixedHeader": false, "label0": "Zeit" }, "style": { "left": "26px", "top": "390px", "width": "333px", "height": "316px" }, "widgetSet": "materialdesign" }, "e00003": { "tpl": "tplVis-materialdesign-Table", "data": { "oid": "javascript.0.SolarForecast.JSON2", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "countCols": "1", "tableLayout": "standard", "showHeader": "true", "headerTextSize": "{vis-materialdesign.0.fontSizes.table.header}", "headerFontFamily": "{vis-materialdesign.0.fonts.table.header}", "colorBackground": "#2d2f2d", "colorHeaderRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_background;dark:vis-materialdesign.0.colors.dark.table.row_header_background; mode === \"true\" ? dark : light}", "colorHeaderRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_text;dark:vis-materialdesign.0.colors.dark.table.row_header_text; mode === \"true\" ? dark : light}", "colorRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_background;dark:vis-materialdesign.0.colors.dark.table.row_background; mode === \"true\" ? dark : light}", "colorRowBackgroundHover": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_hover;dark:vis-materialdesign.0.colors.dark.table.row_hover; mode === \"true\" ? dark : light}", "colorRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_text;dark:vis-materialdesign.0.colors.dark.table.row_text; mode === \"true\" ? dark : light}", "borderColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.border;dark:vis-materialdesign.0.colors.dark.table.border; mode === \"true\" ? dark : light}", "dividers": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.dividers;dark:vis-materialdesign.0.colors.dark.table.dividers; mode === \"true\" ? dark : light}", "showColumn0": "true", "colType0": "text", "textAlign0": "center", "colTextSize0": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily0": "{vis-materialdesign.0.fonts.table.row}", "showColumn1": "true", "colType1": "text", "textAlign1": "center", "colTextSize1": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily1": "{vis-materialdesign.0.fonts.table.row}", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "padding_left1": "-1", "label1": "West", "roundBorder": "true", "fixedHeader": false, "label0": "Zeit" }, "style": { "left": "377px", "top": "391px", "width": "343px", "height": "316px" }, "widgetSet": "materialdesign" }, "e00004": { "tpl": "tplVis-materialdesign-Table", "data": { "oid": "javascript.0.SolarForecast.JSONTable", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "countCols": "3", "tableLayout": "standard", "showHeader": "true", "headerTextSize": "{vis-materialdesign.0.fontSizes.table.header}", "headerFontFamily": "{vis-materialdesign.0.fonts.table.header}", "colorBackground": "#2d2f2d", "colorHeaderRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_background;dark:vis-materialdesign.0.colors.dark.table.row_header_background; mode === \"true\" ? dark : light}", "colorHeaderRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_text;dark:vis-materialdesign.0.colors.dark.table.row_header_text; mode === \"true\" ? dark : light}", "colorRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_background;dark:vis-materialdesign.0.colors.dark.table.row_background; mode === \"true\" ? dark : light}", "colorRowBackgroundHover": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_hover;dark:vis-materialdesign.0.colors.dark.table.row_hover; mode === \"true\" ? dark : light}", "colorRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_text;dark:vis-materialdesign.0.colors.dark.table.row_text; mode === \"true\" ? dark : light}", "borderColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.border;dark:vis-materialdesign.0.colors.dark.table.border; mode === \"true\" ? dark : light}", "dividers": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.dividers;dark:vis-materialdesign.0.colors.dark.table.dividers; mode === \"true\" ? dark : light}", "showColumn0": "true", "colType0": "text", "textAlign0": "center", "colTextSize0": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily0": "{vis-materialdesign.0.fonts.table.row}", "showColumn1": "true", "colType1": "text", "textAlign1": "center", "colTextSize1": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily1": "{vis-materialdesign.0.fonts.table.row}", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "showColumn2": "true", "colType2": "text", "textAlign2": "center", "colTextSize2": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily2": "{vis-materialdesign.0.fonts.table.row}", "showColumn3": "true", "colType3": "text", "textAlign3": "center", "colTextSize3": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily3": "{vis-materialdesign.0.fonts.table.row}", "label1": "Ost", "imageSize1": "-1", "label2": "West", "label3": "Summe", "roundBorder": "true", "fixedHeader": false, "label0": "Zeit" }, "style": { "left": "736px", "top": "391px", "width": "625px", "height": "316px" }, "widgetSet": "materialdesign" }, "e00005": { "tpl": "tplValueTimestamp", "data": { "oid": "javascript.0.SolarForecast.JSON1", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "format_date": "ss", "show_interval": true, "html_prepend": "Aktualisiert : " }, "style": { "left": "519px", "top": "5px", "width": "255px", "height": "23px", "background-color": "#2e2e2e", "z-index": "10" }, "widgetSet": "basic" } }, "name": "PV_SolarForecast", "filterList": [] }Script:

Adapter :

.
( Nicht auf die PV Werte achten , ich habe noch keine installiert ( Termin verschoben ) und bin noch am Basteln
@glasfaser sagte in Test PV Forecast Adapter:
dann wird nichts angezeigt.
materialdesign-Table und materialdesignChart-JSON und dort die Datenpunkte auswählen , mehr eigentlich nicht .
{ "settings": { "style": { "background_class": "hq-background-h-gradient-black-4", "background-color": "", "background-image": "" }, "theme": "dark-hive", "sizex": "", "sizey": "", "gridSize": "", "useBackground": false, "snapType": null }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-Chart-JSON", "data": { "oid": "pvforecast.0.JSONGraph", "g_fixed": true, "g_visibility": true, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "chartType": "bar", "backgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.background;dark:vis-materialdesign.0.colors.dark.charts.background; mode === \"true\" ? dark : light}", "chartAreaBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.background_chart;dark:vis-materialdesign.0.colors.dark.charts.background_chart; mode === \"true\" ? dark : light}", "globalColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.global;dark:vis-materialdesign.0.colors.dark.charts.global; mode === \"true\" ? dark : light}", "showLegend": "true", "legendPosition": "right", "legendFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.legend;dark:vis-materialdesign.0.colors.dark.charts.legend; mode === \"true\" ? dark : light}", "legendFontFamily": "{vis-materialdesign.0.fonts.charts.legend}", "legendFontSize": "{vis-materialdesign.0.fontSizes.charts.legend}", "legendPointStyle": "true", "showTooltip": "true", "tooltipMode": "nearest", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}", "tooltipShowColorBox": "true", "tooltipTitleFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}", "tooltipTitleFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_title}", "tooltipTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_title}", "tooltipBodyFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}", "tooltipBodyFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_text}", "tooltipBodyFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_text}", "xAxisPosition": "bottom", "xAxisTicksSource": "auto", "xAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_title;dark:vis-materialdesign.0.colors.dark.charts.x_axis_title; mode === \"true\" ? dark : light}", "xAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.x_axis_title}", "xAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_title}", "xAxisValueLabelColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_values;dark:vis-materialdesign.0.colors.dark.charts.x_axis_values; mode === \"true\" ? dark : light}", "xAxisValueFontFamily": "{vis-materialdesign.0.fonts.charts.x_axis_values}", "xAxisValueFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_values}", "xAxisDistanceBetweenTicks": "10", "xAxisValueDistanceToAxis": "0", "xAxisShowAxis": "true", "xAxisShowAxisLabels": "true", "xAxisShowGridLines": "true", "xAxisGridLinesColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_gridlines;dark:vis-materialdesign.0.colors.dark.charts.x_axis_gridlines; mode === \"true\" ? dark : light}", "xAxisShowTicks": "true", "xAxisZeroLineColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_zeroline;dark:vis-materialdesign.0.colors.dark.charts.x_axis_zeroline; mode === \"true\" ? dark : light}", "xAxisMinRotation": "0", "xAxisMaxRotation": "0", "yAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_title}", "yAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_title}", "yAxisValueLabelColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisValueFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_values}", "yAxisValueFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_values}", "yAxisValueDistanceToAxis": "10", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "mdwDebug": false, "titleLayout": "#mdwTheme:vis-materialdesign.0.fontSizes.card.title", "titleFontFamily": "#mdwTheme:vis-materialdesign.0.fonts.card.title", "colorBackground": "#mdwTheme:vis-materialdesign.0.colors.card.background", "colorTitleSectionBackground": "#mdwTheme:vis-materialdesign.0.colors.card.background_title", "colorTextSectionBackground": "#mdwTheme:vis-materialdesign.0.colors.card.background_body", "colorTitle": "#mdwTheme:vis-materialdesign.0.colors.card.title", "tooltipPosition": "nearest", "tooltipBodyAlignment": "left" }, "style": { "left": "3px", "top": "40px", "width": "1394px", "height": "334px" }, "widgetSet": "materialdesign" }, "e00002": { "tpl": "tplVis-materialdesign-Table", "data": { "oid": "javascript.0.SolarForecast.JSON1", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "countCols": "1", "tableLayout": "standard", "showHeader": "true", "headerTextSize": "{vis-materialdesign.0.fontSizes.table.header}", "headerFontFamily": "{vis-materialdesign.0.fonts.table.header}", "colorBackground": "#2d2f2d", "colorHeaderRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_background;dark:vis-materialdesign.0.colors.dark.table.row_header_background; mode === \"true\" ? dark : light}", "colorHeaderRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_text;dark:vis-materialdesign.0.colors.dark.table.row_header_text; mode === \"true\" ? dark : light}", "colorRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_background;dark:vis-materialdesign.0.colors.dark.table.row_background; mode === \"true\" ? dark : light}", "colorRowBackgroundHover": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_hover;dark:vis-materialdesign.0.colors.dark.table.row_hover; mode === \"true\" ? dark : light}", "colorRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_text;dark:vis-materialdesign.0.colors.dark.table.row_text; mode === \"true\" ? dark : light}", "borderColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.border;dark:vis-materialdesign.0.colors.dark.table.border; mode === \"true\" ? dark : light}", "dividers": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.dividers;dark:vis-materialdesign.0.colors.dark.table.dividers; mode === \"true\" ? dark : light}", "showColumn0": "true", "colType0": "text", "textAlign0": "center", "colTextSize0": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily0": "{vis-materialdesign.0.fonts.table.row}", "showColumn1": "true", "colType1": "text", "textAlign1": "center", "colTextSize1": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily1": "{vis-materialdesign.0.fonts.table.row}", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "headerRowHeight": "", "label1": "Ost", "roundBorder": "true", "fixedHeader": false, "label0": "Zeit" }, "style": { "left": "26px", "top": "390px", "width": "333px", "height": "316px" }, "widgetSet": "materialdesign" }, "e00003": { "tpl": "tplVis-materialdesign-Table", "data": { "oid": "javascript.0.SolarForecast.JSON2", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "countCols": "1", "tableLayout": "standard", "showHeader": "true", "headerTextSize": "{vis-materialdesign.0.fontSizes.table.header}", "headerFontFamily": "{vis-materialdesign.0.fonts.table.header}", "colorBackground": "#2d2f2d", "colorHeaderRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_background;dark:vis-materialdesign.0.colors.dark.table.row_header_background; mode === \"true\" ? dark : light}", "colorHeaderRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_text;dark:vis-materialdesign.0.colors.dark.table.row_header_text; mode === \"true\" ? dark : light}", "colorRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_background;dark:vis-materialdesign.0.colors.dark.table.row_background; mode === \"true\" ? dark : light}", "colorRowBackgroundHover": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_hover;dark:vis-materialdesign.0.colors.dark.table.row_hover; mode === \"true\" ? dark : light}", "colorRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_text;dark:vis-materialdesign.0.colors.dark.table.row_text; mode === \"true\" ? dark : light}", "borderColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.border;dark:vis-materialdesign.0.colors.dark.table.border; mode === \"true\" ? dark : light}", "dividers": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.dividers;dark:vis-materialdesign.0.colors.dark.table.dividers; mode === \"true\" ? dark : light}", "showColumn0": "true", "colType0": "text", "textAlign0": "center", "colTextSize0": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily0": "{vis-materialdesign.0.fonts.table.row}", "showColumn1": "true", "colType1": "text", "textAlign1": "center", "colTextSize1": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily1": "{vis-materialdesign.0.fonts.table.row}", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "padding_left1": "-1", "label1": "West", "roundBorder": "true", "fixedHeader": false, "label0": "Zeit" }, "style": { "left": "377px", "top": "391px", "width": "343px", "height": "316px" }, "widgetSet": "materialdesign" }, "e00004": { "tpl": "tplVis-materialdesign-Table", "data": { "oid": "javascript.0.SolarForecast.JSONTable", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "countCols": "3", "tableLayout": "standard", "showHeader": "true", "headerTextSize": "{vis-materialdesign.0.fontSizes.table.header}", "headerFontFamily": "{vis-materialdesign.0.fonts.table.header}", "colorBackground": "#2d2f2d", "colorHeaderRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_background;dark:vis-materialdesign.0.colors.dark.table.row_header_background; mode === \"true\" ? dark : light}", "colorHeaderRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_text;dark:vis-materialdesign.0.colors.dark.table.row_header_text; mode === \"true\" ? dark : light}", "colorRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_background;dark:vis-materialdesign.0.colors.dark.table.row_background; mode === \"true\" ? dark : light}", "colorRowBackgroundHover": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_hover;dark:vis-materialdesign.0.colors.dark.table.row_hover; mode === \"true\" ? dark : light}", "colorRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_text;dark:vis-materialdesign.0.colors.dark.table.row_text; mode === \"true\" ? dark : light}", "borderColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.border;dark:vis-materialdesign.0.colors.dark.table.border; mode === \"true\" ? dark : light}", "dividers": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.dividers;dark:vis-materialdesign.0.colors.dark.table.dividers; mode === \"true\" ? dark : light}", "showColumn0": "true", "colType0": "text", "textAlign0": "center", "colTextSize0": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily0": "{vis-materialdesign.0.fonts.table.row}", "showColumn1": "true", "colType1": "text", "textAlign1": "center", "colTextSize1": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily1": "{vis-materialdesign.0.fonts.table.row}", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "showColumn2": "true", "colType2": "text", "textAlign2": "center", "colTextSize2": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily2": "{vis-materialdesign.0.fonts.table.row}", "showColumn3": "true", "colType3": "text", "textAlign3": "center", "colTextSize3": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily3": "{vis-materialdesign.0.fonts.table.row}", "label1": "Ost", "imageSize1": "-1", "label2": "West", "label3": "Summe", "roundBorder": "true", "fixedHeader": false, "label0": "Zeit" }, "style": { "left": "736px", "top": "391px", "width": "625px", "height": "316px" }, "widgetSet": "materialdesign" }, "e00005": { "tpl": "tplValueTimestamp", "data": { "oid": "javascript.0.SolarForecast.JSON1", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "format_date": "ss", "show_interval": true, "html_prepend": "Aktualisiert : " }, "style": { "left": "519px", "top": "5px", "width": "255px", "height": "23px", "background-color": "#2e2e2e", "z-index": "10" }, "widgetSet": "basic" } }, "name": "PV_SolarForecast", "filterList": [] }Script:

Adapter :

.
( Nicht auf die PV Werte achten , ich habe noch keine installiert ( Termin verschoben ) und bin noch am Basteln
Kann man das auch in Grafana bekommen?
Ich würde gerne diese Säulengrafik hinter meine aktuellen Erzeugungswerte legen...
-
@glasfaser sagte in Test PV Forecast Adapter:
dann wird nichts angezeigt.
materialdesign-Table und materialdesignChart-JSON und dort die Datenpunkte auswählen , mehr eigentlich nicht .
{ "settings": { "style": { "background_class": "hq-background-h-gradient-black-4", "background-color": "", "background-image": "" }, "theme": "dark-hive", "sizex": "", "sizey": "", "gridSize": "", "useBackground": false, "snapType": null }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-Chart-JSON", "data": { "oid": "pvforecast.0.JSONGraph", "g_fixed": true, "g_visibility": true, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "chartType": "bar", "backgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.background;dark:vis-materialdesign.0.colors.dark.charts.background; mode === \"true\" ? dark : light}", "chartAreaBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.background_chart;dark:vis-materialdesign.0.colors.dark.charts.background_chart; mode === \"true\" ? dark : light}", "globalColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.global;dark:vis-materialdesign.0.colors.dark.charts.global; mode === \"true\" ? dark : light}", "showLegend": "true", "legendPosition": "right", "legendFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.legend;dark:vis-materialdesign.0.colors.dark.charts.legend; mode === \"true\" ? dark : light}", "legendFontFamily": "{vis-materialdesign.0.fonts.charts.legend}", "legendFontSize": "{vis-materialdesign.0.fontSizes.charts.legend}", "legendPointStyle": "true", "showTooltip": "true", "tooltipMode": "nearest", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}", "tooltipShowColorBox": "true", "tooltipTitleFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}", "tooltipTitleFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_title}", "tooltipTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_title}", "tooltipBodyFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}", "tooltipBodyFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_text}", "tooltipBodyFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_text}", "xAxisPosition": "bottom", "xAxisTicksSource": "auto", "xAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_title;dark:vis-materialdesign.0.colors.dark.charts.x_axis_title; mode === \"true\" ? dark : light}", "xAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.x_axis_title}", "xAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_title}", "xAxisValueLabelColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_values;dark:vis-materialdesign.0.colors.dark.charts.x_axis_values; mode === \"true\" ? dark : light}", "xAxisValueFontFamily": "{vis-materialdesign.0.fonts.charts.x_axis_values}", "xAxisValueFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_values}", "xAxisDistanceBetweenTicks": "10", "xAxisValueDistanceToAxis": "0", "xAxisShowAxis": "true", "xAxisShowAxisLabels": "true", "xAxisShowGridLines": "true", "xAxisGridLinesColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_gridlines;dark:vis-materialdesign.0.colors.dark.charts.x_axis_gridlines; mode === \"true\" ? dark : light}", "xAxisShowTicks": "true", "xAxisZeroLineColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_zeroline;dark:vis-materialdesign.0.colors.dark.charts.x_axis_zeroline; mode === \"true\" ? dark : light}", "xAxisMinRotation": "0", "xAxisMaxRotation": "0", "yAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_title}", "yAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_title}", "yAxisValueLabelColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisValueFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_values}", "yAxisValueFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_values}", "yAxisValueDistanceToAxis": "10", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "mdwDebug": false, "titleLayout": "#mdwTheme:vis-materialdesign.0.fontSizes.card.title", "titleFontFamily": "#mdwTheme:vis-materialdesign.0.fonts.card.title", "colorBackground": "#mdwTheme:vis-materialdesign.0.colors.card.background", "colorTitleSectionBackground": "#mdwTheme:vis-materialdesign.0.colors.card.background_title", "colorTextSectionBackground": "#mdwTheme:vis-materialdesign.0.colors.card.background_body", "colorTitle": "#mdwTheme:vis-materialdesign.0.colors.card.title", "tooltipPosition": "nearest", "tooltipBodyAlignment": "left" }, "style": { "left": "3px", "top": "40px", "width": "1394px", "height": "334px" }, "widgetSet": "materialdesign" }, "e00002": { "tpl": "tplVis-materialdesign-Table", "data": { "oid": "javascript.0.SolarForecast.JSON1", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "countCols": "1", "tableLayout": "standard", "showHeader": "true", "headerTextSize": "{vis-materialdesign.0.fontSizes.table.header}", "headerFontFamily": "{vis-materialdesign.0.fonts.table.header}", "colorBackground": "#2d2f2d", "colorHeaderRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_background;dark:vis-materialdesign.0.colors.dark.table.row_header_background; mode === \"true\" ? dark : light}", "colorHeaderRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_text;dark:vis-materialdesign.0.colors.dark.table.row_header_text; mode === \"true\" ? dark : light}", "colorRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_background;dark:vis-materialdesign.0.colors.dark.table.row_background; mode === \"true\" ? dark : light}", "colorRowBackgroundHover": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_hover;dark:vis-materialdesign.0.colors.dark.table.row_hover; mode === \"true\" ? dark : light}", "colorRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_text;dark:vis-materialdesign.0.colors.dark.table.row_text; mode === \"true\" ? dark : light}", "borderColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.border;dark:vis-materialdesign.0.colors.dark.table.border; mode === \"true\" ? dark : light}", "dividers": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.dividers;dark:vis-materialdesign.0.colors.dark.table.dividers; mode === \"true\" ? dark : light}", "showColumn0": "true", "colType0": "text", "textAlign0": "center", "colTextSize0": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily0": "{vis-materialdesign.0.fonts.table.row}", "showColumn1": "true", "colType1": "text", "textAlign1": "center", "colTextSize1": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily1": "{vis-materialdesign.0.fonts.table.row}", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "headerRowHeight": "", "label1": "Ost", "roundBorder": "true", "fixedHeader": false, "label0": "Zeit" }, "style": { "left": "26px", "top": "390px", "width": "333px", "height": "316px" }, "widgetSet": "materialdesign" }, "e00003": { "tpl": "tplVis-materialdesign-Table", "data": { "oid": "javascript.0.SolarForecast.JSON2", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "countCols": "1", "tableLayout": "standard", "showHeader": "true", "headerTextSize": "{vis-materialdesign.0.fontSizes.table.header}", "headerFontFamily": "{vis-materialdesign.0.fonts.table.header}", "colorBackground": "#2d2f2d", "colorHeaderRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_background;dark:vis-materialdesign.0.colors.dark.table.row_header_background; mode === \"true\" ? dark : light}", "colorHeaderRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_text;dark:vis-materialdesign.0.colors.dark.table.row_header_text; mode === \"true\" ? dark : light}", "colorRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_background;dark:vis-materialdesign.0.colors.dark.table.row_background; mode === \"true\" ? dark : light}", "colorRowBackgroundHover": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_hover;dark:vis-materialdesign.0.colors.dark.table.row_hover; mode === \"true\" ? dark : light}", "colorRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_text;dark:vis-materialdesign.0.colors.dark.table.row_text; mode === \"true\" ? dark : light}", "borderColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.border;dark:vis-materialdesign.0.colors.dark.table.border; mode === \"true\" ? dark : light}", "dividers": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.dividers;dark:vis-materialdesign.0.colors.dark.table.dividers; mode === \"true\" ? dark : light}", "showColumn0": "true", "colType0": "text", "textAlign0": "center", "colTextSize0": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily0": "{vis-materialdesign.0.fonts.table.row}", "showColumn1": "true", "colType1": "text", "textAlign1": "center", "colTextSize1": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily1": "{vis-materialdesign.0.fonts.table.row}", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "padding_left1": "-1", "label1": "West", "roundBorder": "true", "fixedHeader": false, "label0": "Zeit" }, "style": { "left": "377px", "top": "391px", "width": "343px", "height": "316px" }, "widgetSet": "materialdesign" }, "e00004": { "tpl": "tplVis-materialdesign-Table", "data": { "oid": "javascript.0.SolarForecast.JSONTable", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "countCols": "3", "tableLayout": "standard", "showHeader": "true", "headerTextSize": "{vis-materialdesign.0.fontSizes.table.header}", "headerFontFamily": "{vis-materialdesign.0.fonts.table.header}", "colorBackground": "#2d2f2d", "colorHeaderRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_background;dark:vis-materialdesign.0.colors.dark.table.row_header_background; mode === \"true\" ? dark : light}", "colorHeaderRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_text;dark:vis-materialdesign.0.colors.dark.table.row_header_text; mode === \"true\" ? dark : light}", "colorRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_background;dark:vis-materialdesign.0.colors.dark.table.row_background; mode === \"true\" ? dark : light}", "colorRowBackgroundHover": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_hover;dark:vis-materialdesign.0.colors.dark.table.row_hover; mode === \"true\" ? dark : light}", "colorRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_text;dark:vis-materialdesign.0.colors.dark.table.row_text; mode === \"true\" ? dark : light}", "borderColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.border;dark:vis-materialdesign.0.colors.dark.table.border; mode === \"true\" ? dark : light}", "dividers": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.dividers;dark:vis-materialdesign.0.colors.dark.table.dividers; mode === \"true\" ? dark : light}", "showColumn0": "true", "colType0": "text", "textAlign0": "center", "colTextSize0": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily0": "{vis-materialdesign.0.fonts.table.row}", "showColumn1": "true", "colType1": "text", "textAlign1": "center", "colTextSize1": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily1": "{vis-materialdesign.0.fonts.table.row}", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "showColumn2": "true", "colType2": "text", "textAlign2": "center", "colTextSize2": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily2": "{vis-materialdesign.0.fonts.table.row}", "showColumn3": "true", "colType3": "text", "textAlign3": "center", "colTextSize3": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily3": "{vis-materialdesign.0.fonts.table.row}", "label1": "Ost", "imageSize1": "-1", "label2": "West", "label3": "Summe", "roundBorder": "true", "fixedHeader": false, "label0": "Zeit" }, "style": { "left": "736px", "top": "391px", "width": "625px", "height": "316px" }, "widgetSet": "materialdesign" }, "e00005": { "tpl": "tplValueTimestamp", "data": { "oid": "javascript.0.SolarForecast.JSON1", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "format_date": "ss", "show_interval": true, "html_prepend": "Aktualisiert : " }, "style": { "left": "519px", "top": "5px", "width": "255px", "height": "23px", "background-color": "#2e2e2e", "z-index": "10" }, "widgetSet": "basic" } }, "name": "PV_SolarForecast", "filterList": [] }Script:

Adapter :

.
( Nicht auf die PV Werte achten , ich habe noch keine installiert ( Termin verschoben ) und bin noch am Basteln
@glasfaser sagte in Test PV Forecast Adapter:
dann wird nichts angezeigt.
materialdesign-Table und materialdesignChart-JSON und dort die Datenpunkte auswählen , mehr eigentlich nicht .
{ "settings": { "style": { "background_class": "hq-background-h-gradient-black-4", "background-color": "", "background-image": "" }, "theme": "dark-hive", "sizex": "", "sizey": "", "gridSize": "", "useBackground": false, "snapType": null }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-Chart-JSON", "data": { "oid": "pvforecast.0.JSONGraph", "g_fixed": true, "g_visibility": true, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "chartType": "bar", "backgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.background;dark:vis-materialdesign.0.colors.dark.charts.background; mode === \"true\" ? dark : light}", "chartAreaBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.background_chart;dark:vis-materialdesign.0.colors.dark.charts.background_chart; mode === \"true\" ? dark : light}", "globalColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.global;dark:vis-materialdesign.0.colors.dark.charts.global; mode === \"true\" ? dark : light}", "showLegend": "true", "legendPosition": "right", "legendFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.legend;dark:vis-materialdesign.0.colors.dark.charts.legend; mode === \"true\" ? dark : light}", "legendFontFamily": "{vis-materialdesign.0.fonts.charts.legend}", "legendFontSize": "{vis-materialdesign.0.fontSizes.charts.legend}", "legendPointStyle": "true", "showTooltip": "true", "tooltipMode": "nearest", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}", "tooltipShowColorBox": "true", "tooltipTitleFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}", "tooltipTitleFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_title}", "tooltipTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_title}", "tooltipBodyFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}", "tooltipBodyFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_text}", "tooltipBodyFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_text}", "xAxisPosition": "bottom", "xAxisTicksSource": "auto", "xAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_title;dark:vis-materialdesign.0.colors.dark.charts.x_axis_title; mode === \"true\" ? dark : light}", "xAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.x_axis_title}", "xAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_title}", "xAxisValueLabelColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_values;dark:vis-materialdesign.0.colors.dark.charts.x_axis_values; mode === \"true\" ? dark : light}", "xAxisValueFontFamily": "{vis-materialdesign.0.fonts.charts.x_axis_values}", "xAxisValueFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_values}", "xAxisDistanceBetweenTicks": "10", "xAxisValueDistanceToAxis": "0", "xAxisShowAxis": "true", "xAxisShowAxisLabels": "true", "xAxisShowGridLines": "true", "xAxisGridLinesColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_gridlines;dark:vis-materialdesign.0.colors.dark.charts.x_axis_gridlines; mode === \"true\" ? dark : light}", "xAxisShowTicks": "true", "xAxisZeroLineColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_zeroline;dark:vis-materialdesign.0.colors.dark.charts.x_axis_zeroline; mode === \"true\" ? dark : light}", "xAxisMinRotation": "0", "xAxisMaxRotation": "0", "yAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_title}", "yAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_title}", "yAxisValueLabelColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisValueFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_values}", "yAxisValueFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_values}", "yAxisValueDistanceToAxis": "10", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "mdwDebug": false, "titleLayout": "#mdwTheme:vis-materialdesign.0.fontSizes.card.title", "titleFontFamily": "#mdwTheme:vis-materialdesign.0.fonts.card.title", "colorBackground": "#mdwTheme:vis-materialdesign.0.colors.card.background", "colorTitleSectionBackground": "#mdwTheme:vis-materialdesign.0.colors.card.background_title", "colorTextSectionBackground": "#mdwTheme:vis-materialdesign.0.colors.card.background_body", "colorTitle": "#mdwTheme:vis-materialdesign.0.colors.card.title", "tooltipPosition": "nearest", "tooltipBodyAlignment": "left" }, "style": { "left": "3px", "top": "40px", "width": "1394px", "height": "334px" }, "widgetSet": "materialdesign" }, "e00002": { "tpl": "tplVis-materialdesign-Table", "data": { "oid": "javascript.0.SolarForecast.JSON1", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "countCols": "1", "tableLayout": "standard", "showHeader": "true", "headerTextSize": "{vis-materialdesign.0.fontSizes.table.header}", "headerFontFamily": "{vis-materialdesign.0.fonts.table.header}", "colorBackground": "#2d2f2d", "colorHeaderRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_background;dark:vis-materialdesign.0.colors.dark.table.row_header_background; mode === \"true\" ? dark : light}", "colorHeaderRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_text;dark:vis-materialdesign.0.colors.dark.table.row_header_text; mode === \"true\" ? dark : light}", "colorRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_background;dark:vis-materialdesign.0.colors.dark.table.row_background; mode === \"true\" ? dark : light}", "colorRowBackgroundHover": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_hover;dark:vis-materialdesign.0.colors.dark.table.row_hover; mode === \"true\" ? dark : light}", "colorRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_text;dark:vis-materialdesign.0.colors.dark.table.row_text; mode === \"true\" ? dark : light}", "borderColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.border;dark:vis-materialdesign.0.colors.dark.table.border; mode === \"true\" ? dark : light}", "dividers": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.dividers;dark:vis-materialdesign.0.colors.dark.table.dividers; mode === \"true\" ? dark : light}", "showColumn0": "true", "colType0": "text", "textAlign0": "center", "colTextSize0": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily0": "{vis-materialdesign.0.fonts.table.row}", "showColumn1": "true", "colType1": "text", "textAlign1": "center", "colTextSize1": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily1": "{vis-materialdesign.0.fonts.table.row}", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "headerRowHeight": "", "label1": "Ost", "roundBorder": "true", "fixedHeader": false, "label0": "Zeit" }, "style": { "left": "26px", "top": "390px", "width": "333px", "height": "316px" }, "widgetSet": "materialdesign" }, "e00003": { "tpl": "tplVis-materialdesign-Table", "data": { "oid": "javascript.0.SolarForecast.JSON2", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "countCols": "1", "tableLayout": "standard", "showHeader": "true", "headerTextSize": "{vis-materialdesign.0.fontSizes.table.header}", "headerFontFamily": "{vis-materialdesign.0.fonts.table.header}", "colorBackground": "#2d2f2d", "colorHeaderRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_background;dark:vis-materialdesign.0.colors.dark.table.row_header_background; mode === \"true\" ? dark : light}", "colorHeaderRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_text;dark:vis-materialdesign.0.colors.dark.table.row_header_text; mode === \"true\" ? dark : light}", "colorRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_background;dark:vis-materialdesign.0.colors.dark.table.row_background; mode === \"true\" ? dark : light}", "colorRowBackgroundHover": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_hover;dark:vis-materialdesign.0.colors.dark.table.row_hover; mode === \"true\" ? dark : light}", "colorRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_text;dark:vis-materialdesign.0.colors.dark.table.row_text; mode === \"true\" ? dark : light}", "borderColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.border;dark:vis-materialdesign.0.colors.dark.table.border; mode === \"true\" ? dark : light}", "dividers": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.dividers;dark:vis-materialdesign.0.colors.dark.table.dividers; mode === \"true\" ? dark : light}", "showColumn0": "true", "colType0": "text", "textAlign0": "center", "colTextSize0": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily0": "{vis-materialdesign.0.fonts.table.row}", "showColumn1": "true", "colType1": "text", "textAlign1": "center", "colTextSize1": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily1": "{vis-materialdesign.0.fonts.table.row}", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "padding_left1": "-1", "label1": "West", "roundBorder": "true", "fixedHeader": false, "label0": "Zeit" }, "style": { "left": "377px", "top": "391px", "width": "343px", "height": "316px" }, "widgetSet": "materialdesign" }, "e00004": { "tpl": "tplVis-materialdesign-Table", "data": { "oid": "javascript.0.SolarForecast.JSONTable", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "countCols": "3", "tableLayout": "standard", "showHeader": "true", "headerTextSize": "{vis-materialdesign.0.fontSizes.table.header}", "headerFontFamily": "{vis-materialdesign.0.fonts.table.header}", "colorBackground": "#2d2f2d", "colorHeaderRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_background;dark:vis-materialdesign.0.colors.dark.table.row_header_background; mode === \"true\" ? dark : light}", "colorHeaderRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_header_text;dark:vis-materialdesign.0.colors.dark.table.row_header_text; mode === \"true\" ? dark : light}", "colorRowBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_background;dark:vis-materialdesign.0.colors.dark.table.row_background; mode === \"true\" ? dark : light}", "colorRowBackgroundHover": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_hover;dark:vis-materialdesign.0.colors.dark.table.row_hover; mode === \"true\" ? dark : light}", "colorRowText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_text;dark:vis-materialdesign.0.colors.dark.table.row_text; mode === \"true\" ? dark : light}", "borderColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.border;dark:vis-materialdesign.0.colors.dark.table.border; mode === \"true\" ? dark : light}", "dividers": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.dividers;dark:vis-materialdesign.0.colors.dark.table.dividers; mode === \"true\" ? dark : light}", "showColumn0": "true", "colType0": "text", "textAlign0": "center", "colTextSize0": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily0": "{vis-materialdesign.0.fonts.table.row}", "showColumn1": "true", "colType1": "text", "textAlign1": "center", "colTextSize1": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily1": "{vis-materialdesign.0.fonts.table.row}", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "showColumn2": "true", "colType2": "text", "textAlign2": "center", "colTextSize2": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily2": "{vis-materialdesign.0.fonts.table.row}", "showColumn3": "true", "colType3": "text", "textAlign3": "center", "colTextSize3": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily3": "{vis-materialdesign.0.fonts.table.row}", "label1": "Ost", "imageSize1": "-1", "label2": "West", "label3": "Summe", "roundBorder": "true", "fixedHeader": false, "label0": "Zeit" }, "style": { "left": "736px", "top": "391px", "width": "625px", "height": "316px" }, "widgetSet": "materialdesign" }, "e00005": { "tpl": "tplValueTimestamp", "data": { "oid": "javascript.0.SolarForecast.JSON1", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "format_date": "ss", "show_interval": true, "html_prepend": "Aktualisiert : " }, "style": { "left": "519px", "top": "5px", "width": "255px", "height": "23px", "background-color": "#2e2e2e", "z-index": "10" }, "widgetSet": "basic" } }, "name": "PV_SolarForecast", "filterList": [] }Script:

Adapter :

.
( Nicht auf die PV Werte achten , ich habe noch keine installiert ( Termin verschoben ) und bin noch am Basteln
Kann man das auch in Grafana bekommen?
Ich würde gerne diese Säulengrafik hinter meine aktuellen Erzeugungswerte legen...
@joergh sagte in Test PV Forecast Adapter:
Ich würde gerne diese Säulengrafik hinter meine aktuellen Erzeugungswerte legen...
Ich nutze den Adapter nicht ( nur zu Testzwecken )
Ich habe ein Script von dem anderen Thread ... ... hier zu Influx :
https://forum.iobroker.net/topic/26068/forecast-solar-mit-dem-systeminfo-adapter/165?_=1637434283273Synology 918+ 16GB - ioBroker in Docker v9 , VISO auf Trekstor Primebook C13 13,3" , Hikvision Domkameras mit Surveillance Station .. CCU RaspberryMatic in Synology VM .. Zigbee CC2538+CC2592 .. Sonoff .. KNX .. Modbus ..


