NEWS
Test PV Forecast Adapter
-
Hallo, ich habe mir den Adapter installiert und über Public getestet. Mir gefällt es super und habe mir so dann auch den "Personal" API Schlüssel gegen € geholt.
Habe nun festgestellt, das seit dem 28.5. die Daten nicht mehr aktualisiert werden. Habe es zum testen heute eben wieder umgestellt auf Public und schon sind Daten wieder vorhanden.
Auf Personal passiert anscheinen keine Aktualisierung... Habe auch einmal vorsichtshalber neu installiert und auch nochmal einen API Schlüssel geholt. Trotzdem keine Aktualisierung....
Das Log gibt nichts aus !
Viele Grüße M.
-
Test PV Forecast Adapter 0.0.2 Veröffentlichungsdatum 09.06.2021 Github Link https://github.com/Patrick-Walther/ioBroker.pvforecast Guten Morgen,
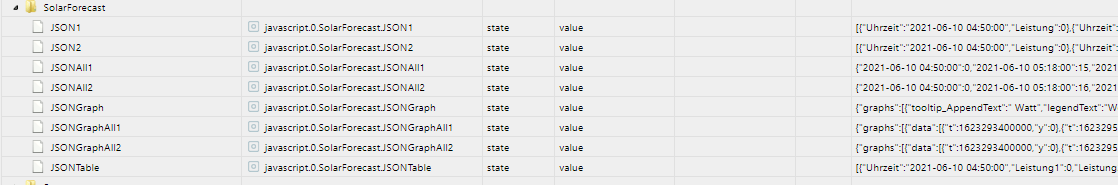
ich habe euch gestern die Version V0.0.2 hochgeladen, welche jetzt ein JSONgraph und eine JSONtable beinhaltet. Desweitern wurde der URL/Abfrage Fehler im Personal und Professional korrigiert und sollte jetzt funktionieren.
Für ein Feedback von @michl75 and @JB_Sullivan freuen, ob die Daten im Personal Modus abgefragt werden, da ich selber kein Konto dort habe.
Ein weiteres Update wird in den nächsten Wochen folgen mit zwei Anlagen usw., allerdings ist leider meine Zeit momentan etwas begrenzt.
Grüße
-
Test PV Forecast Adapter 0.0.2 Veröffentlichungsdatum 09.06.2021 Github Link https://github.com/Patrick-Walther/ioBroker.pvforecast Guten Morgen,
ich habe euch gestern die Version V0.0.2 hochgeladen, welche jetzt ein JSONgraph und eine JSONtable beinhaltet. Desweitern wurde der URL/Abfrage Fehler im Personal und Professional korrigiert und sollte jetzt funktionieren.
Für ein Feedback von @michl75 and @JB_Sullivan freuen, ob die Daten im Personal Modus abgefragt werden, da ich selber kein Konto dort habe.
Ein weiteres Update wird in den nächsten Wochen folgen mit zwei Anlagen usw., allerdings ist leider meine Zeit momentan etwas begrenzt.
Grüße
@patrickwalther Guten Morgen, habe vorhin schon gesehen, dass Update hochgeladen wurde und ist bereits installiert. Werde es heute und die Tage beobachten wie es läuft und Bescheid geben...
Danke für die schnelle Reaktion...... -
Test PV Forecast Adapter 0.0.2 Veröffentlichungsdatum 09.06.2021 Github Link https://github.com/Patrick-Walther/ioBroker.pvforecast Guten Morgen,
ich habe euch gestern die Version V0.0.2 hochgeladen, welche jetzt ein JSONgraph und eine JSONtable beinhaltet. Desweitern wurde der URL/Abfrage Fehler im Personal und Professional korrigiert und sollte jetzt funktionieren.
Für ein Feedback von @michl75 and @JB_Sullivan freuen, ob die Daten im Personal Modus abgefragt werden, da ich selber kein Konto dort habe.
Ein weiteres Update wird in den nächsten Wochen folgen mit zwei Anlagen usw., allerdings ist leider meine Zeit momentan etwas begrenzt.
Grüße
@patrickwalther sagte in Test PV Forecast Adapter:
Also bei mir funktioniert der Adapter nach wie vor nicht. Die Instanz wird im Personal Modus mit korrektem API Schlüssel nach kurzer Zeit Rot und die Objekte werden nicht mit Werten gefüllt.
Im Public Modus wird der Adapter gar nicht erst Grün, sondern ist von Anfang an auf Rot.
pvforecast.0 2021-06-09 08:09:00.039 info (15220) terminating pvforecast.0 2021-06-09 08:09:00.035 error (15220) Cannot read property 'val' of null pvforecast.0 2021-06-09 08:09:00.034 error (15220) TypeError: Cannot read property 'val' of null at Immediate.<anonymous> (C:\iobroker\GLT\node_modules\iobroker.pvforecast\main.js:225:33) at processImmediate (internal/timers.js:463:21) pvforecast.0 2021-06-09 08:09:00.032 error (15220) uncaught exception: Cannot read property 'val' of null pvforecast.0 2021-06-09 08:08:25.462 error (15220) Axios Error Error: Request failed with status code 404Interessant ist aber das hier:
pvforecast.0 2021-06-09 08:09:33.148 info (10544) starting. Version 0.0.1 in C:/iobroker/GLT/node_modules/iobroker.pvforecast, node: v14.16.0, js-controller: 3.3.12OBWOHL ->

Ich habe Admin 5.1.8 und js-controller 3.3.12 instaliert.
-
Test PV Forecast Adapter 0.0.2 Veröffentlichungsdatum 09.06.2021 Github Link https://github.com/Patrick-Walther/ioBroker.pvforecast Guten Morgen,
ich habe euch gestern die Version V0.0.2 hochgeladen, welche jetzt ein JSONgraph und eine JSONtable beinhaltet. Desweitern wurde der URL/Abfrage Fehler im Personal und Professional korrigiert und sollte jetzt funktionieren.
Für ein Feedback von @michl75 and @JB_Sullivan freuen, ob die Daten im Personal Modus abgefragt werden, da ich selber kein Konto dort habe.
Ein weiteres Update wird in den nächsten Wochen folgen mit zwei Anlagen usw., allerdings ist leider meine Zeit momentan etwas begrenzt.
Grüße
@patrickwalther Erstmal vielen Dank für die Umsetzung des PV Forecast in einen Adapter.
Ich klinke mich hier mal mit ein, da mich das Thema auch gerade beschäftigt.
Da ich bis jetzt dem "reinen" Scripting" nicht folgen konnte . (Ein Thema wo ich mich bis jetzt nicht ran getraut habe), ist dies auch für mich eine nutzbare und handbare Lösung.
Habe gestern die Version 0.0.1 und heute auch schon die Version 0.0.2 an den Start gebracht. Arbeite aktuell mit dem Public Zugang.
Um zumindest einen kleinen Teil beizutragen, damit der Adapter immer besser wird, teste ich gerne auch mit und liefere entsprechend eine Rückmeldung.
Z.B. Update Lauf aus der letzten Nacht (v0.0.1)

Vielleicht hilft es Dir weiter.
Nochmal Danke Dir und bleibt dran ;-)
-
@skyflying sagte in Test PV Forecast Adapter:
liefere entsprechend eine Rückmeldung.
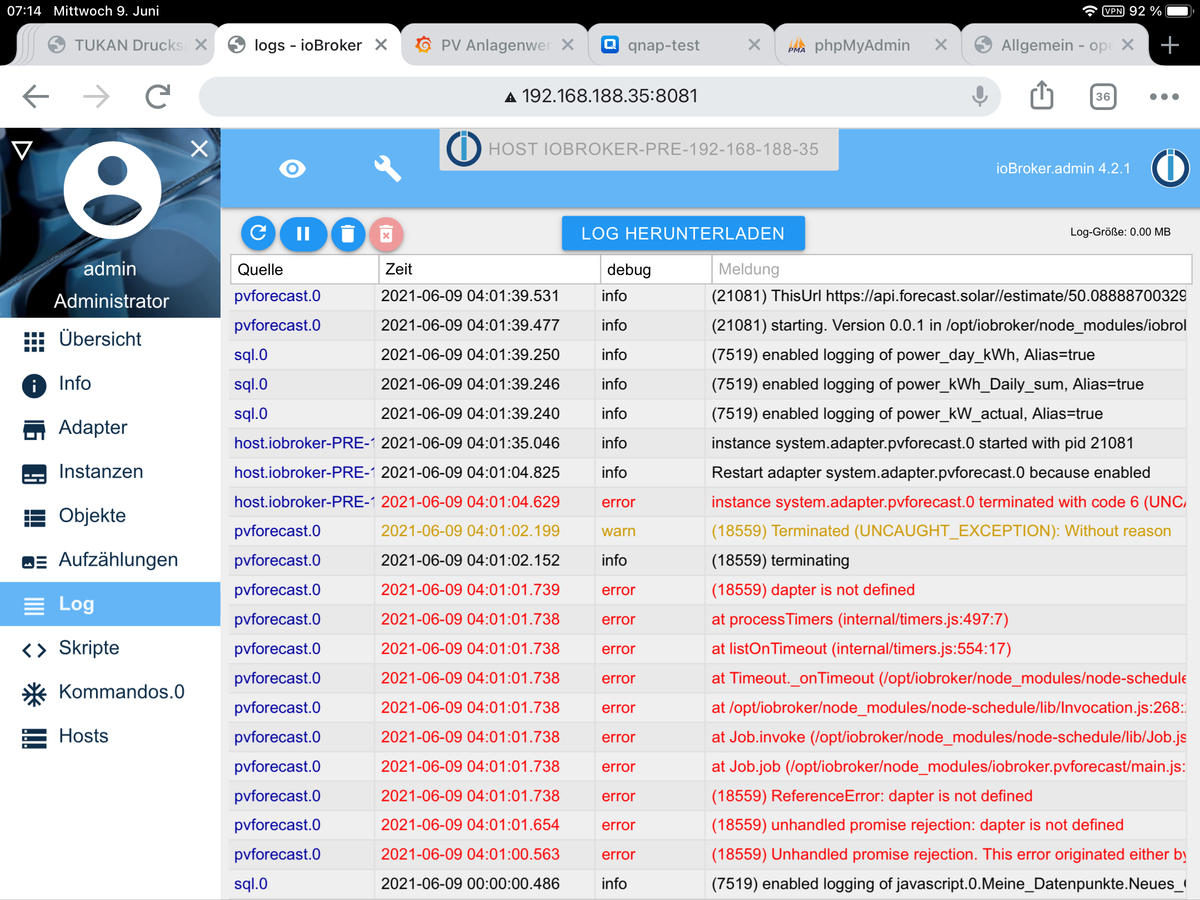
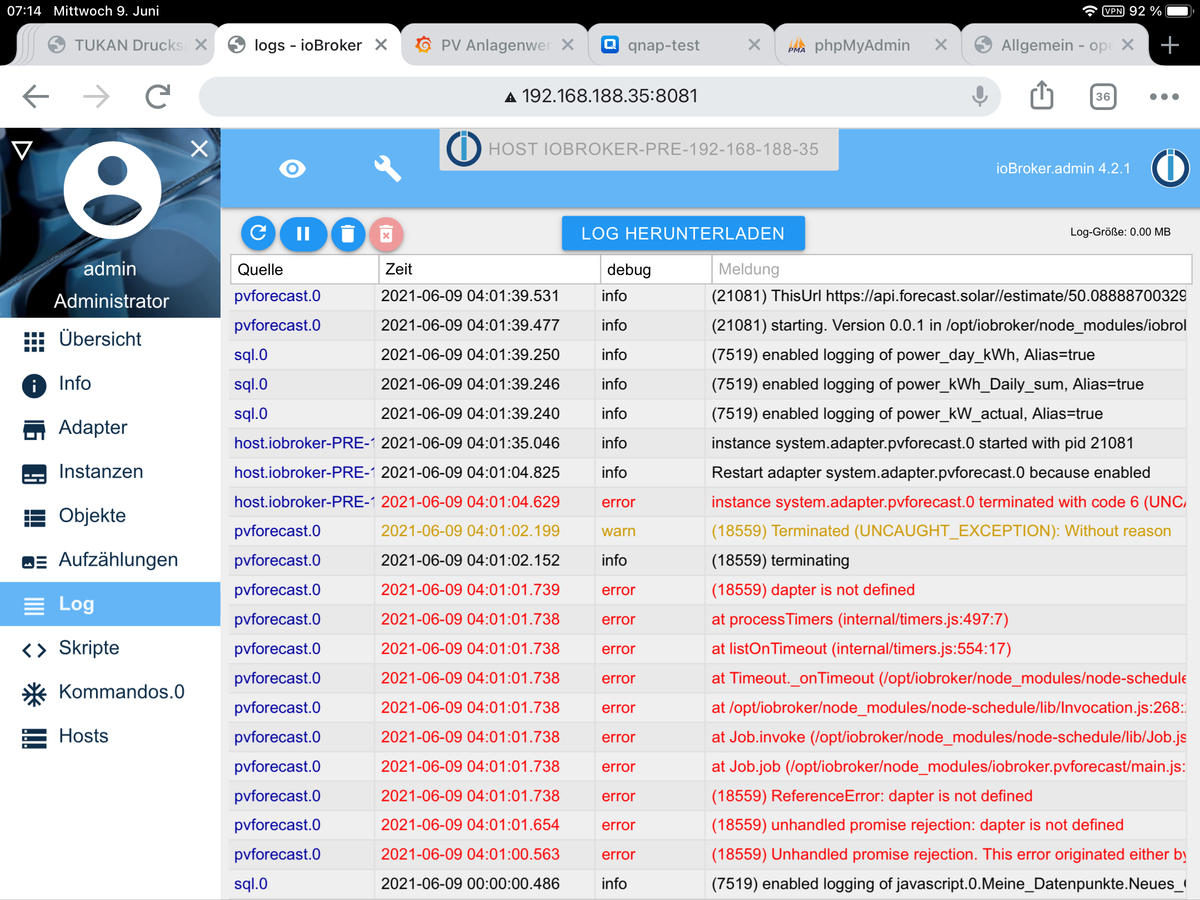
bitte keine Screenshots,
Dieser ist auch noch abgeschnitten.bitte logs als text in code-tags posten.
-
@patrickwalther Erstmal vielen Dank für die Umsetzung des PV Forecast in einen Adapter.
Ich klinke mich hier mal mit ein, da mich das Thema auch gerade beschäftigt.
Da ich bis jetzt dem "reinen" Scripting" nicht folgen konnte . (Ein Thema wo ich mich bis jetzt nicht ran getraut habe), ist dies auch für mich eine nutzbare und handbare Lösung.
Habe gestern die Version 0.0.1 und heute auch schon die Version 0.0.2 an den Start gebracht. Arbeite aktuell mit dem Public Zugang.
Um zumindest einen kleinen Teil beizutragen, damit der Adapter immer besser wird, teste ich gerne auch mit und liefere entsprechend eine Rückmeldung.
Z.B. Update Lauf aus der letzten Nacht (v0.0.1)

Vielleicht hilft es Dir weiter.
Nochmal Danke Dir und bleibt dran ;-)
@skyflying der Fehler ist behoben.
bitte wie @Homoran geschrieben hat, den Fehlerlog posten, so kann der Fehler meistens schneller gefunden werden.
-
@patrickwalther sagte in Test PV Forecast Adapter:
Also bei mir funktioniert der Adapter nach wie vor nicht. Die Instanz wird im Personal Modus mit korrektem API Schlüssel nach kurzer Zeit Rot und die Objekte werden nicht mit Werten gefüllt.
Im Public Modus wird der Adapter gar nicht erst Grün, sondern ist von Anfang an auf Rot.
pvforecast.0 2021-06-09 08:09:00.039 info (15220) terminating pvforecast.0 2021-06-09 08:09:00.035 error (15220) Cannot read property 'val' of null pvforecast.0 2021-06-09 08:09:00.034 error (15220) TypeError: Cannot read property 'val' of null at Immediate.<anonymous> (C:\iobroker\GLT\node_modules\iobroker.pvforecast\main.js:225:33) at processImmediate (internal/timers.js:463:21) pvforecast.0 2021-06-09 08:09:00.032 error (15220) uncaught exception: Cannot read property 'val' of null pvforecast.0 2021-06-09 08:08:25.462 error (15220) Axios Error Error: Request failed with status code 404Interessant ist aber das hier:
pvforecast.0 2021-06-09 08:09:33.148 info (10544) starting. Version 0.0.1 in C:/iobroker/GLT/node_modules/iobroker.pvforecast, node: v14.16.0, js-controller: 3.3.12OBWOHL ->

Ich habe Admin 5.1.8 und js-controller 3.3.12 instaliert.
@jb_sullivan bitte den Adapter auf Debug schalten habe zwei neue Log Einträge eingefügt.
Leider habe ich keinen API Schlüssel um dies testen zu können.
Zum Punkt "obwohl": Kannst du den Adapter mal löschen und neu installieren. Denk dran die "config" zu expotieren.
-
@jb_sullivan bitte den Adapter auf Debug schalten habe zwei neue Log Einträge eingefügt.
Leider habe ich keinen API Schlüssel um dies testen zu können.
Zum Punkt "obwohl": Kannst du den Adapter mal löschen und neu installieren. Denk dran die "config" zu expotieren.
Den Adapter brauche ich nicht zu löschen. Ich glaube ich habe den Fehler schon gefunden.
pvforecast.0 2021-06-09 11:45:09.572 debug (8380) setting-gps-iobroker: undefinedDu hast ein Leerzeichen beim generieren der Formel mit eingebaut. Das sieht man nur wenn man die erzeugte URL mal in einen Browser eingibt.
hatetepees://api.forecast.solar/api_key/estimate/52.xx/%20 10.xx/40/-90/9,9
Das wird als %20 dargestellt und somit kann die forecast.solar api nichts damit anfangen.
---------------------------- EDIT ----------------------------------------
Ich korrigiere mich. Der Adapter holt sich die GPS Daten aus den Admin Einstellungen. Im Admin wird die Geo Position exakt richtig angezeigt, obwohl ICH dort ein Leerzeichen drin hatte.Dieses Leerzeichen wird von deinem Adapter mit übernommen und in die API URL eingebaut.
Ohne Leerzeichen im Admin, funktioniert auch dein Adapter ;)
-
@jb_sullivan das freut mich zu hören.
-
Test PV Forecast Adapter 0.0.2 Veröffentlichungsdatum 09.06.2021 Github Link https://github.com/Patrick-Walther/ioBroker.pvforecast Guten Morgen,
ich habe euch gestern die Version V0.0.2 hochgeladen, welche jetzt ein JSONgraph und eine JSONtable beinhaltet. Desweitern wurde der URL/Abfrage Fehler im Personal und Professional korrigiert und sollte jetzt funktionieren.
Für ein Feedback von @michl75 and @JB_Sullivan freuen, ob die Daten im Personal Modus abgefragt werden, da ich selber kein Konto dort habe.
Ein weiteres Update wird in den nächsten Wochen folgen mit zwei Anlagen usw., allerdings ist leider meine Zeit momentan etwas begrenzt.
Grüße
@patrickwalther Guten Morgen, also bei mir funktioniert der Adapter bisher ohne Probleme - Version 0.0.2.
Läuft als Public als auch auf Personal :+1:
Die nur zur Info...

-
@jb_sullivan das freut mich zu hören.
Ich hätte noch zwei drei Fragen.
1.) Wie ermittelst du die kw / kwh Prognose Werte?
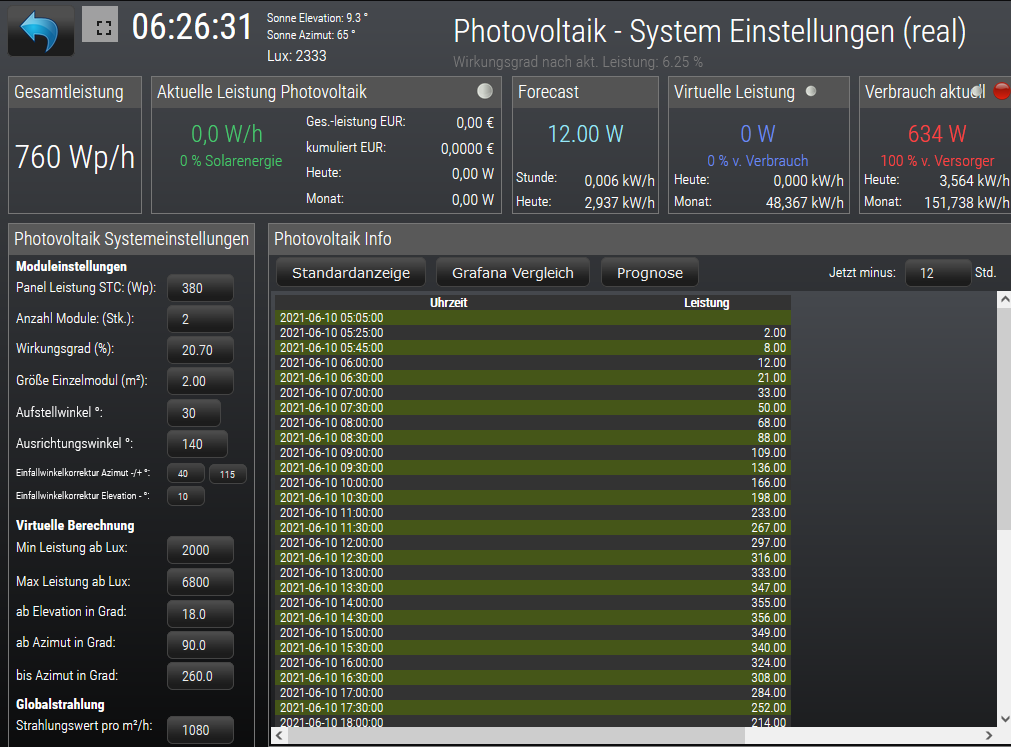
2.) Wenn die Version kommt, welche mehrere Himmelrichtungen zuläßt, baust du dann in die jason auch gleich Formatierungen wie im original Script mit ein?Hier mal der Vergleich zwischen deinen Daten in der Visualisierung und die VISU die aus den javascript Daten generiert wird.
js-Visualisierung

Adapter Visualisierung

-
Die Tage kommt da neue Updaten mit Jsontabelle & Jsongraph. Desweiteren können zwei Anlagen eingetragen werden, diese werden auch zusammen gerechnet und als extra Datenpunkte angelegt.
Grüße
Ich gehe mit meiner PV ab Montag online - Ost/West Haus mit ca. 23kWp und Carport Süd mit ca. 5,5 kWp. Wäre eine Erweiterung auf 3 Anlagen machbar?
BG,
Matthias
-
Ich hätte noch zwei drei Fragen.
1.) Wie ermittelst du die kw / kwh Prognose Werte?
2.) Wenn die Version kommt, welche mehrere Himmelrichtungen zuläßt, baust du dann in die jason auch gleich Formatierungen wie im original Script mit ein?Hier mal der Vergleich zwischen deinen Daten in der Visualisierung und die VISU die aus den javascript Daten generiert wird.
js-Visualisierung

Adapter Visualisierung

@jb_sullivan said in Test PV Forecast Adapter:
Hi,
wie erstellt man so Grafiken ?
Adapter Visualisierung

-
Ich hätte noch zwei drei Fragen.
1.) Wie ermittelst du die kw / kwh Prognose Werte?
2.) Wenn die Version kommt, welche mehrere Himmelrichtungen zuläßt, baust du dann in die jason auch gleich Formatierungen wie im original Script mit ein?Hier mal der Vergleich zwischen deinen Daten in der Visualisierung und die VISU die aus den javascript Daten generiert wird.
js-Visualisierung

Adapter Visualisierung

@jb_sullivan
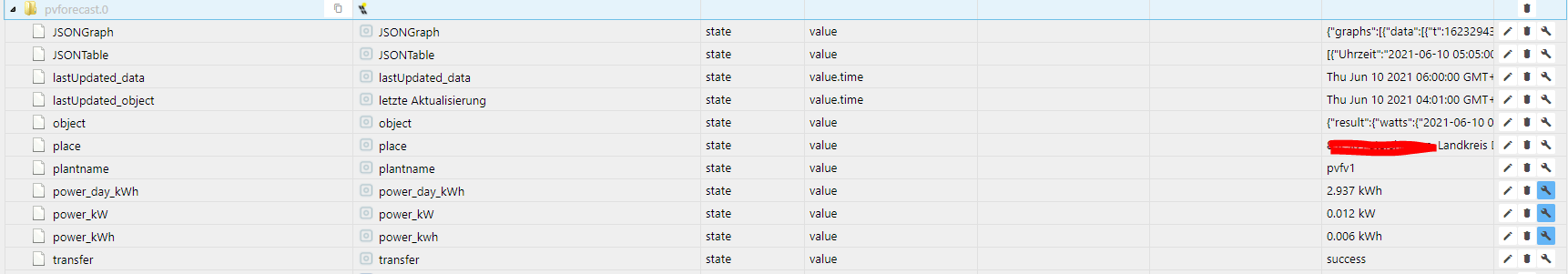
Zu Punkt:- die Werte kommen direkt von dem dem abgefragten Link und werden in die Json umgewandelt. Sind beide Koordinaten gleich? Falls ja, vergleich mal bitte die object json.
- Das war mein Plan.
-
Ich gehe mit meiner PV ab Montag online - Ost/West Haus mit ca. 23kWp und Carport Süd mit ca. 5,5 kWp. Wäre eine Erweiterung auf 3 Anlagen machbar?
BG,
Matthias
-
Ich gehe mit meiner PV ab Montag online - Ost/West Haus mit ca. 23kWp und Carport Süd mit ca. 5,5 kWp. Wäre eine Erweiterung auf 3 Anlagen machbar?
BG,
Matthias
@michl75 mit diesem Adapter "materialdesign" kannst du Json Grafiken und Tabellen anzeigen lassen.
-
@jb_sullivan said in Test PV Forecast Adapter:
Hi,
wie erstellt man so Grafiken ?
Adapter Visualisierung

@michl75 mit diesem Adapter "materialdesign" kannst du Json Grafiken und Tabellen anzeigen lassen.
-
@jb_sullivan said in Test PV Forecast Adapter:
Hi,
wie erstellt man so Grafiken ?
Adapter Visualisierung

Der Weg zur Erstellung der Visualisierung ist beides mal gleich. Es handelt sich jeweils um eine json Tabelle sowie vom materialdesign Adapter um eine json Grafik.
Als Datenpunkte werden hier aus dem Adapter die DP`s - pvforecast.0.JSONGraph und pvforecast.0.JSONTable einfach in die eben genannten Tabellen & Grafik Widgest eingetragen.
Die Blau/Rote Grafik basiert allerdings auf dem "Ur" javaskript von @Gargano und wurde im Skript schon entsprechend vor formatiert, sodaß auch hier nur der entsprechende Datenpunkt im Widget verknüpft werden muss.
Ich denke dieses Skript war für @patrickwalther auch der Aufhänger daraus einen Adapter zu bauen (siehe #1)
-
@jb_sullivan
Zu Punkt:- die Werte kommen direkt von dem dem abgefragten Link und werden in die Json umgewandelt. Sind beide Koordinaten gleich? Falls ja, vergleich mal bitte die object json.
- Das war mein Plan.
Ah OK - wenn ich dem API Link folge - stimmt ;) , das war dann in dem "ur" Skript aber nicht implementiert. Da sieht das ganze so aus. Mehr Datenpunkte gibt es da nicht. Aber perfekt das du das so umgesetzt hast. Ich habe diese Werte dann auch mal gleich in mein aktuelles produtiv View mit einfließen lassen :D