NEWS
Test Adapter minuvis 2.x
-
@svallant sagte in Test Adapter minuvis 2.x:
leider wurde deine Änderung auf dem Demoserver wieder überschrieben.
Kannst du bitte nochmal die 2.Seite erstellen ?
.. und am besten unter einem anderen Namen speichern
DankeKlar. Kein Ding. Ist auch kein Hexenwerk. Neues Widget->imgButton->Droppen->auf ca. 1/4 seiner default Breite bringen->image einbinden->fertig
So - neu erstellt und unterimgButtonund zur Sicherheit zusätzlich unterimgButton1gespeichert.Die Doppelung der URL ist Zufall, die App muss ja nicht zwingend auch auf dem ioBroker-Server laufen.
Das habe ich schon so verstanden - bin aber davon ausgegangen, das das - sagen wir - das Erbe der Ära ist als der Builder und die App noch nicht in den Adapter integriert waren und separat liefen (das das auch heute noch geht ist mir klar). Aus dem was ich zur Historie bisher so aufgeschnappt habe sieht das für mich so aus, das es zuerst die App und den Builder gab, die separat vom ioBroker liefen und die Integration via Adapter erst später kam - da mag ich mich aber durchaus täuschen.
Die Frage die ich mir stelle ist: Wie viele derartige installationen gibt es wohl, seit der Adapter eigeführt wurde, noch? Denn: Wer den Adapter nutzt wird kaum noch eine separate Installation haben, wenn sie, außer dem offensichtlichen load-balancing, keinen Vorteil bringt. Das wäre ja nur Resourcenverschwendung und zusätzlicher Adminaufwand.
Aber ich verstehe wenn Du die Möglichkeit trotzdem weiter bieten möchtest.Die Frage ist dann halt ob oder wie man die URL vielleicht etwas glätten könnte. Ich könnte mir vorstellen (ohne die aktuelle Konstruktion von allem zu kennen) schlicht die aktuelle IP und den Port - wenn möglich - als default aus dem aktuellen Aufruf zu ermitteln, falls der url-Parameter nicht mit angegeben wurde. Dann müsste nur noch das config-file als parameter übergeben werden. Das wäre ein riesen Gewinn.
Oder alternativ - anstelle von URL=httpxxx wechseln zu:
http://x.x.x.x/minuvis/app&ip=xxx.xxx.xxx.xxx&port=8082&file=NameOfConfig
Das hat Struktur und ist merk- und nachvollziehbar (hauptsächlich weil die fiesen Sonderzeichen fehlen). Damit würdest Du immer noch die möglicherweise variablen Teile erhalten und alles was eh fix ist wird hart codiert ("http://", ".json", ...). Das könnte man dann vielleicht sogar noch mit der ersten Idee kombinieren und den einzelnen Paramtern sinnvolle default werte geben, wenn die nicht angegeben wurden (z.B: IP=localhost, Port=8082 - aus Sicht der App läuft die doch - im Falle des Adapters - auf localhost, oder?).Ob mir "ip", "host" oder "appserver" als Parameter besser gefallen würde, kann ich gerade gar nicht sagen. IP ist kürzer, host und AppServer treffen den Kern besser - denke ich; zumal es ja nicht zwingend eine IP sein muss. DNS auflösbare namen funktionieren ja auch.
Und als zusätzliches Bonbon (wie gesagt: ich kenne die aktuelle Konstruktion und den Code nicht) wirst Du vieleleicht sogar ein URL-injection Problem los - denn: Was würde passieren, wenn man der App eine bösartige URL übergeben würde -> siehe log4J? Ich bin kein Sicherheitsexperte, könnte mir aber vorstellen, das da böse Dinge möglich sind - auch wenn es ein Angriff "von innnen" wäre.
Die Idee mit dem qr-Code ist schon gut, aber nicht alle Devices können auch damit umgehen. Ich, zum Beispiel, habe noch ältere Android Displays im Einsatz, die da nichts mit anzufangen wissen.
-
Ich grabe mich immer tiefer in MinuVis ein und muss sagen: Ich finde es immer cooler!
Danke und großen Respekt dafür, was Du da geschaffen hast!Eine Kleinigkeit ist mir aber aufgefallen:
- Es bleibt im Builder immer der letzte benutzte State in der Auswahlbox stehen; nicht der des gerade ausgewählten Widgets. (Hoffe das ist verständlich ausgedrückt)
Und eine Idee:
Wäre es nicht cool, bei der Headline das Icon gleichzeitig als Indicator verwenden zu können? Das würde gerade auf Handies Platz sparen - und der ist bei Gott knapp.
Kann man das eigentlich auch komplett ausblenden?Wenn Du magst kann ich auch gerne issues dazu anlegen.
Edit:
Noch eine Frage, die mir gerade durch den Kopf schießt:
man kann ja global eine Startseite pro Konfig einstellen.
Ich würde aber gerne auf verschiedenen Geräte verschiedene Seiten als Startseite haben. Will sagen:- Ich möchte zum Beispiel gerne die Büro Seite als default haben, weil ich mich da am meisten aufhalte.
- Meine Frau möchte das Wohnzimmer als default
- Meine Tochte möchte ihr Zimmer als default
- Das Dashboard Table soll das Dashboard als default bekommen
Geht das irgendwie? Oder muss ich da für jedes Zimmer eine eigene Konfig-Datei erstellen?
-
@grizzelbee Danke für die Blumen

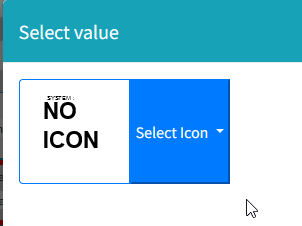
Bzgl. Icon: Wenn das Icon "No Icon" auswählst, dann wird kein Icon angezeigt:

dann kannst du den Indicator davorstellen.Bzgl. Startbild: derzeit nur über verschiedene Configs möglich
Bzgl. Issues: ja bitte issue schreiben bei Github, dann haben wir das an einer Stelle, ich habe schon mal angefangen:
https://github.com/minukodu/ioBroker.minuvis/issues -
@grizzelbee
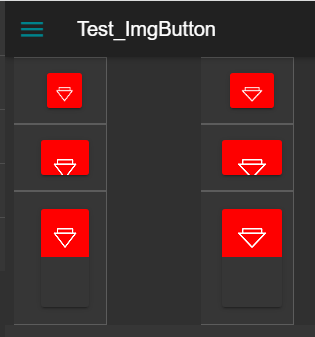
bzgl. ImageButton
Hier nochmal ein Beispiel: https://forum.iobroker.net/topic/43114/test-adapter-minuvis-2-x/83?lang=deDiese Bilder wurden verwendet:



in der 1.Zeile ohne scaleWidth, dh. es die Höhe passend skaliert
in der 2. und 3..Zeile mit scaleWidth, dh. es die Breite passend skaliert, das kann zu Lasten der Höhe gehen (2.Zeile)... und bitte die Bilder klein halten, die Bilder werden als base64-data-blob in der Konfig gespeichert.
-
Hallo, etwas ruhig hier geworden, die MinuVIS laeuft!
Jetzt beschaeftige ich mich gerade mit der Alarmpage, wie wo kann ich da etwas konfigurieren?
Alarmpage = Alarmanlage Config? oder iobroker-Warnings ?Wenn ich das aktiviere, dann sehe ich eine Alarmpage, in der irgenwelche seltsamen Meldungen angezeigt werden, die man quittieren kann... ? Konnte das nicht unbedingt mit meinem System in Verbindung bringen.. ?
Das Manual hilft mir da wenig, habe kein Beispiel gefunden..
Die Demo-Server scheinen auch off zu sein? -
@ilovegym ja, Sommer halt

Die Alarmpage funktioniert eigentlich im Zusammenspiel mit unseren minuaru-Adapter https://github.com/minukodu/ioBroker.minuaru
Leider ist der noch nicht im latest-Repo, da er noch bei vielen Variablen abschmiert => Lösung ist bekannt und wird derzeit umgesetzt, dauert aber mangels Zeit ...
Kannst ihn gerne testen, von Github natürlichDer Demo-Server ist derzeit nicht aktiv, kommt aber wieder .... so wie der Winter, wo dann wieder mehr Zeit für solche Sachen ist.
Übrigens haben wir auch folgendes geplant:
- Verschlüsselung mit ssl
- Authentifizierung minuvis -> ioBroker
- Android-App
-
@svallant Super, verständlich, da freuen wir uns hier!




-
INFO: Demo-Server wieder online inkl. minuaru-Test-Visu
-
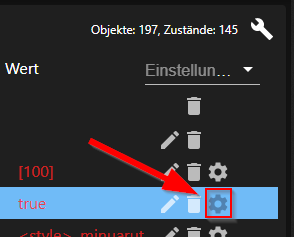
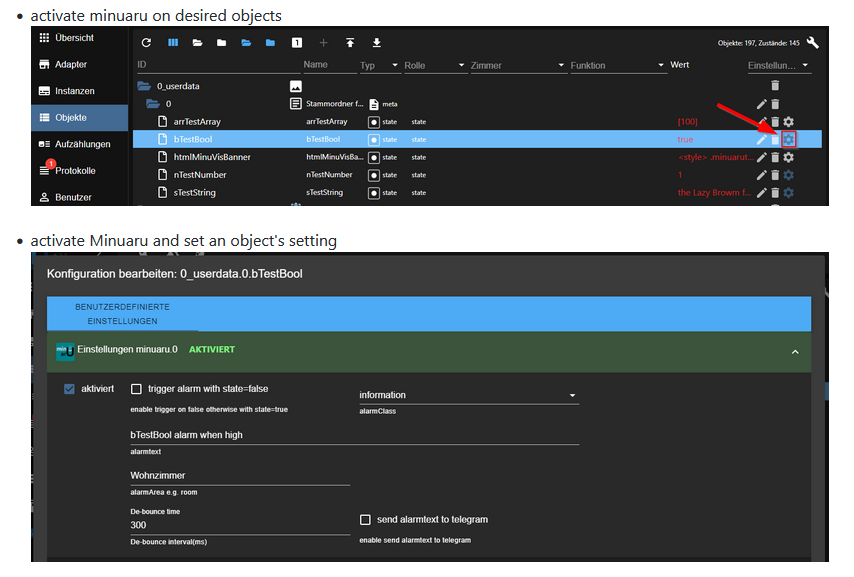
@svallant Hi, wie funktioniert das mit den Alarmstates, in der Demo sind auf der Seite mit den Switches einfach Objekte aus userdata.0. benutzt worden, diese kann ich da schalten, das ist klar.
Aber woher weiss Minuaru, dass diese Objekte als Alarm benutzt werden?
Kannste bitte n Screenshot von der Konfig der Instanz von Minuaru mal schicken, waere super!
Danke! -
-
@svallant
 Danke! ups, bis da unten hab ich nicht gelesen.. ok, super, dann ist das ja Perfekt!
Danke! ups, bis da unten hab ich nicht gelesen.. ok, super, dann ist das ja Perfekt! -
Servus,
wie binde ich echarts mit ein. Flot möchte ich rausschmeissen, aber echarts funktioniert weder mit dem html noch iframe Modul.
Bei dem iframe Modul kommt immer die Meldung in der User-Oberfläche "xxx.xxx.xxx. hat Verbindung abgelehnt".
-
@pischleuder
puh, echarts kenne ich noch gar nicht.
Wenn aber vis echarts anzeigen kann, sollte es möglich (als workaraound) eine entsprechende vis-View als iframe anzuzeigen.
Ich gucke mir das mal genauer aneben angetestet => läuft mit vis
http://94.130.57.38:8082/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A8082%2F&file=echartTest.json&forceUpdateeben nochmla geguckt:
vis verwendet echart auch als iframe:
http://94.130.57.38:8082/echarts/index.html?preset=echarts.0.Chart1&noBG=
dies funktioniert auch in minvis ... gucke mal im obigen Beispiel auf dem Demo-Server -
Hi,
schau mal, in der Version 2.3.1 fehlt die Beschreibung, damit steht dein Adapter an erster Stelle.. ?

-
@ilovegym danke für die Info

sollte ab morgen weg sein (V2.3.2) -
-
Gibt es eine Möglichkeit Bedienelemente auszublenden, wenn eine Bedingung nicht erfüllt ist?
Beispiel: Ich nutze für die PV-Überschussladung meines Autos EVCC, arbeite aber auch an einem eigenen Script. Der Übersicht halber wäre es super, dass sich meine Minuvis-Page "PV/Wallbox" ändert, je nachdem, ob EVCC oder das eigene Script aktiv ist, also bei Vorwahl EVCC soll alles ausgeblendet werden, was mit dem eigenen Script zu tun hat und umgekehrt. -
@flisse du hast Glück

gerade machen wir ein Update, das einzelne Widgets über einen State disabled, dh. nicht bedienbar macht.
Dazu könnte man natürlich auch ein "visible"-Bit einführen.
Welche Art von Widgets brauchst du ein- bzw. ausblendbar ??
Damit könnte man mal anfangen. -
@svallant super, ich haette gerne in jedem Widget die Moeglichkeit, es smart zu machen..

Das faengt ja bei html/iframe/imageoutput an, bei listen/tabellen mit json.. und dann Schalter usw.. die nur da sein muessen, wenn eine andere Bedingungen erfuellt ist..
So kann man sich eine recht SMARTE Vis erstellen..

-
@ilovegym ja, is klar, das Problem ist, das wir ein festes Grid haben.
Deshalb wird es am Anfang "nur" die Möglichkeit geben, das Widget auszublenden, alle anderen Widgets bleiben wo sie sind.
Ich denke da eher an komplette Pages, die man anzeigt oder nicht ...