NEWS
Test Adapter minuvis 2.x
-
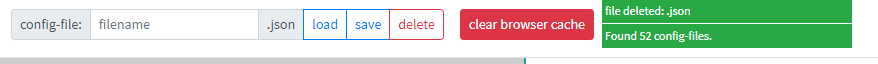
@kiste01 danke für den Hinweis. Es kann eine Datei ohne Namen, also ".json" gespeichert werden.
Das werde ich beheben.
Die gute Nachricht ist: Löschen im Builder geht auch , dann müsste dein Backup auch wieder gehen
, dann müsste dein Backup auch wieder gehen

-
@svallant
Moin, ohne mich mit dem Umstieg von V1 nach V2 bereits groß befasst zu haben:
Kommt noch eine Anleitung für den Umstieg oder ist das alles selbsterklärend? Auf der Seite: https://minukodu.de/news/update-minuvis-v1-nach-v2 steht dazu noch nichts. -
ja, ich weiss.
Und weil das Layout ja komplett anders ist, werde ich ein Erklär-Video dzu erstellen.
Derzeit habe ich aber noch kein Zeitbudget dafür ....
Auch der finale Adapter V2.0 fehlt ja noch, derzeit "nur" rc-Status
https://github.com/minukodu/ioBroker.minuvis/tree/V200rc2Sonst teste einfach mal auf http://v2.builder.minukodu.de/
Deine V1-Konfiguration wird automatisch umgewandelt, deshalb unbedingt vorher ein Backup machen

zum Schnuppern kannst du auch unseren Demo-IO-Broker auf http://94.130.57.38:9090 verwenden

-
Super Projekt. Was mich bis jetzt immer von iobroker abgehalten hat, war die komplizierte Visualisierung. Dies scheint sich jetzt zu ändern.
Auf der Homepage https://minukodu.de/ ist ein Wetter- und ein Kalender-Widget abgebildet. Ist dies auch mit minuvis umgesetz worden. Irgendein Widget was es noch nicht gibt?
-
@joe0508 Danke für die Blumen.
Das Wetter-Widget ist einfach ein Widget von meteoBlue im iframe:
https://www.meteoblue.com/de/wetter/widget/setupthree/berlin_deutschland_2950159Der Kalender ist ein html-Widget mit Daten aus dem ical-Adapter (ähnlich ical.0.data.html), aber mit javascript sebst aufbereitet.
Ein Kalender-Widget wäre ja mal eine Idee, das Problem ist wahrscheinlich, das jeder die Darstellung anders haben möchte und diese Freiheiten hat man eben mit dem html-Widget und javascript.
-
Ahh gute Idee! Kannst du bitte uns dein hier das Javascript zur Verfügung stellen?
-
@ilovegym ich wusste

ja, mach ich, vielleicht sogar als Tutorial ... muss ich ja auch anpassen, da dort auch persönliche Daten abgefragt werden
-
@svallant

.. ich auch

-
Tutorial: ical2minuVisu:
https://minukodu.de/news/tutorial-kalender-widget-aus-ical-daten.. ohne Gewähr

-
Super! Vielen Dank, funktioniert !
Allerdings hat man gestern auch ein Update vom Ical-Adapter mit change genau der Value released:
https://github.com/iobroker-community-adapters/ioBroker.ical#1100-2021-07-16Mit der Version 1.10.0 funktioniert dein Script nicht mehr, er bekommt die Daten nicht eingelesen..
Mit den alten Versionen läufts. -
@ilovegym Danke für die Info:
habe das Skript angepasst, es prüft nun ob der ical-Adapter einen String oder ein Object zurückgibt:
https://minukodu.de/sites/default/files/download/ical-tut.js?new -
Danke, auch so einfach geht das:
// eventuell in JSON wandeln ab V1.10 von ical-Adapter
if (typeof (ical_data) === "string") {
ical_data = JSON.parse(ical_data);
}



-
@svallant Hi,
hast ja gestern die 2.1 gepublished, konvertieren ging, wenn auch nicht 1:1, aber mit der neuen Version ist das alte Design ja schnell umgesetzt und auch viel mehr moeglich!
Laeuft hier ohne Fehler, super, vielen vielen Dank!
-
Hallo,
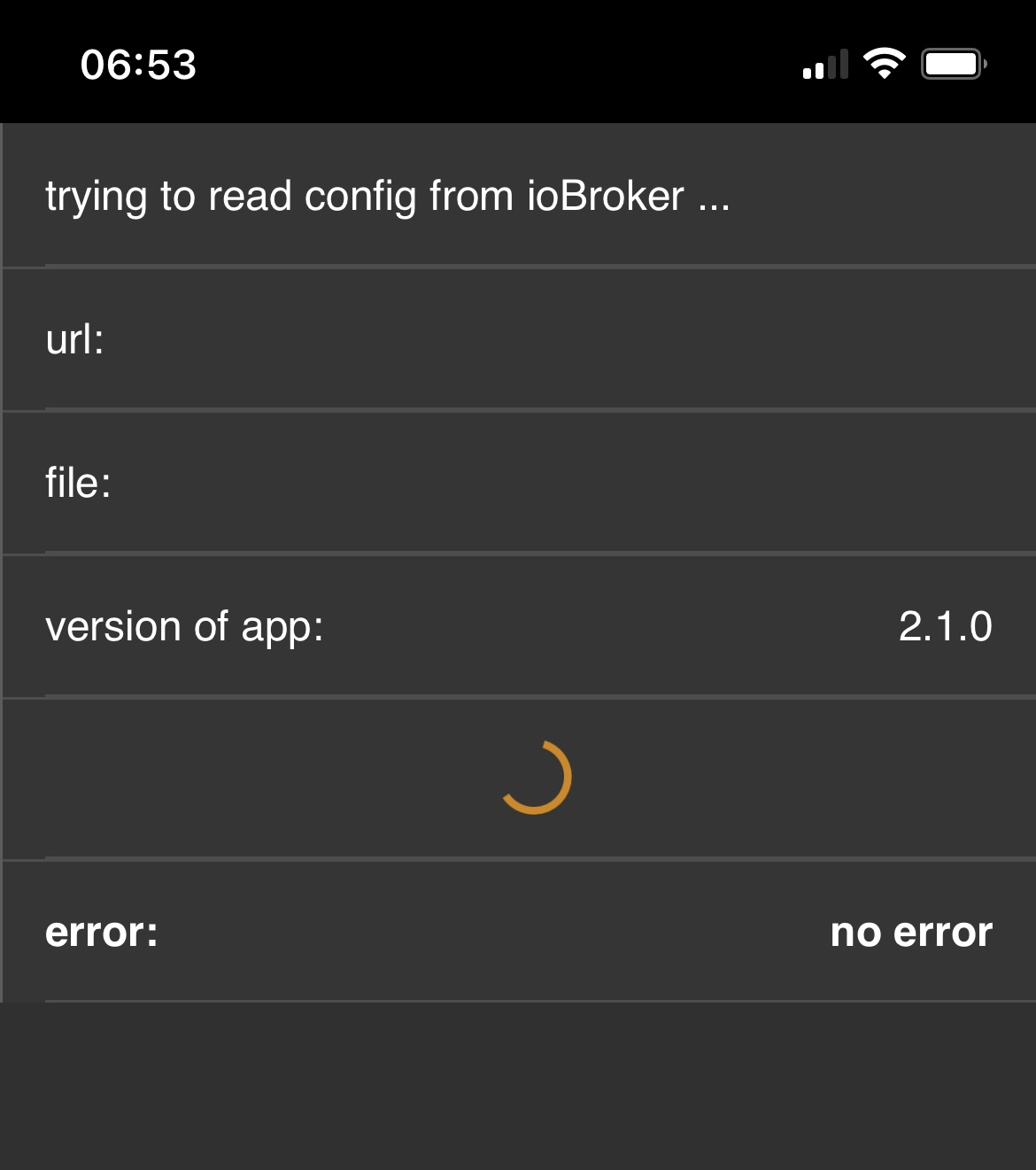
ich habe aktuell ein anderes Problem. Ich habe mir über Safari auf dem Homescreen meines iPhones die Adresse meiner Minuvis Visu hinterlegt. Wenn ich das Icon anklicke, kommt aber nur ein Ladebildschirm:
Mehr passiert da nicht. Habe ich was falsch gemacht?
Der Link selbst funktioniert direkt, wenn ich ihn kopiere und in Safari einfüge. Ich würde nur gerne direkt per Icon auf die Visu zugreifen können. -
@flisse Moin, ich habe mal recherchiert: iOS verwendet die URL-Parameter deines Links nicht

https://stackoverflow.com/questions/52328733/pwa-loses-its-params-and-query-params-after-being-added-to-the-home-screenLeider habe ich auch kein Gerät zum Testen.
Ein Hack wäre in der Datei site.webmanifest den Parameter start_url auf "." zu setzen wie bei stackoverflow beschrieben. Die Datei befindet sich, zumindest bei mir, in /opt/iobroker/node_modules/iobroker.minuvis/www/app/assetsAber Achtung ! Tipp ist OHNE GEWÄHR ! .. und vorher Backup machen ...
-
-
@ilovegym Danke, das sollte auch gehen, wir brauchen aber einen generischen Ansatz ...
-
@flisse Versuch mal bitte den Projekt mit http://dev.v2.builder.minukodu.de/ zu öffnen und einen Shortcut zu erstellen.
Ich habe dort als Start-Url "." drin stehen. -
@svallant sagte in Test Adapter minuvis 2.x:
Ich habe grad endlich mal Zeit gefunden. Habe den Link aufgerufen, dort dann mein IP eingetragen und verbunden und dann das entsprechende Projekt geladen. Der erstellte Shortcut lässt sich dann aber auch nicht öffnen, es kommt dann nur dieses hier:

-
@svallant
Ich habe jetzt eine Lösung für mich gefunden, wie ich die Minuvis Seite direkt vom Homescreen aus öffnen kann. Ich nutze auf dem iPhone einfach die Kurzbefehl Funktion.Ich habe einen Kurzbefehl erstellt, der eine URL öffnet. Dort habe ich dann die URL von meiner Minuvis-Seite eingetragen. Den erstellten Kurzbefehl habe ich dann auf den Homescreen verknüpft.
