NEWS
Test Adapter Material Design Widgets v0.5.x
-
ich hoffe ich darf hier noch für die 0-4 Version was schreiben, der Original Forumsbeitrag ist gesperrt und an die 0.5 trau ich mich noch nicht ran (habe nicht alles verstanden was ich machen muss beim Umstieg, kämpfe noch mit allgemeinen DIngen).
Mir geht es um eine generelle Frage, beispielsweise wenn ich ein Dialogwidget des MD einfüge und dort unter Button-Layout -> Bild mit der Maus reinklicke, dauert es fast 3 Minuten bis ich etwas auswählen kann und bekomme die Meldung das mein Raspberry nicht reagiert...warten oder abbrechen kommt dann.
Ich vermute das ich zu Anfang viel probiert habe und viel unnütze Bilder/widgets "installiert" habe.
Deshalb meine Frage,- wo liegen die Bilder im Standard die dort dann zur Auswahl stehen (damit ich dort nur das nötigste einstelle)
- wenn ich dazu eine Farbe auswähle, geht das sicher nur bei den MaterialDesign Bildern das diese eingefärbt werden oder auch bei eigenen (bspw. Transparent des Bildes oder das weiss wird eingefärbt)?
-
@marcel85 sagte in Test Adapter Material Design Widgets v0.5.0-beta:
@scrounger
Ich habe scheinbar noch einen Fehler bzw. einen fehlenden DP gefunden.
In deinem Beispiel "List with HTML Widgets" (materialdesign - List; listlayout: Card) lässt sich die Headerfarbe (Card) nicht ändern.Ok muss ich mir anschauen.
@rosi8818 sagte in Test Adapter Material Design Widgets v0.5.0-beta:
ich hoffe ich darf hier noch für die 0-4 Version was schreiben, der Original Forumsbeitrag ist gesperrt und an die 0.5 trau ich mich noch nicht ran (habe nicht alles verstanden was ich machen muss beim Umstieg, kämpfe noch mit allgemeinen DIngen).
Ich kann dir nur Empfehlen geh auf die 0.5.0 Version, hier sind einige Fehler behoben und das ganze ist performanter. Bis auf die 2 Breacking Changes von oben wird alles noch funktionieren.
Mir geht es um eine generelle Frage, beispielsweise wenn ich ein Dialogwidget des MD einfüge und dort unter Button-Layout -> Bild mit der Maus reinklicke, dauert es fast 3 Minuten bis ich etwas auswählen kann und bekomme die Meldung das mein Raspberry nicht reagiert...warten oder abbrechen kommt dann.
Ich vermute das ich zu Anfang viel probiert habe und viel unnütze Bilder/widgets "installiert" habe.
Ne denke das der Raspberry zu schwach ist. Die Icons sind keine Bilder sondern eine Schriftart. Das sind in Summer über 7.000 Icons und das dauert halt bis der die im Auswahlfeld geladen hat. Ich schau mal ob ich das noch optimieren kann.
Deshalb meine Frage,
- wo liegen die Bilder im Standard die dort dann zur Auswahl stehen (damit ich dort nur das nötigste einstelle)
Wie oben geschrieben, nirgends ist eine Schriftart. Du kannst diese aber auch einzlen herunterladen bei https://materialdesignicons.com/
- wenn ich dazu eine Farbe auswähle, geht das sicher nur bei den MaterialDesign Bildern das diese eingefärbt werden oder auch bei eigenen (bspw. Transparent des Bildes oder das weiss wird eingefärbt)?
Nein nur bei den Material Design Icons, da es eine Schritfart ist, steht auch in der Doku
-
@marcel85 sagte in Test Adapter Material Design Widgets v0.5.0-beta:
In deinem Beispiel "List with HTML Widgets" (materialdesign - List; listlayout: Card) lässt sich die Headerfarbe (Card) nicht ändern.
Zumindest finde ich keinen passenden DP, wo ich die Farbe ändern kann.Theme Editor:

oder direkt am Widget:

@scrounger sagte in Test Adapter Material Design Widgets v0.5.0-beta:
@oli sagte in Test Adapter Material Design Widgets v0.5.0-beta:
jetzt habe ich aber leider doch was gefunden.
Beim Dialog Widget wird der markierte Punkt nicht mit überschrieben

Top, jetzt weiß ich auch endlich warum das close icon nicht angezeigt wird

Ist gefixt, musst es aber manuell raus löschen, da ich es im default leider falsch eingetragen habe.
-
@scrounger sagte in Test Adapter Material Design Widgets v0.5.0-beta:
@marcel85 sagte in Test Adapter Material Design Widgets v0.5.0-beta:
In deinem Beispiel "List with HTML Widgets" (materialdesign - List; listlayout: Card) lässt sich die Headerfarbe (Card) nicht ändern.
Zumindest finde ich keinen passenden DP, wo ich die Farbe ändern kann.Theme Editor:

oder direkt am Widget:

@scrounger sagte in Test Adapter Material Design Widgets v0.5.0-beta:
@oli sagte in Test Adapter Material Design Widgets v0.5.0-beta:
jetzt habe ich aber leider doch was gefunden.
Beim Dialog Widget wird der markierte Punkt nicht mit überschrieben

Top, jetzt weiß ich auch endlich warum das close icon nicht angezeigt wird

Ist gefixt, musst es aber manuell raus löschen, da ich es im default leider falsch eingetragen habe.
@Scrounger
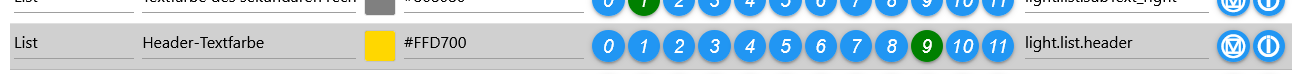
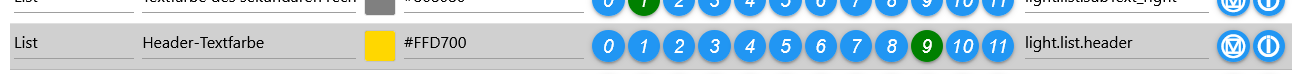
Der DP bezieht sich aber auf die Header-Textfarbe, nicht auf die Headerfarbe (Background). -
@scrounger
Super danke -
@marcel85 sagte in Test Adapter Material Design Widgets v0.5.0-beta:
@Scrounger
Der DP bezieht sich aber auf die Header-Textfarbe, nicht auf die Headerfarbe (Background).Stimmt background für header gibt es nicht genauso wie background für die ganze liste.
Ich werde background für die ganze Liste einbauen, damit kann man auch den bg der header beeinflussen. -
@scrounger
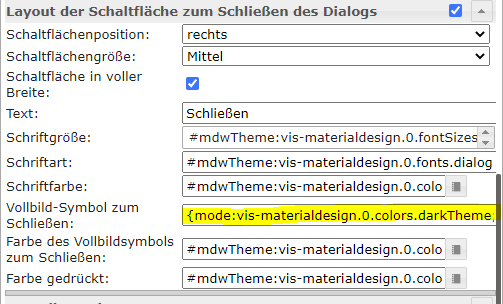
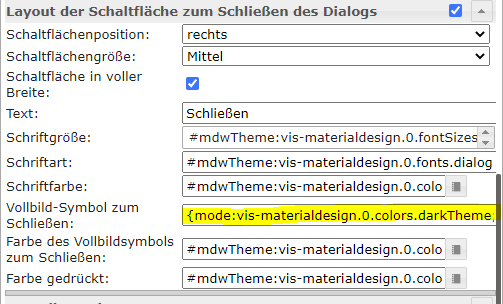
ich glaube ich habe noch etwas im Dialog Widget gefunden, da scheint die Bildfarbe nicht zu funktionieren "#mdwTheme:vis-materialdesign.0.colors.button.icon.icon_off"Wo kann ich die Textfarbe im Dialog Widget für den Button ändern?

-
ich leider schon wieder. Leider habe ich ein komisches Verhalten des Value Widgets innerhalb einer Gruppe festgestellt.
Es passiert immer wenn sich ein Wert aktualisiert. Ich weis jetzt aber nicht, ob es Widget, oder an etwas anderem liegt.

Hier meine Einstellungen des Widgets innerhalb der Gruppe

-
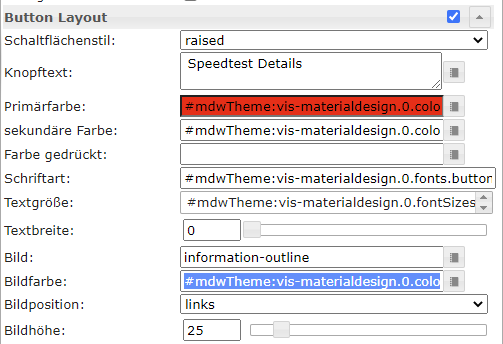
@oli sagte in Test Adapter Material Design Widgets v0.5.0-beta:
ich glaube ich habe noch etwas im Dialog Widget gefunden, da scheint die Bildfarbe nicht zu funktionieren "#mdwTheme:vis-materialdesign.0.colors.button.icon.icon_off"
Thx, werd ich beheben.
@oli sagte in Test Adapter Material Design Widgets v0.5.0-beta:
Leider habe ich ein komisches Verhalten des Value Widgets innerhalb einer Gruppe festgestellt.
Was meinst du genau mit Gruppe?
-
ich meine damit, wenn ich mehrere Widget in der Vis zu einer Gruppe gruppiere, ich kann leider kein Beispiel hochladen, weil mir gestern mein ioBroker abgeschmiert ist
-
@Scrounger
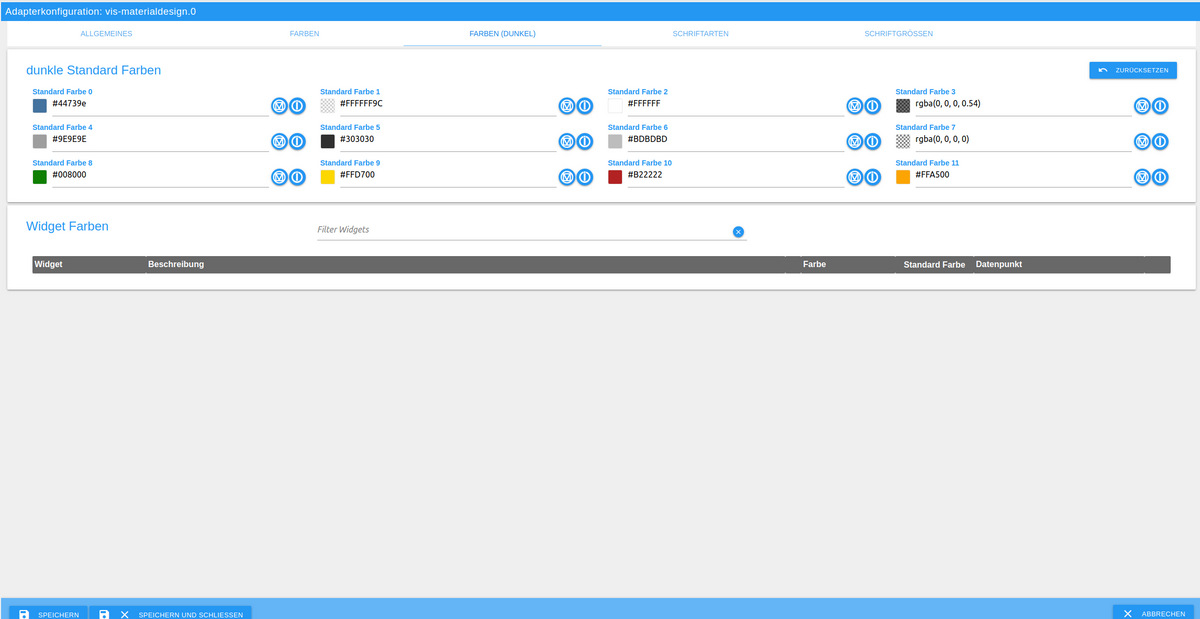
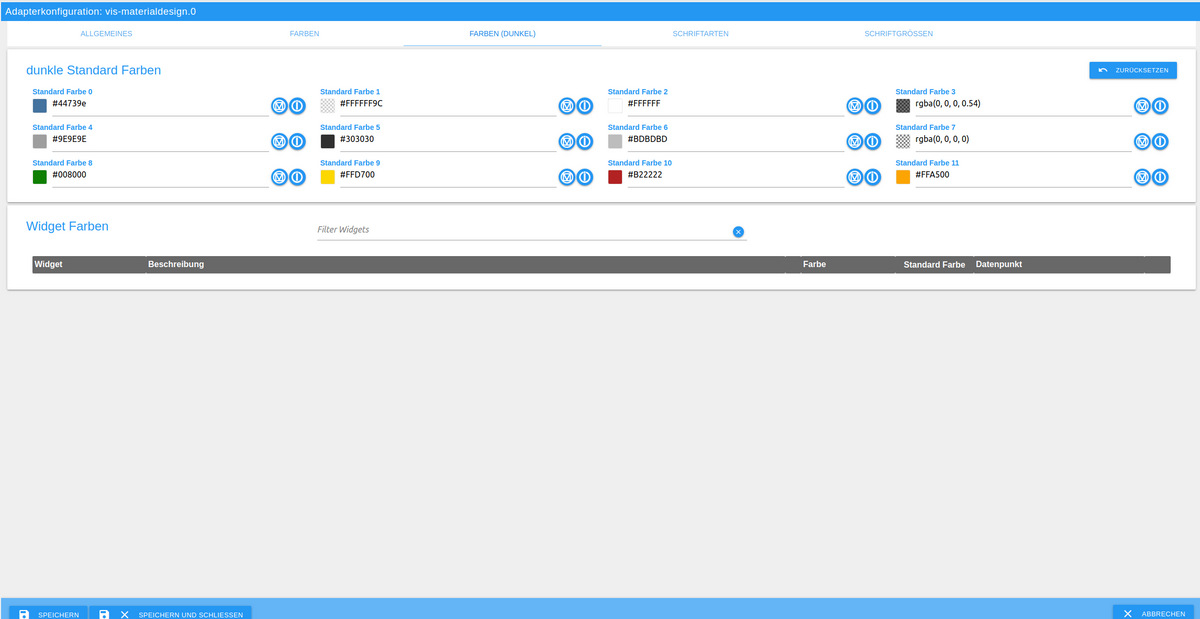
Hallo, ich habe jetzt auch die v0.5.0-beta installiert. Dabei ist mir aufgefallen das in der Konfiguration unter Farben(dunkel) keine Widgets angezeigt werden. Ist das richtig so?
-
@conquest
Ne des sollte nicht sein, was steht in der consolen (F12) wenn du die settings öffnest? -
-
@Scrounger, Dein Adapter ist einfach genial. Ich will nicht wissen, wie viel Aufwand da dahintersteckt. Ich finde auch toll, dass Du auf ein bewährtes System wie VIS (mit all seinen Vorteilen) aufsetzt.
Nur etwas gefällt mir persönlich garnicht, nämlich die Farben und die Schriftarten. Ja, ich weiß, die kann man ändern. So wie bei jarvis wäre schick. Hat jemand von Euch da schon eigene Anpassungen vorgenommen?
-
@conquest sagte in Test Adapter Material Design Widgets v0.5.0-beta:
Hoffe das ist richtig hab noch nie was gemacht mit der Console.

Perfekt, genau das was ich brauche

Schau ich mir an und sobald fix zum testen da ist, meld ich mich@iobaer sagte in Test Adapter Material Design Widgets v0.5.0-beta:
Nur etwas gefällt mir persönlich garnicht, nämlich die Farben und die Schriftarten. Ja, ich weiß, die kann man ändern. So wie bei jarvis wäre schick. Hat jemand von Euch da schon eigene Anpassungen vorgenommen?
Das ist subjektiv - die default Einstellungen sind halt wie Sie mir gefallen

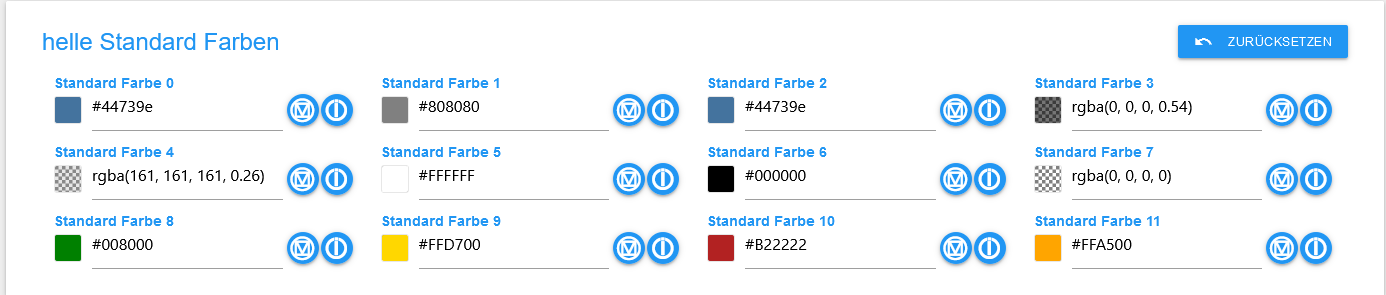
Du kannst relativ schnell alle Farben, Schriftarten, Schriftgrößen anpassen, indem du nur dieStandardänderst, das wird dann für alle Widgets automatisch übernommen:
Man kann das Theme auch exportieren über export der settings einstellungen. Hatte gehofft das evtl. das einige machen, dann könnte ich auf Basis dessen auch noch ein Theme auswahl einbauen.
Du hast mich auf eine gute Idee gebracht, man könnte ein VIS Projekt erstellen, wo man die
Standardin der runtime direkt ändern kann und gleich für alle Wigdets die Veränderung sieht. -
@conquest sagte in Test Adapter Material Design Widgets v0.5.0-beta:
@Scrounger
Hallo, ich habe jetzt auch die v0.5.0-beta installiert. Dabei ist mir aufgefallen das in der Konfiguration unter Farben(dunkel) keine Widgets angezeigt werden. Ist das richtig so?
Bug fix eingebaut, bitte teste die aktuelle version von gitHub - v0.5.1-beta, thx!
-
@scrounger
Funktioniert. Danke. -
@scrounger
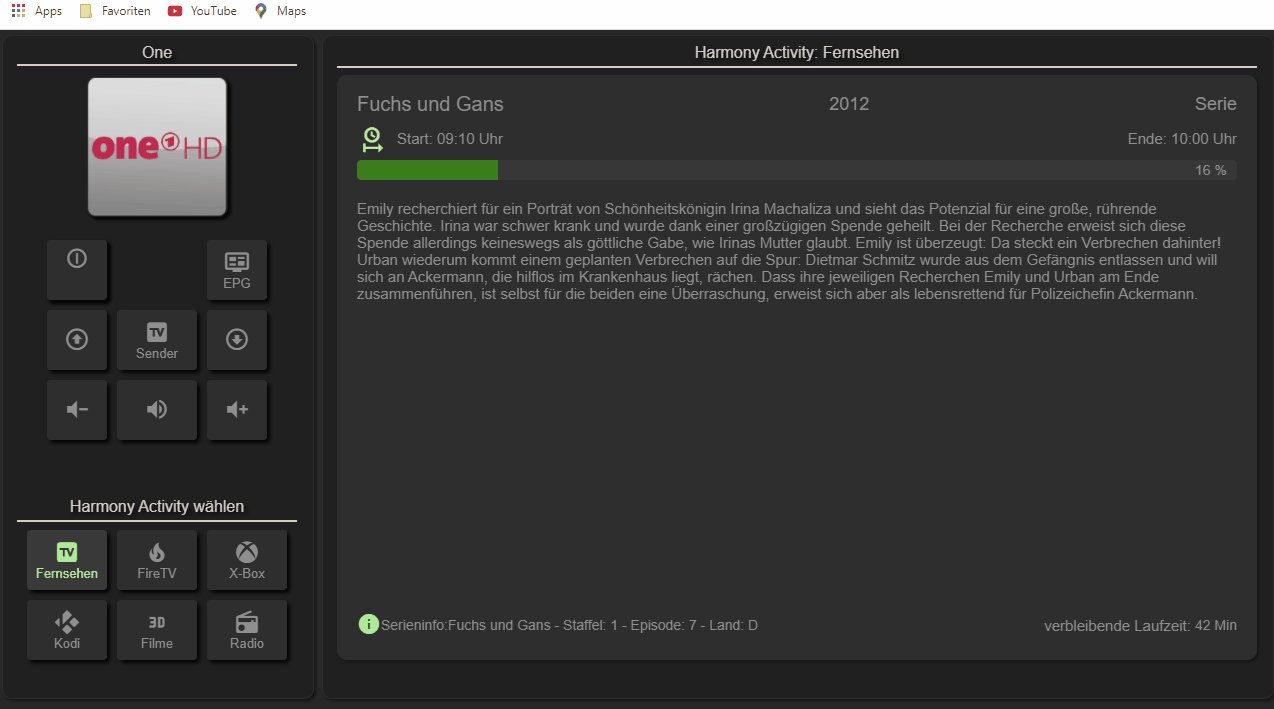
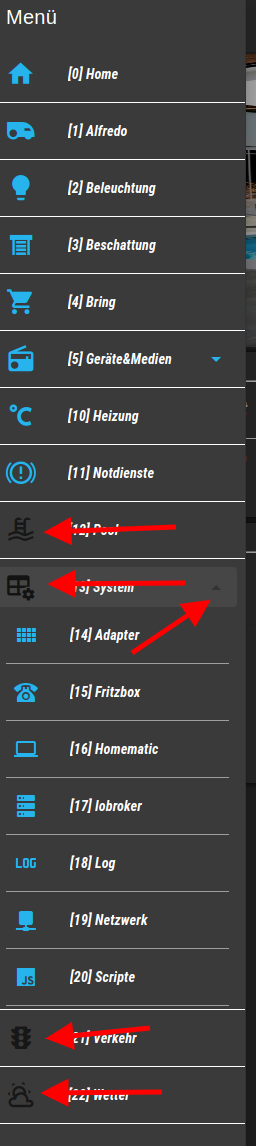
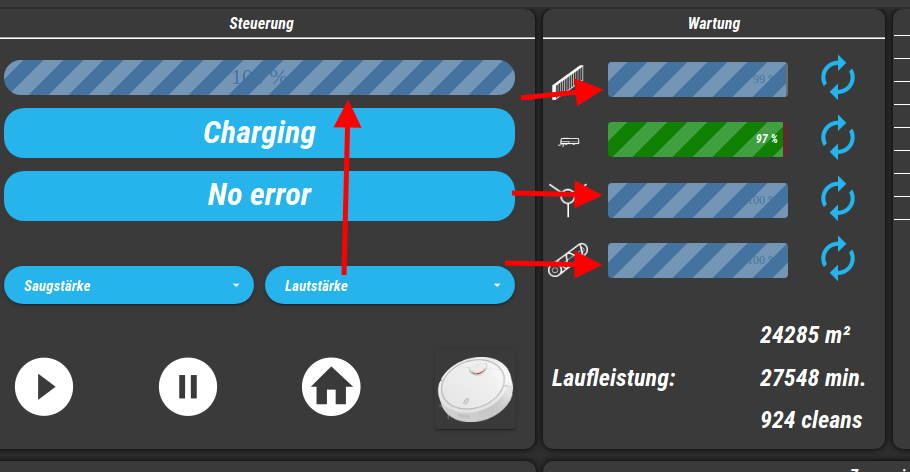
Hab noch ein Problem mit den Farben. Irgendwie werden die Farben nicht überall übernommen(siehe rote Pfeile).
Der Datenpunkt stimmt. Trage ich manuell eine Farbe ein passt es wieder.
-
@Scrounger
Bei der Progress Bar das gleiche(siehe rote Pfeile). Anscheinend nimmt er bei manchen das light Theme warum auch immer.
Ausserdem löscht er mir manchmal ,wenn ich "useTheme" benutze , die Object ID.
Ok gerade festgestellt es passiert nur im View in widget 8. Öffne ich es normal ist alles richtig.
-
@conquest
werden die auch nach neu laden (F5) der runtime auch nicht übernommen?
setz mal alles zurück - auf den einzelnen Reitern der buttonzurücksetzendrücken und danach speichern.