NEWS
Material Design Widgets: Value Widget
-
intuition - keine ahnung - habe in letzter zeit viel mit code gemacht - irgendwann sieht man das - nachdem man natütlich die selben fehler 100 mal selber gemacht hat
-
na dann bin ich beruhigt, vllt. wird's ja noch! DANKE nochmals!
-
Hallo.
Ist stehe gerade vor dem selben Problem.
Ich habe schon die letzten Bindings mit meinem verglichen und nach meinem Verständnis sollte es bei mir so funktionieren.
Allerdings zeigt er mir im Widget nur 0 an.
Der Datenpunkt gibt die Werte 1, 2 und 3 aus. Daraus soll er offen, verriegelt und entriegelt machen.
Vielleicht könnte mir dabei jemand auf die Sprünge helfen.Mein Binding:
{val:vw-connect.0.TMB**************.status.data_0x030104FFFF.field_0x0301040001.value; val== "2" ? "offen"}Vielen Dank schon mal!
Gruß Marcel
-
ist ne zahl - daher bei der neusten vis version:
{val:controll-own.0.AAATEST.TestHTMLAuswahlDelete; val==1 ? "ist eins" : val==2 ? "ist zwei" : val==3 ? "ist drei" : "sonst"}
-
@liv-in-sky sagte in Material Design Widgets: Value Widget:
{val:controll-own.0.AAATEST.TestHTMLAuswahlDelete; val==1 ? "ist eins" : val==2 ? "ist zwei" : val==3 ? "ist drei" : "sonst"}@Marcel85
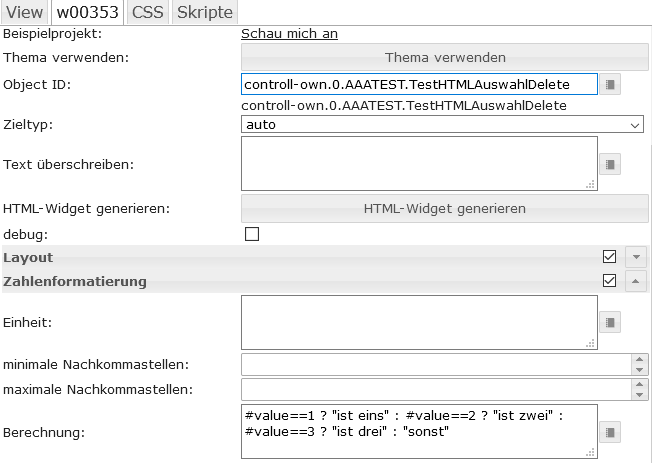
Und wenn du den Vorteil des Value Wigdet nutzen möchtest - auf Binding verzichten - dann musst du das ganze wie folgt einstellen:
-
@scrounger theoretisch: kann man auch einen zweiten datenpunkt zur berechnung miteinbeziehen ?
-
@liv-in-sky
Nein das geht noch nicht, hab ich aber schon auf dem Schirm.
Wird die Möglichkeit geben mehere Ids im Widget zu hinterlegen und dann mit #value1, #value2, etc die mit einzubeziehen. -
{val:controll-own.0.AAATEST.TestHTMLAuswahlDelete; val==1 ? "ist eins" : val==2 ? "ist zwei" : val==3 ? "ist drei" : "sonst"}funktioniert.
#value==1 ? "ist eins" : #value==2 ? "ist zwei" : #value==3 ? "ist drei" : "sonst"unter Berechnung funktioniert scheinbar nicht.
Da zeigt er weiterhin nur die Zahl an.
Habe ich irgendwo noch einen Fehler?
-
@marcel85
Objekt ID hast du gesetzt?
Welche Version hast du 0.5.2-beta? -
Objekt ID ist weiterhin gesetzt, er zeigt die Zahl ja auch an.
Aktuell noch die 0.5.1-beta
-
@marcel85 sagte in Material Design Widgets: Value Widget:
Aktuell noch die 0.5.1-beta
Ok dann liegt es wohl daran, zieh dir mal die aktuelle version von github
-
Leider keine Besserung nach dem Update auf 0.5.2-beta.
-
@marcel85 bei dir ist da noch der "wurm" drin - bei mir geht's mit dem neuen widget (unter berechnung) und der formel von @Scrounger

-
Macht es Sinn ein Upload beim Adapter (VIS oder Material Design Widgets) durchzuführen?
Eventuell hat er irgendwas beim Update nicht mit übernommen?Gruß Marcel
-
@marcel85 macht meist sinn und anschliessend auch die vis instanz selbst
-
@marcel85 und zeig mal, was du eingetragen hast
-
@liv-in-sky
Wenn der Wert eine Zahl ist, funktioniert es.
Ist es z.B. "off", dann funktioniert es nicht.
Gruß -
da hast du wohl recht damit
- @Scrounger - strings werden nicht aufgelöst
z.b.
#value=="Cooking.Oven.Program.HeatingMode.SlowCook" ? "ist eins" : #value=="Cooking.Oven.Program.HeatingMode.HotAir" ? "ist zwei" : #value=="Cooking.Oven.Program.HeatingMode.TopBottomHeating" ? "ist drei" : "sonst" -
@liv-in-sky sagte in Material Design Widgets: Value Widget:
- @Scrounger - strings werden nicht aufgelöst
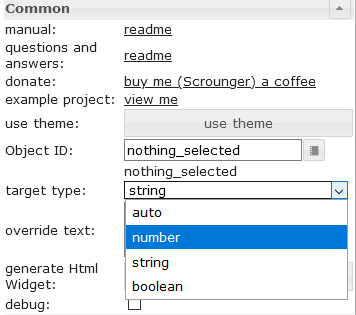
Versucht mal den target type auf 'number' zu setzen:

-
@scrounger warum auf number ?
