NEWS
Material Design Widgets: Value Widget
-
@liv-in-sky sagte in Material Design Widgets: Value Widget:
{val:controll-own.0.AAATEST.TestHTMLAuswahlDelete; val==1 ? "ist eins" : val==2 ? "ist zwei" : val==3 ? "ist drei" : "sonst"}@Marcel85
Und wenn du den Vorteil des Value Wigdet nutzen möchtest - auf Binding verzichten - dann musst du das ganze wie folgt einstellen:
@scrounger theoretisch: kann man auch einen zweiten datenpunkt zur berechnung miteinbeziehen ?
-
@scrounger theoretisch: kann man auch einen zweiten datenpunkt zur berechnung miteinbeziehen ?
-
@liv-in-sky sagte in Material Design Widgets: Value Widget:
{val:controll-own.0.AAATEST.TestHTMLAuswahlDelete; val==1 ? "ist eins" : val==2 ? "ist zwei" : val==3 ? "ist drei" : "sonst"}@Marcel85
Und wenn du den Vorteil des Value Wigdet nutzen möchtest - auf Binding verzichten - dann musst du das ganze wie folgt einstellen:
{val:controll-own.0.AAATEST.TestHTMLAuswahlDelete; val==1 ? "ist eins" : val==2 ? "ist zwei" : val==3 ? "ist drei" : "sonst"}funktioniert.
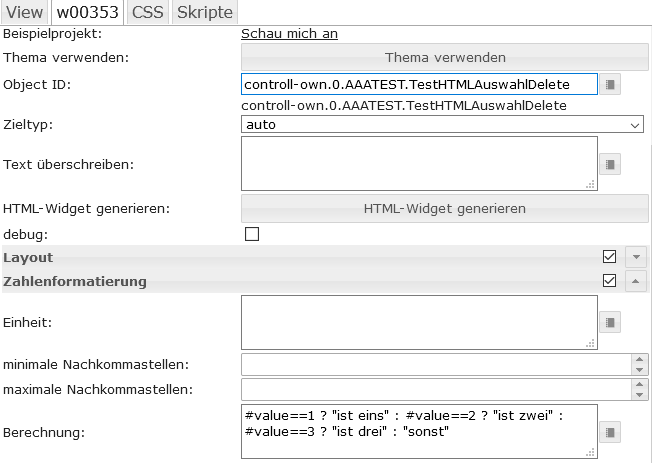
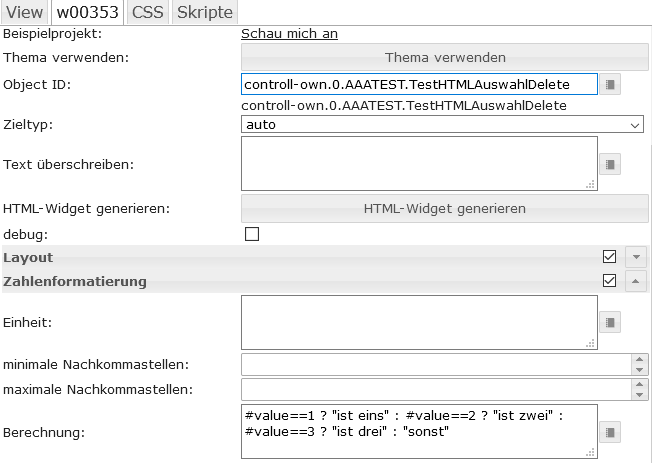
#value==1 ? "ist eins" : #value==2 ? "ist zwei" : #value==3 ? "ist drei" : "sonst"unter Berechnung funktioniert scheinbar nicht.
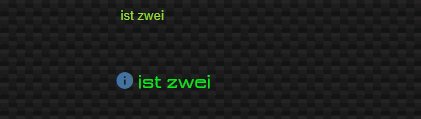
Da zeigt er weiterhin nur die Zahl an.
Habe ich irgendwo noch einen Fehler?
-
{val:controll-own.0.AAATEST.TestHTMLAuswahlDelete; val==1 ? "ist eins" : val==2 ? "ist zwei" : val==3 ? "ist drei" : "sonst"}funktioniert.
#value==1 ? "ist eins" : #value==2 ? "ist zwei" : #value==3 ? "ist drei" : "sonst"unter Berechnung funktioniert scheinbar nicht.
Da zeigt er weiterhin nur die Zahl an.
Habe ich irgendwo noch einen Fehler?
-
Objekt ID ist weiterhin gesetzt, er zeigt die Zahl ja auch an.
Aktuell noch die 0.5.1-beta
-
Objekt ID ist weiterhin gesetzt, er zeigt die Zahl ja auch an.
Aktuell noch die 0.5.1-beta
-
@marcel85 sagte in Material Design Widgets: Value Widget:
Aktuell noch die 0.5.1-beta
Ok dann liegt es wohl daran, zieh dir mal die aktuelle version von github
Leider keine Besserung nach dem Update auf 0.5.2-beta.
-
Leider keine Besserung nach dem Update auf 0.5.2-beta.
@marcel85 bei dir ist da noch der "wurm" drin - bei mir geht's mit dem neuen widget (unter berechnung) und der formel von @Scrounger

-
@marcel85 bei dir ist da noch der "wurm" drin - bei mir geht's mit dem neuen widget (unter berechnung) und der formel von @Scrounger

Macht es Sinn ein Upload beim Adapter (VIS oder Material Design Widgets) durchzuführen?
Eventuell hat er irgendwas beim Update nicht mit übernommen?Gruß Marcel
-
Macht es Sinn ein Upload beim Adapter (VIS oder Material Design Widgets) durchzuführen?
Eventuell hat er irgendwas beim Update nicht mit übernommen?Gruß Marcel
@marcel85 macht meist sinn und anschliessend auch die vis instanz selbst
-
Macht es Sinn ein Upload beim Adapter (VIS oder Material Design Widgets) durchzuführen?
Eventuell hat er irgendwas beim Update nicht mit übernommen?Gruß Marcel
@marcel85 und zeig mal, was du eingetragen hast
-
@marcel85 und zeig mal, was du eingetragen hast
@liv-in-sky
Wenn der Wert eine Zahl ist, funktioniert es.
Ist es z.B. "off", dann funktioniert es nicht.
Gruß -
@liv-in-sky
Wenn der Wert eine Zahl ist, funktioniert es.
Ist es z.B. "off", dann funktioniert es nicht.
Grußda hast du wohl recht damit
- @Scrounger - strings werden nicht aufgelöst
z.b.
#value=="Cooking.Oven.Program.HeatingMode.SlowCook" ? "ist eins" : #value=="Cooking.Oven.Program.HeatingMode.HotAir" ? "ist zwei" : #value=="Cooking.Oven.Program.HeatingMode.TopBottomHeating" ? "ist drei" : "sonst" -
da hast du wohl recht damit
- @Scrounger - strings werden nicht aufgelöst
z.b.
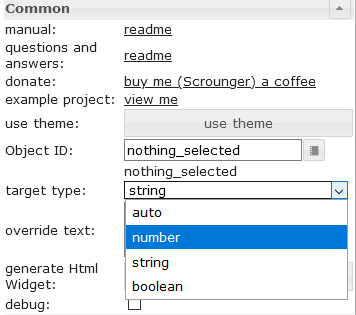
#value=="Cooking.Oven.Program.HeatingMode.SlowCook" ? "ist eins" : #value=="Cooking.Oven.Program.HeatingMode.HotAir" ? "ist zwei" : #value=="Cooking.Oven.Program.HeatingMode.TopBottomHeating" ? "ist drei" : "sonst"@liv-in-sky sagte in Material Design Widgets: Value Widget:
- @Scrounger - strings werden nicht aufgelöst
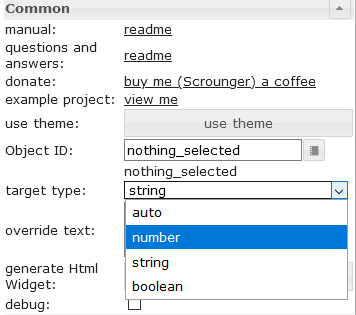
Versucht mal den target type auf 'number' zu setzen:

-
@liv-in-sky sagte in Material Design Widgets: Value Widget:
- @Scrounger - strings werden nicht aufgelöst
Versucht mal den target type auf 'number' zu setzen:

@scrounger warum auf number ?

-
@scrounger warum auf number ?

@liv-in-sky sagte in Material Design Widgets: Value Widget:
@scrounger warum auf number ?
Weil die Bedingungen für String noch nicht implementiert ist, aber es auch gehen müsste wenn man Numbers auswählt
-
Irgendwie bin ich zu doof das value Widget zu finden. Ab welcher Version ist das drin? Habe 0.4.2 installiert.
-
@glasfaser
oh :face_palm: ... Danke! -
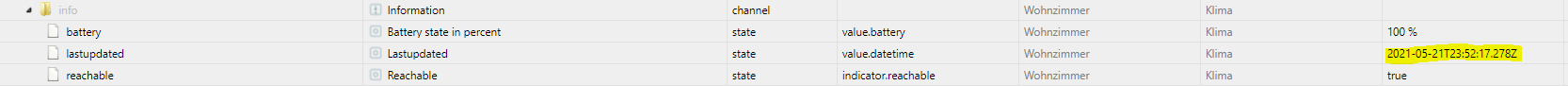
Hallo Zusammen,
benötige diesen Zeitstempel im Format hh:mm.
Geht das, ohne ein Binding zu verwenden?
{ "type": "state", "common": { "name": "Lastupdated", "type": "string", "role": "value.datetime", "read": true, "write": false }, "native": {}, "from": "system.adapter.deconz.0", "user": "system.user.admin", "ts": 1600102141763, "_id": "deconz.0.sensors.00158d000533de67.info.lastupdated", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }