NEWS
Material Design Widgets: Value Widget
-
ich muss leider die Flagge wieder runter ziehen, zu früh gefreut.
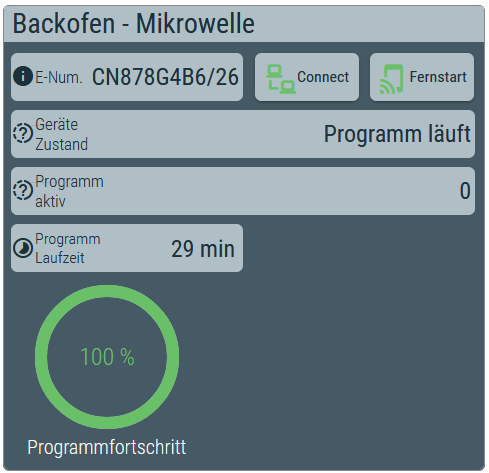
Mit dem Datenpunkt, so wie du ihn aufbereitet hast, funktioniert es bei 3 Geräten einwandfrei. Hier wird der Gerätezustand angezeigt, klappt perfekt.Nun wollte ich auf die identische Art und weise die aktiven Programme visualisieren.
Der DP heist (RAW):
{ "type": "state", "common": { "name": "BSH_Common_Root_ActiveProgram", "type": "string", "role": "indicator", "write": true, "read": true, "states": { "Cooking.Oven.Program.HeatingMode.HotAirEco": "Heißluft eco", "Cooking.Oven.Program.HeatingMode.TopBottomHeatingEco": "Ober-/ Unterhitze eco", "Cooking.Oven.Program.HeatingMode.PizzaSetting": "Pizzastufe", "Cooking.Oven.Program.HeatingMode.IntensiveHeat": "Intensivhitze", "Cooking.Oven.Program.HeatingMode.SlowCook": "Sanftgaren", "Cooking.Oven.Program.HeatingMode.HotAir": "4D Heißluft", "Cooking.Oven.Program.HeatingMode.TopBottomHeating": "Ober-/ Unterhitze", "Cooking.Oven.Program.HeatingMode.HotAirGrilling": "Umluftgrillen", "Cooking.Oven.Program.HeatingMode.BottomHeating": "Unterhitze", "Cooking.Oven.Program.HeatingMode.Desiccation": "Dörren", "Cooking.Oven.Program.HeatingMode.PreheatOvenware": "Geschirr vorwärmen", "Cooking.Oven.Program.HeatingMode.FrozenHeatupSpecial": "coolStart-Funktion", "Cooking.Oven.Program.HeatingMode.KeepWarm": "Warmhalten" } }, "native": {}, "from": "system.adapter.homeconnect.0", "user": "system.user.admin", "ts": 1616709638385, "_id": "homeconnect.0.SIEMENS-CN878G4B6-68A40E0542E8.programs.active.BSH_Common_Root_ActiveProgram", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Nun habe ich, das Widget wie folgt beschrieben:
{val:homeconnect.0.SIEMENS-CN878G4B6-68A40E0542E8.programs.active.BSH_Common_Root_ActiveProgram; val== "Cooking.Oven.Program.HeatingMode.PizzaSetting": ? "Pizzastufe" : "no-no" }
Nach Scrougers Ratschlag, erstmal einen Zustand zu testen und dan zu erweitern, war richtig und gut. Deshalb habe ich nur die Pizzstufe drin, kann es auch gerade testen, weil der Backofen an ist.
Nur in der VISU kommt wieder eine NULL!
Würdest bitte noch mal einen Blick auf das Binding werfen?@ub-privat der ":" vor dem "?" nach pizzasetting gehört da nicht hin gehört
du kannst in chrome die entwicklertools öffnen und auf console-tab siehst du sofort beim laden, ob du ein symantisches problem hast
-
Der Hinweis mit GoogleChrome ist gar nicht so schlecht. Ein paar Fehler - SCHREIBFEHLER! - konnte ich bereits beseitigen. DANKE.
Nun habe ich noch folgenden Fehler, dazu der ERROR-Text aus der Console:
Das ist mein Binding:
{val:homeconnect.0.SIEMENS-SX858D06PE-68A40E064ECA.programs.active.BSH_Common_Root_ActiveProgram; val== "Dishcare.Dishwasher.Program.Intensiv70" ? "Intensiv 70°C" : val== "Dishcare.Dishwasher.Program.Auto2" ? "Auto 45-65°C" : val== "Dishcare.Dishwasher.Program.Eco50" ? "Eco 50°C : val== "Dishcare.Dishwasher.Program.NightWash" ? "Leise" : val== "Dishcare.Dishwasher.Program.Quick65" ? "Schnell 65°C" : val== "Dishcare.Dishwasher.Program.Quick45" ? "Schnell 45°C" : val== "Dishcare.Dishwasher.Program.MachineCare" ? "Maschinenpflege" : "no-no" }Wie muss ich den Fehlertext lesen? Ist dies die Fehlerquelle: Error in eval[script]: var val = "undefined";return ?
-
Der Hinweis mit GoogleChrome ist gar nicht so schlecht. Ein paar Fehler - SCHREIBFEHLER! - konnte ich bereits beseitigen. DANKE.
Nun habe ich noch folgenden Fehler, dazu der ERROR-Text aus der Console:
Das ist mein Binding:
{val:homeconnect.0.SIEMENS-SX858D06PE-68A40E064ECA.programs.active.BSH_Common_Root_ActiveProgram; val== "Dishcare.Dishwasher.Program.Intensiv70" ? "Intensiv 70°C" : val== "Dishcare.Dishwasher.Program.Auto2" ? "Auto 45-65°C" : val== "Dishcare.Dishwasher.Program.Eco50" ? "Eco 50°C : val== "Dishcare.Dishwasher.Program.NightWash" ? "Leise" : val== "Dishcare.Dishwasher.Program.Quick65" ? "Schnell 65°C" : val== "Dishcare.Dishwasher.Program.Quick45" ? "Schnell 45°C" : val== "Dishcare.Dishwasher.Program.MachineCare" ? "Maschinenpflege" : "no-no" }Wie muss ich den Fehlertext lesen? Ist dies die Fehlerquelle: Error in eval[script]: var val = "undefined";return ?
@ub-privat
anführungszeichen fehlt
Program.Eco50" ? "Eco 50°C : val== "Di nach 50°C -
@ub-privat
anführungszeichen fehlt
Program.Eco50" ? "Eco 50°C : val== "Di nach 50°CJUPP, das wars. Ich glaube, das Programmieren wird nicht mein Spezialgebiet. Diese Syntax nervt einen die Sicht...
Aber deine Empfehlung ist Gold-Wert.Wie hast du so schnell die fehlenden " gefunden?
-
JUPP, das wars. Ich glaube, das Programmieren wird nicht mein Spezialgebiet. Diese Syntax nervt einen die Sicht...
Aber deine Empfehlung ist Gold-Wert.Wie hast du so schnell die fehlenden " gefunden?
@ub-privat
intuition - keine ahnung - habe in letzter zeit viel mit code gemacht - irgendwann sieht man das - nachdem man natütlich die selben fehler 100 mal selber gemacht hat
-
@ub-privat
intuition - keine ahnung - habe in letzter zeit viel mit code gemacht - irgendwann sieht man das - nachdem man natütlich die selben fehler 100 mal selber gemacht hat
na dann bin ich beruhigt, vllt. wird's ja noch! DANKE nochmals!
-
Hallo.
Ist stehe gerade vor dem selben Problem.
Ich habe schon die letzten Bindings mit meinem verglichen und nach meinem Verständnis sollte es bei mir so funktionieren.
Allerdings zeigt er mir im Widget nur 0 an.
Der Datenpunkt gibt die Werte 1, 2 und 3 aus. Daraus soll er offen, verriegelt und entriegelt machen.
Vielleicht könnte mir dabei jemand auf die Sprünge helfen.Mein Binding:
{val:vw-connect.0.TMB**************.status.data_0x030104FFFF.field_0x0301040001.value; val== "2" ? "offen"}Vielen Dank schon mal!
Gruß Marcel
-
Hallo.
Ist stehe gerade vor dem selben Problem.
Ich habe schon die letzten Bindings mit meinem verglichen und nach meinem Verständnis sollte es bei mir so funktionieren.
Allerdings zeigt er mir im Widget nur 0 an.
Der Datenpunkt gibt die Werte 1, 2 und 3 aus. Daraus soll er offen, verriegelt und entriegelt machen.
Vielleicht könnte mir dabei jemand auf die Sprünge helfen.Mein Binding:
{val:vw-connect.0.TMB**************.status.data_0x030104FFFF.field_0x0301040001.value; val== "2" ? "offen"}Vielen Dank schon mal!
Gruß Marcel
ist ne zahl - daher bei der neusten vis version:
{val:controll-own.0.AAATEST.TestHTMLAuswahlDelete; val==1 ? "ist eins" : val==2 ? "ist zwei" : val==3 ? "ist drei" : "sonst"}
-
ist ne zahl - daher bei der neusten vis version:
{val:controll-own.0.AAATEST.TestHTMLAuswahlDelete; val==1 ? "ist eins" : val==2 ? "ist zwei" : val==3 ? "ist drei" : "sonst"}
@liv-in-sky sagte in Material Design Widgets: Value Widget:
{val:controll-own.0.AAATEST.TestHTMLAuswahlDelete; val==1 ? "ist eins" : val==2 ? "ist zwei" : val==3 ? "ist drei" : "sonst"}@Marcel85
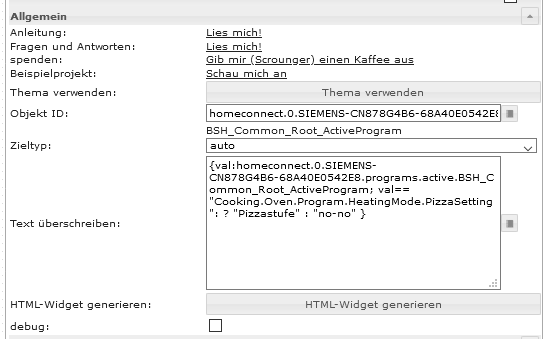
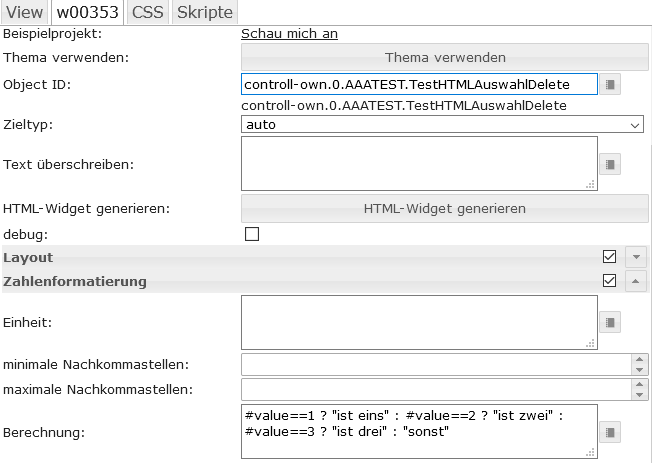
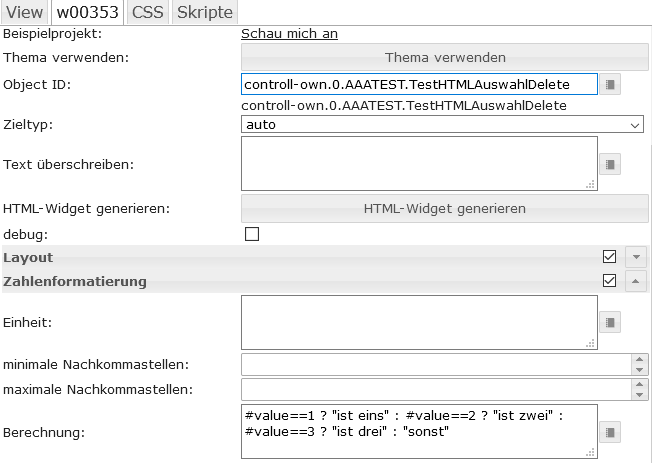
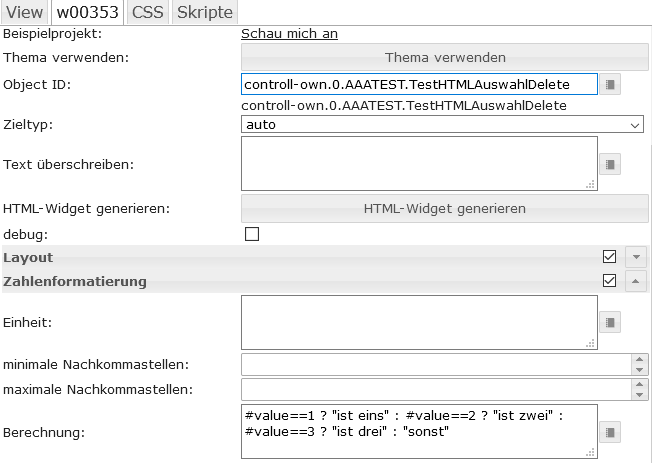
Und wenn du den Vorteil des Value Wigdet nutzen möchtest - auf Binding verzichten - dann musst du das ganze wie folgt einstellen:
-
@liv-in-sky sagte in Material Design Widgets: Value Widget:
{val:controll-own.0.AAATEST.TestHTMLAuswahlDelete; val==1 ? "ist eins" : val==2 ? "ist zwei" : val==3 ? "ist drei" : "sonst"}@Marcel85
Und wenn du den Vorteil des Value Wigdet nutzen möchtest - auf Binding verzichten - dann musst du das ganze wie folgt einstellen:
@scrounger theoretisch: kann man auch einen zweiten datenpunkt zur berechnung miteinbeziehen ?
-
@scrounger theoretisch: kann man auch einen zweiten datenpunkt zur berechnung miteinbeziehen ?
-
@liv-in-sky sagte in Material Design Widgets: Value Widget:
{val:controll-own.0.AAATEST.TestHTMLAuswahlDelete; val==1 ? "ist eins" : val==2 ? "ist zwei" : val==3 ? "ist drei" : "sonst"}@Marcel85
Und wenn du den Vorteil des Value Wigdet nutzen möchtest - auf Binding verzichten - dann musst du das ganze wie folgt einstellen:
{val:controll-own.0.AAATEST.TestHTMLAuswahlDelete; val==1 ? "ist eins" : val==2 ? "ist zwei" : val==3 ? "ist drei" : "sonst"}funktioniert.
#value==1 ? "ist eins" : #value==2 ? "ist zwei" : #value==3 ? "ist drei" : "sonst"unter Berechnung funktioniert scheinbar nicht.
Da zeigt er weiterhin nur die Zahl an.
Habe ich irgendwo noch einen Fehler?
-
{val:controll-own.0.AAATEST.TestHTMLAuswahlDelete; val==1 ? "ist eins" : val==2 ? "ist zwei" : val==3 ? "ist drei" : "sonst"}funktioniert.
#value==1 ? "ist eins" : #value==2 ? "ist zwei" : #value==3 ? "ist drei" : "sonst"unter Berechnung funktioniert scheinbar nicht.
Da zeigt er weiterhin nur die Zahl an.
Habe ich irgendwo noch einen Fehler?
-
Objekt ID ist weiterhin gesetzt, er zeigt die Zahl ja auch an.
Aktuell noch die 0.5.1-beta
-
Objekt ID ist weiterhin gesetzt, er zeigt die Zahl ja auch an.
Aktuell noch die 0.5.1-beta
-
@marcel85 sagte in Material Design Widgets: Value Widget:
Aktuell noch die 0.5.1-beta
Ok dann liegt es wohl daran, zieh dir mal die aktuelle version von github
Leider keine Besserung nach dem Update auf 0.5.2-beta.
-
Leider keine Besserung nach dem Update auf 0.5.2-beta.
@marcel85 bei dir ist da noch der "wurm" drin - bei mir geht's mit dem neuen widget (unter berechnung) und der formel von @Scrounger

-
@marcel85 bei dir ist da noch der "wurm" drin - bei mir geht's mit dem neuen widget (unter berechnung) und der formel von @Scrounger

Macht es Sinn ein Upload beim Adapter (VIS oder Material Design Widgets) durchzuführen?
Eventuell hat er irgendwas beim Update nicht mit übernommen?Gruß Marcel
-
Macht es Sinn ein Upload beim Adapter (VIS oder Material Design Widgets) durchzuführen?
Eventuell hat er irgendwas beim Update nicht mit übernommen?Gruß Marcel
@marcel85 macht meist sinn und anschliessend auch die vis instanz selbst
-
Macht es Sinn ein Upload beim Adapter (VIS oder Material Design Widgets) durchzuführen?
Eventuell hat er irgendwas beim Update nicht mit übernommen?Gruß Marcel
@marcel85 und zeig mal, was du eingetragen hast