NEWS
[Vorstellung] Shelly Style Widgets
-
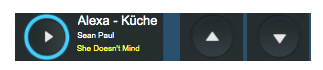
@claus1993 Also das hier wäre eine ganz einfache version eines Player Widgets.. Damit hätte man z.B. beim Amazon Echo bei einer Playlist die gerade abgespielt wird die Möglichkeit die Funktionen Start / Stop / Next / Previous zu schalten...
 Titel und Interpret können ebenfalls angzeigt werden.
Titel und Interpret können ebenfalls angzeigt werden.
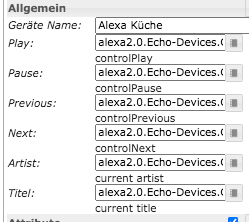
Hier einfach alle Datenpunkte der Funktionsbuttons der Amazon Echo Geräte (oder andere Player) eintragen...

Wie gesagt, das Problem ist bei so kleinen Widgets das man irgendwann keinen Platz mehr hat für alle Funktionen - oder es wird so klein das man es nicht mehr bedienen kann...

-
Hey das ist ja schon mal cool

Kannst du da eventuell noch einen Level wie bei einem Dimmer einbauen? Wenn es von der Höhe größer wird ist das für mich kein Problem
-
@claus1993 ...ich werde mich heute Abend mal daran setzen..
-
In dieser Test Vis kann ausprobiert werden: Klick mich!
Irgendiwe scheint deine Test-VIS offline zu sein

-
@martink
Perfekt
Verrätst du mir dann noch wie ich das Widget in der Größe anpassen kann
Wenn ich den Rahmen mit der Maus ziehe ändert sich nur ein Teil des Widget, auch ein Eintrag in die Felder für die Größe hat kein Erfolg. -
@martink sagte in [Vorstellung] Shelly Style Widgets:
Also das hier wäre eine ganz einfache version eines Player Widgets..
Json Fehler beim importieren.
-
@claus1993 Mit gedrückter Shift Taste die Größe ändern ? Klappt das ?
Sonst ein Doppelklick auf die Gruppe, dann können alle einzelnen Elemente verschoben und angepasst werden. -
@sigi234 habe die Datei nochmals hochgeladen, jetzt sollte es klappen...
 Irgendwie wurde der Dateiinhalt der RTF die ich gestern hoch geladen hatte Datei verändert... bzw. etwas hinzu gefügt ...Da scheint wohl irgend etwas beim hochladen bzw. speichern zu passieren ....
Irgendwie wurde der Dateiinhalt der RTF die ich gestern hoch geladen hatte Datei verändert... bzw. etwas hinzu gefügt ...Da scheint wohl irgend etwas beim hochladen bzw. speichern zu passieren .... 
-
@martink said in [Vorstellung] Shelly Style Widgets:
@claus1993 Mit gedrückter Shift Taste die Größe ändern ? Klappt das ?
Das klappt leider nicht. Es verändert sich nur ein Teil des Widgets, hier insbesondere der Teil mit den Textlabels.
Sonst ein Doppelklick auf die Gruppe, dann können alle einzelnen Elemente verschoben und angepasst werden.
Hiermit muss ich mich mal etwas tiefer befassen. Ein Thema womit ich nicht weiterkomme ist der Austausch von Grafiken. Im VIS Explorer kann ich keine Bilder auswählen da diese nicht angezeigt werden.
-
@martink sagte in [Vorstellung] Shelly Style Widgets:
@sigi234 habe die Datei nochmals hochgeladen, jetzt sollte es klappen...
 Irgendwie wurde der Dateiinhalt der RTF die ich gestern hoch geladen hatte Datei verändert... bzw. etwas hinzu gefügt ...Da scheint wohl irgend etwas beim hochladen bzw. speichern zu passieren ....
Irgendwie wurde der Dateiinhalt der RTF die ich gestern hoch geladen hatte Datei verändert... bzw. etwas hinzu gefügt ...Da scheint wohl irgend etwas beim hochladen bzw. speichern zu passieren .... 
Danke, würde es von der Größe so wie das Dimmer Widget machen. Ev. Anzeige vom Albumbild möglich?
-
@sigi234 sagte in [Vorstellung] Shelly Style Widgets:
@martink sagte in [Vorstellung] Shelly Style Widgets:
@sigi234 habe die Datei nochmals hochgeladen, jetzt sollte es klappen...
 Irgendwie wurde der Dateiinhalt der RTF die ich gestern hoch geladen hatte Datei verändert... bzw. etwas hinzu gefügt ...Da scheint wohl irgend etwas beim hochladen bzw. speichern zu passieren ....
Irgendwie wurde der Dateiinhalt der RTF die ich gestern hoch geladen hatte Datei verändert... bzw. etwas hinzu gefügt ...Da scheint wohl irgend etwas beim hochladen bzw. speichern zu passieren .... 
Danke, würde es von der Größe so wie das Dimmer Widget machen. Ev. Anzeige vom Albumbild möglich?
..diese Größe würde natürlich vieles vereinfachen
 Ein Cover Bild zu integrieren ist sicherlich möglich wenn es in den Datenpunkten mitgeschickt wird
Ein Cover Bild zu integrieren ist sicherlich möglich wenn es in den Datenpunkten mitgeschickt wird -
@claus1993 sagte in [Vorstellung] Shelly Style Widgets:
@martink said in [Vorstellung] Shelly Style Widgets:
@claus1993 Mit gedrückter Shift Taste die Größe ändern ? Klappt das ?
Das klappt leider nicht. Es verändert sich nur ein Teil des Widgets, hier insbesondere der Teil mit den Textlabels.
Ich denke bei der Skalierung des Widgets kann @CrunkFX sicher noch weiter helfen
 - wie man das am besten umsetzt, so das alle Objekte aus dem Widget gleichmäßig skaliert werden können.
- wie man das am besten umsetzt, so das alle Objekte aus dem Widget gleichmäßig skaliert werden können. 
-
@martink Ja das ist korrekt. Ich hab den Serverhost gewechselt. Ich sollte das heute Abend ans rennen kriegen, dann schaue ich nach dem Widget

-
@crunkfx Top!


-
@martink sagte in [Vorstellung] Shelly Style Widgets:
@crunkfx Top!


Link ist wieder aktiv!! Ich setzte mich jetzt an das Widget

-
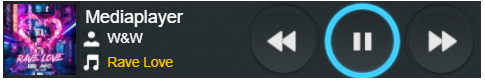
Mediaplayer (TEST)
Test-Link: hier

Da ich aktuell keine Alexa oder Spotify nutze müsstet ihr den Mediaplayer bitte einmal für mich testen. Wenn das klappt kommt der oben rein.
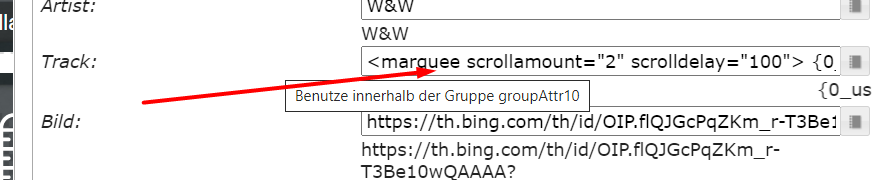
Wer hier Spielereien wie Lauftext nutzen möchte, der kann bei Track und Artist das einfügen. In die geschweiften Klammern muss dann der Datenpunkt:
<marquee scrollamount="2" scrolldelay="100"> {0_userdata.0.input}</marquee>
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Mediaplayer
-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Da ich aktuell keine Alexa oder Spotify nutze müsstet ihr den Mediaplayer bitte einmal für mich testen.
Leider geht nix mit Alexa Dot. Widget viel zu klein.


Ok, Bild geht mit bindings
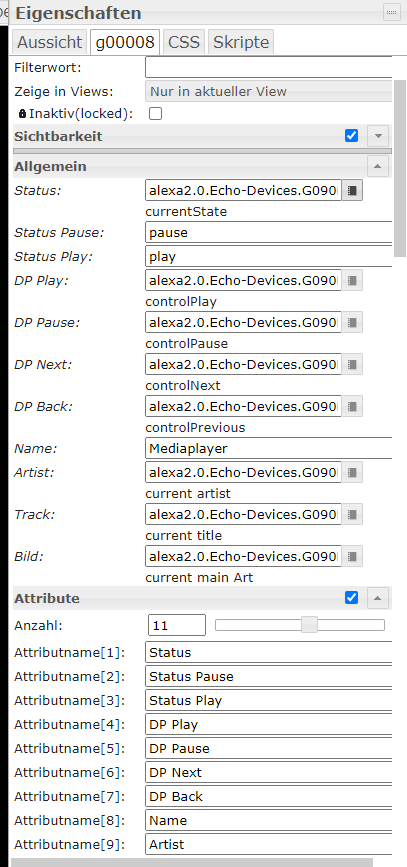
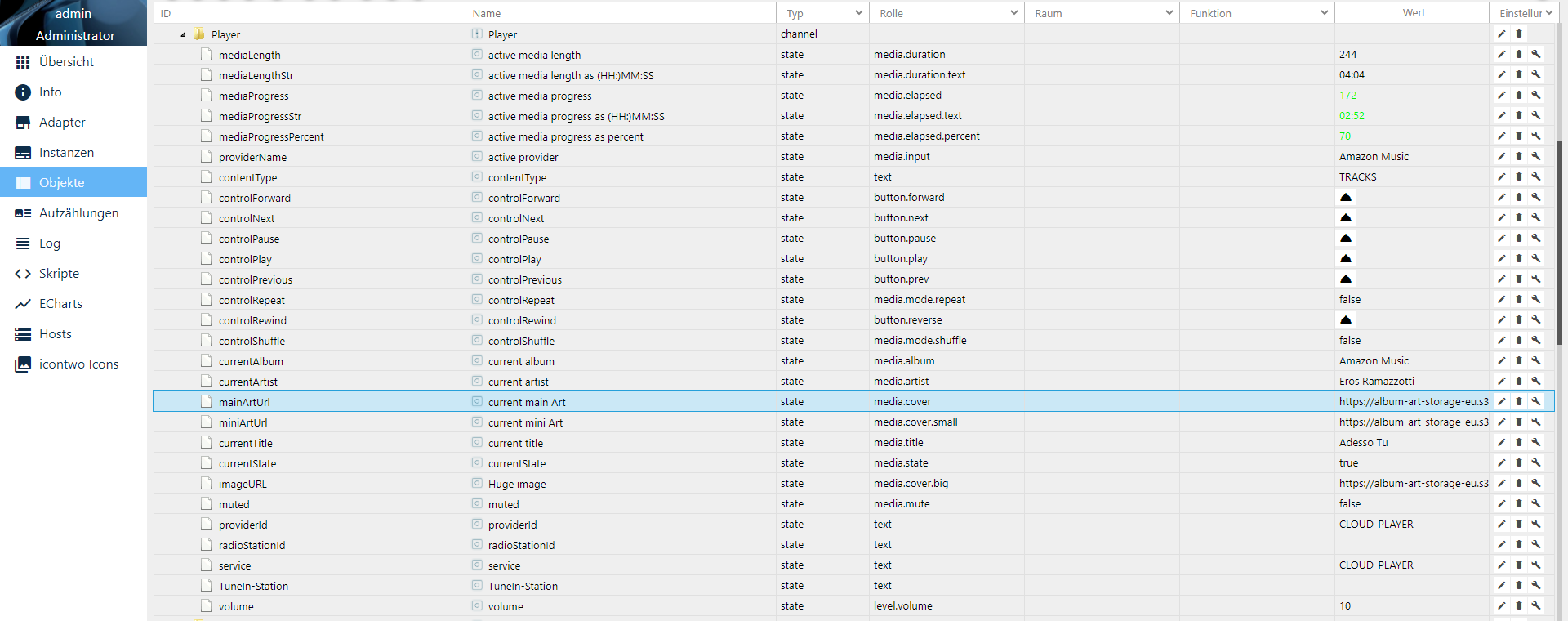
Die DP von Player:

Ok, Die DP werden nur mit bindings angezeigt!

Mittlerer Button reagiert auf gar nichts.
-
@sigi234 Play und Pause funktioniert nur wenn Alexa auch eine Rückmeldung gibt. Bei dir sieht es so aus als ob die Rückmeldung (current state) true und false für Play und Pause ausgibt. Im Widget ist aber kein true und false konfiguriert. Kannst du mir sagen ob sich current state verändert wenn du an der Alexa Play und Pause machst?
-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
@sigi234 Play und Pause funktioniert nur wenn Alexa auch eine Rückmeldung gibt. Bei dir sieht es so aus als ob die Rückmeldung (current state) true und false für Play und Pause ausgibt. Im Widget ist aber kein true und false konfiguriert. Kannst du mir sagen ob sich current state verändert wenn du an der Alexa Play und Pause machst?
Ja , bei Play und Pause
Stop ist ein eigener DP unter Commands

-
@sigi234 Und die Werte bei Play und Pause sind true und false?