NEWS
[Vorstellung] Shelly Style Widgets
-
@martink sagte in [Vorstellung] Shelly Style Widgets:
@sigi234 habe die Datei nochmals hochgeladen, jetzt sollte es klappen... ;-) Irgendwie wurde der Dateiinhalt der RTF die ich gestern hoch geladen hatte Datei verändert... bzw. etwas hinzu gefügt ...Da scheint wohl irgend etwas beim hochladen bzw. speichern zu passieren .... :man-gesturing-ok:
Danke, würde es von der Größe so wie das Dimmer Widget machen. Ev. Anzeige vom Albumbild möglich?
@sigi234 sagte in [Vorstellung] Shelly Style Widgets:
@martink sagte in [Vorstellung] Shelly Style Widgets:
@sigi234 habe die Datei nochmals hochgeladen, jetzt sollte es klappen... ;-) Irgendwie wurde der Dateiinhalt der RTF die ich gestern hoch geladen hatte Datei verändert... bzw. etwas hinzu gefügt ...Da scheint wohl irgend etwas beim hochladen bzw. speichern zu passieren .... :man-gesturing-ok:
Danke, würde es von der Größe so wie das Dimmer Widget machen. Ev. Anzeige vom Albumbild möglich?
..diese Größe würde natürlich vieles vereinfachen ;-) Ein Cover Bild zu integrieren ist sicherlich möglich wenn es in den Datenpunkten mitgeschickt wird
-
@martink said in [Vorstellung] Shelly Style Widgets:
@claus1993 Mit gedrückter Shift Taste die Größe ändern ? Klappt das ?
Das klappt leider nicht. Es verändert sich nur ein Teil des Widgets, hier insbesondere der Teil mit den Textlabels.
Sonst ein Doppelklick auf die Gruppe, dann können alle einzelnen Elemente verschoben und angepasst werden.
Hiermit muss ich mich mal etwas tiefer befassen. Ein Thema womit ich nicht weiterkomme ist der Austausch von Grafiken. Im VIS Explorer kann ich keine Bilder auswählen da diese nicht angezeigt werden.
@claus1993 sagte in [Vorstellung] Shelly Style Widgets:
@martink said in [Vorstellung] Shelly Style Widgets:
@claus1993 Mit gedrückter Shift Taste die Größe ändern ? Klappt das ?
Das klappt leider nicht. Es verändert sich nur ein Teil des Widgets, hier insbesondere der Teil mit den Textlabels.
Ich denke bei der Skalierung des Widgets kann @CrunkFX sicher noch weiter helfen ;-) - wie man das am besten umsetzt, so das alle Objekte aus dem Widget gleichmäßig skaliert werden können. :+1:
-
In dieser Test Vis kann ausprobiert werden: Klick mich!
Irgendiwe scheint deine Test-VIS offline zu sein ;-)
@martink Ja das ist korrekt. Ich hab den Serverhost gewechselt. Ich sollte das heute Abend ans rennen kriegen, dann schaue ich nach dem Widget :face_with_cowboy_hat:
-
@martink Ja das ist korrekt. Ich hab den Serverhost gewechselt. Ich sollte das heute Abend ans rennen kriegen, dann schaue ich nach dem Widget :face_with_cowboy_hat:
-
@martink sagte in [Vorstellung] Shelly Style Widgets:
@crunkfx Top! 👍🏻
Link ist wieder aktiv!! Ich setzte mich jetzt an das Widget :wink:
-
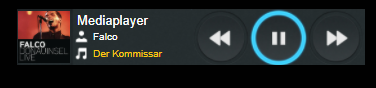
Mediaplayer (TEST)
Test-Link: hier

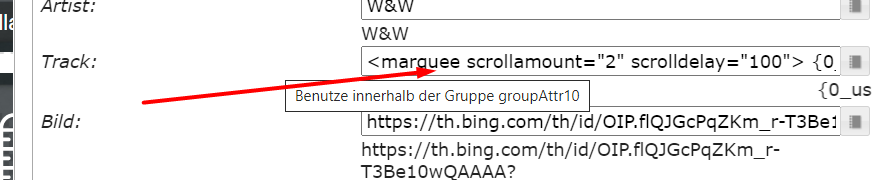
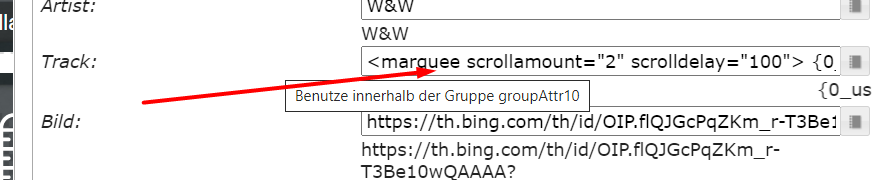
Da ich aktuell keine Alexa oder Spotify nutze müsstet ihr den Mediaplayer bitte einmal für mich testen. Wenn das klappt kommt der oben rein. :wink:Wer hier Spielereien wie Lauftext nutzen möchte, der kann bei Track und Artist das einfügen. In die geschweiften Klammern muss dann der Datenpunkt:
<marquee scrollamount="2" scrolldelay="100"> {0_userdata.0.input}</marquee>
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Mediaplayer
-
Mediaplayer (TEST)
Test-Link: hier

Da ich aktuell keine Alexa oder Spotify nutze müsstet ihr den Mediaplayer bitte einmal für mich testen. Wenn das klappt kommt der oben rein. :wink:Wer hier Spielereien wie Lauftext nutzen möchte, der kann bei Track und Artist das einfügen. In die geschweiften Klammern muss dann der Datenpunkt:
<marquee scrollamount="2" scrolldelay="100"> {0_userdata.0.input}</marquee>
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Mediaplayer
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
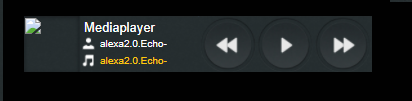
Da ich aktuell keine Alexa oder Spotify nutze müsstet ihr den Mediaplayer bitte einmal für mich testen.
Leider geht nix mit Alexa Dot. Widget viel zu klein.


Ok, Bild geht mit bindings
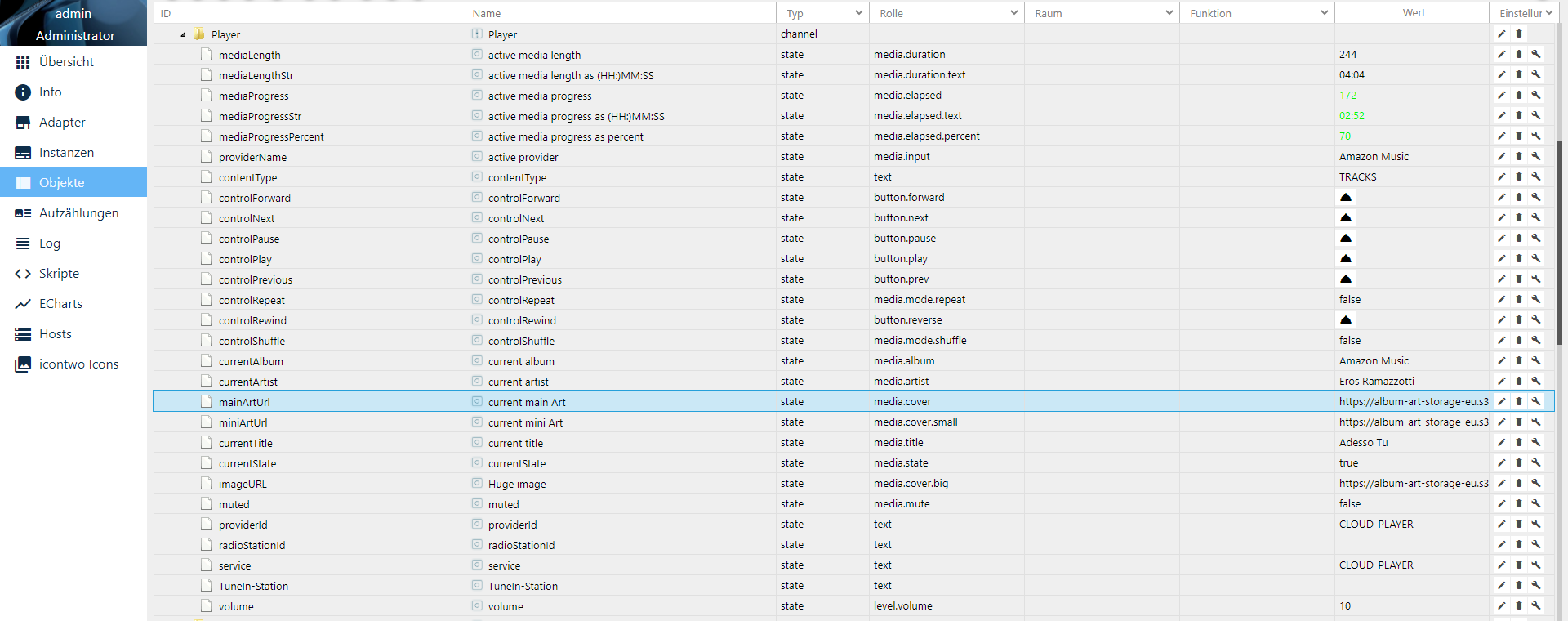
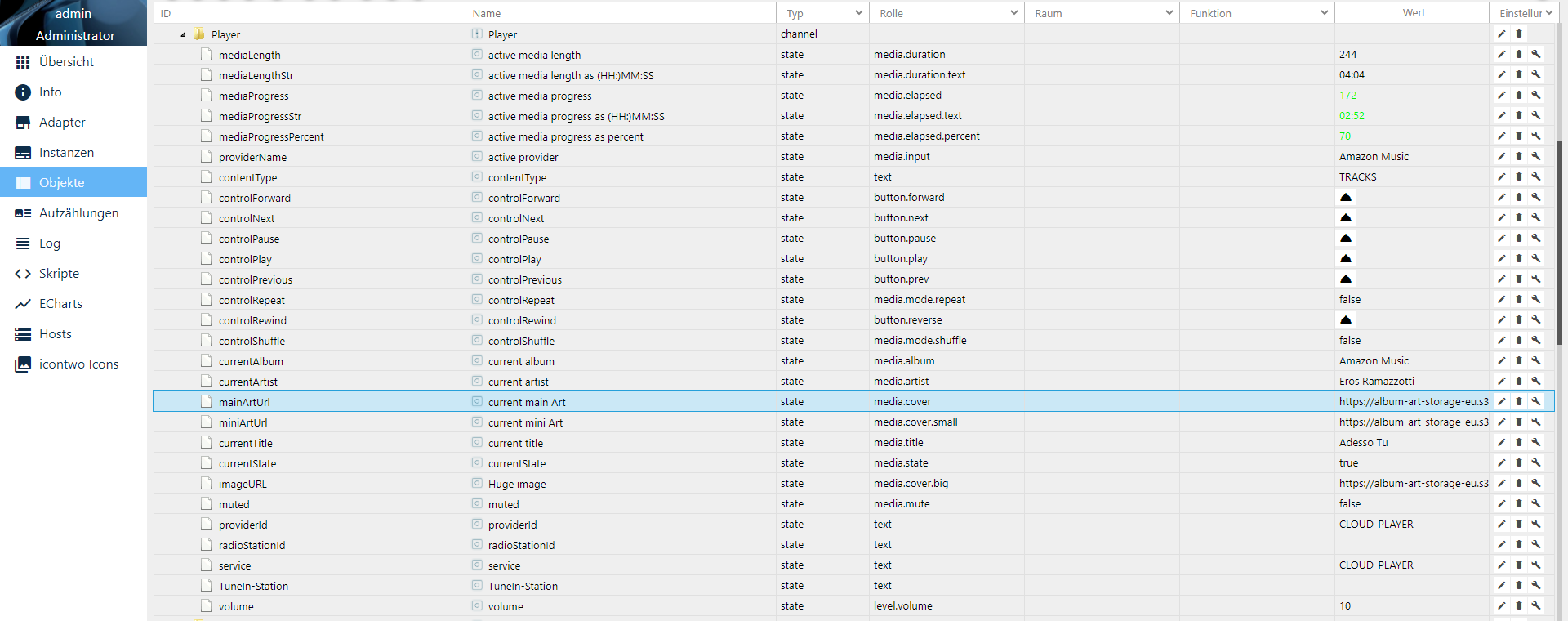
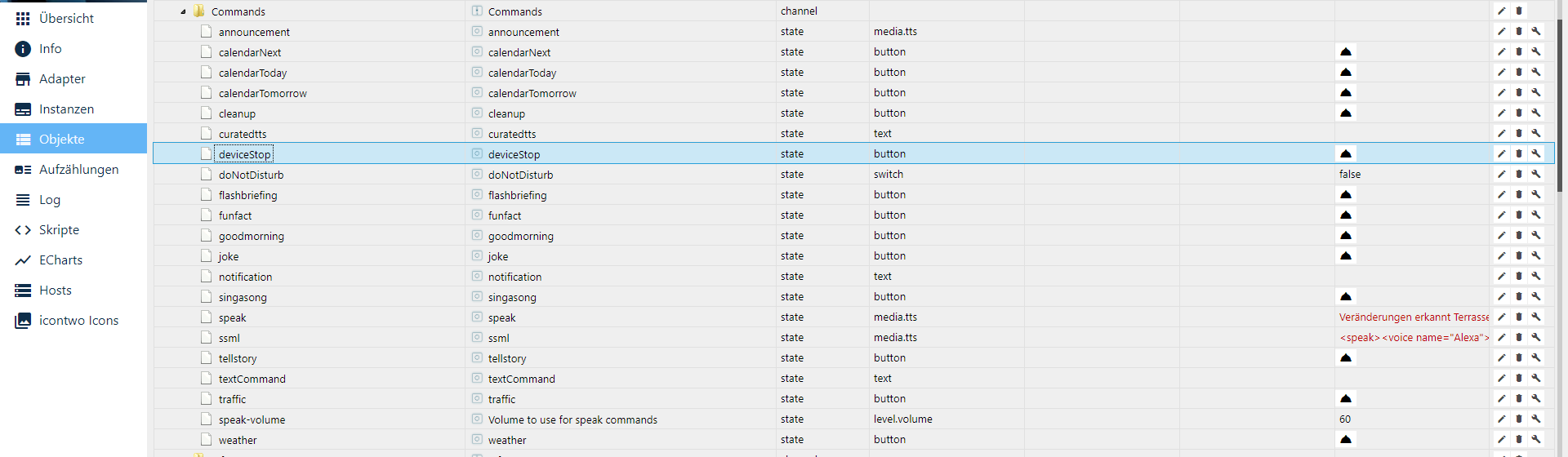
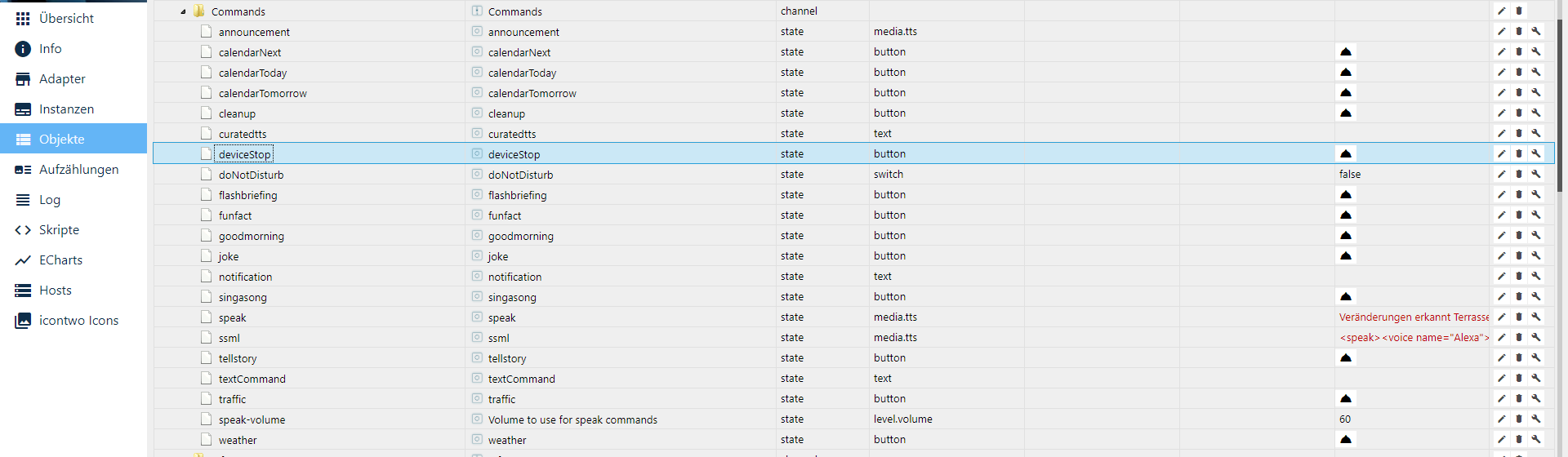
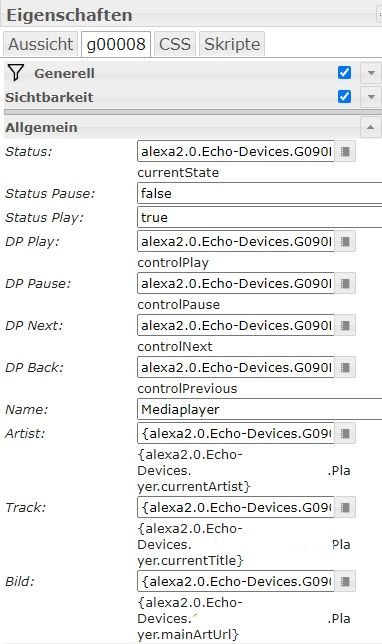
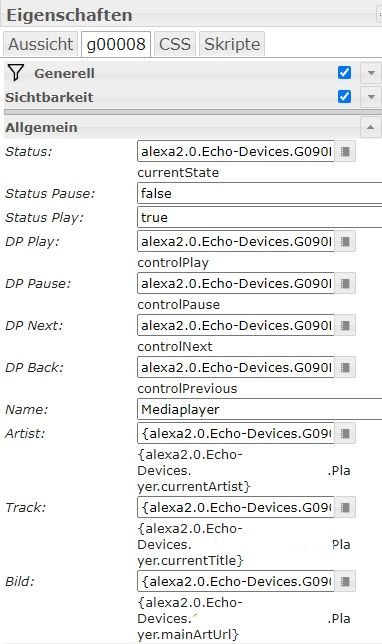
Die DP von Player:

Ok, Die DP werden nur mit bindings angezeigt!

Mittlerer Button reagiert auf gar nichts.
-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Da ich aktuell keine Alexa oder Spotify nutze müsstet ihr den Mediaplayer bitte einmal für mich testen.
Leider geht nix mit Alexa Dot. Widget viel zu klein.


Ok, Bild geht mit bindings
Die DP von Player:

Ok, Die DP werden nur mit bindings angezeigt!

Mittlerer Button reagiert auf gar nichts.
@sigi234 Play und Pause funktioniert nur wenn Alexa auch eine Rückmeldung gibt. Bei dir sieht es so aus als ob die Rückmeldung (current state) true und false für Play und Pause ausgibt. Im Widget ist aber kein true und false konfiguriert. Kannst du mir sagen ob sich current state verändert wenn du an der Alexa Play und Pause machst?
-
@sigi234 Play und Pause funktioniert nur wenn Alexa auch eine Rückmeldung gibt. Bei dir sieht es so aus als ob die Rückmeldung (current state) true und false für Play und Pause ausgibt. Im Widget ist aber kein true und false konfiguriert. Kannst du mir sagen ob sich current state verändert wenn du an der Alexa Play und Pause machst?
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
@sigi234 Play und Pause funktioniert nur wenn Alexa auch eine Rückmeldung gibt. Bei dir sieht es so aus als ob die Rückmeldung (current state) true und false für Play und Pause ausgibt. Im Widget ist aber kein true und false konfiguriert. Kannst du mir sagen ob sich current state verändert wenn du an der Alexa Play und Pause machst?
Ja , bei Play und Pause
Stop ist ein eigener DP unter Commands

-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
@sigi234 Play und Pause funktioniert nur wenn Alexa auch eine Rückmeldung gibt. Bei dir sieht es so aus als ob die Rückmeldung (current state) true und false für Play und Pause ausgibt. Im Widget ist aber kein true und false konfiguriert. Kannst du mir sagen ob sich current state verändert wenn du an der Alexa Play und Pause machst?
Ja , bei Play und Pause
Stop ist ein eigener DP unter Commands

-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
@sigi234 Und die Werte bei Play und Pause sind true und false?
Ja
-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
@sigi234 Und die Werte bei Play und Pause sind true und false?
Ja
-
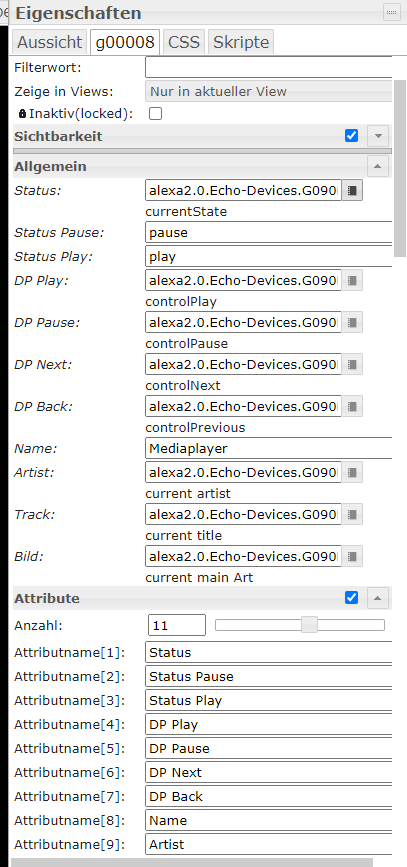
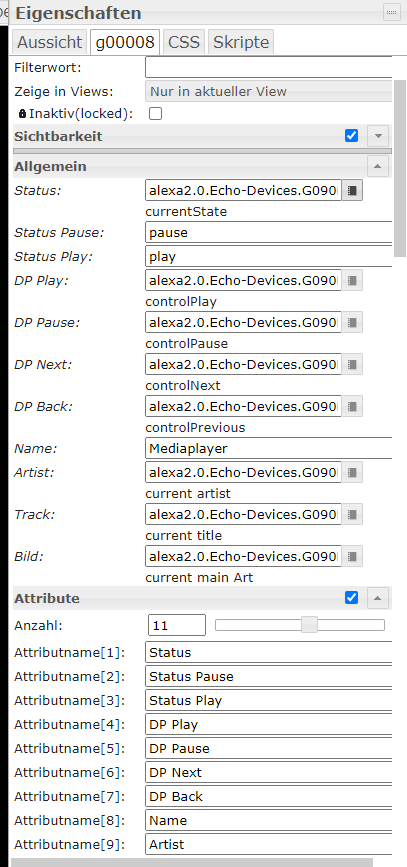
@sigi234 Dann änder bitte Status Pause auf false und Status Play auf true. Dann sollte das gehen.
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
@sigi234 Dann änder bitte Status Pause auf false und Status Play auf true. Dann sollte das gehen.

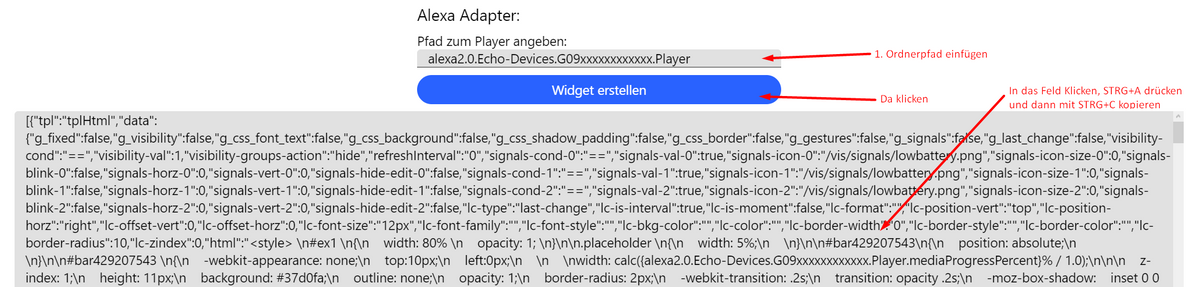
Einstellungen für Alexa:

-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
@sigi234 Dann änder bitte Status Pause auf false und Status Play auf true. Dann sollte das gehen.

Einstellungen für Alexa:

-
@sigi234 Scheint zu klappen, danke fürs Testen.
Wenn noch einer Spotify oder Denon zum testen hat wäre gut zu wissen ob das da genauso funktioniert. Ansonsten kommt der Player evtl. Morgen auch noch in groß.
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Wenn noch einer Spotify oder Denon
Habe einen Yamaha
Cool und Wichtig wäre noch ein Volume Slider. (kann man natürlich auch über das Widget legen)
-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Wenn noch einer Spotify oder Denon
Habe einen Yamaha
Cool und Wichtig wäre noch ein Volume Slider. (kann man natürlich auch über das Widget legen)
@sigi234 said in [Vorstellung] Shelly Style Widgets:
Cool und Wichtig wäre noch ein Volume Slider. (kann man natürlich auch über das Widget legen)
Dem kann ich mich nur anschließen. Würde die Bauhöhe des Widgets verdoppeln und dann einen Slider für Volumen sowie zwei Switches (Taster) für Power und Mode mir wünschen :-)
-
Nachdem es im anderen Thread unübersichtlich wurde geht´s jetzt hier weiter.
Ursprünglich wollte ich nur nen Schalter nachbauen, aber irgendwie ist das eskaliert :blush:
Die hier erstellten Widgets sind den Widgets aus Allterco´s Shelly App nachempfunden. Diese bestehen aus Gruppierten VIS Widgets und benötigen sofern nicht anders angegeben nur die in VIS standardmäßig vorhandenen Widgets.
In dieser Test Vis kann ausprobiert werden: Klick mich!
Installation:
Switches:
Sensoren:
Thermostat:
Dimmer:
Shutter:
Mediaplayer:
Alle verwendeten Assets stehen hier zur Verfügung: https://github.com/CrunkFX/IOBrokerCustomFiles/tree/master/Images
Falls das jemand nachbauen will, hat der liebe @da_Woody meine Anleitung glattgefeilt und als PDF erstellt. Anleitung AnsehenViel Spaß damit. Für Vorschläge bin ich offen.
Hallo, ist das neue Mediaplayer Widget schon in Bearbeitung?
-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
@sigi234 nehme noch Änderungswünsche auf
active media progress as percent
{ "common": { "name": "active media progress as percent", "type": "number", "role": "media.elapsed.percent", "def": 0, "read": true, "write": false }, "type": "state", "native": {}, "from": "system.adapter.alexa2.0", "user": "system.user.admin", "ts": 1614240389308, "_id": "alexa2.0.Echo-Devices.xxxxxxxxxxxxxx.Player.mediaProgressPercent", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
@sigi234 nehme noch Änderungswünsche auf
active media progress as percent
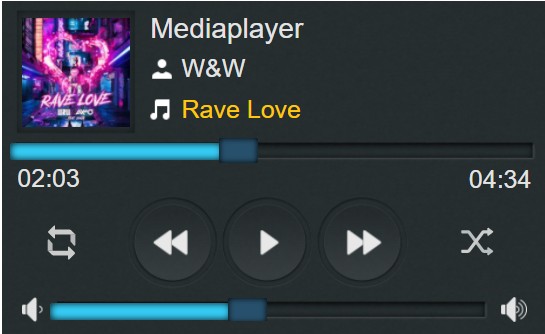
{ "common": { "name": "active media progress as percent", "type": "number", "role": "media.elapsed.percent", "def": 0, "read": true, "write": false }, "type": "state", "native": {}, "from": "system.adapter.alexa2.0", "user": "system.user.admin", "ts": 1614240389308, "_id": "alexa2.0.Echo-Devices.xxxxxxxxxxxxxx.Player.mediaProgressPercent", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Hallöchen, kurzes Update. Aktuell sieht der Mediaplayer so aus:

Falls etwas fehlt oder Änderungswünsche da sind bitte Melden. Sobald ich die Bindings alle Fertig habe und ein paar kleinigkeiten angepasst habe stelle ich auch den zum Test hier rein.