NEWS
[Vorstellung] Shelly Style Widgets
-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Da ich aktuell keine Alexa oder Spotify nutze müsstet ihr den Mediaplayer bitte einmal für mich testen.
Leider geht nix mit Alexa Dot. Widget viel zu klein.


Ok, Bild geht mit bindings
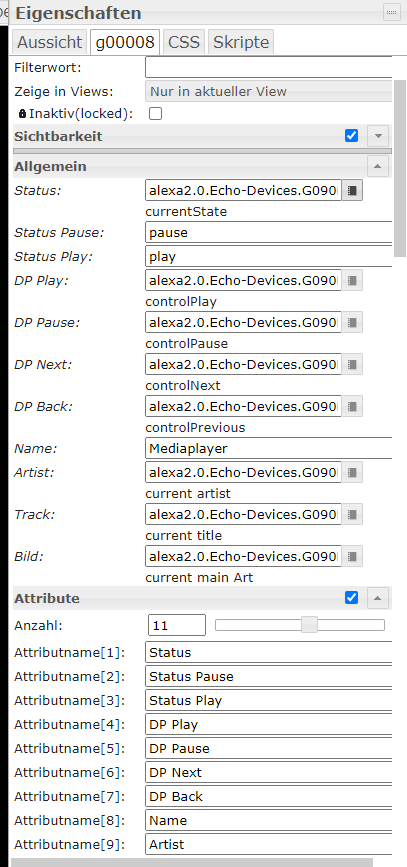
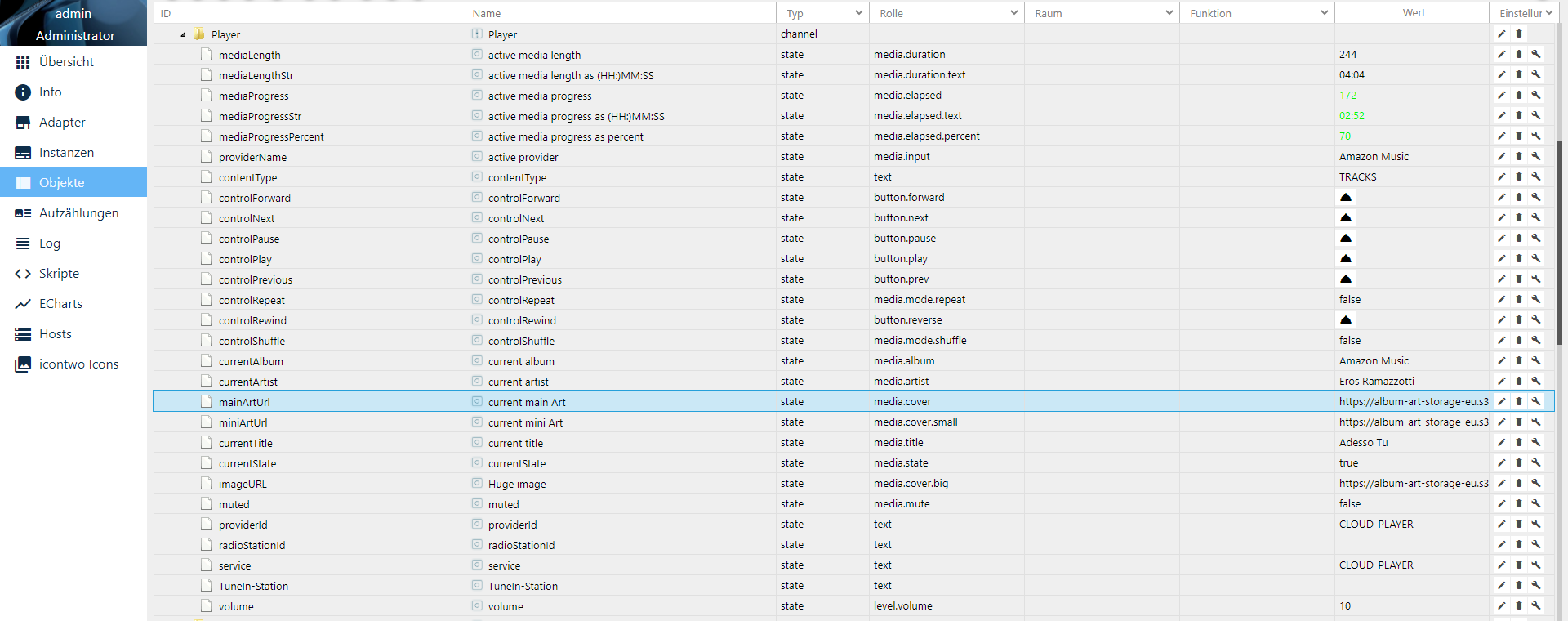
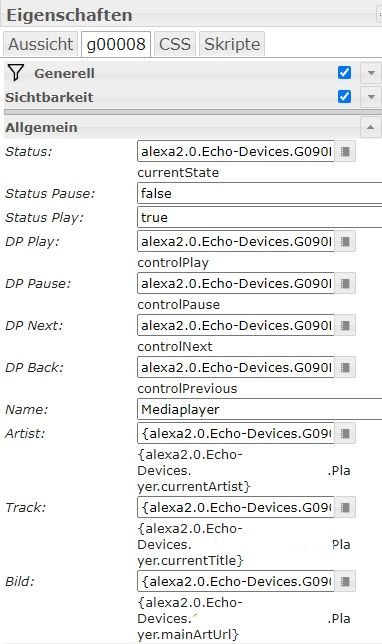
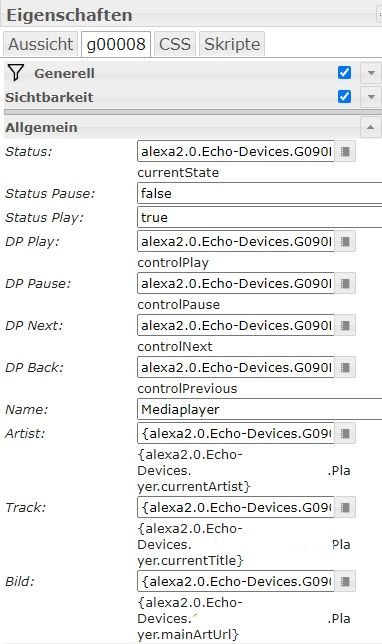
Die DP von Player:

Ok, Die DP werden nur mit bindings angezeigt!

Mittlerer Button reagiert auf gar nichts.
@sigi234 Play und Pause funktioniert nur wenn Alexa auch eine Rückmeldung gibt. Bei dir sieht es so aus als ob die Rückmeldung (current state) true und false für Play und Pause ausgibt. Im Widget ist aber kein true und false konfiguriert. Kannst du mir sagen ob sich current state verändert wenn du an der Alexa Play und Pause machst?
-
@sigi234 Play und Pause funktioniert nur wenn Alexa auch eine Rückmeldung gibt. Bei dir sieht es so aus als ob die Rückmeldung (current state) true und false für Play und Pause ausgibt. Im Widget ist aber kein true und false konfiguriert. Kannst du mir sagen ob sich current state verändert wenn du an der Alexa Play und Pause machst?
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
@sigi234 Play und Pause funktioniert nur wenn Alexa auch eine Rückmeldung gibt. Bei dir sieht es so aus als ob die Rückmeldung (current state) true und false für Play und Pause ausgibt. Im Widget ist aber kein true und false konfiguriert. Kannst du mir sagen ob sich current state verändert wenn du an der Alexa Play und Pause machst?
Ja , bei Play und Pause
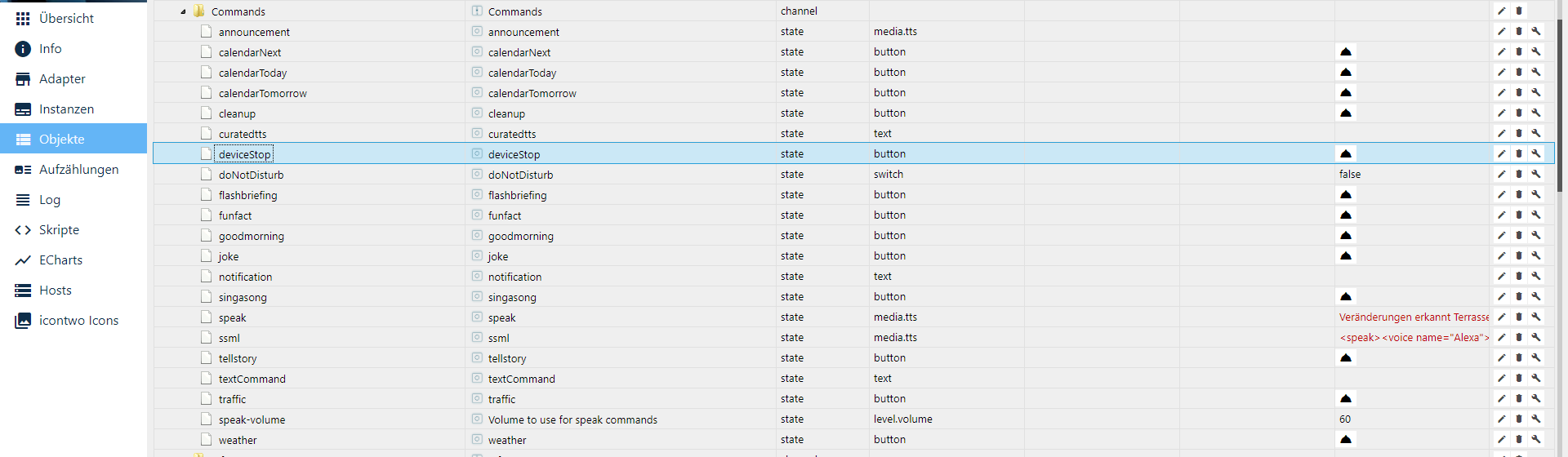
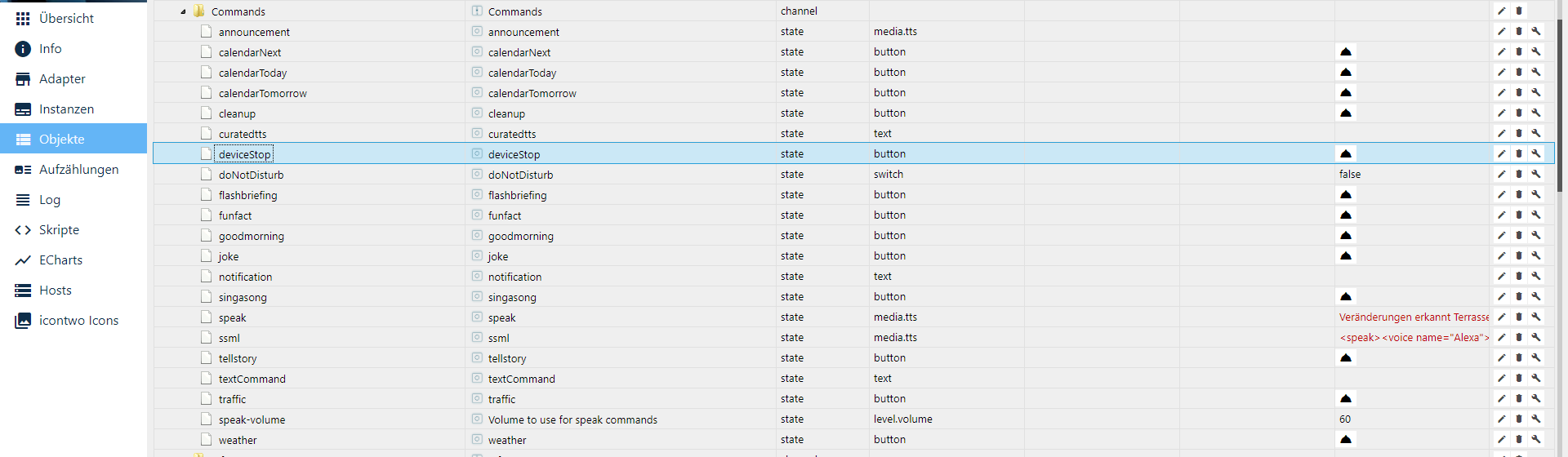
Stop ist ein eigener DP unter Commands

-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
@sigi234 Play und Pause funktioniert nur wenn Alexa auch eine Rückmeldung gibt. Bei dir sieht es so aus als ob die Rückmeldung (current state) true und false für Play und Pause ausgibt. Im Widget ist aber kein true und false konfiguriert. Kannst du mir sagen ob sich current state verändert wenn du an der Alexa Play und Pause machst?
Ja , bei Play und Pause
Stop ist ein eigener DP unter Commands

-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
@sigi234 Und die Werte bei Play und Pause sind true und false?
Ja
-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
@sigi234 Und die Werte bei Play und Pause sind true und false?
Ja
-
@sigi234 Dann änder bitte Status Pause auf false und Status Play auf true. Dann sollte das gehen.
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
@sigi234 Dann änder bitte Status Pause auf false und Status Play auf true. Dann sollte das gehen.

Einstellungen für Alexa:

-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
@sigi234 Dann änder bitte Status Pause auf false und Status Play auf true. Dann sollte das gehen.

Einstellungen für Alexa:

-
@sigi234 Scheint zu klappen, danke fürs Testen.
Wenn noch einer Spotify oder Denon zum testen hat wäre gut zu wissen ob das da genauso funktioniert. Ansonsten kommt der Player evtl. Morgen auch noch in groß.
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Wenn noch einer Spotify oder Denon
Habe einen Yamaha
Cool und Wichtig wäre noch ein Volume Slider. (kann man natürlich auch über das Widget legen)
-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Wenn noch einer Spotify oder Denon
Habe einen Yamaha
Cool und Wichtig wäre noch ein Volume Slider. (kann man natürlich auch über das Widget legen)
@sigi234 said in [Vorstellung] Shelly Style Widgets:
Cool und Wichtig wäre noch ein Volume Slider. (kann man natürlich auch über das Widget legen)
Dem kann ich mich nur anschließen. Würde die Bauhöhe des Widgets verdoppeln und dann einen Slider für Volumen sowie zwei Switches (Taster) für Power und Mode mir wünschen :-)
-
Nachdem es im anderen Thread unübersichtlich wurde geht´s jetzt hier weiter.
Ursprünglich wollte ich nur nen Schalter nachbauen, aber irgendwie ist das eskaliert :blush:
Die hier erstellten Widgets sind den Widgets aus Allterco´s Shelly App nachempfunden. Diese bestehen aus Gruppierten VIS Widgets und benötigen sofern nicht anders angegeben nur die in VIS standardmäßig vorhandenen Widgets.
In dieser Test Vis kann ausprobiert werden: Klick mich!
Installation:
Switches:
Sensoren:
Thermostat:
Dimmer:
Shutter:
Mediaplayer:
Alle verwendeten Assets stehen hier zur Verfügung: https://github.com/CrunkFX/IOBrokerCustomFiles/tree/master/Images
Falls das jemand nachbauen will, hat der liebe @da_Woody meine Anleitung glattgefeilt und als PDF erstellt. Anleitung AnsehenViel Spaß damit. Für Vorschläge bin ich offen.
Hallo, ist das neue Mediaplayer Widget schon in Bearbeitung?
-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
@sigi234 nehme noch Änderungswünsche auf
active media progress as percent
{ "common": { "name": "active media progress as percent", "type": "number", "role": "media.elapsed.percent", "def": 0, "read": true, "write": false }, "type": "state", "native": {}, "from": "system.adapter.alexa2.0", "user": "system.user.admin", "ts": 1614240389308, "_id": "alexa2.0.Echo-Devices.xxxxxxxxxxxxxx.Player.mediaProgressPercent", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
@sigi234 nehme noch Änderungswünsche auf
active media progress as percent
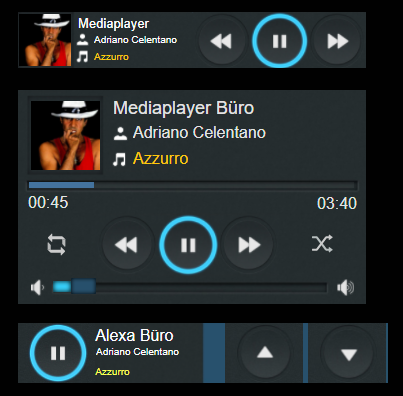
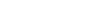
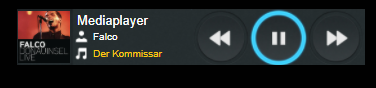
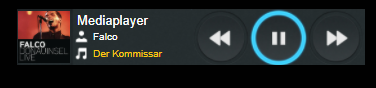
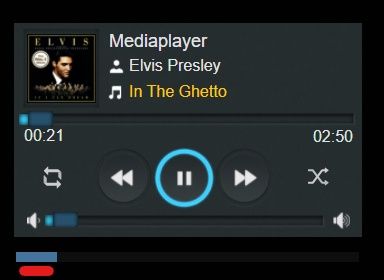
{ "common": { "name": "active media progress as percent", "type": "number", "role": "media.elapsed.percent", "def": 0, "read": true, "write": false }, "type": "state", "native": {}, "from": "system.adapter.alexa2.0", "user": "system.user.admin", "ts": 1614240389308, "_id": "alexa2.0.Echo-Devices.xxxxxxxxxxxxxx.Player.mediaProgressPercent", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Hallöchen, kurzes Update. Aktuell sieht der Mediaplayer so aus:

Falls etwas fehlt oder Änderungswünsche da sind bitte Melden. Sobald ich die Bindings alle Fertig habe und ein paar kleinigkeiten angepasst habe stelle ich auch den zum Test hier rein.
-
Hallöchen, kurzes Update. Aktuell sieht der Mediaplayer so aus:

Falls etwas fehlt oder Änderungswünsche da sind bitte Melden. Sobald ich die Bindings alle Fertig habe und ein paar kleinigkeiten angepasst habe stelle ich auch den zum Test hier rein.
-
Nachdem es im anderen Thread unübersichtlich wurde geht´s jetzt hier weiter.
Ursprünglich wollte ich nur nen Schalter nachbauen, aber irgendwie ist das eskaliert :blush:
Die hier erstellten Widgets sind den Widgets aus Allterco´s Shelly App nachempfunden. Diese bestehen aus Gruppierten VIS Widgets und benötigen sofern nicht anders angegeben nur die in VIS standardmäßig vorhandenen Widgets.
In dieser Test Vis kann ausprobiert werden: Klick mich!
Installation:
Switches:
Sensoren:
Thermostat:
Dimmer:
Shutter:
Mediaplayer:
Alle verwendeten Assets stehen hier zur Verfügung: https://github.com/CrunkFX/IOBrokerCustomFiles/tree/master/Images
Falls das jemand nachbauen will, hat der liebe @da_Woody meine Anleitung glattgefeilt und als PDF erstellt. Anleitung AnsehenViel Spaß damit. Für Vorschläge bin ich offen.
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Shutter
Hallo
Bin gerade auf deine Widgets gestoßen. Saugeil gemacht.
Zum Shutter hätt ich gleich ein paar Fragen.
-
Das Rollobild ist immer gleich, oder ist es möglich, dass es den aktuellen Zustand anzeigt?
-
0_userdata.0.blindsmuss als was angelegt werden (String, ...)? -
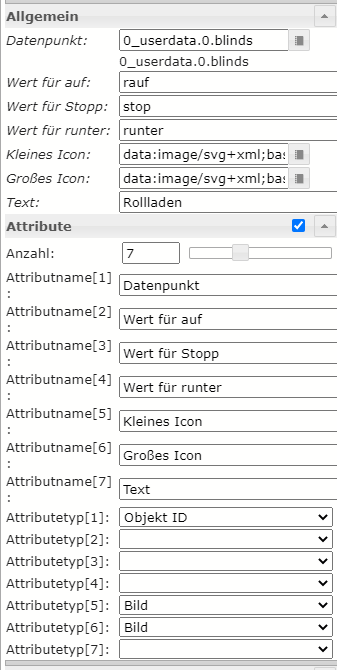
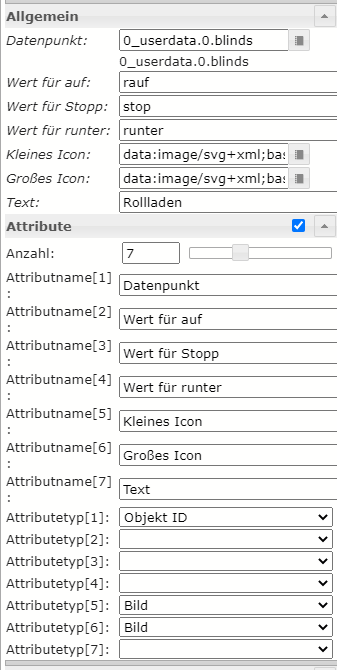
Gibt es wo eine Erklärung, was unter
Àttributeeinzutragen ist?
Was ist mitKleines Icon&Großes Icongemeint?

-
-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Shutter
Hallo
Bin gerade auf deine Widgets gestoßen. Saugeil gemacht.
Zum Shutter hätt ich gleich ein paar Fragen.
-
Das Rollobild ist immer gleich, oder ist es möglich, dass es den aktuellen Zustand anzeigt?
-
0_userdata.0.blindsmuss als was angelegt werden (String, ...)? -
Gibt es wo eine Erklärung, was unter
Àttributeeinzutragen ist?
Was ist mitKleines Icon&Großes Icongemeint?

@negalein

Zum Status gibt es bereits eine Anfrage, das kommt nach dem Mediaplayer. Ich bin mit dem Rollo Widget ohnehin nicht ganz zufrieden. Eine Anleitung gibt es Aktuell nicht wird aber zumindest für die Komplizierten Widgets folgen. -
-
@negalein

Zum Status gibt es bereits eine Anfrage, das kommt nach dem Mediaplayer. Ich bin mit dem Rollo Widget ohnehin nicht ganz zufrieden. Eine Anleitung gibt es Aktuell nicht wird aber zumindest für die Komplizierten Widgets folgen.@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Zum Status gibt es bereits eine Anfrage, das kommt nach dem Mediaplayer. Ich bin mit dem Rollo Widget ohnehin nicht ganz zufrieden. Eine Anleitung gibt es Aktuell nicht wird aber zumindest für die Komplizierten Widgets folgen.
Danke für die Erklärung.
Unter Attribute ist quasi nichts zu konfigurieren?
-
@negalein

Zum Status gibt es bereits eine Anfrage, das kommt nach dem Mediaplayer. Ich bin mit dem Rollo Widget ohnehin nicht ganz zufrieden. Eine Anleitung gibt es Aktuell nicht wird aber zumindest für die Komplizierten Widgets folgen.Mediaplayer XL (TEST)
Test Link: Hier

Es ist ein sehr aufwendiges Widget geworden, daher hab ich mir was zur Einrichtung überlegt.
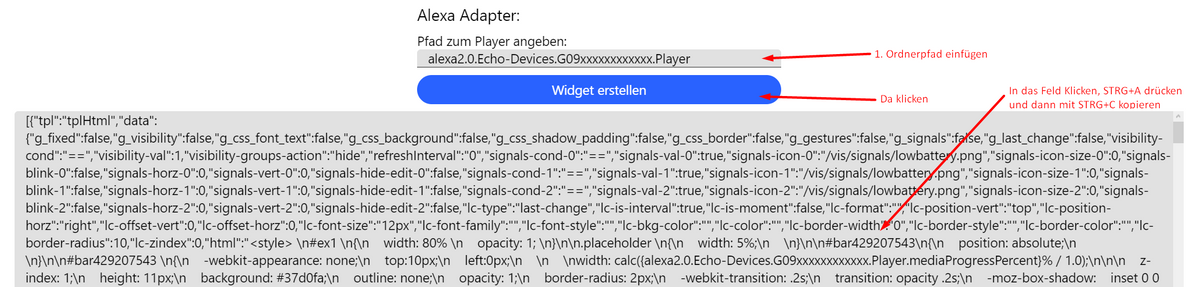
Dieser Weg funktioniert allerdings aktuell nur für die Alexa Fraktion. Falls mich einer mit den Spotify Datenpunkten füttern könnte wäre das Top.Um nicht 17 Datenpunkte auswählen zu müssen, hab ich einen Konfigurator erstellt, der aus dem Ornderpfad des Alexa Adapters die einzelnen Datenpunkte pflückt und als fertig importierbares Widget exportiert. Dazu in der WebApp den Pfad zum Alexa Player Ordner angeben. Z.b. : alexa2.0.Echo-Devices.xxxxxxxxxxx.Player ohne Punkt am Ende !!!!
WebApp: Hier!
Bitte das Kopieren der Langen Widget Codes über STRG+A und STRG+C machen, da die Browserdialoge sonst die Seite zum Absturz bringen können.
Danach das Ergebnis kopieren und als Widget importierenDas Widget kann Weiterhin manuell Eingerichtet werden.
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Mediaplayer XL!! Auch hier habe ich alle Funktionen vie Datenpunktliste erstellt, da ich keine Alexa zum Testen habe. Also bitte sämtliche Fehler bemängeln :wink: !!
-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Zum Status gibt es bereits eine Anfrage, das kommt nach dem Mediaplayer. Ich bin mit dem Rollo Widget ohnehin nicht ganz zufrieden. Eine Anleitung gibt es Aktuell nicht wird aber zumindest für die Komplizierten Widgets folgen.
Danke für die Erklärung.
Unter Attribute ist quasi nichts zu konfigurieren?
-
Mediaplayer XL (TEST)
Test Link: Hier

Es ist ein sehr aufwendiges Widget geworden, daher hab ich mir was zur Einrichtung überlegt.
Dieser Weg funktioniert allerdings aktuell nur für die Alexa Fraktion. Falls mich einer mit den Spotify Datenpunkten füttern könnte wäre das Top.Um nicht 17 Datenpunkte auswählen zu müssen, hab ich einen Konfigurator erstellt, der aus dem Ornderpfad des Alexa Adapters die einzelnen Datenpunkte pflückt und als fertig importierbares Widget exportiert. Dazu in der WebApp den Pfad zum Alexa Player Ordner angeben. Z.b. : alexa2.0.Echo-Devices.xxxxxxxxxxx.Player ohne Punkt am Ende !!!!
WebApp: Hier!
Bitte das Kopieren der Langen Widget Codes über STRG+A und STRG+C machen, da die Browserdialoge sonst die Seite zum Absturz bringen können.
Danach das Ergebnis kopieren und als Widget importierenDas Widget kann Weiterhin manuell Eingerichtet werden.
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Mediaplayer XL!! Auch hier habe ich alle Funktionen vie Datenpunktliste erstellt, da ich keine Alexa zum Testen habe. Also bitte sämtliche Fehler bemängeln :wink: !!
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Auch hier habe ich alle Funktionen vie Datenpunktliste erstellt, da ich keine Alexa zum Testen habe. Also bitte sämtliche Fehler bemängeln
Bericht:
Cover wird nicht angezeigt
So geht es:{alexa2.0.Echo-Devices.Gxxxxxxxxxxxxxxxx6.Player.mainArtUrl}
Lautstärkeregler regelt auch vom anderen Widget die Helligkeit und die vom oberen Slider
Oberer Slider:
Der sollte eine Prozess Bar sein mit dem DP alexa2.0.Echo-Devices.GXXXXXXXXXXX6.Player.mediaProgressPercent

Habe es mir angepasst.