NEWS
Test Adapter Material Design Widgets v0.4.x
-
Aktuelle Test Version 0.4.2 Veröffentlichungsdatum 29.12.2020 Github Link https://github.com/Scrounger/ioBroker.vis-materialdesign Folgende Braeking Changes gibt es:
- Line History Widget: Aggregation muss jetzt für jeden Datensatz eingestellt werden mehr dazu in der Dokumentation
- Top App Bar Widget: Untermenüs müssen per json string definiert werden, mehr dazu in der Dokumentation
Neben vielen Fehlerbehebungen und einigen von euch gewünschten Features hab ich einen Theme Editor eingebaut - ok ich nenne ihn Theme Editor, verwendet wird dafür aber die binding technik des vis adapter ;-)

Wie das ganze funktioniert, findet ihr in der Dokumentation.
Bin auf Euer Feedback gespannt!
Bei Fehlern bitte consolen log (F12) mit posten!
Hallo, gibt es auch custom themes?
Also selbst erstelle Themes die ich dann in Thema verwenden auswählen kann. -
Hallo, gibt es auch custom themes?
Also selbst erstelle Themes die ich dann in Thema verwenden auswählen kann.@sigi234 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Hallo, gibt es auch custom themes?
Also selbst erstelle Themes die ich dann in Thema verwenden auswählen kann.Ich versteh die Frage nicht wirklich.
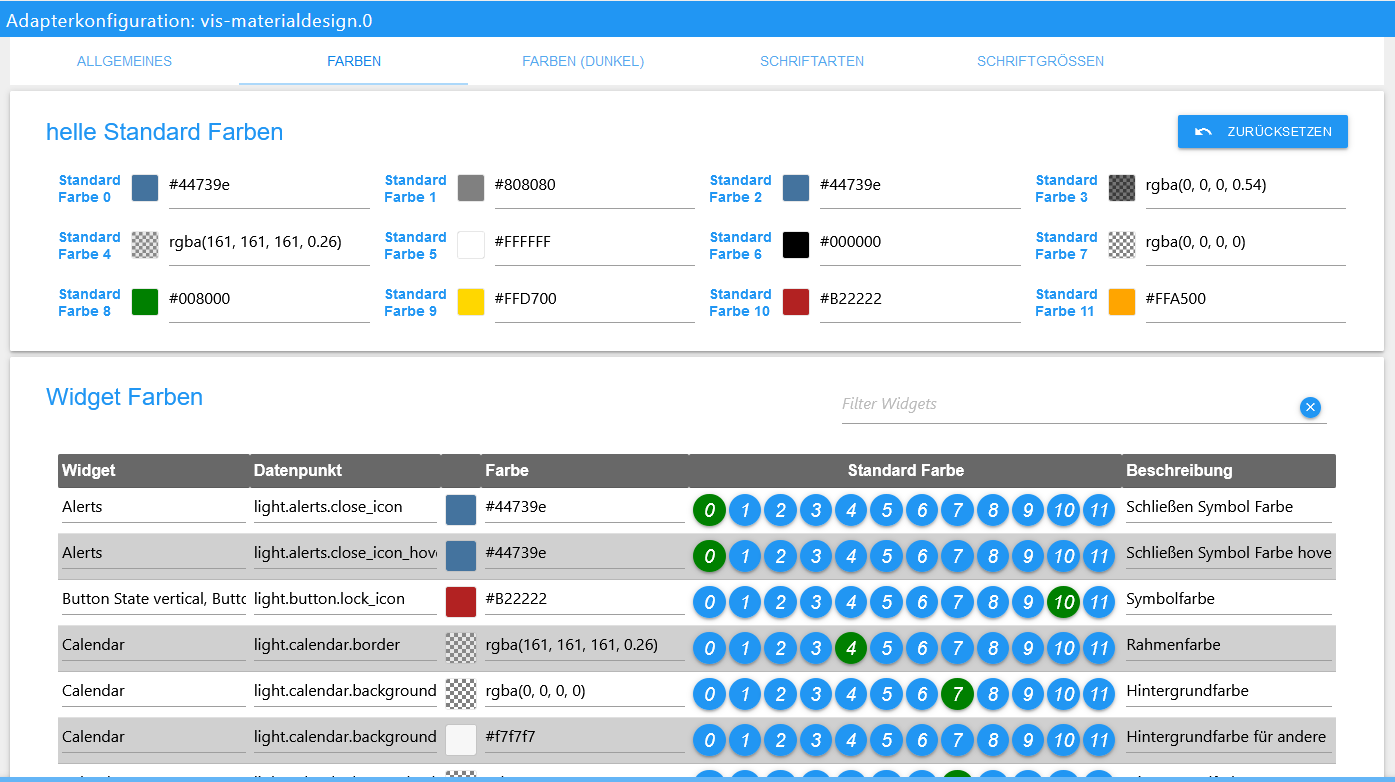
Du kannst doch über die Adapter Einstellungen vollkommen frei für jedes einzelne Widget helle Farben, dunkle farben, Schriftarten und Schriftgrößen festlegen. Entweder direkt für jedes einzelne Widget oder über die Standard Farben etc. für alle Widgets.
Der Button im VIS Editor schreibt bloß die notwendigen Bindings in die entsprechenden Felder. -
Hab das Skript nochmal bissle optimiert:
- nun werden alle ical instanzen berücksichtigt
- die Uhrzeiten werden korrekt verwendet
- skript wird direkt beim start einmal ausgeführt
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); instances.on(ical2CalendarWidget); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: moment(item._date).format("YYYY-MM-DD HH:mm"), end: moment(item._end).format("YYYY-MM-DD HH:mm") }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FFFFFF'; } else if (calendarName === 'calendar2') { return '#FFFFFF' } else if (calendarName === 'calendar3') { return '#FFFFFF' } } } // Enter the destination data point that is to be used as object ID in the widget setState('0_userdata.0.materialdesignwidgets.ical2Calendar', JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: {e.stack}`); } } ical2CalendarWidget();kann es sein, dass die KW nicht richtig berechnet wird, oder habe ich wieder was falsch eingestellt?
im Kalenderwidget erscheint heute am 10.12.2020 die KW 49, tatsächlich haben wir heute aber die KW 50.
Version 0.4.0 beta
Edit: in Testing verschoben
-
kann es sein, dass die KW nicht richtig berechnet wird, oder habe ich wieder was falsch eingestellt?
im Kalenderwidget erscheint heute am 10.12.2020 die KW 49, tatsächlich haben wir heute aber die KW 50.
Version 0.4.0 beta
Edit: in Testing verschoben
@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
im Kalenderwidget erscheint heute am 10.12.2020 die KW 49, tatsächlich haben wir heute aber die KW 50.
Ja ist nen Fehler.
Habs behoben, aktuelle github version bitte testen. -
@Xsev
Dann hast du wohl ein genrelles Problem. Denke die Rechte sind falsch gesetzt.
Falls Linux System dann z.B. malchmod 777 -Rauf den vis ordner ausführen.@Scrounger Ich habe das gleiche Problem, daß im Datei Manager nichts angezeigt wird. Auch beim manuellen Kopieren des Pfades in Bild-Objekt wird nichts angezeigt.
Rechte Problem ist ausgeschlossen, da jqui-ctrl-Icon State und andere gehen.Edit: in Testing verschoben
-
@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
im Kalenderwidget erscheint heute am 10.12.2020 die KW 49, tatsächlich haben wir heute aber die KW 50.
Ja ist nen Fehler.
Habs behoben, aktuelle github version bitte testen.danke, funktioniert.
-
@Scrounger Ich habe das gleiche Problem, daß im Datei Manager nichts angezeigt wird. Auch beim manuellen Kopieren des Pfades in Bild-Objekt wird nichts angezeigt.
Rechte Problem ist ausgeschlossen, da jqui-ctrl-Icon State und andere gehen.Edit: in Testing verschoben
@Gargano sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger Ich habe das gleiche Problem, daß im Datei Manager nichts angezeigt wird.
Ist behoben, bitte aktuelle version von github testen
-
würde gerne ein paar Versuche machen mit dem online Bespiel Link .
Frage: da man dort nicht das ganze Projekt exportieren kann, gibt es dass ggf. auch irgendwo als download?Hallo Zusammen,
Ich habe ein Problem
Auf meinem Tablet wird das "Hamburger" Menü nicht angezeigt
Ich nutze die ioBroker App
Dort wo das Menü angezeigt werden soll wird auf dem Tablet die 3 Punkte, um zur Einstellung der ioBroker App zu gelangen angezeigt
Auf dem Handy geht es aber -
Hallo Zusammen,
Ich habe ein Problem
Auf meinem Tablet wird das "Hamburger" Menü nicht angezeigt
Ich nutze die ioBroker App
Dort wo das Menü angezeigt werden soll wird auf dem Tablet die 3 Punkte, um zur Einstellung der ioBroker App zu gelangen angezeigt
Auf dem Handy geht es aber -
@Scrounger da geht es um das thema - vis app auf ipad
-
@Scrounger
im Browser wird es richtig angezeigt
auf dem iPhone auch
auf dem Samsung wird das Widget nicht angezeigt
iPad kann ich erst Ende der Woche testen -
@Scrounger
im Browser wird es richtig angezeigt
auf dem iPhone auch
auf dem Samsung wird das Widget nicht angezeigt
iPad kann ich erst Ende der Woche testen@Wszene sagte in Test Adapter Material Design Widgets v0.4.0-beta:
auf dem Samsung wird das Widget nicht angezeigt
Samsung Browser oder iobroker app?
@heinzie sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Hallo,
ich habe bei Verwendung der HTML Cards bei dunklem Design immer kleine weiße Ecken.
Das hängt irgendwie mit dem Hintergrund zusammen, da die Ecken der HTML Cards etwas abgerubdet suind.
Jemand eine Idee wie man das wegbekommt ?
Mach mal bitte nen export von deinem Widget, dann schau ich es mir an.
-
@Wszene sagte in Test Adapter Material Design Widgets v0.4.0-beta:
auf dem Samsung wird das Widget nicht angezeigt
Samsung Browser oder iobroker app?
@heinzie sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Hallo,
ich habe bei Verwendung der HTML Cards bei dunklem Design immer kleine weiße Ecken.
Das hängt irgendwie mit dem Hintergrund zusammen, da die Ecken der HTML Cards etwas abgerubdet suind.
Jemand eine Idee wie man das wegbekommt ?
Mach mal bitte nen export von deinem Widget, dann schau ich es mir an.
@Scrounger
ioBroker App -
@Scrounger
ioBroker App@Wszene sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger
ioBroker AppUnd im Browser? Wenn es im Browser geht, dann ist es ein thema der iobroker app. Hier müssen neue Versionen des mdw explizit implementiert werden.
-
@Wszene sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger
ioBroker AppUnd im Browser? Wenn es im Browser geht, dann ist es ein thema der iobroker app. Hier müssen neue Versionen des mdw explizit implementiert werden.
@Scrounger
Ich habe es gerade mal im chrome probiert
Dort geht esAuf dem iPhone geht es auch in der ioBroker App
-
@Scrounger
ioBroker App -
@Wszene sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger
ioBroker AppUnd im Browser? Wenn es im Browser geht, dann ist es ein thema der iobroker app. Hier müssen neue Versionen des mdw explizit implementiert werden.
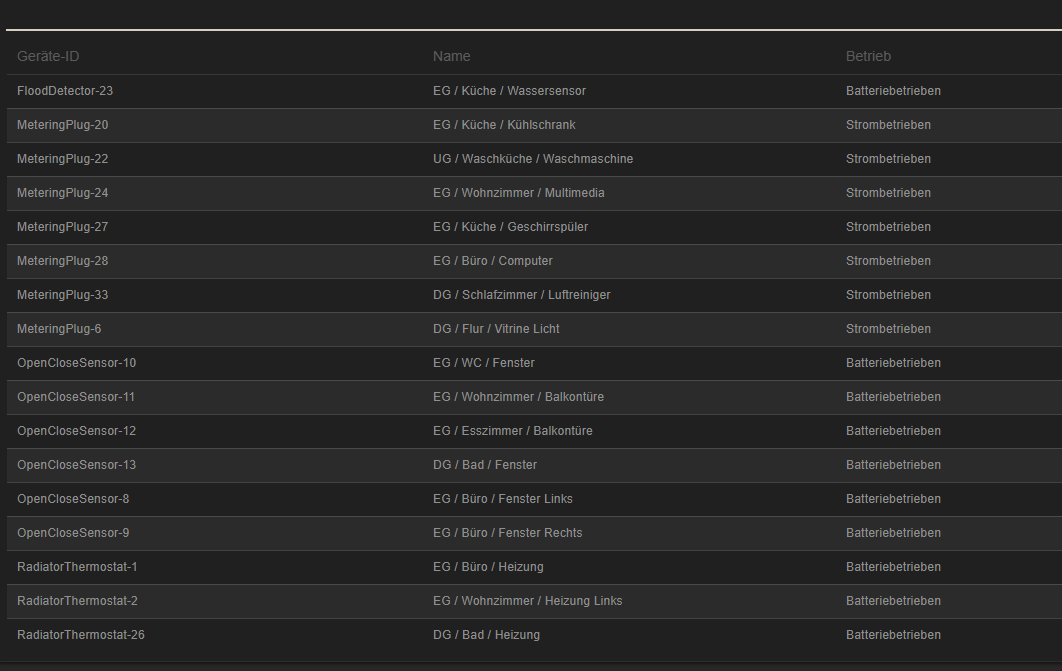
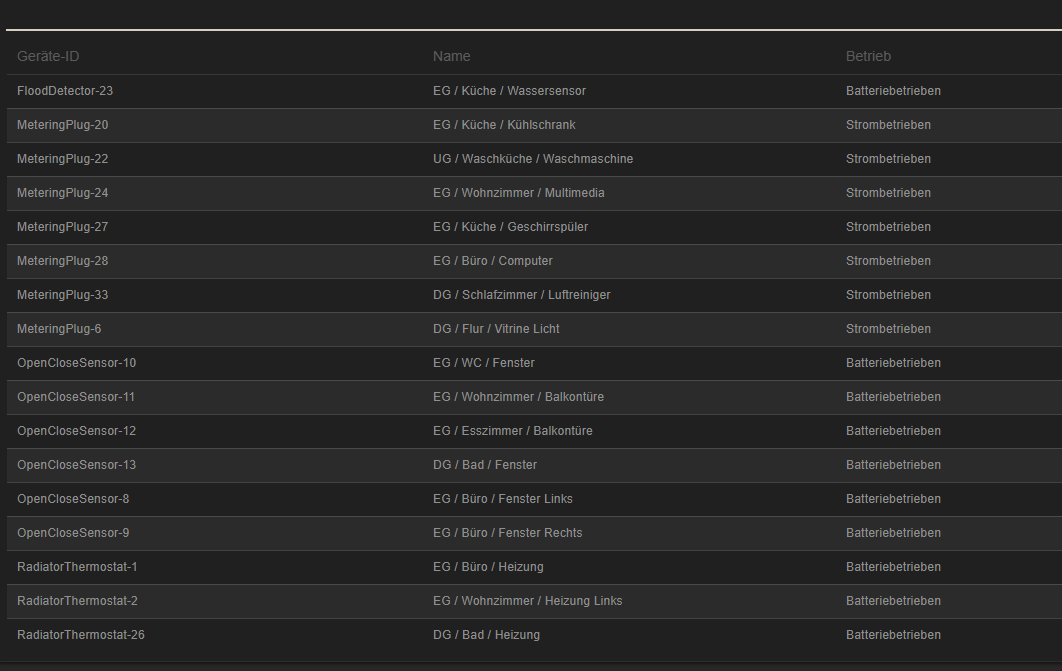
Wäre es möglich im Table Widget verschiedene Zeilenfarben zu integrieren?
Ich mache das momentan über CSS, wäre allerdings im Adapter angenehmer zu konfigurieren
Beispiel:

Eine coole Sache wäre noch, wenn ich ein Widget in der Vis konfigurieren könnte und diese Werte anschließend im Adapter als feste Einstellungen für das Widget speichern könnte. Wird aber wahrscheinlich zu aufwendig sein, dass zu programmieren.
Mir ist noch was aufgefallen
teilweise werden Farben nicht übernommen, wenn ich sie bei "Farben (dunkel)" ändere

Ich bin wieder mal total begeistert von der neuen Version, danke für die Arbeit, die du dafür investierst.
-
Wäre es möglich im Table Widget verschiedene Zeilenfarben zu integrieren?
Ich mache das momentan über CSS, wäre allerdings im Adapter angenehmer zu konfigurieren
Beispiel:

Eine coole Sache wäre noch, wenn ich ein Widget in der Vis konfigurieren könnte und diese Werte anschließend im Adapter als feste Einstellungen für das Widget speichern könnte. Wird aber wahrscheinlich zu aufwendig sein, dass zu programmieren.
Mir ist noch was aufgefallen
teilweise werden Farben nicht übernommen, wenn ich sie bei "Farben (dunkel)" ändere

Ich bin wieder mal total begeistert von der neuen Version, danke für die Arbeit, die du dafür investierst.
@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Wäre es möglich im Table Widget verschiedene Zeilenfarben zu integrieren?
Ich mache das momentan über CSS, wäre allerdings im Adapter angenehmer zu konfigurieren
Denke das ist möglich, könnt ich acuh gebrauchen. Mach bitte nen issue auf github auf und schreib auch rein wie du das per css realisiert hast, kann das evtl. ganz leicht übernehmen
Eine coole Sache wäre noch, wenn ich ein Widget in der Vis konfigurieren könnte und diese Werte anschließend im Adapter als feste Einstellungen für das Widget speichern könnte. Wird aber wahrscheinlich zu aufwendig sein, dass zu programmieren.
Muss ich mal drüber nachdenken, ob und wie man das realisieren könnte, aber im ersten Moment denke ich auch das es zu aufwendig ist.
Mir ist noch was aufgefallen
teilweise werden Farben nicht übernommen, wenn ich sie bei "Farben (dunkel)" ändere

Welche Farben genau (Datenpunkt)?
In der Runtime werden Sie auch nicht übernommen?