NEWS
Test Adapter Material Design Widgets v0.4.x
-
kann es sein, dass die KW nicht richtig berechnet wird, oder habe ich wieder was falsch eingestellt?
im Kalenderwidget erscheint heute am 10.12.2020 die KW 49, tatsächlich haben wir heute aber die KW 50.
Version 0.4.0 beta
Edit: in Testing verschoben
@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
im Kalenderwidget erscheint heute am 10.12.2020 die KW 49, tatsächlich haben wir heute aber die KW 50.
Ja ist nen Fehler.
Habs behoben, aktuelle github version bitte testen. -
@Xsev
Dann hast du wohl ein genrelles Problem. Denke die Rechte sind falsch gesetzt.
Falls Linux System dann z.B. malchmod 777 -Rauf den vis ordner ausführen.@Scrounger Ich habe das gleiche Problem, daß im Datei Manager nichts angezeigt wird. Auch beim manuellen Kopieren des Pfades in Bild-Objekt wird nichts angezeigt.
Rechte Problem ist ausgeschlossen, da jqui-ctrl-Icon State und andere gehen.Edit: in Testing verschoben
-
@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
im Kalenderwidget erscheint heute am 10.12.2020 die KW 49, tatsächlich haben wir heute aber die KW 50.
Ja ist nen Fehler.
Habs behoben, aktuelle github version bitte testen.danke, funktioniert.
-
@Scrounger Ich habe das gleiche Problem, daß im Datei Manager nichts angezeigt wird. Auch beim manuellen Kopieren des Pfades in Bild-Objekt wird nichts angezeigt.
Rechte Problem ist ausgeschlossen, da jqui-ctrl-Icon State und andere gehen.Edit: in Testing verschoben
@Gargano sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger Ich habe das gleiche Problem, daß im Datei Manager nichts angezeigt wird.
Ist behoben, bitte aktuelle version von github testen
-
würde gerne ein paar Versuche machen mit dem online Bespiel Link .
Frage: da man dort nicht das ganze Projekt exportieren kann, gibt es dass ggf. auch irgendwo als download?Hallo Zusammen,
Ich habe ein Problem
Auf meinem Tablet wird das "Hamburger" Menü nicht angezeigt
Ich nutze die ioBroker App
Dort wo das Menü angezeigt werden soll wird auf dem Tablet die 3 Punkte, um zur Einstellung der ioBroker App zu gelangen angezeigt
Auf dem Handy geht es aber -
Hallo Zusammen,
Ich habe ein Problem
Auf meinem Tablet wird das "Hamburger" Menü nicht angezeigt
Ich nutze die ioBroker App
Dort wo das Menü angezeigt werden soll wird auf dem Tablet die 3 Punkte, um zur Einstellung der ioBroker App zu gelangen angezeigt
Auf dem Handy geht es aber -
@Scrounger da geht es um das thema - vis app auf ipad
-
@Scrounger
im Browser wird es richtig angezeigt
auf dem iPhone auch
auf dem Samsung wird das Widget nicht angezeigt
iPad kann ich erst Ende der Woche testen -
@Scrounger
im Browser wird es richtig angezeigt
auf dem iPhone auch
auf dem Samsung wird das Widget nicht angezeigt
iPad kann ich erst Ende der Woche testen@Wszene sagte in Test Adapter Material Design Widgets v0.4.0-beta:
auf dem Samsung wird das Widget nicht angezeigt
Samsung Browser oder iobroker app?
@heinzie sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Hallo,
ich habe bei Verwendung der HTML Cards bei dunklem Design immer kleine weiße Ecken.
Das hängt irgendwie mit dem Hintergrund zusammen, da die Ecken der HTML Cards etwas abgerubdet suind.
Jemand eine Idee wie man das wegbekommt ?
Mach mal bitte nen export von deinem Widget, dann schau ich es mir an.
-
@Wszene sagte in Test Adapter Material Design Widgets v0.4.0-beta:
auf dem Samsung wird das Widget nicht angezeigt
Samsung Browser oder iobroker app?
@heinzie sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Hallo,
ich habe bei Verwendung der HTML Cards bei dunklem Design immer kleine weiße Ecken.
Das hängt irgendwie mit dem Hintergrund zusammen, da die Ecken der HTML Cards etwas abgerubdet suind.
Jemand eine Idee wie man das wegbekommt ?
Mach mal bitte nen export von deinem Widget, dann schau ich es mir an.
@Scrounger
ioBroker App -
@Scrounger
ioBroker App@Wszene sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger
ioBroker AppUnd im Browser? Wenn es im Browser geht, dann ist es ein thema der iobroker app. Hier müssen neue Versionen des mdw explizit implementiert werden.
-
@Wszene sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger
ioBroker AppUnd im Browser? Wenn es im Browser geht, dann ist es ein thema der iobroker app. Hier müssen neue Versionen des mdw explizit implementiert werden.
@Scrounger
Ich habe es gerade mal im chrome probiert
Dort geht esAuf dem iPhone geht es auch in der ioBroker App
-
@Scrounger
ioBroker App -
@Wszene sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger
ioBroker AppUnd im Browser? Wenn es im Browser geht, dann ist es ein thema der iobroker app. Hier müssen neue Versionen des mdw explizit implementiert werden.
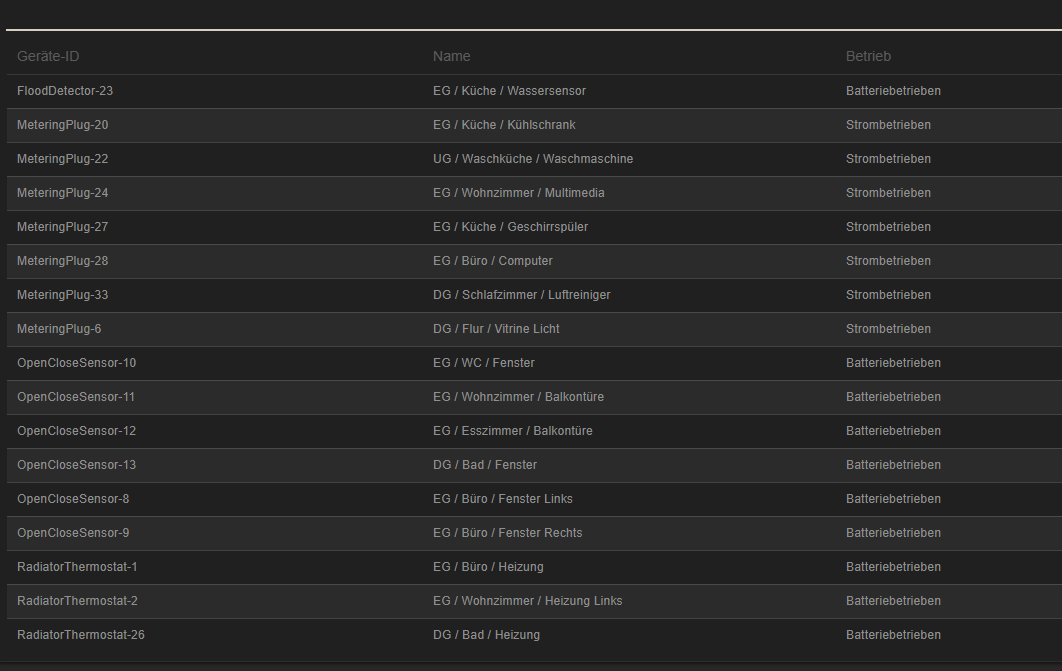
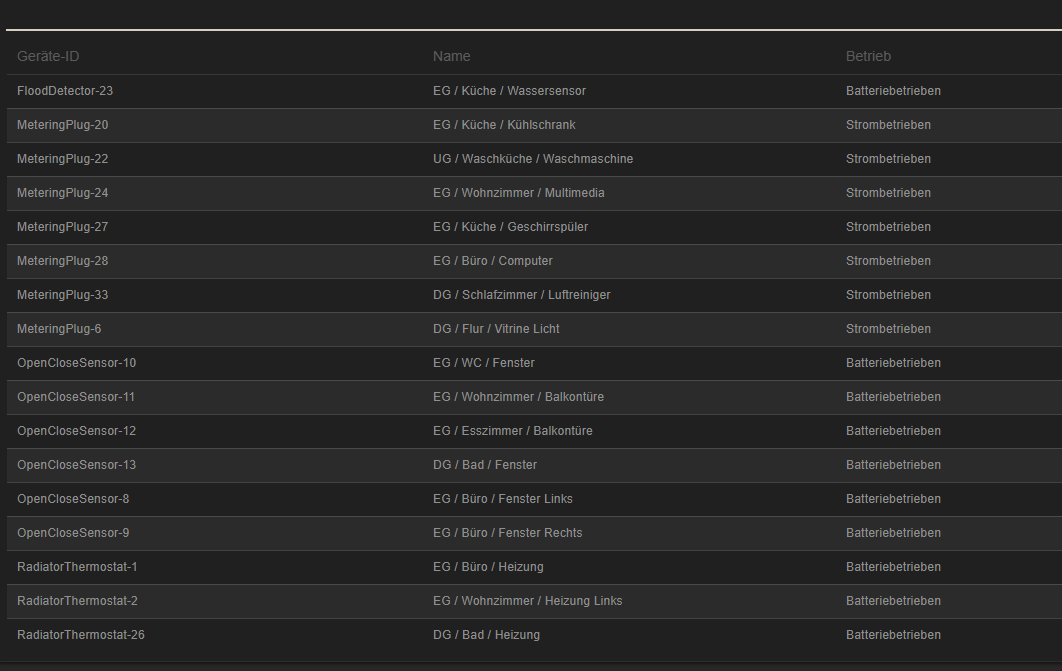
Wäre es möglich im Table Widget verschiedene Zeilenfarben zu integrieren?
Ich mache das momentan über CSS, wäre allerdings im Adapter angenehmer zu konfigurieren
Beispiel:

Eine coole Sache wäre noch, wenn ich ein Widget in der Vis konfigurieren könnte und diese Werte anschließend im Adapter als feste Einstellungen für das Widget speichern könnte. Wird aber wahrscheinlich zu aufwendig sein, dass zu programmieren.
Mir ist noch was aufgefallen
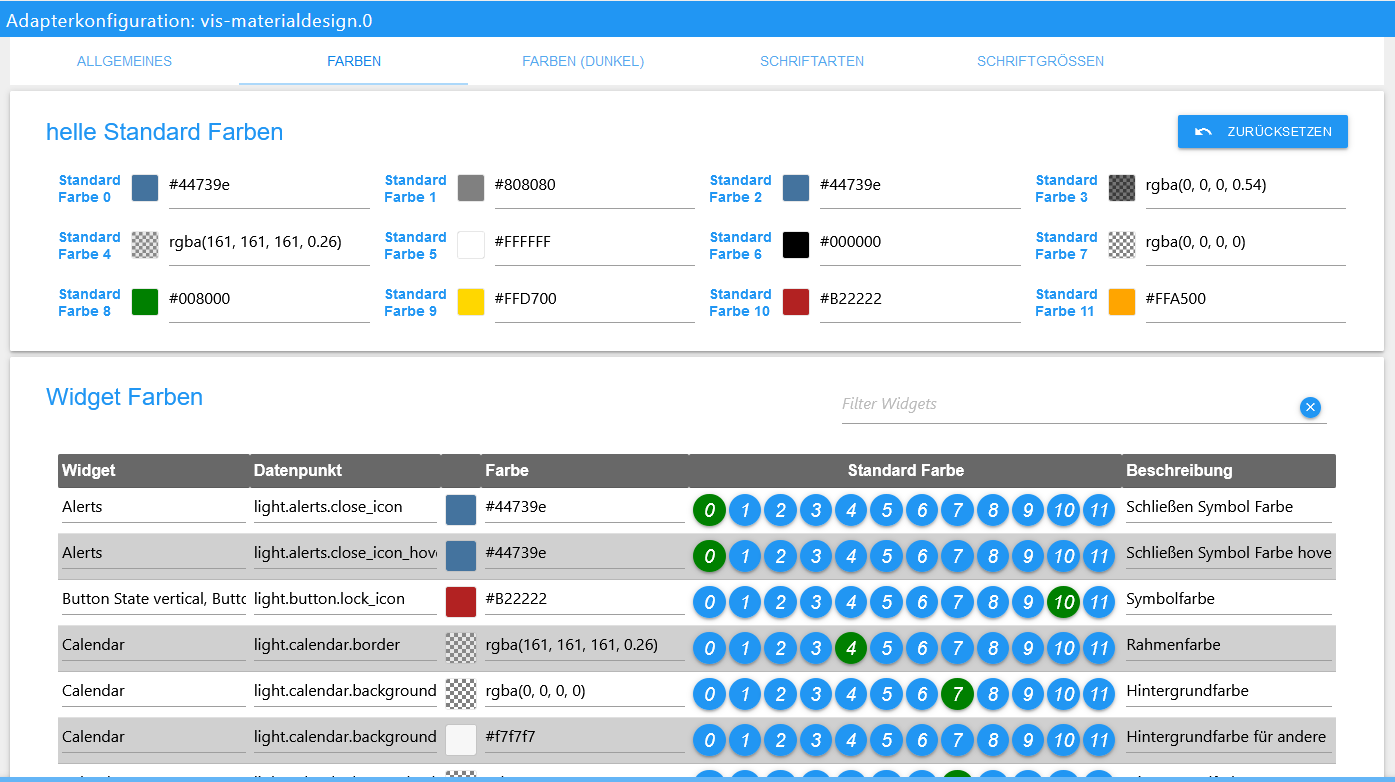
teilweise werden Farben nicht übernommen, wenn ich sie bei "Farben (dunkel)" ändere

Ich bin wieder mal total begeistert von der neuen Version, danke für die Arbeit, die du dafür investierst.
-
Wäre es möglich im Table Widget verschiedene Zeilenfarben zu integrieren?
Ich mache das momentan über CSS, wäre allerdings im Adapter angenehmer zu konfigurieren
Beispiel:

Eine coole Sache wäre noch, wenn ich ein Widget in der Vis konfigurieren könnte und diese Werte anschließend im Adapter als feste Einstellungen für das Widget speichern könnte. Wird aber wahrscheinlich zu aufwendig sein, dass zu programmieren.
Mir ist noch was aufgefallen
teilweise werden Farben nicht übernommen, wenn ich sie bei "Farben (dunkel)" ändere

Ich bin wieder mal total begeistert von der neuen Version, danke für die Arbeit, die du dafür investierst.
@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Wäre es möglich im Table Widget verschiedene Zeilenfarben zu integrieren?
Ich mache das momentan über CSS, wäre allerdings im Adapter angenehmer zu konfigurieren
Denke das ist möglich, könnt ich acuh gebrauchen. Mach bitte nen issue auf github auf und schreib auch rein wie du das per css realisiert hast, kann das evtl. ganz leicht übernehmen
Eine coole Sache wäre noch, wenn ich ein Widget in der Vis konfigurieren könnte und diese Werte anschließend im Adapter als feste Einstellungen für das Widget speichern könnte. Wird aber wahrscheinlich zu aufwendig sein, dass zu programmieren.
Muss ich mal drüber nachdenken, ob und wie man das realisieren könnte, aber im ersten Moment denke ich auch das es zu aufwendig ist.
Mir ist noch was aufgefallen
teilweise werden Farben nicht übernommen, wenn ich sie bei "Farben (dunkel)" ändere

Welche Farben genau (Datenpunkt)?
In der Runtime werden Sie auch nicht übernommen? -
@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Wäre es möglich im Table Widget verschiedene Zeilenfarben zu integrieren?
Ich mache das momentan über CSS, wäre allerdings im Adapter angenehmer zu konfigurieren
Denke das ist möglich, könnt ich acuh gebrauchen. Mach bitte nen issue auf github auf und schreib auch rein wie du das per css realisiert hast, kann das evtl. ganz leicht übernehmen
Eine coole Sache wäre noch, wenn ich ein Widget in der Vis konfigurieren könnte und diese Werte anschließend im Adapter als feste Einstellungen für das Widget speichern könnte. Wird aber wahrscheinlich zu aufwendig sein, dass zu programmieren.
Muss ich mal drüber nachdenken, ob und wie man das realisieren könnte, aber im ersten Moment denke ich auch das es zu aufwendig ist.
Mir ist noch was aufgefallen
teilweise werden Farben nicht übernommen, wenn ich sie bei "Farben (dunkel)" ändere

Welche Farben genau (Datenpunkt)?
In der Runtime werden Sie auch nicht übernommen?@Scrounger
hi, ich habe kein Testsystem - aber ein Backup ;-)wenn ich das jetzt über mein Produktives drüberinstallieren, passiert gleich etwas mit meinem aktuellen VIS? oder kann ich mit einer Kopie neu anfangen.
-
@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Wäre es möglich im Table Widget verschiedene Zeilenfarben zu integrieren?
Ich mache das momentan über CSS, wäre allerdings im Adapter angenehmer zu konfigurieren
Denke das ist möglich, könnt ich acuh gebrauchen. Mach bitte nen issue auf github auf und schreib auch rein wie du das per css realisiert hast, kann das evtl. ganz leicht übernehmen
Eine coole Sache wäre noch, wenn ich ein Widget in der Vis konfigurieren könnte und diese Werte anschließend im Adapter als feste Einstellungen für das Widget speichern könnte. Wird aber wahrscheinlich zu aufwendig sein, dass zu programmieren.
Muss ich mal drüber nachdenken, ob und wie man das realisieren könnte, aber im ersten Moment denke ich auch das es zu aufwendig ist.
Mir ist noch was aufgefallen
teilweise werden Farben nicht übernommen, wenn ich sie bei "Farben (dunkel)" ändere

Welche Farben genau (Datenpunkt)?
In der Runtime werden Sie auch nicht übernommen?@Scrounger
das komplette Table Widget übernimmt nur die Daten von Farben, nicht von Farben (dunkel).
Oder habe ich da in der Beschreibung was falsch verstanden und muss die Einstelllungen unter Farben machen?
Aber für was ist dann der Reiter Farben (dunkel)?In der Runtime werden sich auch nicht angezeigt
issue auf github ist erstellt, du kannst dir auch mal das Widget von der Eventlist anschauen, da ist es schon hinterlegt
-
@Scrounger
hi, ich habe kein Testsystem - aber ein Backup ;-)wenn ich das jetzt über mein Produktives drüberinstallieren, passiert gleich etwas mit meinem aktuellen VIS? oder kann ich mit einer Kopie neu anfangen.