NEWS
Test Adapter Material Design Widgets v0.4.x
-
@Scrounger
im Browser wird es richtig angezeigt
auf dem iPhone auch
auf dem Samsung wird das Widget nicht angezeigt
iPad kann ich erst Ende der Woche testen -
@Scrounger
im Browser wird es richtig angezeigt
auf dem iPhone auch
auf dem Samsung wird das Widget nicht angezeigt
iPad kann ich erst Ende der Woche testen@Wszene sagte in Test Adapter Material Design Widgets v0.4.0-beta:
auf dem Samsung wird das Widget nicht angezeigt
Samsung Browser oder iobroker app?
@heinzie sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Hallo,
ich habe bei Verwendung der HTML Cards bei dunklem Design immer kleine weiße Ecken.
Das hängt irgendwie mit dem Hintergrund zusammen, da die Ecken der HTML Cards etwas abgerubdet suind.
Jemand eine Idee wie man das wegbekommt ?
Mach mal bitte nen export von deinem Widget, dann schau ich es mir an.
-
@Wszene sagte in Test Adapter Material Design Widgets v0.4.0-beta:
auf dem Samsung wird das Widget nicht angezeigt
Samsung Browser oder iobroker app?
@heinzie sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Hallo,
ich habe bei Verwendung der HTML Cards bei dunklem Design immer kleine weiße Ecken.
Das hängt irgendwie mit dem Hintergrund zusammen, da die Ecken der HTML Cards etwas abgerubdet suind.
Jemand eine Idee wie man das wegbekommt ?
Mach mal bitte nen export von deinem Widget, dann schau ich es mir an.
@Scrounger
ioBroker App -
@Scrounger
ioBroker App@Wszene sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger
ioBroker AppUnd im Browser? Wenn es im Browser geht, dann ist es ein thema der iobroker app. Hier müssen neue Versionen des mdw explizit implementiert werden.
-
@Wszene sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger
ioBroker AppUnd im Browser? Wenn es im Browser geht, dann ist es ein thema der iobroker app. Hier müssen neue Versionen des mdw explizit implementiert werden.
@Scrounger
Ich habe es gerade mal im chrome probiert
Dort geht esAuf dem iPhone geht es auch in der ioBroker App
-
@Scrounger
ioBroker App -
@Wszene sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger
ioBroker AppUnd im Browser? Wenn es im Browser geht, dann ist es ein thema der iobroker app. Hier müssen neue Versionen des mdw explizit implementiert werden.
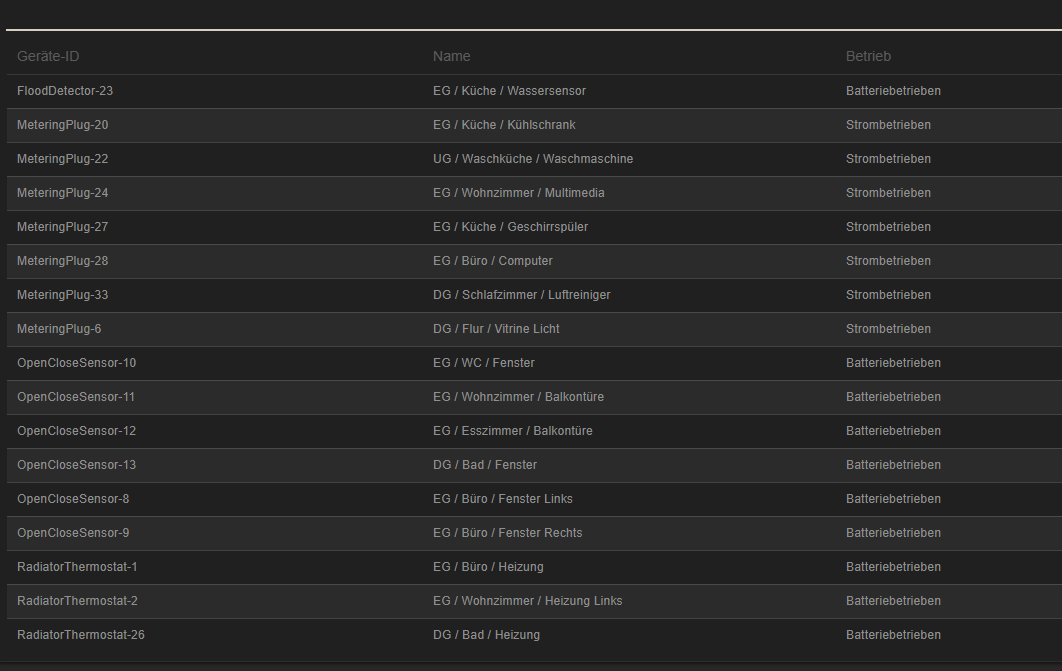
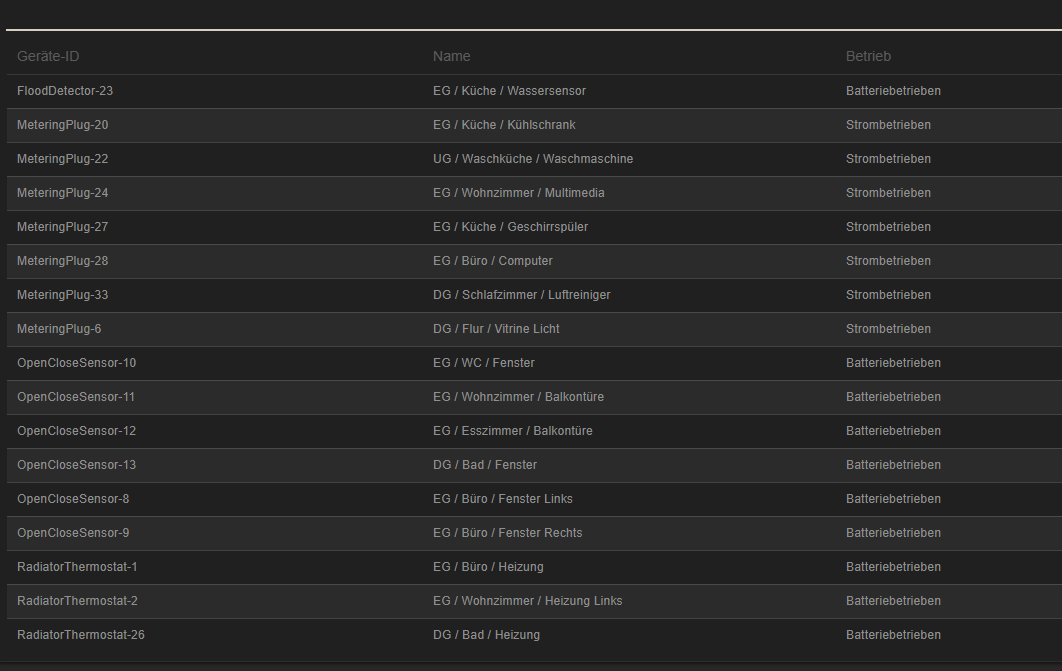
Wäre es möglich im Table Widget verschiedene Zeilenfarben zu integrieren?
Ich mache das momentan über CSS, wäre allerdings im Adapter angenehmer zu konfigurieren
Beispiel:

Eine coole Sache wäre noch, wenn ich ein Widget in der Vis konfigurieren könnte und diese Werte anschließend im Adapter als feste Einstellungen für das Widget speichern könnte. Wird aber wahrscheinlich zu aufwendig sein, dass zu programmieren.
Mir ist noch was aufgefallen
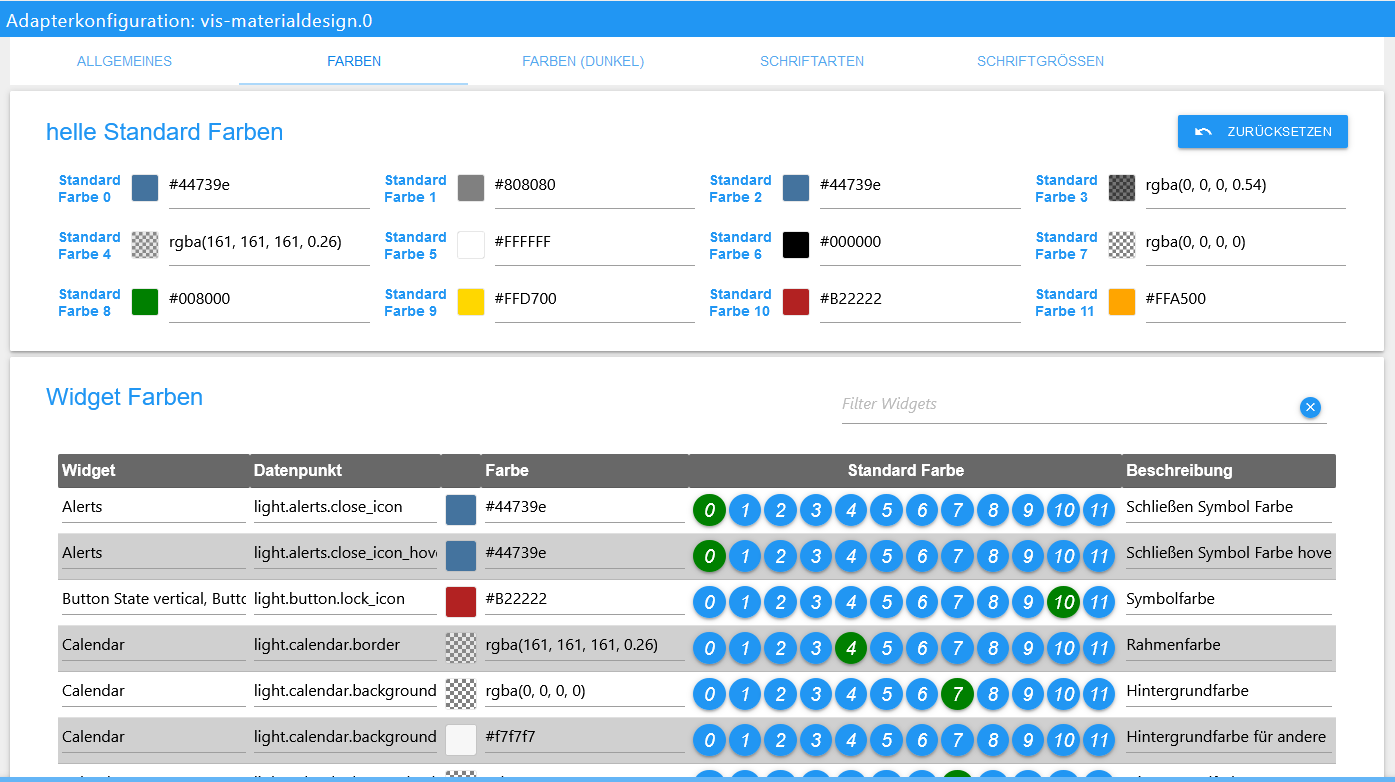
teilweise werden Farben nicht übernommen, wenn ich sie bei "Farben (dunkel)" ändere

Ich bin wieder mal total begeistert von der neuen Version, danke für die Arbeit, die du dafür investierst.
-
Wäre es möglich im Table Widget verschiedene Zeilenfarben zu integrieren?
Ich mache das momentan über CSS, wäre allerdings im Adapter angenehmer zu konfigurieren
Beispiel:

Eine coole Sache wäre noch, wenn ich ein Widget in der Vis konfigurieren könnte und diese Werte anschließend im Adapter als feste Einstellungen für das Widget speichern könnte. Wird aber wahrscheinlich zu aufwendig sein, dass zu programmieren.
Mir ist noch was aufgefallen
teilweise werden Farben nicht übernommen, wenn ich sie bei "Farben (dunkel)" ändere

Ich bin wieder mal total begeistert von der neuen Version, danke für die Arbeit, die du dafür investierst.
@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Wäre es möglich im Table Widget verschiedene Zeilenfarben zu integrieren?
Ich mache das momentan über CSS, wäre allerdings im Adapter angenehmer zu konfigurieren
Denke das ist möglich, könnt ich acuh gebrauchen. Mach bitte nen issue auf github auf und schreib auch rein wie du das per css realisiert hast, kann das evtl. ganz leicht übernehmen
Eine coole Sache wäre noch, wenn ich ein Widget in der Vis konfigurieren könnte und diese Werte anschließend im Adapter als feste Einstellungen für das Widget speichern könnte. Wird aber wahrscheinlich zu aufwendig sein, dass zu programmieren.
Muss ich mal drüber nachdenken, ob und wie man das realisieren könnte, aber im ersten Moment denke ich auch das es zu aufwendig ist.
Mir ist noch was aufgefallen
teilweise werden Farben nicht übernommen, wenn ich sie bei "Farben (dunkel)" ändere

Welche Farben genau (Datenpunkt)?
In der Runtime werden Sie auch nicht übernommen? -
@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Wäre es möglich im Table Widget verschiedene Zeilenfarben zu integrieren?
Ich mache das momentan über CSS, wäre allerdings im Adapter angenehmer zu konfigurieren
Denke das ist möglich, könnt ich acuh gebrauchen. Mach bitte nen issue auf github auf und schreib auch rein wie du das per css realisiert hast, kann das evtl. ganz leicht übernehmen
Eine coole Sache wäre noch, wenn ich ein Widget in der Vis konfigurieren könnte und diese Werte anschließend im Adapter als feste Einstellungen für das Widget speichern könnte. Wird aber wahrscheinlich zu aufwendig sein, dass zu programmieren.
Muss ich mal drüber nachdenken, ob und wie man das realisieren könnte, aber im ersten Moment denke ich auch das es zu aufwendig ist.
Mir ist noch was aufgefallen
teilweise werden Farben nicht übernommen, wenn ich sie bei "Farben (dunkel)" ändere

Welche Farben genau (Datenpunkt)?
In der Runtime werden Sie auch nicht übernommen?@Scrounger
hi, ich habe kein Testsystem - aber ein Backup ;-)wenn ich das jetzt über mein Produktives drüberinstallieren, passiert gleich etwas mit meinem aktuellen VIS? oder kann ich mit einer Kopie neu anfangen.
-
@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Wäre es möglich im Table Widget verschiedene Zeilenfarben zu integrieren?
Ich mache das momentan über CSS, wäre allerdings im Adapter angenehmer zu konfigurieren
Denke das ist möglich, könnt ich acuh gebrauchen. Mach bitte nen issue auf github auf und schreib auch rein wie du das per css realisiert hast, kann das evtl. ganz leicht übernehmen
Eine coole Sache wäre noch, wenn ich ein Widget in der Vis konfigurieren könnte und diese Werte anschließend im Adapter als feste Einstellungen für das Widget speichern könnte. Wird aber wahrscheinlich zu aufwendig sein, dass zu programmieren.
Muss ich mal drüber nachdenken, ob und wie man das realisieren könnte, aber im ersten Moment denke ich auch das es zu aufwendig ist.
Mir ist noch was aufgefallen
teilweise werden Farben nicht übernommen, wenn ich sie bei "Farben (dunkel)" ändere

Welche Farben genau (Datenpunkt)?
In der Runtime werden Sie auch nicht übernommen?@Scrounger
das komplette Table Widget übernimmt nur die Daten von Farben, nicht von Farben (dunkel).
Oder habe ich da in der Beschreibung was falsch verstanden und muss die Einstelllungen unter Farben machen?
Aber für was ist dann der Reiter Farben (dunkel)?In der Runtime werden sich auch nicht angezeigt
issue auf github ist erstellt, du kannst dir auch mal das Widget von der Eventlist anschauen, da ist es schon hinterlegt
-
@Scrounger
hi, ich habe kein Testsystem - aber ein Backup ;-)wenn ich das jetzt über mein Produktives drüberinstallieren, passiert gleich etwas mit meinem aktuellen VIS? oder kann ich mit einer Kopie neu anfangen.
-
@Scrounger
das komplette Table Widget übernimmt nur die Daten von Farben, nicht von Farben (dunkel).
Oder habe ich da in der Beschreibung was falsch verstanden und muss die Einstelllungen unter Farben machen?
Aber für was ist dann der Reiter Farben (dunkel)?In der Runtime werden sich auch nicht angezeigt
issue auf github ist erstellt, du kannst dir auch mal das Widget von der Eventlist anschauen, da ist es schon hinterlegt
@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger
das komplette Table Widget übernimmt nur die Daten von Farben, nicht von Farben (dunkel).
Oder habe ich da in der Beschreibung was falsch verstanden und muss die Einstelllungen unter Farben machen?Hast du schon richtig verstanden, Farben über die Adapter settings machen.
- Der Datenpunkt
vis-materialdesign.0.colors.darkThemesteht auftrue? Theme verwendenim Vis Editor beim table widget ausgeführt, siehe
https://github.com/Scrounger/ioBroker.vis-materialdesign#vis-editor-restore--update-old-widgets?- was steht in der browser console (F12)
- Der Datenpunkt
-
@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger
das komplette Table Widget übernimmt nur die Daten von Farben, nicht von Farben (dunkel).
Oder habe ich da in der Beschreibung was falsch verstanden und muss die Einstelllungen unter Farben machen?Hast du schon richtig verstanden, Farben über die Adapter settings machen.
- Der Datenpunkt
vis-materialdesign.0.colors.darkThemesteht auftrue? Theme verwendenim Vis Editor beim table widget ausgeführt, siehe
https://github.com/Scrounger/ioBroker.vis-materialdesign#vis-editor-restore--update-old-widgets?- was steht in der browser console (F12)
Der Datenpunkt war der Übeltätet, danke
Kann ich den in den Einstellungen auch auf true setzen, oder geht das nur manuell?
- Der Datenpunkt
-
Der Datenpunkt war der Übeltätet, danke
Kann ich den in den Einstellungen auch auf true setzen, oder geht das nur manuell?
@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Kann ich den in den Einstellungen auch auf true setzen, oder geht das nur manuell?
Geht aktuell nur manuell, aber das kann ich noch einbauen, nicht jeder will wahrscheinlich zwischen light und DARK bei Sonnenuntergang wechseln ;-)
-
Aktuelle Test Version 0.4.2 Veröffentlichungsdatum 29.12.2020 Github Link https://github.com/Scrounger/ioBroker.vis-materialdesign Folgende Braeking Changes gibt es:
- Line History Widget: Aggregation muss jetzt für jeden Datensatz eingestellt werden mehr dazu in der Dokumentation
- Top App Bar Widget: Untermenüs müssen per json string definiert werden, mehr dazu in der Dokumentation
Neben vielen Fehlerbehebungen und einigen von euch gewünschten Features hab ich einen Theme Editor eingebaut - ok ich nenne ihn Theme Editor, verwendet wird dafür aber die binding technik des vis adapter ;-)

Wie das ganze funktioniert, findet ihr in der Dokumentation.
Bin auf Euer Feedback gespannt!
Bei Fehlern bitte consolen log (F12) mit posten!
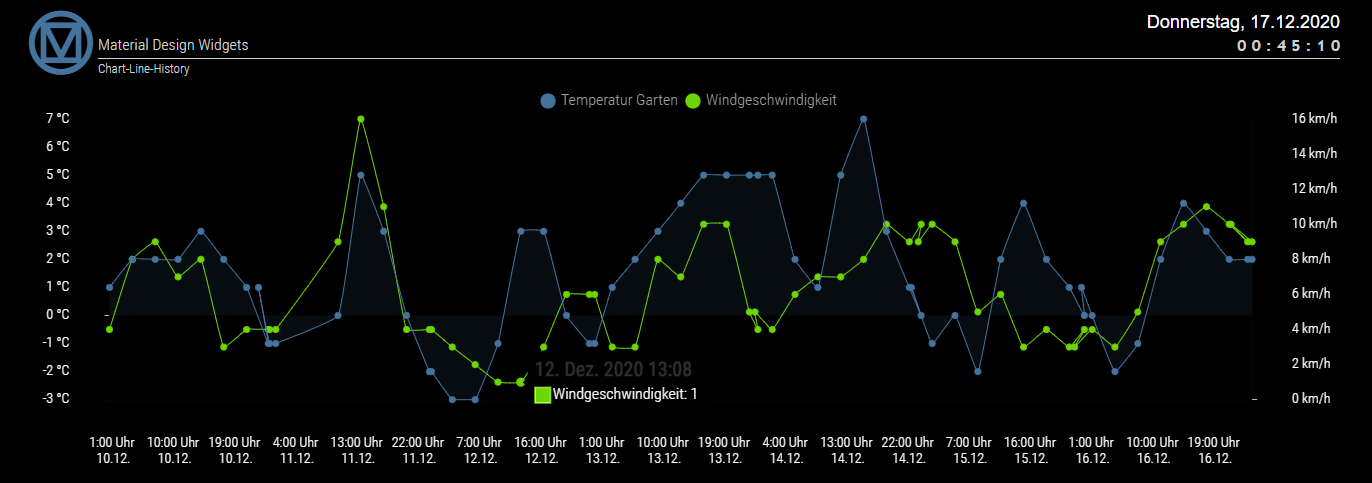
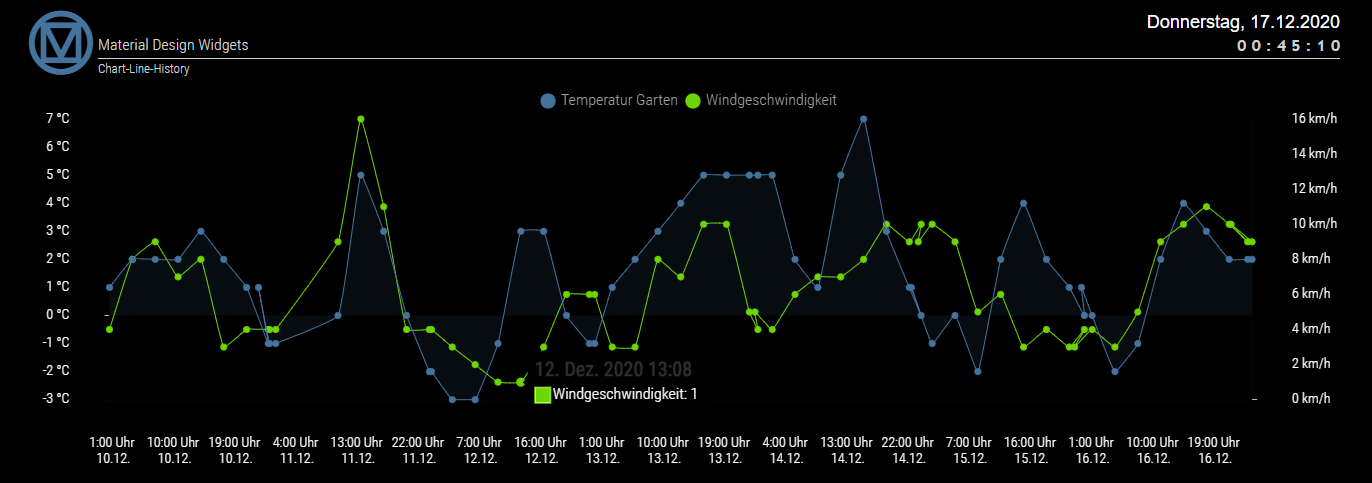
Hallo, wie kann ich beim Tooltip Layout die Einheit als Text Anhang für verschiedene DP anzeigen lassen?
Trage ich da °C ein, wird es für alle DP angezeigt.
-
Hallo, wie kann ich beim Tooltip Layout die Einheit als Text Anhang für verschiedene DP anzeigen lassen?
Trage ich da °C ein, wird es für alle DP angezeigt.
puuh,
sieht gut komplex aus... muss da mal etwas rumprobierenOk, ich weiß jetzt wie ich ein Widget Standard formatiere.
Aber wie kann ich denn jetzt einem Widget weg vom Standard definieren welches dann auch hell/ dunkel reagiert? (darkTheme)
-
Hallo, gibt es auch custom themes?
Also selbst erstelle Themes die ich dann in Thema verwenden auswählen kann.@sigi234 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Hallo, gibt es auch custom themes?
Also selbst erstelle Themes die ich dann in Thema verwenden auswählen kann.ich glaube ich habe die gleiche Frage...
ich habe das Style für "Button State vertical" erstellt, aber das bleibt ja dann für alle Widgets vom Typ "Button State vertical" identisch. Der Wechsel von light/dark funktioniert.
aber wie kann ich denn ein weiteres Style dark light erstellen, wenn ich eine andere Farbe von ""Button State vertical" benötige?
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Hallo, gibt es auch custom themes?
Also selbst erstelle Themes die ich dann in Thema verwenden auswählen kann.ich glaube ich habe die gleiche Frage...
ich habe das Style für "Button State vertical" erstellt, aber das bleibt ja dann für alle Widgets vom Typ "Button State vertical" identisch. Der Wechsel von light/dark funktioniert.
aber wie kann ich denn ein weiteres Style dark light erstellen, wenn ich eine andere Farbe von ""Button State vertical" benötige?
@Scrounger
entweder ich mach etwas grundlegend falsch, aber so wüsste ich nicht we ich ein flexibles Design mehrfarbiges Design erstellen kann.kannst du noch etwas Hilfestellung leisten. thx
-
@Scrounger
entweder ich mach etwas grundlegend falsch, aber so wüsste ich nicht we ich ein flexibles Design mehrfarbiges Design erstellen kann.kannst du noch etwas Hilfestellung leisten. thx