NEWS
Test eCharts Adapter
-
@knusterus sagte in Test eCharts Adapter:
Ich teste das am Wochenende mal in der vis auf dem Tablet.
bei mir klappt es im Gegensatz zu Flot auch am Tablet.
@homoran said in Test eCharts Adapter:
bei mir klappt es im Gegensatz zu Flot auch am Tablet.
Bei mir klappt es auch .danke für den Tipp.
Ich habe noch eine Frage , ich habe ein Diagramm mit 2 Quellen und 2 Y Achsen. Ist es möglich die Beschriftungsfarbe der beiden Y Achsen getrennt zu ändern. Das man gleich erkennt ,welche Achse zu welchem Diagramm gehört.
Ich habe mal ein Bild angehängt. Schön wäre links die Beschriftungsfarbe rot und rechts grün.
Wenn man alt wird ...:smirk:
Danke Volker
-
@homoran said in Test eCharts Adapter:
bei mir klappt es im Gegensatz zu Flot auch am Tablet.
Bei mir klappt es auch .danke für den Tipp.
Ich habe noch eine Frage , ich habe ein Diagramm mit 2 Quellen und 2 Y Achsen. Ist es möglich die Beschriftungsfarbe der beiden Y Achsen getrennt zu ändern. Das man gleich erkennt ,welche Achse zu welchem Diagramm gehört.
Ich habe mal ein Bild angehängt. Schön wäre links die Beschriftungsfarbe rot und rechts grün.
Wenn man alt wird ...:smirk:
Danke Volker
@knusterus sagte in Test eCharts Adapter:
Ich habe mal ein Bild angehängt.
wo?
aber ich weiß schon was du meinstsollte auch möglich sein, bei Flot allemal, bei eCharts muss ich den Menüpunkt finden
-
@homoran said in Test eCharts Adapter:
bei mir klappt es im Gegensatz zu Flot auch am Tablet.
Bei mir klappt es auch .danke für den Tipp.
Ich habe noch eine Frage , ich habe ein Diagramm mit 2 Quellen und 2 Y Achsen. Ist es möglich die Beschriftungsfarbe der beiden Y Achsen getrennt zu ändern. Das man gleich erkennt ,welche Achse zu welchem Diagramm gehört.
Ich habe mal ein Bild angehängt. Schön wäre links die Beschriftungsfarbe rot und rechts grün.
Wenn man alt wird ...:smirk:
Danke Volker
@knusterus Meinst Du das hier?
Datenquellen / Y Achsenposition / links farbig (oder rechts gefärbt). -
@knusterus Meinst Du das hier?
Datenquellen / Y Achsenposition / links farbig (oder rechts gefärbt).@rk62 said in Test eCharts Adapter:
@knusterus Meinst Du das hier?
Datenquellen / Y Achsenposition / links farbig (oder rechts gefärbt).Danke genau das habe ich gesucht.
Volker
-
wollte nur mal Danke sagen! Hatte diesen Adapter ebenfalls wie viele andere noch nicht bemerkt. Habe diesen jetzt als Ersatz für Flot im Einsatz.Bisherige Tests verlaufen gut.
edit:
Folgende Frage hätte ich aber:
Ich habe einen Graphen, der die Verdichter-Starts meiner WP anzeigt. Dieser verändert sich schrittweise immer nach oben also 5010, 5011, 5012 und so weiter. Wie kann ich diesen Graphen als eine 0-1 Linie anzeigen (also: Jeder Schritt wird einfach als ein Ausschlag Y Richtung dargestellt. ) -
wollte nur mal Danke sagen! Hatte diesen Adapter ebenfalls wie viele andere noch nicht bemerkt. Habe diesen jetzt als Ersatz für Flot im Einsatz.Bisherige Tests verlaufen gut.
edit:
Folgende Frage hätte ich aber:
Ich habe einen Graphen, der die Verdichter-Starts meiner WP anzeigt. Dieser verändert sich schrittweise immer nach oben also 5010, 5011, 5012 und so weiter. Wie kann ich diesen Graphen als eine 0-1 Linie anzeigen (also: Jeder Schritt wird einfach als ein Ausschlag Y Richtung dargestellt. )@matzeit sagte in Test eCharts Adapter:
Wie kann ich diesen Graphen als eine 0-1 Linie anzeigen (also: Jeder Schritt wird einfach als ein Ausschlag Y Richtung dargestellt. )
nur über ein Skript, der diese Änderung in einen weiteren Datenpunkt schreibt
-
Servus zusammen,
bin auch gerade am umziehen. Toller Adapter, danke!
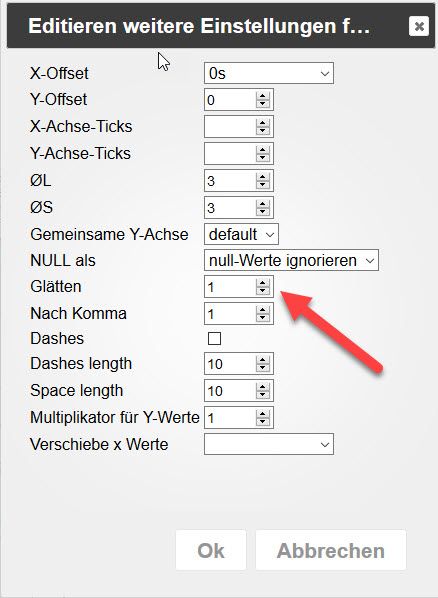
Was ich aber nicht finde: wo kann ich Datenpunkte glätten? Bei flot gab es da je Datenpunkt eine Option.
Grüßle
@warp735 sagte in Test eCharts Adapter:
Bei flot gab es da je Datenpunkt eine Option.
Ich kenne nur die Gesamtoption per Aggregation
-
@warp735 sagte in Test eCharts Adapter:
Bei flot gab es da je Datenpunkt eine Option.
Ich kenne nur die Gesamtoption per Aggregation
-
@warp735 sagte in Test eCharts Adapter:
siehe Bild:
danke - ist mir nie aufgefallen ich arbeite immer mit der Aggregation unter Zeit
-
Aber das betrifft ja alle Datenreihen. Ich möchte nur eine von 5 glätten. Aber wie es scheint, geht das mit eCharts nicht? Schade... dann werd ich doch nicht alles umziehen.
Auch mit dem Hover komm ich nicht klar. Da wechseln ständig irgendwie die Farben der Linien. Muss ich wohl noch warten. Kommt vielleicht mal alles :-)
-
Aber das betrifft ja alle Datenreihen. Ich möchte nur eine von 5 glätten. Aber wie es scheint, geht das mit eCharts nicht? Schade... dann werd ich doch nicht alles umziehen.
Auch mit dem Hover komm ich nicht klar. Da wechseln ständig irgendwie die Farben der Linien. Muss ich wohl noch warten. Kommt vielleicht mal alles :-)
@warp735 sagte in Test eCharts Adapter:
Da wechseln ständig irgendwie die Farben der Linien.
Ja, wenn die Datenpunkte nicht alle zur gleichen Millisekunde angelegt wurden.
Inzwischen gibt es die Option dann interpolierte Werte anzeigen zu lassen
-
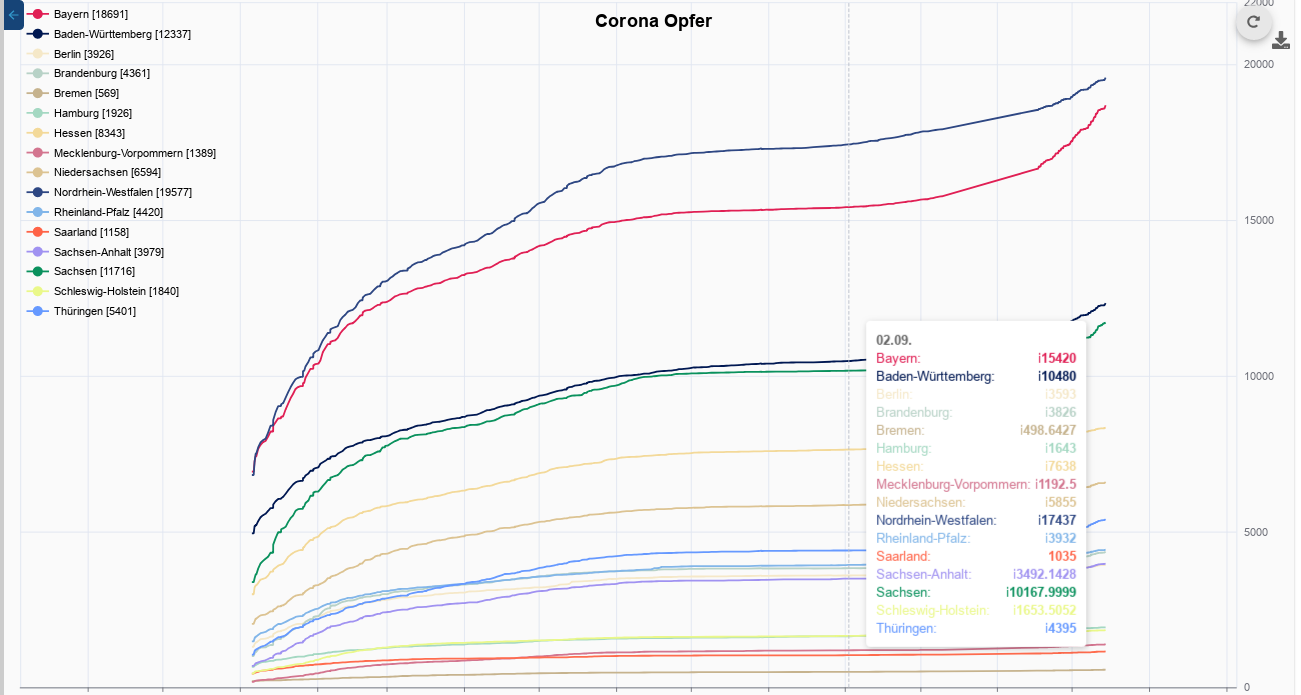
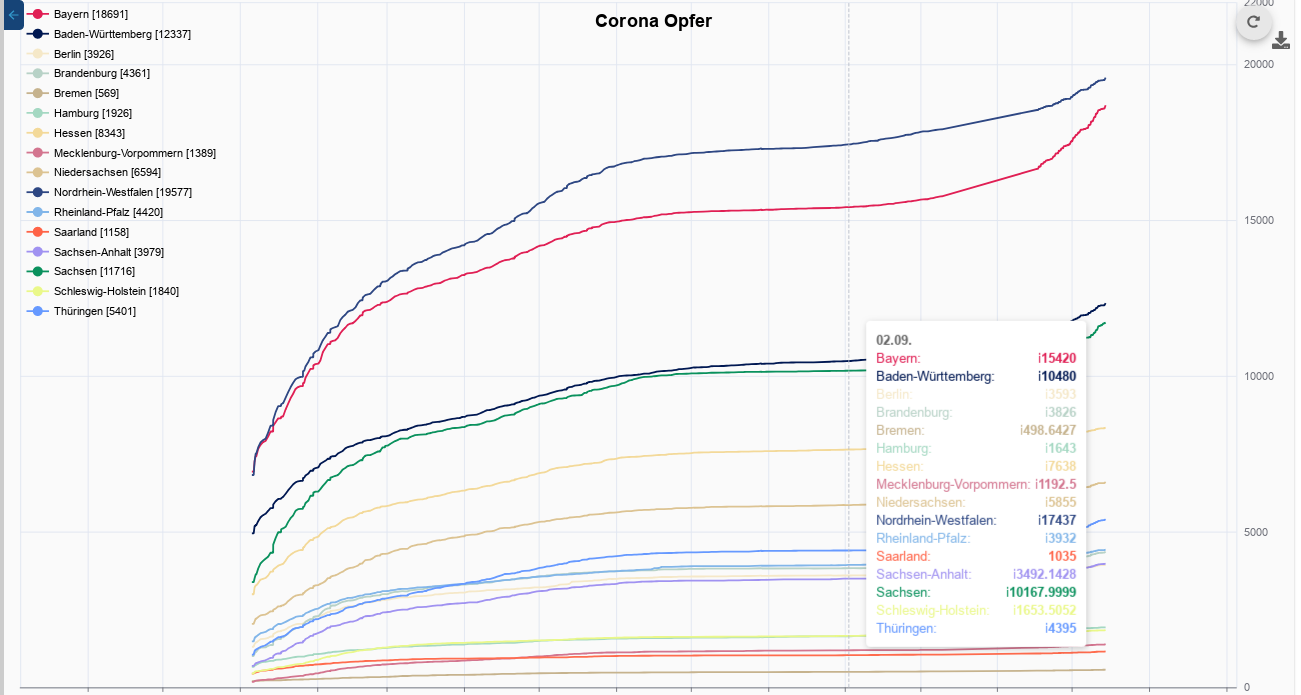
Dann hab ich nur noch einen Wert im Hover, was super ist (wie bei flot) aber das Farbenspiel hab ich nach wie vor.
@warp735 sagte in Test eCharts Adapter:
Dann hab ich nur noch einen Wert im Hover, was super ist (wie bei flot) aber das Farbenspiel hab ich nach wie vor.
sollte nicht:

ein "echter" Wert (Saarland), alle andere interpoliert, zu erkennen an dem i vor dem Wert
Welche Version hast du und was hast du unter Optionen eingestellt? -
@warp735 sagte in Test eCharts Adapter:
Dann hab ich nur noch einen Wert im Hover, was super ist (wie bei flot) aber das Farbenspiel hab ich nach wie vor.
sollte nicht:

ein "echter" Wert (Saarland), alle andere interpoliert, zu erkennen an dem i vor dem Wert
Welche Version hast du und was hast du unter Optionen eingestellt? -
@homoran
Das passt schon. Nur die Linien sind dann nicht mehr nur blau, sondern blau/rot usw. Immer wenn man die Maus bewegt.@warp735 sagte in Test eCharts Adapter:
Nur die Linien sind dann nicht mehr nur blau,
welche Linien?
-
-
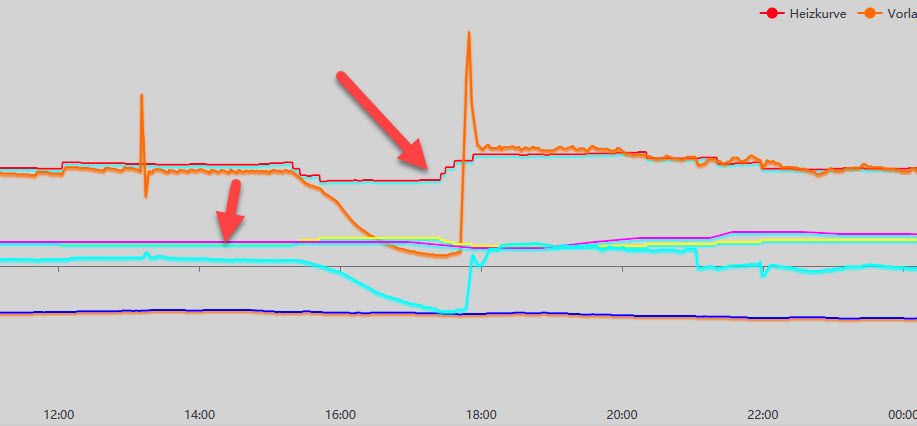
Sobald man drüber hovert, wird aus lila > lila/türkis und aus rot wird rot/türkis. blau ist blau/orange
Dadurch wirken auch die Linienbreiten total "falsch" :-(
ps: gerade bemerkt: das ist nur wenn man Schatten eingestellt hat. Bei mir auf 1

@warp735 sagte in Test eCharts Adapter:
Sobald man drüber hovert, wird aus lila > lila/türkis und aus rot wird rot/türkis. blau ist blau/orange
Dadurch wirken auch die Linienbreiten total "falsch"das kenne ich nicht,
@warp735 sagte in Test eCharts Adapter:
das ist nur wenn man Schatten eingestellt hat. Bei mir auf 1
die Schatten hab ich auch nicht
-
Also kann man festhalten: du hast andere Einstellungen und es wurmt Dich nicht > du bleibst bei echarts
Mich stört es > gehe zurück zu flot.
Dann ist ja jedem geholfen :face_with_rolling_eyes:
@warp735 sagte in Test eCharts Adapter:
Also kann man festhalten: du hast andere Einstellungen und es wurmt Dich nicht > du bleibst bei echarts
weder noch.
ich habe eCharts noch nicht im produktiven System im Einsatz
@warp735 sagte in Test eCharts Adapter:
Mich stört es > gehe zurück zu flot.
falscher Ansatz!
Bitte Issue erstellen, ich glaube nicht, dass das gewollt ist.