NEWS
Test eCharts Adapter
-
Moin,
ich habe den Adapter die Tage installiert, weil ich mit Grafana aufm Pi keine Möglichkeit gefunden habe die Charts einfach per Telegram zu verschicken. Das geht mit E-Charts ja super einfach. Leider wird bei den via Telegram verschickten Diagrammen kein Wert bei der Legende angezeigt. Im Browser klappt das problemlos. Hat da jemand eine Lösung? :)
-
Moin,
ich habe den Adapter die Tage installiert, weil ich mit Grafana aufm Pi keine Möglichkeit gefunden habe die Charts einfach per Telegram zu verschicken. Das geht mit E-Charts ja super einfach. Leider wird bei den via Telegram verschickten Diagrammen kein Wert bei der Legende angezeigt. Im Browser klappt das problemlos. Hat da jemand eine Lösung? :)
@joshude sagte in Test eCharts Adapter:
Moin,
ich habe den Adapter die Tage installiert, weil ich mit Grafana aufm Pi keine Möglichkeit gefunden habe die Charts einfach per Telegram zu verschicken. Das geht mit E-Charts ja super einfach. Leider wird bei den via Telegram verschickten Diagrammen kein Wert bei der Legende angezeigt. Im Browser klappt das problemlos. Hat da jemand eine Lösung? :)
Moin
Eine Lösung habe ich nicht, aber das gleiche Problem. Bei den Screenshots, die erstellt werden, fehlt der Wert in der Legende.
Gruß
Daniel -
@joshude Meinst Du dieses Problem? https://github.com/ioBroker/ioBroker.echarts/issues/61
Habe ich nicht gelöst bekommen und verwende jetzt unter Docker den grafana-renderer. -
@rk62 Nee, nicht ganz. Die Bezeichnung wird schon angezeigt, es fehlt nur der Wert
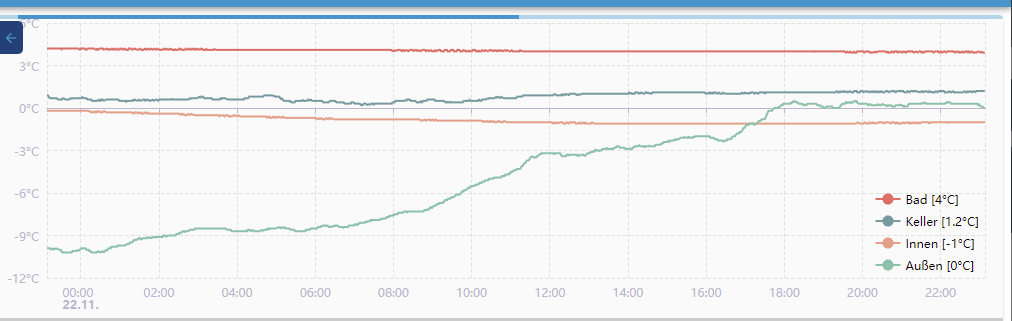
Web:

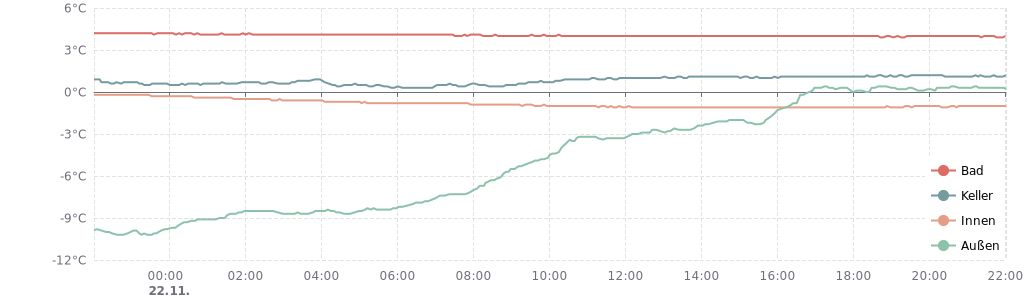
Telegram:

Im Browser wird wie eingestellt hinter den 4 Einträgen der Wert [2.4°C] z.B. angezeigt.
-
Hallo
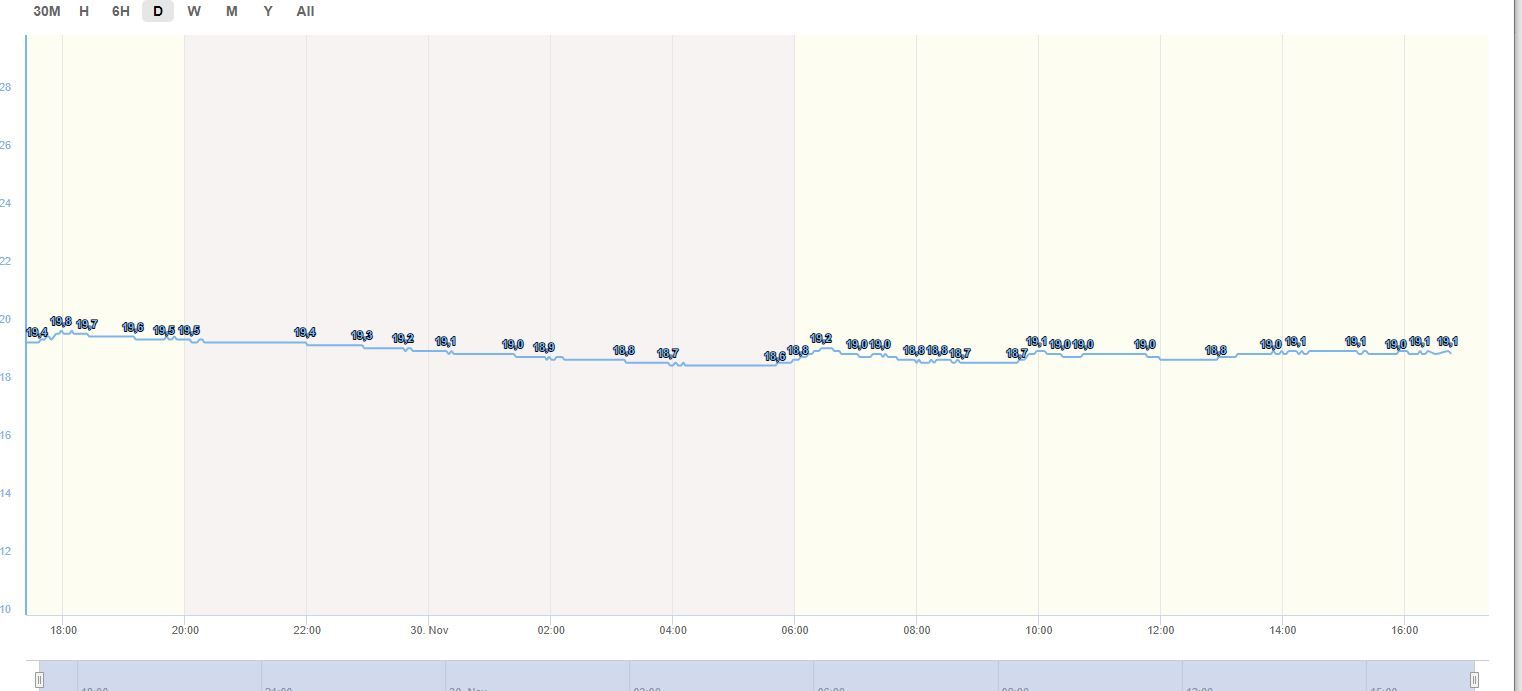
ist es bei den Diagrammen möglich oben Zahlen einzublenden, so wie im Bild von den Diagrammen aus dem Homematic Historian.
Ich habe schon alle Einstellungen durchsucht ,aber nichts gefunden.Volker

@knusterus sagte in Test eCharts Adapter:
ch habe schon alle Einstellungen durchsucht ,aber nichts gefunden.
geht mir genauso, allerdings halte ich so eine Option nicht für allgemein anwendbar.
Die Anzeige per hover ist gerade bei "engen" Charts, bei der mehrere Punkte pro mm sind deutlich sinnvoller
-
@knusterus sagte in Test eCharts Adapter:
ch habe schon alle Einstellungen durchsucht ,aber nichts gefunden.
geht mir genauso, allerdings halte ich so eine Option nicht für allgemein anwendbar.
Die Anzeige per hover ist gerade bei "engen" Charts, bei der mehrere Punkte pro mm sind deutlich sinnvoller
@homoran
bei Historian ist diese Anzeige auch optional. Gerade beim Stromverbrauch finde ich diese Anzeige prima ,da man die Stromspitzen gleich einer Größe zuordnen kann.
Sicher ist das Geschmackssache.
Aber vielleicht gibt es die Möglichkeit, das in ein späteres Release mit aufzunehmen natürlich optional.Was ist diese Anzeige per Hover, wenn ich das aktiviere ändert sich in der Anzeige nix?
Volker -
@homoran
bei Historian ist diese Anzeige auch optional. Gerade beim Stromverbrauch finde ich diese Anzeige prima ,da man die Stromspitzen gleich einer Größe zuordnen kann.
Sicher ist das Geschmackssache.
Aber vielleicht gibt es die Möglichkeit, das in ein späteres Release mit aufzunehmen natürlich optional.Was ist diese Anzeige per Hover, wenn ich das aktiviere ändert sich in der Anzeige nix?
Volker@knusterus sagte in Test eCharts Adapter:
Gerade beim Stromverbrauch finde ich diese Anzeige prima ,da man die Stromspitzen gleich einer Größe zuordnen kann.
Deswegen arbeite ich grundsätzlich mit fixen Achsen.
Dann habe ich auch die Werte im Blick.
Genaues gibt es dann mit Hovern.@knusterus sagte in Test eCharts Adapter:
Sicher ist das Geschmackssache.
auch das!
@knusterus sagte in Test eCharts Adapter:
Aber vielleicht gibt es die Möglichkeit, das in ein späteres Release mit aufzunehmen natürlich optional.
Habe es gerade nochmal im flot gesucht und nur bei Balkendiagrammen gefunden. Bei Linien ist es dort auch nicht verfügbar.
@knusterus sagte in Test eCharts Adapter:
Was ist diese Anzeige per Hover, wenn ich das aktiviere ändert sich in der Anzeige nix?
nee, nicht direkt.

da gehst du mit der Maus über die Linie
-
@knusterus sagte in Test eCharts Adapter:
Gerade beim Stromverbrauch finde ich diese Anzeige prima ,da man die Stromspitzen gleich einer Größe zuordnen kann.
Deswegen arbeite ich grundsätzlich mit fixen Achsen.
Dann habe ich auch die Werte im Blick.
Genaues gibt es dann mit Hovern.@knusterus sagte in Test eCharts Adapter:
Sicher ist das Geschmackssache.
auch das!
@knusterus sagte in Test eCharts Adapter:
Aber vielleicht gibt es die Möglichkeit, das in ein späteres Release mit aufzunehmen natürlich optional.
Habe es gerade nochmal im flot gesucht und nur bei Balkendiagrammen gefunden. Bei Linien ist es dort auch nicht verfügbar.
@knusterus sagte in Test eCharts Adapter:
Was ist diese Anzeige per Hover, wenn ich das aktiviere ändert sich in der Anzeige nix?
nee, nicht direkt.

da gehst du mit der Maus über die Linie
-
@homoran
ok danke für die Aufklärung, auf dem Pc funktioniert das. Ich teste das am Wochenende mal in der vis auf dem Tablet.Volker
@knusterus sagte in Test eCharts Adapter:
Ich teste das am Wochenende mal in der vis auf dem Tablet.
bei mir klappt es im Gegensatz zu Flot auch am Tablet.
-
@knusterus sagte in Test eCharts Adapter:
Ich teste das am Wochenende mal in der vis auf dem Tablet.
bei mir klappt es im Gegensatz zu Flot auch am Tablet.
@homoran said in Test eCharts Adapter:
bei mir klappt es im Gegensatz zu Flot auch am Tablet.
Bei mir klappt es auch .danke für den Tipp.
Ich habe noch eine Frage , ich habe ein Diagramm mit 2 Quellen und 2 Y Achsen. Ist es möglich die Beschriftungsfarbe der beiden Y Achsen getrennt zu ändern. Das man gleich erkennt ,welche Achse zu welchem Diagramm gehört.
Ich habe mal ein Bild angehängt. Schön wäre links die Beschriftungsfarbe rot und rechts grün.
Wenn man alt wird ...:smirk:
Danke Volker
-
@homoran said in Test eCharts Adapter:
bei mir klappt es im Gegensatz zu Flot auch am Tablet.
Bei mir klappt es auch .danke für den Tipp.
Ich habe noch eine Frage , ich habe ein Diagramm mit 2 Quellen und 2 Y Achsen. Ist es möglich die Beschriftungsfarbe der beiden Y Achsen getrennt zu ändern. Das man gleich erkennt ,welche Achse zu welchem Diagramm gehört.
Ich habe mal ein Bild angehängt. Schön wäre links die Beschriftungsfarbe rot und rechts grün.
Wenn man alt wird ...:smirk:
Danke Volker
@knusterus sagte in Test eCharts Adapter:
Ich habe mal ein Bild angehängt.
wo?
aber ich weiß schon was du meinstsollte auch möglich sein, bei Flot allemal, bei eCharts muss ich den Menüpunkt finden
-
@homoran said in Test eCharts Adapter:
bei mir klappt es im Gegensatz zu Flot auch am Tablet.
Bei mir klappt es auch .danke für den Tipp.
Ich habe noch eine Frage , ich habe ein Diagramm mit 2 Quellen und 2 Y Achsen. Ist es möglich die Beschriftungsfarbe der beiden Y Achsen getrennt zu ändern. Das man gleich erkennt ,welche Achse zu welchem Diagramm gehört.
Ich habe mal ein Bild angehängt. Schön wäre links die Beschriftungsfarbe rot und rechts grün.
Wenn man alt wird ...:smirk:
Danke Volker
@knusterus Meinst Du das hier?
Datenquellen / Y Achsenposition / links farbig (oder rechts gefärbt). -
@knusterus Meinst Du das hier?
Datenquellen / Y Achsenposition / links farbig (oder rechts gefärbt).@rk62 said in Test eCharts Adapter:
@knusterus Meinst Du das hier?
Datenquellen / Y Achsenposition / links farbig (oder rechts gefärbt).Danke genau das habe ich gesucht.
Volker
-
wollte nur mal Danke sagen! Hatte diesen Adapter ebenfalls wie viele andere noch nicht bemerkt. Habe diesen jetzt als Ersatz für Flot im Einsatz.Bisherige Tests verlaufen gut.
edit:
Folgende Frage hätte ich aber:
Ich habe einen Graphen, der die Verdichter-Starts meiner WP anzeigt. Dieser verändert sich schrittweise immer nach oben also 5010, 5011, 5012 und so weiter. Wie kann ich diesen Graphen als eine 0-1 Linie anzeigen (also: Jeder Schritt wird einfach als ein Ausschlag Y Richtung dargestellt. ) -
wollte nur mal Danke sagen! Hatte diesen Adapter ebenfalls wie viele andere noch nicht bemerkt. Habe diesen jetzt als Ersatz für Flot im Einsatz.Bisherige Tests verlaufen gut.
edit:
Folgende Frage hätte ich aber:
Ich habe einen Graphen, der die Verdichter-Starts meiner WP anzeigt. Dieser verändert sich schrittweise immer nach oben also 5010, 5011, 5012 und so weiter. Wie kann ich diesen Graphen als eine 0-1 Linie anzeigen (also: Jeder Schritt wird einfach als ein Ausschlag Y Richtung dargestellt. )@matzeit sagte in Test eCharts Adapter:
Wie kann ich diesen Graphen als eine 0-1 Linie anzeigen (also: Jeder Schritt wird einfach als ein Ausschlag Y Richtung dargestellt. )
nur über ein Skript, der diese Änderung in einen weiteren Datenpunkt schreibt
-
Servus zusammen,
bin auch gerade am umziehen. Toller Adapter, danke!
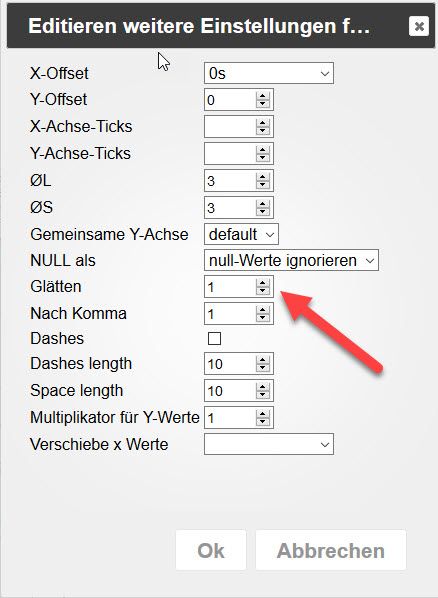
Was ich aber nicht finde: wo kann ich Datenpunkte glätten? Bei flot gab es da je Datenpunkt eine Option.
Grüßle
@warp735 sagte in Test eCharts Adapter:
Bei flot gab es da je Datenpunkt eine Option.
Ich kenne nur die Gesamtoption per Aggregation
-
@warp735 sagte in Test eCharts Adapter:
Bei flot gab es da je Datenpunkt eine Option.
Ich kenne nur die Gesamtoption per Aggregation
-
@warp735 sagte in Test eCharts Adapter:
siehe Bild:
danke - ist mir nie aufgefallen ich arbeite immer mit der Aggregation unter Zeit
-
Aber das betrifft ja alle Datenreihen. Ich möchte nur eine von 5 glätten. Aber wie es scheint, geht das mit eCharts nicht? Schade... dann werd ich doch nicht alles umziehen.
Auch mit dem Hover komm ich nicht klar. Da wechseln ständig irgendwie die Farben der Linien. Muss ich wohl noch warten. Kommt vielleicht mal alles :-)