NEWS
Test eCharts Adapter
-
Wo finde ich eigentlich die Einstellung, das die Linien nicht gerade bis ans Ende durchgezogen werden? Hab das bei Flot und auch bei Charts.
Und wie ist der Stand von Echarts? Hab irgendwie das Gefühl, die Entwicklung ist eingeschlafen und stehe zwischen zwei Stühlen (Flot und Echart) und überlege vielleicht nicht doch besser wieder mit Grafana anzufangen.



-
@warp735 sagte in Test eCharts Adapter:
Hab irgendwie das Gefühl, die Entwicklung ist eingeschlafen
Bloß weil da nicht ständig neue Features kommen ist so ein Adapter nicht gleich eingeschlafen. Letzte Änderung auf Github war vor 2 Tagen. Der Adapter wird immer brav an Neuerung angepasst (Admin-Adapter, NodeJS usw).
Linien bis zum Ende durchgezogen: Womit sind die Daten aufgezeichnet? bei SQL hat man das nicht, bei Influx "ist das ein gewolltes Feature" da dieser den letzten Wert auch noch mal als Wert am Ende des Abfragezeitraumes meldet. Ich hatte dazu ein Issue eröffnet.
-
@bananajoe
Naja, das Kurven Glätten Feature oder Baranzeige ist bis heute nicht vorhanden. Aber am meisten wundert mich, dass Flot nach wie vor Bestandteil von ioBroker ist.Ja, mit inFlux.
@bananajoe sagte in Test eCharts Adapter:
Ich hatte dazu ein Issue eröffnet.
Also ist das in Arbeit? Wunderbar

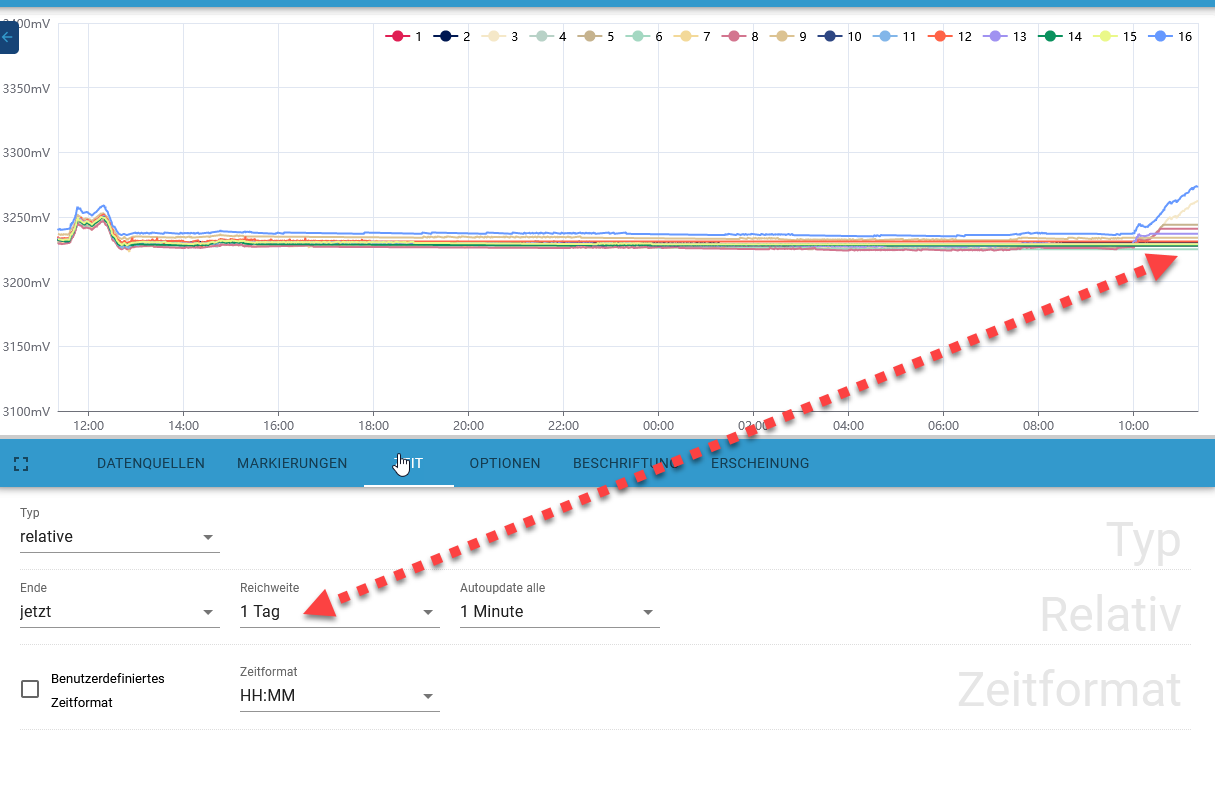
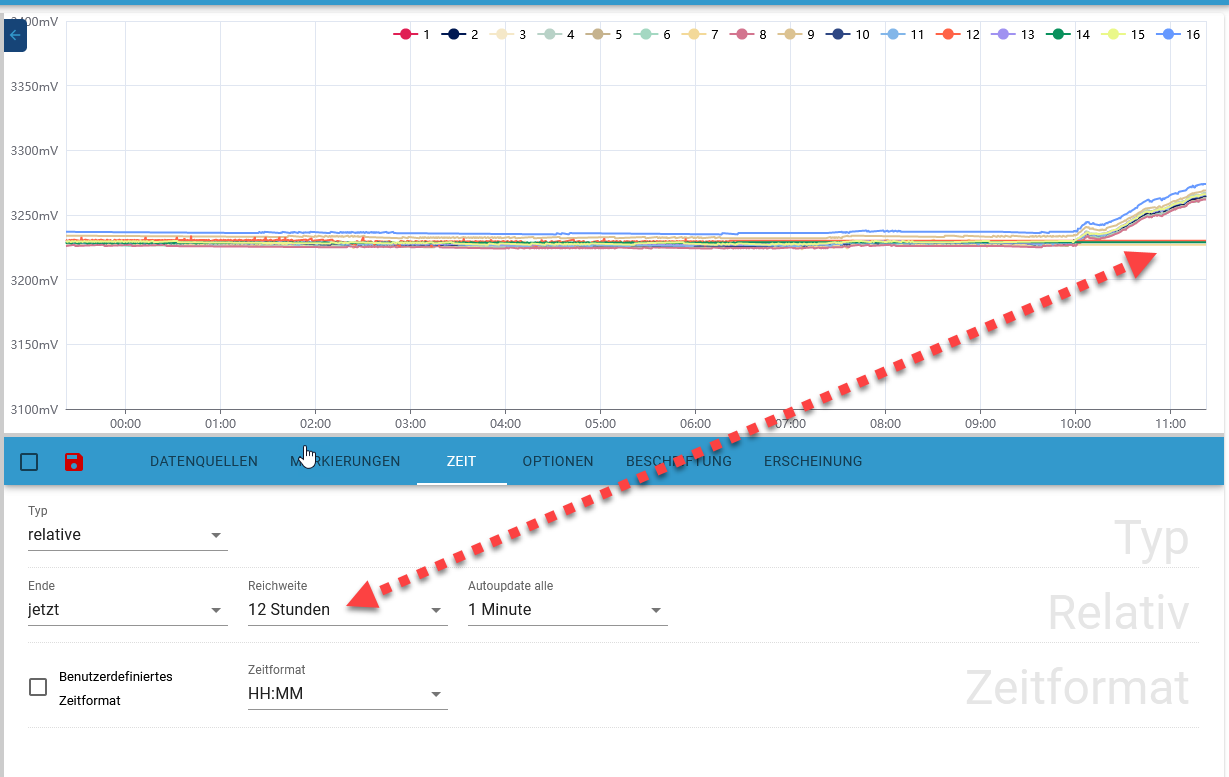
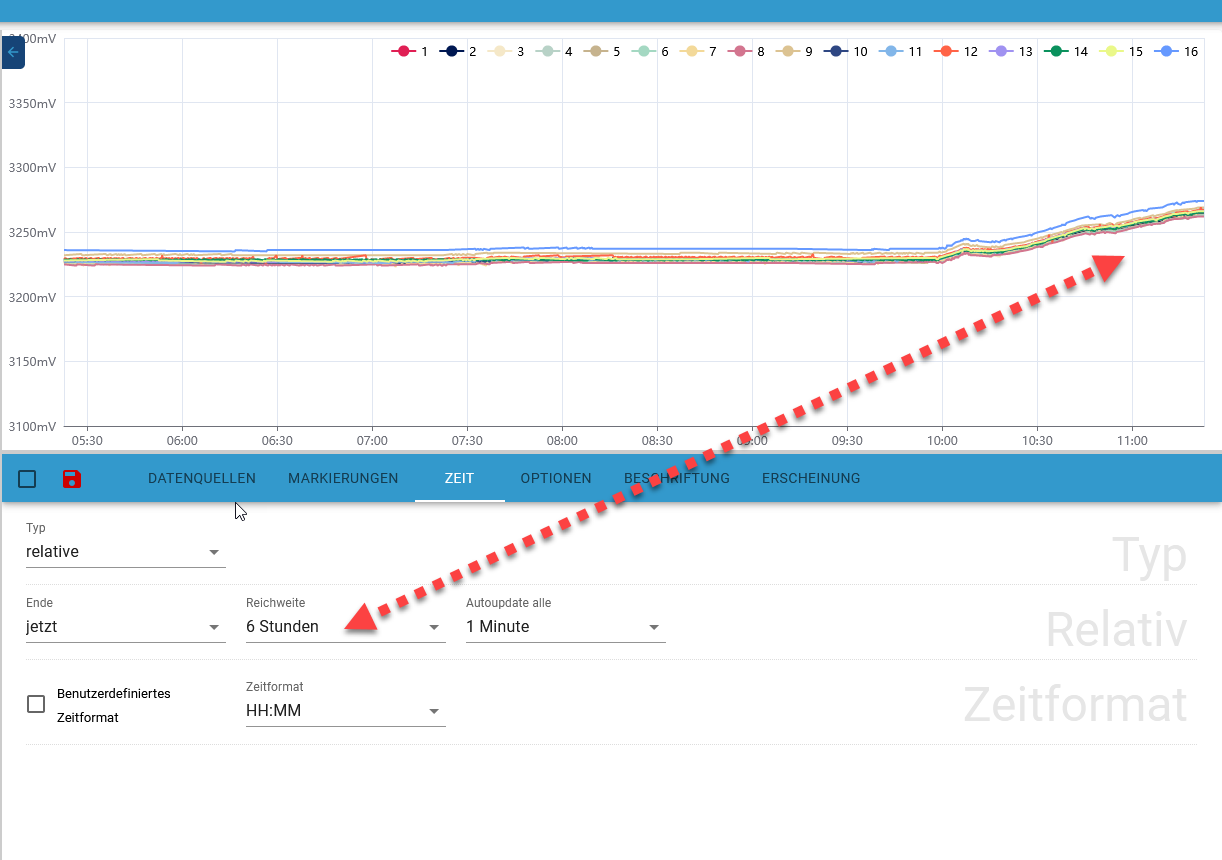
Aber meine Bilder von oben sind eher ein Bug von Echarts, oder? Ist "Lotterie" mit welchem Zeitraum die Daten richtig dargestellt werden.
-
@warp735 sagte in Test eCharts Adapter:
Also ist das in Arbeit? Wunderbar
Issue ist beim Influx-Adapter, ich denke nicht das das umgesetzt wird, ist schon ein paar Monate her, wie gesagt ist das ein Feature, kein Bug so wie ich es verstanden habe ... Oh Gott, nicht das die Entwicklung von dem Adapter auch eingeschlafen ist weil da nichts passiert ...
Flot würde ich eher als sehr langsam aussterbend bezeichnen, dafür ist, meine ich, ja der eChart-Adapter gekommen (als Nachfolger).
Und das Glätten von Werten haben wir doch ein paar Posts weiter oben diskutiert. Wenn man da noch mit den Zeiten spielt und den anderen Reglern könnte auch das herauskommen was man erwartet.
-
Gibt es eine Möglichkeit nur Tagesverbräuche darzustellen?
Als Beispiel habe ich einen Shelly Plug an der Spülmaschine und kann entweder "Power" oder "Energy" loggen.
Also im Prinzip die differenz von Heute und Gerstern als Beispiel.
Oder muss ich das vorher in einem Blockly rechnen lassen? -
@lutzer sagte in Test eCharts Adapter:
vorher in einem Blockly rechnen lassen?
dann in eigenen Datenpunkt schreiben und das loggen
oder sourceanalytix nutzen -
@lutzer sagte in Test eCharts Adapter:
entweder "Power" oder "Energy" loggen
1 ist verbrauch aktuell, 2 ist gesamtverbrauch. somit unbrauchbar.
gibt aber ein geiles script.
https://www.kreyenborg.koeln/shelly-verbrauchs-historie-fuer-tag-woche-monat-jahr/ -
Ich Danke euch.
Beide Ansätze sind super aber beide haben auch Ihre Nachteile (nur für mich natürlich).
Source Analytics macht im Prinzip genau das was ich brauche, leider ist das extrem viel Arbeit in einer bestehenden Instanz zu arbeiten. Aber sehr cool das man hier auch den vorherigen Zählerwert eintragen kann.
Das shelly Script nimmt die Arbeit der Auswahl ab, das ist schon mal sehr gut gemacht. Leider startet es eben mit der Installation und berücksichtigt keine alten history Daten. So ist es ja auch nicht gemacht.Was cool wäre ist wenn man einen Adapter hätte der alle History Daten durchgeht und nach seinen Vorgaben versieht. Also so wie Source Analytics aufgebaut ist nur das er die history Daten dazu holt.
Gibt es ein Script oder Ansatz der in einen vorgegebenen Datenpunkt schaut und den letzen Wert (<23:59) gegen den von Gestern (Differenz) in einen Datenpunkt schreibt?
Ich bekomme das leider nicht selbst komplett hin.
Meine Installation ist schon recht groß und hat viele Geräte die Werte liefern. Grafana hatte ich auch mal laufen oder eine externe sql. Ich habe dann doch nicht so oft rein geschaut. Man möchte ja eigentlich "nur" einen Überblick haben. Bei mir ist das einerseits natürlich weil es geht und andererseits ist das über die Vis einfach super schnell mal einen Überblick verschafft ob alle Geräte korrekt laufen.Was richtig cool wäre ist wenn das echart das selbst berechnen könnte, die Werte pro Tag kann ich ja mit einem Balken Diagramm rausholen. Da muss ich nur selbst rechnen.
-
@lutzer sagte in Test eCharts Adapter:
Leider startet es eben mit der Installation und berücksichtigt keine alten history Daten.
stimmt nicht so wirklich. halt nur wenn man die cloud benutzt würd ich meinen.

-
Ich hab mir so was in den Erscheinungsbildern gecodet.
Macht doch nicht so einen Stress! -
@spicer
Wenn ihr eine fertig Lösung wollt, dann geht zu den Microsoft Usern, welche keine Ahnung haben! -
Ich werde noch Irre

Immer wenn ich ein Update vom Adapter mache hängt sich iobroker auf.
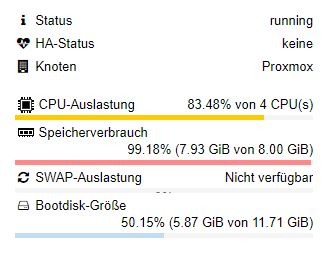
RAM (8GB) mit einem schlag voll und CPU bei 80%-100% dauerbetrieb.
Ich muss im Proxmox sowie beim Raspbery immer das system komplett neustarten sonst geht garnichts.
Dies passiert immer wenn eine *.map datei geladen wird.
Ich glaub wir hatten das Thema schon. Gibt es da bisher eine Lösung?
LG Fichte
-
@fichte jo, bei install und update auf 10GB erhöhen...
warum das bei den jungs mit raspi klappt...sorry, du bist ja raspi.
-
@da_woody sagte in Test eCharts Adapter:
@fichte jo, bei install und update auf 10GB erhöhen...
warum das bei den jungs mit raspi klappt...sorry, du bist ja raspi.
Ich habe Raspi und nen Mini PC...
Habs auf 16 GB gesetz und er lief durch...
Hat sich aufgeblasen bis auf 8 GB und dann war alles schick... -
Das selbe hätte ich heute auch als ich VIS-2 installieren wollte ebenfalls bei der Map... Ist schon komisch... Bei echarts hatte bzw. Habe ich das Problem auch gehabt... Selbst das Update wollte nicht ohne RAM Erhöhung durch gehen...
-
Brauche dringend Hilfe: (schon super viel Zeit verbrannt)
Ich möchte meinen Stromverbrauch + Stromkosten nebeneinander in ein Balken-Diagramm anzeigen lassen.
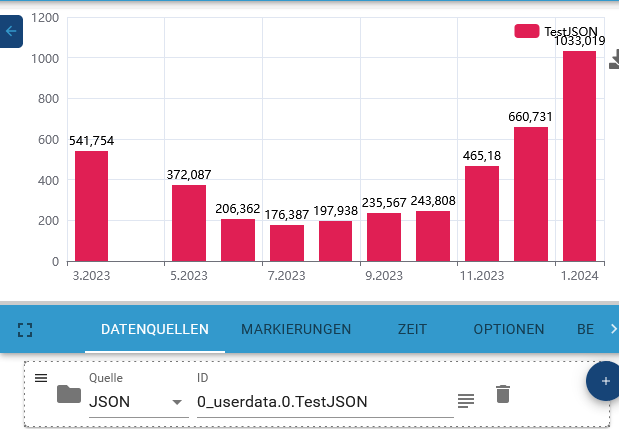
Als Quelle habe ich ein json-string[{"from":"2023-03-01T00:00:00.000+01:00","to":"2023-04-01T00:00:00.000+02:00","cost":137.372376561,"unitPrice":0.25357,"unitPriceVAT":0.040486,"consumption":541.754,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-04-01T00:00:00.000+02:00","to":"2023-05-01T00:00:00.000+02:00","cost":90.7700860794,"unitPrice":0.243949,"unitPriceVAT":0.03895,"consumption":372.087,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-05-01T00:00:00.000+02:00","to":"2023-06-01T00:00:00.000+02:00","cost":45.3044254425,"unitPrice":0.219539,"unitPriceVAT":0.035052,"consumption":206.362,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-06-01T00:00:00.000+02:00","to":"2023-07-01T00:00:00.000+02:00","cost":41.3673965509,"unitPrice":0.234526,"unitPriceVAT":0.037445,"consumption":176.387,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-07-01T00:00:00.000+02:00","to":"2023-08-01T00:00:00.000+02:00","cost":44.7069721861,"unitPrice":0.225864,"unitPriceVAT":0.036062,"consumption":197.938,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-08-01T00:00:00.000+02:00","to":"2023-09-01T00:00:00.000+02:00","cost":58.4057955355,"unitPrice":0.247937,"unitPriceVAT":0.039587,"consumption":235.567,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-09-01T00:00:00.000+02:00","to":"2023-10-01T00:00:00.000+02:00","cost":62.7189878063,"unitPrice":0.257247,"unitPriceVAT":0.041073,"consumption":243.808,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-10-01T00:00:00.000+02:00","to":"2023-11-01T00:00:00.000+01:00","cost":113.0440595319,"unitPrice":0.243011,"unitPriceVAT":0.0388,"consumption":465.18,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-11-01T00:00:00.000+01:00","to":"2023-12-01T00:00:00.000+01:00","cost":165.1500357416,"unitPrice":0.24995,"unitPriceVAT":0.039908,"consumption":660.731,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-12-01T00:00:00.000+01:00","to":"2024-01-01T00:00:00.000+01:00","cost":218.4211066317,"unitPrice":0.21144,"unitPriceVAT":0.033759,"consumption":1033.019,"consumptionUnit":"kWh","currency":"EUR"}]Dieses formatiere ich in ein E-Charts taugliches JSON um und logge dies mit History:
[ { "ts": 1677625200000, "val": 541.754 }, { "ts": 1680300000000, "val": 372.087 }, { "ts": 1682892000000, "val": 206.362 }, { "ts": 1685570400000, "val": 176.387 }, { "ts": 1688162400000, "val": 197.938 }, { "ts": 1690840800000, "val": 235.567 }, { "ts": 1693519200000, "val": 243.808 }, { "ts": 1696111200000, "val": 465.18 }, { "ts": 1698793200000, "val": 660.731 }, { "ts": 1701385200000, "val": 1033.019 } ]Wenn ich dieses in E-Charts bringen will, werden mir die Monate angezeigt, aber keine Werte.
Hab es schon aus der History Datenbank + direkt als json - beides ohne Erfolg.Wie muss das json aussehen damit ich Balken sehen kann?
-
Servus @maas-meister,
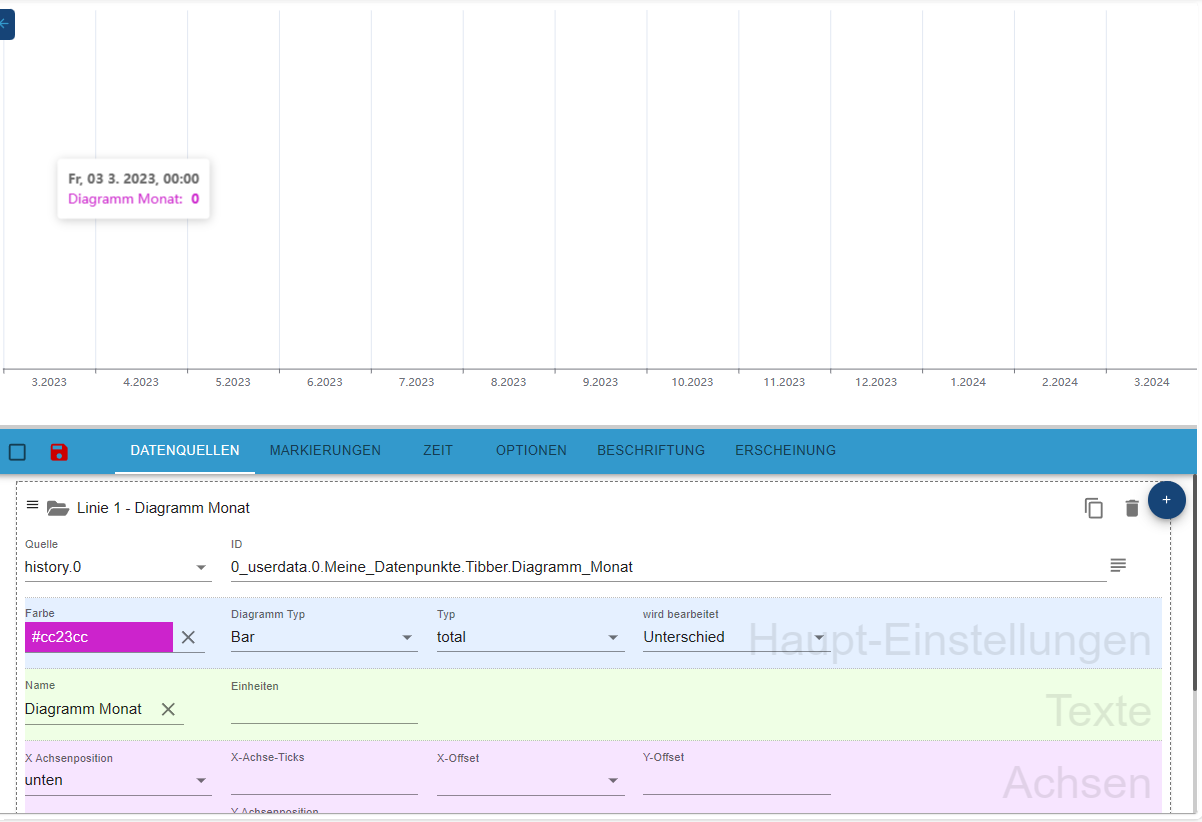
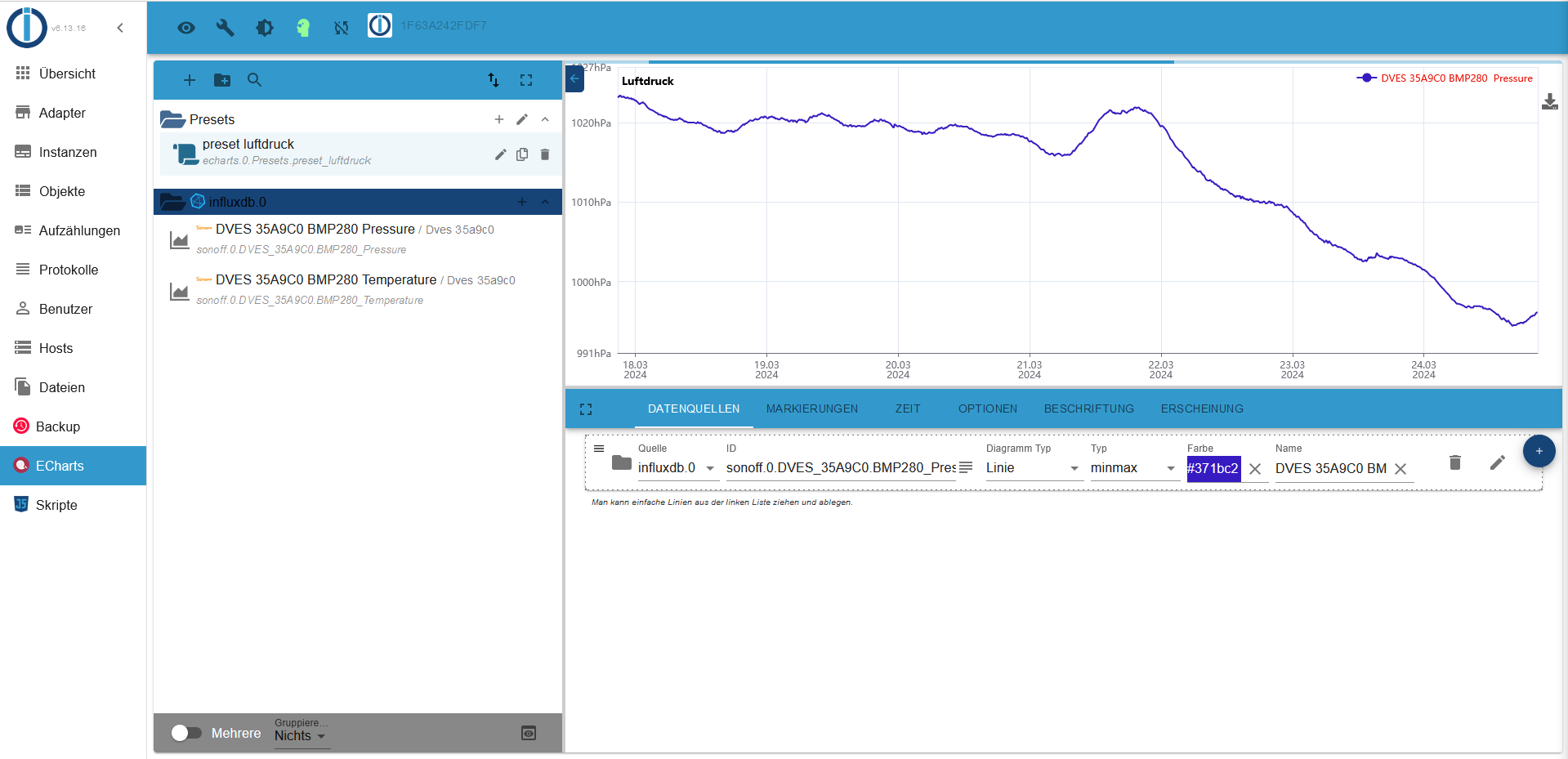
ich habe folgendes festgestellt: Wieso auch immer funktioniert die Darstellung von Bar-Charts auf Basis von JSON Daten nur mit dem Firefox Browser!
Aus meiner Sicht sieht das JSON Beispiel von Dir gut aus. Probiere einfach mal den Firefox aus.
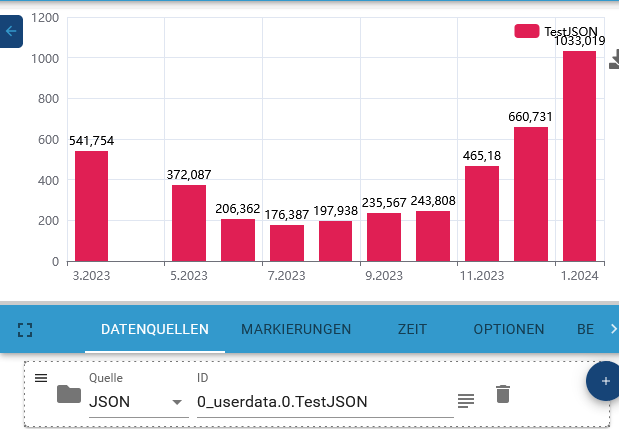
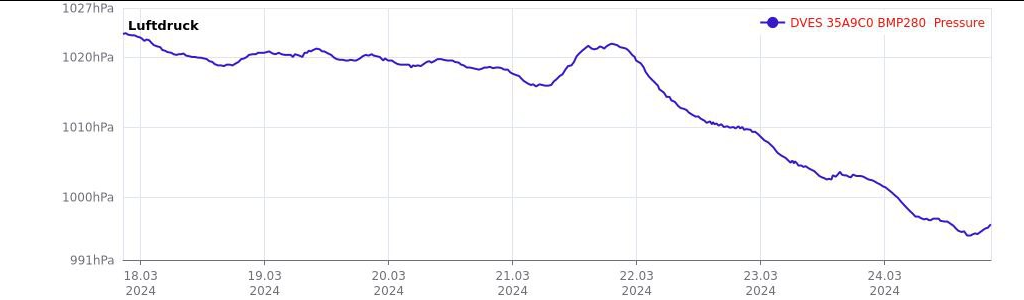
So sieht jedenfalls Dein Beispiel bei mir aus:

-
@sombornus sagte in Test eCharts Adapter:
Servus @maas-meister,
ich habe folgendes festgestellt: Wieso auch immer funktioniert die Darstellung von Bar-Charts auf Basis von JSON Daten nur mit dem Firefox Browser!
Aus meiner Sicht sieht das JSON Beispiel von Dir gut aus. Probiere einfach mal den Firefox aus.
So sieht jedenfalls Dein Beispiel bei mir aus:

MEGA, danke für den Tipp!
Werde ich später testen - auch ob der Fully Browser dies richtig wieder gibt.
Wenn ich "Line" einstellen, wird mir was angezeigt. Sobald ich auf "Bar" stelle sehe ich gar nichts mehr.Was hast du unten noch eingestellt?
-
Guten Tag, hat jemand zufällig eine Idee.
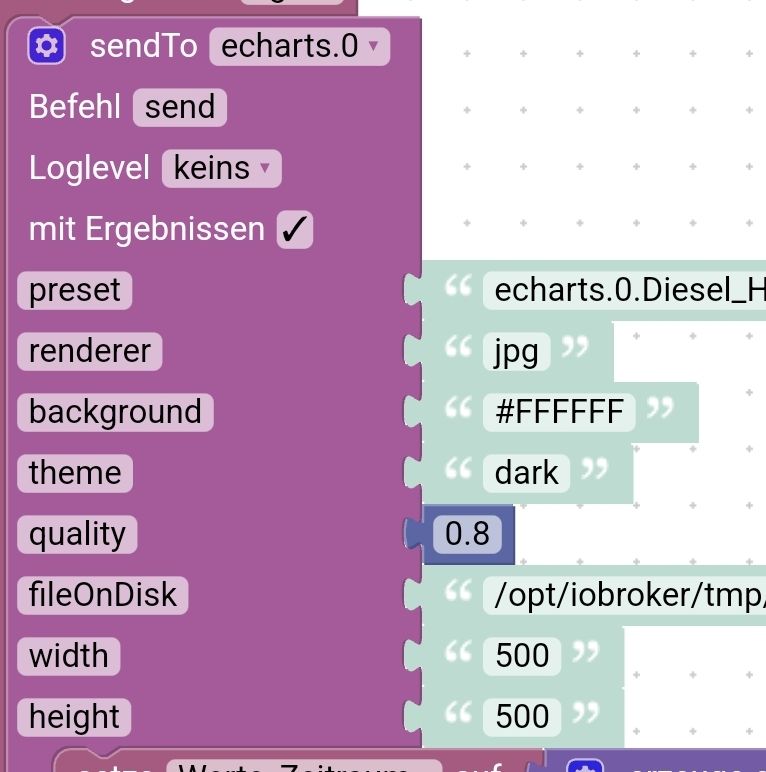
Ich habe mit einigen Videoanleitungen mein ersten Versuche geschafft und habe einen Sensor in IOBroker integriert und möchte diese Daten per Telegram an mich senden.
Der Export und und das dazugehörige Kommando klappt gut.Ich möchte gerne die Bildgröße, die mir mein Telegrambot anzeigt ändern. Im Moment hat es folgende Auflösungen: 1024x300.
Kann man das irgendwie ändern?Danke für die Tipps


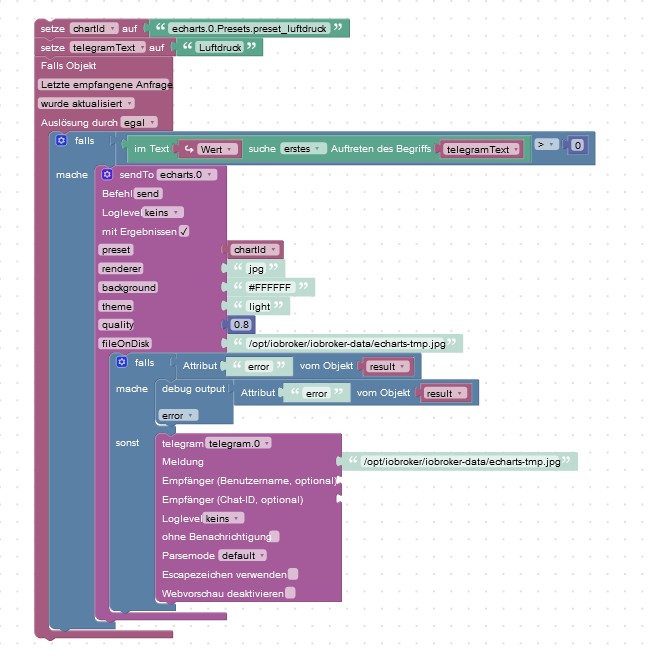
Hier das zugehörige Blockly

-
Ich mache es so