NEWS
Test eCharts Adapter
-
Hallo,
meine verschiedene Werte werden immer zu unterschiedliche Zeitpunkten aufgenommen.
Gibt es eine Einstellung um die Kurven trotzdem rechtsbündig darzustellen?
Kann man die älteren Werte irgednwie zum letzten Wert interpolieren?
VG
heinzie
-
@heinzie ja!
null Werte behandeln (o.ä.) -
@homoran sagte in Test eCharts Adapter:
@heinzie ja!
null Werte behandeln (o.ä.)Danke, das war es. Muss auf null- Werte ignorieren stehen.
-
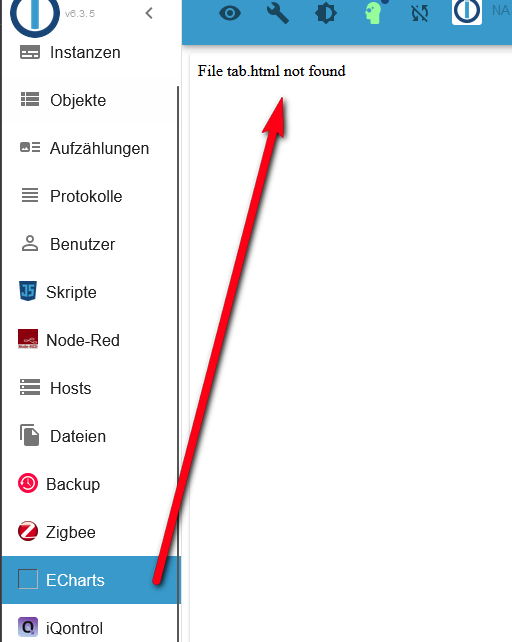
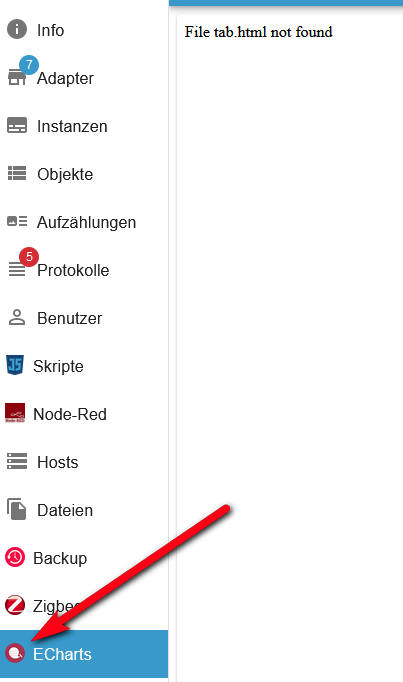
Nachdem alles gut lief habe ich auf die aktuelle Verison 1.5.1 upgedated. Der Adpater läuft zwar noch, nur über die linke TAB Leiste kann ich ihn nicht mehr aufrufen. Es erscheint dann immer "File tab.html not found"
Wie kann ich den Adapter ggf. anders aufrufen?
-
-
@thomas-braun sagte in Test eCharts Adapter:
Mach mal ein
iob upload allHabe ich gemacht, interesanterweise ist das Adapter Symbol jetzt wieder da, aber leider immer noch die Fehlermeldung

-
Zieh das ganze Spiel auf einen aktuellen Stand.
-
@thomas-braun sagte in Test eCharts Adapter:
Zieh das ganze Spiel auf einen aktuellen Stand.
Was meinst du damit genau ? der Adapter 1.51 ist doch der aktuelle.
-
Damit meine ich die 7 anderen Adapter (und was da sonst noch in der Pipeline hängen mag).
-
@thomas-braun sagte in Test eCharts Adapter:
Damit meine ich die 7 anderen Adapter (und was da sonst noch in der Pipeline hängen mag).
Habe ich jetzt alle aktualisiert und zusätzlich den iobroker komplett neu gestartet. Leider ales ohne Erfolg.
-
-
@thomas-braun sagte in Test eCharts Adapter:
iob diag
======================= SUMMARY ======================= v.2023-04-16 Operatingsystem: Debian GNU/Linux 11 (bullseye) Kernel: 4.4.180+ Installation: Docker Timezone: Etc/UTC User-ID: 0 X-Server: false Pending OS-Updates: 29 Pending iob updates: 0 Nodejs-Installation: /usr/bin/nodejs v18.16.0 /usr/bin/node v18.16.0 /usr/bin/npm 9.5.1 /usr/bin/npx 9.5.1 Recommended versions are nodejs 18.x.y and npm 9.x.y Your nodejs installation is correct MEMORY: total used free shared buff/cache available Mem: 11G 4.3G 3.5G 180M 4.0G 7.0G Swap: 2.0G 844M 1.2G Total: 13G 5.1G 4.7G Active iob-Instances: 40 Active repo(s): stable ioBroker Core: js-controller 4.0.24 admin 6.3.5 ioBroker Status: iobroker is running on this host. Objects type: jsonl States type: jsonl Status admin and web instance: + system.adapter.admin.0 : admin : NAS - enabled, port: 8081, bind: 0.0.0.0, run as: admin + system.adapter.web.0 : web : NAS - enabled, port: 8082, bind: 0.0.0.0, run as: admin Objects: 20548 States: 18692 Size of iob-Database: 43M /opt/iobroker/iobroker-data/objects.jsonl 55M /opt/iobroker/iobroker-data/states.jsonl =================== END OF SUMMARY ==================== root@NAS:/opt/iobroker# B^C root@NAS:/opt/iobroker# -
Ach Docker...
-
-
Nö. Für mich nicht. Kümmer ich mich nur nicht drum.
-
@heinzie Ich habe das eben mal in meinem Testsystem probiert: Bei dem Update von eCharts ist der Docker Container von 1 auf 5GB angewachsen. Kann es sein, dass das Update wegen Speichermangel nicht sauber zu Ende gekommen ist?
Schon magisch, ich kann den Speicherhunger auch bei einer Neuinstallation des Adapters in Docker nachstellen. -
@rk62 sagte in Test eCharts Adapter:
@heinzie Ich habe das eben mal in meinem Testsystem probiert: Bei dem Update von eCharts ist der Docker Container von 1 auf 5GB angewachsen. Kann es sein, dass das Update wegen Speichermangel nicht sauber zu Ende gekommen ist?
Schon magisch, ich kann den Speicherhunger auch bei einer Neuinstallation des Adapters in Docker nachstellen.Das mit dem Speicher konnte ich nicht fesstellen. Ich habe jetzt erst mal mein altes System vor dem Update wieder hergestellt. Dort läuft jetzt wider die Version 1.0.12
Irgendwie konnte man die Adapter doch auch ohne die Oberfläche installieren, sollte ich das nochmal versuchen? -
@heinzie Kannst Du versuchen aber nach meinem Wissen macht der das gleiche wie ein Update über die Oberfläche. Auf jeden Fall das Installationslog nachverfolgen ob er sauber zu Ende gekommen ist.
-
Ich nutze eCharts nun seit ca. einem Jahr und bin schwer begeistert. Funktioniert bestens.
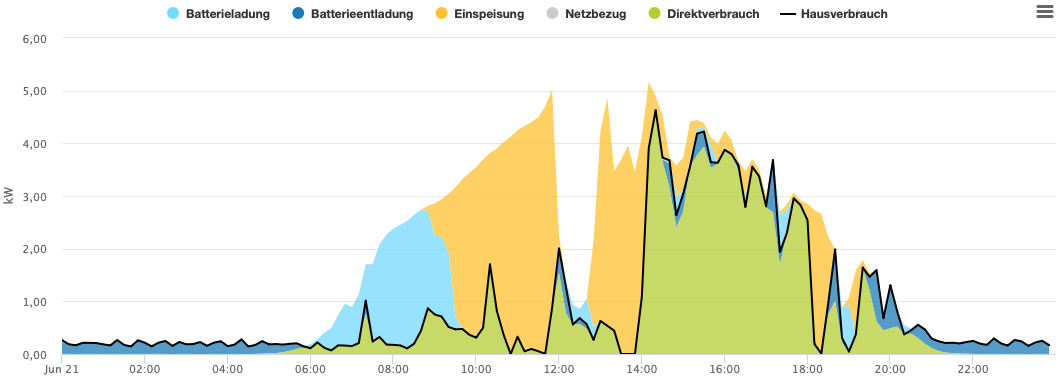
Nur eine Sache habe ich noch nicht herausgefunden:Kann man irgendwie gestapelte Graphen bauen? Ich würde gerne in meiner PV-Visualisierung die Bezugsquellen stapeln, also z.B. PV-Direktbezug unten und Akkubezug darüber, so wie das im Portal meines Wechselrichters sehen kann:

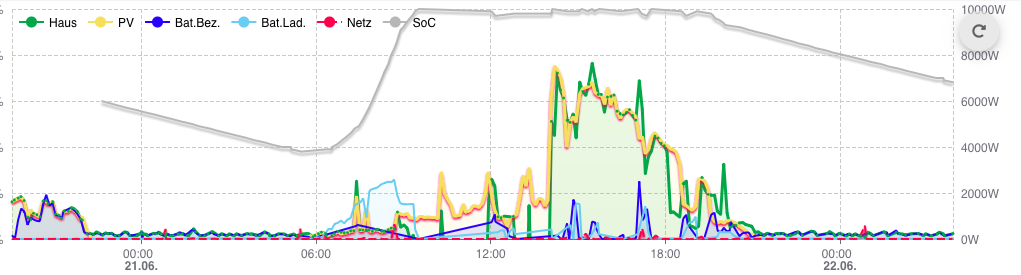
hier liegen die blauen und der gelbe Graph auf dem grünen "oben drauf".So sieht es hingegen bei mir im eCharts aus:

hier starten alle Graphen auf der 0-Linie der Y-Achse. Kann man irgendwie einstellen, dass der Start der Y-Achse eine andere Datenquelle sein soll?
Ich hoffe es ist halbwegs verständlich was ich meine. -
@alexburna sagte in Test eCharts Adapter:
Kann man irgendwie gestapelte Graphen bauen? I
nur mit Trick.
du musst dir eigene DPs erstellen in denen die Stapelwerte addiert werden.
Dann muss der höchste Wert hinten (in der Liste der Datenreihen ganz oben) liegen und die weniger gestapelten sukzessive weiter vorne.hier ansatzweise mit flot umgesetzt
