NEWS
Test eCharts Adapter
-
@sigi234 das habe ich bei mir nicht!?
-
@cash sagte in Test eCharts Adapter:
@sigi234 das habe ich bei mir nicht!?
Adapter und Vis Upload mal gemacht?
Browser Cache geleert? -
@sigi234 ok habe jetzt das widget. Aber damit kann man es trotzdem nicht bedienen. Eigentlich auch kein großer Unterschied vorher habe ich einfach ein iframe dazu benutzt.
Nur um es deutlich zu machen: Im normalen Browser am Mac gibt es egal ob mit dem Widget oder mit iframe keine Probleme. Ich kann in die Charts rein und raus zoomen. In der ios-App geht das nicht
-
@cash sagte in Test eCharts Adapter:
In der ios-App geht das nicht
Aha, da kann sicher @Bluefox was dazu sagen. Steht ja noch auf der
Todo widget for vis (button) widget for material show enum icons on folders or near it -
Bin auch schon einige Wochen am Testen des Adapters und finde ihn auch sehr gelungen. Ich finde ihn auch einfacher zu bedienen wir den Flot-Adapter.
Wo ich allerdings gerade scheitere ist das versenden eines Charts an Telegram, so wie von @Bluefox >Hier< beschrieben. Bei mir passiert da irgendwie gar nichts.
Hat das jemand einen Tipp für mich?Gruß Steffen
-
Vielen Dank für den neuen Adapter. Graphs sind immer wichtig.
Die meisten meiner FLOTs sind importiert und zeigen etwas an.
Allerings habe ich etliche multi-axis Graphen. Und da sieht der automatisch übernommene Graph sehr seltsam aus.
Schkimmer noch: Bei ebenfalls aus FLOT übernommenen Graphen mit gebundenen y-Achsen-Skalierungen scheint die Bindung nicht zu funktionieren.
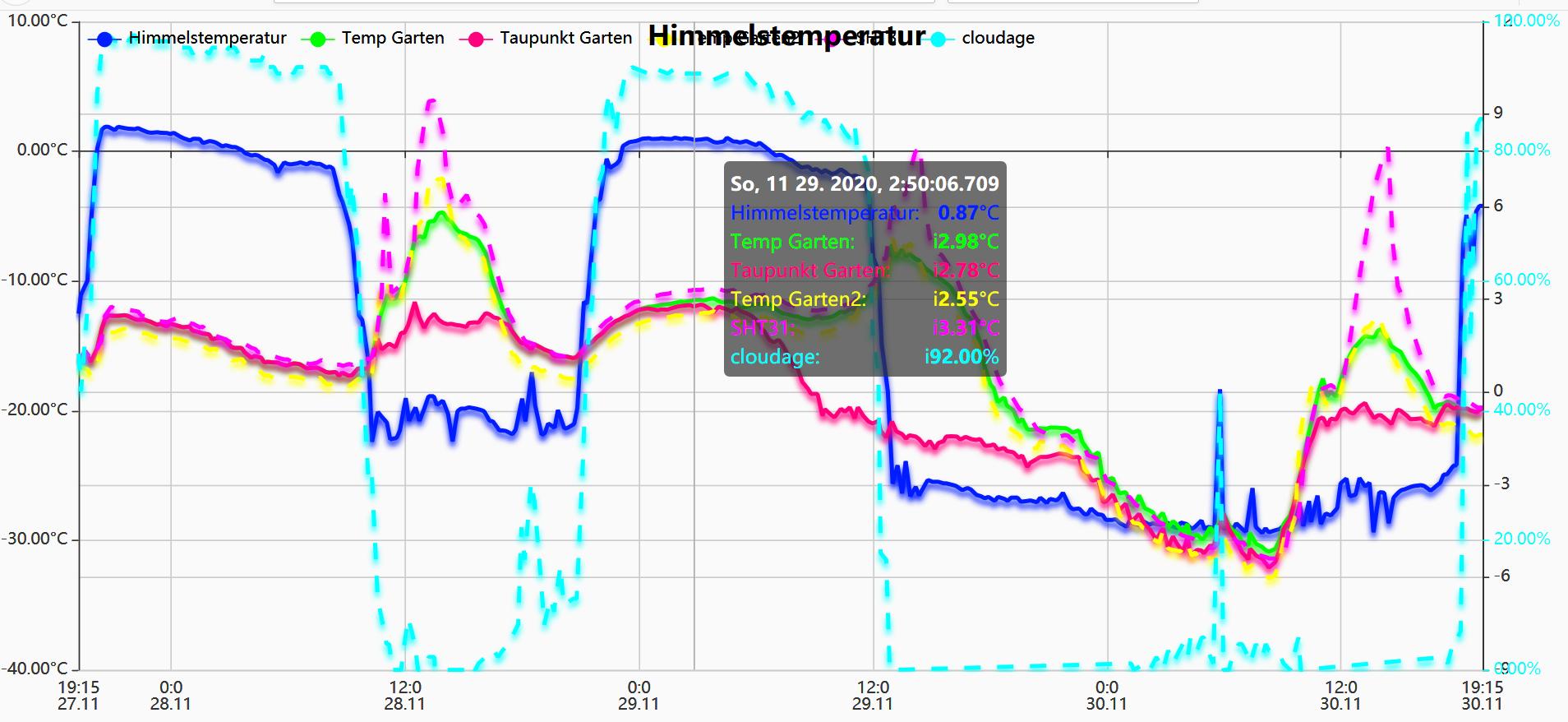
Beispiel:

In diesem Chart scheint die y-Achse zur Himmelstemperatur zu passen. Aber die anderen Temperaturen nicht zur eigentlich gebundenen y-Achse.
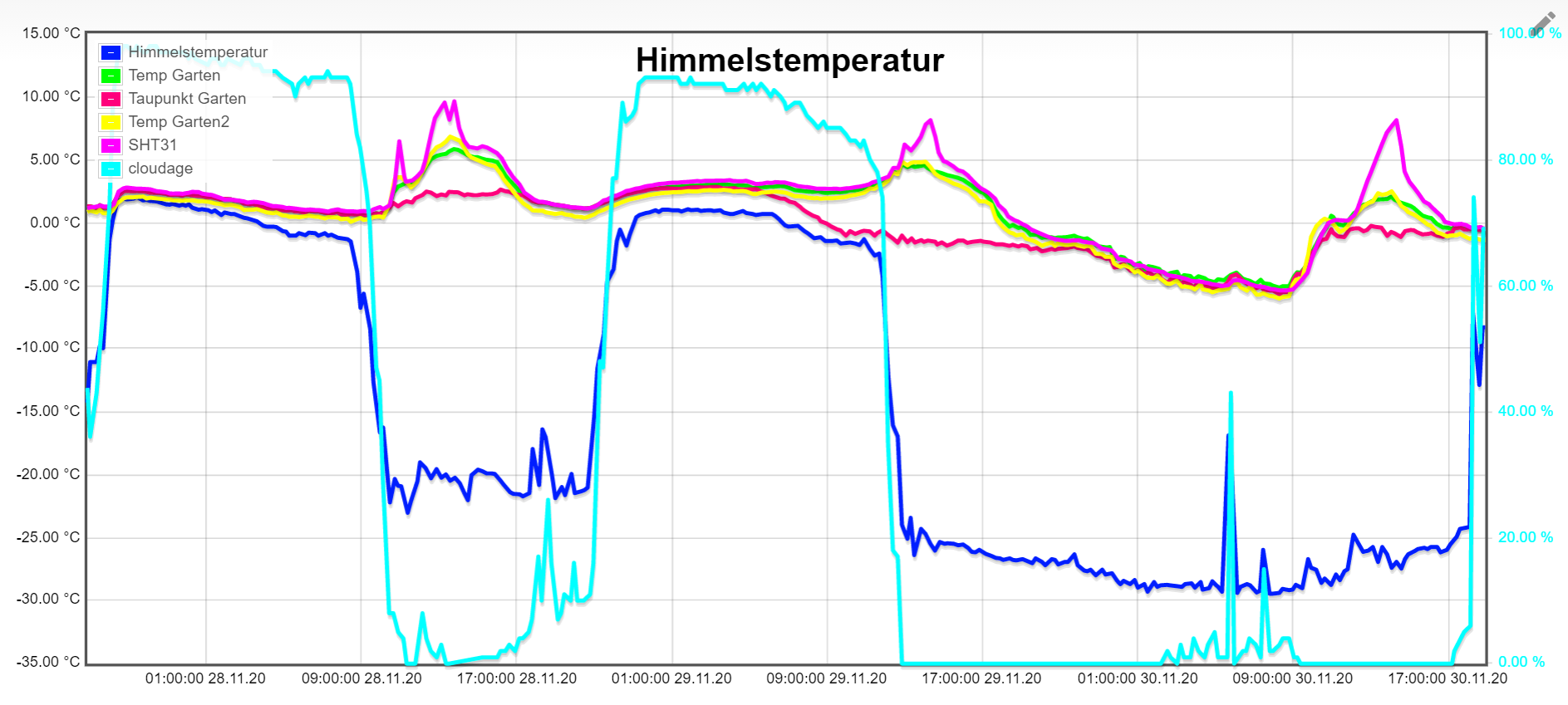
So sieht das in FLOT aus:

Die blau Kurve der Himmelstemperatur ist praktisch immer unterhalb der anderen Temperaturen -
@Bluefox
Hallo, habe auch mal versucht zu installieren. Adapter ist grün, aber wenn ich aber dann auf echarts gehe, dann kommt nur das iobroker i und der Kreis dreht sich ewig.
Habe verschiedene Browser getestet und iobroker auch mal neu gestartet.
Im log ist auch unter debug nichts weiter zu sehen als den Start.echarts.0 2020-12-02 21:21:47.189 info (15261) starting. Version 0.4.2 in /opt/iobroker/node_modules/iobroker.echarts, node: v14.15.1, js-controller: 3.1.6kann es an meiner node Version liegen, sonst hab ich damit noch keine Probleme gehabt.
Edit:
Doch mehr im log zu sehenecharts.0 2020-12-02 23:07:39.087 debug (15261) system.adapter.admin.0: logging true echarts.0 2020-12-02 23:07:01.197 debug (15261) system.adapter.admin.0: logging false echarts.0 2020-12-02 23:06:42.619 debug (15261) system.adapter.admin.0: logging true echarts.0 2020-12-02 22:09:27.982 debug (15261) system.adapter.admin.0: logging false echarts.0 2020-12-02 21:21:47.189 info (15261) starting. Version 0.4.2 in /opt/iobroker/node_modules/iobroker.echarts, node: v14.15.1, js-controller: 3.1.6 echarts.0 2020-12-02 21:21:45.793 debug (15261) statesDB connected echarts.0 2020-12-02 21:21:45.790 debug (15261) States connected to redis: 127.0.0.1:9000 echarts.0 2020-12-02 21:21:45.770 debug (15261) States create System PubSub Client echarts.0 2020-12-02 21:21:45.767 debug (15261) States create User PubSub Client echarts.0 2020-12-02 21:21:45.748 debug (15261) Redis States: Use Redis connection: 127.0.0.1:9000 echarts.0 2020-12-02 21:21:45.741 debug (15261) objectDB connected echarts.0 2020-12-02 21:21:45.728 debug (15261) Objects connected to redis: 127.0.0.1:9001 echarts.0 2020-12-02 21:21:45.659 debug (15261) Objects client initialize lua scripts echarts.0 2020-12-02 21:21:45.658 debug (15261) Objects create User PubSub Client echarts.0 2020-12-02 21:21:45.656 debug (15261) Objects create System PubSub Client echarts.0 2020-12-02 21:21:45.643 debug (15261) Objects client ready ... initialize now echarts.0 2020-12-02 21:21:45.564 debug (15261) Redis Objects: Use Redis connection: 127.0.0.1:9001 echarts.0 2020-12-02 21:21:42.301 info (7725) Terminated (ADAPTER_REQUESTED_TERMINATION): Without reason echarts.0 2020-12-02 21:21:42.299 info (7725) terminating echarts.0 2020-12-02 21:21:41.797 info (7725) Got terminate signal TERMINATE_YOURSELF echarts.0 2020-12-02 21:19:55.392 info (7725) starting. Version 0.4.2 in /opt/iobroker/node_modules/iobroker.echarts, node: v14.15.1, js-controller: 3.1.6 -
@e-s sagte in Test eCharts Adapter:
kann es an meiner node Version liegen, sonst hab ich damit noch keine Probleme gehabt.
kann sein. Browser Cache mal geleert? Vis Upload gemacht? F5 mal drücken.
-
@sigi234
Vis Upload? was ist das? nutze kein VIS und mir war laut Beschreibung auch nicht klar, das dies benötigt wird.
neu laden usw habe ich getestet, 2 Browser mit selben Fehler sollten als Fehlerquelle hoffentlich ausscheiden -
@e-s Bei dem Fehler ist iob Log nicht interessant.
Was zeigt Browser Console log? -
@Bluefox
Danke, da kommt man dem Fehler schon näher:Convert flot.0. => echarts.0. instrument.ts:129:35 Convert flot.0.system_adapter.flot.0 => echarts.0.system_adapter.flot.0 instrument.ts:129:35 Convert flot.0.Wasser => echarts.0.Wasser instrument.ts:129:35 Convert flot.0.Pool => echarts.0.Pool instrument.ts:129:35 Uncaught (in promise) The "echarts.0." is invalid. Ids are not allowed to end in "."Die Frage ist, soll ich bei mir jetzt den Fehler suchen, oder versuchst du das in Zukunft mit dem Adapter abzufangen. Da werde ich vielleicht nicht der einzige User sein.
Edit, keine Ahnung wie ich das geschafft hatte, aber es gibt wirklich ein flot ohne Namen:
{ "common": { "name": "" }, "type": "chart", "native": { "url": "l%5B0%5D%5Bid%5D=linkeddevices.0.Luftfeuchtigkeit.Bad_oben&l%5B0%5D%5Boffset%5D=0&l%5B0%5D%5Baggregate%5D=minmax&l%5B0%5D%5Bcolor%5D=%23FF0000&l%5B0%5D%5Bthickness%5D=3&l%5B0%5D%5Bshadowsize%5D=3&l%5B1%5D%5Bid%5D=linkeddevices.0.Temperatur.Bad_oben&l%5B1%5D%5Boffset%5D=0&l%5B1%5D%5Baggregate%5D=minmax&l%5B1%5D%5Bcolor%5D=%2300FF00&l%5B1%5D%5Bthickness%5D=3&l%5B1%5D%5Bshadowsize%5D=3&timeType=relative&relativeEnd=now&range=10&aggregateType=count&aggregateSpan=300&hoverDetail=false&useComma=false&zoom=false&noedit=false&animation=0" }, "from": "system.adapter.web.0", "user": "system.user.admin", "ts": 1587800851649, "_id": "flot.0.", "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
Hallo,
der Adapter ist echt klasse geworden. Habe auch schon die Daten meiner meisten Graphen geprüft und die funktionieren auch.
Ich nutze für meine Visualisierung den Lovelace Adapter. Bei der Einbindung über die URL bekomme ich die Rückmeldung, dass der Rechner die Verbindung abgelehnt hat. Die Einbindung der Flot Graphen funktioniert ohne diese Meldung.
Gibt es eine Einstellung die Ihr kennt, die ich im System falsch gesetzt haben könnte, welche die Verbindung ermöglicht? Ich habe, meine ich, überall reingesehen finde aber nichts...Gruß
-
@Hydrokultur
Ich mache es folgendermaßen:Das echart in einem neuen Tab öffnen. Dafür gibt es ja ein Symbol.

Dann den Link kopieren. Allerdings dann den Port von 8081 auf 8082 abändern. Sonst geht es nicht.
-
@David-G
Top! der Wechsel des Ports war die Lösung. Danke! -
Frage: wie kann man beim Netzwerk Traffik statt Byte MB anzeigen lassen?
-
Die Werte umrechnen lassen oder nur die Bezeichnung ändern?
Was liegt denn im Datenpunkt vor?
-
@David-G
Auf der linken Legende stehen alle werte mit z.B. 6000000Byte hier sollte nur 60MBit stehen -
Dann stehen im Datenpunkt vermutlich auch Byte.
Dann am besten mit Blockly oder einem Alias umrechnen.EDIT:
Aufgrund einer deiner letzten Posts geht es vermutlich um web-speedy.Dort gibt es einen Datenpunkt in Byte und in MB.
-
@David-G
Ojeh, da bin ich sehr schwach... wie geht dass denn am einfachsten?Nein es geht um e-chart
-
Hab grad parallel meinen letzten Post angepasst.
Vermute ich richtig?Klar, aber wo die Daten her kommen. Der Datenpunkt der angezeigt wird in echart.
Den Chart habe ich auch. Der einzige der noch als Flot in meiner VIS ist, muss ich mal umbauen.