NEWS
vis-inventwo v.2.x.x
-
wäre toll - könntest du nicht eine art maske machen, wo man selbst
"TT.MM.JJJJ hh:mm:ss
eingeben kann
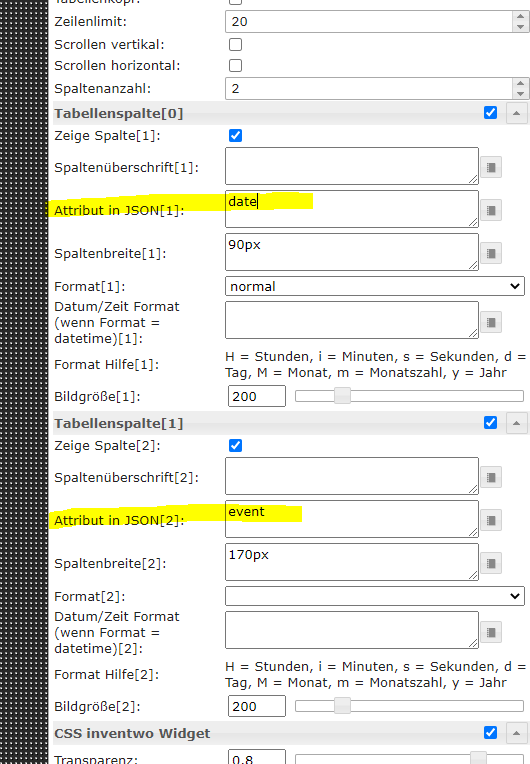
@liv-in-sky in der v2.3.0 gibt es zwei neue Felder. Im Dropdown kannst du normal, datetime oder image auswählen und wenn man datetime auswählt im Feld darunter ein Format angegben

Ist ein gängiges Schema:
H = Stunde
i = Minute
s = Sekunden
d = Tage
M = Monat als Zahl
m = Monatsname gekürzt (Jan, Feb, usw.)
y = Jahr 4 stellig (2020,2021, usw.) -
@liv-in-sky in der v2.3.0 gibt es zwei neue Felder. Im Dropdown kannst du normal, datetime oder image auswählen und wenn man datetime auswählt im Feld darunter ein Format angegben

Ist ein gängiges Schema:
H = Stunde
i = Minute
s = Sekunden
d = Tage
M = Monat als Zahl
m = Monatsname gekürzt (Jan, Feb, usw.)
y = Jahr 4 stellig (2020,2021, usw.)@jkvarel erstmal danke - warst voll schnell
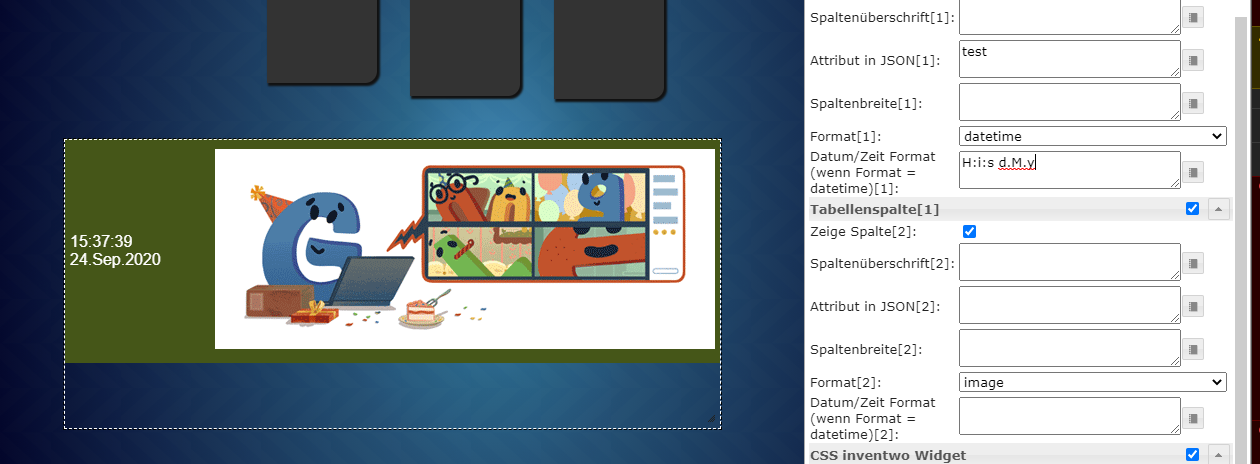
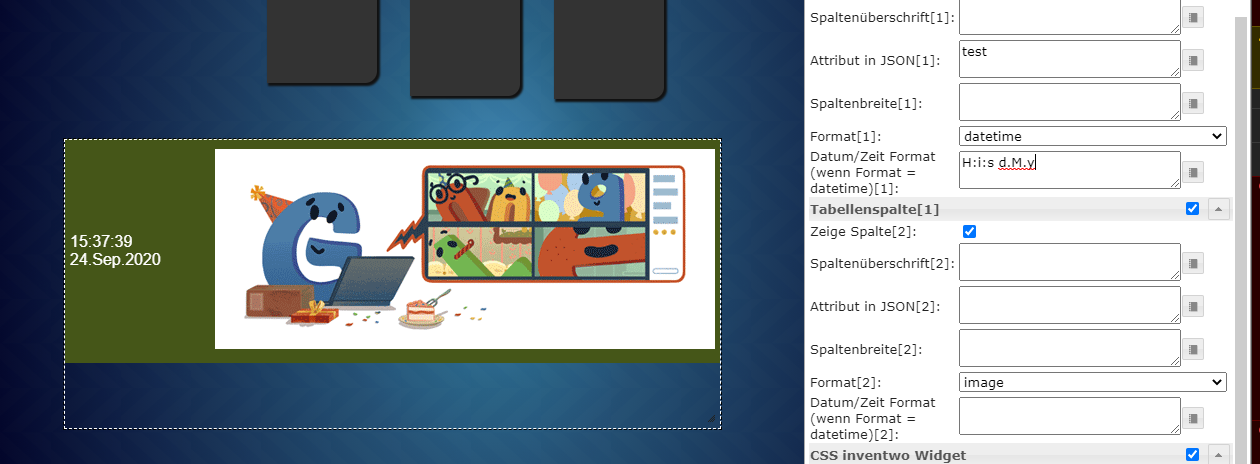
welches format braucht das bild
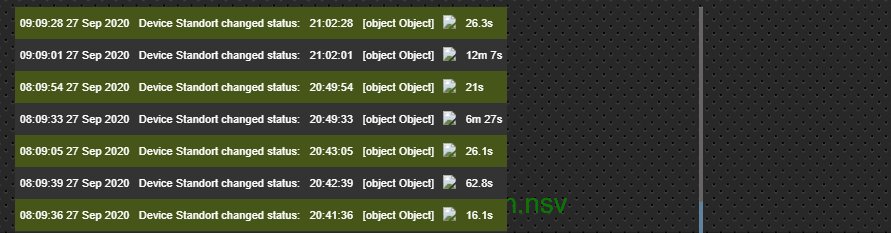
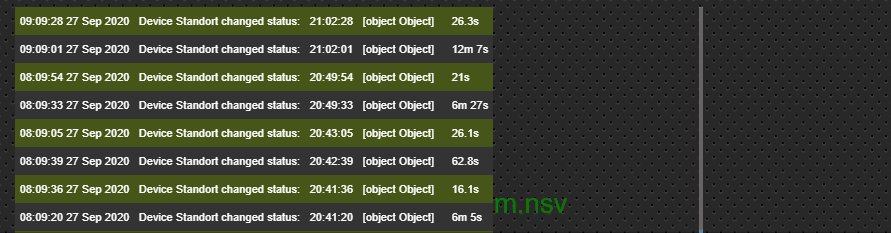
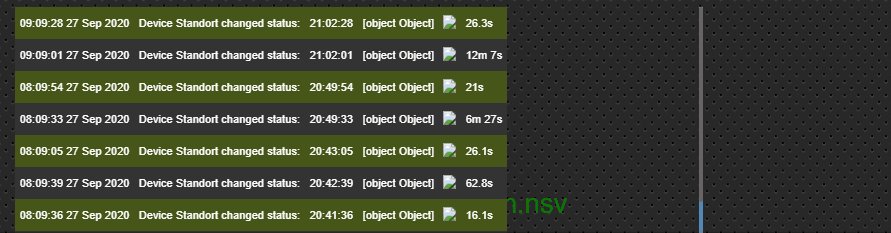
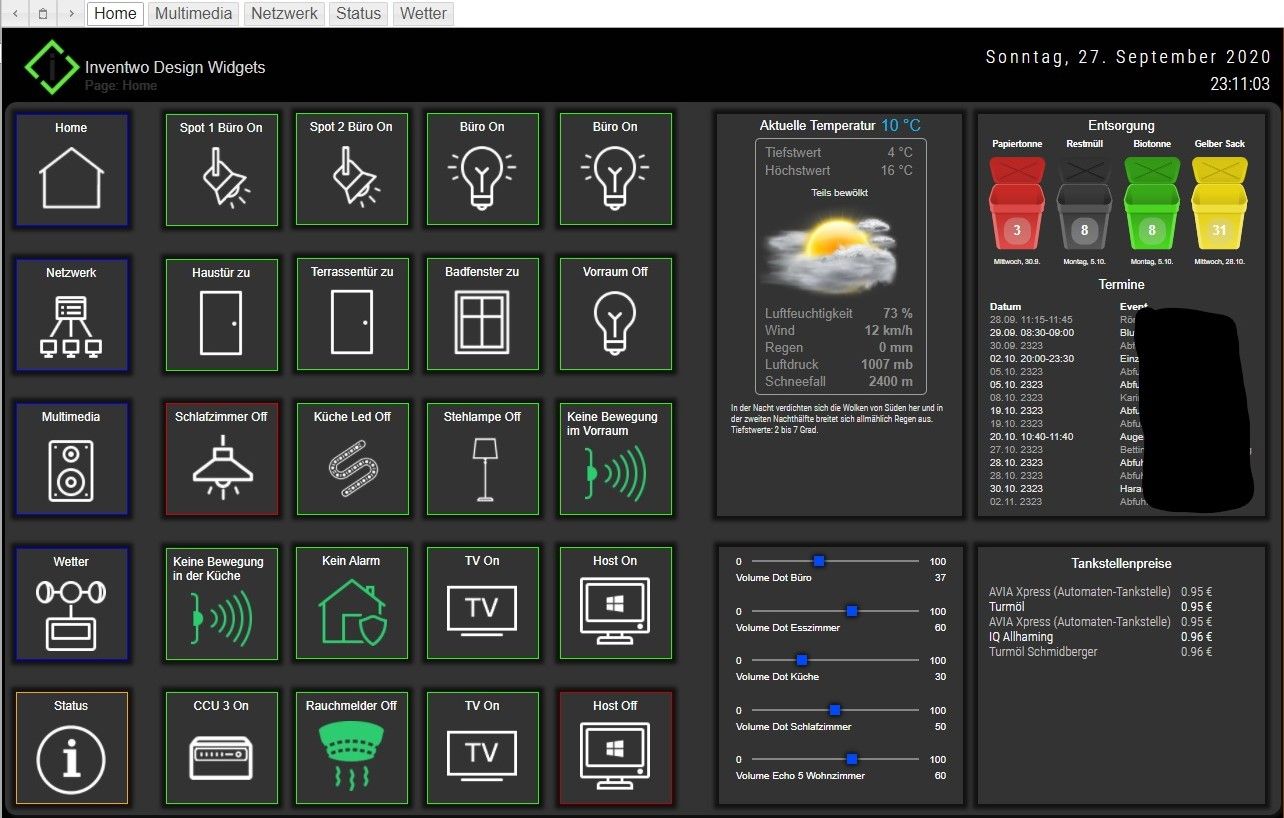
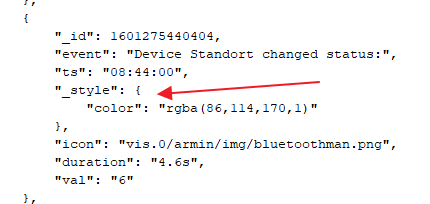
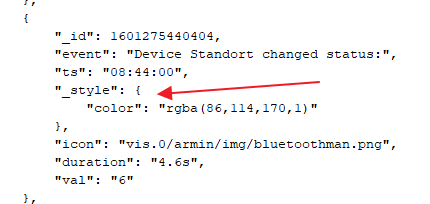
der pfad alleine reicht nicht ?wenn der pfad drin steht und image eingestellt ist:

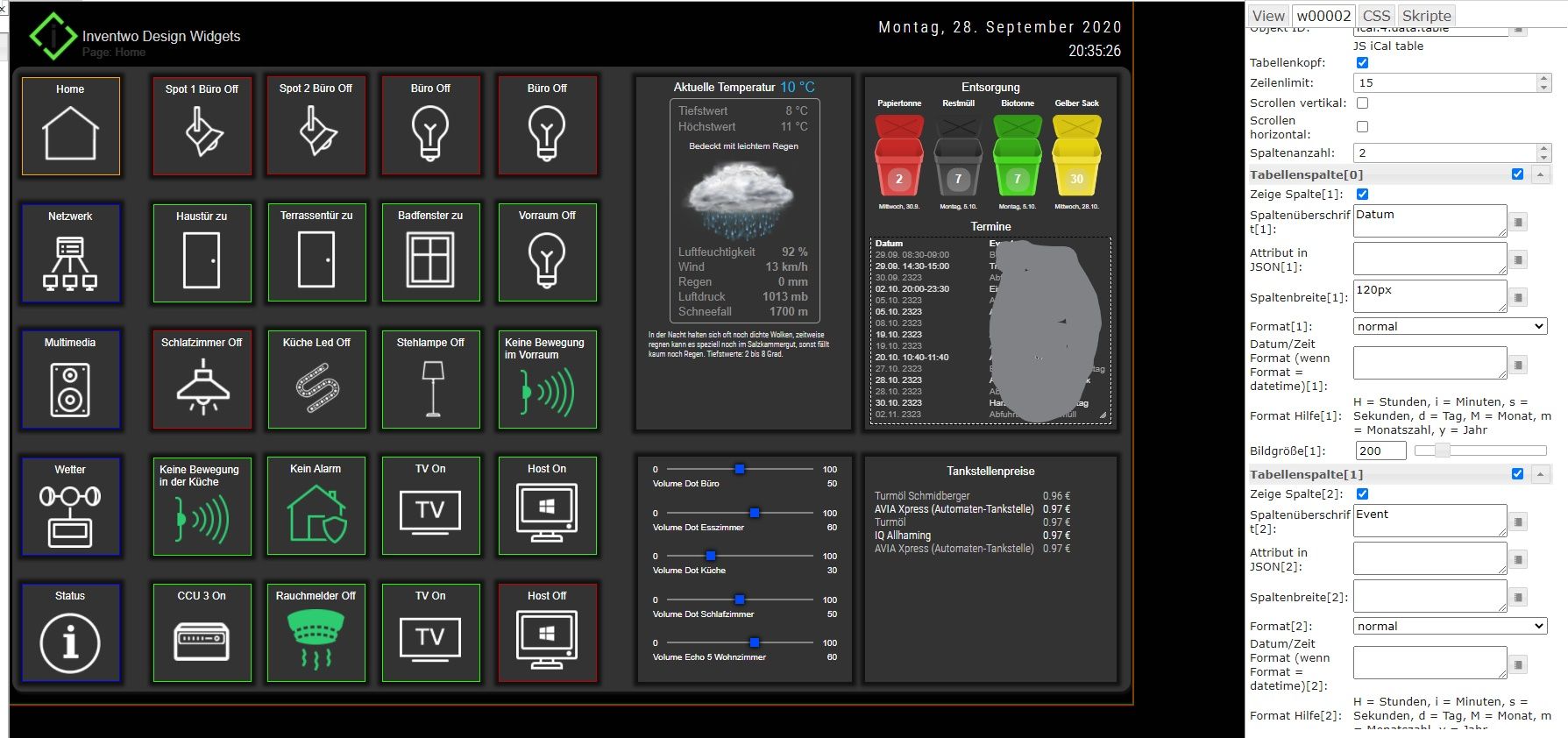
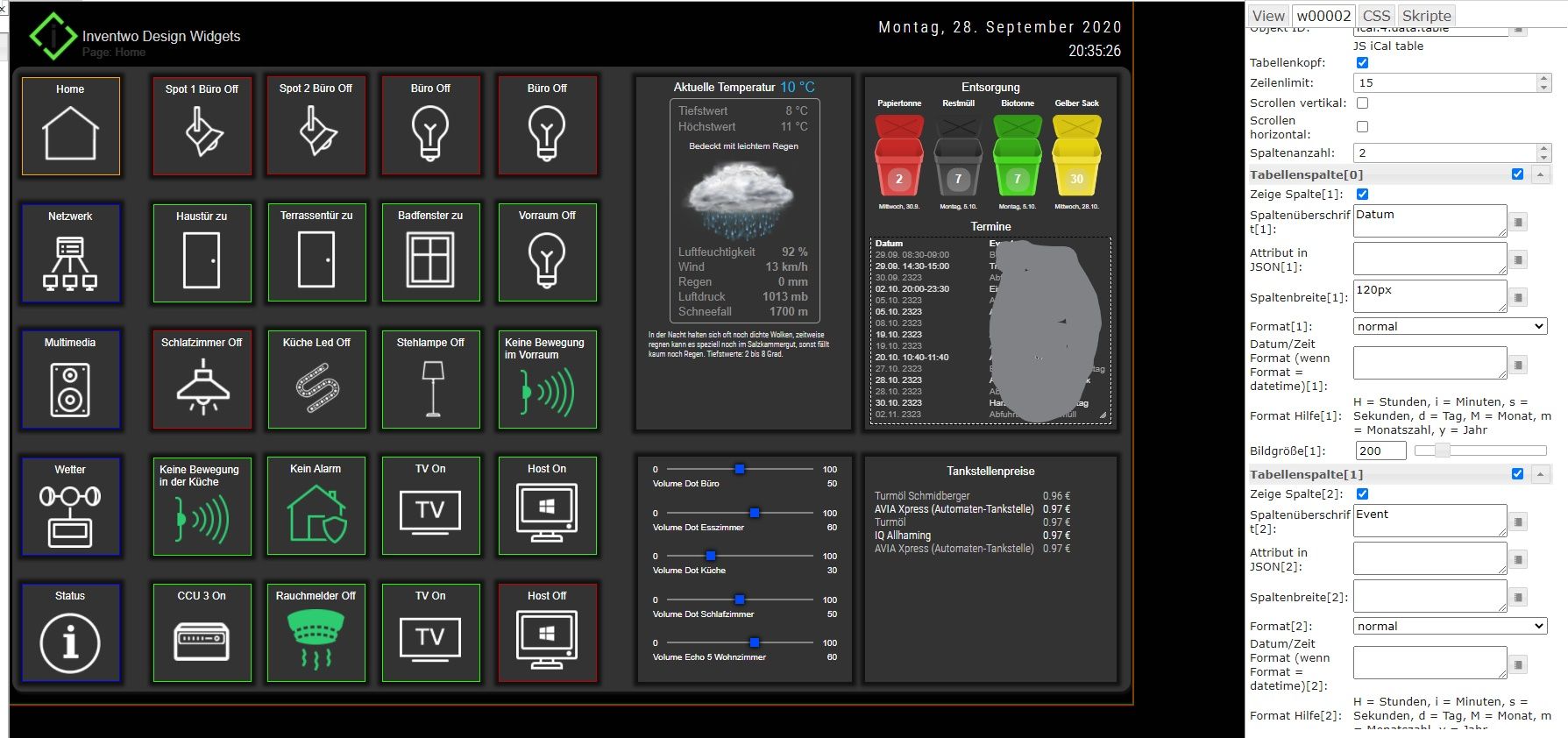
das zittern ist so zu sehen - kommt immer wieder!

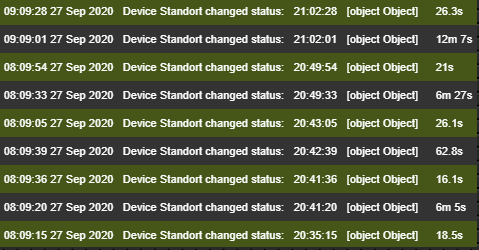
wenn pfad drin steht und nicht image sonden normal ausgewählt ist:

das object object war vorher nicht da - siehe post weiter oben
nicht so wichtig - aber das format der zeit kenn ich so nicht - i als minute - das kann ich mir nicht merken - das format kenn ich auswendig von javascript

-
@jkvarel erstmal danke - warst voll schnell
welches format braucht das bild
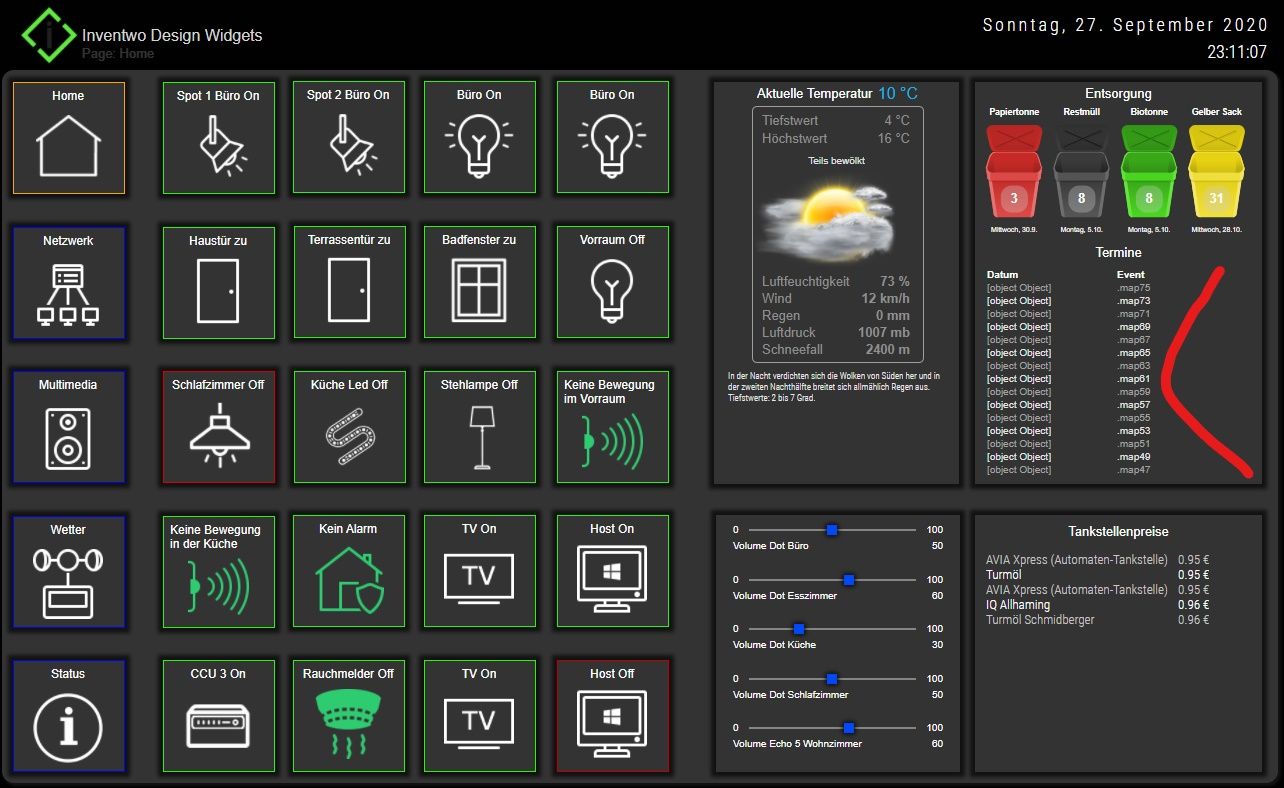
der pfad alleine reicht nicht ?wenn der pfad drin steht und image eingestellt ist:

das zittern ist so zu sehen - kommt immer wieder!

wenn pfad drin steht und nicht image sonden normal ausgewählt ist:

das object object war vorher nicht da - siehe post weiter oben
nicht so wichtig - aber das format der zeit kenn ich so nicht - i als minute - das kann ich mir nicht merken - das format kenn ich auswendig von javascript

@liv-in-sky Blockly hat das Format auf deutsch. Ich werde noch eine kleine Infobox unter dem Feld hinzufügen. Dann weiß jeder was er eingeben muss.
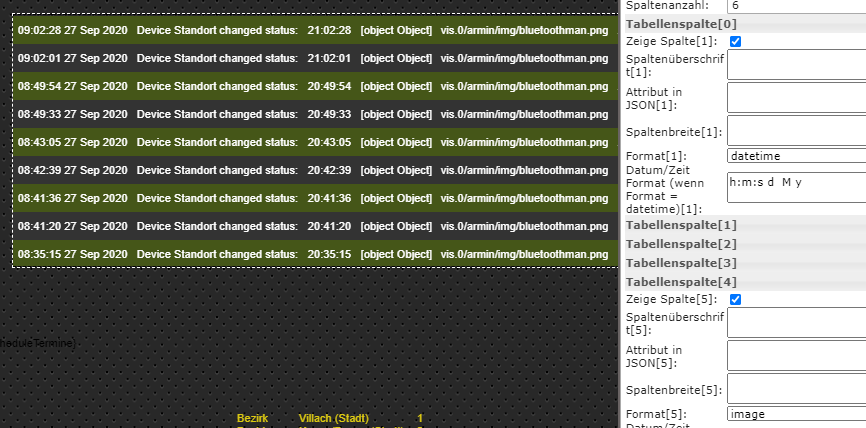
Kannst du mal dein JSON schicken? Mich wundert das, dass da jetzt object drin steht. Eigentlich musst du nur auf image stellen und dann wird da <img src' bildurl '> drumgepackt
-
@liv-in-sky Blockly hat das Format auf deutsch. Ich werde noch eine kleine Infobox unter dem Feld hinzufügen. Dann weiß jeder was er eingeben muss.
Kannst du mal dein JSON schicken? Mich wundert das, dass da jetzt object drin steht. Eigentlich musst du nur auf image stellen und dann wird da <img src' bildurl '> drumgepackt
@jkvarel info box für zeit reicht völlig
wegen dem json - hätte ich auch prüfen können - da gab es ein update im adapter und ich glaube, da hat sich was geändert
ich checke das morgen nochmal in aller ruhe am hauptrechner - und gebe dir nochmal ein feedback zum thema
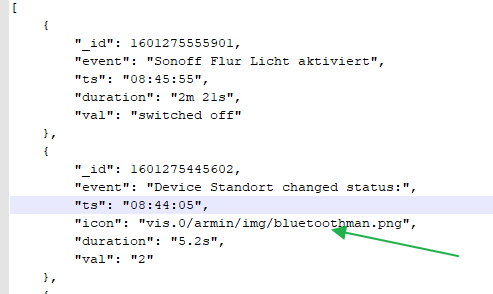
noch eine andere frage - was passiert, wenn ein object im json fehlt - z.b. icon ist das bild - es gibt wohl im json objecte , da fehlt dieser icon eintrag - fängst du das ab? oder muss das json immer alle unterobjecte haben
-
@jkvarel info box für zeit reicht völlig
wegen dem json - hätte ich auch prüfen können - da gab es ein update im adapter und ich glaube, da hat sich was geändert
ich checke das morgen nochmal in aller ruhe am hauptrechner - und gebe dir nochmal ein feedback zum thema
noch eine andere frage - was passiert, wenn ein object im json fehlt - z.b. icon ist das bild - es gibt wohl im json objecte , da fehlt dieser icon eintrag - fängst du das ab? oder muss das json immer alle unterobjecte haben
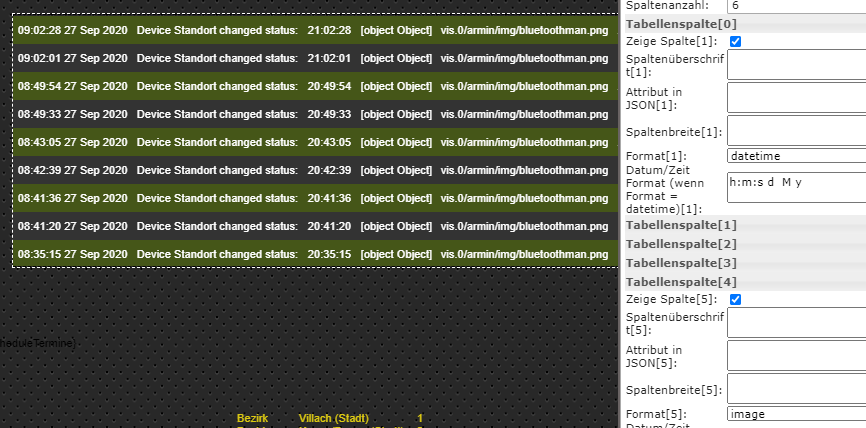
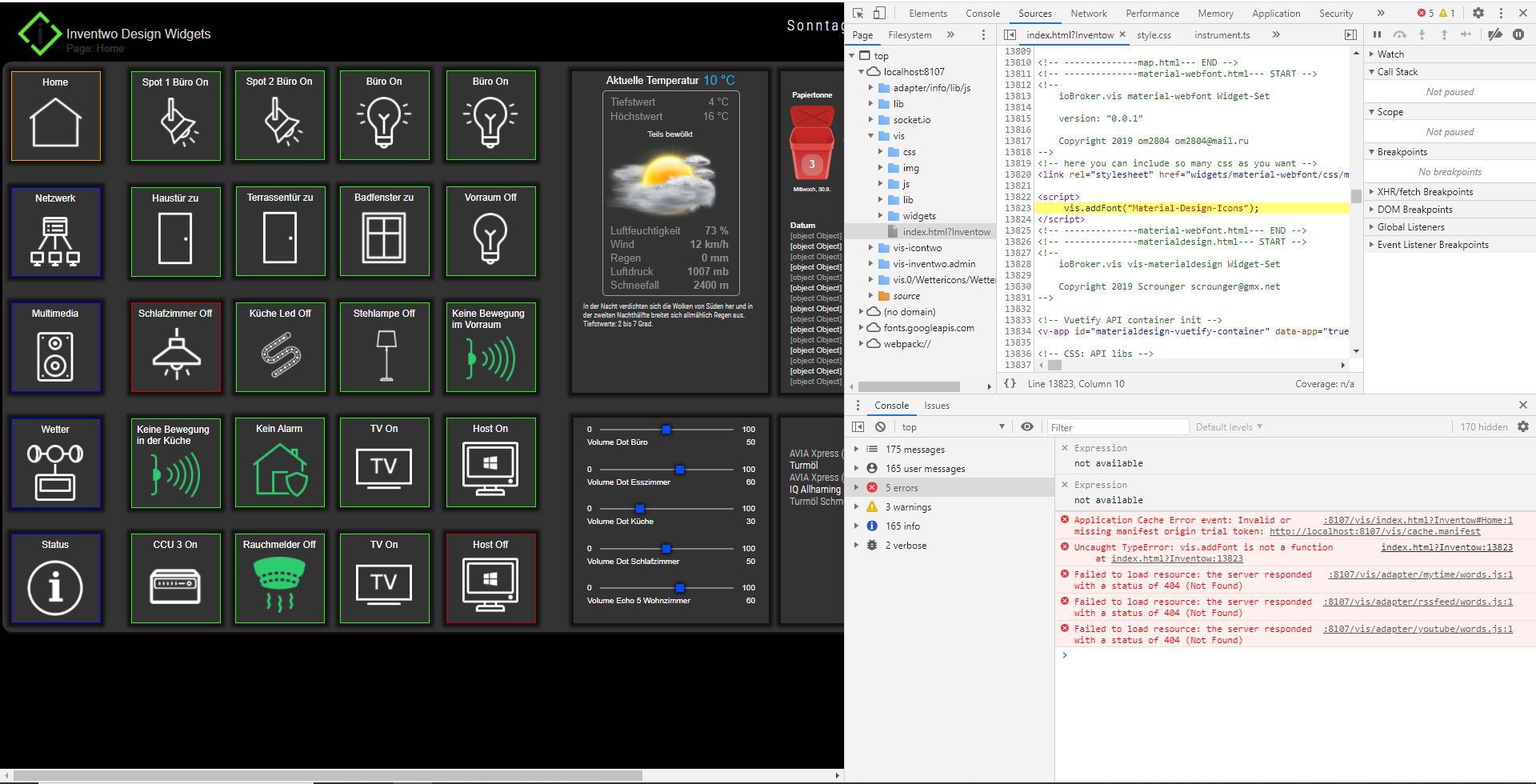
@liv-in-sky ich verstehe gerade nicht so ganz was du meinst. Wenn im JSON ein Objekt ist, dann steht in der Tabelle [object Object] (so wie es wohl bei den Bild der Fall ist) Ich gehe da nicht rein, da ich ja nicht wissen kann, was in dem Objekt angezeigt werden soll
-
@liv-in-sky ich verstehe gerade nicht so ganz was du meinst. Wenn im JSON ein Objekt ist, dann steht in der Tabelle [object Object] (so wie es wohl bei den Bild der Fall ist) Ich gehe da nicht rein, da ich ja nicht wissen kann, was in dem Objekt angezeigt werden soll
@jkvarel sagte in vis-inventwo v.2.x.x:
Wenn im JSON ein Objekt ist, dann steht in der Tabelle [object Object] (so wie es wohl bei den Bild der Fall ist)
Ist bei mir jetzt auch anders:
Edit:

Runtime:


-
@liv-in-sky ich verstehe gerade nicht so ganz was du meinst. Wenn im JSON ein Objekt ist, dann steht in der Tabelle [object Object] (so wie es wohl bei den Bild der Fall ist) Ich gehe da nicht rein, da ich ja nicht wissen kann, was in dem Objekt angezeigt werden soll
muss mich nochmal entschuldigen - das von mir gewählte json ist falsch gewählt worden - ist klar, dass dies nicht funktioniert - daher kam das object object

aber nochmal zur allgemeinen frage
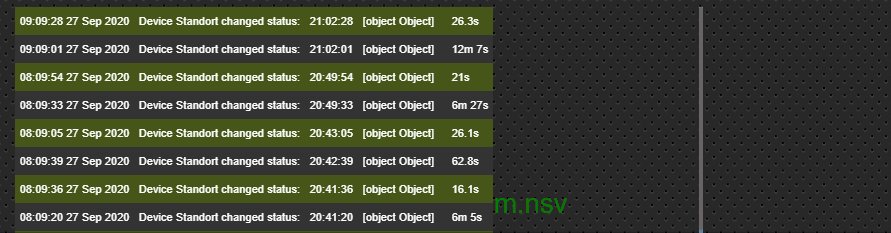
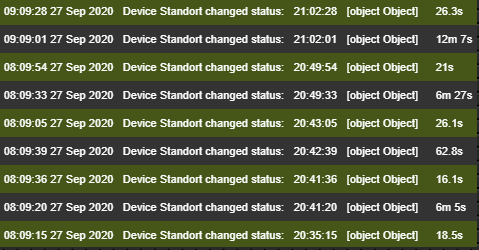
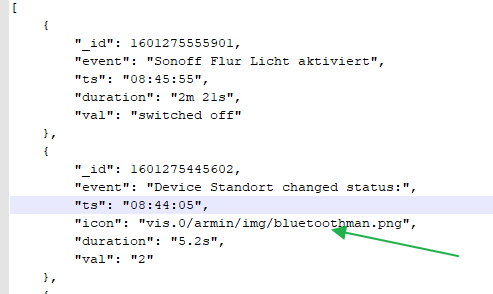
was passiert wenn wie im nächsten bild ein eintrag fehlt z.b. icon ist einmal da und einmal nicht - habe festgestellt, dass manche coder das unterobject einfach weglassen anstatt einen leerstring zu setzen

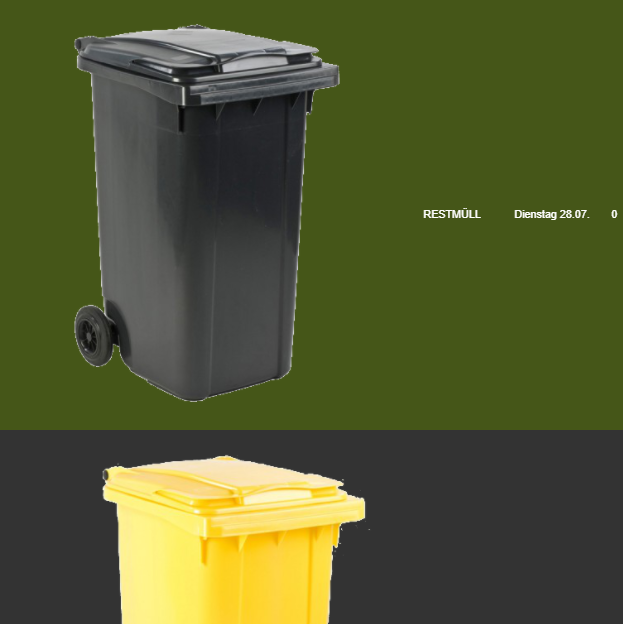
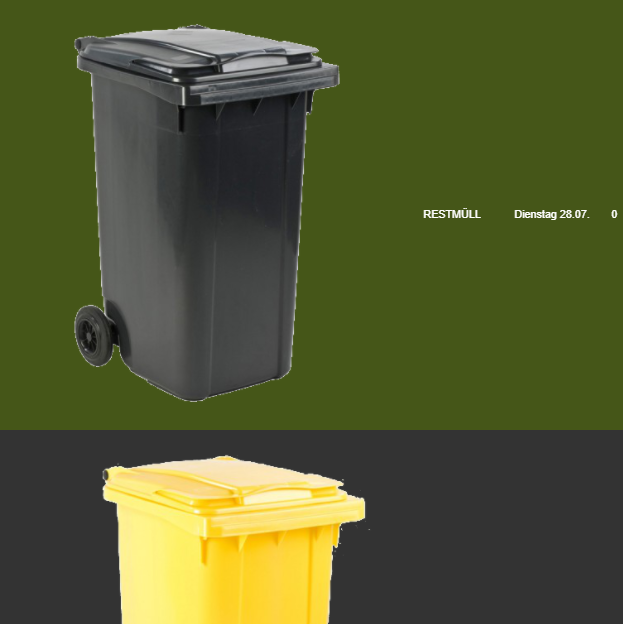
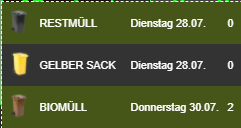
nun aber wieder zurück - jetzt habe ich ein json gefunden - problem dabei - die bilder sind nicht "genormt" was die größe angeht - könnte man da auch eine art maske einführen, welche die größe des bildes bestimmt ?

-
muss mich nochmal entschuldigen - das von mir gewählte json ist falsch gewählt worden - ist klar, dass dies nicht funktioniert - daher kam das object object

aber nochmal zur allgemeinen frage
was passiert wenn wie im nächsten bild ein eintrag fehlt z.b. icon ist einmal da und einmal nicht - habe festgestellt, dass manche coder das unterobject einfach weglassen anstatt einen leerstring zu setzen

nun aber wieder zurück - jetzt habe ich ein json gefunden - problem dabei - die bilder sind nicht "genormt" was die größe angeht - könnte man da auch eine art maske einführen, welche die größe des bildes bestimmt ?

In der Version, die ich heute noch hochlade wird bei fehlenden Werten in der Zelle nichts angezeigt. Der Inhalt bleibt einfach leer.
Die breite der Bilder lässt sich über einen Slider einstellen@sigi234 da hat sich gestern ein Fehler eingeschlichen. Ist mit dem heutigem Update dann behoben
-
In der Version, die ich heute noch hochlade wird bei fehlenden Werten in der Zelle nichts angezeigt. Der Inhalt bleibt einfach leer.
Die breite der Bilder lässt sich über einen Slider einstellen@sigi234 da hat sich gestern ein Fehler eingeschlichen. Ist mit dem heutigem Update dann behoben
vielen dank - werde berichten
-
vielen dank - werde berichten
-
@liv-in-sky v2.3.1 ist online
@jkvarel images - perfect :+1:

-
@liv-in-sky v2.3.1 ist online
@jkvarel sagte in vis-inventwo v.2.x.x:
@liv-in-sky v2.3.1 ist online
Fehler in JSON Tabelle behobenLeider ist der Fehler noch da.
Upload gemacht, System neu gestartet, Cache geleert. -
@jkvarel sagte in vis-inventwo v.2.x.x:
@liv-in-sky v2.3.1 ist online
Fehler in JSON Tabelle behobenLeider ist der Fehler noch da.
Upload gemacht, System neu gestartet, Cache geleert. -
@sigi234 hast/hattest du was in den Attributfeldern drin?

Bei uns klappt das auch mit ical

@jkvarel sagte in vis-inventwo v.2.x.x:
hast/hattest du was in den Attributfeldern drin?
Nein, habe auch ein Neues getestet. Anzeige im Edit Modus ist ja da. nur in der Runtime nicht.
-

@jkvarel sagte in vis-inventwo v.2.x.x:
hast/hattest du was in den Attributfeldern drin?
Nein, habe auch ein Neues getestet. Anzeige im Edit Modus ist ja da. nur in der Runtime nicht.
-
@sigi234 hattest du da nie was drin?
Trag da mal die Attribute ein. Bei manchen Jsons macht er die Reihenfolge im editor und runtime anders. Ich hab noch nicht herausgefunden woran das liegt
-
Aktuelle Test Version 2.x.x Veröffentlichungsdatum 02.09.2020 Github Link https://github.com/inventwo/ioBroker.vis-inventwo ioBroker Discord (Wir haben dort auch einen Channel ;) ) https://discord.gg/nAtkDz79Gt Hallo zusammen
Ein neuess Update, welches getestet werden muss ;)
Alle neuen Features könnt ihr dem Changelog und den Wikieinträgen auf GitHub entnehmen
Changelog- v.2.4.0
- JSON Tabelle: Randstil kann eingestellt werden
- Icons können bei allen Widgets eingefärbt werden
- Fehlerbehebungen
- v2.3.0
- Problem behoben, bei dem Schaltflächen zweimal Werte senden
- Datum / Uhrzeit und Bildformat für Tabellenzellen hinzugefügt
- Universal- und Multi-Widget-Attribute werden beim Klicken auf Widget aktualisiert (Button zum neuladen entfernt)
- v2.2.0
- Datenpunktwerte werden jetzt bei allen Widgets im Editor angezeigt
- Neues Widget: Marquee (Laufschrift)
- Universal und Multi State Verweildauer hinzugefügt
- Value List Widget Abstand zwischen den Einträgen kann eingestell werden
- v2.1.0
- Werte aus Datenpunkten werden jetzt auch im VIS Editor angezeigt!
- v2.0.1
- Übersetzungsfehler behoben
- Border Farbe behoben
- Widget-Untertitel behoben
- v2.0.0
- Switch, Button, Nav und Background Widget (sowie die kleinen Ausführungen) zu einem einzigen Widget zussammengeführt -> dem Universal Widget
- Multi Widget -> wie das Universal, nur dass hier auf mehrere Datenpunkte und Werte geprüft werden kann (Ähnlich der Signalbild Funktion)
- Image Widget kann nun auf Datenpunkt prüfen
- Radiobuttons hinzugefügt
- Werteliste hinzugefügt (Kann Liste aus einem Datenpunkt oder manuell eingetragenem Text erstellen)
- Neue CSS Einstellungen
Viel Spaß beim Testen 🙂
- v.2.4.0
-
Problem mit der Navigation:
Ich habe mit der 1.x Version des Adapters und den Navigations-Buttons ein Menü gebaut.
Dieses habe ich über "Views in Widget" auf jeder Seite eingebunden.
Ich konnte darüber die Views umschalten wobei der Button mit dem aktuellen View grün hinterlegt wurde.Nun habe ich versucht mit den neuen Universal (und im 2. Anlauf mit den Multi) das nachzubauen.
Ich kann nun zwar umschalten, es bleibt aber der letzte Button grün.
Aktualisiere ich die Ansicht wird der richtige Button grün. Wechsle ich die View wird der Button des aktuellen Views aber nicht grün.Was mache ich falsch? Vermutlich habe ich die Buttons nicht richtig konfiguriert?
Nachfolgend meine Navigations-View
{ "settings": { "style": { "background_class": "" }, "theme": "redmond", "sizex": "1280", "sizey": "800", "gridSize": "10", "snapType": 2, "useBackground": false }, "widgets": { "e00001": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Navigation", "iValueType": "boolean", "iImgBlinkFalse": "0", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iUniversalValueCount": "1", "iImgBlinkTrue1": "0", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iButtonCol": "#333333", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "horizontal", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderTextImg", "iOpacityCtn": "1", "iTextColor": "#eeece1", "iTextSize": "16", "iTextAlign": "iEnd", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "44", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "", "iTextFalse": "Kameras", "iTextTrue1": "Kameras", "iImageTrue1": "/vis-icontwo/Devices/Network/unifi.png", "iImageFalse": "/vis-icontwo/Devices/Network/unifi.png", "nav_view": "021_Videoueberwachung", "iView1": "021_Videoueberwachung", "iInvertImageCol1": true }, "style": { "left": "310px", "top": "0px", "width": "140px", "height": "59px", "z-index": "256" }, "widgetSet": "vis-inventwo" }, "e00002": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Navigation", "iValueType": "boolean", "iImgBlinkFalse": "0", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iUniversalValueCount": "1", "iImgBlinkTrue1": "0", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iButtonCol": "#333333", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "horizontal", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderTextImg", "iOpacityCtn": "1", "iTextColor": "#eeece1", "iTextSize": "16", "iTextAlign": "iEnd", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "44", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "", "iTextFalse": "Amazon<br>\nEchos", "iTextTrue1": "Amazon<br>\nEchos", "iImageTrue1": "/vis-icontwo/Devices/Network/unifi.png", "iImageFalse": "/vis-icontwo/Devices/Network/unifi.png", "nav_view": "003_Echos", "iView1": "003_Echos", "iInvertImageCol1": true }, "style": { "left": "160px", "top": "0px", "width": "140px", "height": "59px", "z-index": "256" }, "widgetSet": "vis-inventwo" }, "e00003": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Navigation", "iValueType": "boolean", "iImgBlinkFalse": "0", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iUniversalValueCount": "1", "iImgBlinkTrue1": "0", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iButtonCol": "#333333", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "horizontal", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderTextImg", "iOpacityCtn": "1", "iTextColor": "#eeece1", "iTextSize": "16", "iTextAlign": "iEnd", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "44", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "", "iTextFalse": "Start", "iTextTrue1": "Start", "iImageTrue1": "/vis-icontwo/Devices/Network/unifi.png", "iImageFalse": "/vis-icontwo/Devices/Network/unifi.png", "nav_view": "000_Start", "iView1": "000_Start", "iInvertImageCol1": true }, "style": { "left": "10px", "top": "0px", "width": "140px", "height": "59px", "z-index": "256" }, "widgetSet": "vis-inventwo" } }, "name": "Navigation", "filterList": [] } -
Problem mit der Navigation:
Ich habe mit der 1.x Version des Adapters und den Navigations-Buttons ein Menü gebaut.
Dieses habe ich über "Views in Widget" auf jeder Seite eingebunden.
Ich konnte darüber die Views umschalten wobei der Button mit dem aktuellen View grün hinterlegt wurde.Nun habe ich versucht mit den neuen Universal (und im 2. Anlauf mit den Multi) das nachzubauen.
Ich kann nun zwar umschalten, es bleibt aber der letzte Button grün.
Aktualisiere ich die Ansicht wird der richtige Button grün. Wechsle ich die View wird der Button des aktuellen Views aber nicht grün.Was mache ich falsch? Vermutlich habe ich die Buttons nicht richtig konfiguriert?
Nachfolgend meine Navigations-View
{ "settings": { "style": { "background_class": "" }, "theme": "redmond", "sizex": "1280", "sizey": "800", "gridSize": "10", "snapType": 2, "useBackground": false }, "widgets": { "e00001": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Navigation", "iValueType": "boolean", "iImgBlinkFalse": "0", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iUniversalValueCount": "1", "iImgBlinkTrue1": "0", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iButtonCol": "#333333", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "horizontal", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderTextImg", "iOpacityCtn": "1", "iTextColor": "#eeece1", "iTextSize": "16", "iTextAlign": "iEnd", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "44", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "", "iTextFalse": "Kameras", "iTextTrue1": "Kameras", "iImageTrue1": "/vis-icontwo/Devices/Network/unifi.png", "iImageFalse": "/vis-icontwo/Devices/Network/unifi.png", "nav_view": "021_Videoueberwachung", "iView1": "021_Videoueberwachung", "iInvertImageCol1": true }, "style": { "left": "310px", "top": "0px", "width": "140px", "height": "59px", "z-index": "256" }, "widgetSet": "vis-inventwo" }, "e00002": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Navigation", "iValueType": "boolean", "iImgBlinkFalse": "0", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iUniversalValueCount": "1", "iImgBlinkTrue1": "0", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iButtonCol": "#333333", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "horizontal", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderTextImg", "iOpacityCtn": "1", "iTextColor": "#eeece1", "iTextSize": "16", "iTextAlign": "iEnd", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "44", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "", "iTextFalse": "Amazon<br>\nEchos", "iTextTrue1": "Amazon<br>\nEchos", "iImageTrue1": "/vis-icontwo/Devices/Network/unifi.png", "iImageFalse": "/vis-icontwo/Devices/Network/unifi.png", "nav_view": "003_Echos", "iView1": "003_Echos", "iInvertImageCol1": true }, "style": { "left": "160px", "top": "0px", "width": "140px", "height": "59px", "z-index": "256" }, "widgetSet": "vis-inventwo" }, "e00003": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Navigation", "iValueType": "boolean", "iImgBlinkFalse": "0", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iUniversalValueCount": "1", "iImgBlinkTrue1": "0", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iButtonCol": "#333333", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "horizontal", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderTextImg", "iOpacityCtn": "1", "iTextColor": "#eeece1", "iTextSize": "16", "iTextAlign": "iEnd", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "44", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "", "iTextFalse": "Start", "iTextTrue1": "Start", "iImageTrue1": "/vis-icontwo/Devices/Network/unifi.png", "iImageFalse": "/vis-icontwo/Devices/Network/unifi.png", "nav_view": "000_Start", "iView1": "000_Start", "iInvertImageCol1": true }, "style": { "left": "10px", "top": "0px", "width": "140px", "height": "59px", "z-index": "256" }, "widgetSet": "vis-inventwo" } }, "name": "Navigation", "filterList": [] }