NEWS
vis-inventwo v.2.x.x
-
@liv-in-sky v2.3.1 ist online
@jkvarel images - perfect :+1:

-
@liv-in-sky v2.3.1 ist online
@jkvarel sagte in vis-inventwo v.2.x.x:
@liv-in-sky v2.3.1 ist online
Fehler in JSON Tabelle behobenLeider ist der Fehler noch da.
Upload gemacht, System neu gestartet, Cache geleert. -
@jkvarel sagte in vis-inventwo v.2.x.x:
@liv-in-sky v2.3.1 ist online
Fehler in JSON Tabelle behobenLeider ist der Fehler noch da.
Upload gemacht, System neu gestartet, Cache geleert. -
@sigi234 hast/hattest du was in den Attributfeldern drin?

Bei uns klappt das auch mit ical

@jkvarel sagte in vis-inventwo v.2.x.x:
hast/hattest du was in den Attributfeldern drin?
Nein, habe auch ein Neues getestet. Anzeige im Edit Modus ist ja da. nur in der Runtime nicht.
-

@jkvarel sagte in vis-inventwo v.2.x.x:
hast/hattest du was in den Attributfeldern drin?
Nein, habe auch ein Neues getestet. Anzeige im Edit Modus ist ja da. nur in der Runtime nicht.
-
@sigi234 hattest du da nie was drin?
Trag da mal die Attribute ein. Bei manchen Jsons macht er die Reihenfolge im editor und runtime anders. Ich hab noch nicht herausgefunden woran das liegt
-
Aktuelle Test Version 2.x.x Veröffentlichungsdatum 02.09.2020 Github Link https://github.com/inventwo/ioBroker.vis-inventwo ioBroker Discord (Wir haben dort auch einen Channel ;) ) https://discord.gg/nAtkDz79Gt Hallo zusammen
Ein neuess Update, welches getestet werden muss ;)
Alle neuen Features könnt ihr dem Changelog und den Wikieinträgen auf GitHub entnehmen
Changelog- v.2.4.0
- JSON Tabelle: Randstil kann eingestellt werden
- Icons können bei allen Widgets eingefärbt werden
- Fehlerbehebungen
- v2.3.0
- Problem behoben, bei dem Schaltflächen zweimal Werte senden
- Datum / Uhrzeit und Bildformat für Tabellenzellen hinzugefügt
- Universal- und Multi-Widget-Attribute werden beim Klicken auf Widget aktualisiert (Button zum neuladen entfernt)
- v2.2.0
- Datenpunktwerte werden jetzt bei allen Widgets im Editor angezeigt
- Neues Widget: Marquee (Laufschrift)
- Universal und Multi State Verweildauer hinzugefügt
- Value List Widget Abstand zwischen den Einträgen kann eingestell werden
- v2.1.0
- Werte aus Datenpunkten werden jetzt auch im VIS Editor angezeigt!
- v2.0.1
- Übersetzungsfehler behoben
- Border Farbe behoben
- Widget-Untertitel behoben
- v2.0.0
- Switch, Button, Nav und Background Widget (sowie die kleinen Ausführungen) zu einem einzigen Widget zussammengeführt -> dem Universal Widget
- Multi Widget -> wie das Universal, nur dass hier auf mehrere Datenpunkte und Werte geprüft werden kann (Ähnlich der Signalbild Funktion)
- Image Widget kann nun auf Datenpunkt prüfen
- Radiobuttons hinzugefügt
- Werteliste hinzugefügt (Kann Liste aus einem Datenpunkt oder manuell eingetragenem Text erstellen)
- Neue CSS Einstellungen
Viel Spaß beim Testen 🙂
- v.2.4.0
-
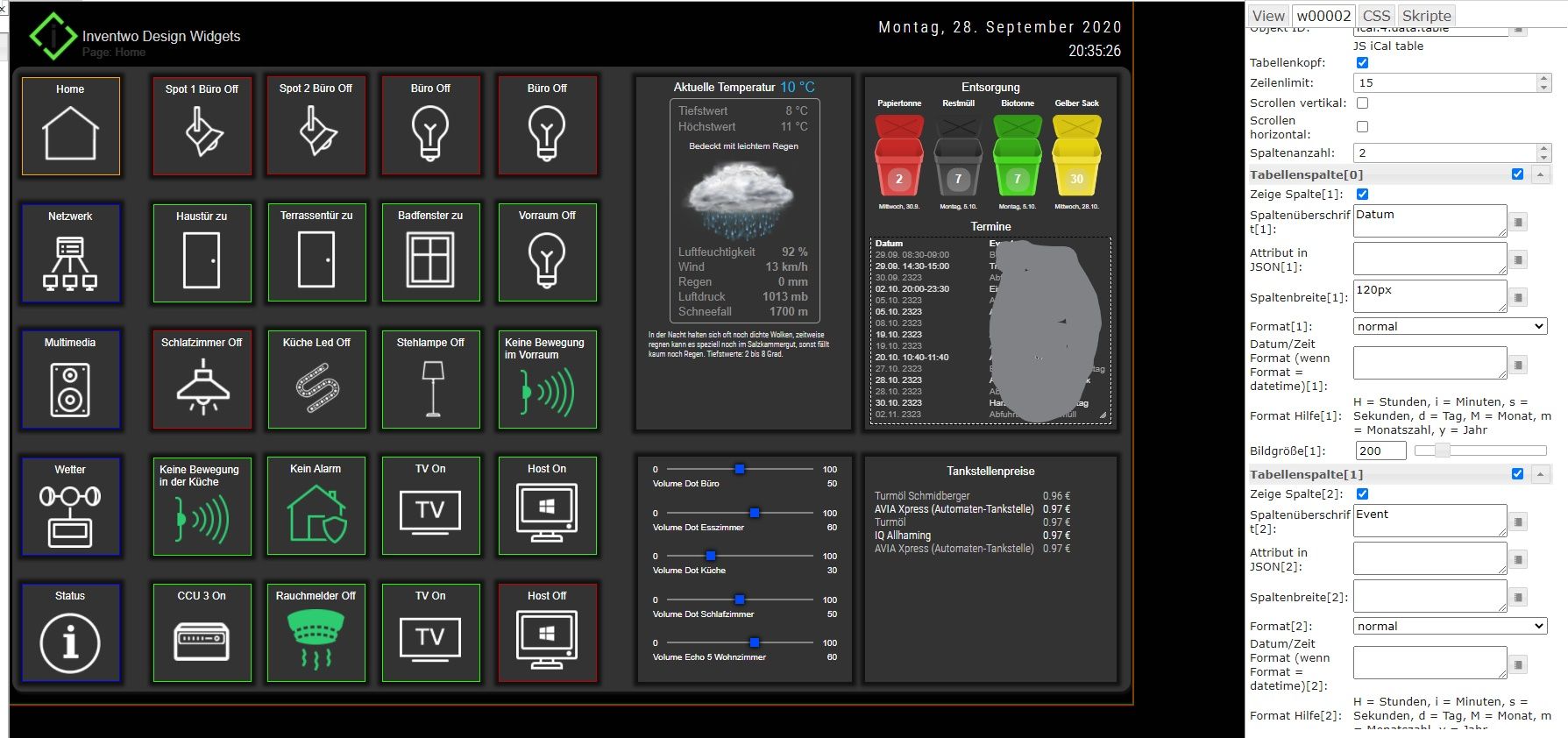
Problem mit der Navigation:
Ich habe mit der 1.x Version des Adapters und den Navigations-Buttons ein Menü gebaut.
Dieses habe ich über "Views in Widget" auf jeder Seite eingebunden.
Ich konnte darüber die Views umschalten wobei der Button mit dem aktuellen View grün hinterlegt wurde.Nun habe ich versucht mit den neuen Universal (und im 2. Anlauf mit den Multi) das nachzubauen.
Ich kann nun zwar umschalten, es bleibt aber der letzte Button grün.
Aktualisiere ich die Ansicht wird der richtige Button grün. Wechsle ich die View wird der Button des aktuellen Views aber nicht grün.Was mache ich falsch? Vermutlich habe ich die Buttons nicht richtig konfiguriert?
Nachfolgend meine Navigations-View
{ "settings": { "style": { "background_class": "" }, "theme": "redmond", "sizex": "1280", "sizey": "800", "gridSize": "10", "snapType": 2, "useBackground": false }, "widgets": { "e00001": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Navigation", "iValueType": "boolean", "iImgBlinkFalse": "0", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iUniversalValueCount": "1", "iImgBlinkTrue1": "0", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iButtonCol": "#333333", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "horizontal", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderTextImg", "iOpacityCtn": "1", "iTextColor": "#eeece1", "iTextSize": "16", "iTextAlign": "iEnd", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "44", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "", "iTextFalse": "Kameras", "iTextTrue1": "Kameras", "iImageTrue1": "/vis-icontwo/Devices/Network/unifi.png", "iImageFalse": "/vis-icontwo/Devices/Network/unifi.png", "nav_view": "021_Videoueberwachung", "iView1": "021_Videoueberwachung", "iInvertImageCol1": true }, "style": { "left": "310px", "top": "0px", "width": "140px", "height": "59px", "z-index": "256" }, "widgetSet": "vis-inventwo" }, "e00002": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Navigation", "iValueType": "boolean", "iImgBlinkFalse": "0", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iUniversalValueCount": "1", "iImgBlinkTrue1": "0", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iButtonCol": "#333333", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "horizontal", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderTextImg", "iOpacityCtn": "1", "iTextColor": "#eeece1", "iTextSize": "16", "iTextAlign": "iEnd", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "44", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "", "iTextFalse": "Amazon<br>\nEchos", "iTextTrue1": "Amazon<br>\nEchos", "iImageTrue1": "/vis-icontwo/Devices/Network/unifi.png", "iImageFalse": "/vis-icontwo/Devices/Network/unifi.png", "nav_view": "003_Echos", "iView1": "003_Echos", "iInvertImageCol1": true }, "style": { "left": "160px", "top": "0px", "width": "140px", "height": "59px", "z-index": "256" }, "widgetSet": "vis-inventwo" }, "e00003": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Navigation", "iValueType": "boolean", "iImgBlinkFalse": "0", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iUniversalValueCount": "1", "iImgBlinkTrue1": "0", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iButtonCol": "#333333", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "horizontal", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderTextImg", "iOpacityCtn": "1", "iTextColor": "#eeece1", "iTextSize": "16", "iTextAlign": "iEnd", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "44", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "", "iTextFalse": "Start", "iTextTrue1": "Start", "iImageTrue1": "/vis-icontwo/Devices/Network/unifi.png", "iImageFalse": "/vis-icontwo/Devices/Network/unifi.png", "nav_view": "000_Start", "iView1": "000_Start", "iInvertImageCol1": true }, "style": { "left": "10px", "top": "0px", "width": "140px", "height": "59px", "z-index": "256" }, "widgetSet": "vis-inventwo" } }, "name": "Navigation", "filterList": [] } -
Problem mit der Navigation:
Ich habe mit der 1.x Version des Adapters und den Navigations-Buttons ein Menü gebaut.
Dieses habe ich über "Views in Widget" auf jeder Seite eingebunden.
Ich konnte darüber die Views umschalten wobei der Button mit dem aktuellen View grün hinterlegt wurde.Nun habe ich versucht mit den neuen Universal (und im 2. Anlauf mit den Multi) das nachzubauen.
Ich kann nun zwar umschalten, es bleibt aber der letzte Button grün.
Aktualisiere ich die Ansicht wird der richtige Button grün. Wechsle ich die View wird der Button des aktuellen Views aber nicht grün.Was mache ich falsch? Vermutlich habe ich die Buttons nicht richtig konfiguriert?
Nachfolgend meine Navigations-View
{ "settings": { "style": { "background_class": "" }, "theme": "redmond", "sizex": "1280", "sizey": "800", "gridSize": "10", "snapType": 2, "useBackground": false }, "widgets": { "e00001": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Navigation", "iValueType": "boolean", "iImgBlinkFalse": "0", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iUniversalValueCount": "1", "iImgBlinkTrue1": "0", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iButtonCol": "#333333", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "horizontal", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderTextImg", "iOpacityCtn": "1", "iTextColor": "#eeece1", "iTextSize": "16", "iTextAlign": "iEnd", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "44", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "", "iTextFalse": "Kameras", "iTextTrue1": "Kameras", "iImageTrue1": "/vis-icontwo/Devices/Network/unifi.png", "iImageFalse": "/vis-icontwo/Devices/Network/unifi.png", "nav_view": "021_Videoueberwachung", "iView1": "021_Videoueberwachung", "iInvertImageCol1": true }, "style": { "left": "310px", "top": "0px", "width": "140px", "height": "59px", "z-index": "256" }, "widgetSet": "vis-inventwo" }, "e00002": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Navigation", "iValueType": "boolean", "iImgBlinkFalse": "0", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iUniversalValueCount": "1", "iImgBlinkTrue1": "0", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iButtonCol": "#333333", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "horizontal", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderTextImg", "iOpacityCtn": "1", "iTextColor": "#eeece1", "iTextSize": "16", "iTextAlign": "iEnd", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "44", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "", "iTextFalse": "Amazon<br>\nEchos", "iTextTrue1": "Amazon<br>\nEchos", "iImageTrue1": "/vis-icontwo/Devices/Network/unifi.png", "iImageFalse": "/vis-icontwo/Devices/Network/unifi.png", "nav_view": "003_Echos", "iView1": "003_Echos", "iInvertImageCol1": true }, "style": { "left": "160px", "top": "0px", "width": "140px", "height": "59px", "z-index": "256" }, "widgetSet": "vis-inventwo" }, "e00003": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Navigation", "iValueType": "boolean", "iImgBlinkFalse": "0", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iUniversalValueCount": "1", "iImgBlinkTrue1": "0", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iButtonCol": "#333333", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "horizontal", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderTextImg", "iOpacityCtn": "1", "iTextColor": "#eeece1", "iTextSize": "16", "iTextAlign": "iEnd", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "44", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "", "iTextFalse": "Start", "iTextTrue1": "Start", "iImageTrue1": "/vis-icontwo/Devices/Network/unifi.png", "iImageFalse": "/vis-icontwo/Devices/Network/unifi.png", "nav_view": "000_Start", "iView1": "000_Start", "iInvertImageCol1": true }, "style": { "left": "10px", "top": "0px", "width": "140px", "height": "59px", "z-index": "256" }, "widgetSet": "vis-inventwo" } }, "name": "Navigation", "filterList": [] } -
Problem mit der Navigation:
Ich habe mit der 1.x Version des Adapters und den Navigations-Buttons ein Menü gebaut.
Dieses habe ich über "Views in Widget" auf jeder Seite eingebunden.
Ich konnte darüber die Views umschalten wobei der Button mit dem aktuellen View grün hinterlegt wurde.Nun habe ich versucht mit den neuen Universal (und im 2. Anlauf mit den Multi) das nachzubauen.
Ich kann nun zwar umschalten, es bleibt aber der letzte Button grün.
Aktualisiere ich die Ansicht wird der richtige Button grün. Wechsle ich die View wird der Button des aktuellen Views aber nicht grün.Was mache ich falsch? Vermutlich habe ich die Buttons nicht richtig konfiguriert?
Nachfolgend meine Navigations-View
{ "settings": { "style": { "background_class": "" }, "theme": "redmond", "sizex": "1280", "sizey": "800", "gridSize": "10", "snapType": 2, "useBackground": false }, "widgets": { "e00001": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Navigation", "iValueType": "boolean", "iImgBlinkFalse": "0", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iUniversalValueCount": "1", "iImgBlinkTrue1": "0", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iButtonCol": "#333333", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "horizontal", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderTextImg", "iOpacityCtn": "1", "iTextColor": "#eeece1", "iTextSize": "16", "iTextAlign": "iEnd", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "44", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "", "iTextFalse": "Kameras", "iTextTrue1": "Kameras", "iImageTrue1": "/vis-icontwo/Devices/Network/unifi.png", "iImageFalse": "/vis-icontwo/Devices/Network/unifi.png", "nav_view": "021_Videoueberwachung", "iView1": "021_Videoueberwachung", "iInvertImageCol1": true }, "style": { "left": "310px", "top": "0px", "width": "140px", "height": "59px", "z-index": "256" }, "widgetSet": "vis-inventwo" }, "e00002": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Navigation", "iValueType": "boolean", "iImgBlinkFalse": "0", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iUniversalValueCount": "1", "iImgBlinkTrue1": "0", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iButtonCol": "#333333", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "horizontal", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderTextImg", "iOpacityCtn": "1", "iTextColor": "#eeece1", "iTextSize": "16", "iTextAlign": "iEnd", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "44", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "", "iTextFalse": "Amazon<br>\nEchos", "iTextTrue1": "Amazon<br>\nEchos", "iImageTrue1": "/vis-icontwo/Devices/Network/unifi.png", "iImageFalse": "/vis-icontwo/Devices/Network/unifi.png", "nav_view": "003_Echos", "iView1": "003_Echos", "iInvertImageCol1": true }, "style": { "left": "160px", "top": "0px", "width": "140px", "height": "59px", "z-index": "256" }, "widgetSet": "vis-inventwo" }, "e00003": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Navigation", "iValueType": "boolean", "iImgBlinkFalse": "0", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iUniversalValueCount": "1", "iImgBlinkTrue1": "0", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iButtonCol": "#333333", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "horizontal", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderTextImg", "iOpacityCtn": "1", "iTextColor": "#eeece1", "iTextSize": "16", "iTextAlign": "iEnd", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "44", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "", "iTextFalse": "Start", "iTextTrue1": "Start", "iImageTrue1": "/vis-icontwo/Devices/Network/unifi.png", "iImageFalse": "/vis-icontwo/Devices/Network/unifi.png", "nav_view": "000_Start", "iView1": "000_Start", "iInvertImageCol1": true }, "style": { "left": "10px", "top": "0px", "width": "140px", "height": "59px", "z-index": "256" }, "widgetSet": "vis-inventwo" } }, "name": "Navigation", "filterList": [] } -
@BananaJoe hab den Fehler gefunden. Ist mit der Version 2.3.2 (latest) behoben. Hab ich gerade hochgeladen :)
@jkvarel sagte in vis-inventwo v.2.x.x:
@BananaJoe hab den Fehler gefunden. Ist mit der Version 2.3.2 (latest) behoben. Hab ich gerade hochgeladen :)
Ich schreibe es nicht gern aber hat sich nichts bei mir geändert.
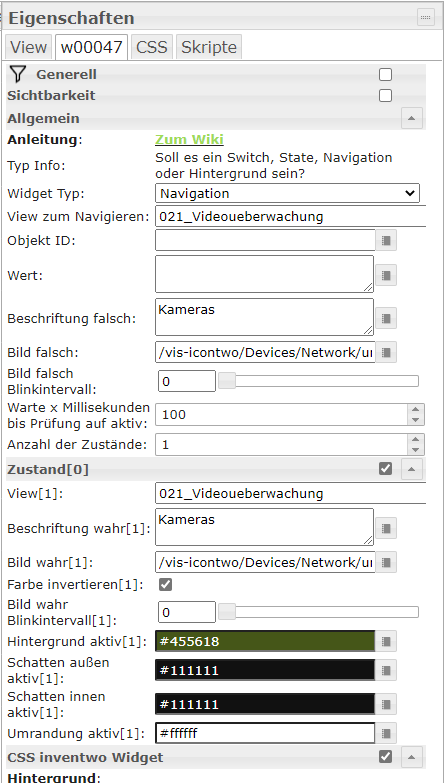
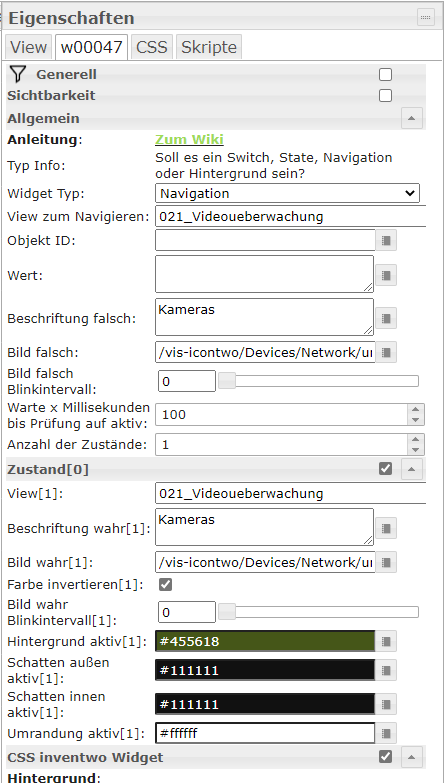
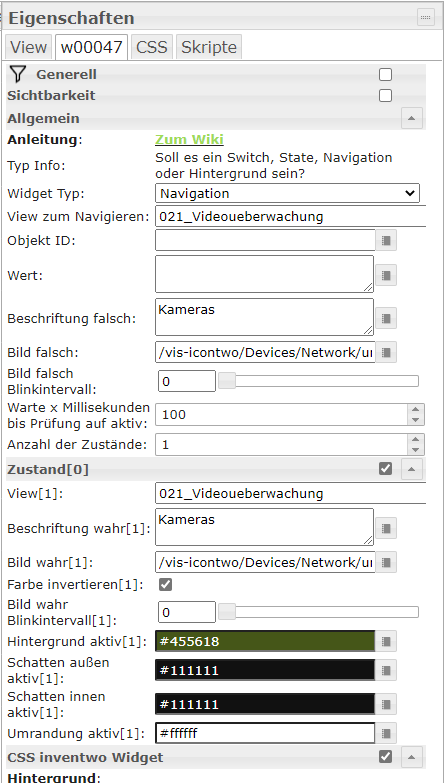
Habe ich es eventuell falsch konfiguriert?inventwo Icon Set 0.23.0
inventwo Design Widgets 2.3.2
Der Button wählt den View "Kameras" aka "021_Videoueberwachung" und soll wenn dieser View aktiv ist auch grün sein
Die Buttons sind in einer eigene View "Navigation" die auf allen anderen Views per "basis - view in widget" Widget eingebunden ist.
-
@jkvarel sagte in vis-inventwo v.2.x.x:
@BananaJoe hab den Fehler gefunden. Ist mit der Version 2.3.2 (latest) behoben. Hab ich gerade hochgeladen :)
Ich schreibe es nicht gern aber hat sich nichts bei mir geändert.
Habe ich es eventuell falsch konfiguriert?inventwo Icon Set 0.23.0
inventwo Design Widgets 2.3.2
Der Button wählt den View "Kameras" aka "021_Videoueberwachung" und soll wenn dieser View aktiv ist auch grün sein
Die Buttons sind in einer eigene View "Navigation" die auf allen anderen Views per "basis - view in widget" Widget eingebunden ist.
Kann mir mal bitte jemand den Sinn zum 'view in widget' bei der Navigation erklären. Ich verstehe das Widget einfach nicht. Was für Vorteile bringt es?
Ich habe meine Navs nur einmal erstellt und lasse sie per 'Zeige in Views' auf allen gewünschten Views anzeigen. Das läuft von Anfang an zuverlässig. Wo hätte ich jetzt mit 'view in widget' einen Mehrwert?

Gruß, Sven.
-
@jkvarel sagte in vis-inventwo v.2.x.x:
@BananaJoe hab den Fehler gefunden. Ist mit der Version 2.3.2 (latest) behoben. Hab ich gerade hochgeladen :)
Ich schreibe es nicht gern aber hat sich nichts bei mir geändert.
Habe ich es eventuell falsch konfiguriert?inventwo Icon Set 0.23.0
inventwo Design Widgets 2.3.2
Der Button wählt den View "Kameras" aka "021_Videoueberwachung" und soll wenn dieser View aktiv ist auch grün sein
Die Buttons sind in einer eigene View "Navigation" die auf allen anderen Views per "basis - view in widget" Widget eingebunden ist.
@BananaJoe .. hier klappt es mit 'View in Widget'. Das aktive Nav Widget zeigt die aktive Farbe. Ich habe das 'View in Widget' gerade zum ersten Mal getestet ... ist aber für mich nichts, ich bleibe wohl bei 'Zeige in Views'. Sonst müsste ich bei jedem Designwechsel eine weitere View bearbeiten und ich habe schon so viele Views.
Eventuell ein Cache Problem bei Dir ?!
-
Kann mir mal bitte jemand den Sinn zum 'view in widget' bei der Navigation erklären. Ich verstehe das Widget einfach nicht. Was für Vorteile bringt es?
Ich habe meine Navs nur einmal erstellt und lasse sie per 'Zeige in Views' auf allen gewünschten Views anzeigen. Das läuft von Anfang an zuverlässig. Wo hätte ich jetzt mit 'view in widget' einen Mehrwert?

Gruß, Sven.
@skvarel
Wird hier gut erklärt:
https://www.youtube.com/watch?v=vnqznMXsOLYman nutzte also beides, "Zeige in Views" + "View in Widget"
So hast du deine Navigation auf einer separaten View
-
@skvarel
Wird hier gut erklärt:
https://www.youtube.com/watch?v=vnqznMXsOLYman nutzte also beides, "Zeige in Views" + "View in Widget"
So hast du deine Navigation auf einer separaten View
@BananaJoe .. aber genau das will ich nicht. Eine zusätzliche View bedeutet zusätzliche Konfiguration. Nichts für mich.
Beides zu nutzen finde ich erst Recht überflüssig. 'Zeige in Views' reicht bei der Navigation doch völlig aus.
Die Begründung im Video ist nicht richtig! Ich erstelle ALLE Navs auch nur einmal, auf der Startseite und lasse sie durch 'Zeige in Views' anzeigen.
-
@skvarel
Wird hier gut erklärt:
https://www.youtube.com/watch?v=vnqznMXsOLYman nutzte also beides, "Zeige in Views" + "View in Widget"
So hast du deine Navigation auf einer separaten View
-
@BananaJoe, die Konfiguration sieht soweit gut aus. Hast du schon versucht den Cache zu leeren oder den ioBroker neuzustarten?
@jkvarel
Also, ich hab extra mal eben ein neues Projekt genommen (nicht das es daran liegt das alte und neue Widgets in einem Projekt sind), einen anderen Browser + Cache löschen - und es ist immer noch das gleiche Problem.
ioBorker habe ich schon mehrmals (wegen anderer Dinge) neu gestartet (also komplette VM rebootet).Wenn ich es ohne "View in Widget" oder "View in Widget 8" mache geht alles.
Das war jetzt alles mit dem Multi-Widget getestet, mit dem Universal habe ich das noch nicht durchprobiert.
Vis Adpater ist übrigens Version 1.3.3 (wobei es auch bei der Vorversion gleich ist)
-
@jkvarel
Also, ich hab extra mal eben ein neues Projekt genommen (nicht das es daran liegt das alte und neue Widgets in einem Projekt sind), einen anderen Browser + Cache löschen - und es ist immer noch das gleiche Problem.
ioBorker habe ich schon mehrmals (wegen anderer Dinge) neu gestartet (also komplette VM rebootet).Wenn ich es ohne "View in Widget" oder "View in Widget 8" mache geht alles.
Das war jetzt alles mit dem Multi-Widget getestet, mit dem Universal habe ich das noch nicht durchprobiert.
Vis Adpater ist übrigens Version 1.3.3 (wobei es auch bei der Vorversion gleich ist)
@BananaJoe hmm. Ich möchte dir wirklich helfen aber ich schaffe es nicht, das Problem zu reproduzieren.
Hast du schon versucht die Option "Warte x Millisekunden bis Prüfung auf aktiv" zu erhöhen. Es gab schonmal Probleme, dass die nicht aktualisiert wurden, da das System in dem Moment nicht hinterherkam und nachdem ich die Möglichkeit einer verzögerten Prüfung eingebaut habe hat es funktioniert
-
@BananaJoe hmm. Ich möchte dir wirklich helfen aber ich schaffe es nicht, das Problem zu reproduzieren.
Hast du schon versucht die Option "Warte x Millisekunden bis Prüfung auf aktiv" zu erhöhen. Es gab schonmal Probleme, dass die nicht aktualisiert wurden, da das System in dem Moment nicht hinterherkam und nachdem ich die Möglichkeit einer verzögerten Prüfung eingebaut habe hat es funktioniert
@jkvarel
Ich habe den Fehler gefunden. Aus Anfangszeiten (höhö, bin erst seit 6 Wochen dabei) habe ich noch eine View im Projekt gehabt in welcher ich das Widget "bars - Views bar" eingebunden hatte. War nur eine Testseite innerhalb des Projektes welche gar nicht aufrufbar war (nicht hatte darauf verlinkt) Und in meinem Testprojekt war es auch mit drin.Kaum hatte ich das "bars - View bar" gelöscht funktioniert alles wie gewünscht.
Verzeihe die Umstände.
BananaJoe