NEWS
vis-inventwo v.2.x.x
-
Hallo,
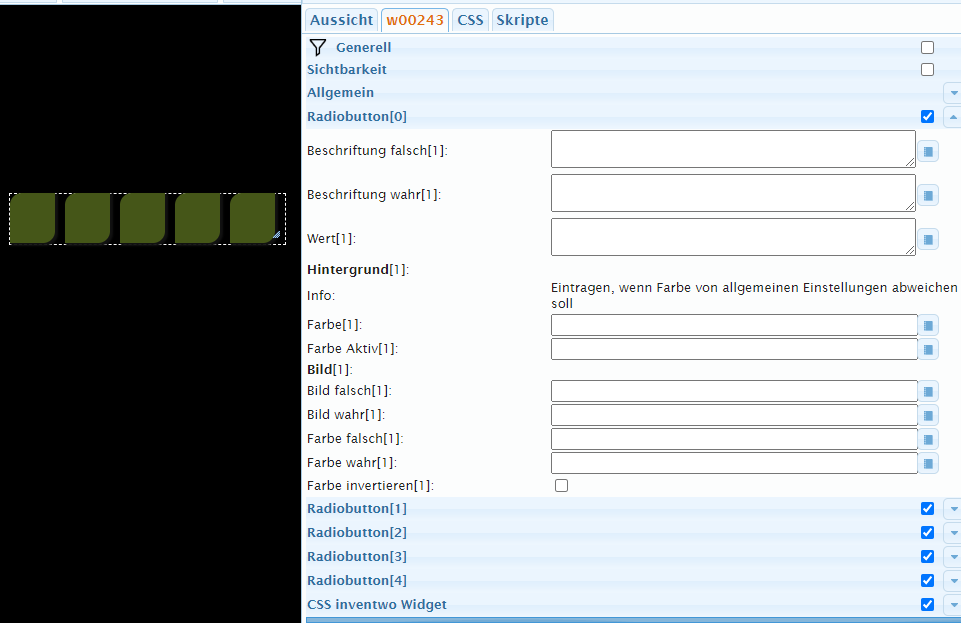
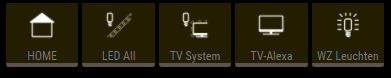
ich möchte den "RadioButton List" als Top Navigationsleiste missbrauchen
Gibt es hier die Möglichkeit "irgendwo" pro Button eine Seiten "Navigation" zu hinterlegen.
So das beim Klick eine andere Seite aufgerufen wird.
Vorteil wäre, ich hätte vom Design eine Linie und müsste mich nicht um die Abstände bemühen.
So das es danach evl. so aussehen würde:
-
Mühsam ernährt sich das Eichhörnchen.

Nach langem Hin und Her habe ich mich entschlossen, meine gesamte Visualisierung in ioBroker neu aufzulegen und hierzu die Inventwo Widgets als Basis zu nehmen. Aber ich tue mich noch immer sehr schwer damit.
Mein Projekt für heute ..
Ich möchte alle HUE und OSRAM Lampen steuern in Farbe, Farbtemperatur und Helligkeit.
Meine ersten Versuche und Fragen ..

- Ich habe ein Widget als Switch konfiguriert und mit dem Datenpunkt ON der Lampe verbunden. Hiermit kann ich die Lampe wie gewünscht ein- und ausschalten.
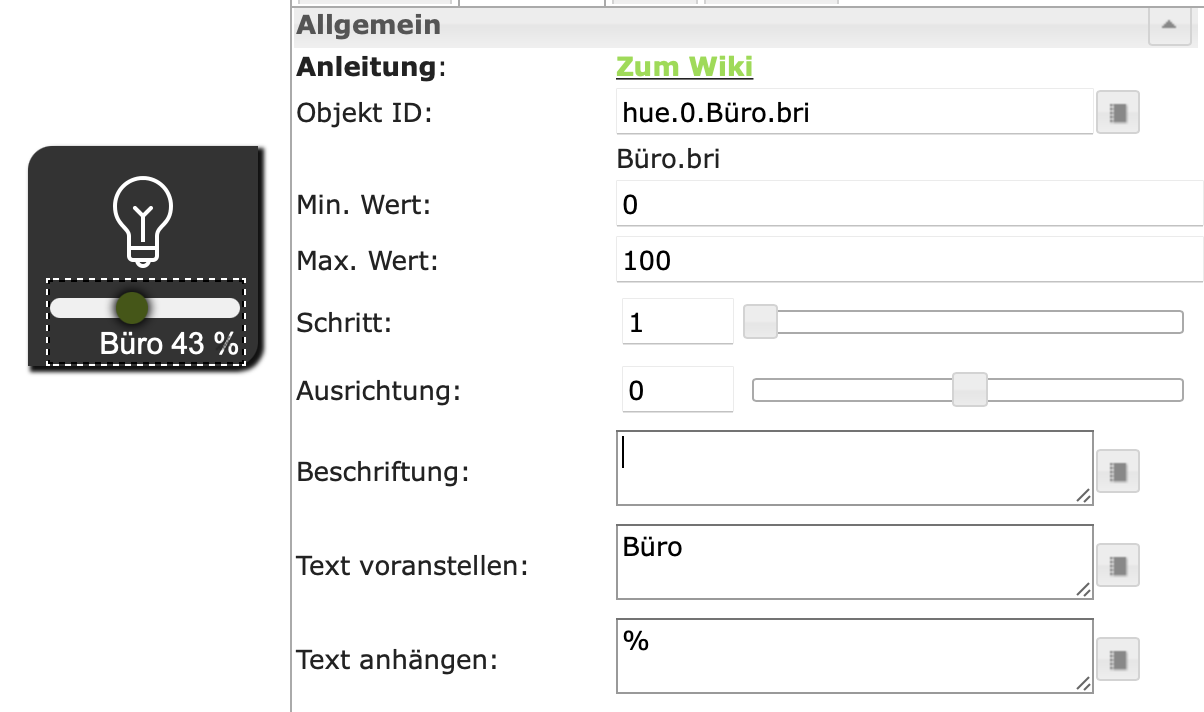
- Zum Steuern der Helligkeit habe ich über/in dieses Widget einen simple slider horizontal positioniert und mit dem Datenpunkt LEVEL der Lampe verbunden. Auch die Steuerung der Helligkeit funktioniert hiermit bestens.
- Verbinde ich den color slider horizontal um die Farbe der Lampe zu steuern mit dem Datenpunkt command der HUE Lampe (RGB), so geschieht nichts. Das, was vom Widget dort reingeschrieben wird, entspricht nicht der richtigen Syntax. Bleibt auch die Frage, wie‘s um OSRAM lightify RGB bestellt ist.
Fragen ..
- Irgendwie verstehe ich nun die Angabe zur Beschriftung des Sliders wohl nicht richtig. Wenn ich diese leer lasse und bloß die Felder Text voranstellen und Text anhängen ausfülle, erhalte ich die gewünschte Anzeige. Wozu ist dann das Feld Beschriftung gut?
- Zwar kann man in CSS Font & Text den Parameter text-align mit den Optionen left, center, right, .. füllen, aber diese Einstellungen wirken sich ganz offensichtlich nicht auf die Darstellung aus. Der Text wird immer rechtsbündig dargestellt.
- Wie steuere ich mittels des color slider horizontal die Farbe? Welchen Datenpunkt muss ich anbinden?
Was habe ich bloß nicht verstanden? Was mache ich falsch?
ANTWORTEN .. (einige Fragen kann ich mir mittlerweile selbst beantworte)
- Beschriftung: Heute funktioniert das Ganze auf einmal, warum auch immer.

- Color Slider: HUE Lampen beherrschen die Farbangabe xy, damit geht's.
 Seltsamerweise verschwindet der Color Slider, wenn ich eine Gruppierung erstelle/aufhebe. Allerdings bringt ihn ein Neuladen der Seite stets zurück.
Seltsamerweise verschwindet der Color Slider, wenn ich eine Gruppierung erstelle/aufhebe. Allerdings bringt ihn ein Neuladen der Seite stets zurück.
-
Hallo,
erstmal vielen Dank für die Neuerungen. Ich konnte mir in sehr kurzer Zeit schon eine gute Vis bauen.
Ich habe das mit der Version 2.8.2 gemacht.Auf dem PC funktionieren die Pop Ups sehr gut und sicher. Auf dem Mobiltelefon allerdings nicht. In der Vis-App meistens überhaupt nicht, in dem Chrome-Browser auf dem Pixel 4 auch meistens nicht oder die Anzeige ist sehr verrutscht, sodass sie nicht zu nutzen sind.
Ist das ein Problem der Einstellung der Widgets oder ein zu meldender Bug?Beste Grüße
Bastian -
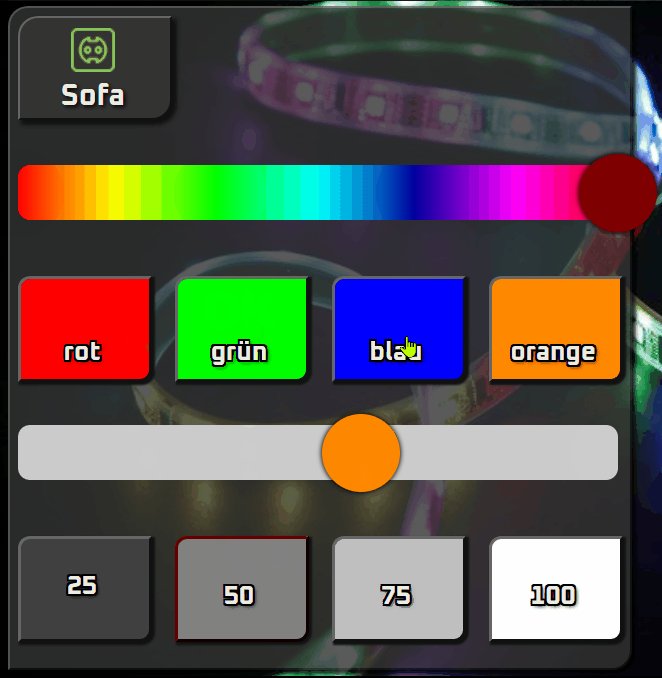
Ich suche noch eine - bessere - Lösung für die Steuerung eines RGB-Streifens.
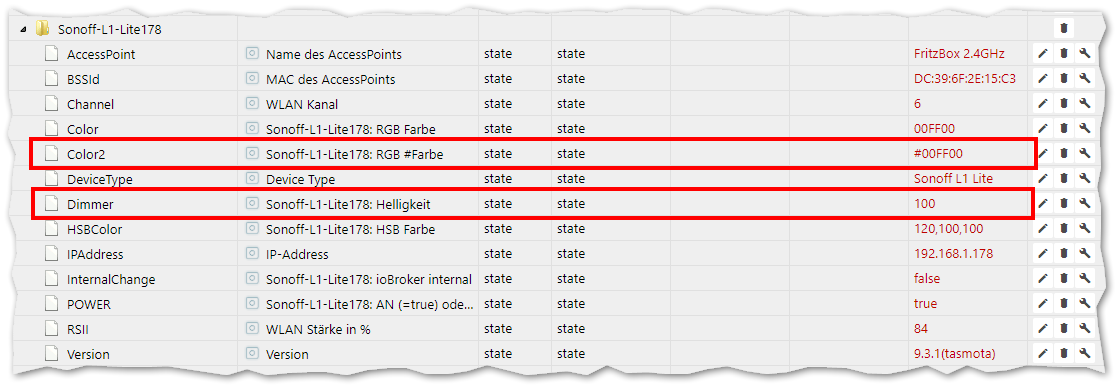
Ich hab einen Sonoff L1 Lite mit Tasmota geflasht, lasse mir per MQTT die Werte an ioBroker senden und habe mir per JavaScript aus den JSON die Werte für die VIS geholt (und setze die umgekehrt wenn diese geändert werden).
Damit habe ich einen Datenpunkt für die Farbe und einen für die Helligkeit in einem Kompatiblen Fomat:

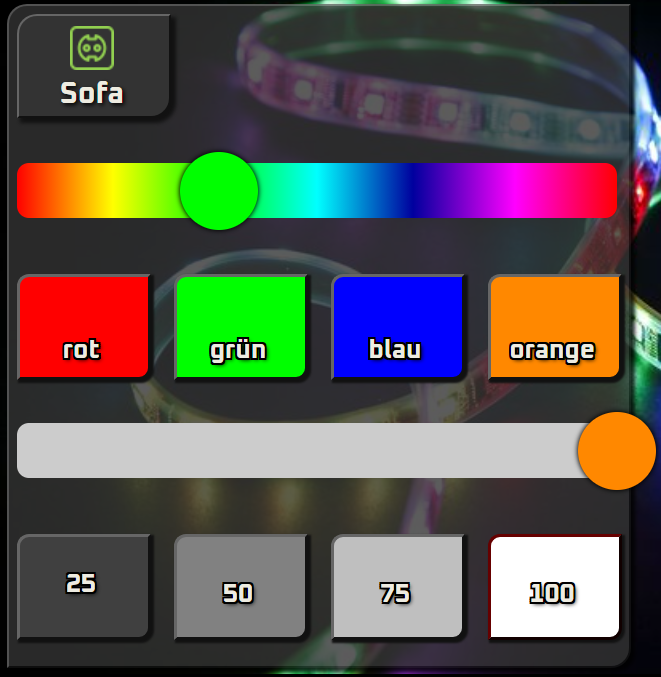
In VIS habe ich mir nun eine Steuerung dafür gebaut:

Den Color Slider für die Farben, den Simple Slider für die Helligkeit.
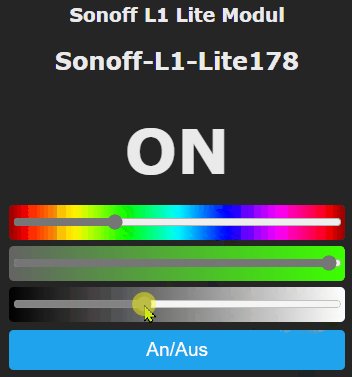
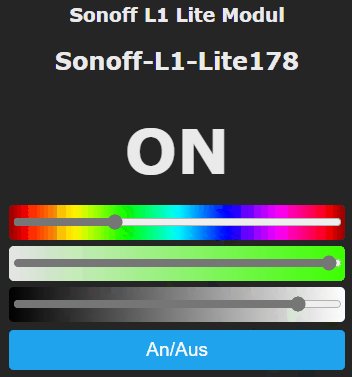
Ich verschiebe den Color Slider, der ändert den Datenpunkt für die Farbe und quasi in Echtzeit verändert sich die Farbe des LED-Bandes - funktioniert super. Ändere ich per Fernbedienung die Farbe direkt springt, der Color Slider auf den passenden Farbwert. Also auch super.
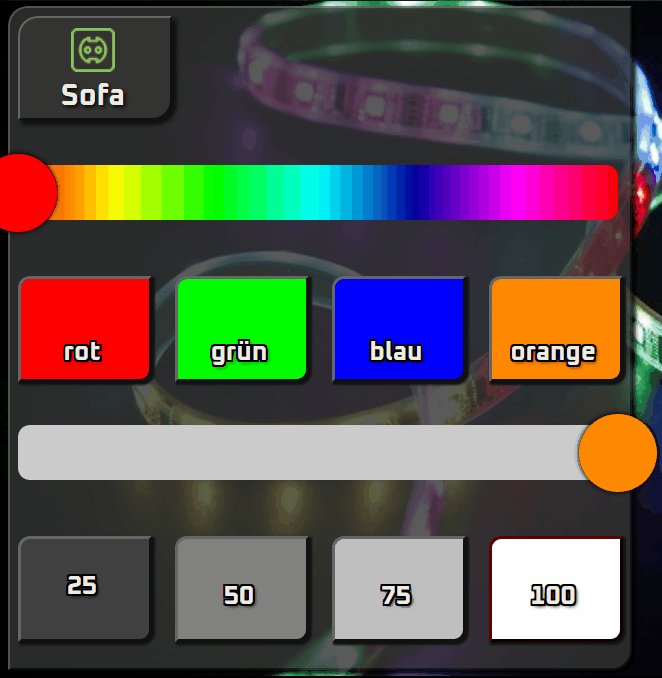
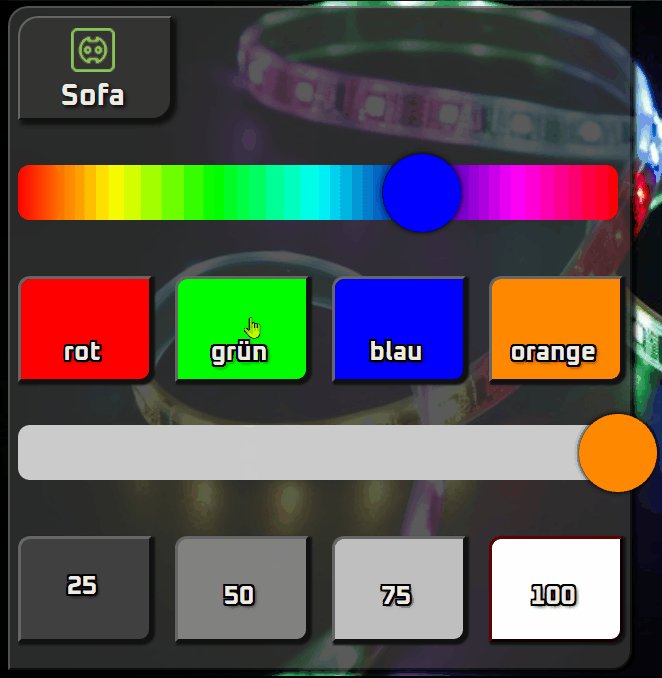
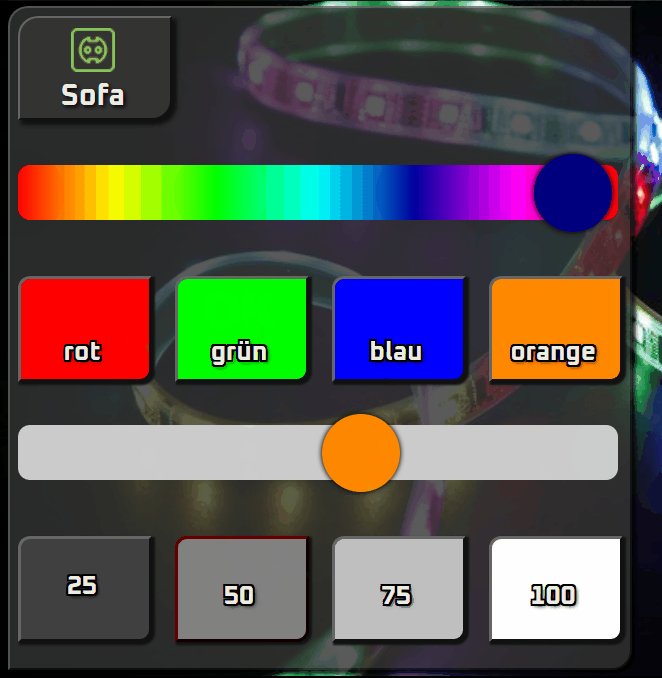
Aber - wenn ich die Helligkeit ändere, ändert sich natürlich auch die Farbe.
Beispiel: Rot bei voller Helligkeit ist #FF0000, Rot bei 50% Helligkeit #80000
Das kann der Color Slider aber nicht darstellen und "springt" wild:

Wie könnte ich schaffen das er auf der Farbe bleibt? Die ist ja prinzipiell noch richtig.
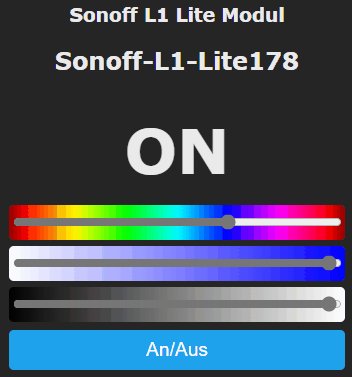
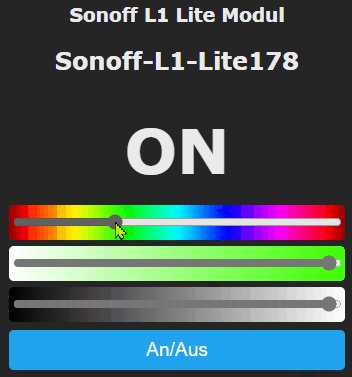
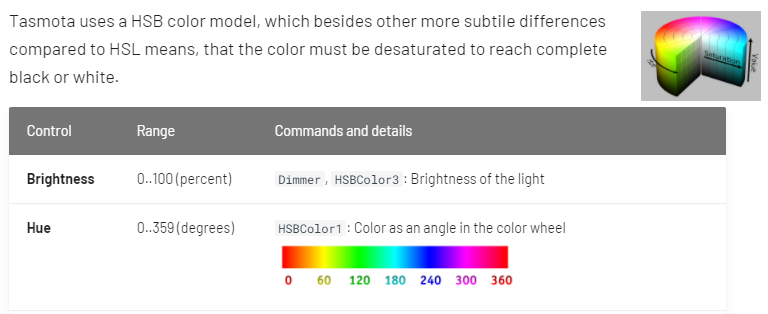
Direkt auf der Tasmota-Weboberfläche wurde das so gelöst:

So hätte ich das gerne auch in der VIS Oberfläche.
-
@bastian-lahrmann sagte in vis-inventwo v.2.x.x:
Auf dem PC funktionieren die Pop Ups sehr gut und sicher.
Was für Popups? Hab ich da was übersehen?
-
die neue Version ist noch beta.
Kannst du dir über git ziehen.
Dort findest du dann das PopUp Widget -
Hallo @bananajoe
Wenn ich deinen Beitrag lese, wird mir einiges klarer. Auf dem Gebiet scheint ja noch einiges ungelöst.
Hier beklage ich, dass ich mich als Anfänger ziemlich verwirrt durch all das Ganze durcharbeiten muss.
Wenn ich deine Ideen recht verstehe, liegt deine und wohl auch meine Problematik an den verwendeten Farbräumen RGB, CIE, .. Hier habe ich etwa zu RGB -> CIE gefunden.
Könnte man RGB in CIE umrechnen, so scheint es mir, wären unser beider Probleme gelöst. (Nur bin ich mir als Anfänger keineswegs sicher, ob ich das richtig einschätze.) RGB funktioniert bei dir ja anscheinend problemlos. Das Color Slider Widget kann offenbar kein RGB und bei mir beherrschen die OSRAM lightify kein CIE.
HUE Lampen kann ich mit diesem Widget steuern. Allerdings verstehe ich noch überhaupt nicht, wie sich hierbei die Einstellungen zur Farbtemperatur und Farbwerten offenbar gegenseitig beeinflussen.

Ich bin sehr auf die Antworten der Entwickler gespannt.
-
@legro
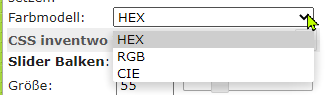
Also das Color Slider Widget kann 3 Dinge:

Ich nutze HEX wo dann die Schreibweise#AABBCCerwartet wird, also mit dem # davor. Da ich mich per Skript selbst um die Übersetzung zwischen Tasmota und VIS kümmere habe ich mir einen Datenpunkt ohne (Color) und einen mit # (Color2) gebaut.
Ich habe da heute nach drüber gegrübelt wie ich das per Skript lösen kann.
Der Color Slide - so meine laienhafte Vermutung - arbeitet dem Hue Prinzip in welchem die Farbe zwischen 0 und 359 angegeben wird:

Also müsste ich die Farbe als HUE Wert zur Verfügung stellen und auswerten.Der Color Slider kann ansonsten ja noch RGB - wo ich unterstellt habe das er die RGB Werte dann schlicht als 3 Einzelwerte haben will und bei CIE als 2 Zahlen mit Komma getrennt, 0.15,0.27 zum Beispiel
Mal schauen wie man das alles umrechnen kann
-
@maas-meister
Na super, nachdem ich das durch mühsames zusammensuchen selbst gelöst hatte ...
die neue Option hatte ich noch gar nicht gesehen.@jkvarel Die Hilfe-Seite müsste bitte mal um ein paar Erklärungen für neueren Widget erweitert werden

-
Den Farbraum CIE kann man bei HUE-Lampen direkt verwenden, indem man das Widget an den Datenpunkt xy bindet. Dies erlaubte mir, die Philips Lampen zu steuern. So wie es aussieht, wird bei jeder Änderung der Farbtemperatur eine ggf. vorhandene Farbe auf Weiß unter Berücksichtigung der gewählten Farbtemperatur zurückgesetzt.
RGB wird vom Widget als #rrggbb (hexadezimal) erfasst. Für meine OSRAM lightify Lampen muss ich demnach wohl oder übel als Krücke drei Datenpunkte für die drei Grundfarben mittels Blockly einpflegen. Wenn ich dich recht verstehe, hast du dies auch gemacht.
-
Die Colorslider unterstützt, wie bereits erwähnt wurde, HEX, RGB und CIE (xy).
HEX => 1 Datenpunkt mit HEX-Code (Beispiel: #ffffff)
RGB => 3 Datenpunkte für rot, grün und blau (Jeder Datenpunkt enthält einen Wert zwischen 0 und 255)
CIE => 1 Datenpunkt mit x und y kommagetrenntDie Colorslider können nur den HUE Farbraum darstellen. Jegliche Änderung der Helligkeit führt daher zur falschen Darstellung. D.h. es muss sichergestellt werden, dass die Werte, die der Slider erhält auch nur den Farbton angeben und nicht auch die Helligkeit.
@legro
Beschriftung ist um dem Slider einen Titel zu geben. Wenn du zum Beispiel mehrere Slider hast, weiß du vielleicht nicht welcher für was ist. So kannst du denen einen Namen geben. Die Ausrichtung der Texte kann aktuell nicht beeinflusst werden -
@tg70 ist aktuell leider nicht möglich. Ich nehm das mal mit auf. Ich kann dir aber nicht sagen, wann ich dazu komme das umzusetzen. Mach am besten bei GitHub ein Enhancement Issue auf. Hier wird das sonst nur untergehen. Dort kann ich dir dann bescheid geben, wenns drin ist
-
@bastian-lahrmann der Fehler ist mir bekannt. Ich bin dabei nach einer Lösung zu suchen. Wird mit dem nächstem Update behoben
-
Vielen Dank für deine ausführlichen Erläuterungen. Dank der hier gefundenen Erklärungen habe ich nun leidlich verstanden, wie das mit den Farbräumen funktioniert.
Dass ich bei RGB zunächst nicht bemerkt habe, dass drei Datenpunkte eingeblendet wurden, war keine Farbsehschwäche, sondern mangelnde Konzentration.


Zunehmend komme ich dank eurer Hilfestellungen mit euren Widgets immer besser zurecht. Wäre es nicht an der Zeit, eure Hilfe (WIKI) zu den Widgets zu überarbeiten/ergänzen? So würden sich viele Fragen für (mich als) Anfänger erübrigen und ihr hättet mehr Zeit eure sehr guten Widgets weiterzuentwickeln.

-
Nachdem ich nun meine Lampen in Helligkeit, Farbtemperatur und Farbwerten steuern kann, kommt das nächste Projekt: Rollladensteuerung.
Ehrlich gesagt habe ich noch keine ausgereifte Idee. Hier nun meine noch völlig unausgereiften Gedanken ..
- MultiWidget verwenden, um unterschiedliche Bilder (offen/geschlossen) anzuzeigen.
- Zusätzlich einen vertikalen Slider, um den Öffnungsgrad zu steuern
- Aber wie realisiere ich komplett öffnen/schließen?
.. oder ..
- 2-fach MultiButton verwenden für AUF/ZU
- eigenen Button für STOP
- vertikaler Slider für Öffnungsgrad
.. oder ..
- ???
Könnten bitte jene, die hier schon Lösungen gefunden haben, diese zum Besten geben?
Nachtrag ..
Im Github fand ich diese Nachfrage, die gleich fast schon wie eine Lösung daherkommt.

-
@jkvarel
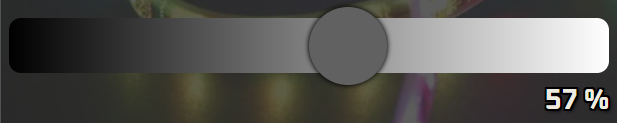
ich habe meine RGB Steuerung umgesetzt bekommen mit dem Farbregler und der Helligkeit.Und da muss ich doch noch mal ein extra dickes Lob aussprechen: Allein dafür das ich bei meinem gewünschten Slider für die Helligkeit im Feld für die Slider Balken - Farbe einfach ein
linear-gradient(90deg, rgba(0,0,0,1) 0%, rgba(255,255,255,1) 100%);einsetzen konnte (mit einem CSS Web Generator erstellt) und er das auch noch wie gewünscht darstellt:

Lob und Anerkennung an dich (und deinen Bruder)!
-
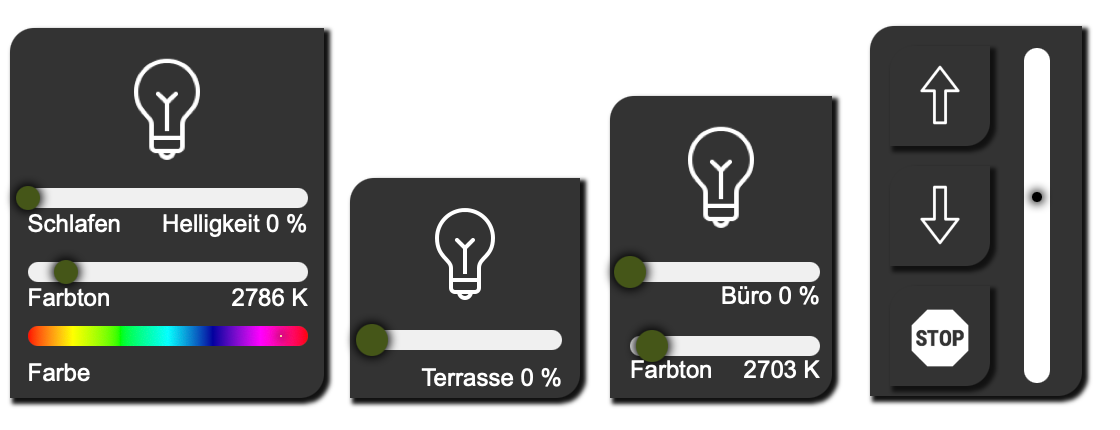
Nach längerem Grübeln, kann ich (m)eine erste Lösung vorstellen.
- Die beiden Tasten (MultiButton) mit den Pfeilen sorgen für ein Hoch-/Runterfahren (slider auf 100 bzw. 0 setzen).
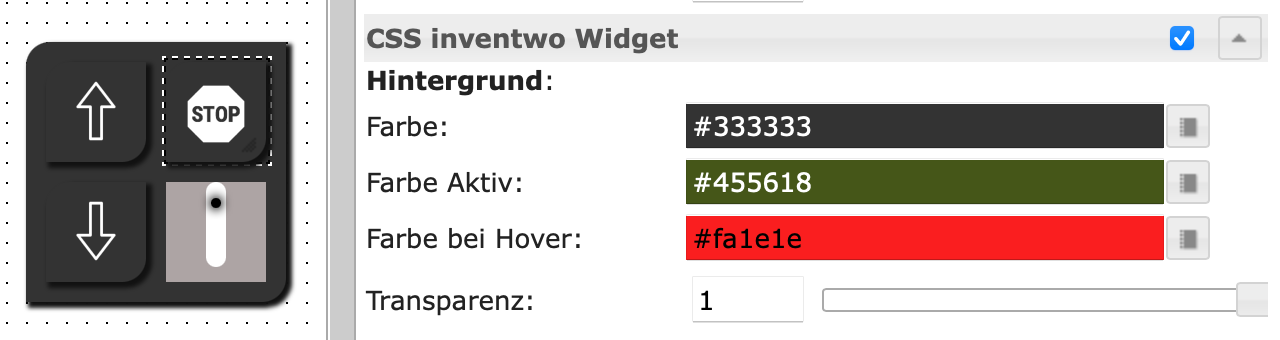
- Mit der Schaltfläche STOP (Widget state mit Verweildauer=2), kann ich eine Bewegung des Rollladens abbrechen, indem der entsprechende Datenpunkt für 2s von false auf true geschaltet wird. Leider nimmt das Widget für die Zeit seiner Aktivierung (Verweildauer=2) nicht die Farbe Grün an. Kann man das irgendwie einstellen?
- Mittels des Schiebereglers (Option: Wert bei Loslassen aktiv), kann ich jede gewünschte Position ansteuern.
Wie die Abbildung zeigt, sieht das Ganze optisch nicht gerade schön aus. Der Hintergrund des Sliders ist ein hellgraues Quadrat. Wie kann ich den anpassen? (Transparenz? Farbe?)

Wünsche ..
Wünschen würde ich mir, ich könnte den STOP Button in die Reihe der Pfeil-Buttons einfügen. Dazu müsste jedoch das MultiButton-Widget sich mit mehr als nur einen Datenpunkt verbinden lassen.
Wenn dies möglich wäre, könnte man den vertikalen Schieberegler (Slider) in gleicher Höhe wie die drei Buttons rechts daneben anordnen und man hätte eine wunderschöne, kompakte Darstellung.PS: Statt in Worten mich zu bedanken, habe ich ein kleines Dankeschön in € gesandt.
 Hoffentlich motiviert es nicht nur euch, eure hervorragende Arbeiten fortzusetzen, sondern auch andere Nutzer, dies mir gleichzutun.
Hoffentlich motiviert es nicht nur euch, eure hervorragende Arbeiten fortzusetzen, sondern auch andere Nutzer, dies mir gleichzutun.
-
@legro
Wenn du 3 Einzel-Widgets für Rauf, Runter und Stop nimmst statt des Multiwidgets, dann kannst du die doch in eine Reihe packen? Umständlicher aber so ist das wenn man Sonderwünsche hat
Bei mir haben die Slider ab Werk einen Transparenten Hintergrund, such mal die Felder ab in denen du überall eine Farbe eingetragen hast. Wenn du den Wert rauslöscht nimmt er Transparent.
-
@bananajoe said in vis-inventwo v.2.x.x:
Wenn du 3 Einzel-Widgets für Rauf, Runter und Stop nimmst statt des Multiwidgets, dann ..
Schon klar. Aber vielleicht suchen die Entwickler ja nach weiteren Ideen, ihre Widgets noch weiter zu verbessern.

Bei mir haben die Slider ab Werk einen Transparenten Hintergrund, such mal die Felder ab ..
Ich habe gesucht und wurde dann doch noch fündig.

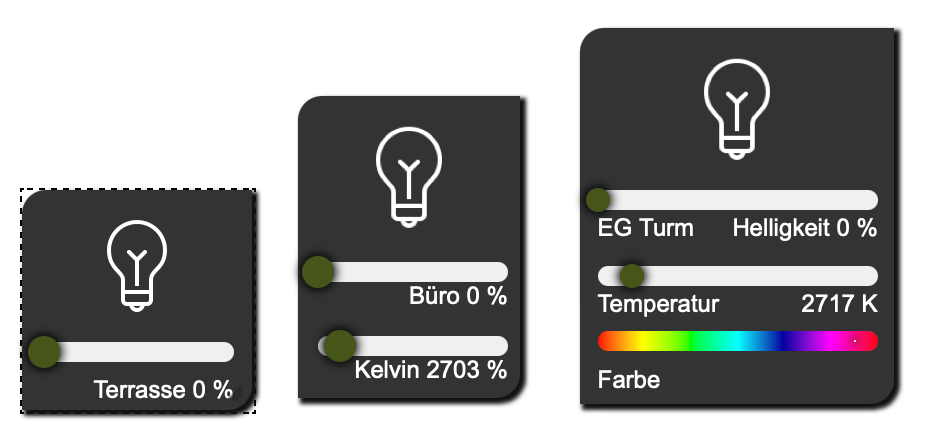
Und so sehen meine ersten (vorläufigen) Lösungen aus für Farblampen, einfache LED Lampen, LED mit Farbtemperaturregelung und Rollladensteuerung aus ..

-
Dank dem Verständnis, wie ein MultiWidget funktioniert, ist diese Anfrage obsolet. Hier habe ich meine nunmehr favorisierte Lösung für ein DimmerWidget dokumentiert.
Um einen Dimmer zu steuern habe ich ..
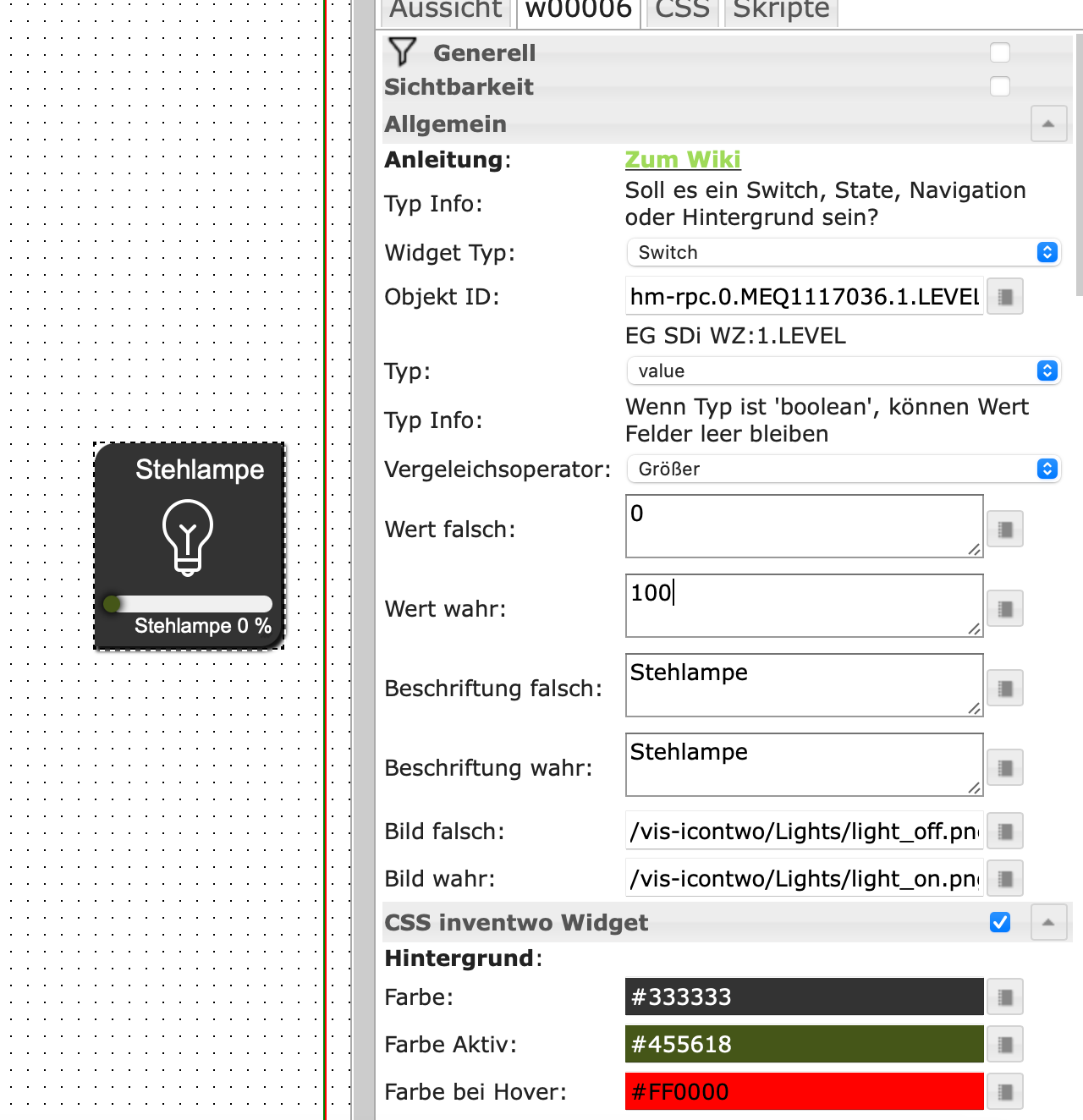
.. ein Widget mit den Optionen state und value parametrisiert. Als Werte verwende ich den Datenpunkt level des Dimmers, der Werte von 0 bis 100 annehmen kann. Um den Dimmer per Klick auf das Widget aus- (0%) oder einzuschalten (100%), habe ich für den Wert bei falsch 0 und in Wert bei true mit 100 eingetragen. Damit kann ich die Lampe auch wie gewünscht schalten.
Ändere ich den Maximalwert mittels des Schieberegels, der mit demselben Datenpunkt level des Dimmers verbunden ist, mit einem kleineren Wert, so wird das Widget nicht mehr als aktiv (grün) dargestellt.
Nun zu meinem Problem ..
Natürlich möchte ich, dass das Widget auch dann bereits als aktiv (grün) dargestellt wird, wenn ein Helligkeitswert größer als 0 (und noch kleiner als 100) eingestellt ist.
Das geht jedoch nicht, da der sog. Vergleichsoperator: größer nicht den unteren Wert (0) sondern den Maximalwert (100) hierzu heranzieht - also auch den Wert, der beim Klicken in den Datenpunkt geschrieben wird. Beispiel: Wert bei true = 10 führt dazu, dass der Dimmer auf 10% geschaltet wird; alle Werte zwischen 10 und 100 sorgen dafür, dass das Widget stets aktiv (grün) dargestellt wird.
Wäre dies für euch ein Grund, hier für Abhilfe zu sorgen? Meine Vorstellung: Die Kopplung des Maximalwertes mit der Anzeige für aktiv/inaktiv könnte man umgehen, wenn man eine weitere Variable (Feld) einfügen würde, gegenüber dem der Vergleichsoperator die Darstellung des Widgets als aktiv/inaktiv regelt, oder man kann wählen, ob der untere oder obere Wert herangezogen wird - auch hier wäre ein weiteres Felb (boolean) erforderlich.