NEWS
Material Advanced Adapter jetzt im latest Repo
-

falsche CSS Klasse beim Untertitel erwischt?

-
Servus zusammen,
war ne stressige Zeit, hatte Releasewochenende in der Firma.
Dazu kam noch, dass ich mir mein iobroker zerschossen hatte mit dem update von deconz, nichts ging mehr wegen dem neuen Design.
Im Adapter habe ich folgendes verändert:
Refactoring Code!
Titel und Untertitel Größe sind nun getrennt veränderbar.Außerdem habe ich die Einstellungen etwas verändert, es könnten einige wenige Settings neu zu setzen sein, Eigenschaften mit - sind nicht gut in Javascript, man kann Color nicht von Text abziehen ( text-color ).
viel Spaß beim Testen
E -
Guten Morgen,
neues "Feature": Das Icon kann auch versteckt werden, für kleine Bildschirme.
schönen Sonntag noch
E -
Super, an neue Version angepasst.
-
Mist, war zu langsam.
Oder du hast zufällig schon die neueste Version.
Als ich fertig war, hab ich mir gedacht, dass das bloss die Hälfte war.
in der 0.8.5 kann man jetzt sowohl das Icon als auch den Titel verstecken.
für gaaaaaaanz kleine Screens


hätte mir auch vorher einfallen müssen.
grüße
E -
@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
Mist, war zu langsam.
Im Beitrag an Version 0.8.5 angepasst.

Im Beitrag an Version 0.8.6 angepasst.

Im Beitrag an Version 0.8.7 angepasst.

-
0.8.6 released,
bugfix für Rounded Corners, darunter war andere Farbe zu sehen.
Nun sind alle properties umbenannt, kein - Zeichen mehr.
Wenn existierende widgets seltsam aussehen, einfach anklicken im edit-vis, das sollte als "fix" reichen.
jetzt erstmal nichts mehr für heute , bald ist Fussball

grüße
E -
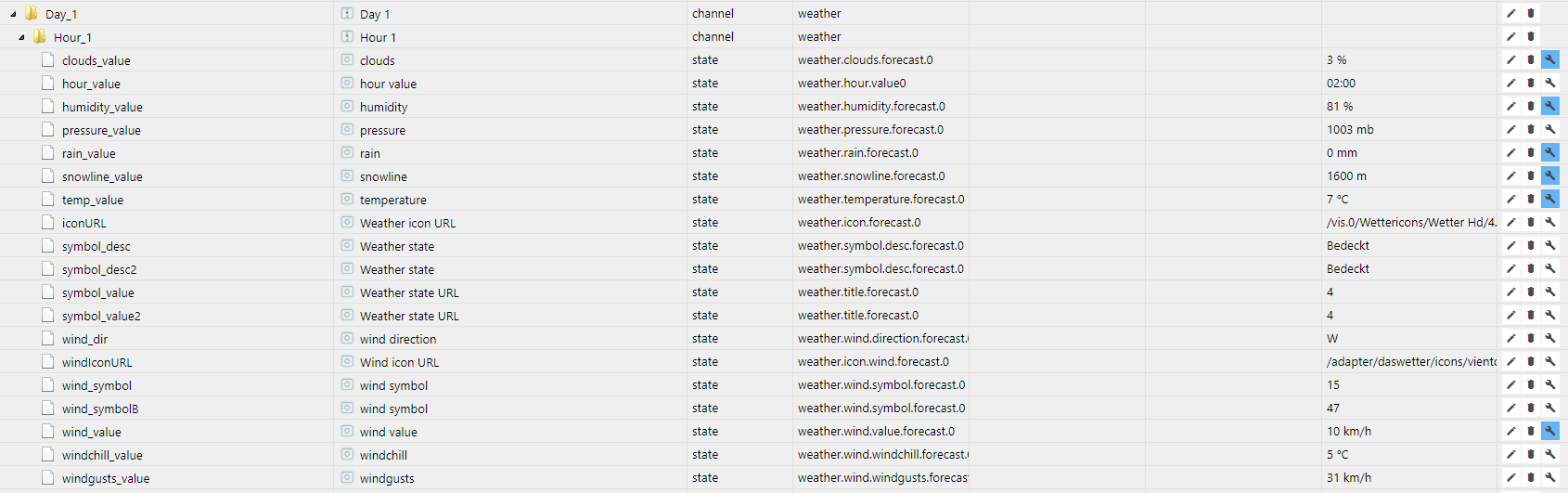
Hallo, beim Widget vis-material-advanced/ListNumber wird der Wert nicht Richtig angezeigt.
DP:
daswetter.0.NextHours.Location_1.Day_1.current.clouds_valueWert 2 %
In deinen Widget steht nur 2
-
Hi @sigi234 ,
in diesem Datenpunkt steht nur eine Zahl:
 Bildschirmfoto vom 2020-09-27 15-24-06
Bildschirmfoto vom 2020-09-27 15-24-06Bei mir ist gerade 100% bewölkt

Werde aber noch die Möglichkeit einbauen einen Bezeichner einzufügen.
Apropos, der Thermostat widget ist auch schon geliefert, 0.8.7. Ist aber noch sehr rudimentär
grüße
E@sigi234 sagte in Material Advanced Adapter jetzt im latest Repo:
Hallo, beim Widget vis-material-advanced/ListNumber wird der Wert nicht Richtig angezeigt.
DP:
daswetter.0.NextHours.Location_1.Day_1.current.clouds_valueWert 2 %
In deinen Widget steht nur 2
-
0.8.8 released: Unit optional bei ListNumber
Falls Euch noch Einheiten einfallen, her damit.
Und falls mit jemand sagen kann, wie ich eine echten Rand um das widget bekomme wäre ich sehr dankbar.

unten und rechts fehlt der Rand, wohl wegen rounded corners.
grüße
E -
Rand hat sich erledigt, man muß wohl erst mal jemand anderes fragen um den Fehler zu finden.
ist in der nächsten Version dabei.
grüße
E -
@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
Falls Euch noch Einheiten einfallen, her damit.
mm
m
mb

-
Guten morgen,
0.8.9 released:
- Icons werden grösstenteils von https://github.com/ioBroker/ioBroker.icons-mfd-svg geladen, dependeny ist eingetragen und kommt als Fehler im Log falls nicht vorhanden.
- neue Units beim List Number hinzugefügt
- Widget Border gefixt
Wenn der Adapter icons-mfd-svg nicht installiert ist, sehen die Templates kaputt aus, und auch in den widgets sehen die Bilder nicht ok aus.
grüße
E -
@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
Wenn der Adapter icons-mfd-svg nicht installiert ist, sehen die Templates kaputt aus, und auch in den widgets sehen die Bilder nicht ok aus.
Ist installiert, aber die Slider Widgets sehen noch komisch aus.

-
-
Hätte auch noch ein paar Punkte (Version 0.8.9).
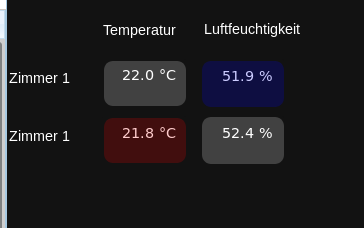
- beim Widget "ListTemperatureHumid" fehlt das Icon. Per default ist auch der alte Pfad eingetragen "widgets/..." (unter cardIcon)
- die Umrandung ist bei mir immer mehrfarbig (halb weiß und halb in der eingefärbten Farbe). Wäre es möglich eine Funktion einzubauen um die Umrandungsfarbe separat zu wählen?

- Gibt es eine Möglichkeit den Titel (z.B. Büro Licht) in der Höhe zu zentrieren, so dass er auf gleicher Höhe wie der Button wäre?
Wenn ich z.B. unter "CSS Font & Text" bei "line-hight" einen Wert von "2.5" eintrage ist der Text/Titel mittig, allerdings verschiebt sich dann die Höhe des Buttons.
-
@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
Guten morgen,
0.8.9 released:
- Icons werden grösstenteils von https://github.com/ioBroker/ioBroker.icons-mfd-svg geladen, dependeny ist eingetragen und kommt als Fehler im Log falls nicht vorhanden.
Die Icons hab ich eben von github geladen, beim Update auf 0.89 kommt aber trotzdem
noch die Meldung " iobroker Required dependency "icons-mfd-svg" not found on this host."
Wie kann ich feststellen ob die Icons sauber installiert sind ? -
@skokarl sagte in Material Advanced Adapter jetzt im latest Repo:
@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
Guten morgen,
0.8.9 released:
- Icons werden grösstenteils von https://github.com/ioBroker/ioBroker.icons-mfd-svg geladen, dependeny ist eingetragen und kommt als Fehler im Log falls nicht vorhanden.
Die Icons hab ich eben von github geladen, beim Update auf 0.89 kommt aber trotzdem
noch die Meldung " iobroker Required dependency "icons-mfd-svg" not found on this host."
Wie kann ich feststellen ob die Icons sauber installiert sind ?wenn links im VIS Edit die widgets so aussehen:

grüße
E -
@EdgarM
Ich krieg die icons nicht drauf, gibts doch gar nicht.
Nehme den Link, installiere über die Katze .... kriege ein OK...aber nix.Das steht im Log
host.IOBroker 2020-09-30 15:22:08.222 info iobroker exit 0 host.IOBroker 2020-09-30 15:22:07.181 info iobroker INFO: Directory "/opt/iobroker/node_modules/iobroker.icons-mfd-svg/www" was not found! Nothing was uploaded or deleted. host.IOBroker 2020-09-30 15:22:07.122 info iobroker upload [0] icons-mfd-svg.admin /opt/iobroker/node_modules/iobroker.icons-mfd-svg/admin/icons-mfd-svg.png icons-mfd-svg.png image/png host.IOBroker 2020-09-30 15:22:07.006 info iobroker upload [1] icons-mfd-svg.admin /opt/iobroker/node_modules/iobroker.icons-mfd-svg/admin/index.html index.html text/html host.IOBroker 2020-09-30 15:21:44.380 info iobroker npm install https://github.com/ioBroker/ioBroker.icons-mfd-svg/tarball/a865f93bcedd2b911bf08ad1ae53b1c827ef1a65 --loglevel error --prefix "/opt/iobroker" (System call) -
@skokarl sagte in Material Advanced Adapter jetzt im latest Repo:
Link, installiere über die Katz
Beide Adapter kann man über den "normalen" Weg installieren.
Welche Icons fehlen dir denn genau?
grüße
E