NEWS
Material Advanced Adapter jetzt im latest Repo
-
@EdgarM Jetzt passt nichts mehr. 0.8 Version. Werden trotzdem nur ein paar angezeigt.
Edit

Vis PC

APP

-
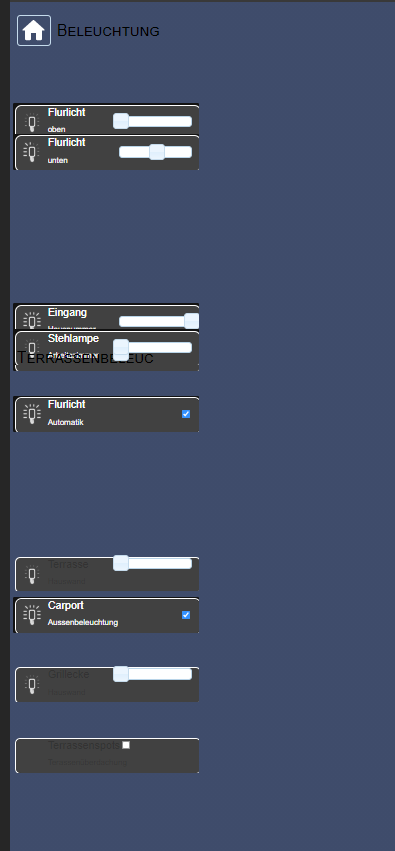
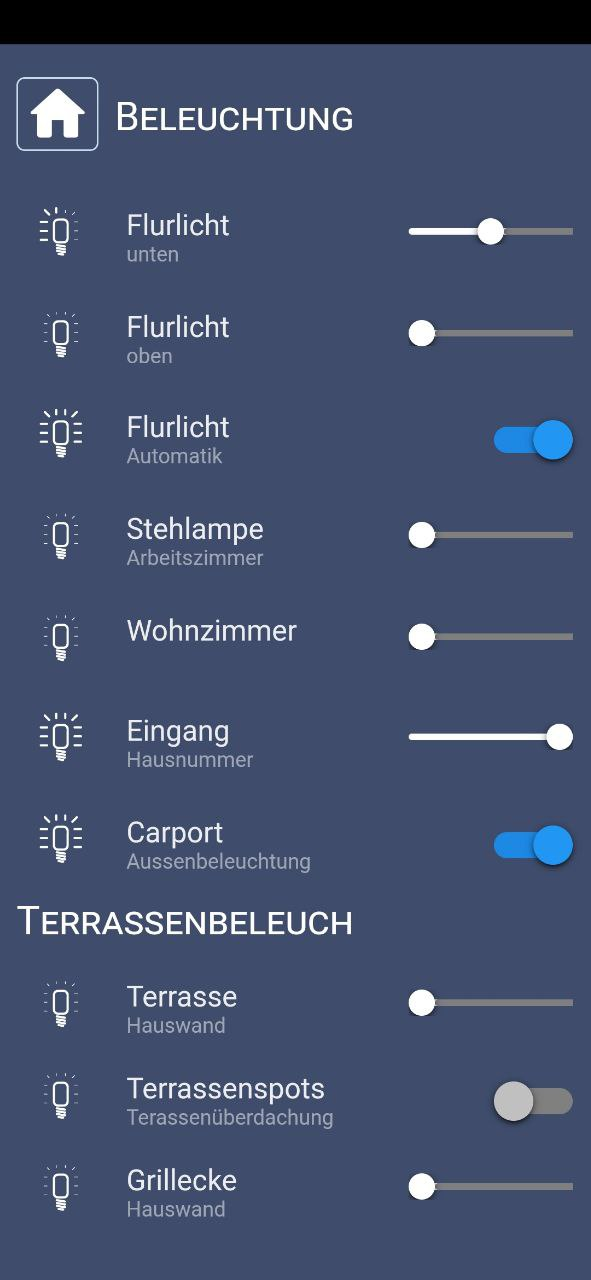
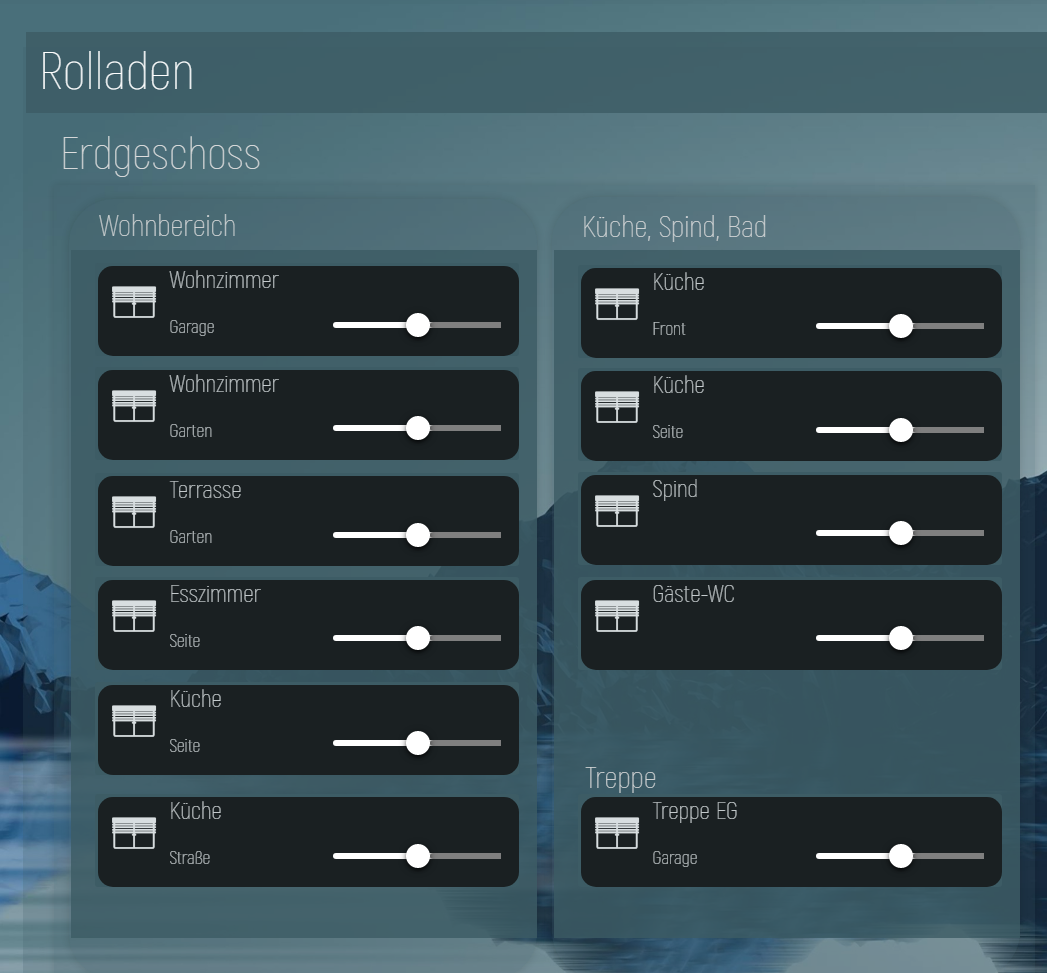
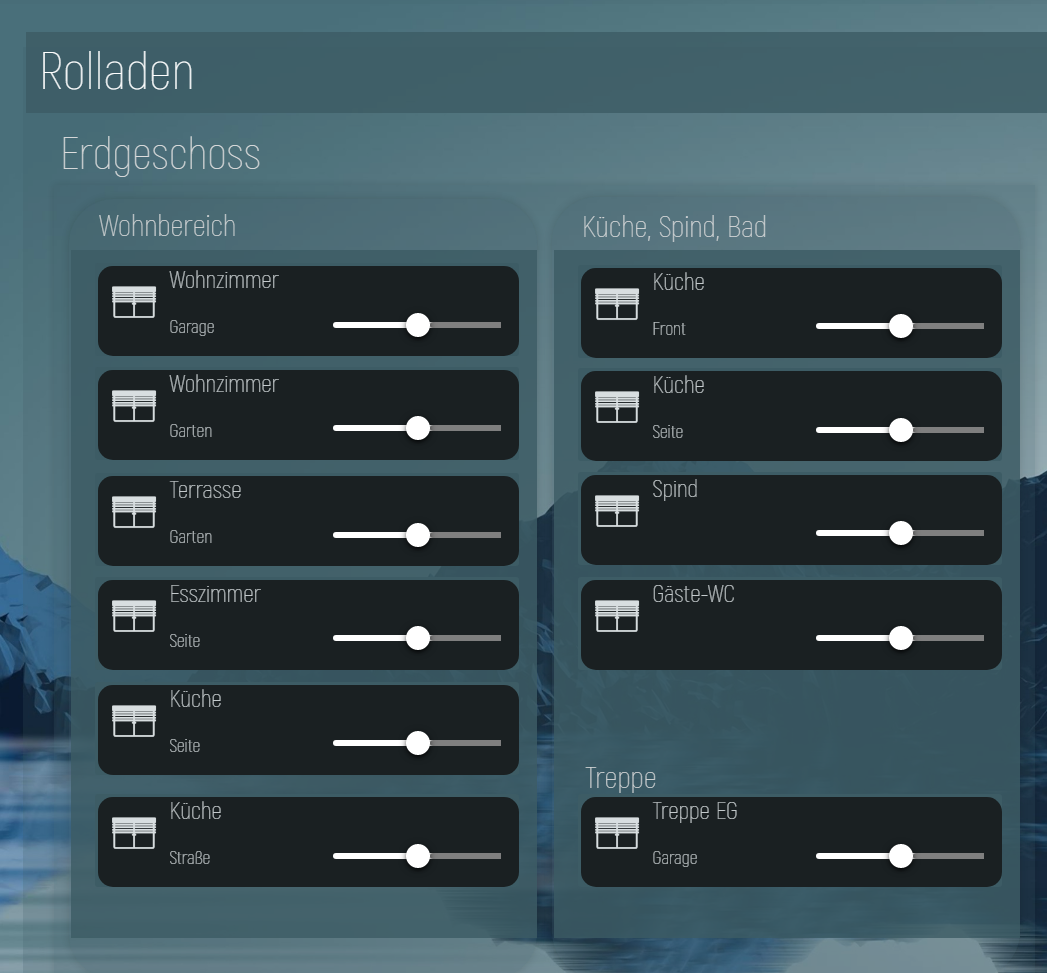
Vielen Dank für die netten Widgets - ist ein sehr guter Anfang und wurde schon verbaut. Insbesondere die Animation der Rolläden-Icons finde ich sehr nett und habe ich so bisher noch in keinem Widget gesehen - super!
Was ich mir wünschen würde:
- weitere Designmöglichkeiten, wie z. B. Ausrichtung Symbol (links, rechts, mittig), Hintergrundfarbe kann man aktuell noch nicht frei bestimmen; einstellbare Länge des Schiebers, Größenanpassung des "Schieber-Punktes", Veränderung Icon (Rolladen)-Größe
- oder, dass Titel und Untertitel unabhängig in ihrer Schriftart (Stil, Größe) formatiert werden könnten
- wirklich alles nur "nice to have" und nur sinnvoll, wenn @EdgarM noch etwas rumfeilen wollte

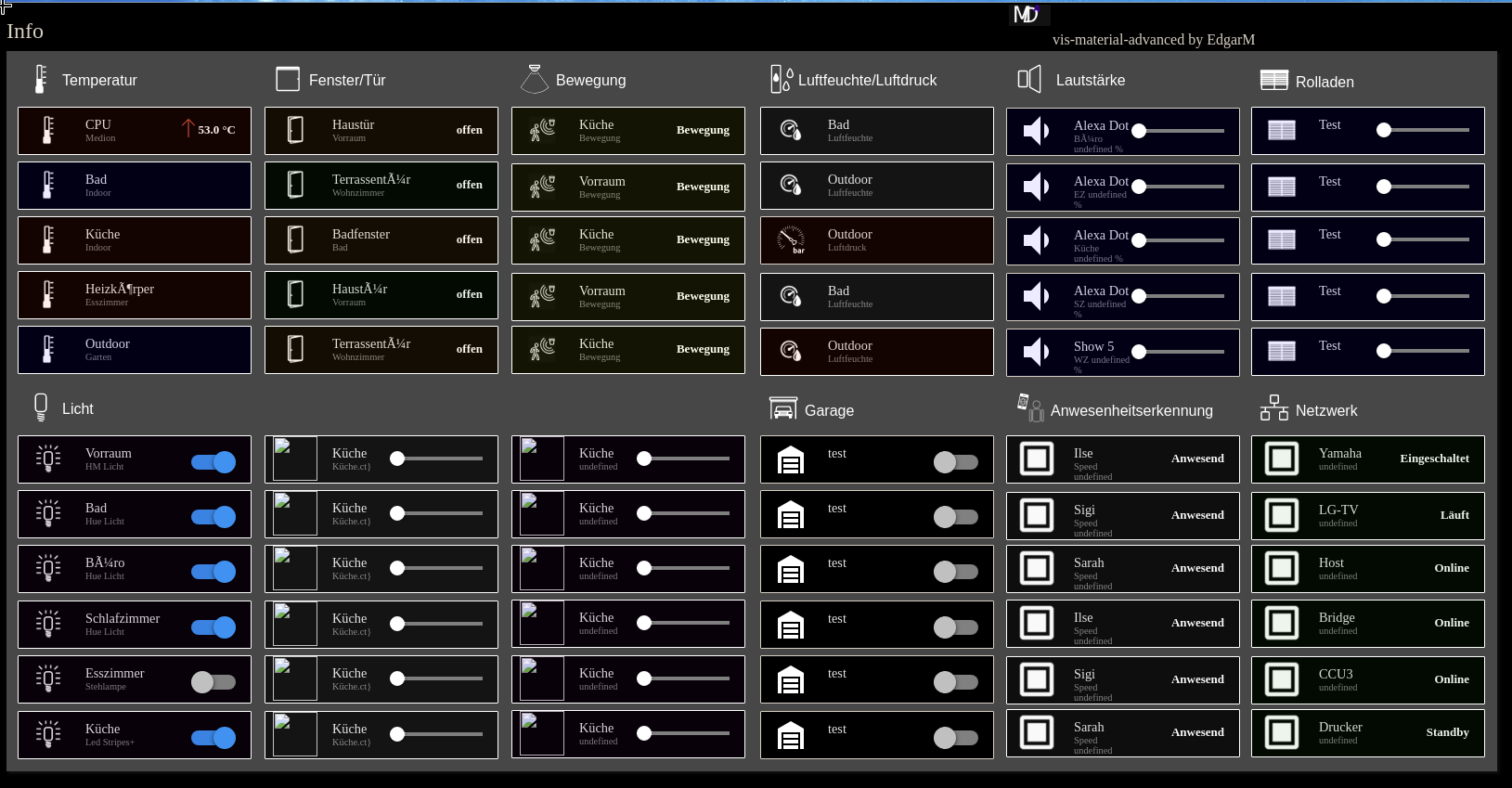
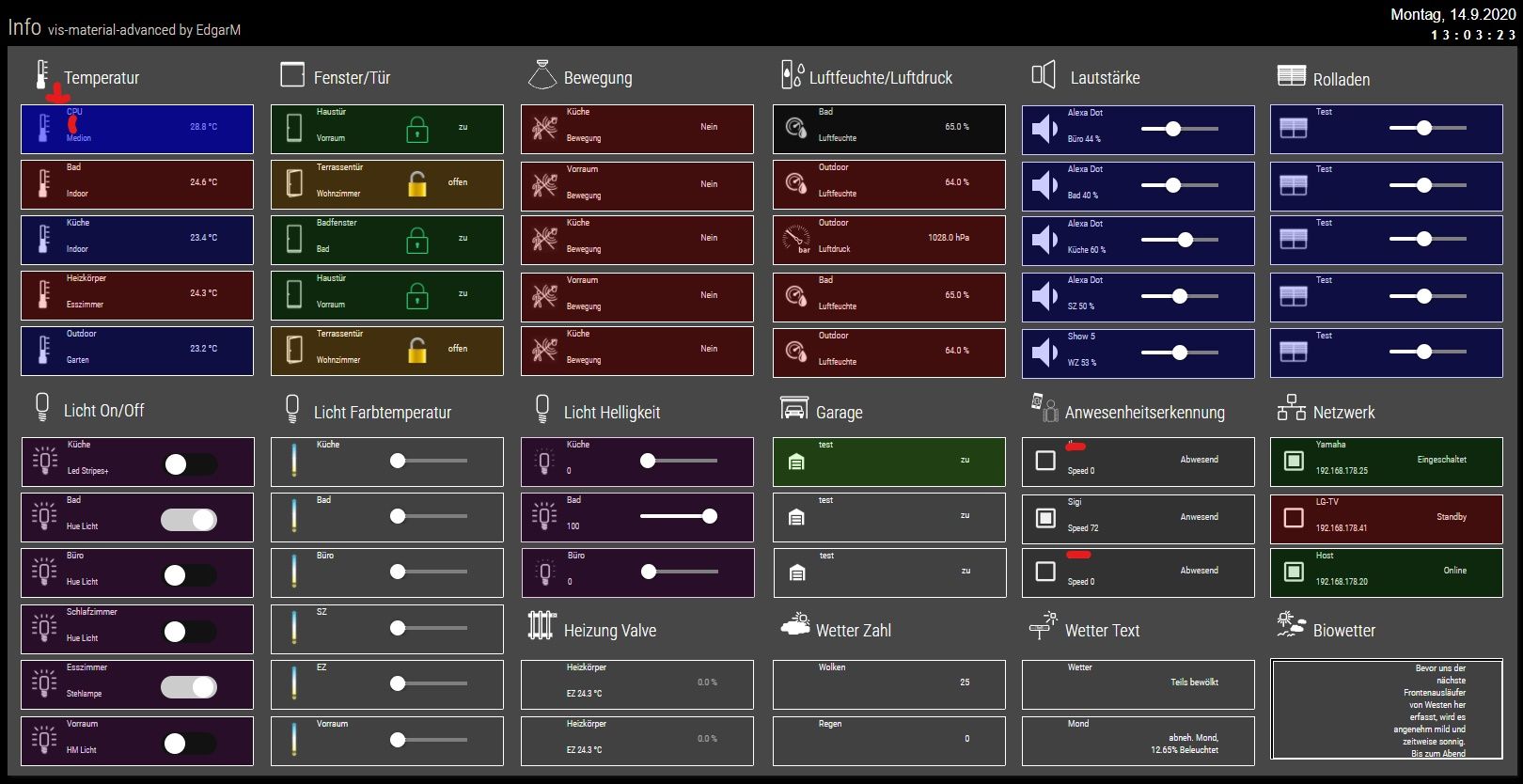
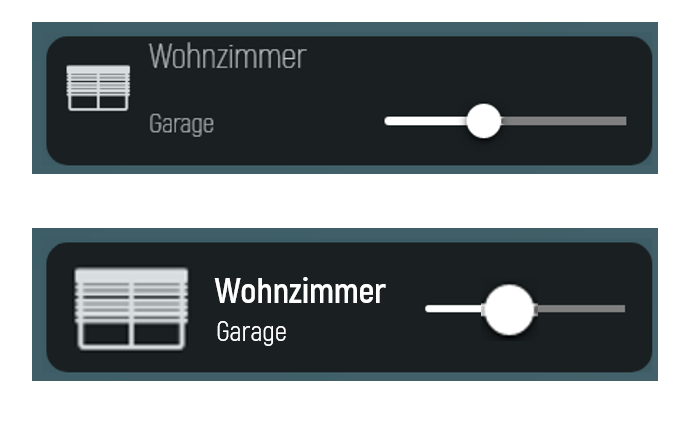
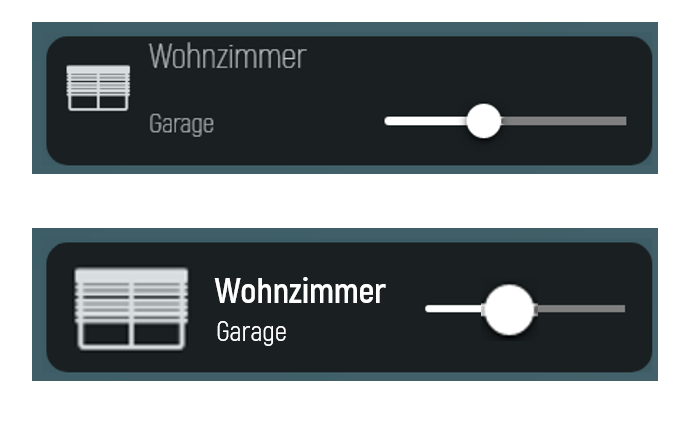
Aktuell vs. Vorschlag:

-
Vielen Dank für die netten Widgets - ist ein sehr guter Anfang und wurde schon verbaut. Insbesondere die Animation der Rolläden-Icons finde ich sehr nett und habe ich so bisher noch in keinem Widget gesehen - super!
Was ich mir wünschen würde:
- weitere Designmöglichkeiten, wie z. B. Ausrichtung Symbol (links, rechts, mittig), Hintergrundfarbe kann man aktuell noch nicht frei bestimmen; einstellbare Länge des Schiebers, Größenanpassung des "Schieber-Punktes", Veränderung Icon (Rolladen)-Größe
- oder, dass Titel und Untertitel unabhängig in ihrer Schriftart (Stil, Größe) formatiert werden könnten
- wirklich alles nur "nice to have" und nur sinnvoll, wenn @EdgarM noch etwas rumfeilen wollte

Aktuell vs. Vorschlag:

@Bostil sagte in Material Advanced Adapter jetzt im latest Repo:
Was ich mir wünschen würde:
weitere Designmöglichkeiten, wie z. B. Ausrichtung Symbol (links, rechts, mittig), Hintergrundfarbe kann man aktuell noch nicht frei bestimmen; einstellbare Länge des Schiebers, Größenanpassung des "Schieber-Punktes", Veränderung Icon (Rolladen)-Größe
oder, dass Titel und Untertitel unabhängig in ihrer Schriftart (Stil, Größe) formatiert werden könnten
wirklich alles nur "nice to have" und nur sinnvoll, wenn @EdgarM noch etwas rumfeilen wollteDa schließe ich mich an.
-
@Bostil sagte in Material Advanced Adapter jetzt im latest Repo:
lich alles nur "nice to have" und nu
unwahrscheinlich, dass ich die Lust verliere,die meisten Vorschläge kommen mir ja auch zugute :)
Ein Programm kann maximal so gut sein wie seine Requirements.
grüße
E -
@Bostil sagte in Material Advanced Adapter jetzt im latest Repo:
lich alles nur "nice to have" und nu
unwahrscheinlich, dass ich die Lust verliere,die meisten Vorschläge kommen mir ja auch zugute :)
Ein Programm kann maximal so gut sein wie seine Requirements.
grüße
E -
wenn man nur alle Sachen so einfach fixen könnte :)
Version 0.8.2
Text-size ist anpassbar.
und ich habe auch eine Möglichkeit geschaffen, die Breite des Titels zu ändern:
im Javascript Reiter folgendes eintragen:
$("html").attr("style","--title-width:40%");
Standard ist 30%;
grüße
E -
wenn man nur alle Sachen so einfach fixen könnte :)
Version 0.8.2
Text-size ist anpassbar.
und ich habe auch eine Möglichkeit geschaffen, die Breite des Titels zu ändern:
im Javascript Reiter folgendes eintragen:
$("html").attr("style","--title-width:40%");
Standard ist 30%;
grüße
ECool wären noch den Untertitel auch ändern zu können...
-
@sigi234 said in Material Advanced Adapter jetzt im latest Repo:
Cool wären noch den Untertitel auch ändern zu können...
is das nicht aus den objekten? oder willst du dort einfach irgendwas angeben können?
@da_Woody sagte in Material Advanced Adapter jetzt im latest Repo:
@sigi234 said in Material Advanced Adapter jetzt im latest Repo:
Cool wären noch den Untertitel auch ändern zu können...
is das nicht aus den objekten? oder willst du dort einfach irgendwas angeben können?
Ich meine die Größe, die ist ja jetzt gleich wie der Titel.
-
Servus zusammen,
war ne stressige Zeit, hatte Releasewochenende in der Firma.
Dazu kam noch, dass ich mir mein iobroker zerschossen hatte mit dem update von deconz, nichts ging mehr wegen dem neuen Design.
Im Adapter habe ich folgendes verändert:
Refactoring Code!
Titel und Untertitel Größe sind nun getrennt veränderbar.Außerdem habe ich die Einstellungen etwas verändert, es könnten einige wenige Settings neu zu setzen sein, Eigenschaften mit - sind nicht gut in Javascript, man kann Color nicht von Text abziehen ( text-color ).
viel Spaß beim Testen
E -
Guten Morgen,
neues "Feature": Das Icon kann auch versteckt werden, für kleine Bildschirme.
schönen Sonntag noch
ESuper, an neue Version angepasst.
-
Mist, war zu langsam.
Oder du hast zufällig schon die neueste Version.
Als ich fertig war, hab ich mir gedacht, dass das bloss die Hälfte war.
in der 0.8.5 kann man jetzt sowohl das Icon als auch den Titel verstecken.
für gaaaaaaanz kleine Screens :)

hätte mir auch vorher einfallen müssen.
grüße
E -
Mist, war zu langsam.
Oder du hast zufällig schon die neueste Version.
Als ich fertig war, hab ich mir gedacht, dass das bloss die Hälfte war.
in der 0.8.5 kann man jetzt sowohl das Icon als auch den Titel verstecken.
für gaaaaaaanz kleine Screens :)

hätte mir auch vorher einfallen müssen.
grüße
E@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
Mist, war zu langsam.
Im Beitrag an Version 0.8.5 angepasst.:grinning:
Im Beitrag an Version 0.8.6 angepasst.:grinning:
Im Beitrag an Version 0.8.7 angepasst.:grinning:
-
0.8.6 released,
bugfix für Rounded Corners, darunter war andere Farbe zu sehen.
Nun sind alle properties umbenannt, kein - Zeichen mehr.
Wenn existierende widgets seltsam aussehen, einfach anklicken im edit-vis, das sollte als "fix" reichen.
jetzt erstmal nichts mehr für heute , bald ist Fussball :)
grüße
E -
0.8.6 released,
bugfix für Rounded Corners, darunter war andere Farbe zu sehen.
Nun sind alle properties umbenannt, kein - Zeichen mehr.
Wenn existierende widgets seltsam aussehen, einfach anklicken im edit-vis, das sollte als "fix" reichen.
jetzt erstmal nichts mehr für heute , bald ist Fussball :)
grüße
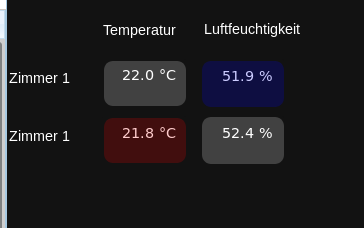
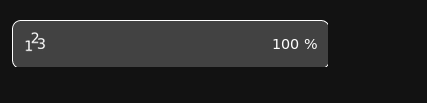
EHallo, beim Widget vis-material-advanced/ListNumber wird der Wert nicht Richtig angezeigt.
DP:
daswetter.0.NextHours.Location_1.Day_1.current.clouds_valueWert 2 %
In deinen Widget steht nur 2
-
Hallo, beim Widget vis-material-advanced/ListNumber wird der Wert nicht Richtig angezeigt.
DP:
daswetter.0.NextHours.Location_1.Day_1.current.clouds_valueWert 2 %
In deinen Widget steht nur 2
Hi @sigi234 ,
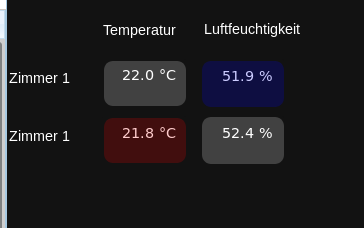
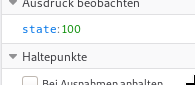
in diesem Datenpunkt steht nur eine Zahl:
 Bildschirmfoto vom 2020-09-27 15-24-06
Bildschirmfoto vom 2020-09-27 15-24-06Bei mir ist gerade 100% bewölkt ;)
Werde aber noch die Möglichkeit einbauen einen Bezeichner einzufügen.
Apropos, der Thermostat widget ist auch schon geliefert, 0.8.7. Ist aber noch sehr rudimentär
grüße
E@sigi234 sagte in Material Advanced Adapter jetzt im latest Repo:
Hallo, beim Widget vis-material-advanced/ListNumber wird der Wert nicht Richtig angezeigt.
DP:
daswetter.0.NextHours.Location_1.Day_1.current.clouds_valueWert 2 %
In deinen Widget steht nur 2
-
0.8.8 released: Unit optional bei ListNumber
Falls Euch noch Einheiten einfallen, her damit.
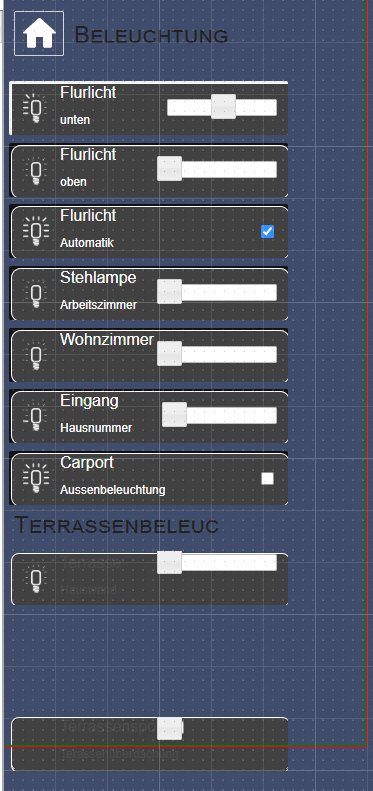
Und falls mit jemand sagen kann, wie ich eine echten Rand um das widget bekomme wäre ich sehr dankbar.

unten und rechts fehlt der Rand, wohl wegen rounded corners.
grüße
E