NEWS
Internetinhalte auf Wandtablet ohne Inetzugang darstellen?
-
@Jey-Cee Danke, aber...
ich würde es gerne selber mit Blockly hinbekommen, dann verstehe ich es auch.
Einfach C&P ist nicht mein Ding - bitte nicht falsch verstehen!Bis auf die Festplatte (naja SD-Card) habe ich das Bild ja schon bekommen.
wollte dann nach der Methode weitermachen.Werde mich mal versuchen durch den "zweiten" Teil deines Skriptes zu wühlen.
Hab ja schon die zwei ersten Zeilen nicht verstanden:
let objPath = 'cam' //Der Pfad zu den Skript Objekten; Ergebnis: javascript.0.cam let urlCam1 = 'http://127.0.0.1:8082/vis.0/main/P4290104.jpg'; //URL zum snapshot der IP Cam let intervall = 2; //Zeit intervall für die Abfrage; 0 = Dynamisch, 1-x = Zeit in Sekunden;Wofür zwei Pfade?
-
@Homoran sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
Wofür zwei Pfade?
Der erste erstellt einen Ordner unter dem Javascript Adapter Objekt Baum, einfach nur um die Objekte die angelegt werden zu Gruppieren.
Der Zweite urlcam1 zeigt auf das Bild was du holen willst.
-
@Jey-Cee sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
Der erste erstellt einen Ordner unter dem Javascript Adapter Objekt Baum,
ok! danke - wäre wahrscheinlich zu oversized für mich
Habe eben noch den Link hinzugefügt, indem die "einfachere (???) Lösung stand
-
@Homoran sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
Habe eben noch den Link hinzugefügt, indem die "einfachere (???) Lösung stand
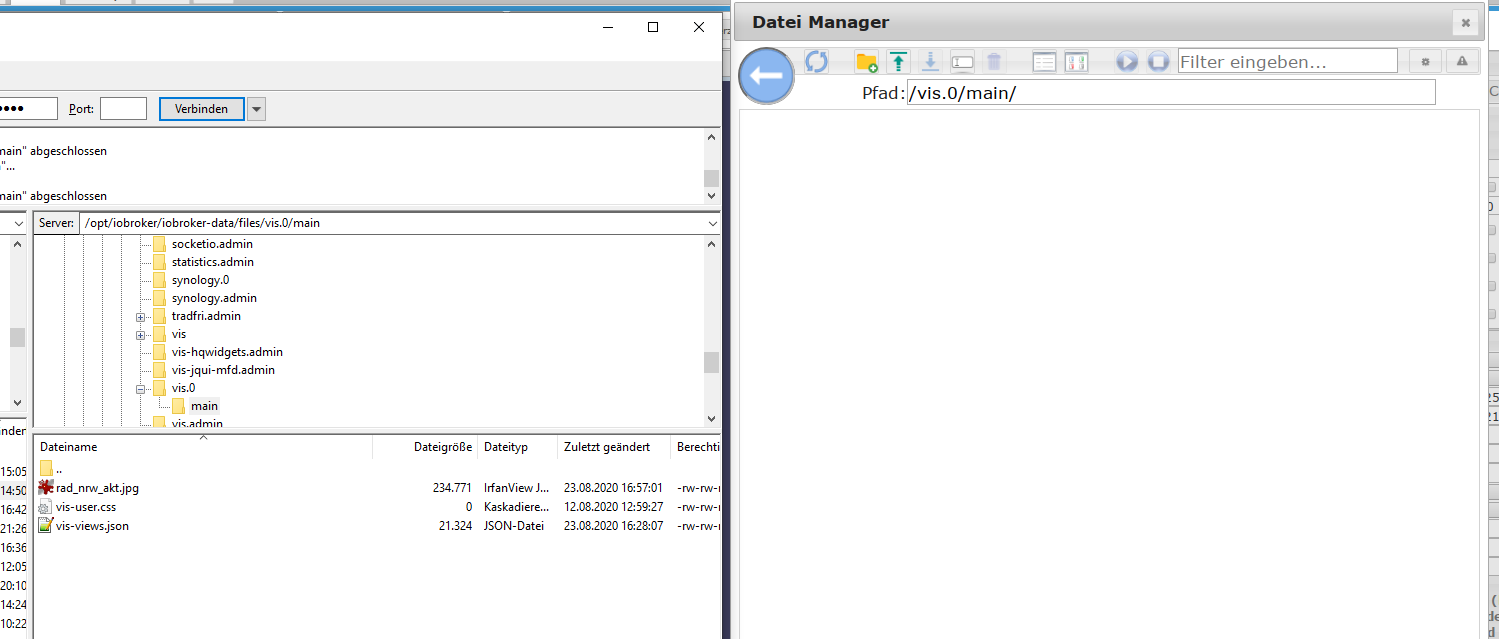
Hab ich gesehen, sollte so auch funktionieren. Kannst du das Bild in vis (Dateimanager) sehen?
Edit: Du musst das Bild im Projektordner ablegen. Also standaar wäre das main.
-
@Jey-Cee sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
sollte so auch funktionieren
ich habe keine Ahnung wie ich das in Blockly umsetzen muss

Habe jetzt doch dein Skript kopiert und bekomme Mecker in Zeile 11
Dort geht es wohl um request. Das sollte ja im js enthalten sein, habe es aber trotzdem nochmal hinzugefügt, ohne Erfolg16:40:40.123 info javascript.0 (9376) Start javascript script.js.Klima_und_Umwelt.DWD_BILD_JC 16:40:40.131 error javascript.0 (9376) script.js.Klima_und_Umwelt.DWD_BILD_JC: script.js.Klima_und_Umwelt.DWD_BILD_JC:11 16:40:40.135 error javascript.0 (9376) at script.js.Klima_und_Umwelt.DWD_BILD_JC:11:36Meine Version sieht jetzt so aus:
/*Author: Jey Cee jey-cee@live.com; Version: 0.1.2; Datum: 05.10.2019*/ let objPath = 'DWD' //Der Pfad zu den Skript Objekten; Ergebnis: javascript.0.cam let urlCam1 = 'http://www.dwd.de/DWD/wetter/radar/rad_nrw_akt.jpg'; //URL zum snapshot der IP Cam let intervall = 2; //Zeit intervall für die Abfrage; 0 = Dynamisch, 1-x = Zeit in Sekunden; //Ab hier keine Änderungen mehr createState(objPath + '.image', '', false, {type: 'string'}); createState(objPath + '.start', false, false, {type: 'boolean', role: 'switch'}); const request = require('request').defaults({ encoding: null }); on({id: 'javascript.0.' + objPath + '.start', val: true}, function(){ getSnap(); })usw..
-
@Homoran da ist ein Bug im Javascript Adapter, der wurde auch schon gefixt kommt aber erst mit Version 4.6.23 (aktuell nur Github).
Dann fällt die Lösung wohl aus.Hast du meinen Edit im vorherigen Beitrag gesehen?
-
@Jey-Cee sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
Edit: Du musst das Bild im Projektordner ablegen. Also standaar wäre das main.
nein hatte ich nicht gesehen.
Werde ich mal versuchen, aber ich meine das Bild nuss "irgendwie" in vis registriert werden. Einfaches ablegen soll nicht reichen.
EDIT:

ist nicht sichtbar

-
-
@Homoran ich war schon dabei einen Lösungsansatz zu bauen um es vorher zu testen, aber meine Freundin kam dazwischen.
Jedenfalls sollte es auch möglich sein das Bild was du mit fs holst in base64 zu wandeln und in ein Objekt zu schreiben.
Leider scheint es in Blockly keinen Block dafür zu geben. -
@Jey-Cee sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
aber meine Freundin kam dazwischen.

@Jey-Cee sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
Leider scheint es in Blockly keinen Block dafür zu geben.

sonst eine Idee?
-
@Homoran sagte:
Irgendwie muss ich das Bild doch in vis bekommen
Ich habe es einmal per Vis-Datei-Manger per Drag & Drop hochgeladen, womit es auch in Vis registriert ist. Dann habe ich die Datei jede Minute per Script erneuert:
const fs = require('fs'); const path = '/opt/iobroker/iobroker-data/files/vis.0/neues_projekt/img/rad_nrw_akt.jpg'; const url = 'http://www.dwd.de/DWD/wetter/radar/rad_nrw_akt.jpg'; schedule('* * * * *', function() { request(url, function(err, response, data) { if(!err && data) fs.writeFileSync(path, data); }) });Ich kann sehen, dass der Zeitstempel der Datei jede Minute erneuert wird. Keine Ahnung, ob Vis das Bild dann auch aktualisiert (ändert sich zu selten).

-
@paul53 sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
Ich habe es einmal per Vis-Datei-Manger per Drag & Drop hochgeladen, womit es auch in Vis registriert ist.
cool - das probiere ich als erstes
DANKE!
-
@paul53
Das klappte nicht
Bild hochgeladen - wurde registriert und ist in vis zu sehen.
Anschließend direkt in den Pfad geschrieben. Timestamp wird aktualisiert aber leider das Bild nicht.
am unteren Rand steht die Uhrzeit und die sollte sich alle 5 - 10 Minuten ändern.Den Rest deines Skriptes teste ich wenn es hier etwas mehr Ruhe wegen vis/socket usw. gibt
Ein ganz besonderes Danke noch, weil ich ja weiß, dass du nicht mit vis arbeitest
EDIT:
Sorry @paul53 , das mit deinem Skript klappt genauso nicht.
Wie du gesehen hast wird der Zeitstempel aktualisiert, aber das neue Bild nicht angezeigt. Weder mit (STRG-) F5 noch mit autorefresh in 60000msec -
@Homoran sagte:
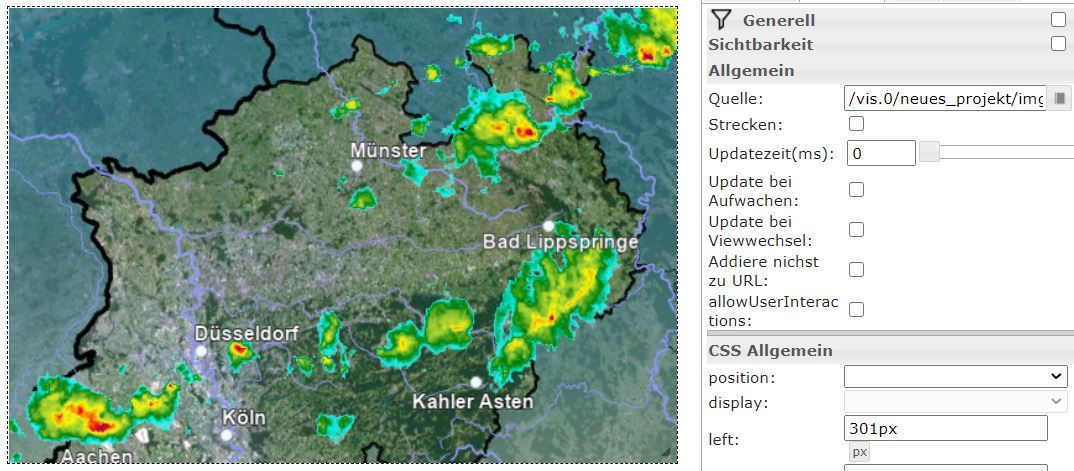
so wie hier der Regenradar (Bild!) vom DWD.
Mit Vis kenne ich mich nicht aus: Welches Widget verwendest Du für die aktuelle Darstellung aus dem Internet ?
-
@paul53 sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
Mit Vis kenne ich mich nicht aus:
Ich weiß, daher mein besonderer Dank!
@paul53 sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
Welches Widget verwendest Du
Das normale Image widget. Der dwd hat die Einbindung als iFrame unterbunden.
-
@Jey-Cee sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
der wurde auch schon gefixt kommt aber erst mit Version 4.6.23 (aktuell nur Github).
Habe dioese Version installiert, kommt auchkein Mecker mehr.
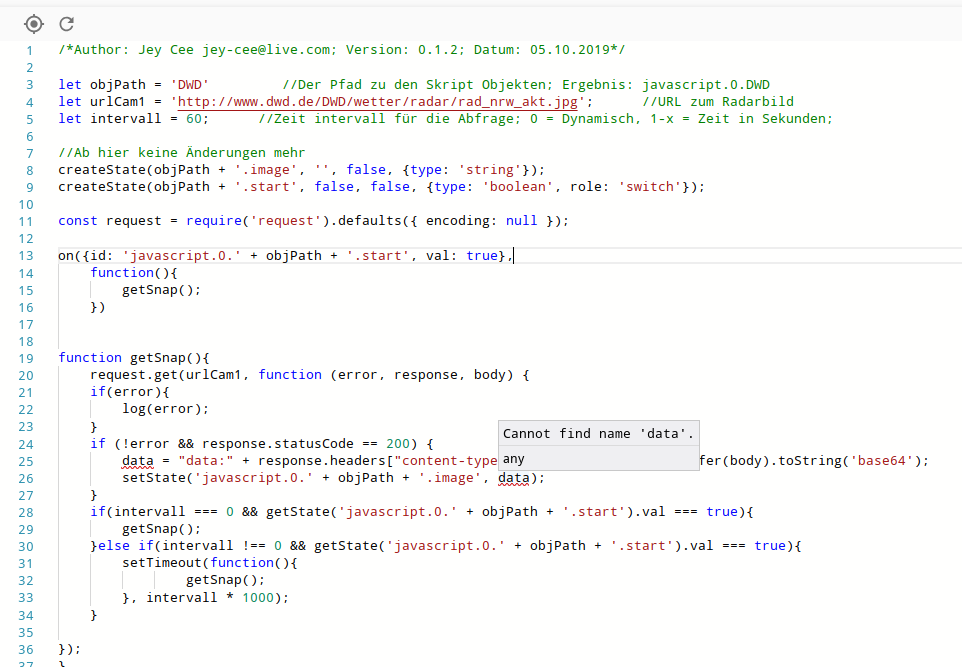
Die States werden angelegt, das Bild aber nicht befüllt.im Code wird "data" unterkringelt:

-
@Homoran sagte:
im Code wird "data" unterkringelt:
Die Variable data ist nicht deklariert (Zeile 25)
let data = ... -
@paul53 sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
Die Variable data ist nicht deklariert (Zeile 25)
d.h. da muss nur ein
letdavor?EDIT: habe ich jetzt gemacht.
Sollte aber am fehlenden Bild nichts ändern. Wenn ich die Zeile richtig interpretiere wird diese nur im Fehlerfall abgearbeitet, oder? -
@Homoran sagte:
Sollte aber am fehlenden Bild nichts ändern.
Nein, beseitigt nur die Kringel.
@Homoran sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
wird diese nur im Fehlerfall abgearbeitet, oder?
Nein, wenn kein Fehler vorliegt.
-
@paul53 Danke - dann hätte es ja doch einen Einfluss