NEWS
Internetinhalte auf Wandtablet ohne Inetzugang darstellen?
-
@Homoran sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
Habe eben noch den Link hinzugefügt, indem die "einfachere (???) Lösung stand
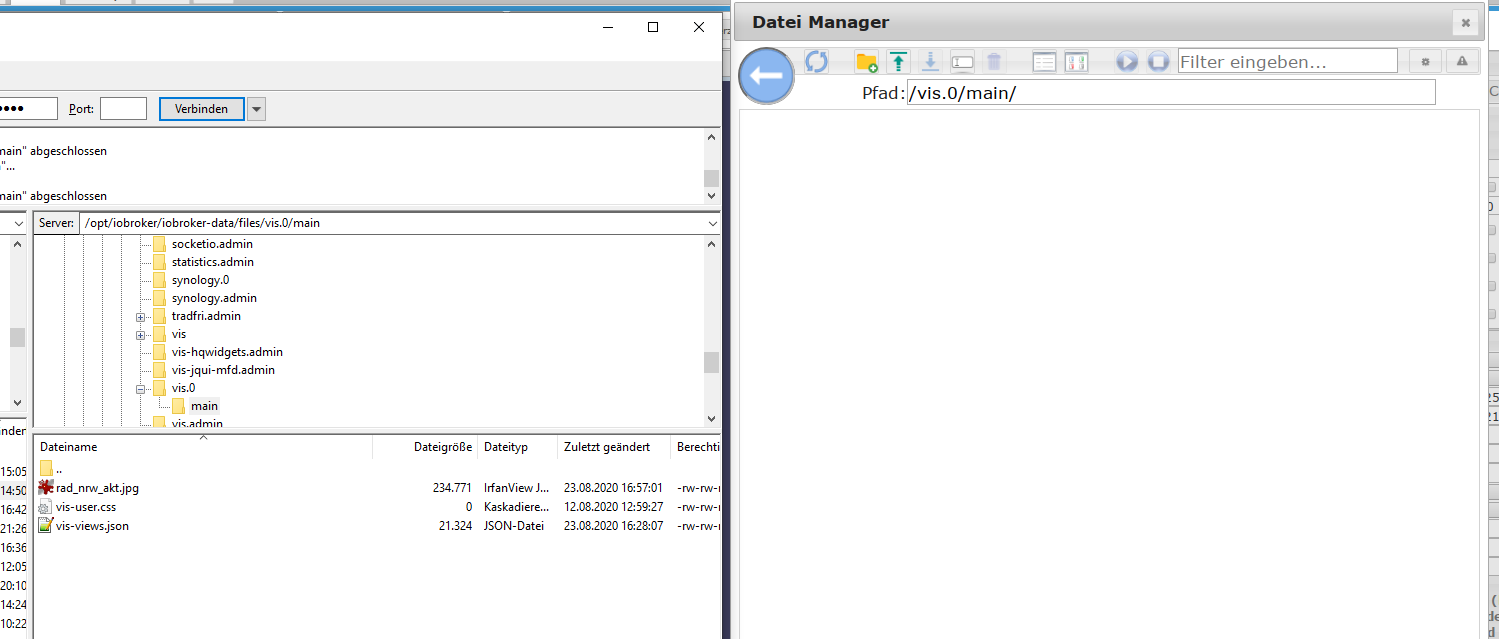
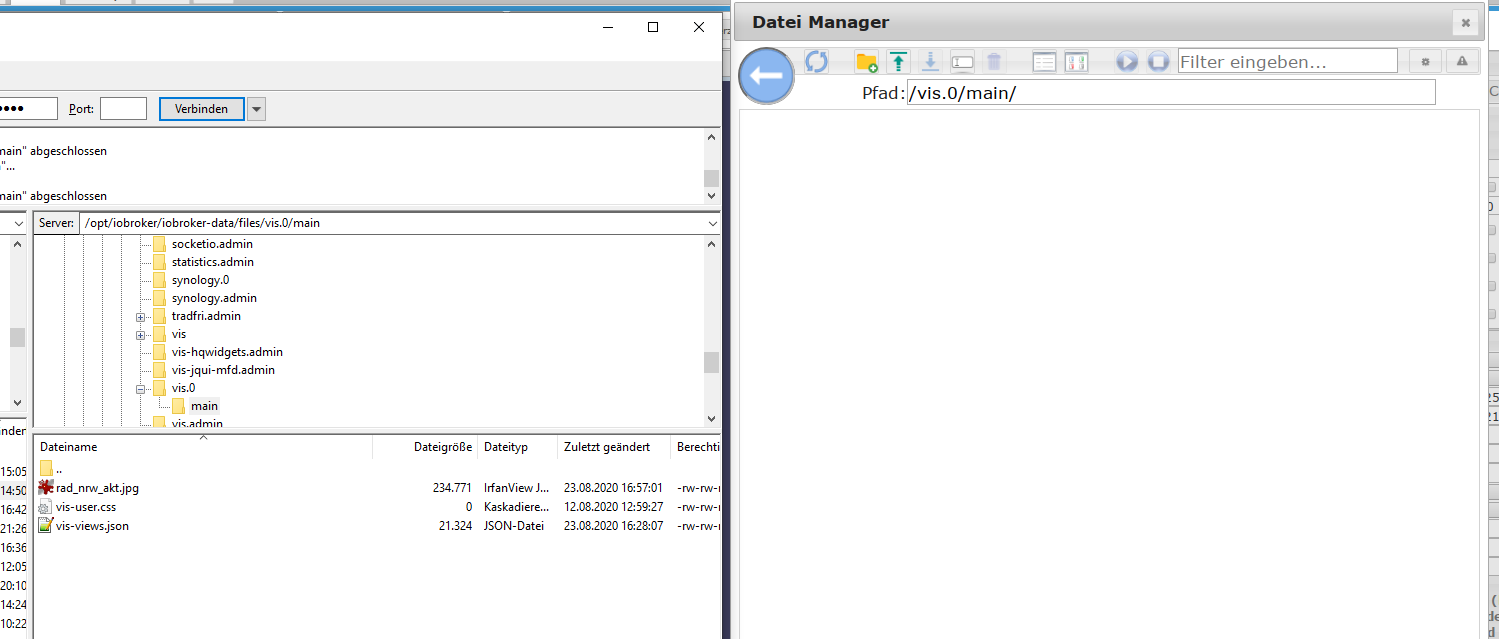
Hab ich gesehen, sollte so auch funktionieren. Kannst du das Bild in vis (Dateimanager) sehen?
Edit: Du musst das Bild im Projektordner ablegen. Also standaar wäre das main.
@Jey-Cee sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
Edit: Du musst das Bild im Projektordner ablegen. Also standaar wäre das main.
nein hatte ich nicht gesehen.
Werde ich mal versuchen, aber ich meine das Bild nuss "irgendwie" in vis registriert werden. Einfaches ablegen soll nicht reichen.
EDIT:

ist nicht sichtbar :-(
-
@Jey-Cee sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
Edit: Du musst das Bild im Projektordner ablegen. Also standaar wäre das main.
nein hatte ich nicht gesehen.
Werde ich mal versuchen, aber ich meine das Bild nuss "irgendwie" in vis registriert werden. Einfaches ablegen soll nicht reichen.
EDIT:

ist nicht sichtbar :-(
-
@Homoran ich war schon dabei einen Lösungsansatz zu bauen um es vorher zu testen, aber meine Freundin kam dazwischen.
Jedenfalls sollte es auch möglich sein das Bild was du mit fs holst in base64 zu wandeln und in ein Objekt zu schreiben.
Leider scheint es in Blockly keinen Block dafür zu geben. -
@Homoran ich war schon dabei einen Lösungsansatz zu bauen um es vorher zu testen, aber meine Freundin kam dazwischen.
Jedenfalls sollte es auch möglich sein das Bild was du mit fs holst in base64 zu wandeln und in ein Objekt zu schreiben.
Leider scheint es in Blockly keinen Block dafür zu geben.@Jey-Cee sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
aber meine Freundin kam dazwischen.
:flushed:
@Jey-Cee sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
Leider scheint es in Blockly keinen Block dafür zu geben.
:rage:
sonst eine Idee?
-
@Homoran sagte:
Irgendwie muss ich das Bild doch in vis bekommen
Ich habe es einmal per Vis-Datei-Manger per Drag & Drop hochgeladen, womit es auch in Vis registriert ist. Dann habe ich die Datei jede Minute per Script erneuert:
const fs = require('fs'); const path = '/opt/iobroker/iobroker-data/files/vis.0/neues_projekt/img/rad_nrw_akt.jpg'; const url = 'http://www.dwd.de/DWD/wetter/radar/rad_nrw_akt.jpg'; schedule('* * * * *', function() { request(url, function(err, response, data) { if(!err && data) fs.writeFileSync(path, data); }) });Ich kann sehen, dass der Zeitstempel der Datei jede Minute erneuert wird. Keine Ahnung, ob Vis das Bild dann auch aktualisiert (ändert sich zu selten).

-
@Homoran sagte:
Irgendwie muss ich das Bild doch in vis bekommen
Ich habe es einmal per Vis-Datei-Manger per Drag & Drop hochgeladen, womit es auch in Vis registriert ist. Dann habe ich die Datei jede Minute per Script erneuert:
const fs = require('fs'); const path = '/opt/iobroker/iobroker-data/files/vis.0/neues_projekt/img/rad_nrw_akt.jpg'; const url = 'http://www.dwd.de/DWD/wetter/radar/rad_nrw_akt.jpg'; schedule('* * * * *', function() { request(url, function(err, response, data) { if(!err && data) fs.writeFileSync(path, data); }) });Ich kann sehen, dass der Zeitstempel der Datei jede Minute erneuert wird. Keine Ahnung, ob Vis das Bild dann auch aktualisiert (ändert sich zu selten).

@paul53 sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
Ich habe es einmal per Vis-Datei-Manger per Drag & Drop hochgeladen, womit es auch in Vis registriert ist.
cool - das probiere ich als erstes
DANKE!
-
@paul53
Das klappte nicht :-(
Bild hochgeladen - wurde registriert und ist in vis zu sehen.
Anschließend direkt in den Pfad geschrieben. Timestamp wird aktualisiert aber leider das Bild nicht.
am unteren Rand steht die Uhrzeit und die sollte sich alle 5 - 10 Minuten ändern.Den Rest deines Skriptes teste ich wenn es hier etwas mehr Ruhe wegen vis/socket usw. gibt
Ein ganz besonderes Danke noch, weil ich ja weiß, dass du nicht mit vis arbeitest
EDIT:
Sorry @paul53 , das mit deinem Skript klappt genauso nicht.
Wie du gesehen hast wird der Zeitstempel aktualisiert, aber das neue Bild nicht angezeigt. Weder mit (STRG-) F5 noch mit autorefresh in 60000msec -
Ich habe diverse Wandtablets zur Darstellung meiner Views, die in der Fritzbox für den Zugang ins Internet gesperrt sind.
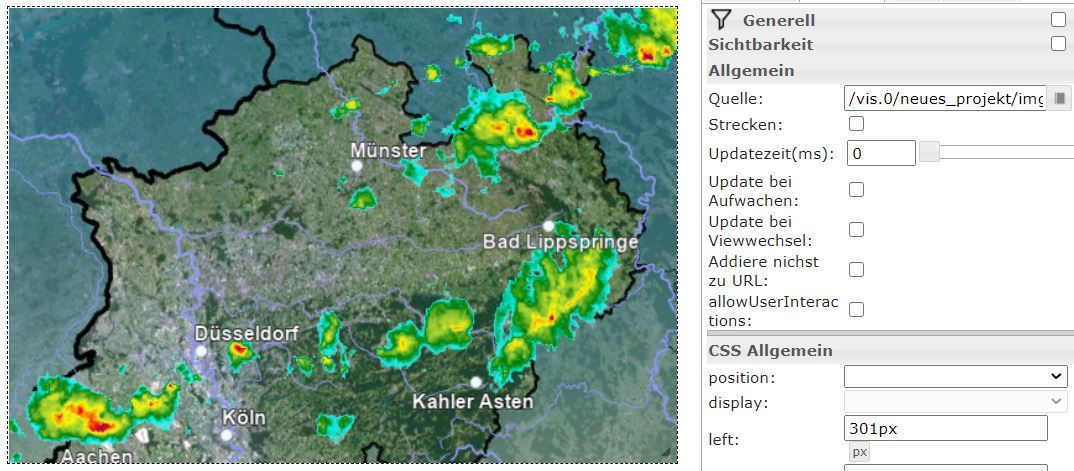
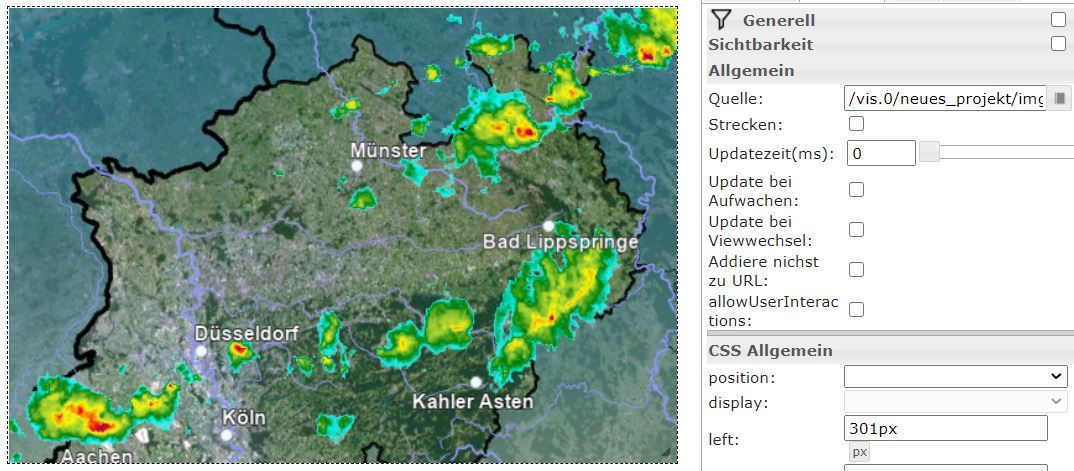
Leider gibt es immer wieder Inhalte, die dann vom Frontend aus dem Internet geholt werden, so wie hier der Regenradar (Bild!) vom DWD.
Auf den Wandtablet she ich da - Nichts!
Was muss ich tun, damit ich diese Bilder vom ioBroker Server holen lasse und den Views von dort zukommen lasse? -
@Homoran sagte:
so wie hier der Regenradar (Bild!) vom DWD.
Mit Vis kenne ich mich nicht aus: Welches Widget verwendest Du für die aktuelle Darstellung aus dem Internet ?
@paul53 sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
Mit Vis kenne ich mich nicht aus:
Ich weiß, daher mein besonderer Dank!
@paul53 sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
Welches Widget verwendest Du
Das normale Image widget. Der dwd hat die Einbindung als iFrame unterbunden.
-
@Homoran da ist ein Bug im Javascript Adapter, der wurde auch schon gefixt kommt aber erst mit Version 4.6.23 (aktuell nur Github).
Dann fällt die Lösung wohl aus.Hast du meinen Edit im vorherigen Beitrag gesehen?
@Jey-Cee sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
der wurde auch schon gefixt kommt aber erst mit Version 4.6.23 (aktuell nur Github).
Habe dioese Version installiert, kommt auchkein Mecker mehr.
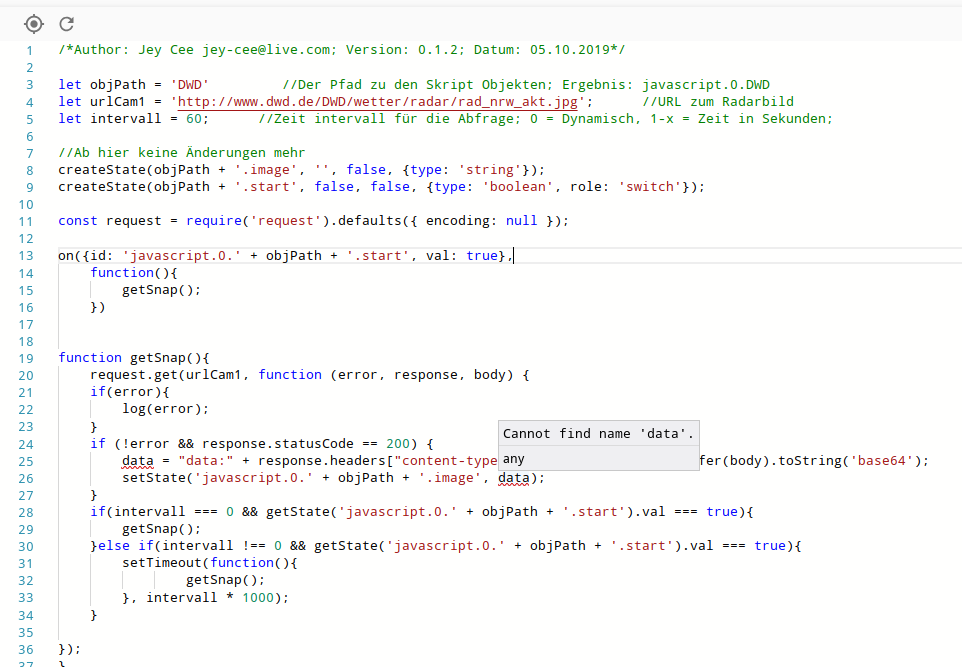
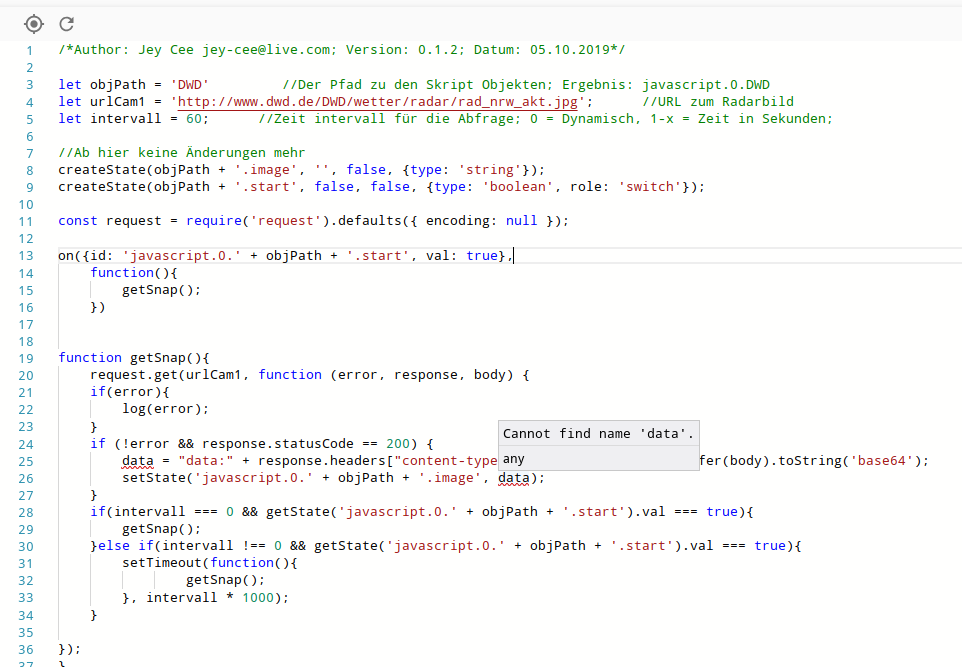
Die States werden angelegt, das Bild aber nicht befüllt.im Code wird "data" unterkringelt:

-
@Jey-Cee sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
der wurde auch schon gefixt kommt aber erst mit Version 4.6.23 (aktuell nur Github).
Habe dioese Version installiert, kommt auchkein Mecker mehr.
Die States werden angelegt, das Bild aber nicht befüllt.im Code wird "data" unterkringelt:

-
@Homoran sagte:
im Code wird "data" unterkringelt:
Die Variable data ist nicht deklariert (Zeile 25)
let data = ...@paul53 sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
Die Variable data ist nicht deklariert (Zeile 25)
d.h. da muss nur ein
letdavor?EDIT: habe ich jetzt gemacht.
Sollte aber am fehlenden Bild nichts ändern. Wenn ich die Zeile richtig interpretiere wird diese nur im Fehlerfall abgearbeitet, oder? -
@paul53 sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
Die Variable data ist nicht deklariert (Zeile 25)
d.h. da muss nur ein
letdavor?EDIT: habe ich jetzt gemacht.
Sollte aber am fehlenden Bild nichts ändern. Wenn ich die Zeile richtig interpretiere wird diese nur im Fehlerfall abgearbeitet, oder?@Homoran sagte:
Sollte aber am fehlenden Bild nichts ändern.
Nein, beseitigt nur die Kringel.
@Homoran sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
wird diese nur im Fehlerfall abgearbeitet, oder?
Nein, wenn kein Fehler vorliegt.
-
@Homoran sagte:
Sollte aber am fehlenden Bild nichts ändern.
Nein, beseitigt nur die Kringel.
@Homoran sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
wird diese nur im Fehlerfall abgearbeitet, oder?
Nein, wenn kein Fehler vorliegt.
@paul53 Danke - dann hätte es ja doch einen Einfluss
-
@Homoran
hi
funktioniert es bei dir - bei mir klappt das mit dem script von jey-cee - nutze ein anderes bild - sollte aber egal sein und habe ein schedule in das script eingebaut, dass alle 15 minuten das bild holt. -
@Homoran
hi
funktioniert es bei dir - bei mir klappt das mit dem script von jey-cee - nutze ein anderes bild - sollte aber egal sein und habe ein schedule in das script eingebaut, dass alle 15 minuten das bild holt.@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
funktioniert es bei dir
leider nein
@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
bei mir klappt das mit dem script von jey-cee - nutze ein anderes bild
könntest du es bitte mal mit meinem Bild versuchen.
http://www.dwd.de/DWD/wetter/radar/rad_nrw_akt.jpg@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
habe ein schedule in das script eingebaut
oops, den brauch ich auch noch :-(
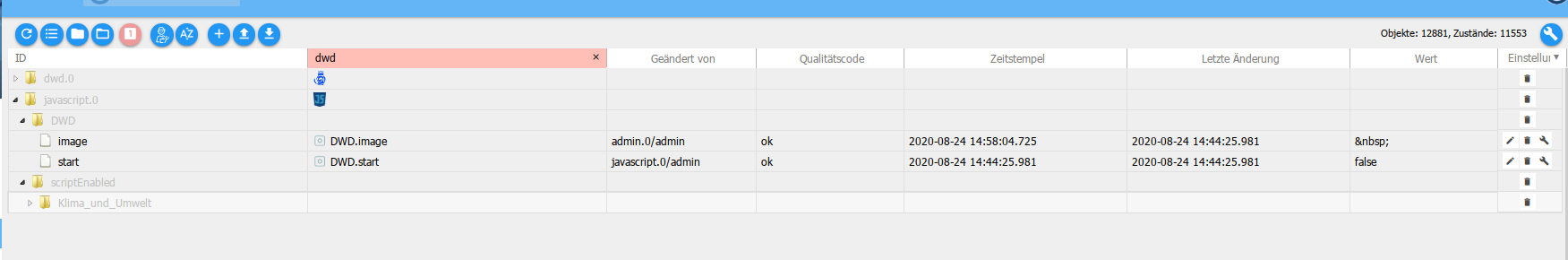
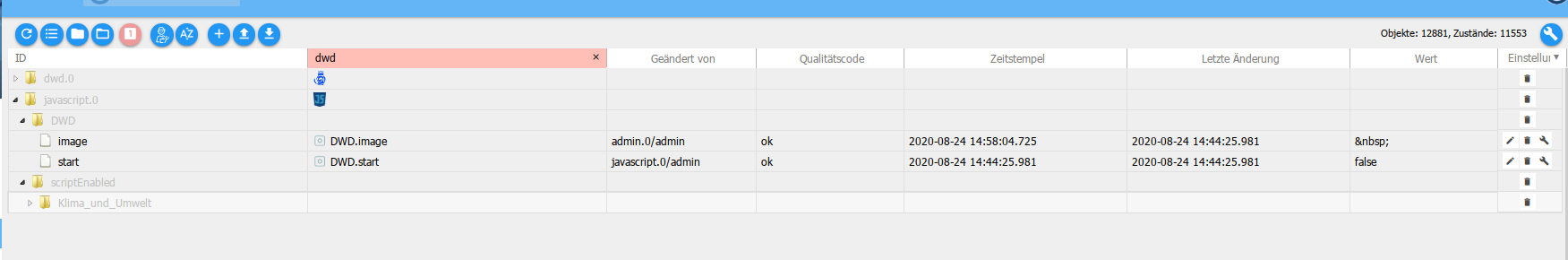
bei mir ist nur ein Leerzeichen im state:

wie bindest du das Bild (wenn es denn mal da wäre) in vis ein?
-
@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
funktioniert es bei dir
leider nein
@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
bei mir klappt das mit dem script von jey-cee - nutze ein anderes bild
könntest du es bitte mal mit meinem Bild versuchen.
http://www.dwd.de/DWD/wetter/radar/rad_nrw_akt.jpg@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
habe ein schedule in das script eingebaut
oops, den brauch ich auch noch :-(
bei mir ist nur ein Leerzeichen im state:

wie bindest du das Bild (wenn es denn mal da wäre) in vis ein?
-
@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
das script nutze ich :
Spoilerdas habe ich auch - leicht modifiziert:
/*Author: Jey Cee jey-cee@live.com; Version: 0.1.2; Datum: 05.10.2019*/ let objPath = 'DWD' //Der Pfad zu den Skript Objekten; Ergebnis: javascript.0.DWD let urlCam1 = 'http://www.dwd.de/DWD/wetter/radar/rad_nrw_akt.jpg'; //URL zum Radarbild let intervall = 60; //Zeit intervall für die Abfrage; 0 = Dynamisch, 1-x = Zeit in Sekunden; //Ab hier keine Änderungen mehr createState(objPath + '.image', '', false, {type: 'string'}); createState(objPath + '.start', false, false, {type: 'boolean', role: 'switch'}); const request = require('request').defaults({ encoding: null }); on({id: 'javascript.0.' + objPath + '.start', val: true}, function(){ getSnap(); }) function getSnap(){ request.get(urlCam1, function (error, response, body) { if(error){ log(error); } if (!error && response.statusCode == 200) { let data = "data:" + response.headers["content-type"] + ";base64," + new Buffer(body).toString('base64'); setState('javascript.0.' + objPath + '.image', data); } if(intervall === 0 && getState('javascript.0.' + objPath + '.start').val === true){ getSnap(); }else if(intervall !== 0 && getState('javascript.0.' + objPath + '.start').val === true){ setTimeout(function(){ getSnap(); }, intervall * 1000); } }); } -
@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
das script nutze ich :
Spoilerdas habe ich auch - leicht modifiziert:
/*Author: Jey Cee jey-cee@live.com; Version: 0.1.2; Datum: 05.10.2019*/ let objPath = 'DWD' //Der Pfad zu den Skript Objekten; Ergebnis: javascript.0.DWD let urlCam1 = 'http://www.dwd.de/DWD/wetter/radar/rad_nrw_akt.jpg'; //URL zum Radarbild let intervall = 60; //Zeit intervall für die Abfrage; 0 = Dynamisch, 1-x = Zeit in Sekunden; //Ab hier keine Änderungen mehr createState(objPath + '.image', '', false, {type: 'string'}); createState(objPath + '.start', false, false, {type: 'boolean', role: 'switch'}); const request = require('request').defaults({ encoding: null }); on({id: 'javascript.0.' + objPath + '.start', val: true}, function(){ getSnap(); }) function getSnap(){ request.get(urlCam1, function (error, response, body) { if(error){ log(error); } if (!error && response.statusCode == 200) { let data = "data:" + response.headers["content-type"] + ";base64," + new Buffer(body).toString('base64'); setState('javascript.0.' + objPath + '.image', data); } if(intervall === 0 && getState('javascript.0.' + objPath + '.start').val === true){ getSnap(); }else if(intervall !== 0 && getState('javascript.0.' + objPath + '.start').val === true){ setTimeout(function(){ getSnap(); }, intervall * 1000); } }); }@Homoran noch ne frage
mein bild ist ein gif , indem die wolken sich bewegen - in wiederholung
dein bild scheint still zu stehen - wie oft wird das geupdated von denen ?
-
@Homoran
hi
funktioniert es bei dir - bei mir klappt das mit dem script von jey-cee - nutze ein anderes bild - sollte aber egal sein und habe ein schedule in das script eingebaut, dass alle 15 minuten das bild holt.@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
habe ein schedule in das script eingebaut, dass alle 15 minuten das bild holt.
habe gerade nochmal nachgesehen. Wofür ist denn dann das Intervall in Zeile 5?


