NEWS
Test Adapter lovelace v1.2.x
-
@garfonso Hab jetzt mal alle Custom Cards aktualisiert (und ausgemistet ;)). Bisher ist der Glitch nicht wieder aufgetreten.
-
@garfonso said in Test Adapter lovelace v1.2.x:
Ja, das ist mir auch schon aufgefallen und ich hab ehrlich gesagt keine Idee, woran das liegt... nutzt du Admin 5 bzw. die react Oberfläche?
Den Teil hatte ich noch nicht beantwortet: Nein, ich nutze noch den Admin 4.2.1.
-
Hallo zusammen,
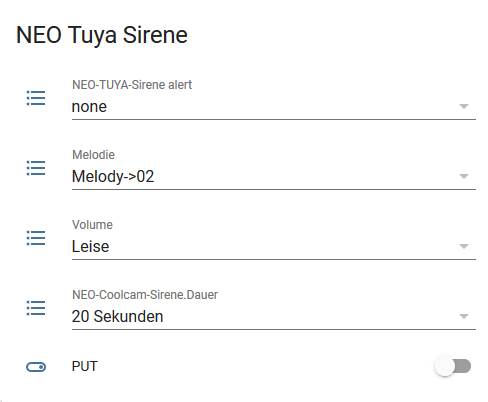
ich habe Probleme mit der Entität input_select.
Es wird in Lovelace alles richtig dargestellt, aber in Lovelace werden die ausgewählten Werte nicht in den Datenpunkten von ioBroker übernommen.
Ändere ich die Werte in den Datenpunkten wird es in Lovelace richtig dargestellt.
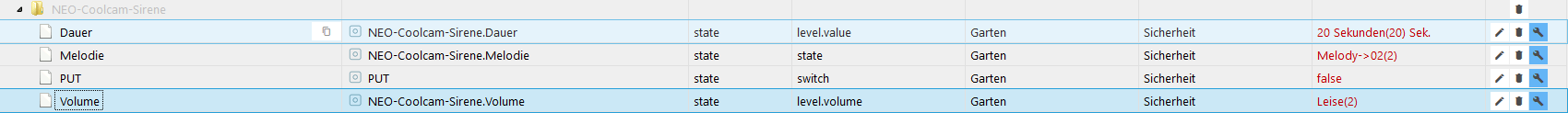
Hier mal ein paar Screenshots zu meinen Versuchen:



Was muss ich ändern, damit die Daten in die Datenpunkte übernommen werden?
Danke für eure Hilfe...

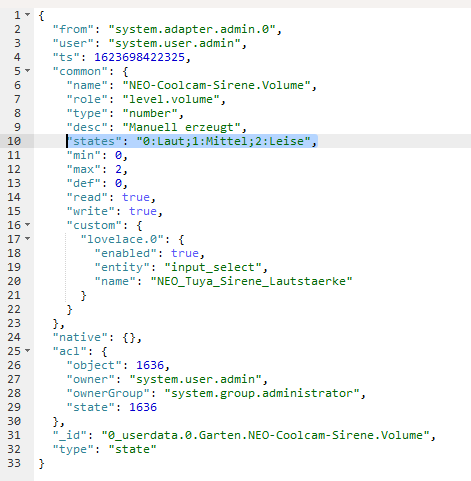
EDIT: Im Log erhalte ich diese Meldung: (Nur wie bekomme ich die states umkonvertiert? - wenn es daran liegt?)
lovelace.0 2021-06-24 15:01:16.649 warn (14357) 0_userdata.0.Garten.NEO-Coolcam-Sirene.Dauer: states is of type string. Problems might occur. Please fix states to be of type object. lovelace.0 2021-06-24 15:01:16.645 warn (14357) 0_userdata.0.Garten.NEO-Coolcam-Sirene.Volume: states is of type string. Problems might occur. Please fix states to be of type object. lovelace.0 2021-06-24 15:01:16.640 warn (14357) 0_userdata.0.Garten.NEO-Coolcam-Sirene.Melodie: states is of type string. Problems might occur. Please fix states to be of type object. -
@nukleuz said in Test Adapter lovelace v1.2.x:
Im Log erhalte ich diese Meldung: (Nur wie bekomme ich die states umkonvertiert? - wenn es daran liegt?)
Ja, daran wird es ziemlich sicher liegen. States soll so aussehen:
states: {"0": "Laut", "1": "Mittel", "2": "Leise" }Das "alles in einem String" hält sich irgendwie hartnäckig, weil es dazu auch alte Beispiele zu geben scheint...

Wobei dein String eigentlich so aussieht, als ob er funktionieren sollte... hm... versuch es bitte mal mit dem geänderten States. -
Super, genau das war es!

"states": { "5": "5 Sekunden", "10": "10 Sekunden", "20": "20 Sekunden", "30": "30 Sekunden", "45": "45 Sekunden", "60": "60 Sekunden", "90": "90 Sekunden", "120": "120 Sekunden" },Danke!
-
@nukleuz
ja, ich hab jetzt auch den Bug im Code gefunden -> mit dem String state ging das setzen nicht, wie du festgestellt hast
-
Super

-
Jetzt wo ich mal die Logs ein wenig im Blick hatte für Lovelace sind mir folgende Einträge aufgefallen:
lovelace.0 2021-06-24 18:14:46.771 warn (14357) no min value for light object 'deconz.1.Lights.4.ct' defined -> using fallback min = '450' lovelace.0 2021-06-24 18:14:46.763 warn (14357) no min value for light object 'deconz.0.Lights.7.ct' defined -> using fallback min = '450' lovelace.0 2021-06-24 18:14:46.760 warn (14357) no min value for light object 'deconz.0.Lights.26.ct' defined -> using fallback min = '450' lovelace.0 2021-06-24 18:14:46.758 warn (14357) no min value for light object 'deconz.0.Lights.25.ct' defined -> using fallback min = '450' lovelace.0 2021-06-24 18:14:46.755 warn (14357) no min value for light object 'deconz.0.Lights.24.ct' defined -> using fallback min = '450' lovelace.0 2021-06-24 18:14:46.720 warn (14357) no max value for light object 'alias.0.Garten.IKEA_Tradfri_-_Kugellampe.DIMMER' defined -> using fallback max = 100 lovelace.0 2021-06-24 18:14:46.719 warn (14357) no min value for light object 'alias.0.Garten.IKEA_Tradfri_-_Kugellampe.TEMPERATURE' defined -> using fallback min = '450' lovelace.0 2021-06-24 18:14:46.719 warn (14357) no max value for light object 'alias.0.Garten.IKEA_Tradfri_-_Kugellampe.TEMPERATURE' defined -> using fallback max = '153' lovelace.0 2021-06-24 18:14:46.715 warn (14357) no max value for light object 'alias.0.Büro_-_Jan.Tischlampe-Büro.DIMMER' defined -> using fallback max = 100 lovelace.0 2021-06-24 18:14:46.714 warn (14357) no min value for light object 'alias.0.Büro_-_Jan.Tischlampe-Büro.TEMPERATURE' defined -> using fallback min = '450' lovelace.0 2021-06-24 18:14:46.709 warn (14357) no max value for light object 'alias.0.Büro_-_Jan.Tischlampe-Büro.TEMPERATURE' defined -> using fallback max = '153'Hast du hier eine Idee zu?

-
@nukleuz
ja, die Objekte haben kein min/max. Bei den color_temperature (ct) Sachen wäre das schon hilfreich.Die Warnungen sind aber in der git version schon rausgenommen.
-
Hallo,
ich versuche momentan die custom weather card von accuwather ans Laufen zu bekommen, aber bekomme ständig folgende Meldung:
"Custom element not found: weather-card".accuweather-card.js ist vorhanden unter eigene Karten.
Ich wähle bei der Karte "Manuell" aus und gebe folgenden Code im Editor ein:
type: custom:weather-card
entity: weather.Weather_Summary
name: Saarbrücken
windunit: km/h
pressureunit: mmHg
tempunit: C
waterunit: mm
convertspeedtoms: km/h
convertpressuretomm: false
convertemptof: falseHat jemand evtl. ein ähnliches Problem gehabt und kennt die Lösung?
Lieben Dank vorab.
-
-
@lessthanmore sagte in Test Adapter lovelace v1.2.x:
type: custom:weather-card
Muss das nicht:
type: 'custom:weather-card'heissen?
-
@lessthanmore said in Test Adapter lovelace v1.2.x:
ich versuche momentan die custom weather card von accuwather ans Laufen zu bekommen, aber bekomme ständig folgende Meldung:
"Custom element not found: weather-card".
Versuch mal, ob du die Karte eher wie unten eingebunden bekommst (und ja, ich habe gesehen, dass die Doku deiner Karte die Einbindung mit custom:weather-card behauptet).
type: custom:accuweather-cardAnsonsten empfehle ich dir eher die folgende Karte, die auch noch aktiv supported wird: https://github.com/bramkragten/weather-card. Die Accuweather-Card, die du ausgegraben hast, scheint eher verwaist zu sein.
-
@erstam said in Test Adapter lovelace v1.2.x:
@lessthanmore said in Test Adapter lovelace v1.2.x:
ich versuche momentan die custom weather card von accuwather ans Laufen zu bekommen, aber bekomme ständig folgende Meldung:
"Custom element not found: weather-card".
Versuch mal, ob du die Karte eher wie unten eingebunden bekommst (und ja, ich habe gesehen, dass die Doku deiner Karte die Einbindung mit custom:weather-card behauptet).
type: custom:accuweather-cardAnsonsten empfehle ich dir eher die folgende Karte, die auch noch aktiv supported wird: https://github.com/bramkragten/weather-card. Die Accuweather-Card, die du ausgegraben hast, scheint eher verwaist zu sein.
Leider die gleiche Meldung bei der von dir verlinkten weather-card:
Custom element doesn't exist: weather-card.Generell kommt der Fehler bei jeder Custom card. Die Karten liegen unter eigene Karten.
Hab ich da einen Denkfehler? Ich kopiere die .js Datei in eigene Karten (iobroker file write ... (/lovelace.0/cards/) und starte den Adapter neu.Ist es egal, ob ich den accuweather oder daswetter Adapter nutze?
-
Du must die Karten in den Adaptersettings hochladen, damit sie "registriert" werden.
-
@david-g said in Test Adapter lovelace v1.2.x:
Du must die Karten in den Adaptersettings hochladen, damit sie "registriert" werden.
Danke, ich hatte die falsche js hochgeladen.
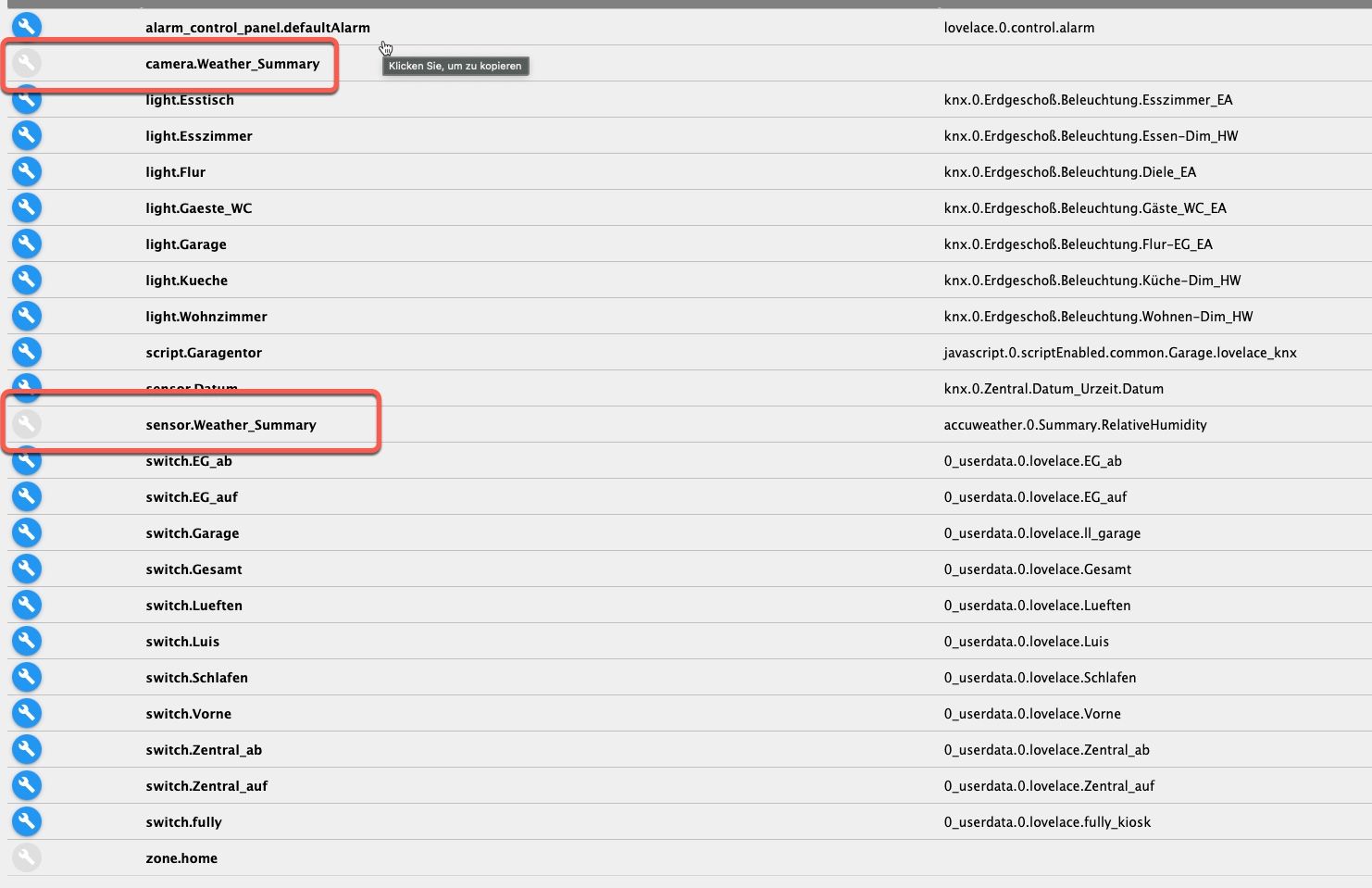
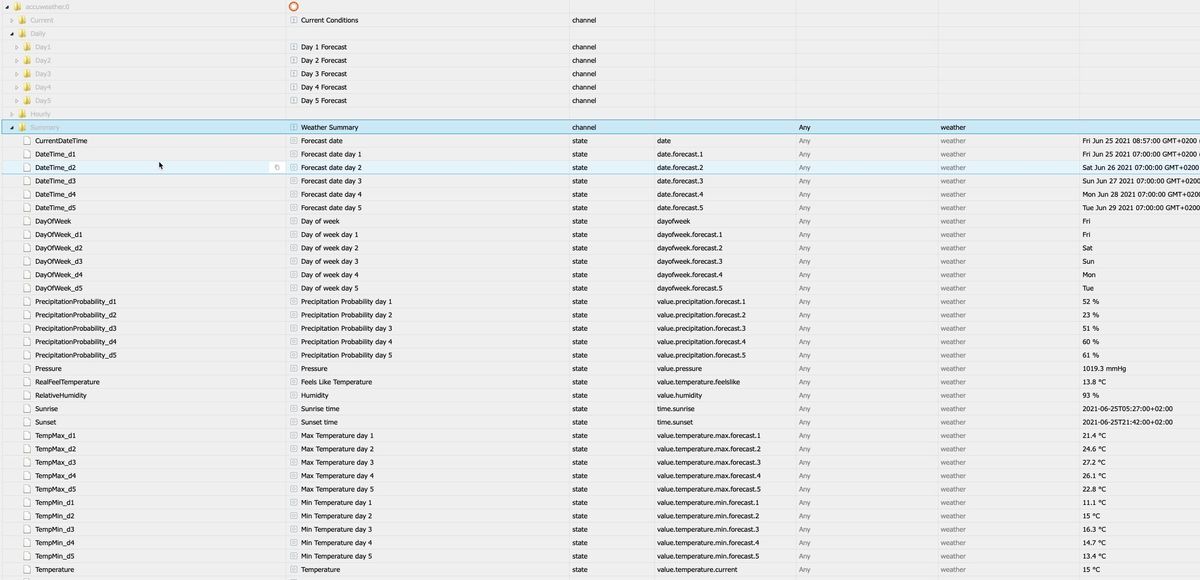
Jetzt wird die custom-card angezeigt, aber keine Symbole.Welchen Wetteradapter sollte ich denn nutzen für die custom weather card? Hätte eigentlich gerne accuweather, allerdings legt mir hier lovelace die falschen entities an:


-
Ich nutze den DasWetter-Adapter
-
@lessthanmore
Ja, Wetter ist leider nen Problem, hab ich auch noch nicht so richtig gelöst...
Accuweather passt leider nicht zum ioBroker type -> da hatte der Autor damals es sich einfach gemacht und den type-detector gehackt, aber das ist mittlerweile auch sehr veraltet, das würde ich nicht empfehlen (und war auch damals keine gute Idee).Ich hab eigentlich auf dem Plan einen PR an den accuweather adapter zu machen, dass er vom type-detector als Wettervorhersage gefunden wird. Das geht nämlich, lässt sich auch über Alias bauen. Dann ist das ne gut Alternative.
Bei "DasWetter" hab ich immer das Problem (und andere haben das auch und es gibt issues dazu), dass die Vorhersage um einen Tag verschoben ist. Auch da passt was nicht mit dem type-detector...
Das Problem ist, das Wetter irgendwie da ziemlich unübersichtlich wird mit dem "die gleichen states gibt's für 7 Tage"... Also das lässt sich bei dasWetter vermutlich auch mit alias lösen.
-
@nukleuz
von custom URL installieren undGarfonso/iobroker.lovelace#devreinkopieren. -
@garfonso
ich hab grad gesehen -> bluefox hat was am accuweather adapter gemacht mit Hinweis, dass der jetzt wohl mit dem type-dector geht. Also hoffentlich kommt da was.
Und ja, die accuweather-karte ist nicht (mehr) empfehlenswert, die hat schon bei einem früheren UI Update nicht mehr ordentlich funktioniert (Formatierung war kaputt).
Das Problem mit Wetter ist ein bisschen, dass in ioBroker das Wetter icon vom Dienst einfach geladen wird und in HASS/lovelace für das Wetter ein String erwartet wird und dann ein icon passend in lovelace geladen wird. -> das hab ich bei der "original" Wetterkarte alles gehackt, dass da auch das icon verwendet werden kann. Das wird bei andere Wetterkarten vermutlich zu Problemen führen.
//Edit (um nicht nochmal hier direkt hinten dran zu posten
 )
)
Bis die das update für accuweather ins stable / latest kommt (version 1.1.7) kann man auch das hier importieren -> das macht ein Alias auf accuweather, was als Wetter Objekt funktioniert und so auch in lovelace erkannt wird: alias.0.Wettervorhersage.json (sind leider einige Objekte).