NEWS
Test Adapter lovelace v1.2.x
-
Hi,
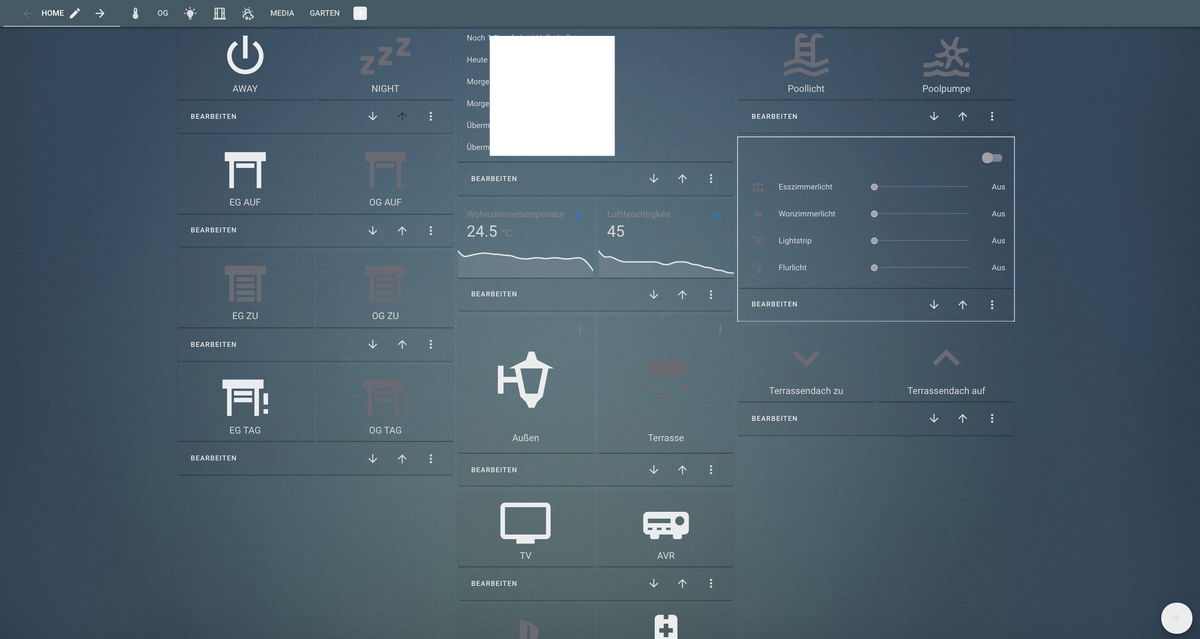
ich habe nach längerer Zeit mal wieder an Lovelace herumgebastelt und frage mich, ob man die Größe der Karten insoweit beeinflussen kann, dass alles einheitlich ist.
Mich stört, dass die mittlere Spalte länger ist und dass alle Karten unterschiedlich groß sind.
@m1r0o Grundsätzlich nehmen bei Lovelace alle Karten den Platz ein, den sie benötigen. Die Positionierung erfolgt nach definierten Regeln:
- Each card is assigned a height based on their contents. One height unit corresponds to roughly 50 pixels, but this may vary.
- When a card is placed in the layout, it is put in the first column which has a total height of less than min_height units.
Otherwise it is put it the shortest column. [Quote von der Layout-Card, die das Standard-Masonry-Layout imitieren kann]
Wenn du mehr Kontrolle über das Layout nehmen möchtest, schau dir mal die Layout-Card an. Ich benutze viel das Grid-Layout, mit dem du dann die maximale Kontrolle über die Positionierung hast.
Das Standard-Layout hat allerdings den Vorteil, dass es auf so ziemlich jedem Gerät nutzbar ist. Sobald du anfängst, das Layout zu fixieren, musst du unterschiedliche Auflösungen konfigurieren, damit du nicht mit horizontalen Scrollbalken darstehst.
-
@erstam said in Test Adapter lovelace v1.2.x:
button-entity-row.js
ja, versuch mal davon (bzw. auch von allen anderen custom cards) ein update zu machen. Das kann bei Änderungen im Frontend durchaus passieren. Die button-entity-row hab ich hier auch in Betrieb, da gab es vor einigen Tagen ein Update (davor war das etwas schwierig, weil man in den Pullrequests gucken musste, wo die meisten Probleme gefixt waren).
-
@erstam said in Test Adapter lovelace v1.2.x:
@garfonso : Erst mal vielen, vielen Dank für das Update!
Hier, was mir bisher aufgefallen ist:
-
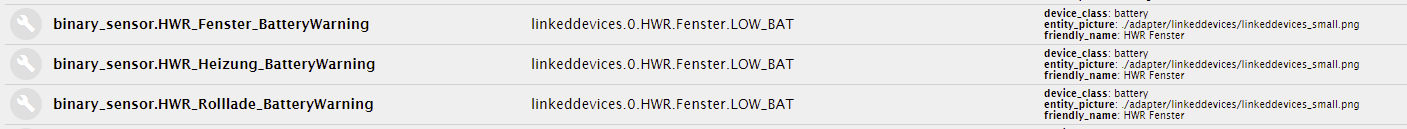
_BatteryWarning wird auch für Entities angelegt, die gar keine Batterien haben, wenn eine verwandte Entity eine BatteryWarning hat. Im Beispiel mein Hauswirtschaftsraum: Der Fenstersensor hat korrekterweise einen .LOW_BAT-State und daher wird eine _BatteryWarning-Entität angelegt. Die anderen beiden Sensoren haben aber keine entsprechenden States. Verwiesen wird auch auf den .LOW_BAT-State des Fenstersensors.

-
Manche Entities referenzieren einen State, der zu einer ganz anderen Entity gehört. Ich habe für den Raumthermostat im Wohnzimmer eine Climate-Entity. Diese wird auch korrekt erkannt. Der verknüpfte State gehört aber gar nicht zu dieser Entity, sondern bezieht sich auf eine Steckdose im gleichen Raum. Schön wäre, wenn bei Climate die aktuelle Temperatur (die ja auch im Attribut current_temperature steht) als State verknüpft würde (dann kann ich es mir schenken, für die Raumtemperatur noch mal einen eigenen Sensor aus der Climate-Entity zu erzeugen).
Puh... das wird vermutlich ein Problem mit dem type-detector sein... kannst du mir, gerne auch per PN oder e-mail ( garfonso@mobo.info ) die Objektstruktur(en) als JSON Export schicken? Dann bastel ich mal daran rum.
- Im Theme-Editor wird der Cursor nach rechts verrutscht dargestellt. Im Bild ist der schwarze Strich der Cursor. Wenn ich jetzt aber Backspace drücke, wird direkt das Anführungszeichen gelöscht. Am Anfang der Zeile passt Cursordarstellung und "echte" Cursorposition noch recht gut zusammen, je weiter rechts ich in der Zeile bin, desto mehr verrutscht der Cursor aber. Es scheint mir, dass die Zeichenbreite, die für die Cursorposition genutzt wird, nicht mit der Zeichenbreite des Textes übereinstimmt. Das war allerdings ist den letzten DEV-Versionen auch bereits der Fall.

Ja, das ist mir auch schon aufgefallen und ich hab ehrlich gesagt keine Idee, woran das liegt... nutzt du Admin 5 bzw. die react Oberfläche?
@garfonso said in Test Adapter lovelace v1.2.x:
Ja, das ist mir auch schon aufgefallen und ich hab ehrlich gesagt keine Idee, woran das liegt... nutzt du Admin 5 bzw. die react Oberfläche?
Den Teil hatte ich noch nicht beantwortet: Nein, ich nutze noch den Admin 4.2.1.
-
-
@garfonso said in Test Adapter lovelace v1.2.x:
Ja, das ist mir auch schon aufgefallen und ich hab ehrlich gesagt keine Idee, woran das liegt... nutzt du Admin 5 bzw. die react Oberfläche?
Den Teil hatte ich noch nicht beantwortet: Nein, ich nutze noch den Admin 4.2.1.
Hallo zusammen,
ich habe Probleme mit der Entität input_select.
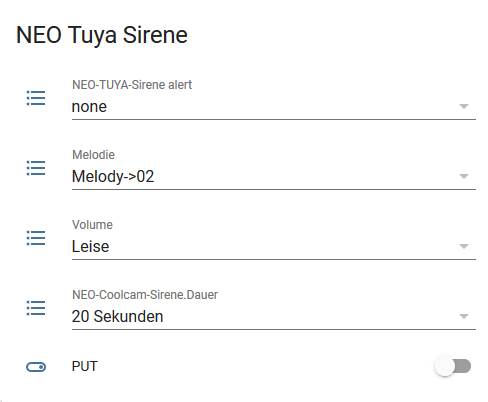
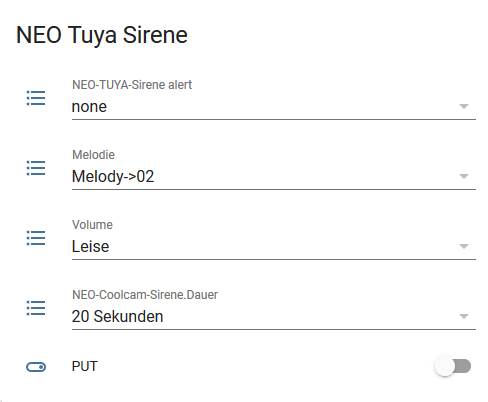
Es wird in Lovelace alles richtig dargestellt, aber in Lovelace werden die ausgewählten Werte nicht in den Datenpunkten von ioBroker übernommen.
Ändere ich die Werte in den Datenpunkten wird es in Lovelace richtig dargestellt.
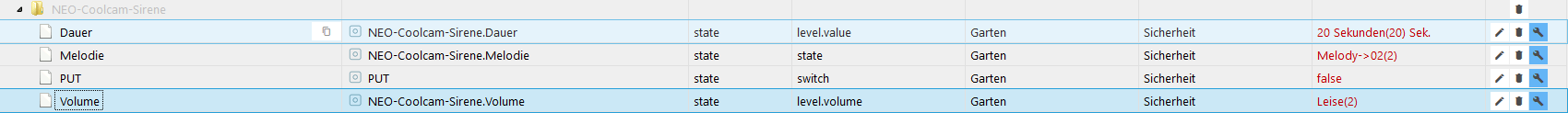
Hier mal ein paar Screenshots zu meinen Versuchen:



Was muss ich ändern, damit die Daten in die Datenpunkte übernommen werden?
Danke für eure Hilfe... :)
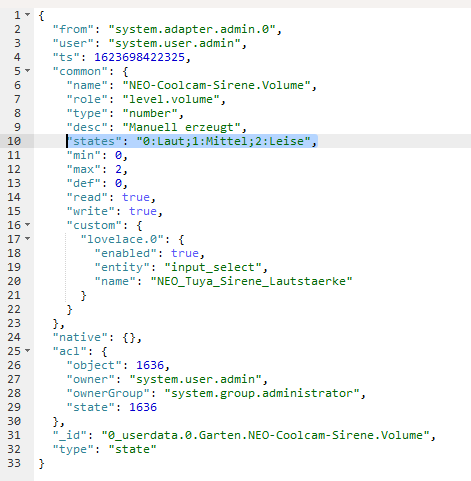
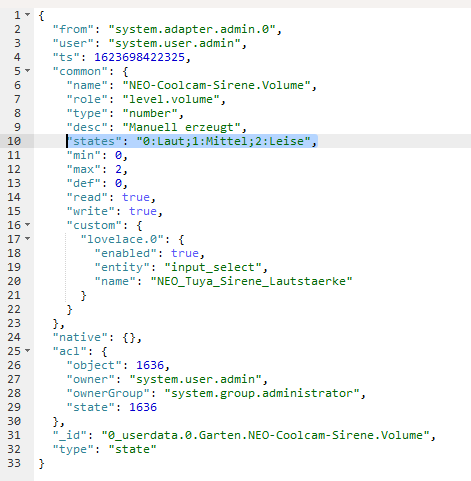
EDIT: Im Log erhalte ich diese Meldung: (Nur wie bekomme ich die states umkonvertiert? - wenn es daran liegt?)
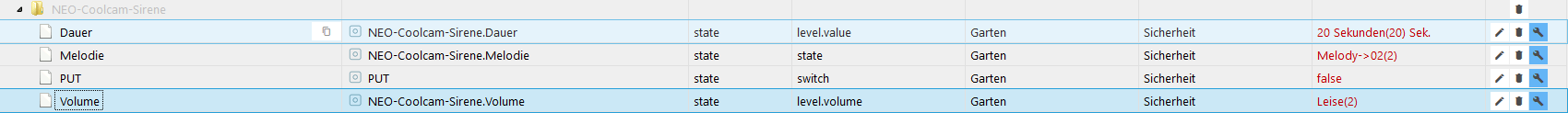
lovelace.0 2021-06-24 15:01:16.649 warn (14357) 0_userdata.0.Garten.NEO-Coolcam-Sirene.Dauer: states is of type string. Problems might occur. Please fix states to be of type object. lovelace.0 2021-06-24 15:01:16.645 warn (14357) 0_userdata.0.Garten.NEO-Coolcam-Sirene.Volume: states is of type string. Problems might occur. Please fix states to be of type object. lovelace.0 2021-06-24 15:01:16.640 warn (14357) 0_userdata.0.Garten.NEO-Coolcam-Sirene.Melodie: states is of type string. Problems might occur. Please fix states to be of type object. -
Hallo zusammen,
ich habe Probleme mit der Entität input_select.
Es wird in Lovelace alles richtig dargestellt, aber in Lovelace werden die ausgewählten Werte nicht in den Datenpunkten von ioBroker übernommen.
Ändere ich die Werte in den Datenpunkten wird es in Lovelace richtig dargestellt.
Hier mal ein paar Screenshots zu meinen Versuchen:



Was muss ich ändern, damit die Daten in die Datenpunkte übernommen werden?
Danke für eure Hilfe... :)
EDIT: Im Log erhalte ich diese Meldung: (Nur wie bekomme ich die states umkonvertiert? - wenn es daran liegt?)
lovelace.0 2021-06-24 15:01:16.649 warn (14357) 0_userdata.0.Garten.NEO-Coolcam-Sirene.Dauer: states is of type string. Problems might occur. Please fix states to be of type object. lovelace.0 2021-06-24 15:01:16.645 warn (14357) 0_userdata.0.Garten.NEO-Coolcam-Sirene.Volume: states is of type string. Problems might occur. Please fix states to be of type object. lovelace.0 2021-06-24 15:01:16.640 warn (14357) 0_userdata.0.Garten.NEO-Coolcam-Sirene.Melodie: states is of type string. Problems might occur. Please fix states to be of type object.@nukleuz said in Test Adapter lovelace v1.2.x:
Im Log erhalte ich diese Meldung: (Nur wie bekomme ich die states umkonvertiert? - wenn es daran liegt?)
Ja, daran wird es ziemlich sicher liegen. States soll so aussehen:
states: {"0": "Laut", "1": "Mittel", "2": "Leise" }Das "alles in einem String" hält sich irgendwie hartnäckig, weil es dazu auch alte Beispiele zu geben scheint... :-/
Wobei dein String eigentlich so aussieht, als ob er funktionieren sollte... hm... versuch es bitte mal mit dem geänderten States. -
@nukleuz said in Test Adapter lovelace v1.2.x:
Im Log erhalte ich diese Meldung: (Nur wie bekomme ich die states umkonvertiert? - wenn es daran liegt?)
Ja, daran wird es ziemlich sicher liegen. States soll so aussehen:
states: {"0": "Laut", "1": "Mittel", "2": "Leise" }Das "alles in einem String" hält sich irgendwie hartnäckig, weil es dazu auch alte Beispiele zu geben scheint... :-/
Wobei dein String eigentlich so aussieht, als ob er funktionieren sollte... hm... versuch es bitte mal mit dem geänderten States. -
Super, genau das war es! :+1:
"states": { "5": "5 Sekunden", "10": "10 Sekunden", "20": "20 Sekunden", "30": "30 Sekunden", "45": "45 Sekunden", "60": "60 Sekunden", "90": "90 Sekunden", "120": "120 Sekunden" },Danke!
-
@nukleuz
ja, ich hab jetzt auch den Bug im Code gefunden -> mit dem String state ging das setzen nicht, wie du festgestellt hast ;-) -
@nukleuz
ja, ich hab jetzt auch den Bug im Code gefunden -> mit dem String state ging das setzen nicht, wie du festgestellt hast ;-)Jetzt wo ich mal die Logs ein wenig im Blick hatte für Lovelace sind mir folgende Einträge aufgefallen:
lovelace.0 2021-06-24 18:14:46.771 warn (14357) no min value for light object 'deconz.1.Lights.4.ct' defined -> using fallback min = '450' lovelace.0 2021-06-24 18:14:46.763 warn (14357) no min value for light object 'deconz.0.Lights.7.ct' defined -> using fallback min = '450' lovelace.0 2021-06-24 18:14:46.760 warn (14357) no min value for light object 'deconz.0.Lights.26.ct' defined -> using fallback min = '450' lovelace.0 2021-06-24 18:14:46.758 warn (14357) no min value for light object 'deconz.0.Lights.25.ct' defined -> using fallback min = '450' lovelace.0 2021-06-24 18:14:46.755 warn (14357) no min value for light object 'deconz.0.Lights.24.ct' defined -> using fallback min = '450' lovelace.0 2021-06-24 18:14:46.720 warn (14357) no max value for light object 'alias.0.Garten.IKEA_Tradfri_-_Kugellampe.DIMMER' defined -> using fallback max = 100 lovelace.0 2021-06-24 18:14:46.719 warn (14357) no min value for light object 'alias.0.Garten.IKEA_Tradfri_-_Kugellampe.TEMPERATURE' defined -> using fallback min = '450' lovelace.0 2021-06-24 18:14:46.719 warn (14357) no max value for light object 'alias.0.Garten.IKEA_Tradfri_-_Kugellampe.TEMPERATURE' defined -> using fallback max = '153' lovelace.0 2021-06-24 18:14:46.715 warn (14357) no max value for light object 'alias.0.Büro_-_Jan.Tischlampe-Büro.DIMMER' defined -> using fallback max = 100 lovelace.0 2021-06-24 18:14:46.714 warn (14357) no min value for light object 'alias.0.Büro_-_Jan.Tischlampe-Büro.TEMPERATURE' defined -> using fallback min = '450' lovelace.0 2021-06-24 18:14:46.709 warn (14357) no max value for light object 'alias.0.Büro_-_Jan.Tischlampe-Büro.TEMPERATURE' defined -> using fallback max = '153'Hast du hier eine Idee zu? :angel:
-
Jetzt wo ich mal die Logs ein wenig im Blick hatte für Lovelace sind mir folgende Einträge aufgefallen:
lovelace.0 2021-06-24 18:14:46.771 warn (14357) no min value for light object 'deconz.1.Lights.4.ct' defined -> using fallback min = '450' lovelace.0 2021-06-24 18:14:46.763 warn (14357) no min value for light object 'deconz.0.Lights.7.ct' defined -> using fallback min = '450' lovelace.0 2021-06-24 18:14:46.760 warn (14357) no min value for light object 'deconz.0.Lights.26.ct' defined -> using fallback min = '450' lovelace.0 2021-06-24 18:14:46.758 warn (14357) no min value for light object 'deconz.0.Lights.25.ct' defined -> using fallback min = '450' lovelace.0 2021-06-24 18:14:46.755 warn (14357) no min value for light object 'deconz.0.Lights.24.ct' defined -> using fallback min = '450' lovelace.0 2021-06-24 18:14:46.720 warn (14357) no max value for light object 'alias.0.Garten.IKEA_Tradfri_-_Kugellampe.DIMMER' defined -> using fallback max = 100 lovelace.0 2021-06-24 18:14:46.719 warn (14357) no min value for light object 'alias.0.Garten.IKEA_Tradfri_-_Kugellampe.TEMPERATURE' defined -> using fallback min = '450' lovelace.0 2021-06-24 18:14:46.719 warn (14357) no max value for light object 'alias.0.Garten.IKEA_Tradfri_-_Kugellampe.TEMPERATURE' defined -> using fallback max = '153' lovelace.0 2021-06-24 18:14:46.715 warn (14357) no max value for light object 'alias.0.Büro_-_Jan.Tischlampe-Büro.DIMMER' defined -> using fallback max = 100 lovelace.0 2021-06-24 18:14:46.714 warn (14357) no min value for light object 'alias.0.Büro_-_Jan.Tischlampe-Büro.TEMPERATURE' defined -> using fallback min = '450' lovelace.0 2021-06-24 18:14:46.709 warn (14357) no max value for light object 'alias.0.Büro_-_Jan.Tischlampe-Büro.TEMPERATURE' defined -> using fallback max = '153'Hast du hier eine Idee zu? :angel:
-
Hallo,
ich versuche momentan die custom weather card von accuwather ans Laufen zu bekommen, aber bekomme ständig folgende Meldung:
"Custom element not found: weather-card".accuweather-card.js ist vorhanden unter eigene Karten.
Ich wähle bei der Karte "Manuell" aus und gebe folgenden Code im Editor ein:
type: custom:weather-card
entity: weather.Weather_Summary
name: Saarbrücken
windunit: km/h
pressureunit: mmHg
tempunit: C
waterunit: mm
convertspeedtoms: km/h
convertpressuretomm: false
convertemptof: falseHat jemand evtl. ein ähnliches Problem gehabt und kennt die Lösung?
Lieben Dank vorab.
-
@nukleuz
ja, die Objekte haben kein min/max. Bei den color_temperature (ct) Sachen wäre das schon hilfreich.Die Warnungen sind aber in der git version schon rausgenommen.
-
Hallo,
ich versuche momentan die custom weather card von accuwather ans Laufen zu bekommen, aber bekomme ständig folgende Meldung:
"Custom element not found: weather-card".accuweather-card.js ist vorhanden unter eigene Karten.
Ich wähle bei der Karte "Manuell" aus und gebe folgenden Code im Editor ein:
type: custom:weather-card
entity: weather.Weather_Summary
name: Saarbrücken
windunit: km/h
pressureunit: mmHg
tempunit: C
waterunit: mm
convertspeedtoms: km/h
convertpressuretomm: false
convertemptof: falseHat jemand evtl. ein ähnliches Problem gehabt und kennt die Lösung?
Lieben Dank vorab.
@lessthanmore sagte in Test Adapter lovelace v1.2.x:
type: custom:weather-card
Muss das nicht:
type: 'custom:weather-card'heissen?
-
Hallo,
ich versuche momentan die custom weather card von accuwather ans Laufen zu bekommen, aber bekomme ständig folgende Meldung:
"Custom element not found: weather-card".accuweather-card.js ist vorhanden unter eigene Karten.
Ich wähle bei der Karte "Manuell" aus und gebe folgenden Code im Editor ein:
type: custom:weather-card
entity: weather.Weather_Summary
name: Saarbrücken
windunit: km/h
pressureunit: mmHg
tempunit: C
waterunit: mm
convertspeedtoms: km/h
convertpressuretomm: false
convertemptof: falseHat jemand evtl. ein ähnliches Problem gehabt und kennt die Lösung?
Lieben Dank vorab.
@lessthanmore said in Test Adapter lovelace v1.2.x:
ich versuche momentan die custom weather card von accuwather ans Laufen zu bekommen, aber bekomme ständig folgende Meldung:
"Custom element not found: weather-card".
Versuch mal, ob du die Karte eher wie unten eingebunden bekommst (und ja, ich habe gesehen, dass die Doku deiner Karte die Einbindung mit custom:weather-card behauptet).
type: custom:accuweather-cardAnsonsten empfehle ich dir eher die folgende Karte, die auch noch aktiv supported wird: https://github.com/bramkragten/weather-card. Die Accuweather-Card, die du ausgegraben hast, scheint eher verwaist zu sein.
-
@lessthanmore said in Test Adapter lovelace v1.2.x:
ich versuche momentan die custom weather card von accuwather ans Laufen zu bekommen, aber bekomme ständig folgende Meldung:
"Custom element not found: weather-card".
Versuch mal, ob du die Karte eher wie unten eingebunden bekommst (und ja, ich habe gesehen, dass die Doku deiner Karte die Einbindung mit custom:weather-card behauptet).
type: custom:accuweather-cardAnsonsten empfehle ich dir eher die folgende Karte, die auch noch aktiv supported wird: https://github.com/bramkragten/weather-card. Die Accuweather-Card, die du ausgegraben hast, scheint eher verwaist zu sein.
@erstam said in Test Adapter lovelace v1.2.x:
@lessthanmore said in Test Adapter lovelace v1.2.x:
ich versuche momentan die custom weather card von accuwather ans Laufen zu bekommen, aber bekomme ständig folgende Meldung:
"Custom element not found: weather-card".
Versuch mal, ob du die Karte eher wie unten eingebunden bekommst (und ja, ich habe gesehen, dass die Doku deiner Karte die Einbindung mit custom:weather-card behauptet).
type: custom:accuweather-cardAnsonsten empfehle ich dir eher die folgende Karte, die auch noch aktiv supported wird: https://github.com/bramkragten/weather-card. Die Accuweather-Card, die du ausgegraben hast, scheint eher verwaist zu sein.
Leider die gleiche Meldung bei der von dir verlinkten weather-card:
Custom element doesn't exist: weather-card.Generell kommt der Fehler bei jeder Custom card. Die Karten liegen unter eigene Karten.
Hab ich da einen Denkfehler? Ich kopiere die .js Datei in eigene Karten (iobroker file write ... (/lovelace.0/cards/) und starte den Adapter neu.Ist es egal, ob ich den accuweather oder daswetter Adapter nutze?
-
@erstam said in Test Adapter lovelace v1.2.x:
@lessthanmore said in Test Adapter lovelace v1.2.x:
ich versuche momentan die custom weather card von accuwather ans Laufen zu bekommen, aber bekomme ständig folgende Meldung:
"Custom element not found: weather-card".
Versuch mal, ob du die Karte eher wie unten eingebunden bekommst (und ja, ich habe gesehen, dass die Doku deiner Karte die Einbindung mit custom:weather-card behauptet).
type: custom:accuweather-cardAnsonsten empfehle ich dir eher die folgende Karte, die auch noch aktiv supported wird: https://github.com/bramkragten/weather-card. Die Accuweather-Card, die du ausgegraben hast, scheint eher verwaist zu sein.
Leider die gleiche Meldung bei der von dir verlinkten weather-card:
Custom element doesn't exist: weather-card.Generell kommt der Fehler bei jeder Custom card. Die Karten liegen unter eigene Karten.
Hab ich da einen Denkfehler? Ich kopiere die .js Datei in eigene Karten (iobroker file write ... (/lovelace.0/cards/) und starte den Adapter neu.Ist es egal, ob ich den accuweather oder daswetter Adapter nutze?
Du must die Karten in den Adaptersettings hochladen, damit sie "registriert" werden.
-
Du must die Karten in den Adaptersettings hochladen, damit sie "registriert" werden.
@david-g said in Test Adapter lovelace v1.2.x:
Du must die Karten in den Adaptersettings hochladen, damit sie "registriert" werden.
Danke, ich hatte die falsche js hochgeladen.
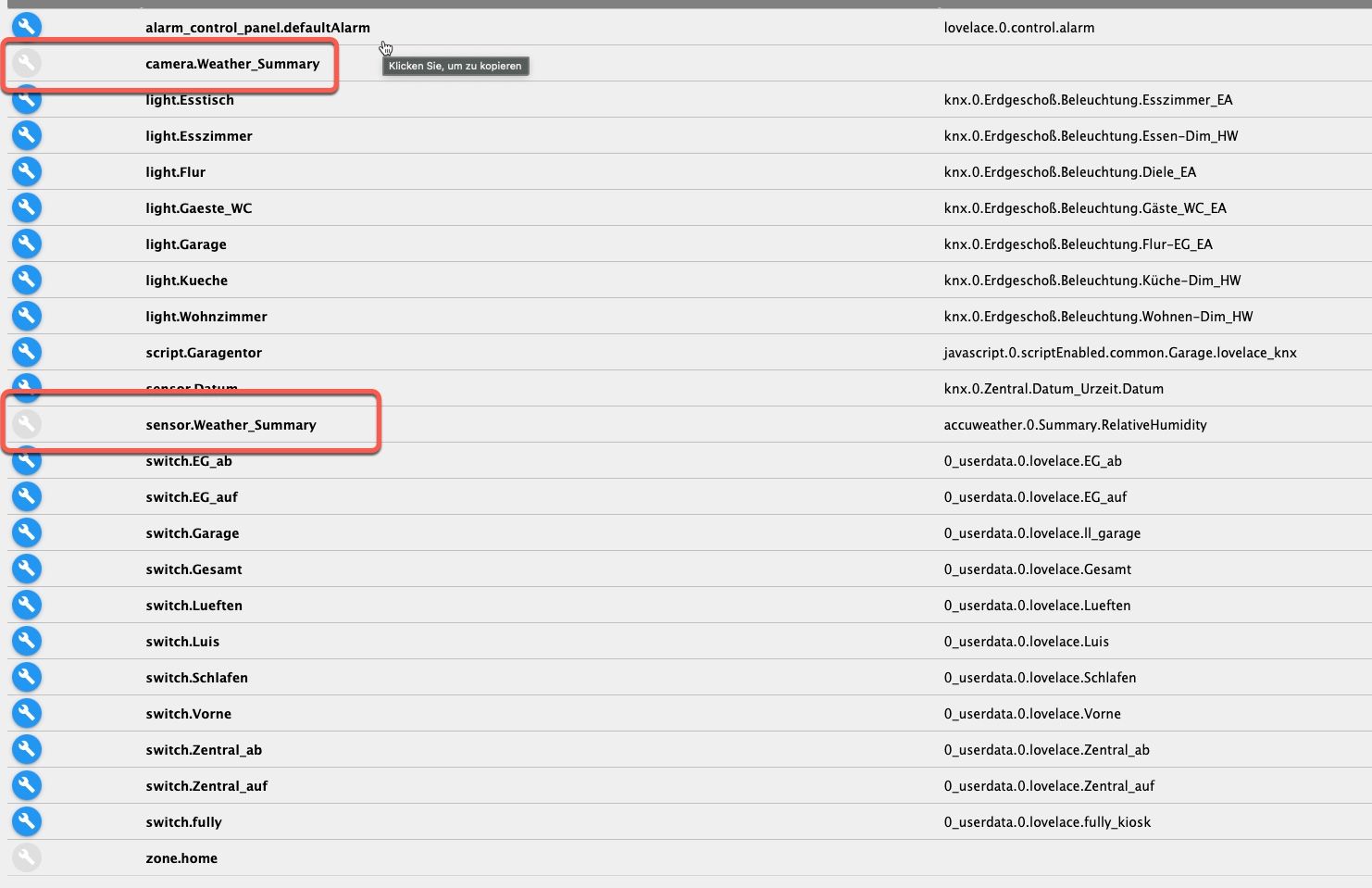
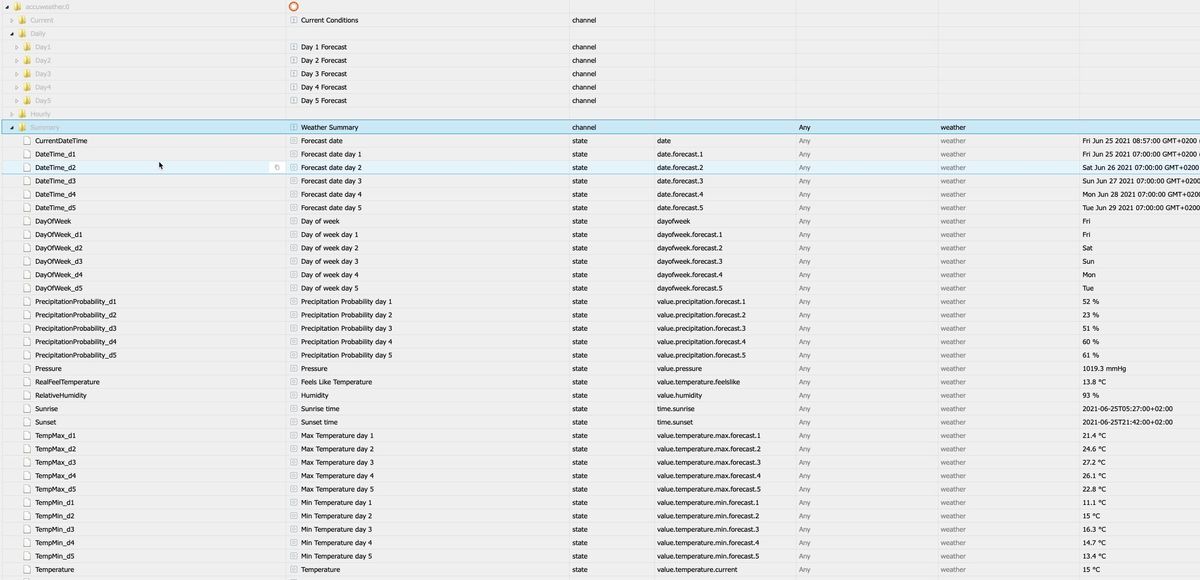
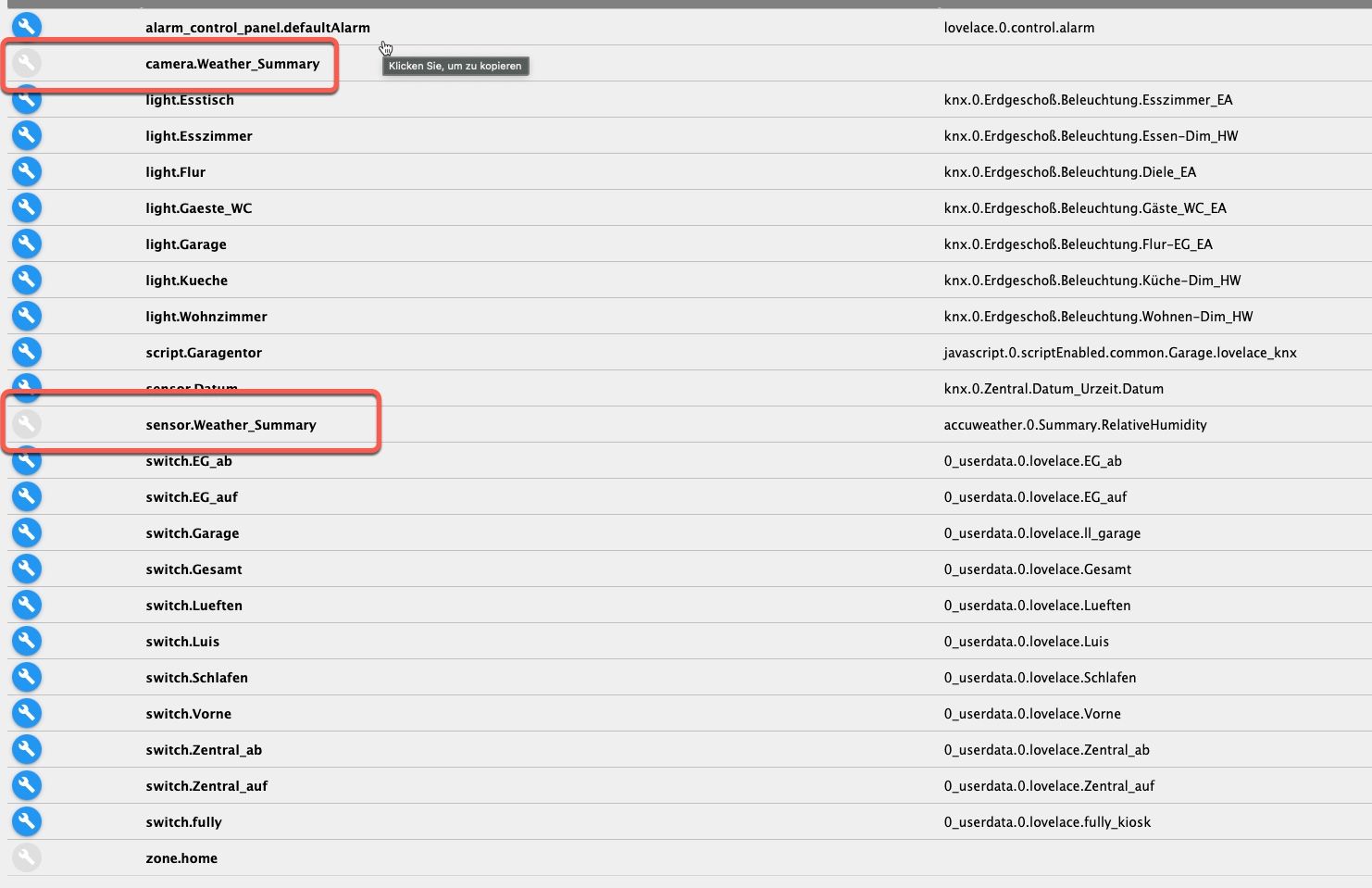
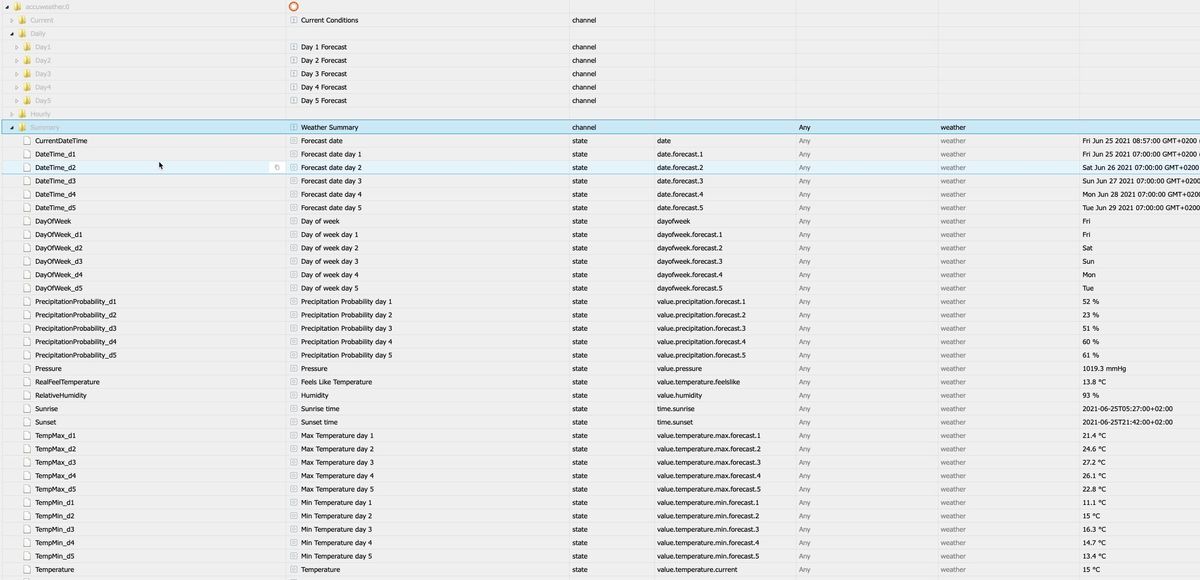
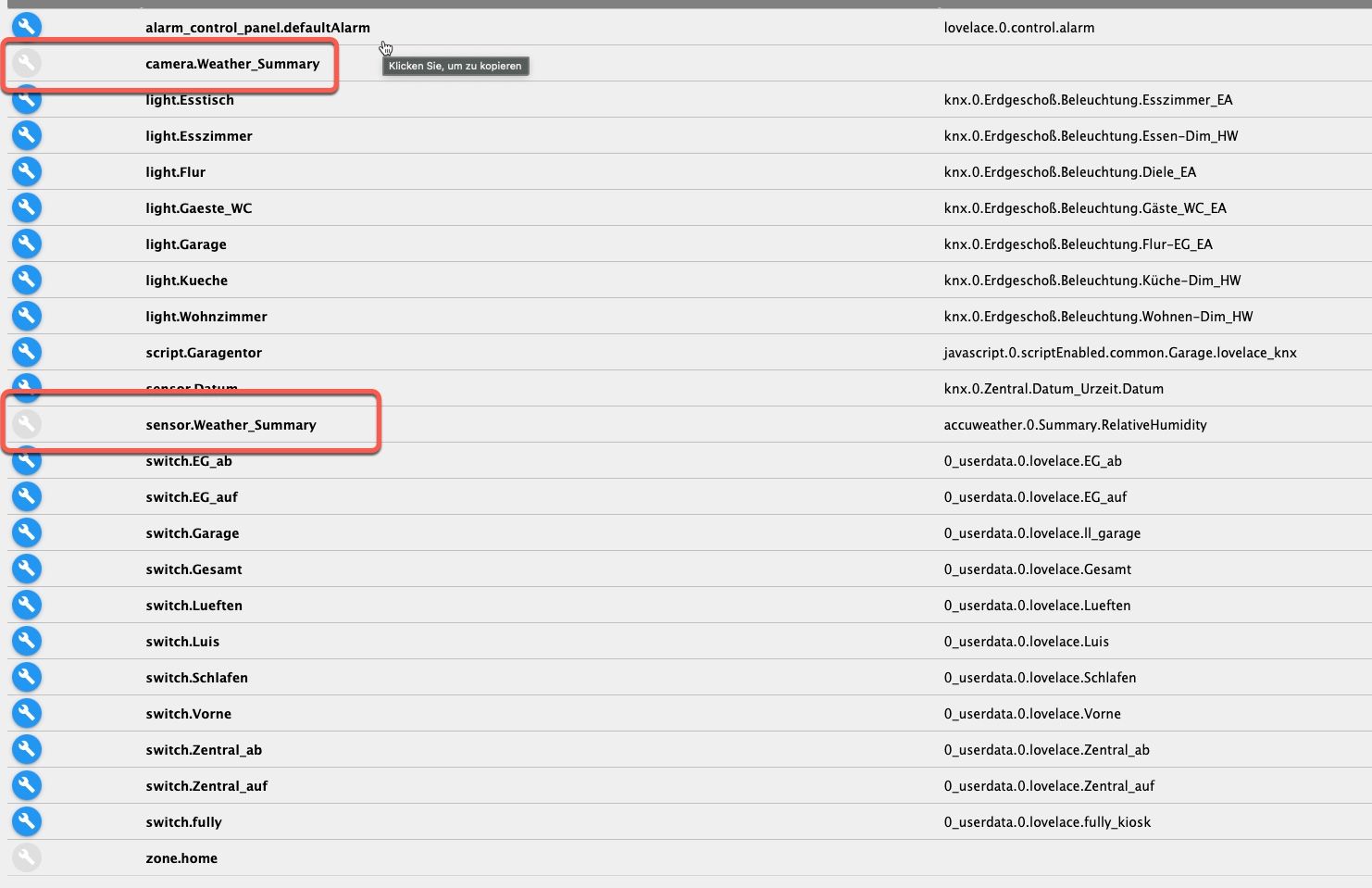
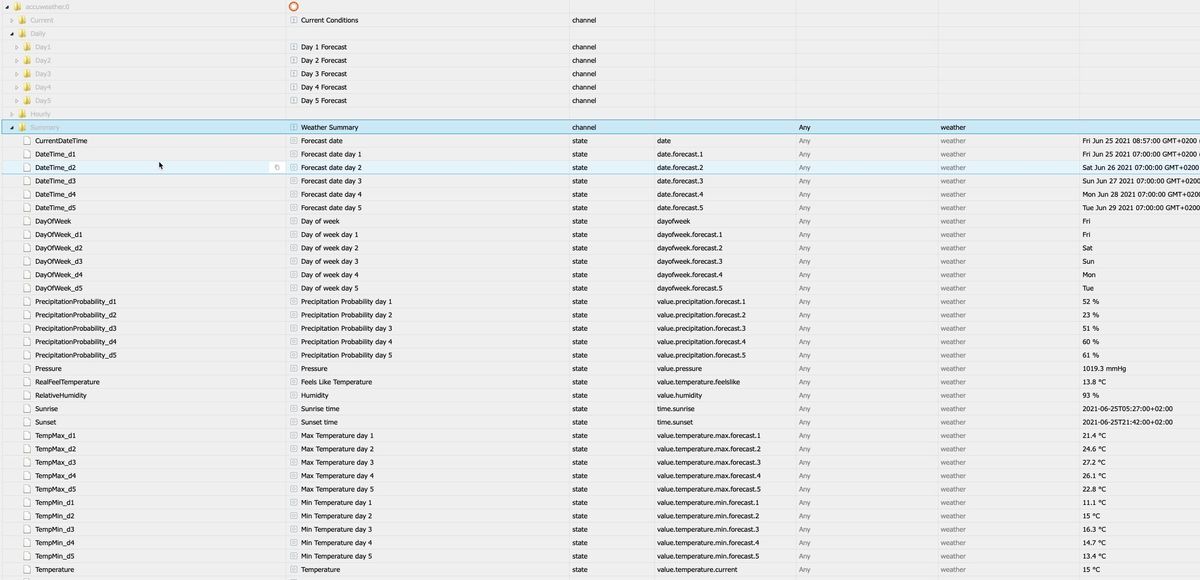
Jetzt wird die custom-card angezeigt, aber keine Symbole.Welchen Wetteradapter sollte ich denn nutzen für die custom weather card? Hätte eigentlich gerne accuweather, allerdings legt mir hier lovelace die falschen entities an:


-
@david-g said in Test Adapter lovelace v1.2.x:
Du must die Karten in den Adaptersettings hochladen, damit sie "registriert" werden.
Danke, ich hatte die falsche js hochgeladen.
Jetzt wird die custom-card angezeigt, aber keine Symbole.Welchen Wetteradapter sollte ich denn nutzen für die custom weather card? Hätte eigentlich gerne accuweather, allerdings legt mir hier lovelace die falschen entities an:


Ich nutze den DasWetter-Adapter
-
@david-g said in Test Adapter lovelace v1.2.x:
Du must die Karten in den Adaptersettings hochladen, damit sie "registriert" werden.
Danke, ich hatte die falsche js hochgeladen.
Jetzt wird die custom-card angezeigt, aber keine Symbole.Welchen Wetteradapter sollte ich denn nutzen für die custom weather card? Hätte eigentlich gerne accuweather, allerdings legt mir hier lovelace die falschen entities an:


@lessthanmore
Ja, Wetter ist leider nen Problem, hab ich auch noch nicht so richtig gelöst...
Accuweather passt leider nicht zum ioBroker type -> da hatte der Autor damals es sich einfach gemacht und den type-detector gehackt, aber das ist mittlerweile auch sehr veraltet, das würde ich nicht empfehlen (und war auch damals keine gute Idee).Ich hab eigentlich auf dem Plan einen PR an den accuweather adapter zu machen, dass er vom type-detector als Wettervorhersage gefunden wird. Das geht nämlich, lässt sich auch über Alias bauen. Dann ist das ne gut Alternative.
Bei "DasWetter" hab ich immer das Problem (und andere haben das auch und es gibt issues dazu), dass die Vorhersage um einen Tag verschoben ist. Auch da passt was nicht mit dem type-detector...
Das Problem ist, das Wetter irgendwie da ziemlich unübersichtlich wird mit dem "die gleichen states gibt's für 7 Tage"... Also das lässt sich bei dasWetter vermutlich auch mit alias lösen.
-






