NEWS
Test Adapter lovelace v1.2.x
-
Top Danke Läuft

-
Kannst du mir zufällig sagen wie ich die "Map" Card dazu bekomme aus google-sharedlocations den Standort anzuzeigen?
Es scheitert schon an der Entität da ja Lat. und Log. getrennte Datenpunkte sind. -
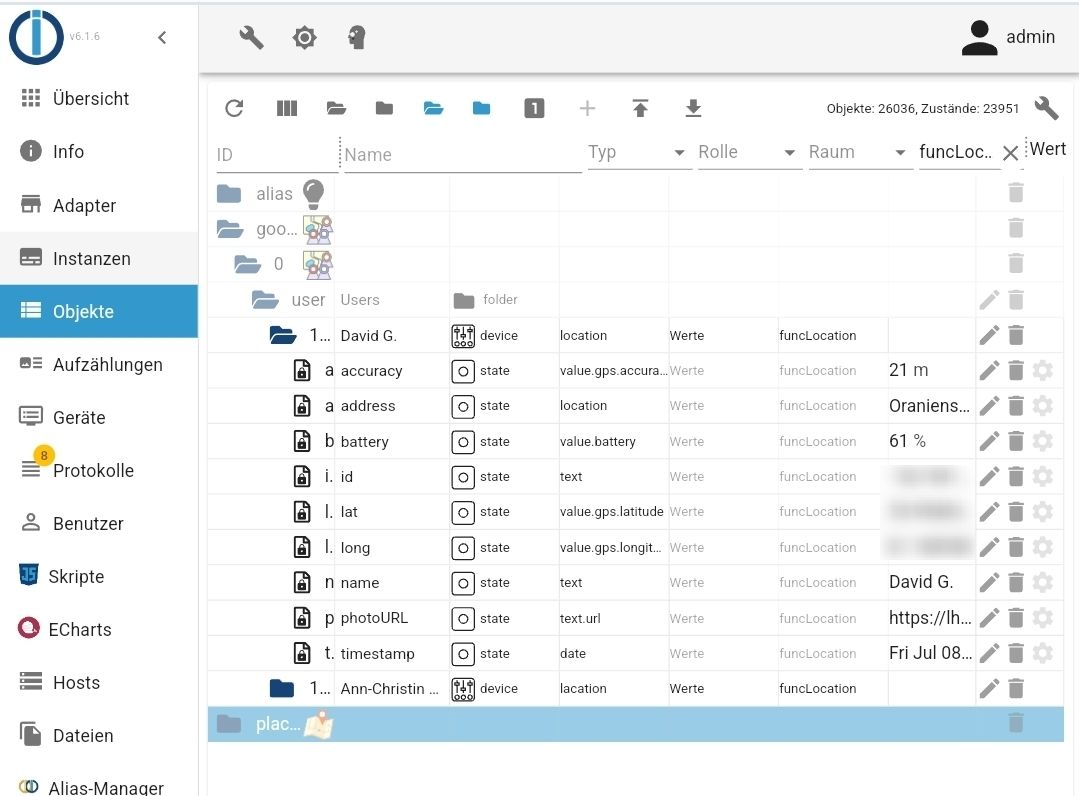
Bei mir erkennt er es so:

Der doofe neue Admin zerschiest die Spalten mobil total....
"Werte" ist der Raum. -
@xbit said in Test Adapter lovelace v1.2.x:
Lat. und Log. getrennte Datenpunkte sind
Ja, aber dafür gibt es ein passendes Gerät. Gibt quasi zwei verscheidene gps-location Geräte im ioBroker, entweder in einem Datenpunkt oder getrennt.
Ich hab zwar auch dafür alias angelegt, aber gerade getestet -> einfach einem User Raum & Funktion zugewiesen und es kam das entity mit lat, long & accuracy.

-
Hat schon wer eine Staubsauger Entität anlegen können?
-
@idlebit
Staubsauger ist noch nicht unterstützt, i.e. fehlt noch im Adapter. Hast du denn im ioBroker ein "Staubsauger"-Gerät? Irgendwie hatte ich, als ich mal geguckt hab, nicht so richtig verstanden, was da die einzelnen States machen und hab's dann erstmal zurückgestellt. Da wäre ein bisschen Input ganz gut.Im Grunde ist die Aufgabe, das und das übereinander zu bekommen.
 Irgendwo war ich da gestolpert beim letzten Versuch und hab meinen Staubsauger (ist aber auch älter) auch nicht so richtig in das ioBroker-Modell bekommen.
Irgendwo war ich da gestolpert beim letzten Versuch und hab meinen Staubsauger (ist aber auch älter) auch nicht so richtig in das ioBroker-Modell bekommen. -
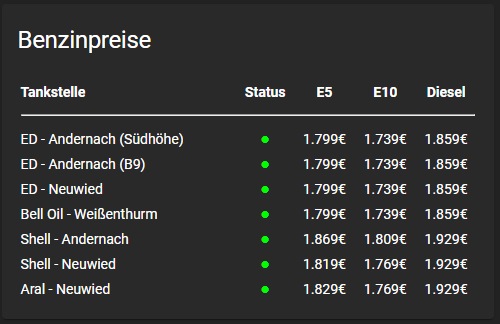
Nachdem ich die Tankerkönig Card nicht ans laufen gebracht habe, habe ich mich daran gesetzt die Tankerkönigkarten für die Markdown Card aufzubereiten. Mein erster Entwurf ist das hier:

Wer das bereits nutzen möchte, kann den folgenden JS Code als Script anlegen.
// Tankerkönig createState('javascript.0.Lovelace.Tankerkoenig', { name: 'Tankerkönig - HTML', type: 'string', read: true, write: true}); function f_tankerkoenig(val) { let html = ''; let farbe_status = ''; const name = getState('tankerkoenig.0.stations.'+val+'.name').val; const status = getState('tankerkoenig.0.stations.'+val+'.status').val; const e5 = getState('tankerkoenig.0.stations.'+val+'.e5.feed').val; const e10 = getState('tankerkoenig.0.stations.'+val+'.e10.feed').val; const diesel = getState('tankerkoenig.0.stations.'+val+'.diesel.feed').val; if (status == 'open') { farbe_status = '#00FF00'; } else { farbe_status = '#FF0000'; } html = ['<tr><td>',name,'</td><td align=center><font size="3" color=',farbe_status,'>●</font></td><td align=center>',e5,'€</td><td align=center>',e10,'€</td><td align=center>',diesel,'€</td></tr>'].join(''); return html; } schedule("*/1 * * * *", async function () { let htmlStr = ''; let stations = 6; htmlStr = ['<table width="100%"><tr><th align=left>Tankstelle</th><th align=center>Status</th><th align=center>E5</th><th align=center>E10</th><th align=center>Diesel</th><tr><td colspan="5"><hr></td></tr><tr>'].join(''); for (let j = 0; j< stations ; j++) { htmlStr = htmlStr + f_tankerkoenig([j]); } htmlStr = htmlStr + ['</table>'].join(''); setState('javascript.0.Lovelace.Tankerkoenig', htmlStr, true); });Je nach Anzahl der Tankstellen die man anzeigen möchte, muss man die Variable in Zeile 21 (stations) anpassen. Dabei muss man berücksichtigen, dass bei 0 gestartet wird. Beispiel: Ich möchte 7 Tankstellen anzeigt bekommen, also trage ich dort 6 ein.
Außerdem sollte das Objekt nach der eigenen Vorstellung angepasst werden (Zeile 2 und 27). -
@garfonso
Habe da auch nur nen alten Roborock V1 den ich über den Adapter mihome-vacuum eingebunden habe.
Werde mir das mal die Tage ansehen. -
@dontobi danke für dein Scipt, ich war so frei und habe es Event basierend umgebaut.
#Edit musste noch mal nachbessern

// Tankerkönig const dp_HTMLString= '0_userdata.0.VIS.Tankerkoenig'; const dataStore = {}; createState(dp_HTMLString, { name: 'Tankerkönig - HTML', type: 'string', read: true, write: true}); $('tankerkoenig.0.stations.*.station_id]').each((id)=>{ if (!id.includes('cheapest') && existsState(id)){ const stationID = getState(id).val const nameID = id.replace('.station_id', '.name'); dataStore[stationID] = { name: getState(nameID).val } } }); let jsonData = JSON.parse(getState('tankerkoenig.0.json').val); on({id: 'tankerkoenig.0.json', change: 'ne'}, (obj)=>{ jsonData = JSON.parse(obj.state.val); mapData(); createHTML(); }); mapData(); createHTML(); function mapData(){ for(const stationID of Object.keys(jsonData.prices)){ const price = jsonData.prices[stationID]; dataStore[stationID].status = price.status == 'open'; dataStore[stationID].e5 = Math.round(price.e5 * 100) / 100; dataStore[stationID].e10 = Math.round(price.e10 * 100) / 100; dataStore[stationID].diesel = Math.round(price.diesel * 100) / 100; } } function createHTML(){ let html = '<table width="100%"><tr><th align=left>Tankstelle</th><th align=center>Status</th><th align=center>E5</th><th align=center>E10</th><th align=center>Diesel</th><tr><td colspan="5"><hr></td></tr><tr>'; for (const mainID in dataStore){ const station = dataStore[mainID]; const farbe_status = station.status ? '#00FF00':'#FF0000'; html += `<tr><td> ${station.name}</td><td align=center><font size="3" color=${farbe_status}>●</font></td><td align=center>${station.e5.toFixed(2)}€</td><td align=center>${station.e10.toFixed(2)}€</td><td align=center>${station.diesel.toFixed(2)}€</td></tr>`; } html += `</table>`; setState(dp_HTMLString, html, true); } -
Hat sich erledigt

-
ich habe mal eine generelle Frage, wobei ich mir nicht sicher bin, ob es an lovelace liegt:
Ich habe das Problem, dass sich einige cards nach einiger zeit inaktivität nciht mehr aktualisieren bzw. buttons etc. nicht mehr funktionieren. Ich führe das auf eine abgelaufene session (?) zurück.,,,
Beispiel: ich nutze hauptsächlich mein iphone (safari) um auf lovelace zuzugreifen. Wenn ich das handy sperre und nach2 Stunden die Oberfläche wieder öffne (tab bzw. safari wurde nicht geschlossen), dann funktioniert die interaktion nicht mehr - ich muss dann safari beenden und die seite neu laden.
Wenn ich mir jetzt vorstelle ein tablet an die wand zu hängen wäre das u.U. ein problem, weil die Oberfläche einfach immer funktionieren soll.Womit kann das zusammenhängen und kann ich das irgendwie abfangen?
danke
-
Hey,
unter Android habe ich das noch nicht beobachtet.
Ein Gedanke den ich habe. Apple legt das wlan ja komplett auf Eis, wenn das Gerät was aus ist. Evtl geht es dann nach einem neuverbinden nicht.
Was macht er denn, wenn du Safari verlässt und das Gerät irgendwie 2h aktiv lassen könntest (einfach einen Film auf Youtube, Netflix abspielen) etc) und dann wieder in den Browser gehst?
-
@gyle ja das liegt an Lovelace, in der aktuellen Git Version ist schon auf das neue Lovelace aktualisiert worden, da läuft es schon um einiges besser.
-
@idlebit ok, dann warte ich mal den release ab...
-
Hi zusammen,
ich habe ein Frage zur Karte Schaltfläche.
Ich habe eine Schaltfläche, die meine Poolpumpe mittels eines Shellys steuert.
Soweit alles klein Problem.
Allerdings ändert sich des Icon nicht, wenn ich schalte, lediglich der angezeigte Zustand ändert sich. Ist es möglich, ohne auf eine andere Karte umzusteigen, eine Änderung auf der Schaltfläche zu erzeugen?Alternativ würde ich versuchen, es mit der custom button card zu realisieren, aber ich weiß nicht, wie der Code aussehen muss. Ich habe mir bisher folgendes zusammengesucht:
type: custom:button-card tap_action: action: toggle icon: mdi:toggle-switch-off entity: switch.Filterpumpe name: Custom Filterpumpe show_state: true state: - value: 'true' icon: mdi:toggle-switch - value: 'false' icon: mdi:toggle-switch-offDas klappt aber auch nicht...

Für eure Hilfe wäre ic sehr dankbar!
Danke -
Hast du ein individuelles Theme im Einsatz?
Falls ja, sind da ggf. keine unterschiedlichen Farben hinterlegt. -
@david-g
Danke. Ja, ist ein individuelles Theme.
Ich möchte ja nicht, dass sich die Farben verändern, sondern das gesamte Icon.
Schalter aus: icon: mdi:toggle-switch-off
Schalter ein: icon: mdi:toggle-switch -
Da hab ich nicht richtig gelesen .......
Habe es eben mal probiert und auch nicht hinbekommen.Das wäre ein Workarround:
type: picture-entity entity: switch.Antrieb_Garage show_name: false show_state: false tap_action: action: toggle state_image: 'on': /cards/garage_auf.png 'off': /cards/garage_auf.pngDer Nachteil ist, dass man Bilder nehmen muss. Die mdi Icons klappen da nicht. Evtl bekommt man es ähnlich hin, wenn man sich die Icons als Bild mit transpatentem Hintergrund abspeichert.
Die Bilder müssen in den Instanzeinstellungen hochgeladen werden. -
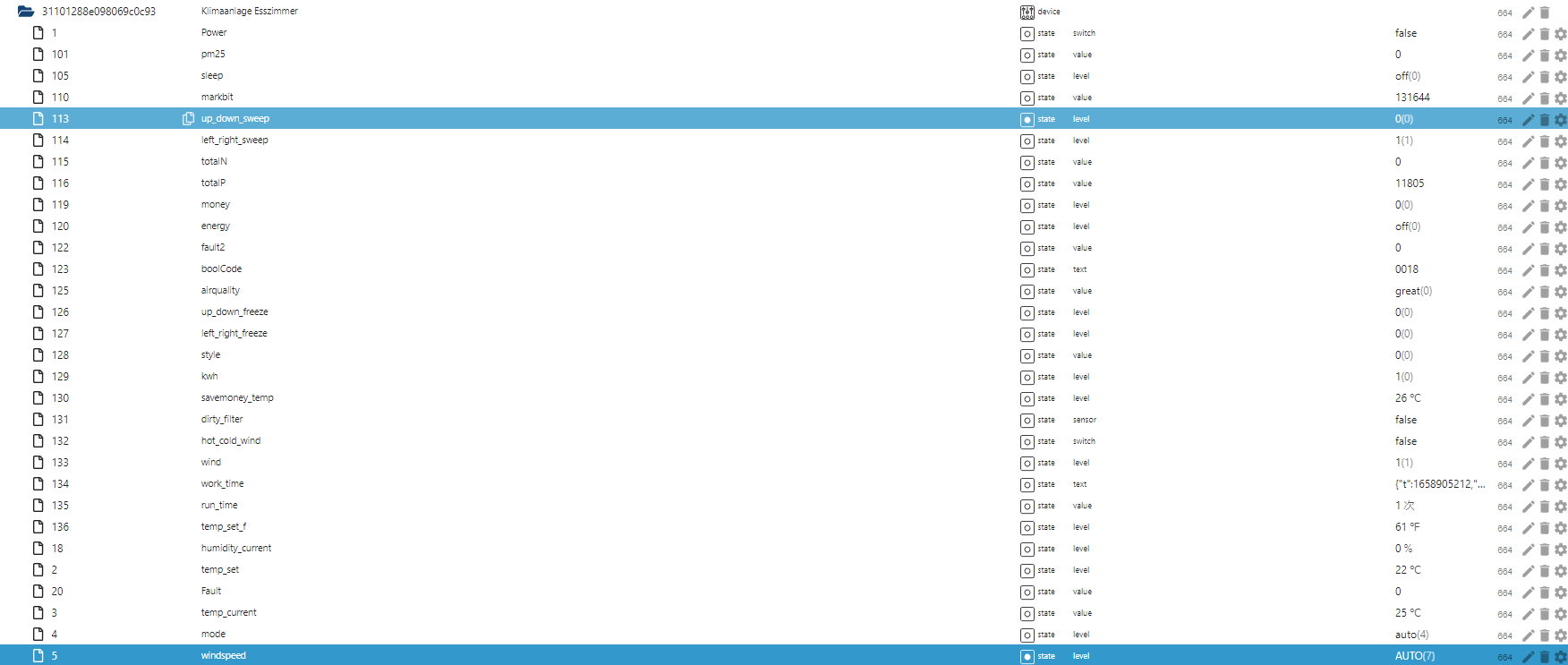
Hat jemand eine Idee, wie ich eine Klimaanlage, die die Modis und on/off auf eigenen Datenpunkten hat, sauber in lovelace reinbekomme? Wenn ich das JS richtig interpretiere, so wird aktuell nur einer von beiden Datenpunkten unterstützt. Die Modes klappen sauber. Ein/Aus bekomme ich aber leider nicht in die Lovelace Card rein

Die Klimaanlage wird über den Tuya Adapter gesteuert. Anbei ein Screenshot der Datenpunkte.

-
@david-g #
Danke für deinen Workaround.
Ich habe es nun so hinbekommen:
type: custom:button-card tap_action: action: toggle entity: switch.Filterpumpe name: Custom Filterpumpe NEU show_state: true state: - value: 'on' icon: mdi:toggle-switch-outline - value: 'off' icon: mdi:toggle-switch-off-outline