NEWS
Test Adapter lovelace v1.2.x
-
Klappt, vielen Dank.
Bei den Sendern ist die "kleine Überschrift" jetzt noch schwarz anstatt weiß.Scheinbar nimmt die aktuelle Version für alles was im Theme nicht hinterlegt ist irgend welche komische Werte.
-
@david-g
Moin, das sollte deine Überschriftfarbe sein
mdc-text-field-label-ink-color: rgba(255, 255, 255, 1)
@xbit sagte in Test Adapter lovelace v1.2.x:
mdc-text-field-label-ink-color: rgba(255, 255, 255, 1)
Dank dir.
Hast du die alle in deinem Theme oder kennst du eine Liste mit den Befehlen die ich noch nicht gefunden habe?EDIT:
Das war es scheinbar nicht. Ist noch immer schwarz. -
@garfonso sagte in Test Adapter lovelace v1.2.x:
@david-g
Danke. Hm.
Kannst du mir von einem von denen nen json export geben?{ "_id": "alias.0.Garage.Antrieb_Garage.SET", "common": { "name": "SET", "role": "switch", "type": "boolean", "read": true, "write": true, "alias": { "id": "hm-rpc.0.00045A499D30B5.3.STATE" } }, "native": {}, "type": "state", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1596997925041, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
die normale Card "history-graph" geht bei mir nicht mit der neuen Version (es kommt nur "Lade Zustandsverlauf…"), liegt es an mir? , kannst du mal testen?
@xbit
Ja, da gab es wohl eine Änderung...Unknown request: {"type":"history/history_during_period","start_time":"2022-07-08T07:16:39.307Z","end_time":"2022-07-08T08:16:39.307Z","significant_changes_only":false,"include_start_time_state":true,"minimal_response":true,"no_attributes":true,"entity_ids":["binary_sensor.alias_0_Test_Firealarm_TestFeuerAlarm"],"id":41}-> d.h. der Adapter versteht nicht, was das Frontend da redet und liefert daher keine History. Gucke ich mir an.
-
@david-g
und das Gerät drumherum (also "Ordner" bzw. dann Gerät oder Channel). Ich vermute, der hat im common.name ein Objekt stehen statt nur einen String, richtig? Und da ist nur für de = deutsch was eingetragen, oder?@garfonso
ok, bezüglich des ID Problems: Habe das jetzt (vermutlich) gefixt. Hintergrund ist, dass sich jemand gewünscht hatte, die Namen in einer anderen Sprache im UI zu zeigen und wir in dem Zug die ID Generierung "aufgeräumt" haben. Allerdings scheint der Devices Adapter Geräte so anzulegen, dass der Name als "deutsch" (bzw. ioBroker ausgewählte Sprache) markiert ist und das haben wir bei der Änderung übersehen.Außerdem hab ich noch ein kleineres Update vom Frontend von gestern übernommen und die build-version eingecheckt (war gestern die debug version).
Könnte ihr die nötigen Änderungen irgendwo sammeln? Dann würde ich die mit ins Changelog nehmen. :-)
-
@garfonso
ok, bezüglich des ID Problems: Habe das jetzt (vermutlich) gefixt. Hintergrund ist, dass sich jemand gewünscht hatte, die Namen in einer anderen Sprache im UI zu zeigen und wir in dem Zug die ID Generierung "aufgeräumt" haben. Allerdings scheint der Devices Adapter Geräte so anzulegen, dass der Name als "deutsch" (bzw. ioBroker ausgewählte Sprache) markiert ist und das haben wir bei der Änderung übersehen.Außerdem hab ich noch ein kleineres Update vom Frontend von gestern übernommen und die build-version eingecheckt (war gestern die debug version).
Könnte ihr die nötigen Änderungen irgendwo sammeln? Dann würde ich die mit ins Changelog nehmen. :-)
-
die normale Card "history-graph" geht bei mir nicht mit der neuen Version (es kommt nur "Lade Zustandsverlauf…"), liegt es an mir? , kannst du mal testen?
-
@xbit
Ok, mit aktuelle git version (also jetzt gerade ;-) ) sollte history hoffentlich wieder gehen. -
@xbit
Ok, mit aktuelle git version (also jetzt gerade ;-) ) sollte history hoffentlich wieder gehen. -
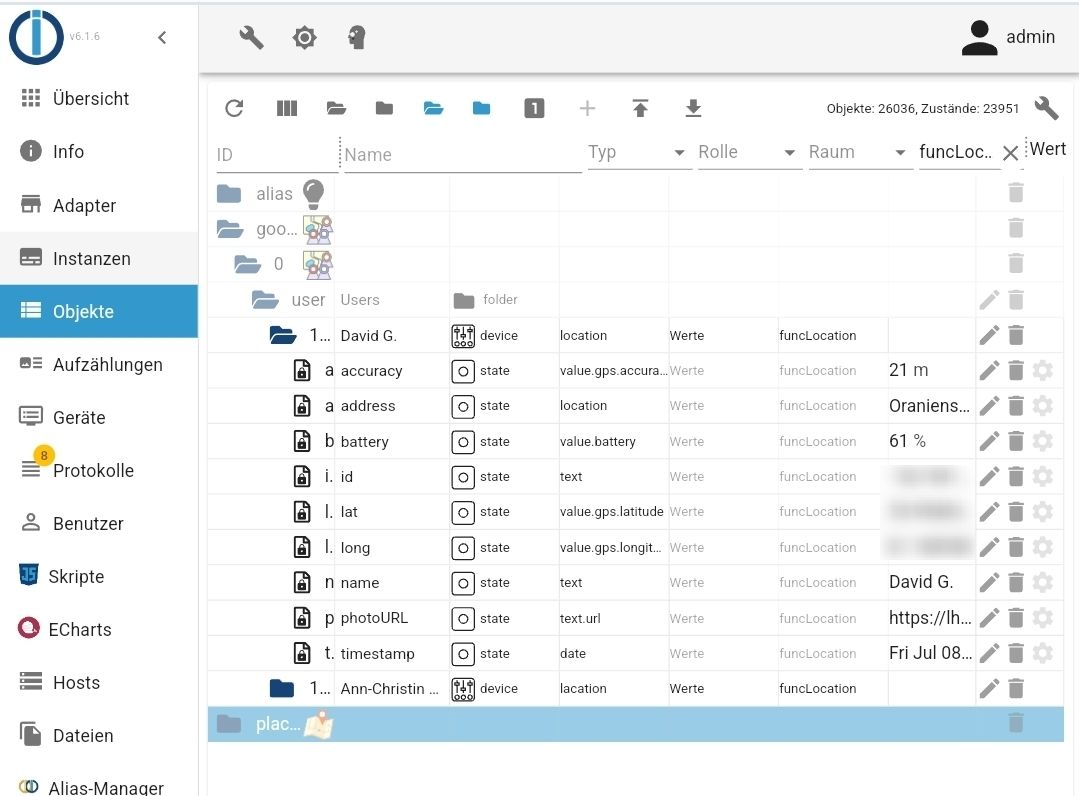
Kannst du mir zufällig sagen wie ich die "Map" Card dazu bekomme aus google-sharedlocations den Standort anzuzeigen?
Es scheitert schon an der Entität da ja Lat. und Log. getrennte Datenpunkte sind. -
Kannst du mir zufällig sagen wie ich die "Map" Card dazu bekomme aus google-sharedlocations den Standort anzuzeigen?
Es scheitert schon an der Entität da ja Lat. und Log. getrennte Datenpunkte sind.@xbit said in Test Adapter lovelace v1.2.x:
Lat. und Log. getrennte Datenpunkte sind
Ja, aber dafür gibt es ein passendes Gerät. Gibt quasi zwei verscheidene gps-location Geräte im ioBroker, entweder in einem Datenpunkt oder getrennt.
Ich hab zwar auch dafür alias angelegt, aber gerade getestet -> einfach einem User Raum & Funktion zugewiesen und es kam das entity mit lat, long & accuracy. :-)
-
@xbit said in Test Adapter lovelace v1.2.x:
Lat. und Log. getrennte Datenpunkte sind
Ja, aber dafür gibt es ein passendes Gerät. Gibt quasi zwei verscheidene gps-location Geräte im ioBroker, entweder in einem Datenpunkt oder getrennt.
Ich hab zwar auch dafür alias angelegt, aber gerade getestet -> einfach einem User Raum & Funktion zugewiesen und es kam das entity mit lat, long & accuracy. :-)
-
@idlebit
Staubsauger ist noch nicht unterstützt, i.e. fehlt noch im Adapter. Hast du denn im ioBroker ein "Staubsauger"-Gerät? Irgendwie hatte ich, als ich mal geguckt hab, nicht so richtig verstanden, was da die einzelnen States machen und hab's dann erstmal zurückgestellt. Da wäre ein bisschen Input ganz gut.Im Grunde ist die Aufgabe, das und das übereinander zu bekommen. :-) Irgendwo war ich da gestolpert beim letzten Versuch und hab meinen Staubsauger (ist aber auch älter) auch nicht so richtig in das ioBroker-Modell bekommen.
-
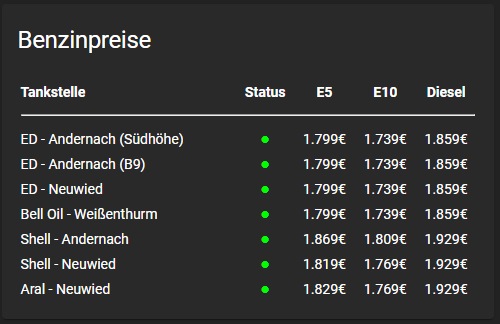
Nachdem ich die Tankerkönig Card nicht ans laufen gebracht habe, habe ich mich daran gesetzt die Tankerkönigkarten für die Markdown Card aufzubereiten. Mein erster Entwurf ist das hier:

Wer das bereits nutzen möchte, kann den folgenden JS Code als Script anlegen.
// Tankerkönig createState('javascript.0.Lovelace.Tankerkoenig', { name: 'Tankerkönig - HTML', type: 'string', read: true, write: true}); function f_tankerkoenig(val) { let html = ''; let farbe_status = ''; const name = getState('tankerkoenig.0.stations.'+val+'.name').val; const status = getState('tankerkoenig.0.stations.'+val+'.status').val; const e5 = getState('tankerkoenig.0.stations.'+val+'.e5.feed').val; const e10 = getState('tankerkoenig.0.stations.'+val+'.e10.feed').val; const diesel = getState('tankerkoenig.0.stations.'+val+'.diesel.feed').val; if (status == 'open') { farbe_status = '#00FF00'; } else { farbe_status = '#FF0000'; } html = ['<tr><td>',name,'</td><td align=center><font size="3" color=',farbe_status,'>●</font></td><td align=center>',e5,'€</td><td align=center>',e10,'€</td><td align=center>',diesel,'€</td></tr>'].join(''); return html; } schedule("*/1 * * * *", async function () { let htmlStr = ''; let stations = 6; htmlStr = ['<table width="100%"><tr><th align=left>Tankstelle</th><th align=center>Status</th><th align=center>E5</th><th align=center>E10</th><th align=center>Diesel</th><tr><td colspan="5"><hr></td></tr><tr>'].join(''); for (let j = 0; j< stations ; j++) { htmlStr = htmlStr + f_tankerkoenig([j]); } htmlStr = htmlStr + ['</table>'].join(''); setState('javascript.0.Lovelace.Tankerkoenig', htmlStr, true); });Je nach Anzahl der Tankstellen die man anzeigen möchte, muss man die Variable in Zeile 21 (stations) anpassen. Dabei muss man berücksichtigen, dass bei 0 gestartet wird. Beispiel: Ich möchte 7 Tankstellen anzeigt bekommen, also trage ich dort 6 ein.
Außerdem sollte das Objekt nach der eigenen Vorstellung angepasst werden (Zeile 2 und 27). -
@idlebit
Staubsauger ist noch nicht unterstützt, i.e. fehlt noch im Adapter. Hast du denn im ioBroker ein "Staubsauger"-Gerät? Irgendwie hatte ich, als ich mal geguckt hab, nicht so richtig verstanden, was da die einzelnen States machen und hab's dann erstmal zurückgestellt. Da wäre ein bisschen Input ganz gut.Im Grunde ist die Aufgabe, das und das übereinander zu bekommen. :-) Irgendwo war ich da gestolpert beim letzten Versuch und hab meinen Staubsauger (ist aber auch älter) auch nicht so richtig in das ioBroker-Modell bekommen.
-
Nachdem ich die Tankerkönig Card nicht ans laufen gebracht habe, habe ich mich daran gesetzt die Tankerkönigkarten für die Markdown Card aufzubereiten. Mein erster Entwurf ist das hier:

Wer das bereits nutzen möchte, kann den folgenden JS Code als Script anlegen.
// Tankerkönig createState('javascript.0.Lovelace.Tankerkoenig', { name: 'Tankerkönig - HTML', type: 'string', read: true, write: true}); function f_tankerkoenig(val) { let html = ''; let farbe_status = ''; const name = getState('tankerkoenig.0.stations.'+val+'.name').val; const status = getState('tankerkoenig.0.stations.'+val+'.status').val; const e5 = getState('tankerkoenig.0.stations.'+val+'.e5.feed').val; const e10 = getState('tankerkoenig.0.stations.'+val+'.e10.feed').val; const diesel = getState('tankerkoenig.0.stations.'+val+'.diesel.feed').val; if (status == 'open') { farbe_status = '#00FF00'; } else { farbe_status = '#FF0000'; } html = ['<tr><td>',name,'</td><td align=center><font size="3" color=',farbe_status,'>●</font></td><td align=center>',e5,'€</td><td align=center>',e10,'€</td><td align=center>',diesel,'€</td></tr>'].join(''); return html; } schedule("*/1 * * * *", async function () { let htmlStr = ''; let stations = 6; htmlStr = ['<table width="100%"><tr><th align=left>Tankstelle</th><th align=center>Status</th><th align=center>E5</th><th align=center>E10</th><th align=center>Diesel</th><tr><td colspan="5"><hr></td></tr><tr>'].join(''); for (let j = 0; j< stations ; j++) { htmlStr = htmlStr + f_tankerkoenig([j]); } htmlStr = htmlStr + ['</table>'].join(''); setState('javascript.0.Lovelace.Tankerkoenig', htmlStr, true); });Je nach Anzahl der Tankstellen die man anzeigen möchte, muss man die Variable in Zeile 21 (stations) anpassen. Dabei muss man berücksichtigen, dass bei 0 gestartet wird. Beispiel: Ich möchte 7 Tankstellen anzeigt bekommen, also trage ich dort 6 ein.
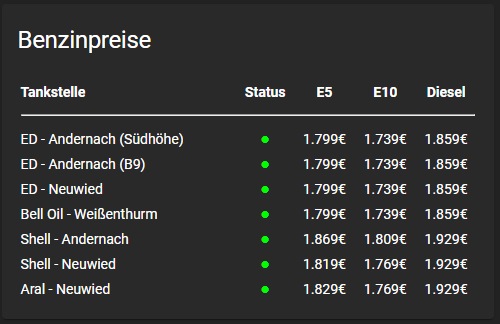
Außerdem sollte das Objekt nach der eigenen Vorstellung angepasst werden (Zeile 2 und 27).@dontobi danke für dein Scipt, ich war so frei und habe es Event basierend umgebaut.
#Edit musste noch mal nachbessern ;)
// Tankerkönig const dp_HTMLString= '0_userdata.0.VIS.Tankerkoenig'; const dataStore = {}; createState(dp_HTMLString, { name: 'Tankerkönig - HTML', type: 'string', read: true, write: true}); $('tankerkoenig.0.stations.*.station_id]').each((id)=>{ if (!id.includes('cheapest') && existsState(id)){ const stationID = getState(id).val const nameID = id.replace('.station_id', '.name'); dataStore[stationID] = { name: getState(nameID).val } } }); let jsonData = JSON.parse(getState('tankerkoenig.0.json').val); on({id: 'tankerkoenig.0.json', change: 'ne'}, (obj)=>{ jsonData = JSON.parse(obj.state.val); mapData(); createHTML(); }); mapData(); createHTML(); function mapData(){ for(const stationID of Object.keys(jsonData.prices)){ const price = jsonData.prices[stationID]; dataStore[stationID].status = price.status == 'open'; dataStore[stationID].e5 = Math.round(price.e5 * 100) / 100; dataStore[stationID].e10 = Math.round(price.e10 * 100) / 100; dataStore[stationID].diesel = Math.round(price.diesel * 100) / 100; } } function createHTML(){ let html = '<table width="100%"><tr><th align=left>Tankstelle</th><th align=center>Status</th><th align=center>E5</th><th align=center>E10</th><th align=center>Diesel</th><tr><td colspan="5"><hr></td></tr><tr>'; for (const mainID in dataStore){ const station = dataStore[mainID]; const farbe_status = station.status ? '#00FF00':'#FF0000'; html += `<tr><td> ${station.name}</td><td align=center><font size="3" color=${farbe_status}>●</font></td><td align=center>${station.e5.toFixed(2)}€</td><td align=center>${station.e10.toFixed(2)}€</td><td align=center>${station.diesel.toFixed(2)}€</td></tr>`; } html += `</table>`; setState(dp_HTMLString, html, true); } -
ich habe mal eine generelle Frage, wobei ich mir nicht sicher bin, ob es an lovelace liegt:
Ich habe das Problem, dass sich einige cards nach einiger zeit inaktivität nciht mehr aktualisieren bzw. buttons etc. nicht mehr funktionieren. Ich führe das auf eine abgelaufene session (?) zurück.,,,
Beispiel: ich nutze hauptsächlich mein iphone (safari) um auf lovelace zuzugreifen. Wenn ich das handy sperre und nach2 Stunden die Oberfläche wieder öffne (tab bzw. safari wurde nicht geschlossen), dann funktioniert die interaktion nicht mehr - ich muss dann safari beenden und die seite neu laden.
Wenn ich mir jetzt vorstelle ein tablet an die wand zu hängen wäre das u.U. ein problem, weil die Oberfläche einfach immer funktionieren soll.Womit kann das zusammenhängen und kann ich das irgendwie abfangen?
danke
-
ich habe mal eine generelle Frage, wobei ich mir nicht sicher bin, ob es an lovelace liegt:
Ich habe das Problem, dass sich einige cards nach einiger zeit inaktivität nciht mehr aktualisieren bzw. buttons etc. nicht mehr funktionieren. Ich führe das auf eine abgelaufene session (?) zurück.,,,
Beispiel: ich nutze hauptsächlich mein iphone (safari) um auf lovelace zuzugreifen. Wenn ich das handy sperre und nach2 Stunden die Oberfläche wieder öffne (tab bzw. safari wurde nicht geschlossen), dann funktioniert die interaktion nicht mehr - ich muss dann safari beenden und die seite neu laden.
Wenn ich mir jetzt vorstelle ein tablet an die wand zu hängen wäre das u.U. ein problem, weil die Oberfläche einfach immer funktionieren soll.Womit kann das zusammenhängen und kann ich das irgendwie abfangen?
danke
Hey,
unter Android habe ich das noch nicht beobachtet.
Ein Gedanke den ich habe. Apple legt das wlan ja komplett auf Eis, wenn das Gerät was aus ist. Evtl geht es dann nach einem neuverbinden nicht.
Was macht er denn, wenn du Safari verlässt und das Gerät irgendwie 2h aktiv lassen könntest (einfach einen Film auf Youtube, Netflix abspielen) etc) und dann wieder in den Browser gehst?
-
ich habe mal eine generelle Frage, wobei ich mir nicht sicher bin, ob es an lovelace liegt:
Ich habe das Problem, dass sich einige cards nach einiger zeit inaktivität nciht mehr aktualisieren bzw. buttons etc. nicht mehr funktionieren. Ich führe das auf eine abgelaufene session (?) zurück.,,,
Beispiel: ich nutze hauptsächlich mein iphone (safari) um auf lovelace zuzugreifen. Wenn ich das handy sperre und nach2 Stunden die Oberfläche wieder öffne (tab bzw. safari wurde nicht geschlossen), dann funktioniert die interaktion nicht mehr - ich muss dann safari beenden und die seite neu laden.
Wenn ich mir jetzt vorstelle ein tablet an die wand zu hängen wäre das u.U. ein problem, weil die Oberfläche einfach immer funktionieren soll.Womit kann das zusammenhängen und kann ich das irgendwie abfangen?
danke