NEWS
Test Adapter lovelace v1.2.x
-
Wollte nur mal eine neue Karte posten.
Hab sie selber noch nicht getestet. Sieht aber cool aus.Anbei ein kleines Youtube-Video:
Mushroom CardGithub:
https://github.com/piitaya/lovelace-mushroomEdit:
Blicke auf git nicht ganz durch welche Datei die entsprechende js ist die man als custom card runterladen muss.
Jemand eine Idee? -
@david-gGuten Abend. Rechts auf Release v1.3.0 und dann die mushroom.js nehmen. Mehr sollte es nicht sein.
-
Danke, da stolper ich immer wieder......
Hab die Karte grad mal installiert.
Am Smartphone hab ich einige Fehler im Editor.
Nachher mal am PC testen. -
@Garfonso
Hast du eine Idee, warum bei der mushroom.js bei einigen Karten (mehrere enthalten) der Editor nicht angezeigt wird?
Kann es an der Version vom Frontend liegen?Finde die Karten ziemlich cool

-
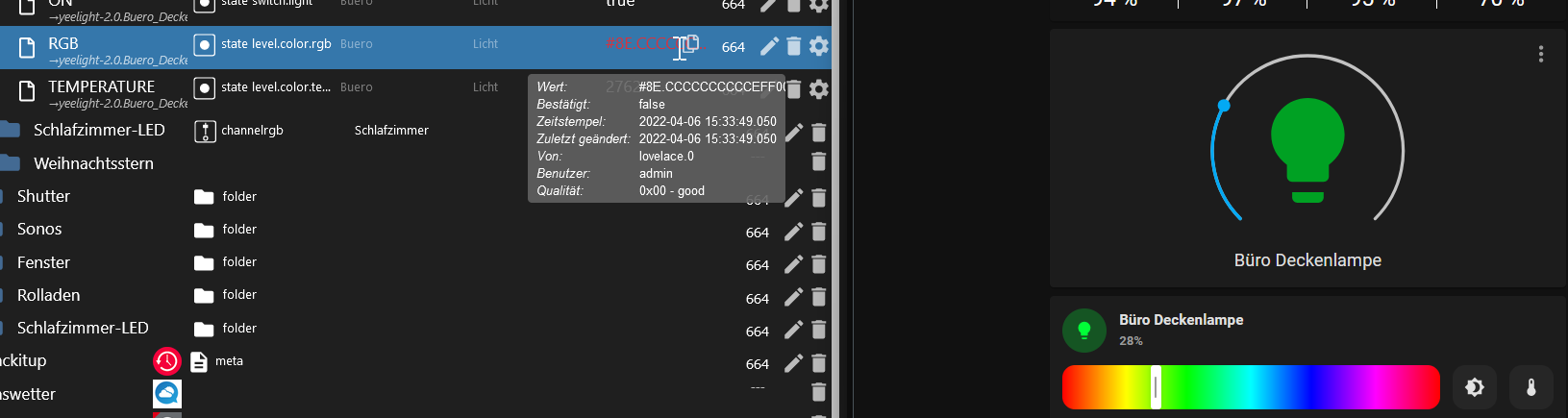
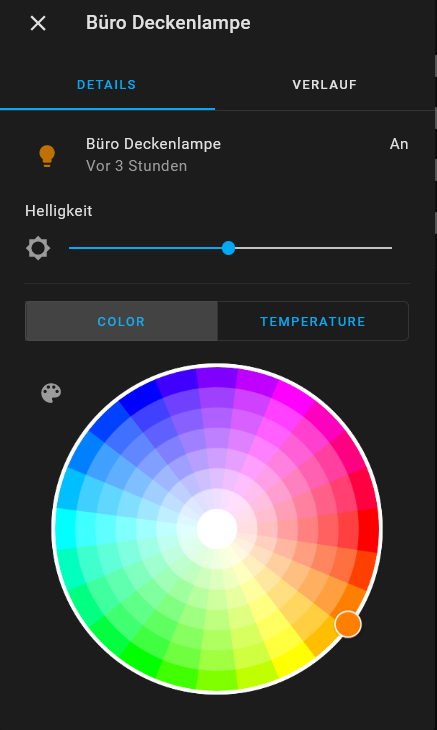
Hab mir auch die Mushroom Card angeschaut und hab da mal eine Frage zur "custom:mushroom-light-card"
Der Color Picker liefert ein dreifach HEX Wert zurück

irgendwer eine Idee was das für ein Datentyp ist und wie ich den in einen Normalen HEX konvertiere?
-
@xbit
Ist das als Cover entity oder input_number? Falls cover, versuch mal das gleichnamige input_number, was angelegt wird. Kann sein, dass beim cover mit dem state nochwas nicht 100%ig stimmt (da sind die % ja in einem attribut und im state selber steht open, close, xyz). -
@david-g said in Test Adapter lovelace v1.2.x:
Kann es an der Version vom Frontend liegen?
Ja. Versuch mal Version 1.2.7. Wir sind bei 2021.12, ab 1.3.0 will die Karte 2022.03 -> da müsste ich nochmal ran.

(Die benötigte Version steht übrigens in der hacs.json, die von unserem Frontend in den Releasenotes bzw. im Readme auf Github)
-
@raducanu
Also laut code "sollte" da ein normaler HEX rauskommen. kopfkratz Kannst du mal versuchen mit einer normalen Light card vorher beim gleichen entity die Farbe zu steuern ob dann das richtige rauskommt? -
Macht bei mir leider keinen Unterschied.
Warte mal entspannt, bis wir hier ein aktuelleres frontend bekommen.EDIT:
Hat doch geklappt. War wohl noch was im Cache etc .... -
@garfonso mit dem "type: light" Color Picker funktioniert alles wunderbar.

Ich hab mal die Verlaufsdaten eingeschaltet und in der Mushroom Card wahrlos Farben ausgewählt:

Nehme ich nur die ersten 6 Zeichen ist das auch leider nicht der richtige HEX Wert... -
Danke für die Rückmeldung, leider kann ich "input_number" bei der Card nicht testen weil nur "cover" unterstützt wird.
Fehlermeldung: Unsupported entity type: input_numberAuf Git steht auch "A button card with integrated slider for light, switch, fan, cover, input_boolean, media_player, climate, lock entities."
ich habe es mal mit "climate" getestet da geht alles (ist der Style von der Karte natürlich nicht für ein Rollo °C etc.), mit "Fan" geht es gar nicht.
-
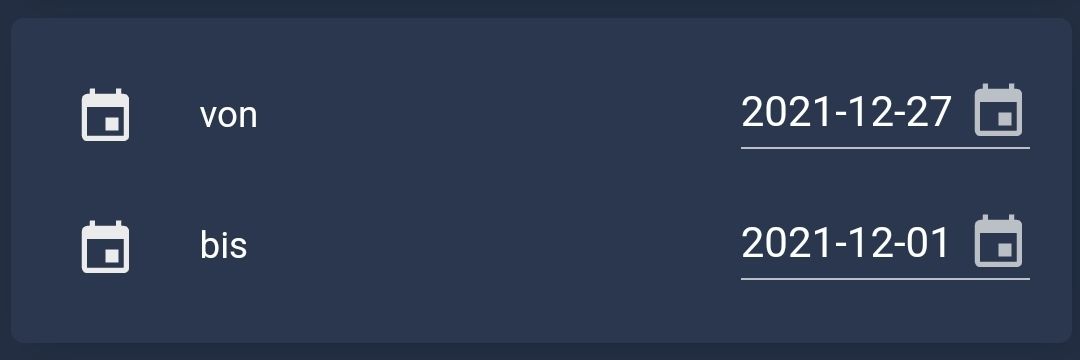
Ich habe eein ZeitDatums Datenpunkt,
wie bekom ich es hin, das nur die Zeit im Lovelace angezeigt wird ?{ "common": { "name": "date", "desc": "Manuell erzeugt", "role": "date", "type": "number", "read": true, "write": true, "def": 0, "custom": { "lovelace.0": { "enabled": true, "entity": "input_datetime", "name": "Jalousie_date" } } }, "type": "state", "_id": "0_userdata.0.Jalousie.date", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1649346752007 } -
@system-9 said in Test Adapter lovelace v1.2.x:
nur die Zeit im Lovelace angezeigt wird
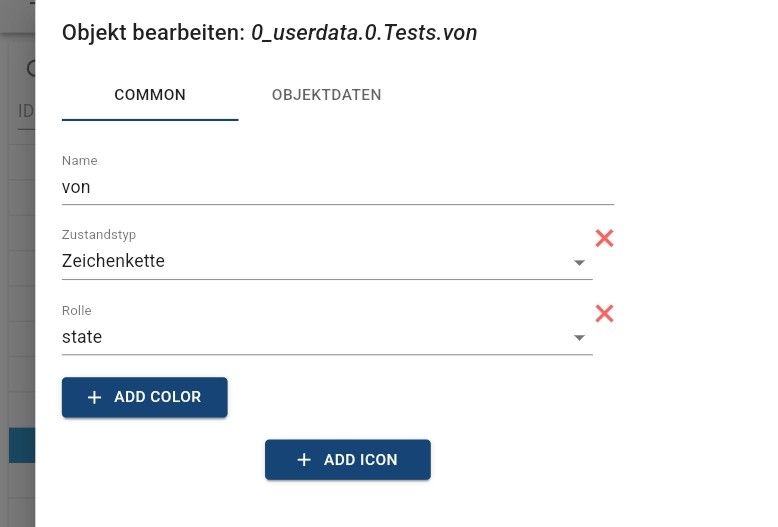
In admin 5 solltest du, wenn du auf die custom Einstellungen gehst (der Stift bei dem Objekt in der Objektansicht) unter Lovelace die Option haben Zeit und Datum einzaln an und auszuschalten. Ansonsten müsste das
attr_has_date: falsesein (ist aber aus dem Kopf, vermutlich nicht ganz richtig ).
). -
@all:
Ich hab auto-entities Subscription hinzugefügt. Wenn jemand testen mag, ist in meinem Repository. https://github.com/Garfonso/iobroker.lovelaceBei den anderen Karten gucke ich, ob ich morgen Zeit finde.

-
@garfonso sagte in Test Adapter lovelace v1.2.x:
auto-entities Subscription
Werde es testen.
Aber was bedeutet das ?
? -
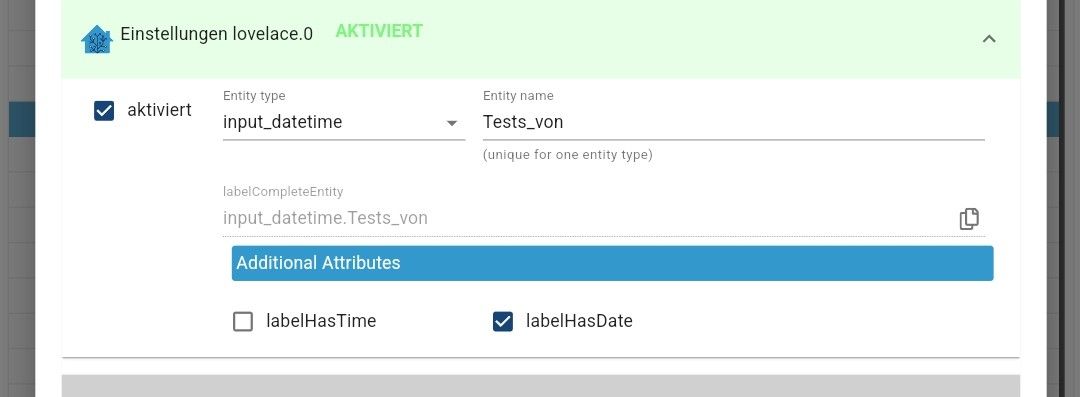
@garfonso
Danke für die info, hab dies aktiviert, aber ohne erfolg.
Sobald ich has time aktiviere, wird im lovelace nichts mehr angezeigt.{ "common": { "name": "time", "desc": "Manuell erzeugt", "role": "date", "type": "number", "read": true, "write": true, "def": 0, "custom": { "lovelace.0": { "enabled": true, "entity": "input_datetime", "name": "Jalousie_time", "attr_mode": "box", "attr_has_time": true, "attr_has_date": true } } }, "type": "state", "_id": "0_userdata.0.Jalousie.time", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1649401342125 } -
-
@david-g Datum geht bei mir auch, benötige aber die Zeit, sobald ich das aktiviere, geht garnichts
-
Bei mir hat das Datum erst geklappt, nachdem ich es einmal manuell in den Datenpunkt geschrieben habe.
Evtl mal manuell in den Datenpunkt Scheiben und dann testen.
-
Äh.. ja.. sorry.

der Adapter subscribed nur States die für die Konfiguration auch benötigt werden, also er guckt welche entities du in deinen Karten verwendest, guckt welche ioBroker States dazu gehören und sagt dann beim js-controller Bescheid, dass er Änderungen bei den Zuständen bitte immer mitgeteilt bekommt.
Bei der auto entities Karte ging das einfache Verfahren schief, weil da ja komplexe Filter für die entities genommen werden können -> das hab ich jetzt implementiert, dass der Adapter die versteht.Effekt: Wenn du entities hast, die nur in einer auto-entities Karte verwendet werden sollten mit der aktuellen offiziellen Version nicht aktualisiert werden (bzw. nur bei Neustart vom lovelace adapter). Mit der Version von meinem Github sollten die aber jetzt auch aktualisiert werden.