NEWS
Test Adapter lovelace v1.2.x
-
@garfonso
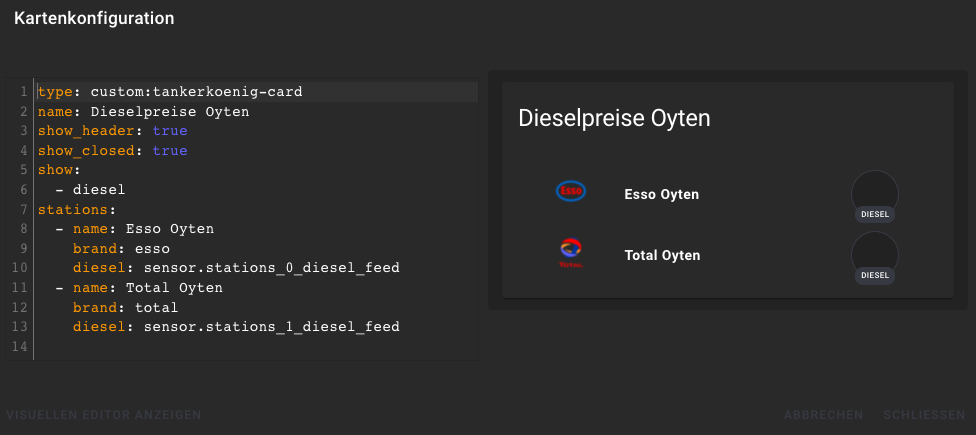
Hi nochmal. Also das mit dem Tankerkönig hat sich bei mir bisher nicht erledigt. Die Preise bleiben leer. Keine Ahnung wieso. Wo genau finde ich raus welche Karte ich nutze?
Ich habe die mal irgendwo gefunden und eingerichtet, und bisher hat diese immer super geklappt.
Jetzt sieht es wie folgt aus:

In den Objekten sind die Preise aber vorhanden, die aktualisieren sich demnach.
Ich vermute, dass es diese Karte ist, die ich nutze: https://github.com/thost96/tankerkoenig-card
Es gibt noch eine andere, die hier mal verlinkt wurde, die aber ebenfalls nicht richtig funktionierte. Die habe ich nun aber nicht getestet. (Diese hier: https://github.com/panbachi/tankerkoenig-card)Oder liegt es bei mir auch nur an der Schrift, die vielleicht nur die falsche Farbe hat? Das muss ich nochmal prüfen.
Ich hatte nochmal ein anderes Thema angesprochen, dass nun nicht eilig ist, aber wo noch eine Frage offen ist. Es geht dabei um Kalender.
Ich habe eine Nextcloud laufen, auf der meine Termine vorhanden sind. Diese bringe ich mittels caldav über den "calendar" Adapter in den ioBroker.
Nur kann ich sie leider nirgends anzeigen lassen, weil sie nirgends so recht unterstützt werden weil sich alle auf die Cloud Calender fokussieren.
(Ist ok, dann verzichte ich aber).
Ich habe bei mir einen Familienkalender eingerichtet und würde diese Termine gern in der Oberfläche anzeigen lassen.Die Objekte in Calendar sind so aufgebaut, dass sie drei Elemente für einen Tag enthalten. Datum (state), events (state), und number_events (state).
Der Adapter selbst hat immer eine Vorschau von 7 Tagen.Ich weiss nicht, ob da irgendwann etwas möglich ist?
@nachon said in Test Adapter lovelace v1.2.x:
Oder liegt es bei mir auch nur an der Schrift, die vielleicht nur die falsche Farbe hat? Das muss ich nochmal prüfen.
Ja, das solltest du mal prüfen, könnte bei einem dunklen Theme sehr gut sein. Guck mal, ob du da irgendwas markiert bekommst.... vermutlich ist die Karte dann nicht so gemacht, dass sie mit theming generell klar kommt und die Schrift einfach schwarz (?).
@nachon said in Test Adapter lovelace v1.2.x:
Ich hatte nochmal ein anderes Thema angesprochen, dass nun nicht eilig ist, aber wo noch eine Frage offen ist. Es geht dabei um Kalender.
Ich habe eine Nextcloud laufen, auf der meine Termine vorhanden sind. Diese bringe ich mittels caldav über den "calendar" Adapter in den ioBroker.
Nur kann ich sie leider nirgends anzeigen lassen, weil sie nirgends so recht unterstützt werden weil sich alle auf die Cloud Calender fokussieren.
(Ist ok, dann verzichte ich aber).Es gibt mittlerweile Kalender support, aber nur für iCal. Da könntest du nextcloud auch konfigurieren (einfach die ical-Links aus Nextcloud einfügen, muss man dann für jeden Kalender einzeln machen).
Das Problem beim calender Adapter ist, dass er die Daten irgendwie völlig unbrauchbar in ioBroker integriert... also zumindest für Lovelace (aber auch für andere Anwendungsfälle, die ich persönlich hatte -> habe den Adapter wieder entfernt)...
Wie nutzt du bisher die Daten vom calender Adapter? Da muss man ja jedesmal suchen was für Objekte es gibt usw...Bei ical gibt es ein Objekt, da kann lovelace reingucken und sich die Events raussuchen, die das Frontend anfragt.
Das ist bei calender aber aktuell nicht möglich... außerdem ist dann die calendar-card auch ungünstig, weil die ganzen Steuerungselemente für die Datumseingabe ja niemals funktionieren können... kopfkratz
Kannst du mir mal einen Inhalt von den drei states geben wenn da ein paar Events drin sind? Dann kann ich mal gucken, ob ich da was zusammen gefummelt bekomme... wobei dann die Frage bleibt, wie man das am besten in lovelace konfiguriert... (bzw. du könntest mal versuchen den events state einfach manuell als calendar anzulegen, aber wenn ich das richtig sehe, wird das schief gehen, weil calendar den löscht wenn leer? Bei mir war er jedenfalls nicht immer da).
-
Ich habe das Problem das teilweise angeblich Entities doppelt sind, zumindest deute ich so die Meldung im Log. Habe die Entities neu angelgt, Meldung kommt immernoch beim Start der Instanz von der die Entities bereitgestellt werden.
lovelace.0 2022-03-07 09:30:55.404 warn Got duplicate for entity sensor.shuttercontrol_info_downTimeLiving. Overwriting old value. Was for shuttercontrol.0.info.downTimeLiving and new one is for shuttercontrol.0.info.downTimeLiving -
@nachon said in Test Adapter lovelace v1.2.x:
Oder liegt es bei mir auch nur an der Schrift, die vielleicht nur die falsche Farbe hat? Das muss ich nochmal prüfen.
Ja, das solltest du mal prüfen, könnte bei einem dunklen Theme sehr gut sein. Guck mal, ob du da irgendwas markiert bekommst.... vermutlich ist die Karte dann nicht so gemacht, dass sie mit theming generell klar kommt und die Schrift einfach schwarz (?).
@nachon said in Test Adapter lovelace v1.2.x:
Ich hatte nochmal ein anderes Thema angesprochen, dass nun nicht eilig ist, aber wo noch eine Frage offen ist. Es geht dabei um Kalender.
Ich habe eine Nextcloud laufen, auf der meine Termine vorhanden sind. Diese bringe ich mittels caldav über den "calendar" Adapter in den ioBroker.
Nur kann ich sie leider nirgends anzeigen lassen, weil sie nirgends so recht unterstützt werden weil sich alle auf die Cloud Calender fokussieren.
(Ist ok, dann verzichte ich aber).Es gibt mittlerweile Kalender support, aber nur für iCal. Da könntest du nextcloud auch konfigurieren (einfach die ical-Links aus Nextcloud einfügen, muss man dann für jeden Kalender einzeln machen).
Das Problem beim calender Adapter ist, dass er die Daten irgendwie völlig unbrauchbar in ioBroker integriert... also zumindest für Lovelace (aber auch für andere Anwendungsfälle, die ich persönlich hatte -> habe den Adapter wieder entfernt)...
Wie nutzt du bisher die Daten vom calender Adapter? Da muss man ja jedesmal suchen was für Objekte es gibt usw...Bei ical gibt es ein Objekt, da kann lovelace reingucken und sich die Events raussuchen, die das Frontend anfragt.
Das ist bei calender aber aktuell nicht möglich... außerdem ist dann die calendar-card auch ungünstig, weil die ganzen Steuerungselemente für die Datumseingabe ja niemals funktionieren können... kopfkratz
Kannst du mir mal einen Inhalt von den drei states geben wenn da ein paar Events drin sind? Dann kann ich mal gucken, ob ich da was zusammen gefummelt bekomme... wobei dann die Frage bleibt, wie man das am besten in lovelace konfiguriert... (bzw. du könntest mal versuchen den events state einfach manuell als calendar anzulegen, aber wenn ich das richtig sehe, wird das schief gehen, weil calendar den löscht wenn leer? Bei mir war er jedenfalls nicht immer da).
@garfonso
Kurzes Update: an der Schriftfarbe liegt es nicht. Die Preise sind auch aktuell, zumindest im tankerkoenig Adapter. Nur in der Oberfläche wird nichts angezeigt. Bin ich damit denn wieder allein?Ich werde mal die andere Karte testen. Aber das schaffe ich leider nicht gleich morgen.
Bzgl. Kalender: wusste gar nicht, dass Nextcloud auch iCal unterstützt. Das werde ich mal ausprobieren. Danke für den Hinweis.
-
@garfonso
Kurzes Update: an der Schriftfarbe liegt es nicht. Die Preise sind auch aktuell, zumindest im tankerkoenig Adapter. Nur in der Oberfläche wird nichts angezeigt. Bin ich damit denn wieder allein?Ich werde mal die andere Karte testen. Aber das schaffe ich leider nicht gleich morgen.
Bzgl. Kalender: wusste gar nicht, dass Nextcloud auch iCal unterstützt. Das werde ich mal ausprobieren. Danke für den Hinweis.
-
Hey,
melde mich auch nochmal mit einer Frage.
Stelle mit einem input slider die Lautstärke von meinem TV ein. Genau gesagt versuche ich es.
Die Lautstärke muss im Datenpunkt unbestätigt gesetzt werden.
Geht dss irgendwie? Bestätigte Eingaben werden vom Sony Adapter ignoriert.EDIT:
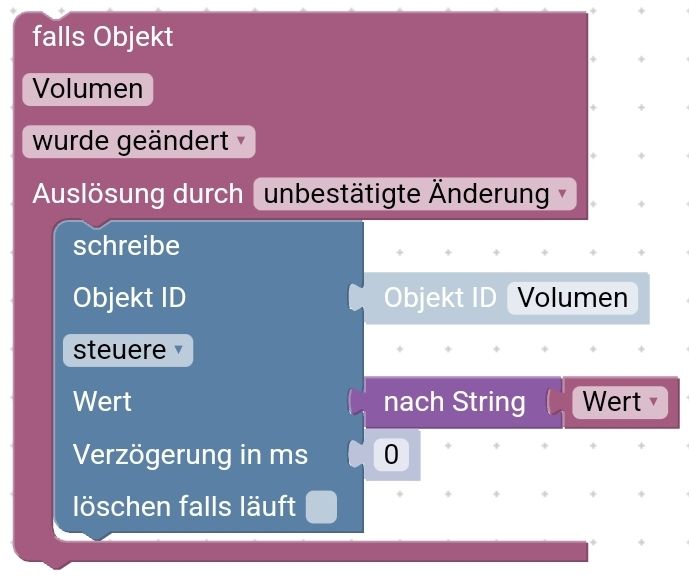
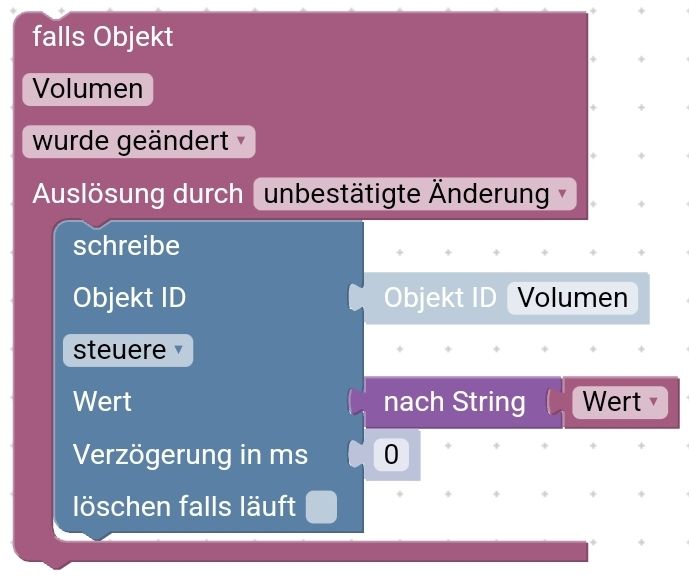
Hab es mit folgendem Workarround gelöst, so wandel ich das bestätigt zu unbestätigt um:

(Warum auch immer erwartet der Adapter einen string). -
Hey,
melde mich auch nochmal mit einer Frage.
Stelle mit einem input slider die Lautstärke von meinem TV ein. Genau gesagt versuche ich es.
Die Lautstärke muss im Datenpunkt unbestätigt gesetzt werden.
Geht dss irgendwie? Bestätigte Eingaben werden vom Sony Adapter ignoriert.EDIT:
Hab es mit folgendem Workarround gelöst, so wandel ich das bestätigt zu unbestätigt um:

(Warum auch immer erwartet der Adapter einen string). -
@david-g
eigentlich sollte der lovelace adapter grundsätzlich states unbestätigt setzen. Ist das irgendwo nicht der fall? grübelGlaube hab es genau falsch rum geschrieben.....
Man muss es bestätigt setzten für den Adapter.
Mit dem Script vom Screenshot klappt es.
Wenn ich testhalber den Trigger auf bestätigt setze klappt es nicht.Also alles wie es sein sollte von lovelace aus. Der Sony Adapter mag es so wohl einfach nicht.
Aber so bekommt man es ja gut gelöst 😅 -
Hallo,
hat jemand zufällig die slider-button-card in Benutzung?
Wollte sie für die Rollos einsetzten doch leider ist die Steuerung der Position nur möglich bei geschlossenen oder geöffneten Rollo, ist die Position zwischen 99% und 1% kann das Rollo nicht über die Karte gesteuert werden.
Hat jemand dazu eine Idee? -
Wollte nur mal eine neue Karte posten.
Hab sie selber noch nicht getestet. Sieht aber cool aus.Anbei ein kleines Youtube-Video:
Mushroom CardGithub:
https://github.com/piitaya/lovelace-mushroomEdit:
Blicke auf git nicht ganz durch welche Datei die entsprechende js ist die man als custom card runterladen muss.
Jemand eine Idee? -
Wollte nur mal eine neue Karte posten.
Hab sie selber noch nicht getestet. Sieht aber cool aus.Anbei ein kleines Youtube-Video:
Mushroom CardGithub:
https://github.com/piitaya/lovelace-mushroomEdit:
Blicke auf git nicht ganz durch welche Datei die entsprechende js ist die man als custom card runterladen muss.
Jemand eine Idee? -
@Garfonso
Hast du eine Idee, warum bei der mushroom.js bei einigen Karten (mehrere enthalten) der Editor nicht angezeigt wird?
Kann es an der Version vom Frontend liegen?Finde die Karten ziemlich cool 😎
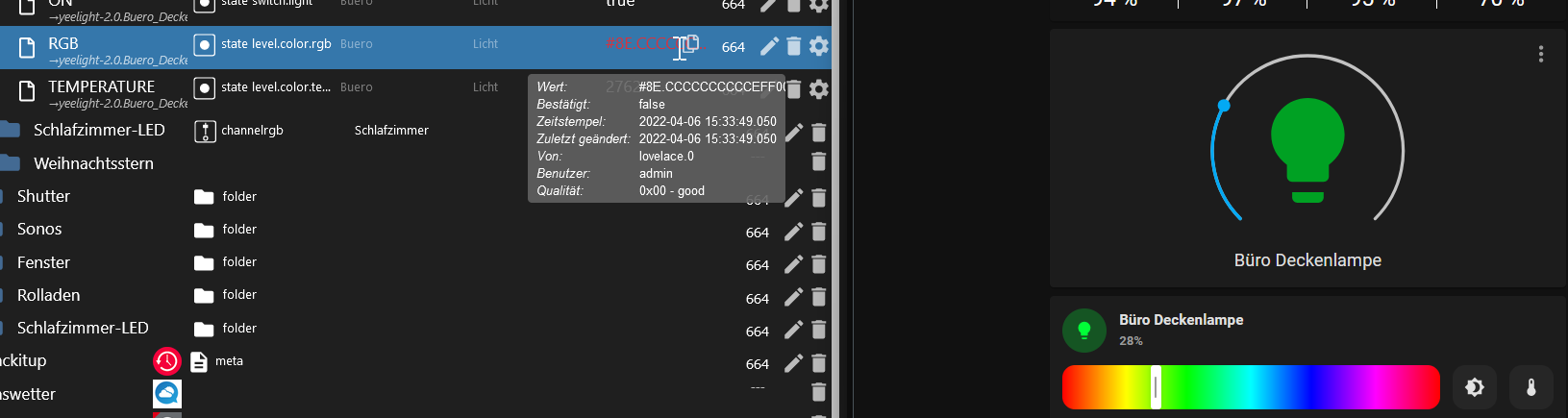
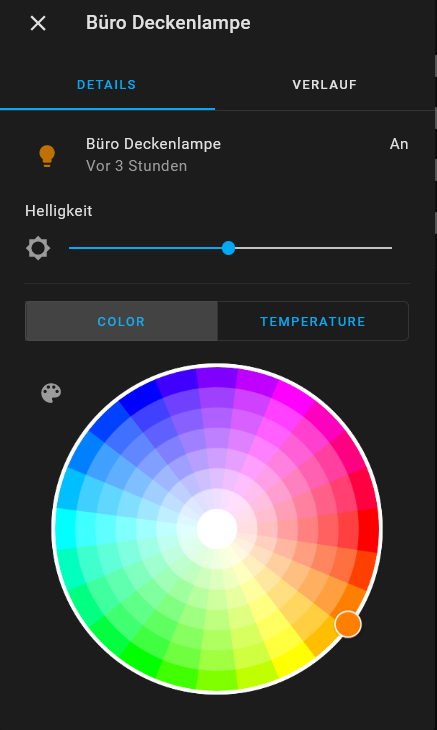
Hab mir auch die Mushroom Card angeschaut und hab da mal eine Frage zur "custom:mushroom-light-card"
Der Color Picker liefert ein dreifach HEX Wert zurück

irgendwer eine Idee was das für ein Datentyp ist und wie ich den in einen Normalen HEX konvertiere?
-
Hallo,
hat jemand zufällig die slider-button-card in Benutzung?
Wollte sie für die Rollos einsetzten doch leider ist die Steuerung der Position nur möglich bei geschlossenen oder geöffneten Rollo, ist die Position zwischen 99% und 1% kann das Rollo nicht über die Karte gesteuert werden.
Hat jemand dazu eine Idee?@xbit
Ist das als Cover entity oder input_number? Falls cover, versuch mal das gleichnamige input_number, was angelegt wird. Kann sein, dass beim cover mit dem state nochwas nicht 100%ig stimmt (da sind die % ja in einem attribut und im state selber steht open, close, xyz). -
@Garfonso
Hast du eine Idee, warum bei der mushroom.js bei einigen Karten (mehrere enthalten) der Editor nicht angezeigt wird?
Kann es an der Version vom Frontend liegen?Finde die Karten ziemlich cool 😎
@david-g said in Test Adapter lovelace v1.2.x:
Kann es an der Version vom Frontend liegen?
Ja. Versuch mal Version 1.2.7. Wir sind bei 2021.12, ab 1.3.0 will die Karte 2022.03 -> da müsste ich nochmal ran. :-)
(Die benötigte Version steht übrigens in der hacs.json, die von unserem Frontend in den Releasenotes bzw. im Readme auf Github)
-
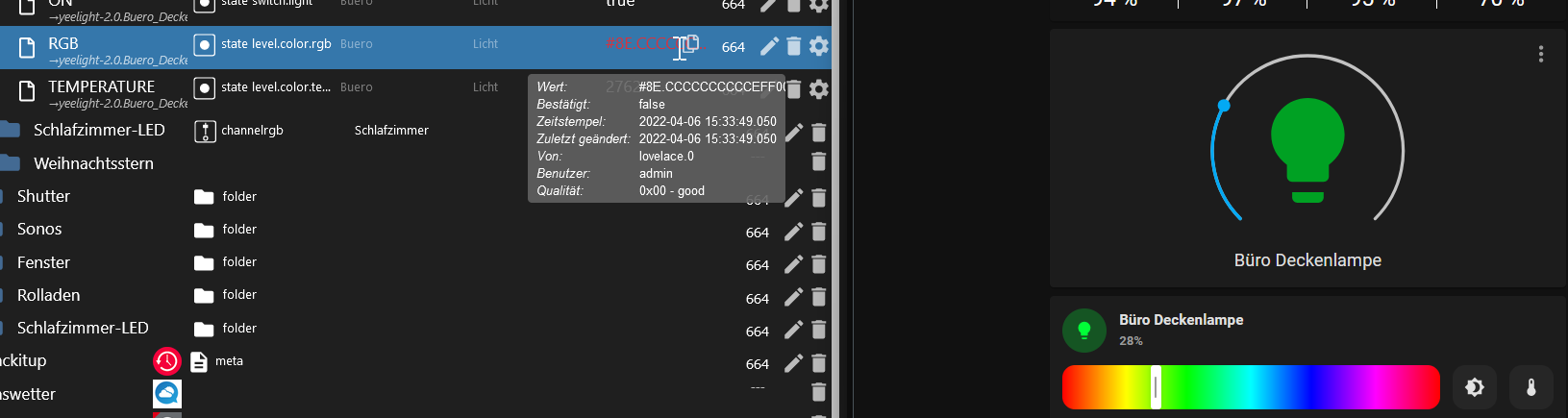
Hab mir auch die Mushroom Card angeschaut und hab da mal eine Frage zur "custom:mushroom-light-card"
Der Color Picker liefert ein dreifach HEX Wert zurück

irgendwer eine Idee was das für ein Datentyp ist und wie ich den in einen Normalen HEX konvertiere?
-
@david-g said in Test Adapter lovelace v1.2.x:
Kann es an der Version vom Frontend liegen?
Ja. Versuch mal Version 1.2.7. Wir sind bei 2021.12, ab 1.3.0 will die Karte 2022.03 -> da müsste ich nochmal ran. :-)
(Die benötigte Version steht übrigens in der hacs.json, die von unserem Frontend in den Releasenotes bzw. im Readme auf Github)
-
@raducanu
Also laut code "sollte" da ein normaler HEX rauskommen. kopfkratz Kannst du mal versuchen mit einer normalen Light card vorher beim gleichen entity die Farbe zu steuern ob dann das richtige rauskommt?@garfonso mit dem "type: light" Color Picker funktioniert alles wunderbar.

Ich hab mal die Verlaufsdaten eingeschaltet und in der Mushroom Card wahrlos Farben ausgewählt:

Nehme ich nur die ersten 6 Zeichen ist das auch leider nicht der richtige HEX Wert... -
Danke für die Rückmeldung, leider kann ich "input_number" bei der Card nicht testen weil nur "cover" unterstützt wird.
Fehlermeldung: Unsupported entity type: input_numberAuf Git steht auch "A button card with integrated slider for light, switch, fan, cover, input_boolean, media_player, climate, lock entities."
ich habe es mal mit "climate" getestet da geht alles (ist der Style von der Karte natürlich nicht für ein Rollo °C etc.), mit "Fan" geht es gar nicht.






