NEWS
Test Adapter mytime
-
sehr schönes neues Widget, und Danke für das $ Zeit setzen.

An der Größe vom Widget kann man nichts verändern, oder ?
Im Editor ist das falsche Bild drin ?

-
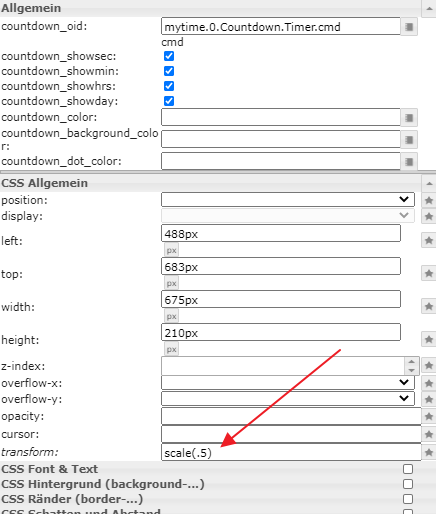
@skokarl damit bekommst du es kleiner

-
@OliverIO sagte in Test Adapter mytime v0.1.x:
die datei styles.css gehört ebenfalls zum kodi adapter
der scheint auch aktiv entwickelt zu werden.
ich habe dort einen issue angelegt.
https://github.com/instalator/ioBroker.kodi/issues/47dein neues Widget ist cool.
Leider hat der Kodi-Entwickler noch nichts geändert.

-
Anpassung der Größe werde ich mal versuchen das an den auswahlrahmen des Widgets anzugleichen. Css ist allerdings bei diesem Widget recht komplex.
Wegen den css artefakte des kodi adapters werde ich wohl selbst was ändern müssen. Der Entwickler arbeitet zwar fleißig an seinen Adaptern. Aber den issue mag er nicht bearbeiten oder gar kommentieren.
-
@OliverIO sagte in Test Adapter mytime v0.1.x:
Der Entwickler arbeitet zwar fleißig an seinen Adaptern. Aber den issue mag er nicht bearbeiten oder gar kommentieren.
Was ich nicht verstehe Warum?
-
@sigi234
Ich habe mal noch das beispielbild von @Negalein dem issue hinzugefügt.
Alternativ kann ich auch meine css Klassen mit einem prefix Versehen. Das ist halt nicht so schön. Dann würde bspw stop dann cdstop heißen.
Das ist halt nicht der Sinn von css, klar lesbare Bezeichnungen zu verhunzen, wenn man zur besseren Qualifizierung eine weitere css Bezeichnung dazunehmen kann.Er nimmt .kodi.stop und ich .timer.stop
Da wäre dann Platz für alle
Die Wahrscheinlichkeit das jemand anderes ebenfalls mal stop nimmt ist hoch und dann passiert das wieder. -
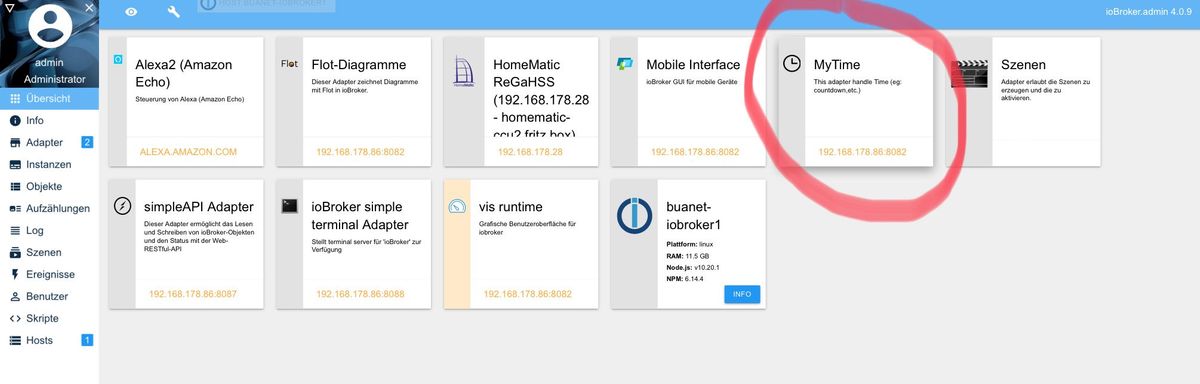
@OliverIO meine Übersichtsseite im Admin hat sich durch deinen Adapter verändert.

Der Aufruf des Vis-Editors wurde durch die MyTime Kachel ersetzt bzw. wird der Editor jetzt durch die MyTime Kachel aufgerufen.Ich weiß nicht, ob das gewollt ist.
Aber wieder großen Respekt. Ein Super Adapter, welcher hervorragend funktioniert.
-
@Knallochse
Habe die Einstellung gefunden. Wird beim nächsten Release wieder normal sein. -
@skokarl said in Test Adapter mytime v0.1.x:
Im Editor ist das falsche Bild drin ?
ja muss ich mal noch ein icon erstellen. danke
-
@skokarl said in Test Adapter mytime v0.1.x:
Wer sucht eigentlich bei Euch in der Familie diese gruseligen Farben aus ?
Wer Schwierigkeiten schöne Farbkombinationen herauszusuchen, gibt es diverse Onlinetools, da dies bereits ausführlich psychologisch erforscht worden ist.
hier das tool von google zum material design. wenn man die Farben mit den gleichen Wichtungen aussucht, passen die auch harmonisch zueinander
https://material-ui.com/customization/color/#color-palette
https://material-ui.com/customization/color/#playground
Wer noch mehr dazu erfahren möchte, dann hier
https://material.io/design/color/the-color-system.html#color-usage-and-palettesoder das tool von adobe
https://color.adobe.com/de/create/color-wheel -
@OliverIO sagte in Test Adapter mytime v0.1.x:
Anpassung der Größe werde ich mal versuchen das an den auswahlrahmen des Widgets anzugleichen. Css ist allerdings bei diesem Widget recht komplex.
Nicht mehr wirklich notwendig, spar Dir die Arbeit.
@liv-in-sky hat ja erklärt wie es geht, das ist völlig ausreichend. -
@skokarl
Ja habe gestern Abend mit css ein wenig rumgespielt.
Aber wie ich schon gedacht habe, dass das css komplex und das Scaling viel einfacher um das Ziel zu erreichen. Habe das schon in die Doku mit aufgenommen. -
Erstmal Danke für den Adapter, sowas habe ich schon lange gesucht und funktioniert auch grundsätzlich -
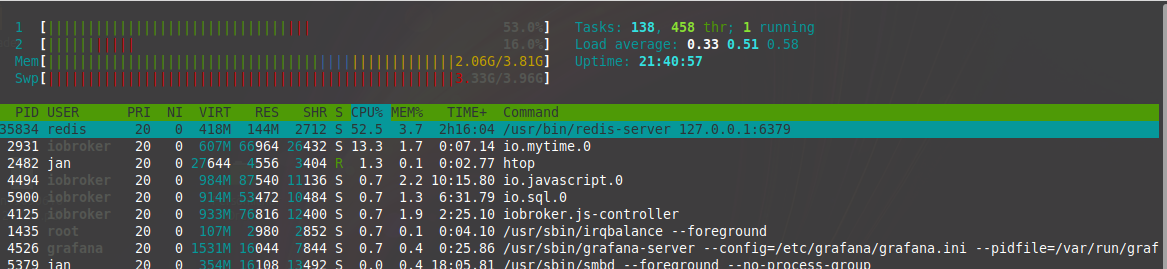
Aber: Wenn ich den Adapter starte, dann gönnt dieser sich eine Prozessorlast von ca. 12% und der redis server läuft auf Anschlag mit 99% und das System ist eigentlich nicht mehr zu gebrauchen. Wenn ich den Adapter stoppe geht die Last auf dem Rechner wieder auf Normalzustand.Kann das evtl. jemand nachvollziehen? Mein Setup läuft auf einem HP Gen8 Server unter Ubuntu Server 18, Intel Celeron Dual Core CPU (1886 MHz) mit 4GB RAM
Node.js 10.21.0 & NPM 6.10.0Danke...
-
@spaceduck
hm, da würde mich mal die Beobachtung der anderen interessieren.
Der Adapter macht beim Start nicht besonders viel.
Es werden lediglich eine Zeitfunktion initialisiert, die einmal pro Sekunde alle Timerstates abfragt und prüft, ob ein Timer die Endezeit erreicht hat um dann den Action-Status zu ändern.
Der Rest des Adapters wartet nur darauf, das man einen State ändert. Das wird aber von iobroker aus getriggertaus deinem text kam das nicht ganz heraus, wann die Prozessorlast genau hochgeht, da du einmal schreibst, nachdem der adapter gestartet ist geht die last hoch und dann weiter wenn du startest, dann geht es auf den Normalzustand.
Wieviele Timer hast du eingestellt?
-
@OliverIO
bei mir wird beim start des adapters in htop nichts auffälliges angezeigt - kurz meldet sich der js-controller (5 timer definiert)auch getestet während ein timer aktiv geschalten war

alles ok
-
so sieht es bei mir auch aus.
-
@OliverIO
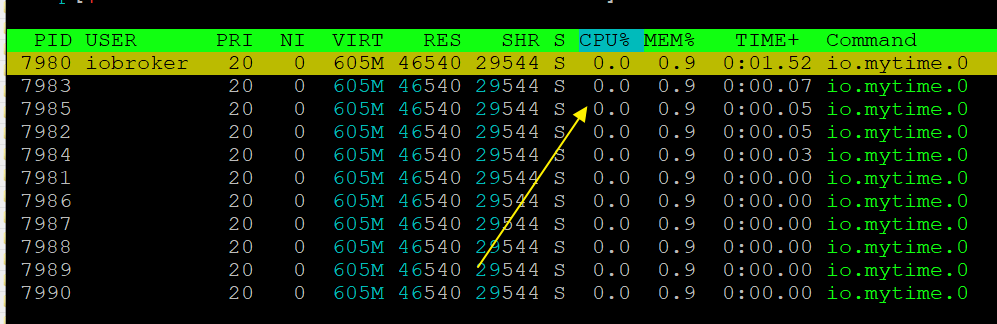
Ich hatte mich oben verschrieben, die Last geht wieder runter wenn ich den Adapter stoppe.Also so sieht es aus wenn ich den Adapter starte:

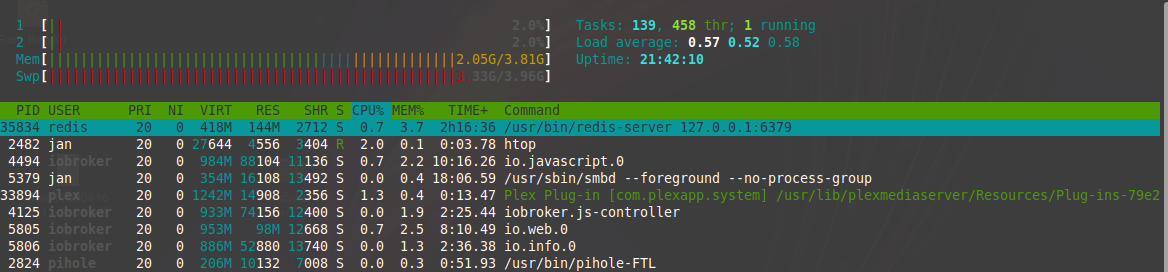
Nach Adapter stopp beruhigt sich die Kiste wieder:

Ich habe genau einen Timer eingestellt.
Hier mal noch die Versionen: Just in case...
ioBroker.admin 4.1.1
JS controller 3.1.5
MyTime 0.3.0 -
Neue Version 0.3.1
- die kachel mit der Bezeichnung mytime aus der iobroker-Übersicht wurde entfernt
- der Initialwert der countdown flipclock im widget wurde auf 0 gesetzt
- die css-klassen des adapters haben nun ein prefix cd erhalten um css artefakte bspw mit dem adapter kodi zu vermeiden
- das widget icon für countdown flipclokc wurde getauscht
-
Bitte beachten, wer für die countdown widgets eigene css formatangaben definiert hat.
die css-klassen beginnen nun mit cd, also cdstop,cdrun,cdpause,cdend
bitte entsprechend anpassen -
@OliverIO said in Test Adapter mytime v0.1.x:
so sieht es bei mir auch aus.
kurze Frage: Benutzt Du zur Statespeicherung JSON (iobroker default) oder Redis?