NEWS
Test Adapter Material Design Widgets v0.3.x
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.3.x:
@schmid_no1
0.3.1 ist Alpha Version und nicht im latest veröffentlicht!
Entweder zurück gehen oder aktuellen master zeihen, da ist der Fehler behoben.Edit: verschoben, da Frage Testing betrifft
@Scrounger ich habe die 0.3.3. aber da ist das Problem mit den fehlenden View Seiten auch. Bekomme einige angezeigt und einige nicht.
-
Ok benötige ich folgende Infos + Daten:
- Welcher Browser?
- Was steht in der console des browsers zur runtime (F12)
- Export des Projektes bereitstellen
-
Browser: Safari
[Warning] 360 console messages are not shown. [Log] Create inner vis object coronavirus-statistics.0.country_Top_5.3.todayDeaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.country_Top_5.3.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.country_Top_5.4.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.country_Top_5.4.todayCases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.country_Top_5.4.todayDeaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.country_Top_5.4.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.country_Top_5.5.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.country_Top_5.5.todayCases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.country_Top_5.5.todayDeaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.country_Top_5.5.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.critical (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.todayCases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.recovered (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.todayDeaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.Europe.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.Europe.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Austria.todayCases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Austria.recovered (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Austria.todayDeaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Austria.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_totals.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_totals.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_totals.updated (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.Europe.critical (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.Europe.todayCases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.Europe.recovered (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.Europe.todayDeaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.Africa.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.Africa.critical (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.Africa.todayCases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.Africa.recovered (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.Africa.todayDeaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.Africa.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.Oceania.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.Oceania.critical (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.Oceania.todayCases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.Oceania.recovered (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.Oceania.todayDeaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.Oceania.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.Asia.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.Asia.critical (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.Asia.todayCases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.Asia.recovered (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.Asia.todayDeaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.Asia.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.America.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.America.critical (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.America.todayCases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.America.recovered (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.America.todayDeaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.America.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.World_Sum.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.World_Sum.critical (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.World_Sum.todayCases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.World_Sum.recovered (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.World_Sum.todayDeaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.global_continents.World_Sum.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Baden-Württemberg.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Baden-Württemberg.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Bayern.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Bayern.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Berlin.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Berlin.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Brandenburg.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Bremen.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Bremen.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Baden-Württemberg.updated (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Hamburg.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Hamburg.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Hessen.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Hessen.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Mecklenburg-Vorpommern.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Mecklenburg-Vorpommern.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Niedersachsen.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Niedersachsen.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Nordrhein-Westfalen.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Nordrhein-Westfalen.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Rheinland-Pfalz.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Rheinland-Pfalz.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Saarland.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Saarland.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Sachsen.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Sachsen.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Sachsen-Anhalt.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Sachsen-Anhalt.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Schleswig-Holstein.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Schleswig-Holstein.deaths (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Thüringen.cases (vis.js, line 3167) [Log] Create inner vis object coronavirus-statistics.0.Germany.Bundesland.Thüringen.deaths (vis.js, line 3167) [Log] Create inner vis object 0_userdata.0.Eigene_Punkte.Sternzeichen (vis.js, line 3167) [Log] Create inner vis object bring.0.28a086e0-7b33-46f1-8db1-567bd48bda32 (vis.js, line 3167) [Debug] [1587890185576] Request 3 states. (vis.js, line 2736) [Debug] [1587890189635] Request 69 states. (vis.js, line 2736) [Error] Failed to load resource: the server responded with a status of 404 (Not Found) (materialdesignicons.css.map, line 0) [Error] Failed to load resource: the server responded with a status of 404 (Not Found) (socket.io.js.map, line 0) [Debug] [1587890269745] Request 22 states. (vis.js, line 2736) -
Hi,
ich weiß nicht ob die Frage schon mal gestellt wurde ob es auch möglich währe Radio-Buttons als Widget bereitzustellen. Im normalen Design oder als Chips. Bisher bastele ich mir die aus zwei Toggle-Buttons zusammen. Geht zwar ist aber etwas umständlich. So etwa:

Oder hat jemand eine andere Lösung. Die von Uhula mit CSS 2.0 kenne ich schon, möchte aber meine VIS nicht komplett auf die Version 2 umstellen. -
Also ich kann da keinen Fehler feststellen, funktioniert bei mir.
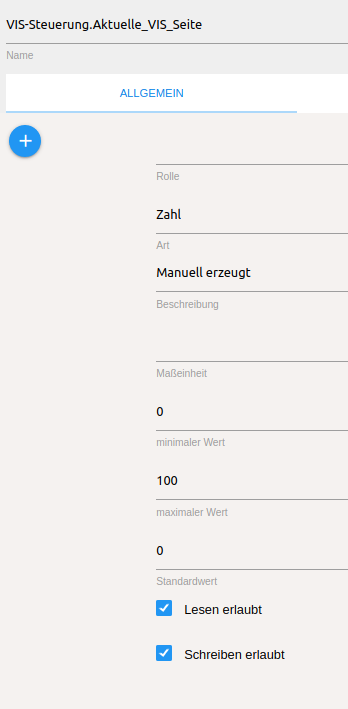
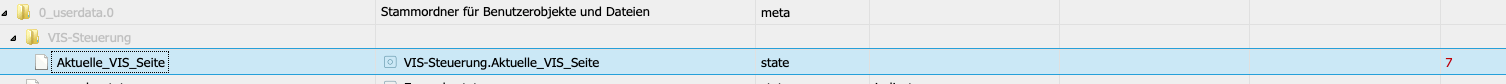
Ist der Datenpunktjavascript.0.VIS-Steuerung.Aktuelle_VIS_Seitevom typ number (Zahl)Kannst du mal mit Chrome oder Firefox testen, ob da der Fehler auch auftritt?
-
@Scrounger
Ja, der Datenpunkt ist vom typ number

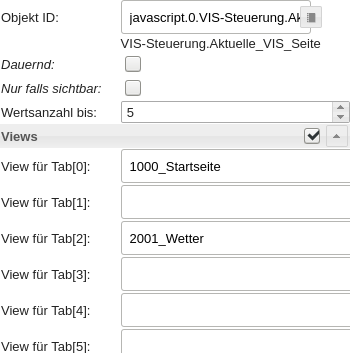
Hab jetzt mal die TopBar und das View8 gelöscht und neu eingerichtet. Leider keine Besserung.

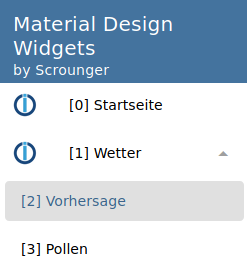
In der TopBar liegt bei 2 die Vorhersage.

Also lege ich auf die View Tab 2 das Wetter. Aber in der Runtime steht nur View nicht gefunden? -
Hallo, ist geplant dass ein Time Picker hinzukommt? Bzw. wo sieht man die nächsten Features? Danke
-
Sorry , wenn ich auch getestet habe ... aber dein Vis mit dem View Wechsel funktioniert .
Da stimmt etwas mit dem Datenpunkt nicht den du erstellt hast .
Hast du keinen alten Datenpunkt mit dem du es testen kannst .....
bzw. schau mal im Datenpunkt von dem was du erstellt hast , ob sich überhaupt der Zahlenwert verändert !? -
Servus,
ich möchte die Schriftart der Cards ändern. Dazu habe ich unter CSS folgendes eingetragfen:.mdc-typography--headline1 { font-family: Jura-Regular; } .mdc-typography--headline2 { font-family: Jura-Regular; } .mdc-typography--headline3 { font-family: Jura-Regular; } .mdc-typography--headline4 { font-family: Jura-Regular; } .mdc-typography--headline5 { font-family: Jura-Regular; } .mdc-typography--headline6 { font-family: Jura-Regular; }Leider passiert da nichts. Kann mir bitte jemand sagen wo mein Fehler ist? Dankeschön
Carsten -
@Glasfaser
sehr gerne darfst du testen...... bin ja froh wenn ich es wieder zum laufen bekomme
also der Datenpunkt wechselt die Zahl parallel zur view die ich aufrufe. Aber die View wird nicht mehr angezeigt
-
Habe nur Datenpunkt auf mein in beide Widget´s geändert ... und kann wunderbar alles Wechsel.
Hast du jetzt mal trotzdem den Datenpunkt gewechselt !? -
@Glasfaser
Hab den Datenpunkt jetzt mal gewechselt. Es laufen auch alle View´s bis auf 20-22....
Da zeigt die Runtime nix mehr an.

-
Also funktioniert es jetzt !?
Die gehen bei mir ...tv-Spielfilm ,Tagesschau und Tierkreiszeichen !siehst du auch im Datenpunkt das 20-22 geändert wird ?
-
@Glasfaser
Im Datenpunkt sehe ich diese View´s...
Hab mir jetzt zum vergleichen mal die Vis von @Kuddel gezogen (danke schon mal an Kuddel).Edit: Also mit der VIS von Kuddel klappt alles bei mir ist bei der View 19 schluß alles was danach kommt wird nicht mher angezeigt
-
@G4l4h4d sagte in Test Adapter Material Design Widgets v0.3.x:
bei der View 19 schluß alles was danach kommt wird nicht mher angezeigt
So habe nochmal deinstalliert ....
Import deines Projektes ... Datenpunkt geändert .und .... das gleiche wie du jetzt ... habe auch andere Views eingesetzt ,immer das gleiche.
Mhh
 sehr merkwürdig das bei 19 Schluss ist .
sehr merkwürdig das bei 19 Schluss ist .Nimm dann die Start View von Kuddel und importiere Sie bei dir als Startseite rein .
-
@Scrounger
kannst du dir das mal ansehen, ich glaube das ist ein Bug.
v0.3.4.ich habe einen Button Toggle vertical

wenn ich auslöse, klappt alles wie gewünscht

nach dem Reload des VIS verliert der Button die Hintergrund Farbe

Danke
Edit: Verschoben da Frage Fehler betrifft und nicht Widget Einstellung
-
@FoodFighter sagte in Material Design Widgets: Buttons Widget:
Liegt es an mir oder fehlt beim Button State die Eingabezeile für das Symbol im Verriegeln-Tab?
Ne liegt an mir
 Danke, habs behoben.
Danke, habs behoben.@dos1973 sagte in Material Design Widgets: Buttons Widget:
nach dem Reload des VIS verliert der Button die Hintergrund Farbe
Kann das weder mit Chrome noch mit Firefox reproduzieren. Versuch mal folgendes:
iobroker upload visausführen und iobroker mal neustarten- Wenn das nichts bringt Widget löschen und neu erstellen
Sollte das Problem dann noch immer bestehen, brauch ich folgendes:
- Welcher Browser?
- Consolen Log vom Browser (F12)
- Export vom Widget
-
Hallo @Scrounger
Ich habe ein kleine Frage, ich möchte in den Cards die Schriftart der Titel ändern. Ich habe es mit CSS versucht, aber das funktioniert leider nicht..mdc-typography--headline1 { font-family: Jura-Regular; } .mdc-typography--headline2 { font-family: Jura-Regular; } .mdc-typography--headline3 { font-family: Jura-Regular; } .mdc-typography--headline4 { font-family: Jura-Regular; } .mdc-typography--headline5 { font-family: Jura-Regular; } .mdc-typography--headline6 { font-family: Jura-Regular; } Könntest Du mir einen Tipp geben wie ich das hin bekomme? -
@CKMartens sagte in Test Adapter Material Design Widgets v0.3.x:
.mdc-typography--headline6 {
.mdc-typography--headline6 { font-family: Jura-Regular !important; }Überall ein
!importantdahinter setzenAuf diese Weise wird es dann aber die Schriftart bei allen Widgets die die
mdc-typography--headline Xnutzen überschreiben. Falls du das nicht willst, dann verwende font tags im Titel. -
@Scrounger Ich danke Dir!
Wider was gelernt