NEWS
Test Adapter time-switch v2.0.x GitHub/Latest
-
@Wadim-Wezel auf mehreren Geräten gleichzeitig habe ich tatsächlich noch nicht probiert
 Mit log meinte ich den vom Browser (bei Chrome F12) nicht den vom ioBroker. Am besten schauen, dass der Fehler auf deinem Windows PC auftritt und dann nochmal den Log schicken, dort muss eigtl iwas stehen, sonst würds ja gehen
Mit log meinte ich den vom Browser (bei Chrome F12) nicht den vom ioBroker. Am besten schauen, dass der Fehler auf deinem Windows PC auftritt und dann nochmal den Log schicken, dort muss eigtl iwas stehen, sonst würds ja gehen 
Edit: Habs gerade auf meiner Entwicklungsumgebung getestet: Sollte eigtl auf mehreren Geräten gehen
-
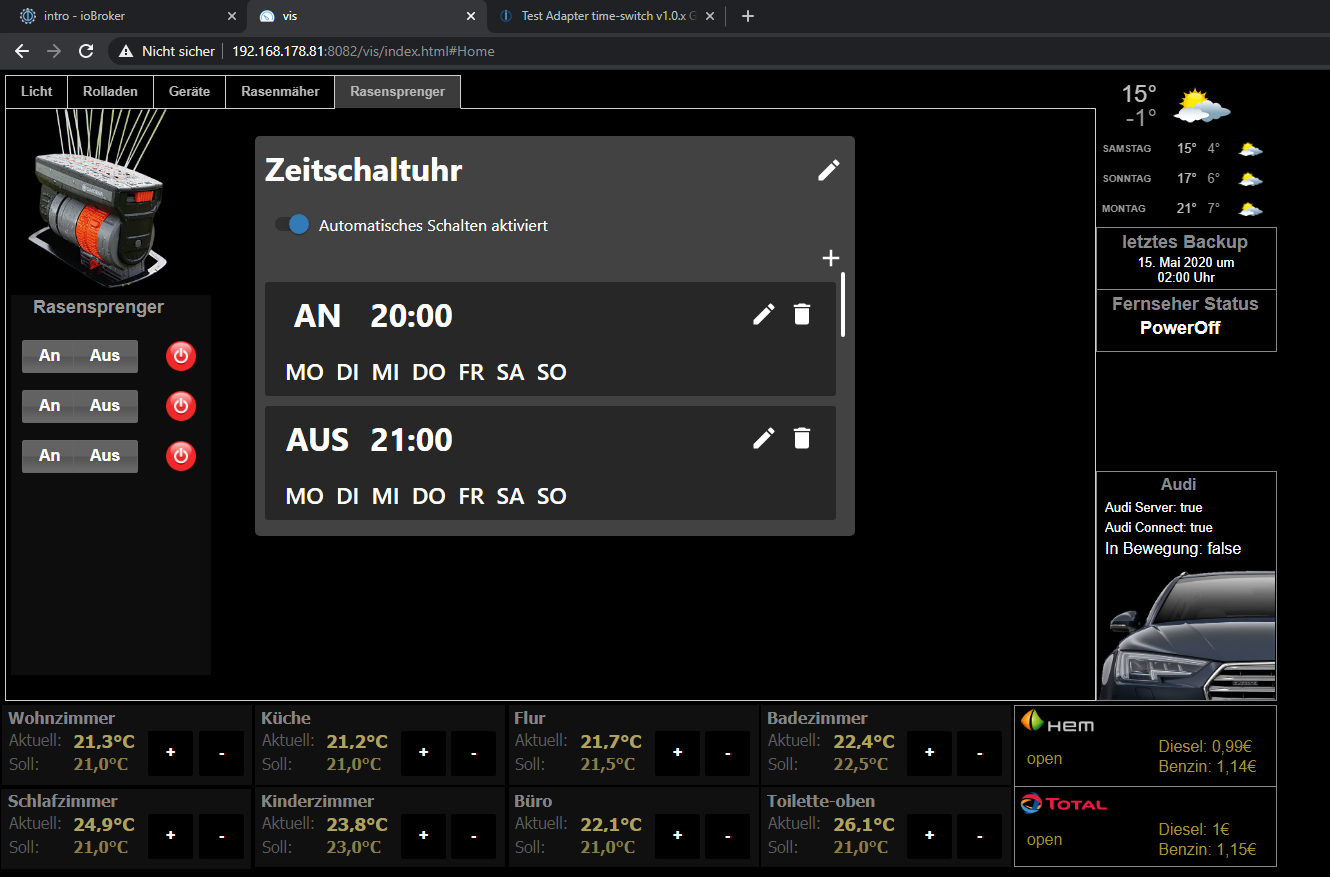
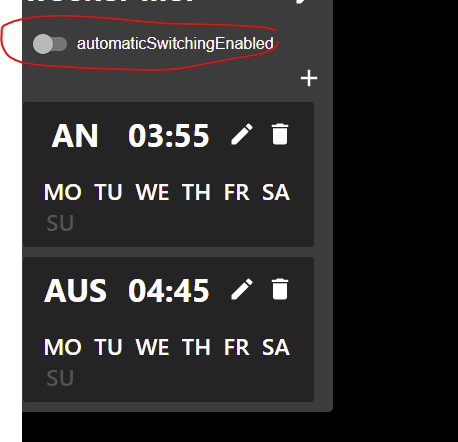
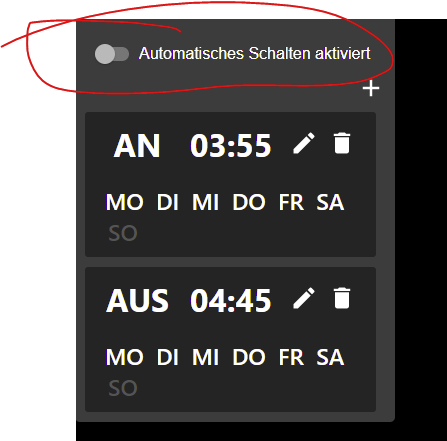
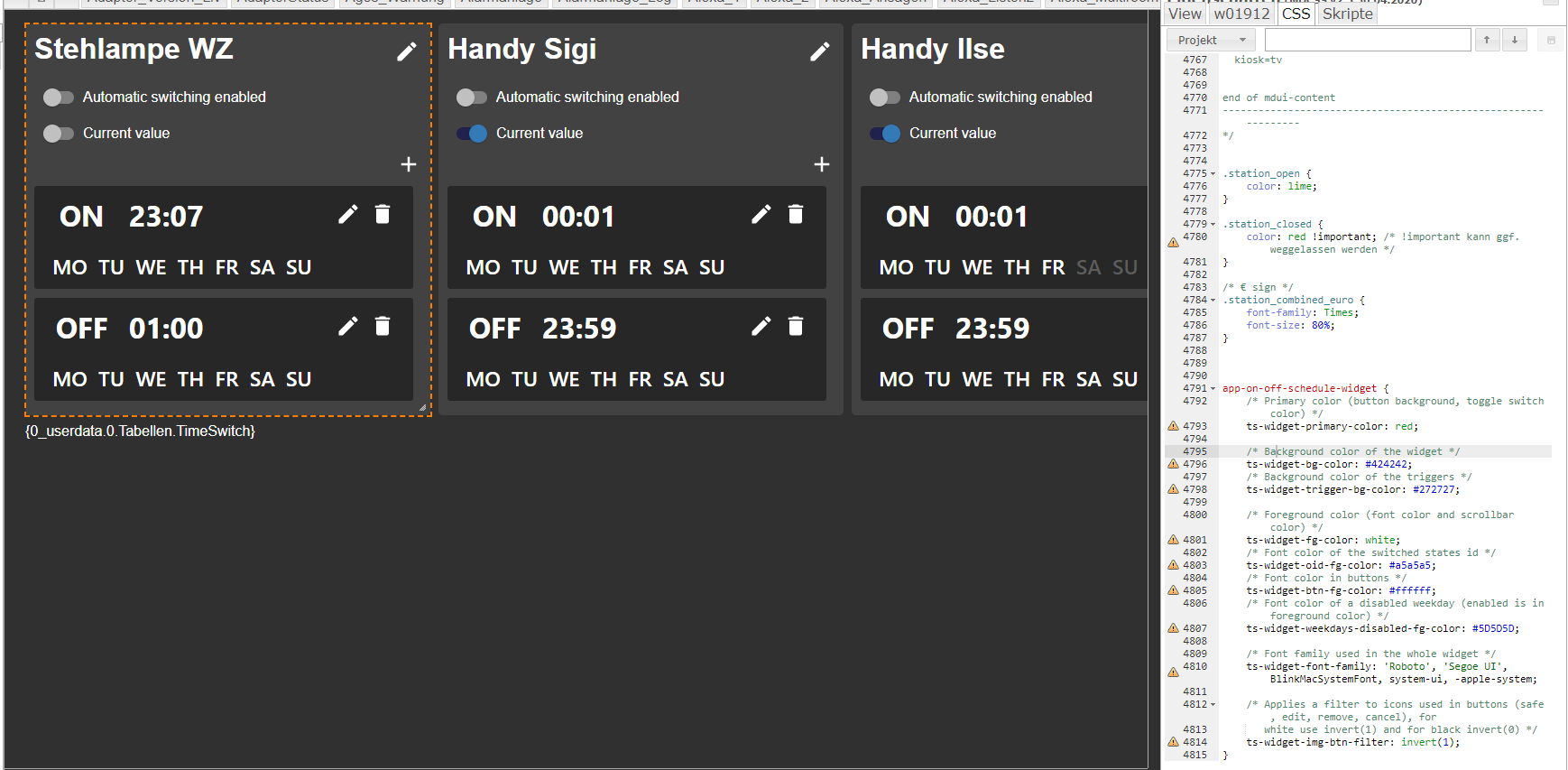
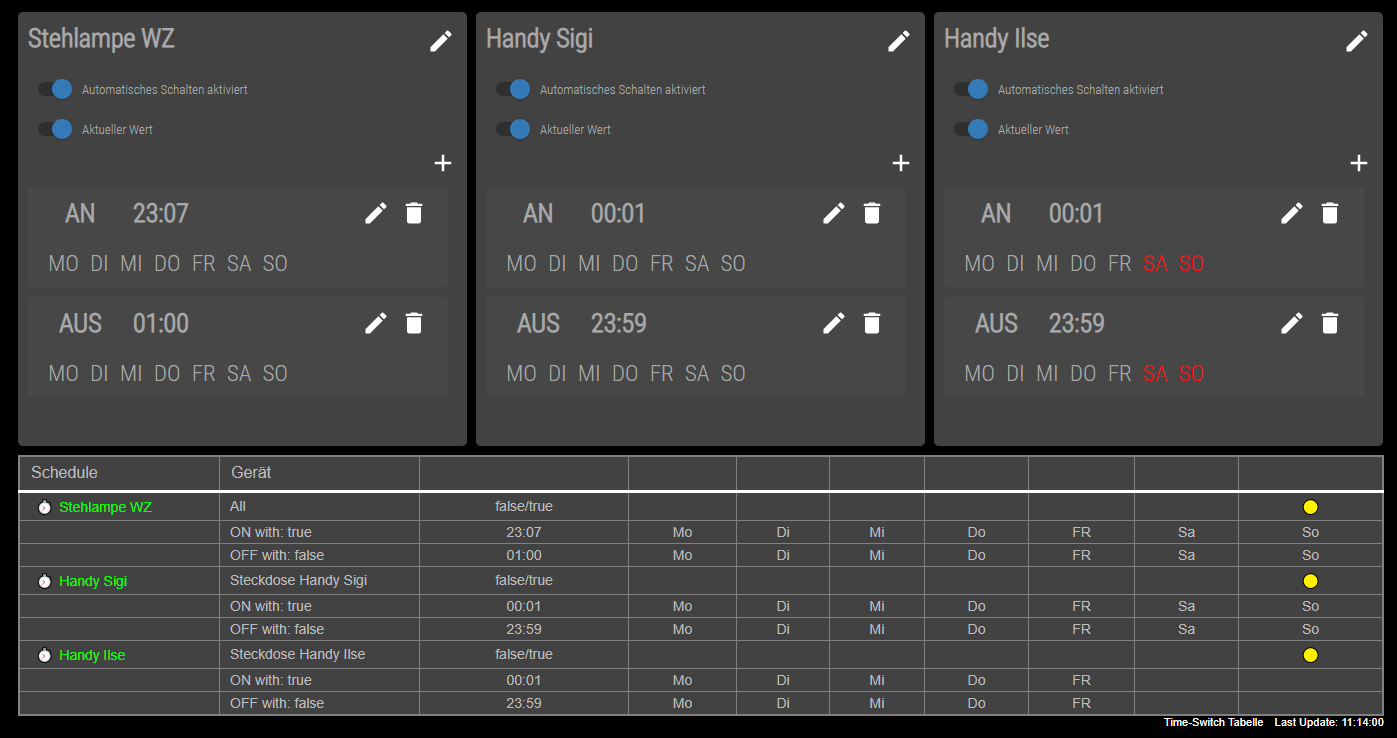
@walli545 irgendwas ist da noch.. bei mir wird der text nicht übersetzt...
aber nur in der vis.. im editor schonVis

Editor

-
@walli545 sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
@intruder7 Nein, das geht aktuell leider nicht. Was möchtest du denn genau damit erreichen? Die Elemente haben eigene Styles und teilen sich nicht den des oberen, deshalb wird dort auch die Schriftart nicht gesetzt. Das müsste ich mir mal anschauen, ob ich die auch in die einzelnen Elemente reinbekomme
ich würde das Widget gerne an mein Design anpassen. Schriftart und Farbe wäre da echt top
mir würde auch CSS reichen wenn mir da jemand auf die Sprünge helfen könnte -
@walli545 hatte den Adapter zum ersten Mal installiert. Nach Löschen der Instanz und neuem Erzeugen einer Instanz ging funktionierte es.
-
@arteck Ich kann mir vorstellen, dass da evtl. meine Übersetzungen von einem anderen Adapter überschrieben werden, muss mir mal anschauen ob ich da nicht ein eigenes dictionary verwenden sollte anstatt dem systemDictionary, zumindest im view sollte das vielleicht weniger Probleme machen
@intruder7 ich überleg mir was, evtl finde ich einen Weg, wie man custom styles realisieren kann
@steimi Gut, ich werde dann trotzdem noch Logik einbauen um den Fehler zu vermeiden
-
@walli545 Moin, Danke für die Mühe.
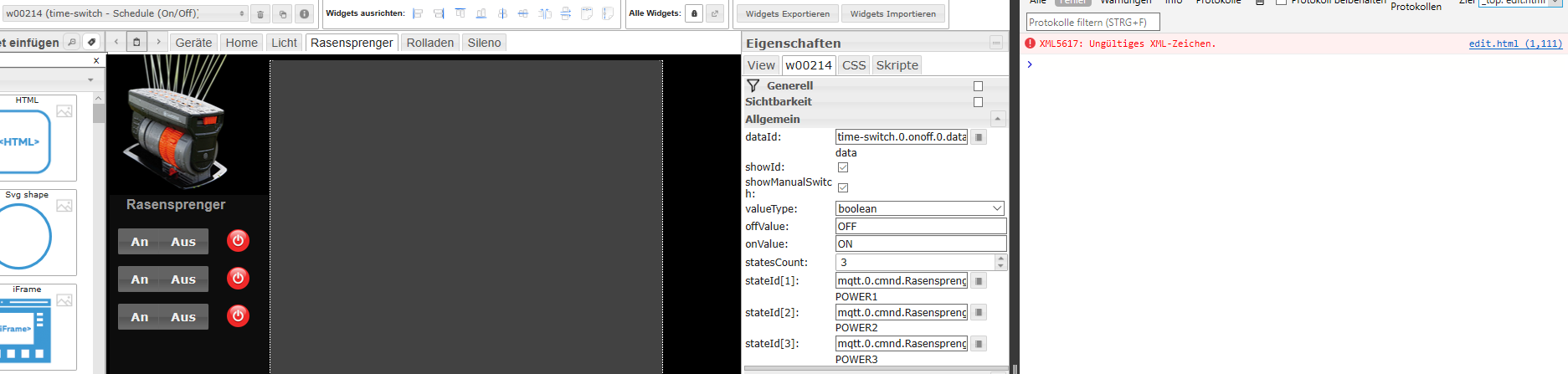
Bin jetzt am Laptop mit Edge unterwegs, dort wird mir auch nur ein grauer Kasten gerade angezeigt:Das hier steht in der Konsole vom Browser:
Create inner vis object innogy-smarthome.0.Flur.Licht.OnState Create inner vis object innogy-smarthome.0.Schlafzimmer.Licht-.OnState Create inner vis object innogy-smarthome.0.Gästezimmer.Licht.OnState Create inner vis object deconz.0.Lights.11.on Create inner vis object deconz.0.Lights.13.on Create inner vis object deconz.0.Lights.12.on Create inner vis object deconz.0.Lights.14.on Create inner vis object deconz.0.Lights.3.on Create inner vis object deconz.0.Lights.5.on Create inner vis object deconz.0.Lights.6.on Create inner vis object deconz.0.Groups.18.on Create inner vis object deconz.0.Groups.16.on Create inner vis object deconz.0.Groups.13.on Create inner vis object deconz.0.Lights.4.on Create inner vis object deconz.0.Lights.16.on Create inner vis object deconz.0.Lights.17.on Create inner vis object deconz.0.Lights.28.on Create inner vis object deconz.0.Groups.20.on Create inner vis object deconz.0.Lights.10.on Create inner vis object deconz.0.Lights.7.on Create inner vis object deconz.0.Lights.31.on Create inner vis object mqtt.0.stat.Rasensprenger.POWER3 Create inner vis object mqtt.0.cmnd.Rasensprenger.POWER3 Create inner vis object mqtt.0.stat.Rasensprenger.POWER2 Create inner vis object mqtt.0.cmnd.Rasensprenger.POWER2 Create inner vis object mqtt.0.stat.Rasensprenger.POWER1 Create inner vis object mqtt.0.cmnd.Rasensprenger.POWER1 Create inner vis object time-switch.0.onoff.0.data Create inner vis object time-switch.0.onoff.0.enabled Create inner vis object innogy-smarthome.0.Küche.Rollo.ShutterLevel Create inner vis object innogy-smarthome.0.Flur.Rollo.ShutterLevel Create inner vis object innogy-smarthome.0.Büro.Rollo.ShutterLevel Create inner vis object innogy-smarthome.0.Küche.Rollo2.ShutterLevel Create inner vis object innogy-smarthome.0.Wohnzimmer.Rollo-.ShutterLevel Create inner vis object robonect.0.batteries.0.charge Create inner vis object robonect.0.batteries.0.voltage Create inner vis object robonect.0.health.humidity Create inner vis object robonect.0.health.temperature Create inner vis object robonect.0.wlan.signal Create inner vis object robonect.0.status.hours Create inner vis object robonect.0.status.distance Create inner vis object mqtt.0.Rasenroboter.mower.timer.ch3.end Create inner vis object mqtt.0.Rasenroboter.mower.timer.ch2.end Create inner vis object mqtt.0.Rasenroboter.mower.timer.ch1.end Create inner vis object mqtt.0.Rasenroboter.mower.timer.ch0.end Create inner vis object mqtt.0.Rasenroboter.mower.timer.ch3.start Create inner vis object mqtt.0.Rasenroboter.mower.timer.ch2.start Create inner vis object mqtt.0.Rasenroboter.mower.timer.ch1.start Create inner vis object mqtt.0.Rasenroboter.mower.timer.ch0.start Create inner vis object mqtt.0.Rasenroboter.mower.timer.ch3.enable Create inner vis object mqtt.0.Rasenroboter.mower.timer.ch2.enable Create inner vis object mqtt.0.Rasenroboter.mower.timer.ch1.enable Create inner vis object mqtt.0.Rasenroboter.mower.timer.ch0.enable Create inner vis object robonect.0.batteries.0.current Create inner vis object robonect.0.batteries.0.temperature Create inner vis object robonect.0.status.status Create inner vis object robonect.0.motor.blade.speed Create inner vis object robonect.0.motor.drive.left.power [1589401731456] Request 8 states. Create on/off widget w00214 [object Object] Widget not found, waiting ... Create on/off widget w00214 [object Object]Ich habe den Adapter/Instanzen mehrmals neuinstalliert.
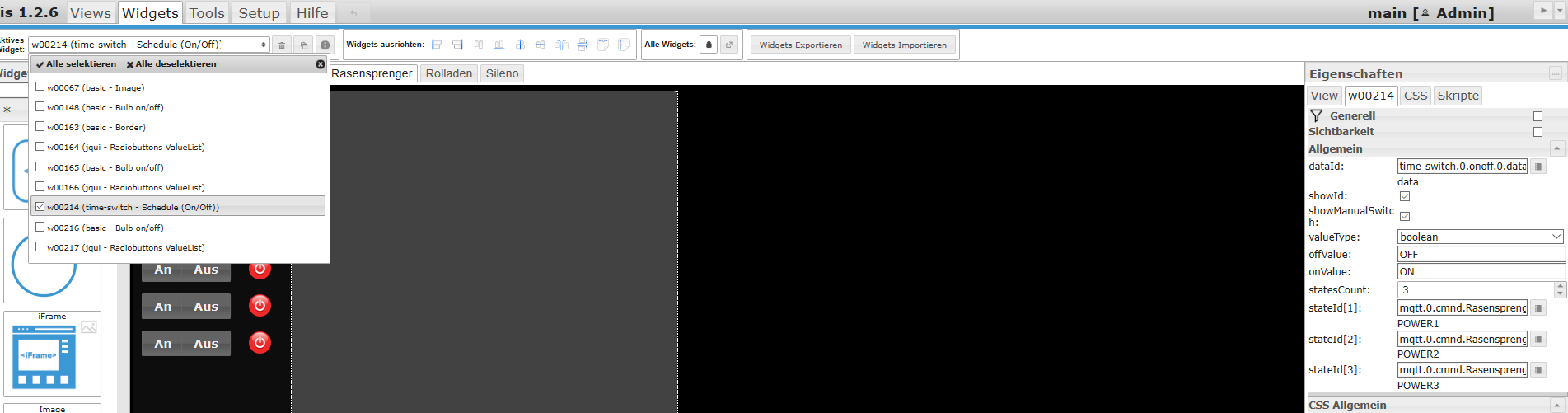
Widget00214 ist der time.switch
siehe hier:


 image url
image urlUnd das ist mein Tablet an der Wand mit fully browser
Reagiert aber auf nichts.

-
Gibt ein kleines Update unter https://github.com/walli545/ioBroker.time-switch/tarball/dev
- habe die Fehlerbehandlung für den Fehler von @steimi hinzugefügt
- habe eine, meiner Meinung nach ganz gute Möglichkeit gefunden, dass Widget mithilfe von CSS custom properties zu stylen. Anleitung dafür unter https://github.com/walli545/ioBroker.time-switch/wiki/Styling-the-widget. Das meiste sollte damit anpassbar sein, wenn noch irgendetwas wichtiges fehlt einfach bescheid geben @intruder7
- habe die Übersetzungen auf ein eigenes Dictionary umgestelt im Widget. Bitte mal ausprobieren @arteck , ob es nun geht.
@Wadim-Wezel Ich habe gesehen, dass du iobroker.pro nutzt, kannst du mal versuchen, ob das Widget geht wenn du direkt auf die ioBroker instanz übers LAN zugreifst? Nur um den Fehler einschränken zu können.
-
@walli545 sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
habe eine, meiner Meinung nach ganz gute Möglichkeit gefunden, dass Widget mithilfe von CSS custom properties zu stylen
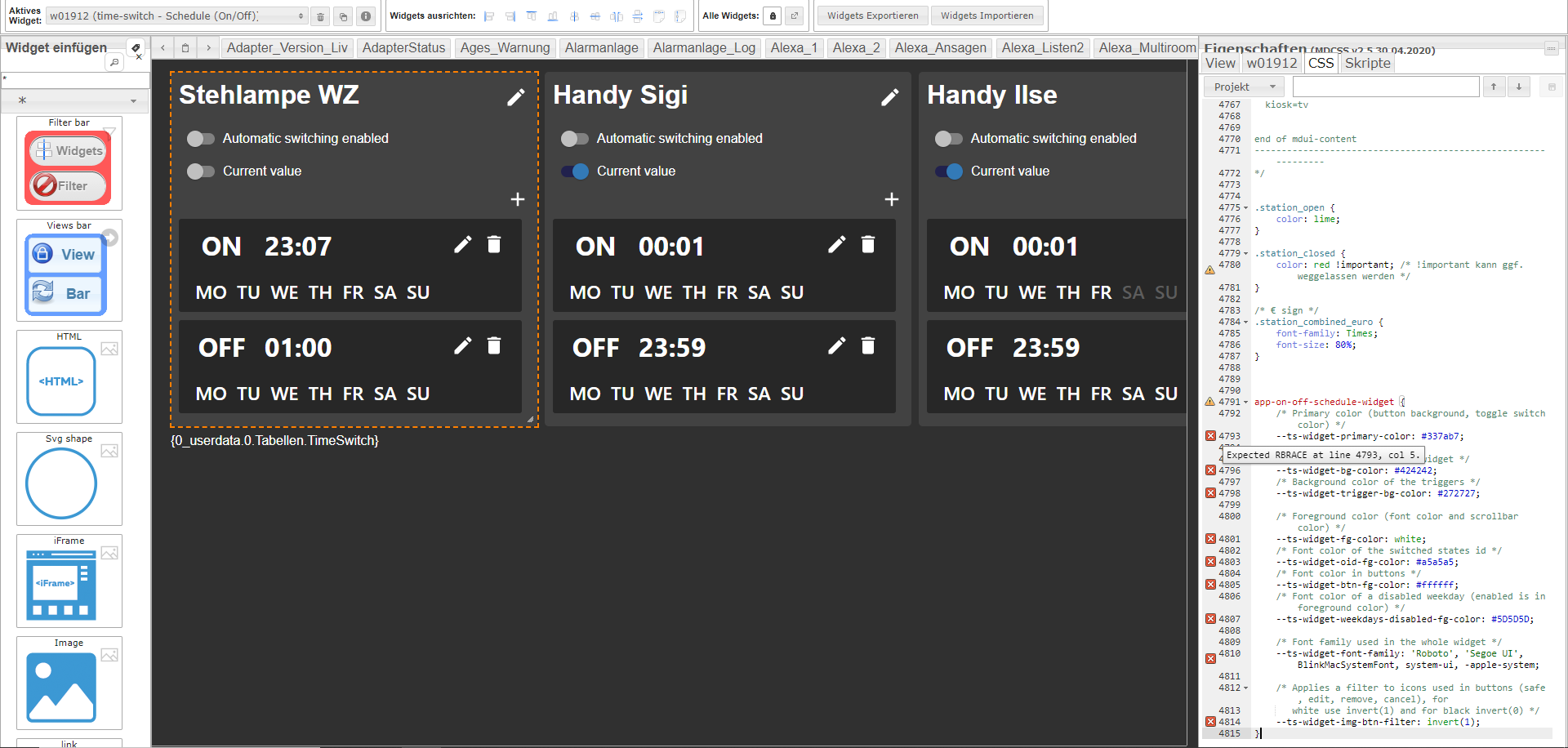
Mache ich was Falsch?

-
@sigi234 die -- sind wichtig, zeigt zwar im vis editor einen Fehler an, aber sollte dann funktionieren
-
@walli545 sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
@sigi234 die -- sind wichtig, zeigt zwar im vis editor einen Fehler an, aber sollte dann funktionieren

Muss ich bei CSS Klasse was eintragen?
-
@sigi234 ich glaube das Update ist in deinem Vis noch nicht angekommen, bitte mal:
- vis neustarten
- iobroker upload vis
- iobroker upload time-switch
-
@walli545 moin,
In meinem letzten Post war ich direkt im iobroker.
Im vorletzten Post war ich nicht zuhause, deswegen iobroker.pro
-
@walli545 sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
@sigi234 ich glaube das Update ist in deinem Vis noch nicht angekommen, bitte mal:
- vis neustarten
- iobroker upload vis
- iobroker upload time-switch
Nur nach einen Neustart des Host hat es funktioniert.
-
@walli545
Hallo,- kann man die Farbe der aktiven Wochentage per CSS ändern? (Green)
/* Font color of a disabled weekday (**enabled is in foreground color**) */- kann man nur den Namen ändern? Größe + Farbe?

-
-
@Wadim-Wezel ich glaube, ich habe evtl. eine Möglichkeit gefunden an was es liegt: Du verwendest auf deinen Screenshots Edge. Habe das gerade bei mir getestet und bemerkt, dass Edge anscheinend immer noch keine custom elements und shadow DOM unterstützt. Aktuell sehe ich da aber weniger den Bedarf die Unterstützung für Edge mithilfe von Polyfills (und damit wahrscheinlich noch weiteren verbundenen Aufwand) nachzuliefern. Demnächst sollte es, soweit ich weiß, das Edge Rollout für den Umstieg auf Chromium geben und dann sollte das Widget auch unter Edge laufen. Bitte mal die bereits angelegten Widgets inkl. Schedules entfernen und neu unter Chrome/Firefox erstellen, eventuell wurde durch das anlegen unter Edge irgendetwas falsch eingestellt und deswegen geht es nun auch bei den anderen Browsern nicht mehr.
-
-
@walli545
Hi,habe jetzt auf allen möglichen Wegen versucht das Design mittels CSS anzupassen. Irgendwie tut sich garnichts. hab alles probiert.... Vis upload, adapter upload, kompletter Neustart.
Es klappt einfach nicht.
Das einzige was ich anders gemacht habe ist... ich habe von git installiert -
@walli545 habs jetzt doch hinbekommen und teste

-
@walli545
funktioniert super!! Könnte man noch die einzelnen Schriftgrößen rausführen?