NEWS
[Material Design CSS / MDCSS V2] Vis-Views zur Inspiration
-
Glückwunsch

-
@Tirador sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Ich habe nun auf CSS 2.3 umgestellt und die page - Seiten umbenannt, so dass dynamisch die Namen in der Titelanzeige erscheinen.
Hi
Kannst du mir kurz erklären, wie du das genau gemacht hast das beim Umschalten der Seiten die Titelleiste den entsprechenden Namen hat? Danke.
Gruß Thomas
-
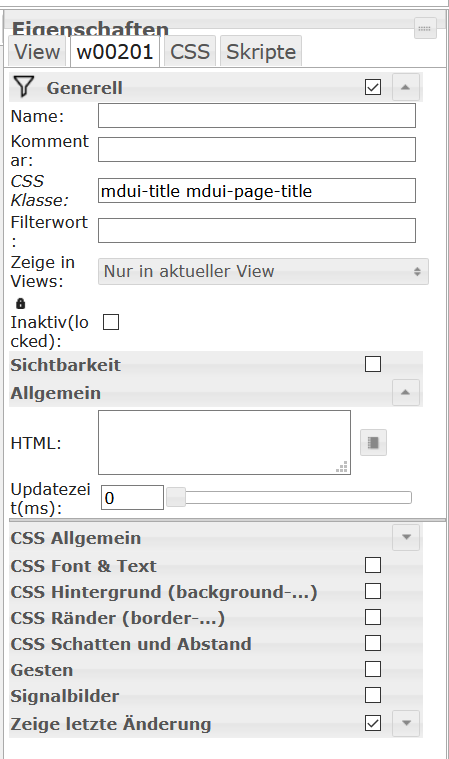
@Desastro Hallo Desastra, na klar:
Du musst dem Textfeld in der View "abar" nur die entsprechende CSS-Klasse zuweisen.

-
@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Glückwunsch

Von mir auch!
-
@der-eine ich schließe mich auch an mit den Glückwünschen!

-
Danke für den Tipp... funktioniert!
Diese "page-title"-Eigenschaft kann ich noch nicht.Gruß
-
@der-eine Glückwunsch! Super Sache!
-
Dankeschön an alle!

-
@Tirador sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
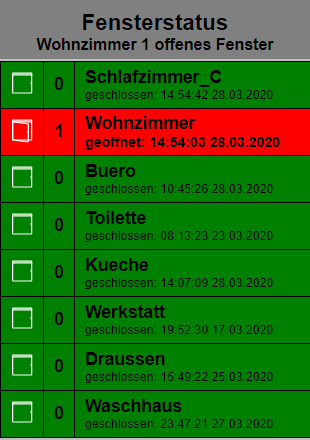
Interesse hätte ich auch an deinem Widget zur Ausgabe der Fenster mit Logmeldung:
Ist im neuesten Fensterskriptupdate integriert, siehe Anleitung.

-
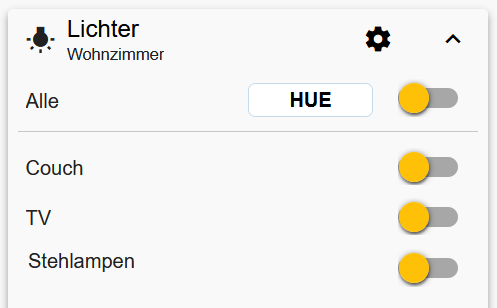
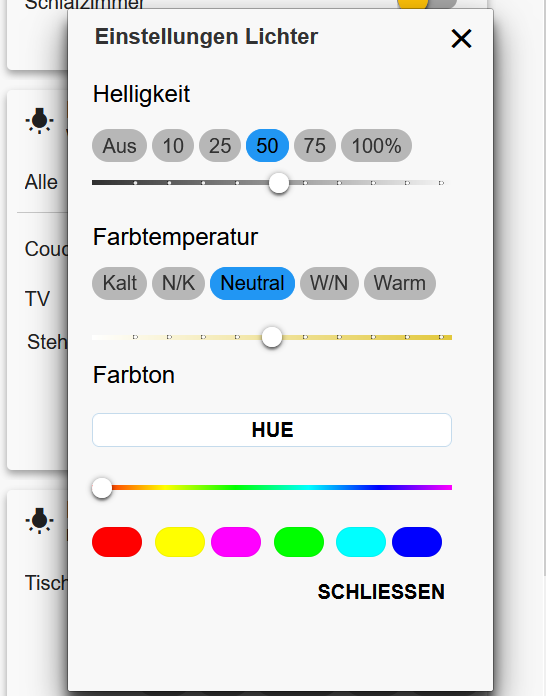
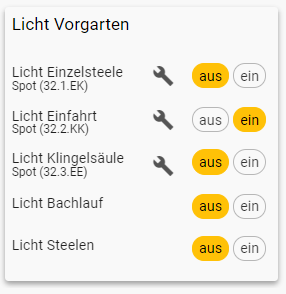
Zeigt doch bitte mal eure Views zum Lichter schalten. Brauche etwas Inspiration.

-
@der-eine Weniger ist mehr, ist bin da eher puristisch

-
-
@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Zeigt doch bitte mal eure Views zum Lichter schalten. Brauche etwas Inspiration.
Bei mir gibts immer für alles ne Detaillierte Variante und ne kurze auf der Übersichtsseite
Detailliert:

Übersicht inkl. der Steckdosen:

-
-
@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Die Watt zahlen sind Bindings im html basic Widget?
Nein, das sind Basic Number Widgets, da kann man ja Texte davor und dahinter hängen.
-
@Pittini alles klar. Danke.

-
Neue Version der VIS mit Bildern im 1. Post
-
@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Neue Version der VIS mit Bildern im 1. Post
Sehr schön, lediglich die raised-Buttons (z.B. bei play) gefallen mir nicht, flat wäre hier mein Favorit.
-
@Uhula danke Dir.

ist ja zu 99% Deine Arbeit.
-
@der-eine @heinzie Ich habe auch das Problem, dass das Menü blau ist und die Links nicht funktioniert. Wie war bei Euch die Lösung dieses Problems? Das Smarthome steht aber bei mir an der richtigen Stelle. Ich zeige es im Firefox auf dem PC an mit einer Bildschirmeinstellung fürs Iphone 6/7/8.
Könnt ihr mir noch ein aktuelleres Projekt bereitstellen?Gruß klausiob