NEWS
[Material Design CSS / MDCSS V2] Vis-Views zur Inspiration
-
Hallo zusammen!
Ich bräuchte eine Starthilfe.....
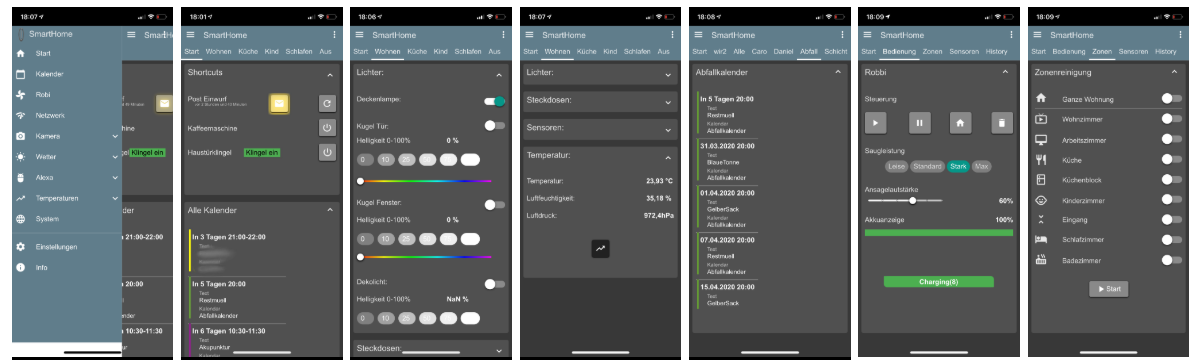
Ich habe dies hier gemacht


Aber bei mir kommen in der VIS nur komische Dinge
Habe das VIS von @der-eine als Basis genommen 2020-03-19-VIS-iPhone.zip

Also bin ich weit weg von so einem aussehen

Vielleicht habe ich das ja auch falsch verstanden.....
Könnt ihr mir eine Einstiegshilfe geben?
Das sieht sehr stark danach aus das entweder das CSS Skript oder das Skript unter Skripte dran schuld ist. Hast du eventuell unter Global ein zusätzliches Skript was das ganze stören könnte?
Bist du sicher, dass du unter CSS und Skripte auch die richtigen Skripte rein kopiert hast?
Funktioniert die Demo von uhula bei dir?
Hast du folgenden Adapter "iobroker.vis-material" installiert? Der nutzt eine ältere CSS Version und kann zu problemen führen. -
Das sieht sehr stark danach aus das entweder das CSS Skript oder das Skript unter Skripte dran schuld ist. Hast du eventuell unter Global ein zusätzliches Skript was das ganze stören könnte?
Bist du sicher, dass du unter CSS und Skripte auch die richtigen Skripte rein kopiert hast?
Funktioniert die Demo von uhula bei dir?
Hast du folgenden Adapter "iobroker.vis-material" installiert? Der nutzt eine ältere CSS Version und kann zu problemen führen.@Dominik-F
Hallo Dominik,
hatte tatsächlich ein Skript auch unter Global, das habe ich jetzt erst mal entfernt. Aber es hat sich trotzdem nichts geändert.
Ich habe mein Projekt auch MD_Demo genannt und habe das CSS Skript reinkopiert unter Projekt und das Skript unter Skripte.
Die Demo von uhala, das weiss ich nicht. Müsste ich nochmal ausprobieren."iobroker.vis-material" - Wo bekomme ich den Adapter her.?
Habe mittels des Links versucht den Adapter zu installieren, aber er taucht nicht aus.
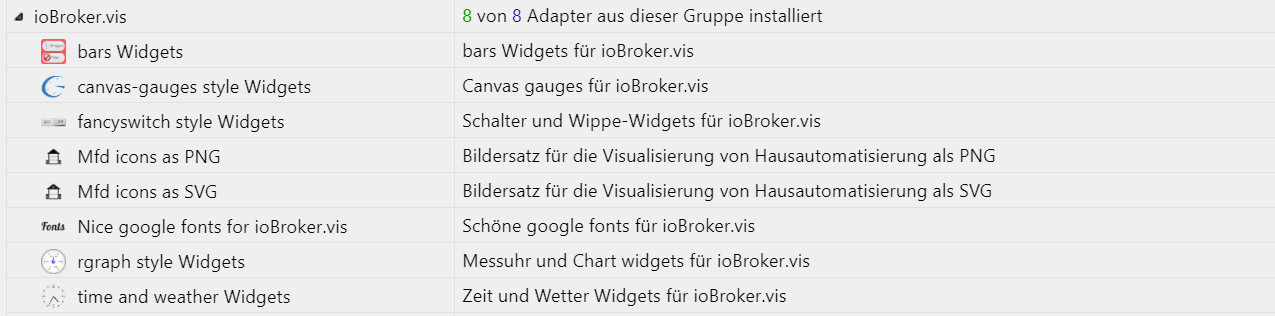
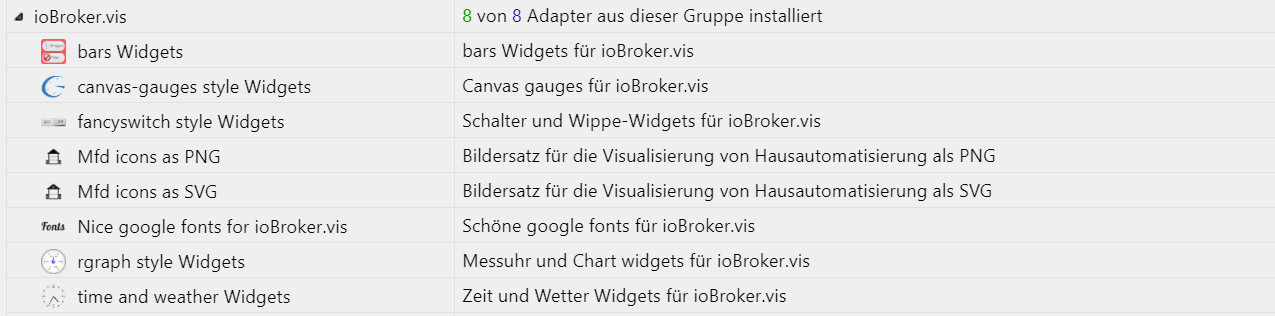
https://github.com/iobroker-community-adapters/ioBroker.vis-material.gitHier die Adapter welche ich installiert habe.

Viele Grüße!
EDIT:
oder ist es das hier

-
@Dominik-F
Hallo Dominik,
hatte tatsächlich ein Skript auch unter Global, das habe ich jetzt erst mal entfernt. Aber es hat sich trotzdem nichts geändert.
Ich habe mein Projekt auch MD_Demo genannt und habe das CSS Skript reinkopiert unter Projekt und das Skript unter Skripte.
Die Demo von uhala, das weiss ich nicht. Müsste ich nochmal ausprobieren."iobroker.vis-material" - Wo bekomme ich den Adapter her.?
Habe mittels des Links versucht den Adapter zu installieren, aber er taucht nicht aus.
https://github.com/iobroker-community-adapters/ioBroker.vis-material.gitHier die Adapter welche ich installiert habe.

Viele Grüße!
EDIT:
oder ist es das hier

@Uli977 sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
"iobroker.vis-material" - Wo bekomme ich den Adapter her.?
Lies nochmal was @Dominik-F geschrieben hatte:
Hast du folgenden Adapter "iobroker.vis-material" installiert? Der nutzt eine ältere CSS Version und kann zu problemen führen.
-
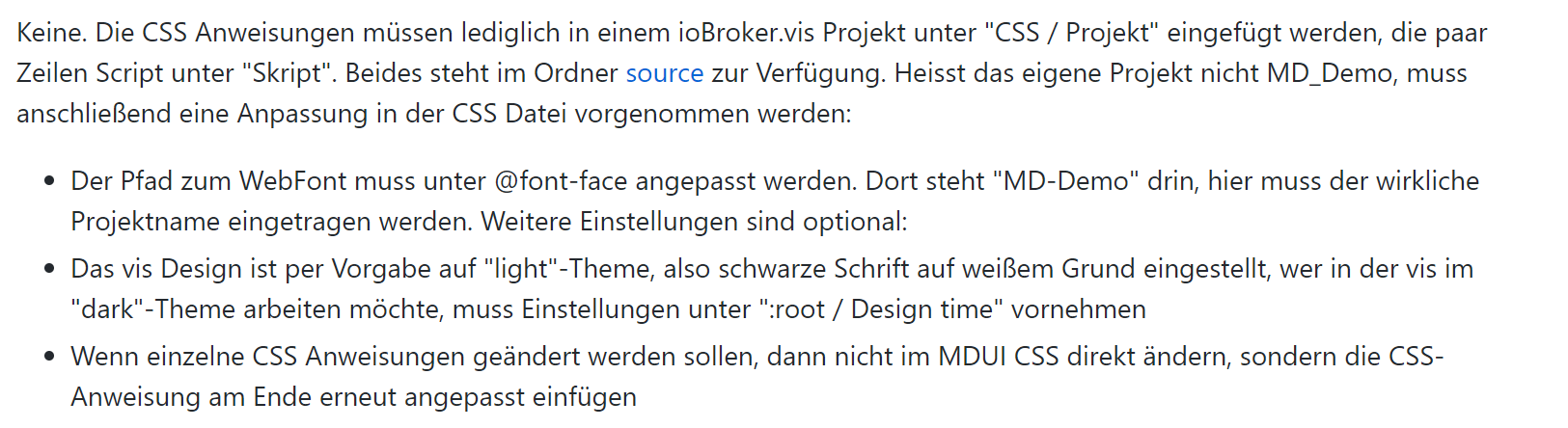
Wenn die Demos jetzt funktionieren, dann solltest du das Projekt importieren können und ausschließlich den Pfad zum Webfont anpassen müssen und dort dein Projektnamen eintragen. Dann sollte die Vis @dereine funtkionieren
-
Hallo zusammen!
Ich bräuchte eine Starthilfe.....
Ich habe dies hier gemacht


Aber bei mir kommen in der VIS nur komische Dinge
Habe das VIS von @der-eine als Basis genommen 2020-03-19-VIS-iPhone.zip

Also bin ich weit weg von so einem aussehen

Vielleicht habe ich das ja auch falsch verstanden.....
Könnt ihr mir eine Einstiegshilfe geben?
-
@Uli977 sorry für die späte Antwort aber ich wurde Papa da sind die Prioritäten anders verteilt. :slightly_smiling_face:
So wie es aussieht, habt ihr das Problem eh schon gelöst.
@Dominik-F danke dafür.
Glückwunsch :)
-
@Dominik-F ja ist mir bekannt. Deshalb habe ich die Scrounger-Widgets nun wieder deinstalliert, obwohl ich keine Probleme damit hatte.
Ich war übrigens nicht ganz untätig die letzten Tage.
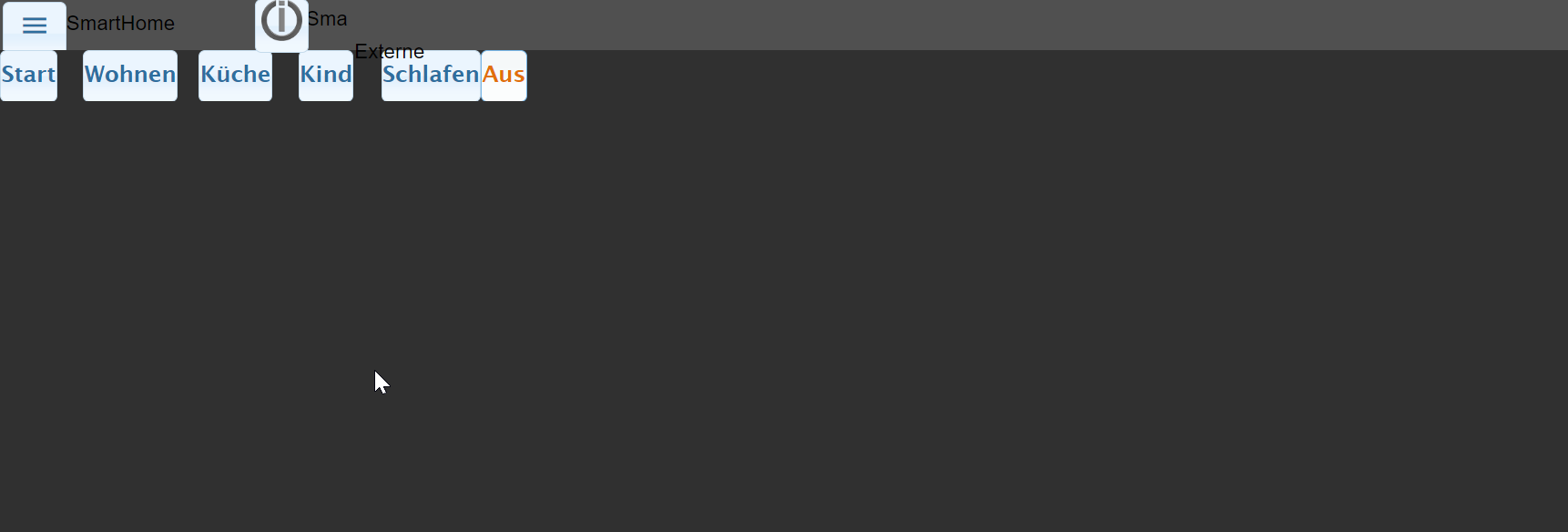
Ich habe nun auf CSS 2.3 umgestellt und die page - Seiten umbenannt, so dass dynamisch die Namen in der Titelanzeige erscheinen. Außerdem neue Icons genutzt, die mit CSS 2.3 jetzt möglich sind.
Außerdem ist mir aufgefallen, dass beim Ein/Aufklappen der Cards die Texte nicht richtig zentriert waren.
Ebenso habe ich in diesem Zuge jetzt drauf geachtet, dass Text in der Card gleichmäßig eingerückt ist.
Das alleine hat ewig gedauert, jetzt die Höhen aller Icons/Texte auf allen Cards anzupassen.Kurzes Update zu meinen Ansichten:
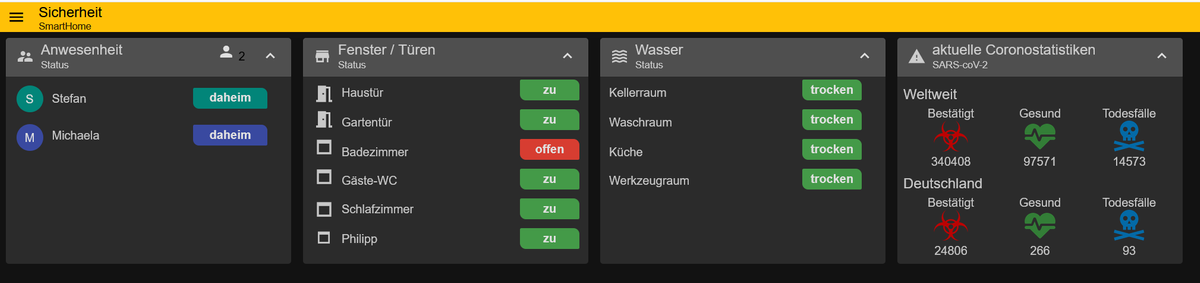
Meine Sicherheitsansicht enthält nun auch Wassermelder und symbolische Anwesenheiten:

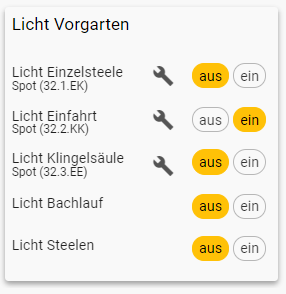
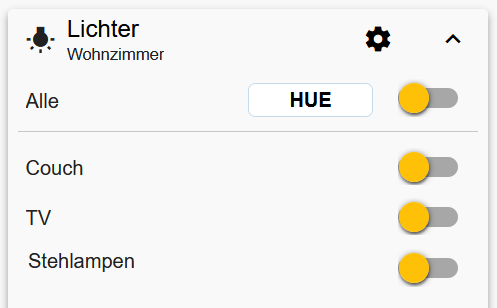
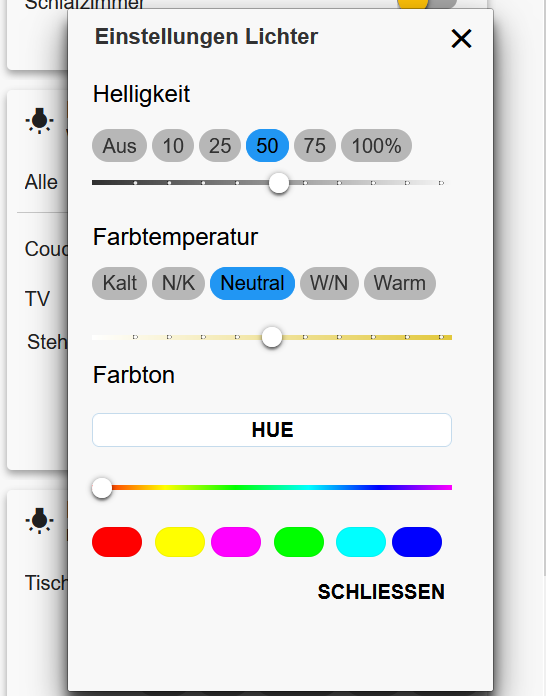
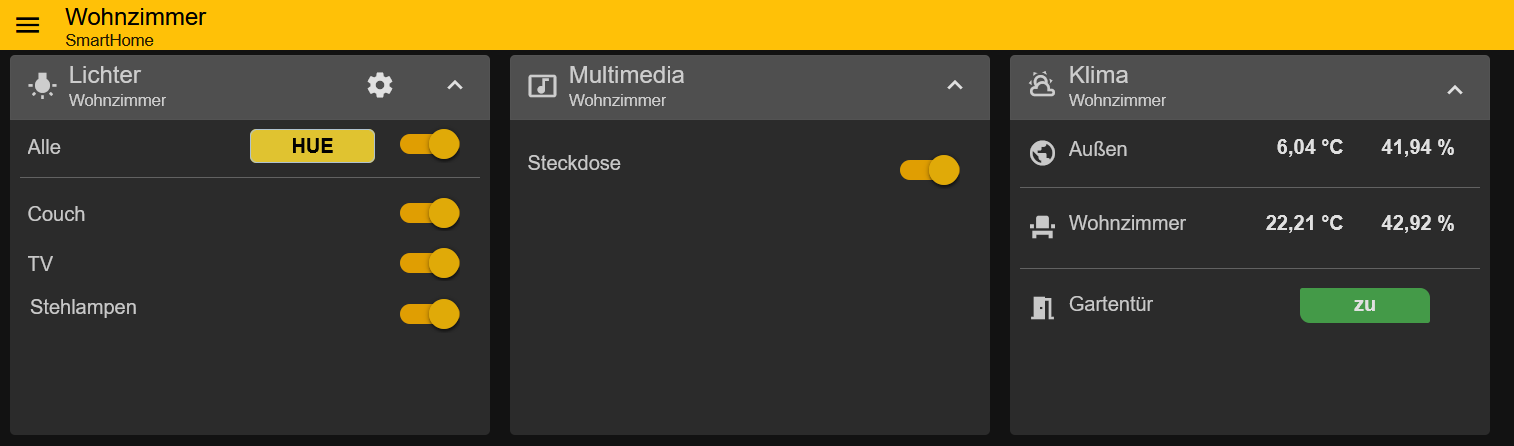
Die Lichteranzeigen habe ich auch überarbeitet:

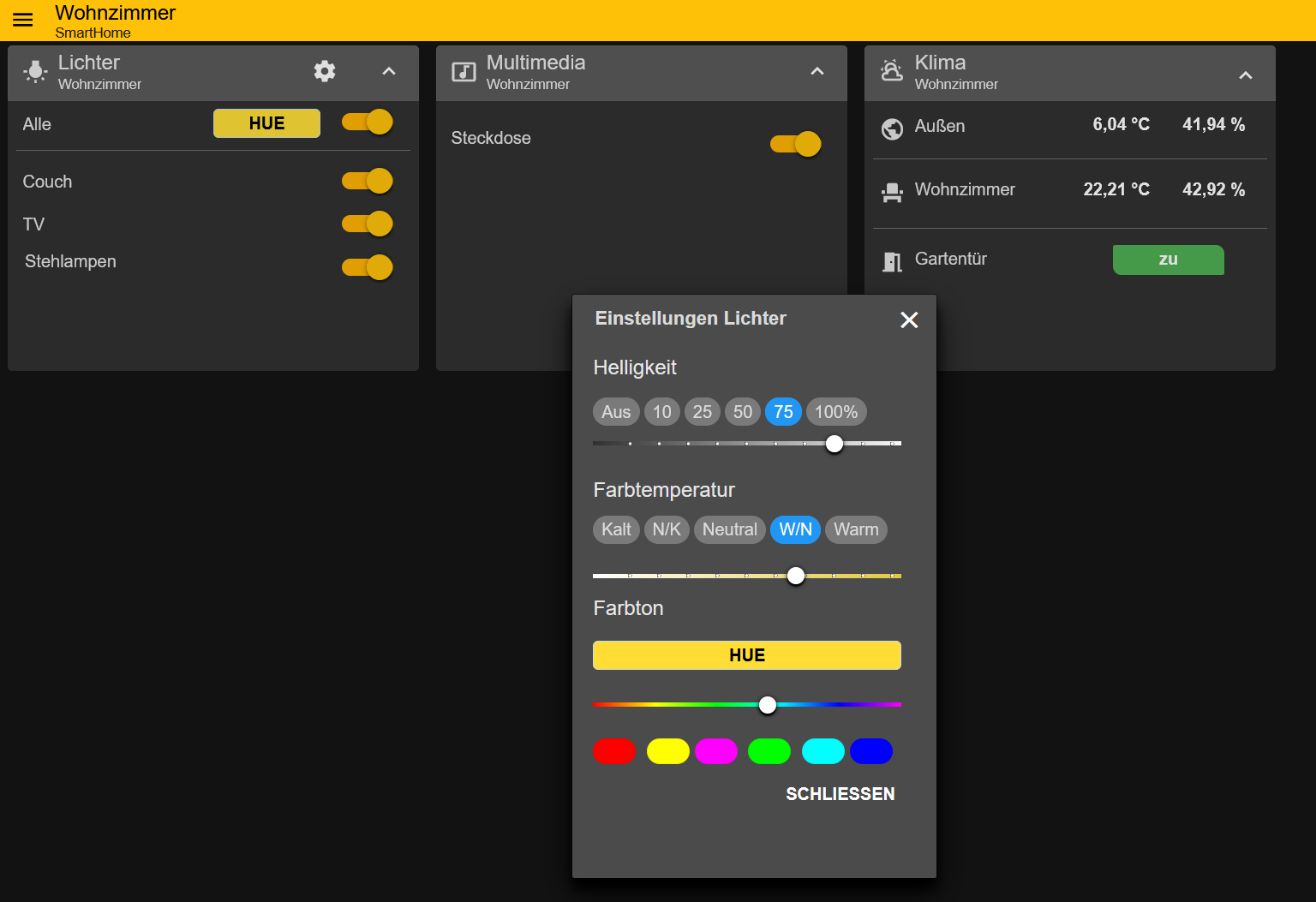
Die Konfiguration des Wohnzimmerlichts ist nun in einem Popup versteckt:

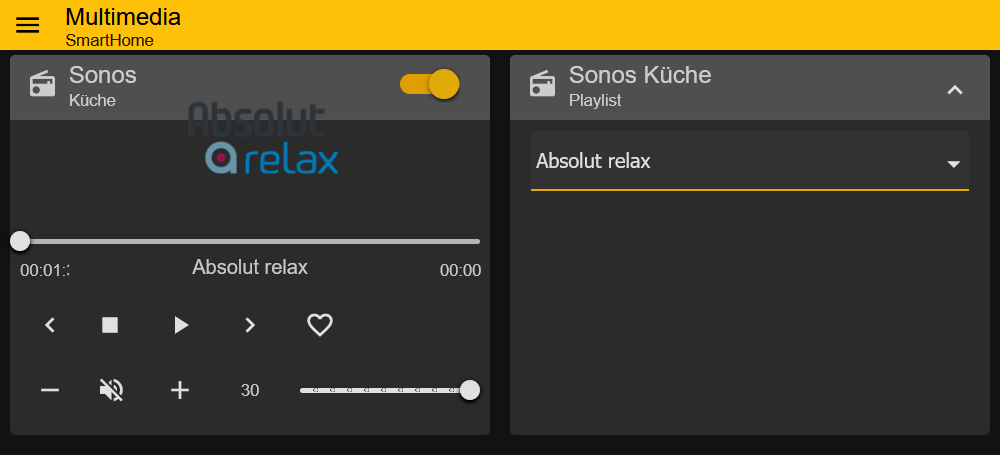
Die Sonos Card habe ich jetzt geteilt. Auf der zweiten Sonos Card werden ich versuchen noch eine aktuelle Playlist einzubauen:

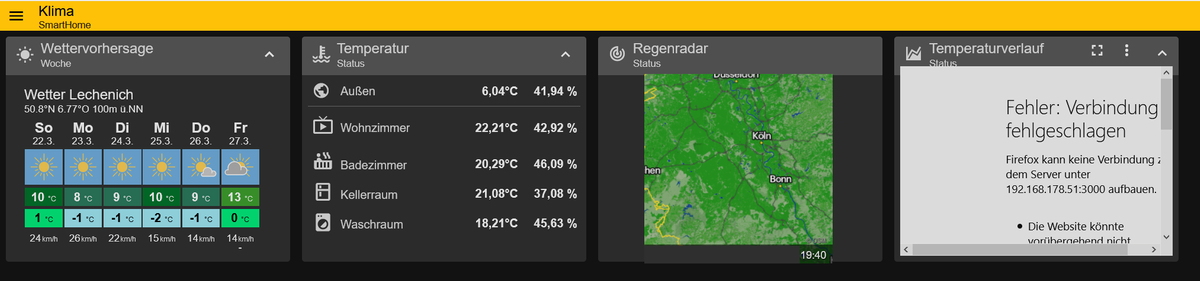
Meine "Klima"-Seite ist aktuell Work-in-Process (für den Temperaturverlauf Card rechts aller Temperatursensoren bastel ich noch an Grafana):

@Tirador sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Ich habe nun auf CSS 2.3 umgestellt und die page - Seiten umbenannt, so dass dynamisch die Namen in der Titelanzeige erscheinen.
Hi
Kannst du mir kurz erklären, wie du das genau gemacht hast das beim Umschalten der Seiten die Titelleiste den entsprechenden Namen hat? Danke.
Gruß Thomas
-
@Tirador sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Ich habe nun auf CSS 2.3 umgestellt und die page - Seiten umbenannt, so dass dynamisch die Namen in der Titelanzeige erscheinen.
Hi
Kannst du mir kurz erklären, wie du das genau gemacht hast das beim Umschalten der Seiten die Titelleiste den entsprechenden Namen hat? Danke.
Gruß Thomas
-
Glückwunsch :)
@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Glückwunsch :)
Von mir auch!
-
@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Glückwunsch :)
Von mir auch!
-
@Uli977 sorry für die späte Antwort aber ich wurde Papa da sind die Prioritäten anders verteilt. :slightly_smiling_face:
So wie es aussieht, habt ihr das Problem eh schon gelöst.
@Dominik-F danke dafür.
-
@Pittini ich verstehe das es schwierig ist sein komplettes Projekt nach außen zu öffnen.
Ich habe dein Skript für das Zählen der Fenster gerade installiert. Das klappt super! :)
Genial wäre es natürlich, wenn man ebenso andere Objekte per Funktionszuordnung modular mitzählen könntest, d.h. Steckdosen und Lichter (in den definierten Räumen). Eventuell muss man dann beide Zustände zählen (offen und geschlossen, an und aus; sowie eventuell noch Anzahl Elemente im Raum). Planst Du noch entsprechende Erweiterungen?
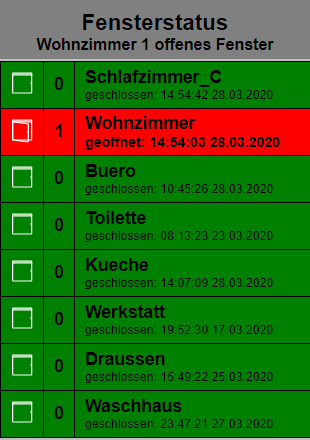
Interesse hätte ich auch an deinem Widget zur Ausgabe der Fenster mit Logmeldung:
![2020-03-25 20_43_03-[Material Design CSS _ MDCSS V2] Vis-Views zur Inspiration.png](/assets/uploads/files/1585165431692-2020-03-25-20_43_03-material-design-css-_-mdcss-v2-vis-views-zur-inspiration.png)
-
@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Zeigt doch bitte mal eure Views zum Lichter schalten. Brauche etwas Inspiration.
Bei mir gibts immer für alles ne Detaillierte Variante und ne kurze auf der Übersichtsseite
Detailliert:

Übersicht inkl. der Steckdosen:

-