NEWS
Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed
-
@oliverio
in der Version 2.9.2 werde keine Widgets für die VIS 1 installiert, soll das so sein?
Wenn ich zurück gehe auf die Version 2.8.2 funktioniert es. -
@oli
ja, leider musste ich auf Hinweis eine Abhängigkeit entfernen, daher wird bis eins nicht automatisch durchgestartet
Daher am besten auf der Konsole
iob upload rssfeed
Eingeben.
Dann sind die Widgets in vis auch sichtbarIch muss das in der Doku mal noch ergänzen, oder als Start Hinweis irgendwie ausgeben.
-
@oliverio
super hat geklappt, danke für die Info -
@oli Servus,
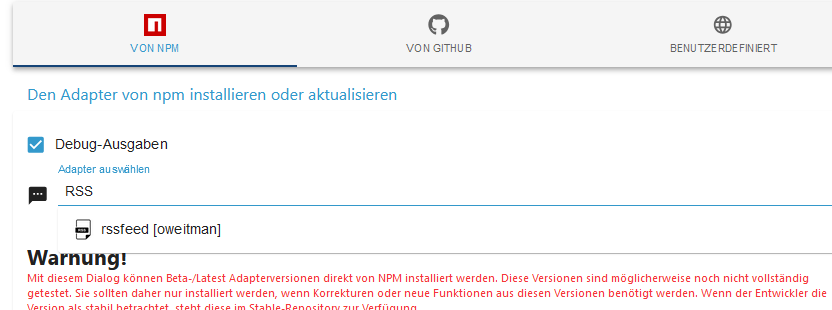
ich versuche den neuen Adapter für Vis-2 herunterzuladen, wie oben beschrieben. Ich sehe aber nur den alten. In npm selbst kann ich den Adapter sehen. Hast Du eine Idee?
-
ja, ihr müsst noch ein bisschen warten.
Von github kann man nicht installieren, da dort keine kompilierten sourcen liegen. die sind nur im npm packet enthalten.
im npm reiter erscheint es aktuell auch noch nicht, obwohl das packet dort ist.
ich vermute es hängt damit zusammen, das der adapter auch noch nicht im beta repo ist. da wird erst noch ein code review gemacht.
https://github.com/ioBroker/ioBroker.repositories/pull/3785
bis wann das abgeschlossen ist, weiß ich nicht.ich habe zwar von bluefox noch einen Pullrequest bekommen, bei dem der Adapter auf typescript umgeschrieben wurde. Allerdings muss ich mich damit erst im Detail befassen. Bisher hatte ich mit Typescript und Typdeklarationen immer schwierigkeiten. Wenn, dann will ich einen Adapter, den ich auch selbst warten kann und nicht noch eine Dimension mit Schwierigkeiten extra.
-
@oliverio
Hat sich in der 2.10.0 etwas an der Syntax der Templates geändert ("Fein-Tuning"...)?vor 2.10.0:

Wg. UHG sicherheitshalber gepixelt, nicht weil es super geheime Daten wären
mit 2.10.0 nur noch
ejs:1 >> 1| <% articles.forEach(function(item){ %> 2| <h3><span style="color:orange;"><%- item.title %></span></h3> 3| <%- item.summary %> <a target="_blank" href="<%- item.guid %>"><span style="color:red; text-decoration:underline;">Info</span></a> 4| <div style="clear:both;" /> articles is not definedTemplate:
<% articles.forEach(function(item){ %> <h3><span style="color:orange;"><%- item.title %></span></h3> <%- item.summary %> <a target="_blank" href="<%- item.guid %>"><span style="color:red; text-decoration:underline;">Info</span></a> <div style="clear:both;" /> <% }); %>Habe ich was überlesen?
-
oh, tatsächlich.
ich habe die anzahl der übergebenen variablen geändert, dadurch hat sich da was geändert. da hätte ich eine andere versionsnummer wählen müssen.schreibe bitte anstatt
articles.forEachbitte
rss.articles.forEachwenn du meta verwendest, dann dort analog rss.meta
bin mal gespannt. die meisten werden wohl das bereits eingabaute standard template verwenden
-
@oliverio
ich benutze folgenden RSS-Feed:
https://www.lebensmittelwarnung.de/___LMW-Redaktion/RSSNewsfeed/Functions/RssFeeds/rssnewsfeed_Alle_DE.xml?nn=314268&state=bayernDieser wurde leider geändert, so dass keine Bilder, oder sonstige Infos mehr geliefert werde.
Jetzt verwende ich folgendes Template:
<% articles.forEach(function(item){ %> <p><item.pubdate style="color:Orange">Veröffentlichungsdatum: <%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm")%> Uhr</p> <h3><item.title style="color:Lightgreen"><%- item.title %></h3> <a target="_blank" href="<%- item.guid %>"><span style="color:red; text-decoration:underline;">Info</span></a> <div style="clear:both;" ></div> <% }); %>Wenn ich den link anklicke öffnet sich die Webseite, soweit, so gut.
Ist es möglich, es so zu gestallten, dass beim Klick auf den Link keine Webseite öffnet, sondern sich die Webseite in einem Iframe-Widget öffnet? -
@oli said in Test und Support Adapter rssfeed v1.x.x:
Ist es möglich, es so zu gestallten, dass beim Klick auf den Link keine Webseite öffnet, sondern sich die Webseite in einem Iframe-Widget öffnet?
ja,
mit diesem template wird, sobald der link angeklickt wird, dieser nicht mehr geöffnet, sondern der link in einen datenpunkt geschrieben.
der konkrete datenpunkt steht in der ersten zeile. hier 0_userdata.0.testFolder.link.im 2. schritt legst du ein iframe an und trägst in source per binding den datenpunkt ein. iframe lädt dann die seite, sobald du einen link anklickst
{0_userdata.0.testFolder.link}ich habe dir auch mal das layout etwas angepasst, das das schöner aussieht und nicht mehr soviel platz verbraucht. der link liegt jetzt auf dem titel, daher einfach da drauf klicken
<% window.rssdatapoint="0_userdata.0.testFolder.link" %> <% rss.articles.forEach(function(item){ %> <p> <div style="color:Orange">Veröffentlichungsdatum: <%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm")%> Uhr</div> <a target="_blank" style="text-decoration:none;" href="<%- item.guid %>" onClick="vis.setValue(window.rssdatapoint,this.href);return false;"><div style="font-size:larger;color:Lightgreen"><%- item.title %></div></a> <div style="clear:both;" ></div> </p> <% }); %> -
@oliverio
Mittels "rss.articles.forEach" funktioniert es wieder, danke.Ich habe es auf GitHub überlesen, da bei den Template-Beispielen bei denen ich nachgeschaut hatte noch "articles.forEach" steht...

-
@oliverio
super funktioniert hervorragend.
Danke dir -
@oliverio
Noch ein kleiner Nachtrag, bei VIS 1 musste ich den Befehlrss.articles.forEachwieder in
articles.forEachändern, evtl was für die Doku
-
mit rssfeed 2.10 (hier sind die vis1 widgets enthalten) sollte es in vis1 identisch zu vis-2-widgets-rssfeed 0.2.4 sein
-
@oliverio
Aja, ich habe die Version 2.9.7 -
Neue Versionen
Für rssfeed gibt es mit Version 2.10.0 ein Update im Beta-repository
- Breaking-change: für eigen angepasste templates, muss, falls es nicht funktioniert, vor articles und meta jeweils als rss.articles und rss.meta angegeben werden. Details dazu siehe in der README
- der adapter wurde an die aktuelle datenstruktur von io-packages angepasst
- übersetzungen wurden erweitert
- für einige widgets wurden die im template zur Verfügung stehenden Variablen erweitert (siehe adapter-readme)
- die widget-dokumentation wurde aus der vis-hilfeseite nun ins readme verlagert und überarbeitet
- die icons wurden überarbeitet, so das sie besser für hell und dunkel-themes sichtbar sind.
- die eingebauten standard-templates wurden überarbeitet. sie können im README nachgesehen werden.
- vis 1 widgets werden nun in vis-2 ausgeblendet, da diese dort inkompatibel sind. als ersatz wurde der neue adapter vis-2-widgets-rssfeed bereitgestellt.. dieser enthält aber nur die widgets. es müssen für vis-2 daher beide adapter installiert sein.
Für vis-2 stehen die widgets nun im neuen adapter vis-2-widgets-rssfeed mit Version 0.2.4 im Beta-repository zu Verfügung
- Adapter benötigt weiterhin den Adapter rssfeed zum Abruf von rssfeed-Daten
- Das Multifeed-widget steht aktuell noch nicht zur Verfügung, wird aber bei Gelegenheit nachgeliefert.
Ich freue mich über jeglichen Test, eine Rückmeldung dazu oder auch Verbesserungsvorschläge. Da die Templatesprache extrem flexibel ist, können nahezu beliebige Layouts für RSS-Daten entwickelt werden.
Bei Fragen dazu stehe ich gerne zur Verfügung.Wenn die vis-2 widgets fertig, getestet und stable sind, werde ich dazu auch mal noch ein showcase artikel schreiben.
-
@oliverio Hi,
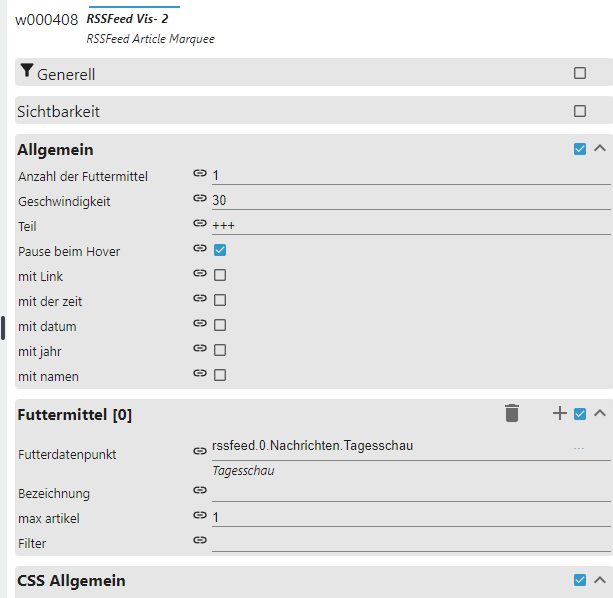
ich teste gerade den rssfeed vis- 2 in der Version 2.10.0
Beim Widget RSSFeed Article Marquee. Grundsätzlich erhalte ich die Nachrichten. Aber in regelmäßigen Abständen erscheinen Meldungen, dass kein Datenpunkt angegeben ist, und keine Artikel angezeigt werden können. Es sieht so aus, als wäre das jedes Mal zu Beginn eines neuen Durchlaufs.
Hier meine Umgebung:Core adapters versions
js-controller: 6.0.9
admin: 7.0.19
javascript: 8.7.2Nodejs-Installation:
/usr/bin/nodejs v20.15.1
/usr/bin/node v20.15.1
/usr/bin/npm 10.7.0
/usr/bin/npx 10.7.0
/usr/bin/corepack 0.28.1


-
@trojanhector Noch zur Ergänzung. Ich hatte mal mehr Datenpunkte angegeben, bin dann aber zurück auf 1. Vielleicht wird da etwas nicht zurückgestellt?
Btw... die Futtermittel sind ja schon witzig. -
hab den fehler gefunden.
übersetzung ist auf deutsch zumindest auch verbessert worden.
kommt mit der nächsten version -
Neue Version
rssfeed 3.0
- multifeed widget wurde angepasst
- version als major update um die breaking changes zu visualisieren
vis-2-widget-rssfeed
- das multifeed widget wurde hinzugefügt
- fehlerverbesserung im marquee widget
- verbesserung der übersetzung
-
@OliverIO Habe mir die neusten Versionen installiert und den Marquee getestet. Mein beschriebener Fehler von oben ist jetzt weg. Sehr schön. Zwei Sachen sind mir aber noch aufgefallen. Zum einen scheint man die Anzahl von max Artikel im Abschnitt RSS-Feed[] nicht verkleinern zu können. Jedenfalls habe ich das nicht geschafft. Und zum anderen meine ich mich erinnern zu können, dass man in der alten Version, wenn man auf einen Artikel geklickt hat, zum Artikel weitergeleitet wurde. Oder verwechsle ich da was?
Zum Widget Multi-Widget wäre eine Ergänzung schön. Die Möglichkeit zum Durchblättern wäre sinnvoll. Ich persönlich mag es nicht, immer den ganzen Bildschirm noch oben oder unten zu scrollen. Das ist so unruhig. Beim Widget Article Helper ist der RSS-Feed-Datenpunkt (der ist hier im Übrigen doppelt verwendet), ich meine den 2. kann man eine Nummer angeben, dann erscheint ein anderer Artikel. Diesen könnte man durch Bindung zum Blättern verwenden.
Und eine konfigurierbare Dia-Show wäre natürlich die Kirche auf der Sahne.
Und noch eine letzte bescheidene Frage: Kommt das JSON-Template als neues Widget auch noch?