NEWS
Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed
-
@skokarl sagte in Test Adapter rssfeed v0.0.x:
wie kriege ich das wieder weg ?

musste eben nochmal nen Backup einspielen, stelle mein System komplett um.
Entweder das häkchen hier wieder weg machen

oder
@OliverIO sagte in Test Adapter rssfeed v0.0.x:
- Das noch vorhandene admintab wurde entfernt. allerdings kann es sich noch in iobroker
caches befinden. Unter Umständen muss der Adapter gelöscht und neu installiert werden. Tut
aber auch nicht weh wenn das ausgeblendet bleibt.
- Das noch vorhandene admintab wurde entfernt. allerdings kann es sich noch in iobroker
-
nue installieren .... alles gut.
-
habe gerade die neue Version installiert, funktioniert alles super.
Für was sind die Menüpunkte "rss_dpCount und rss_name" im RSS-Feed Multi Widget gedacht?
Cool wäre noch wenn man den Menüpunkt "maxarticles" über Binding zu einem Datenpunkt füllen könnte.
-
@Oli sagte in Test Adapter rssfeed v0.0.x:
habe gerade die neue Version installiert, funktioniert alles super.
Für was sind die Menüpunkte "rss_dpCount und rss_name" im RSS-Feed Multi Widget gedacht?
Cool wäre noch wenn man den Menüpunkt "maxarticles" über Binding zu einem Datenpunkt füllen könnte.
dpcount und dp ist in der widget hilfe erklärt.
dpcount ist die Anzahl von Datenpunkten die man benötigt
udn dp[zahl] ist dann die Auswahl des konkreten Datenpunkts.
Darüber kann man nun andere Datenpunkte als Variable im template verfügbar machen und in spezieller Logik verwednbar machen..
Im Template kann man dann auf den Datenpunkt so zugreifendp['id des datenpunktes']Das vis-binding müsste eigentlich wie gewohnt in den Felder funktionieren. Hab das allerdings nicht extra ausprobiert.
-
Binding funktioniert leider bei der Artikelanzahl nicht, da scheint er nur Zahlen zu mögen.
-
@Oli sagte in Test Adapter rssfeed v0.0.x:
Binding funktioniert leider bei der Artikelanzahl nicht, da scheint er nur Zahlen zu mögen.
ja, das ist in vis ein problem, das das numberfeld nur zahlen annimmt.
Um das binding dort hineinzubekommen, musst du- das widget exportieren
- dann in einem editor an der der entsprechenden stelle den bindingausdruck eintragen (bsp {javascript.0.test}
- dann das Ergebnis wieder importieren
Damit man es nicht so schwer hat die richtige Stelle zu finden ist ein JSON beautifier, wie er auch unter https://jsonformatter.org/ zu finden ist, hilfreich.
Das Attribut heißt dort dann ziemlich genauso wie in der vis-Konfigurator.
Man sollte zuvor in vis, schon einmal einen wert eingetragen haben, da die variablen im Hintergrund erst dann initial angelegt werden. -
Morgen @OliverIO
hast Du nicht vor ein paar Tagen mal erwähnt Du hättest Zeit, wegen Corona, und ob noch jemand Ideen hätte ?
Ich hab gerade die aktuelle Version installiert, und schwups hatte ich eine Idee ....
Ich steh ja so auf die Laufschrift, jetzt kann ich ja sogar mehrere Objekt ID's eingeben....cool !!!!

Was passiert jetzt ?, werden die beiden feeds gemischt ?
Könnte man da nicht einstellen wielange ein feed gezeigt werden soll bevor auf den zweiten umgeschaltet werden soll ?
Wie wäre es mit einem DP ( number ) dass ich händisch umschalten kann ? (1,2,3,4) -
@skokarl sagte in Test Adapter rssfeed v0.0.x:
Was passiert jetzt ?, werden die beiden feeds gemischt ?
Ja, alle Artikel werden zusammengeführt und Nach dem Publikationsdatum sortiert Ausgegeben.
Die neuesten Artikel immer als erstes. -
Könntest Du da, je nach Bedarf, ( an/aus) noch in ganz kurzer Form Date/Time vor die Nachricht schreiben ?
-
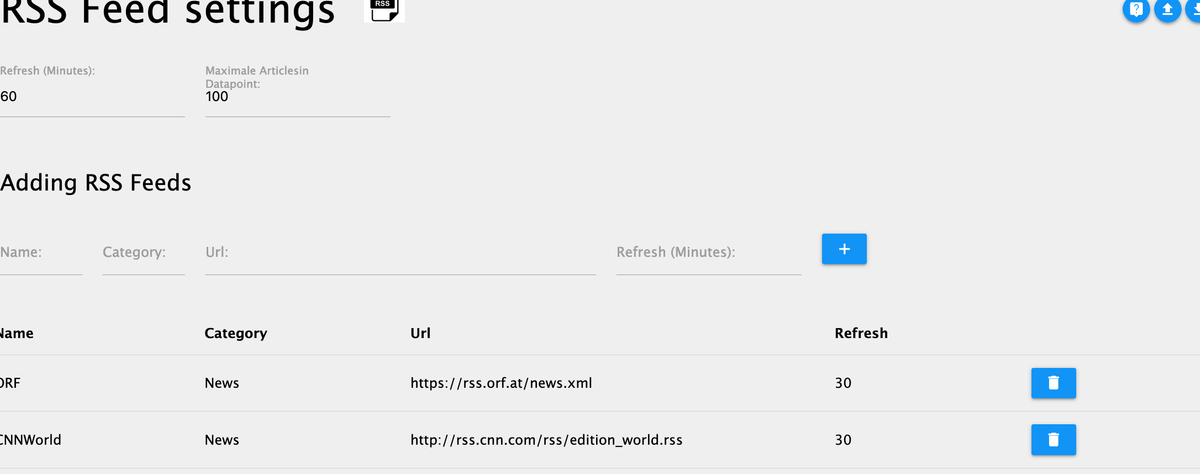
@OliverIO So, hab grad den neuen Adapter runtergeladen, altes Widget gelöscht, neues installiert. Hab dann folgende beiden Feeds geladen:

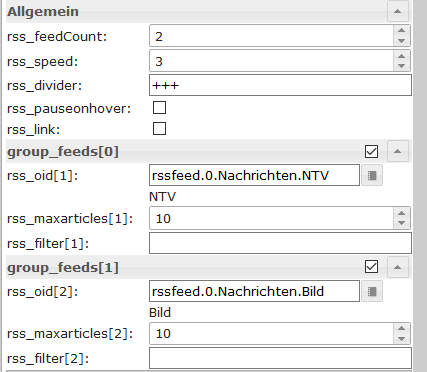
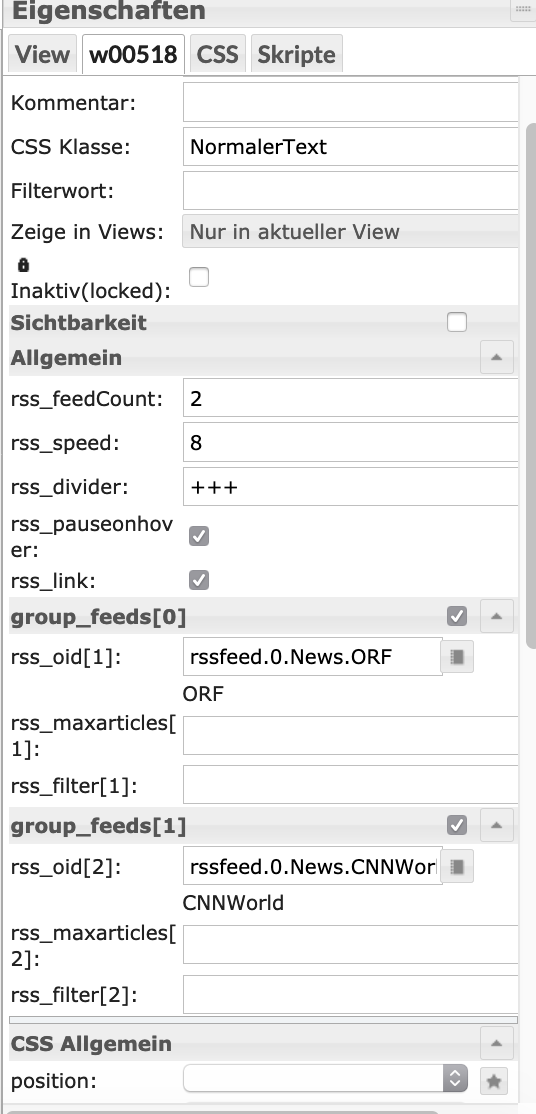
Setup im Vis schaut so aus:

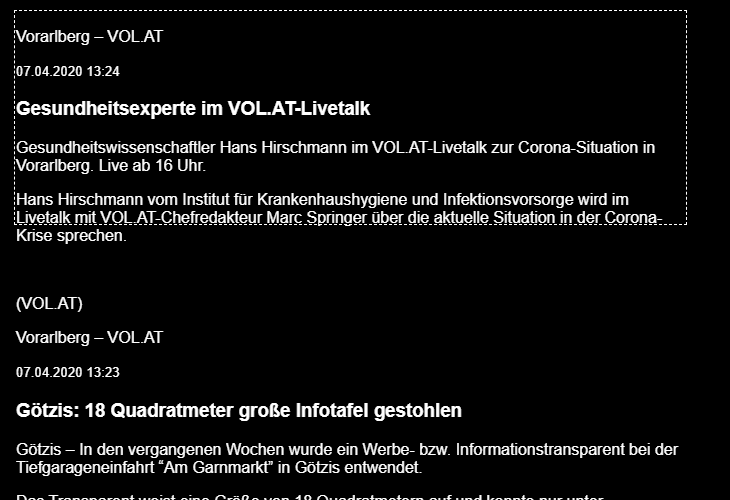
Objekte sind beide gefüllt mit Feeddaten, allerdings erscheint nur das vom ORF, nichts englisches. Wenn ich auf "Nur CNN" umstelle, kommen Einträge. Dachte zuerst, das Datumsformat von CNN ist ein Problem, aber irgendwie nicht..hast du eine Ahnung, wieso er hier nicht richtig sortiert? -
@jackblackson
Habe gerade das zwischen ORF und CNN getestet.
Sortiert wird richtig. Allerdings hat ORF eine viel höhere Taktrate, was das veröffentlichen von Nachrichten angeht.
Zum aktuellen Zeitpunkt 11:53 hat CNN zuletzt einen Artikel um 9:00 Uhr gehabt.
In der Zwischenzeit hat ORF schon 20 Artikel raus gehauen. -
@OliverIO Ok - dann hab ich einfach nur zwei nicht-kompatible Beispiele gefunden

-
@skokarl sagte in Test Adapter rssfeed v0.0.x:
Könntest Du da, je nach Bedarf, ( an/aus) noch in ganz kurzer Form Date/Time vor die Nachricht schreiben ?
ja kann ich machen.
Das Format werde ich wohl konfigurierbar machen.
checkbox: Mit Zeit -> dann kommt auf jedenfall die Uhrzeit in form hh:mm
checkbox: mit Datum -> dann noch Tag/Monat in form dd:mm /
checkbox mit jahr -> dann datum in form dd.mm.yy / -
@OliverIO Wenn ich diesen Link nutze : www.vol.at/news/vorarlberg/feed
erstellt er mir nur dieses Objekt:
{"meta":{},"articles":[]}
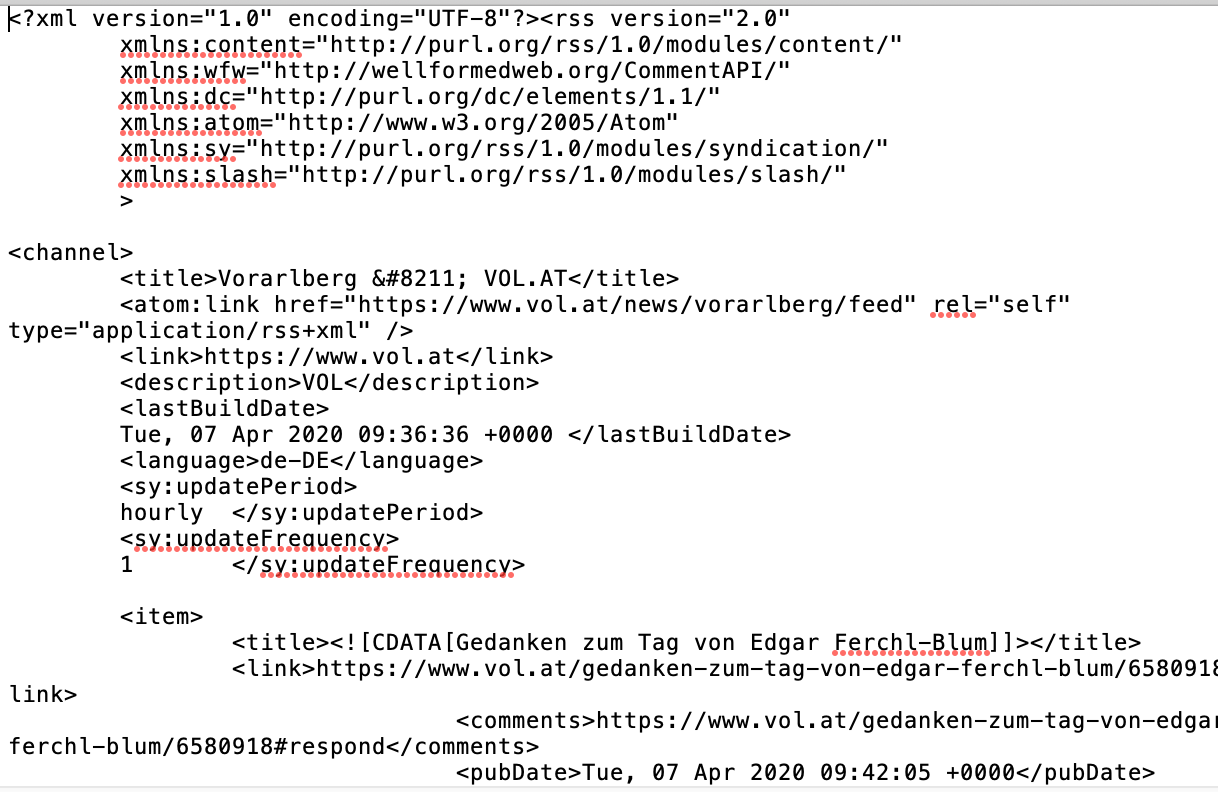
Wenn ich es im Browser öffne schaut es aber schon gut aus:

-
@jackblackson sagte in Test Adapter rssfeed v0.0.x:
Also bei mir zeigt es ihn an.

Enthält der Datenpunkt auch Daten mit Artikeln?
Was mir bei diesem Feed aufgefallen ist, er lädt in der Anzeige gewaltig viele Daten nach (Skripte, Videoplayer, etc.) -
Neue Version 0.0.24
- marquee3 widget: neue Optionen zur optionalen Ausgabe von Zeit und Datum @skokarl
- Fehler im Abruf von Feeds aus dem Internet werden nun auch als Fehler im Log ausgegeben und nicht nur als Debug-Message
- Das laden der Regeln für das Templatesystem im editor wurde verbessert.
-
Danke für den Tipp mit dem Binding, funktioniert super.
Eine Frage hätte ich allerdings noch.
Ich benutze folgenden RSS-Feed:
https://www.hoerzu.de/rss/tipp/spielfilm/Dazu habe ich folgendes Template getestet:
<%= meta.title %> <% articles.forEach(function(item){ %> <h3><span style="color:lightgreen;"><%- item.title %></span></h3> <%- item.summary %> <a target="_blank" href="<%- item.guid %>"><span style="color:lightgreen; text-decoration:underline;">Info</span></a> <div style="clear:both;" /> <% }); %>Leider bleibt das Widget leer, wenn ich die erste Zeile lösche, erscheint der Feed im Widget, allerdings ohne Titel.
Hast dafür vielleicht eine Erklärung?
-
@Oli sagte in Test Adapter rssfeed v0.0.x:
<%= meta.title %> <% articles.forEach(function(item){ %> <h3><span style="color:lightgreen;"><%- item.title %></span></h3> <%- item.summary %> <a target="_blank" href="<%- item.guid %>"><span style="color:lightgreen; text-decoration:underline;">Info</span></a> <div style="clear:both;" /> <% }); %>
welches widget hast du genau benutzt?
Es gibt mittlerweile einmal das widget für genau einen feed.
In diesem gibt es die variable metaseit kurzem gibt es ein multi feed widget.
in diesem gibt es die variable meta nicht mehr. wichtige meta informationen (title und description) ist nun in jedem einzelnen artikel mit enthalten (meta_title und meta_description)ich vermute du hast das template mit dem neuen widget verwendet,
ich muss mal die fehlermeldungen aus dem template besser darstellen,
-
das ist richtig, ich habe das neue Multi Widget verwendet.
Habe es gerade getestet, wenn ich das Template komplett lösche, wird mir alles angezeigt inklusive meta title.
Aber wie bringe ich dem Feed dann verschiedene Farben bei?
-
@Oli sagte in Test Adapter rssfeed v0.0.x:
das ist richtig, ich habe das neue Multi Widget verwendet.
Habe es gerade getestet, wenn ich das Template komplett lösche, wird mir alles angezeigt inklusive meta title.
Aber wie bringe ich dem Feed dann verschiedene Farben bei?
unter welchen bedingungen sollen welche farben wo erscheinen?