NEWS
Material Design Widets: Netzwerk Status
-
@ub-privat sagte in Material Design Widets: Netzwerk Status:
Wir sollten ALLE Mal eine Icon- und Imagessammlung zentralisiert erarbeiten!
Ja, das wär ne sehr gute Idee.
@sigi234 fängst du an?

-
Hallo ich bekomme beim Scriptstart einen Error kann mir jemand sagen was ich falsch mache?

-
@Conquest da ist ein Datenpunkt nicht gefüllt.. deshlab bricht das Script ab
-
@arteck sagte in Material Design Widets: Netzwerk Status:
@Conquest da ist ein Datenpunkt nicht gefüllt.. deshlab bricht das Script ab
Ok hab aber keine Ahnung woran es liegt. Bekomm es einfach nicht zum laufen.
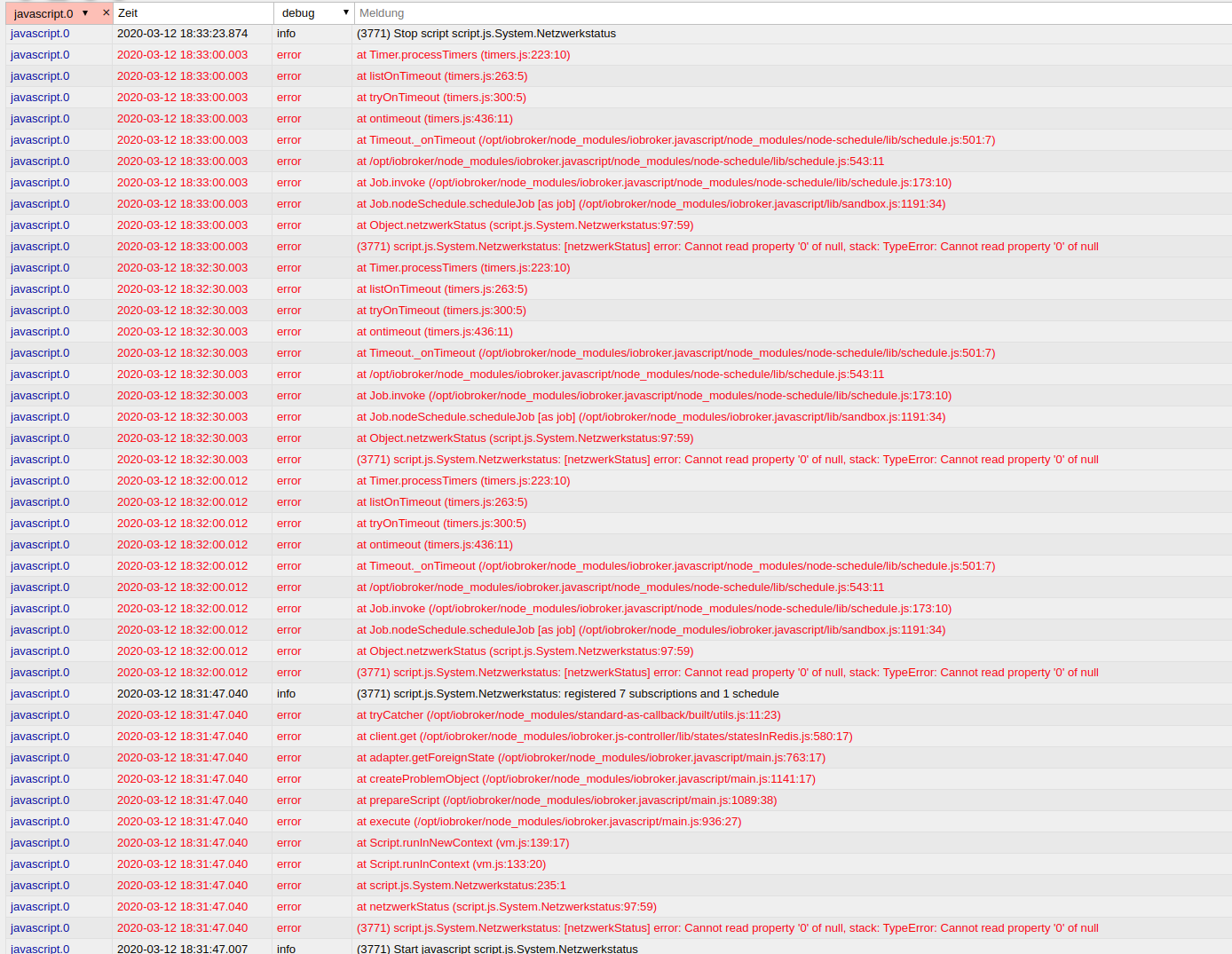
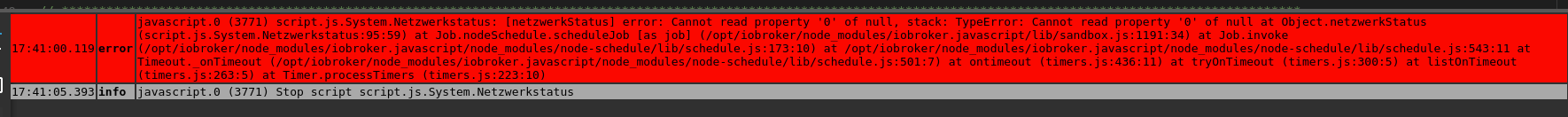
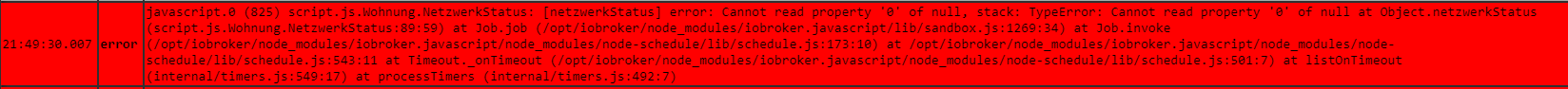
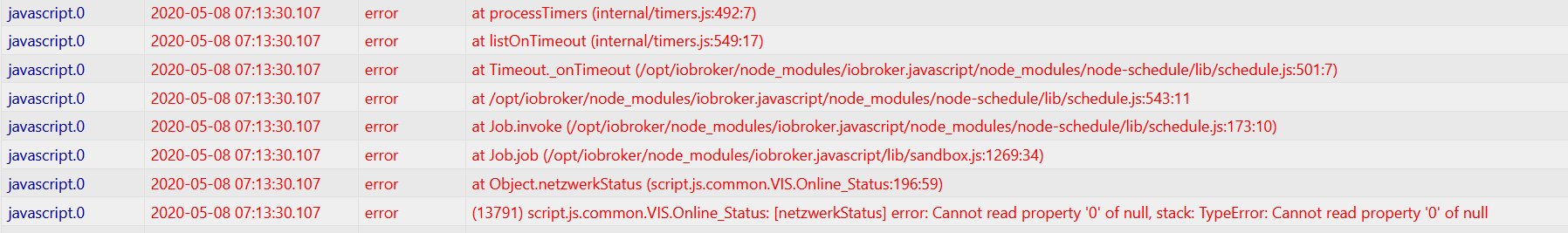
Fehlermeldung:
Script:
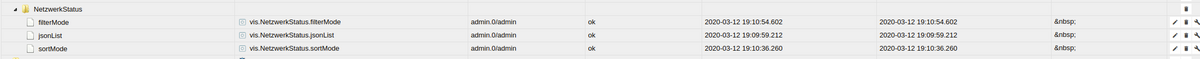
Datenpunkte:

Vielleicht kann mir ja noch jemand helfen den Fehler zu finden.
Vielen Dank schon mal. -
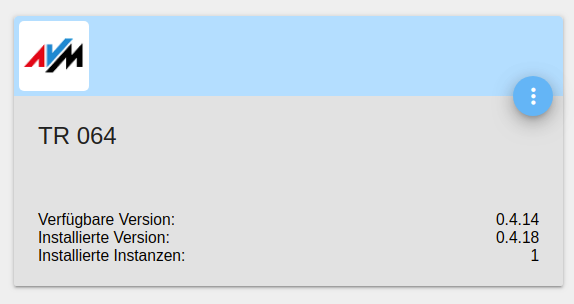
@Conquest welche Version des tr-064 Adapter hast du installiert?
-
@Knallochse sagte in Material Design Widets: Netzwerk Status:
@Conquest welche Version des tr-064 Adapter hast du installiert?

-
@Conquest musst du updaten. Aktuell ist 3.1.4
-
@Knallochse sagte in Material Design Widets: Netzwerk Status:
@Conquest musst du updaten. Aktuell ist 3.1.4
Läuft. Vielen Dank.
-
@Machinima Ich danke dir vielmals für die Bereitstellung deines Projekt.
Hat auf Anhieb tadellos funktioniert.
Richtig geil wäre noch, wenn man eine manuelle Sortierfunktion hätte. -
@mcfly11111 said in Material Design Widets: Netzwerk Status:
das script hab ich gelesen und das neue (1.0.2) auch verstanden.
Mir geht es aber um die 1.0.1, wo noch die Standard-Icons verwendet wurden.
Ich trage unter devices nas, router oder amazon ein und die icons werden angezeigt. Meine Frage ist, woher kommen diese, also in welchem Verzeichnis befinden sie sich und gibt es eine Übersicht, wo alle icons angezeigt werden?Die adapter icons.material.png und icons.material.svg, sowie vis.material, vis.materialdesign und vis.material.webfont sind installiert.
Danke
Die Icons von https://materialdesignicons.com kann man herunterladen, muss man aber nicht. Diese werden bereits durch den materialdesign-Widget-Adapter von Scrounger automatisch eingebunden. Ich nehme mal an, dass die direkt als NPM-Modul geladen werden und dadurch in keinem Verzeichnis zu finden sind.
@Knallochse said in Material Design Widets: Netzwerk Status:
@Machinima Ich danke dir vielmals für die Bereitstellung deines Projekt.
Hat auf Anhieb tadellos funktioniert.
Richtig geil wäre noch, wenn man eine manuelle Sortierfunktion hätte.Man kann doch manuell die Sortierung umstellen, eben nur zwischen Gerätename und IP-Adresse.
 Oder was stellst du dir da konkret vor?
Oder was stellst du dir da konkret vor? -
@Machinima ich meinte mit manuellen Sortieren, dass ich die Reihenfolge der Geräte selbst festlegen kann, also nicht alphabetisch. (Vielleicht über den Alias-Teil im Script - anzeigereihenfolge wie angegeben) Möchte anfügen, dass wäre „nice to have“ , da ich mit dem derzeitigen Stand schon sehr zufrieden bin.
Danke nochmals dafür -
@Knallochse
Das müsste theoretisch über eine weitere Eigenschaft in der deviceNames-Auflistung realisierbar sein, z.B. über eine Zählervariable, die man selbst vergeben. Wenn die View initial geladen bzw. die aktuell verwendete Sortierung zurückgesetzt wird, käme deine für dich angepasste Sortierung zum Zug. Kann ich gerne noch mit einbauen. -
@Machinima ich danke dir
-
Was müsste man alles ändern um es fb-checkpresence tauglich zu machen? Dieser Adapter aktualisiert die devices autoamtisch nicht so wieder der TR-64 wo man's manuell machen muss.
-
Folgende Fehlermeldung habe ich bei nach jedem Neustart vom Raspi / IoBroker im Log:
javascript.0 2020-03-15 12:48:00.493 error (22514) script.js.Anzeigen.Netzwerkview: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js. javascript.0 2020-03-15 12:48:00.492 warn (22514) Object "tr-064.0.devices.Android" does not existSobald ich das Script neu starte, erscheint dieser Fehler nicht mehr.
Ich habe kein Gerät namens Android, habe es auch noch nie besessen. Es ist keine entsprechende Definition im Script. Auch im TR064-Adapter habe ich keinen Datenpunkt mit diesem Namen.
Was kann ich hier tun? Woran kann es liegen?
-
Das liegt nicht am Script , er holt sich ja nur die Daten !
Eintrag vom 5.März:
Nach einem katastophalen Update des TR 064 habe ich nun die Netzwerkansicht zum Laufen bekommen. Allerdings erscheinen bei mir seit etwa einer Stunde mehrere Geräte doppelt:Sie sind jeweils nur einfach hinterlegt. Woran kann dies liegen?
Lege mal bitte ein Gerät in tr-064 an und bezeichne es dann als Android und nach dem erstellen wieder löschen .
Wenn du nicht weiterkommt dann , bitte hier im weiter posten Link Text , da es nichts mit dem Script zu tun hat ! -
@Machinima was muss man im Script ändern damit es mit dem fb-checkpresence Adapter läuft?
-
@Scrounger oder kannst du hier evtl. zur Lösung unterstützen?
-
Hallo zusammen,
ich habe denselben Fehler, wie bereits oben von Conquest beschrieben.
tr-064 ist Version 4.01 (auch bereits neu installiert)
Script ist V1.0.2Was kann es sein? Wer kann mir helfen?
Danke -
Guten Morgen,
bekomme das Skript auch nicht mehr zum laufen. Hat Anfangs alles wunderbar funktioniert und jetzt bekomme ich auch den folgenden Fehler:

TR-064 Version 4.01
JS Script Engine 4.5.1Vielleicht kann ja jemand von den Java Experten helfen