NEWS
Material Design Widets: Netzwerk Status
-
Woher kommen die Standard-Icons?
Im letzten script, ohne "imagepath", habe ich meine devices eingetragen.
z.B.
{ ip: "10.100.10.10", alias: "Fritzbox 6590", image: "router" },
{ ip: "10.100.10.20", alias: "Synology", image: "nas" },
usw.
angezeigt werden auch icons, die aussehen wie ein router bzw. nas, aber woher kommen diese? Über den Dateimanager in vis habe ich diese icons gesucht, jedoch gibt es in den materialdesignicons die beiden gar nicht. Ich würde gerne meine anderen devices mit entsprechenden icons ausstatten, allerdings weiß ich nicht, wo ich danach suchen soll.
Die neue Funktion mit dem "imagepath" wäre sicher eine Lösung, allerdings würden mir die Standard-Icons reichen und ich müsste nicht zusätzliche icons hochladen.danke im Voraus
-
Bitte das Script ab Zeile 30 aufmerksam lesen, da ist beschrieben, was zu machen ist!
Für mich als absoluter Laie war das Hilfe genug!@Machinima hat in diesem Script von "icon" auf "image" umgestellt.
Wenn du das vorgehende Script vergleichst, ist dies einleuchtend.
Der Threadverlauf beschreibt genau deine Frage!
Du musst dir die icons "aufwendig" von materialicons herunterladen und in den Pfad unter der VIS ablegen.Nur Mut und ein wenig Geduld, das bekommst Du hin.
Je mehr du dich in die Materie einarbeitest, destso mehr versteht man die Scripte und die Arbeit der Jungs.
Geht zumindest mir so... -
das script hab ich gelesen und das neue (1.0.2) auch verstanden.
Mir geht es aber um die 1.0.1, wo noch die Standard-Icons verwendet wurden.
Ich trage unter devices nas, router oder amazon ein und die icons werden angezeigt. Meine Frage ist, woher kommen diese, also in welchem Verzeichnis befinden sie sich und gibt es eine Übersicht, wo alle icons angezeigt werden?Die adapter icons.material.png und icons.material.svg, sowie vis.material, vis.materialdesign und vis.material.webfont sind installiert.
Danke
-
Die Icons musst du von https://materialdesignicons.com/ herunterladen und via VIS-Download in ein von dir definiertes Verzeichnis laden. Im Script ordnest du die korrekten png-Namen zu und beschreibst den Ordner, wo die von dir notwendigen Icons liegen.
Du kannst auch von dir selbst definierte PNGs ablegen und zuordnen. Ergo das gleiche Vorgehen!
Thats it...
-
-
Sigi, wenn ich deine Views sehe, bin ich immer hin und her gerissen. Entweder Materialdesign oder dein Design...
Schaut Klasse aus, hast wirklich ein -
@ub-privat sagte in Material Design Widets: Netzwerk Status:
Wir sollten ALLE Mal eine Icon- und Imagessammlung zentralisiert erarbeiten!
Ja, das wär ne sehr gute Idee.
@sigi234 fängst du an?

-
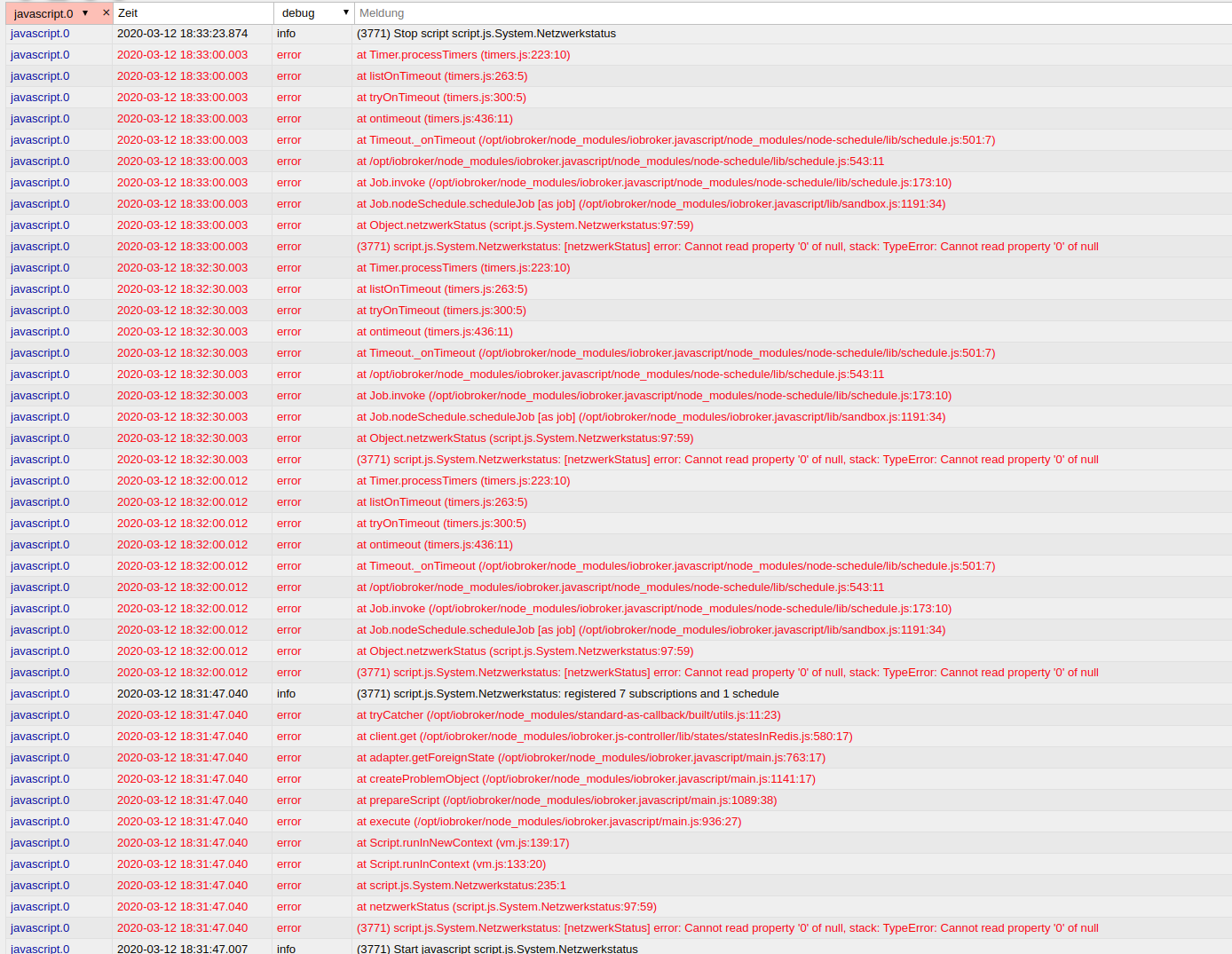
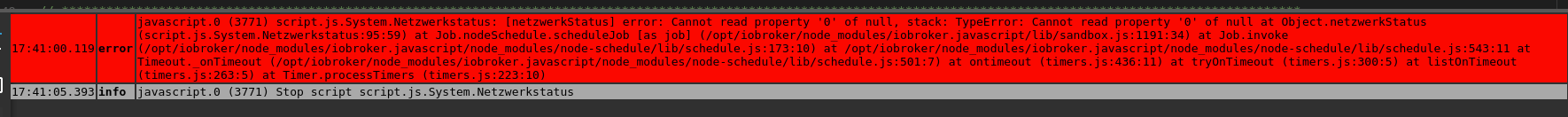
Hallo ich bekomme beim Scriptstart einen Error kann mir jemand sagen was ich falsch mache?

-
@Conquest da ist ein Datenpunkt nicht gefüllt.. deshlab bricht das Script ab
-
@arteck sagte in Material Design Widets: Netzwerk Status:
@Conquest da ist ein Datenpunkt nicht gefüllt.. deshlab bricht das Script ab
Ok hab aber keine Ahnung woran es liegt. Bekomm es einfach nicht zum laufen.
Fehlermeldung:
Script:
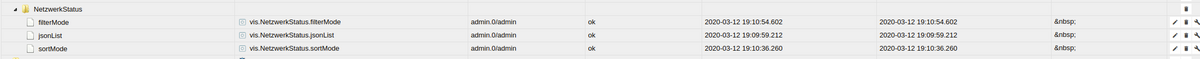
Datenpunkte:

Vielleicht kann mir ja noch jemand helfen den Fehler zu finden.
Vielen Dank schon mal. -
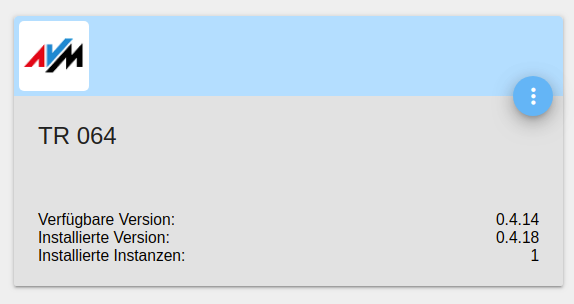
@Conquest welche Version des tr-064 Adapter hast du installiert?
-
@Knallochse sagte in Material Design Widets: Netzwerk Status:
@Conquest welche Version des tr-064 Adapter hast du installiert?

-
@Conquest musst du updaten. Aktuell ist 3.1.4
-
@Knallochse sagte in Material Design Widets: Netzwerk Status:
@Conquest musst du updaten. Aktuell ist 3.1.4
Läuft. Vielen Dank.
-
@Machinima Ich danke dir vielmals für die Bereitstellung deines Projekt.
Hat auf Anhieb tadellos funktioniert.
Richtig geil wäre noch, wenn man eine manuelle Sortierfunktion hätte. -
@mcfly11111 said in Material Design Widets: Netzwerk Status:
das script hab ich gelesen und das neue (1.0.2) auch verstanden.
Mir geht es aber um die 1.0.1, wo noch die Standard-Icons verwendet wurden.
Ich trage unter devices nas, router oder amazon ein und die icons werden angezeigt. Meine Frage ist, woher kommen diese, also in welchem Verzeichnis befinden sie sich und gibt es eine Übersicht, wo alle icons angezeigt werden?Die adapter icons.material.png und icons.material.svg, sowie vis.material, vis.materialdesign und vis.material.webfont sind installiert.
Danke
Die Icons von https://materialdesignicons.com kann man herunterladen, muss man aber nicht. Diese werden bereits durch den materialdesign-Widget-Adapter von Scrounger automatisch eingebunden. Ich nehme mal an, dass die direkt als NPM-Modul geladen werden und dadurch in keinem Verzeichnis zu finden sind.
@Knallochse said in Material Design Widets: Netzwerk Status:
@Machinima Ich danke dir vielmals für die Bereitstellung deines Projekt.
Hat auf Anhieb tadellos funktioniert.
Richtig geil wäre noch, wenn man eine manuelle Sortierfunktion hätte.Man kann doch manuell die Sortierung umstellen, eben nur zwischen Gerätename und IP-Adresse.
 Oder was stellst du dir da konkret vor?
Oder was stellst du dir da konkret vor? -
@Machinima ich meinte mit manuellen Sortieren, dass ich die Reihenfolge der Geräte selbst festlegen kann, also nicht alphabetisch. (Vielleicht über den Alias-Teil im Script - anzeigereihenfolge wie angegeben) Möchte anfügen, dass wäre „nice to have“ , da ich mit dem derzeitigen Stand schon sehr zufrieden bin.
Danke nochmals dafür -
@Knallochse
Das müsste theoretisch über eine weitere Eigenschaft in der deviceNames-Auflistung realisierbar sein, z.B. über eine Zählervariable, die man selbst vergeben. Wenn die View initial geladen bzw. die aktuell verwendete Sortierung zurückgesetzt wird, käme deine für dich angepasste Sortierung zum Zug. Kann ich gerne noch mit einbauen. -
@Machinima ich danke dir
-
Was müsste man alles ändern um es fb-checkpresence tauglich zu machen? Dieser Adapter aktualisiert die devices autoamtisch nicht so wieder der TR-64 wo man's manuell machen muss.

 für gutes Design!!!
für gutes Design!!!