NEWS
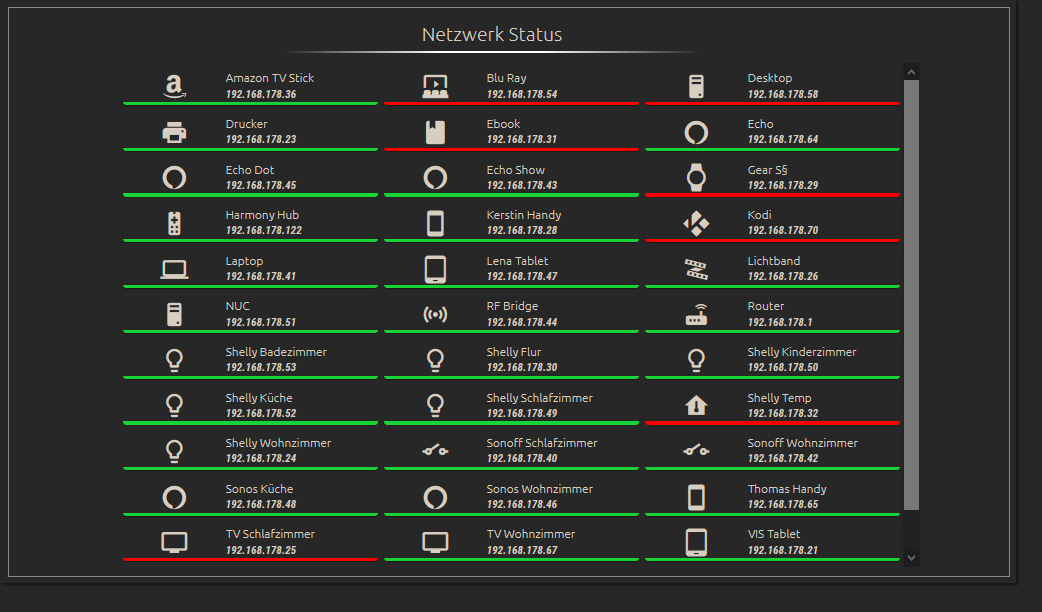
Material Design Widets: Netzwerk Status
-
Hast du auch den Link gesehen , den mir Scrounger gegeben hat !?
Zitat: View wo es funktioniert: , Hier funktioniert es eben nicht:
verstehe ich nicht was du mit View meinst -
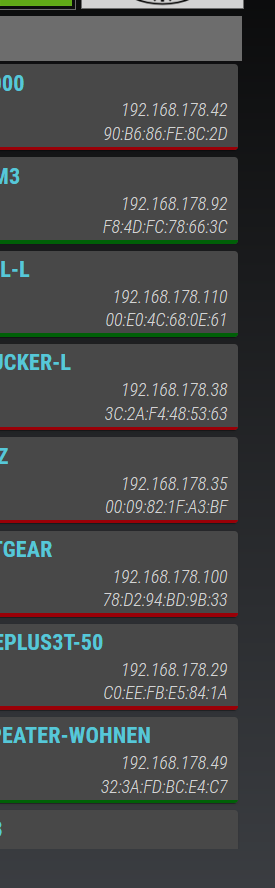
Bei dem "Scrounger-Adapter-Script" habe ich im Widget einen Scrollbalken:

Leider ist der Scrollbalken im "Machinima-TR064-Script" nicht vorhanden:

Somit kann ich die unteren Cards nicht einsehen, da ein Scrollen nach unten nicht möglich ist!
@Machinima - hast du eventuell eine Idee, woran es liegen könnte?
@bommel_030 - nutze das erweiterte Script von @MachinimaNach meiner Laienmeinung kann dies nur am Script liegen....
-
@ub-privat sagte in Material Design Widets: Netzwerk Status:
@Glasfaser
Nach meiner Laienmeinung kann dies nur am Script liegen....Nö ... das sind reine Widget Einstellungen ...
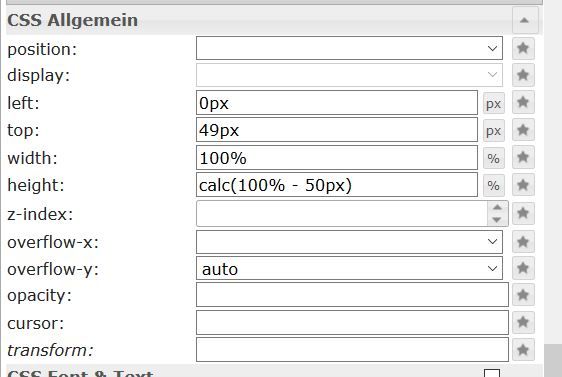
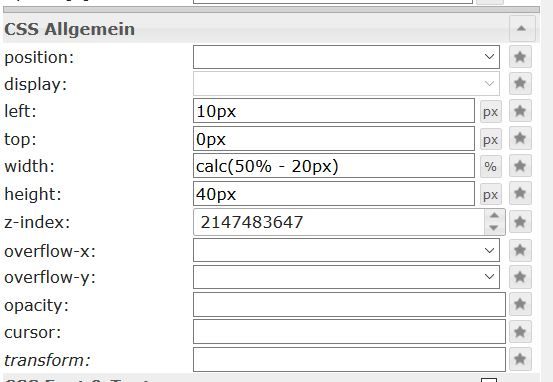
Vergleiche mal

Widget TR064 :

Widget Scrounger-Adapter-Script

-
DANKE, du hattest recht. Einfach mal das Hirn einschalten - Y-Overflow auf "auto" und es funktioniert...
Perfekt und DANKE!!!


-
Ich habe die View und das Skript leicht angepasst, siehe 1. Post.
Es ist jetzt möglich, Links zu vergeben.
Ich arbeite auch bereits an einer Version, bei der man wahlweise zwischen eigenen Bildern oder den Material Design Icons switchen kann. -
-
Prima, deine Ergänzungen funktionieren einwandfrei. Arbeitest du auch die Ergänzungen (An- und Abmeldung) von @bommel_030 mit ein???
-
@Machinima Hi finde was du machst genial.
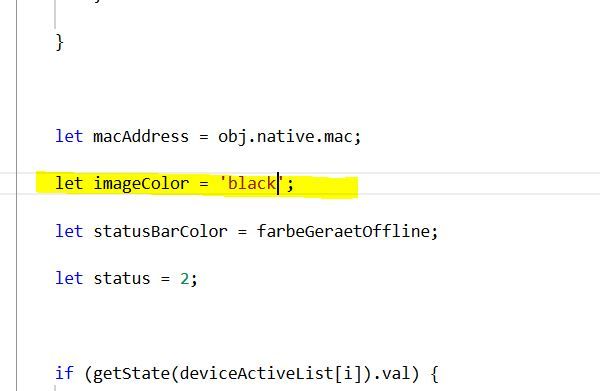
Eine Frage hätte ich wie kann man die Farbe des Imageändern??
Danke schonmal im vorraus -

-
@Machinima sagte in Material Design Widets: Netzwerk Status:
Ich habe die View und das Skript leicht angepasst, siehe 1. Post.
Super, dann warte ich mit dem Script noch bis die eigenen Bilder kommen.

Es läuft ja nichts davon -
@Glasfaser Danke habe es auch gerade gefunden.

-
@seelmkrl
Danke, hat aber nicht funktioniert. Hat JavaScript als Fehler angemeckert.
Hab mal bei @Scrounger kopiert, damit klappt es bei mir:// Letzte Anmeldung auslesen let lastanmeldung = existsState(id + '.lastActive') ?moment((getState(id + '.lastActive').val)).format("DD.MM.YY HH:mm:ss") : 'noch nicht angemeldet'; // Letzte Abmeldung auslesen let lastabmeldung = existsState(id + '.lastInactive') ? moment((getState(id + '.lastInactive').val)).format("DD.MM.YY HH:mm:ss") : 'noch nicht abgemeldet';@ub-privat
Die Warnungen kommen wahrscheinlich daher, dass einige Geräte noch nicht an- oder abgemeldet waren. Tausch mal den oberen Teil aus, sind die Warnungen dann weg?
Edit, Code korrigiert und moment() Umwandlung hinzu. -
@Machinima Wollte mich mal für die klasse Arbeit bedanken, anbei meine View:
-
Bau bitte noch die Funktion mit ein, dann muss es funktionieren !
// erweiterte existsState() funktion
function extendedExists(id){
let r = ($(id).length > 0) && (existsState(id));
return r;
} -
Neue Version des Skripts steht für euch bereit. An der View hat sich nichst geändert.
Letzte An- und Abmeldung ist jetzt hinterlegt.
Und ihr könnt jetzt eigene Bilder verwenden. Beachtet dazu die Hinweise im Skript! -
@Machinima sagte in Material Design Widets: Netzwerk Status:
Und ihr könnt jetzt eigene Bilder verwenden. Beachtet dazu die Hinweise im Skript!
Kannst du ein Beispiel zeigen?
Erledigt.
-
Hallo und einen angenehmen guten Abend!
Klappt soweit ganz gut - SUPER und VIELEN DANK!!!
 , habe nur zwei Fragen:
, habe nur zwei Fragen:- Hast du eventuell von materialdesignicons.com ALLE PNG's als kompletten Download vorhanden?
- Link wird zwar in der Card angezeigt, läßt sich aber nicht aufrufen!?
Soll sich hier ein nuer Tab öffnen?
Muss ich noch etwas einstellen, ausser die Zurodnung im Script?

Habe nur dort Links eingefügt, wo auch eine entsprechende eigene Website vorhanden ist.
Oder müssen die restlichen mit "http" aufgefüllt werden???
-
@ub-privat said in Material Design Widets: Netzwerk Status:
- Hast du eventuell von materialdesignicons.com ALLE PNG's als kompletten Download vorhanden?
Leider nicht
@ub-privat said in Material Design Widets: Netzwerk Status:
- Link wird zwar in der Card angezeigt, läßt sich aber nicht aufrufen!?
Soll sich hier ein nuer Tab öffnen?
Muss ich noch etwas einstellen, ausser die Zurodnung im Script?

Habe nur dort Links eingefügt, wo auch eine entsprechende eigene Website vorhanden ist.
Oder müssen die restlichen mit "http" aufgefüllt werden???
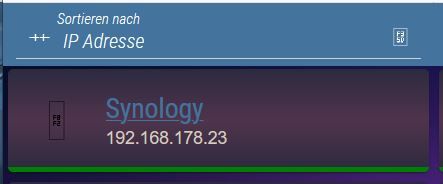
Der Link bezieht sich auf den Button, nicht auf den unterstrichenen Text. Das hab ich nur gemacht, um zu verdeutlichen, dass hier ein Link existiert. Der Button Link wird durch das IconList Widget vorgegeben.
Wobei, ich muss zugeben: ich wollte gerade eben intuitiv auf den unterstrichenen Text klicken (kennt man ja so von Links). @Scrounger Kannst du das als Alternative ebenfalls noch implementieren, einen Textlink sozusagen? -
Muss nicht implementiert werden, geht schon

Man kann href tag verwenden, d.h. du kannst die property
textz.B. so gestalten:deviceList.push({ text: `<a href="http://${ip}" target="_blank">${text}</a>`, subText: subText, statusBarColor: statusBarColor, image: image, imageColor: imageColor, listType: listType, buttonLink: buttonLink, showValueLabel: false, name: deviceName, ipAddress: ipAddress, status: status });@ub-privat sagte in Material Design Widets: Netzwerk Status:
- Hast du eventuell von materialdesignicons.com ALLE PNG's als kompletten Download vorhanden?
gibts hier:
https://github.com/Templarian/MaterialDesign-SVG -
@Machinima sagte in Material Design Widets: Netzwerk Status:
Einträge, die mit einem Link hinterlegt wurden, können per Klick auf das Symbol in einem neuen Browser-Tab geöffnet werden
Hm, das geht auch Ohne Einträge bei mir.