NEWS
Material Design Widets: Netzwerk Status
-
Funktioniert "fast" alles. Nachdem ich im Adapter auch die inaktiven Geräte mit MAC-Adresse versehen habe, funktioniert es, d.h. auch inaktive Geräte werden angezeigt.
Was aber nicht funktioniert ist die rechte Scroll-Leiste. Die Anordnung der Cards ist statisch, das heißt, ab Bildende wird alles abgeschnitten????Habt ihr dazu einen "Denkansatz", wo ich suchen muss???
-
@ub-privat
Das kann passieren wenn deine Gerätenamen zu lang sind , hatte ich auch erst letztens , sind deine reine Widget Einstellungen .
Dort ist auch der Link zur Beschreibung von Scrounger drin Link Text
Ich denke, dass es nicht an der Namenslänge des Device liegt.
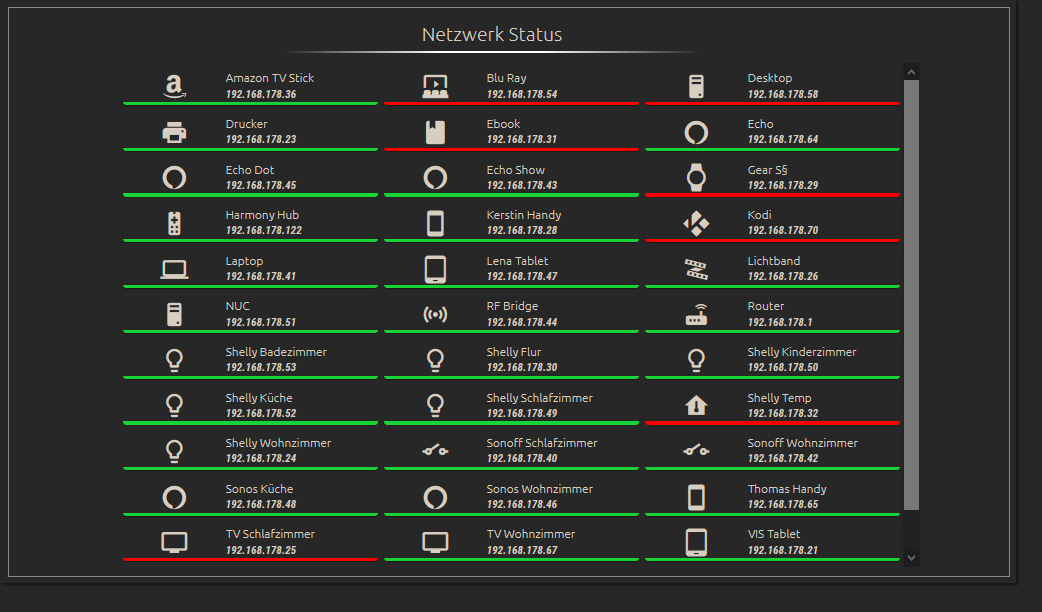
Es sind zu viele Cards in der "Bildhöhe". Dazu brauchts die Scroll-Leiste.View wo es funktioniert:

Hier funktioniert es eben nicht:

Beide Views bauen auf @Scrounger seinem Listenelement auf.
Ich weiß nicht wirklich wo ich "suchen" muss.
-
Ich denke, dass es nicht an der Namenslänge des Device liegt.
Es sind zu viele Cards in der "Bildhöhe". Dazu brauchts die Scroll-Leiste.View wo es funktioniert:

Hier funktioniert es eben nicht:

Beide Views bauen auf @Scrounger seinem Listenelement auf.
Ich weiß nicht wirklich wo ich "suchen" muss.
-
@ub-privat
Hast du auch den Link gesehen , den mir Scrounger gegeben hat !?
Zitat: View wo es funktioniert: , Hier funktioniert es eben nicht:
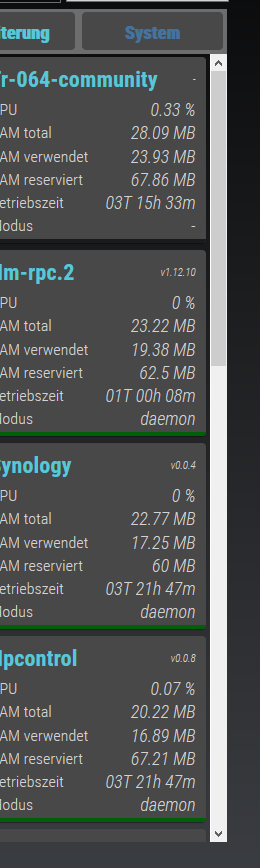
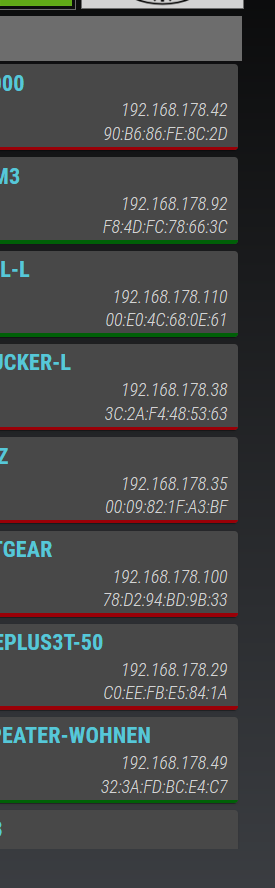
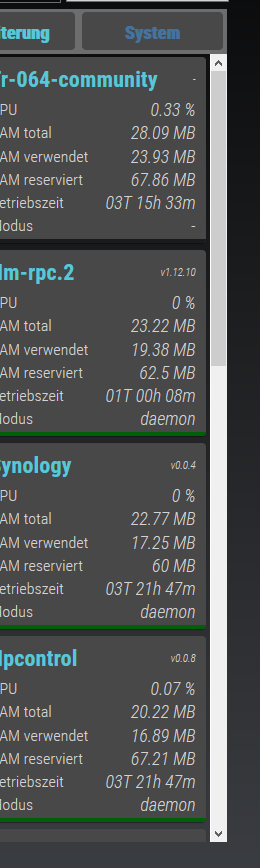
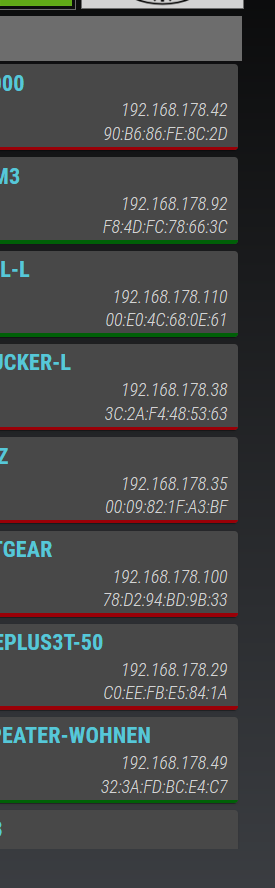
verstehe ich nicht was du mit View meinstBei dem "Scrounger-Adapter-Script" habe ich im Widget einen Scrollbalken:

Leider ist der Scrollbalken im "Machinima-TR064-Script" nicht vorhanden:

Somit kann ich die unteren Cards nicht einsehen, da ein Scrollen nach unten nicht möglich ist!
@Machinima - hast du eventuell eine Idee, woran es liegen könnte?
@bommel_030 - nutze das erweiterte Script von @MachinimaNach meiner Laienmeinung kann dies nur am Script liegen....
-
Bei dem "Scrounger-Adapter-Script" habe ich im Widget einen Scrollbalken:

Leider ist der Scrollbalken im "Machinima-TR064-Script" nicht vorhanden:

Somit kann ich die unteren Cards nicht einsehen, da ein Scrollen nach unten nicht möglich ist!
@Machinima - hast du eventuell eine Idee, woran es liegen könnte?
@bommel_030 - nutze das erweiterte Script von @MachinimaNach meiner Laienmeinung kann dies nur am Script liegen....
@ub-privat sagte in Material Design Widets: Netzwerk Status:
@Glasfaser
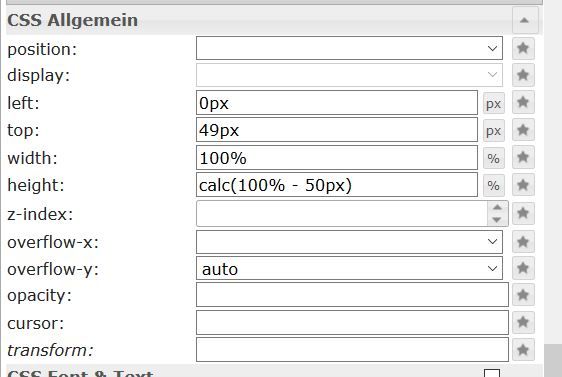
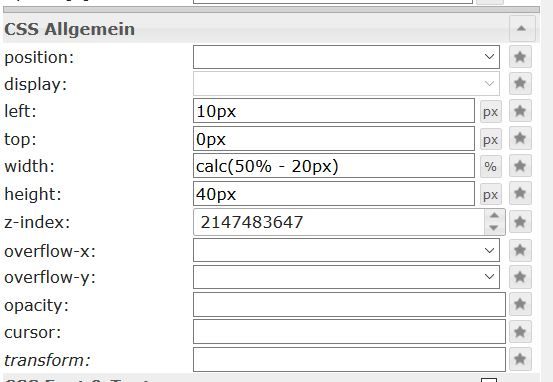
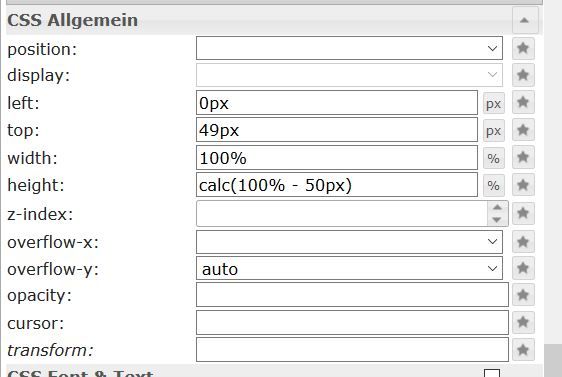
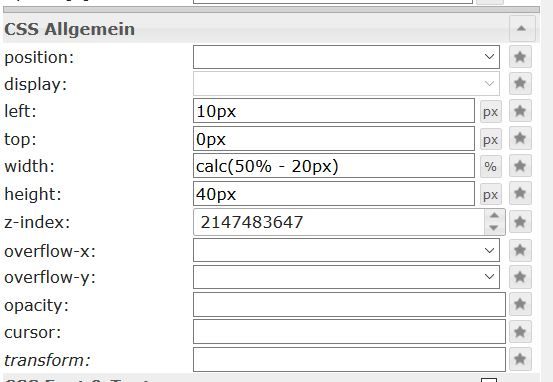
Nach meiner Laienmeinung kann dies nur am Script liegen....Nö ... das sind reine Widget Einstellungen ...
Vergleiche mal ;)
Widget TR064 :

Widget Scrounger-Adapter-Script

-
@ub-privat sagte in Material Design Widets: Netzwerk Status:
@Glasfaser
Nach meiner Laienmeinung kann dies nur am Script liegen....Nö ... das sind reine Widget Einstellungen ...
Vergleiche mal ;)
Widget TR064 :

Widget Scrounger-Adapter-Script

DANKE, du hattest recht. Einfach mal das Hirn einschalten - Y-Overflow auf "auto" und es funktioniert...
Perfekt und DANKE!!! :+1: :+1: :blush: -
-
Ich habe die View und das Skript leicht angepasst, siehe 1. Post.
Es ist jetzt möglich, Links zu vergeben.
Ich arbeite auch bereits an einer Version, bei der man wahlweise zwischen eigenen Bildern oder den Material Design Icons switchen kann. -
Ich habe die View und das Skript leicht angepasst, siehe 1. Post.
Es ist jetzt möglich, Links zu vergeben.
Ich arbeite auch bereits an einer Version, bei der man wahlweise zwischen eigenen Bildern oder den Material Design Icons switchen kann.Prima, deine Ergänzungen funktionieren einwandfrei. Arbeitest du auch die Ergänzungen (An- und Abmeldung) von @bommel_030 mit ein???
-
In Anlehnung an die Views Skript Status und Adapter Status mit den Material Design Widgets habe ich mir eine View mit den Geräten aus dem TR064-Adapter erstellt, siehe nachfolgender Screenshot.

Github: Link
Voraussetzung:
- Material Design Widgets v0.2.66
Funktionen:
- Anzeige des Netzwerkstatus euer Geräte aus dem TR064-Adapter (online, offline)
- Anzeige von Werten des Adapters (IP-Adresse, letzte An- und Abmeldung)
- Einträge, die mit einem Link hinterlegt wurden, können per Klick auf das Symbol in einem neuen Browser-Tab geöffnet werden
- Sortier und Filter Funktion
- Einstellungen, siehe im Skript Sektion Einstellungen, Funktion der Einstellungen ist dort als Kommentar beschrieben.
View zum Importieren (für Material Design Icons):
Skript (mit Material Design Icons):
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivieren@Machinima Hi finde was du machst genial.
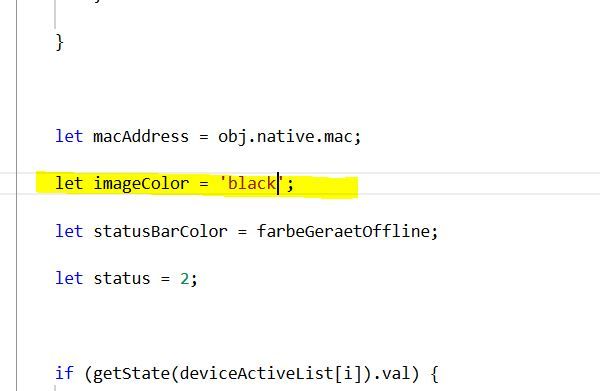
Eine Frage hätte ich wie kann man die Farbe des Imageändern??
Danke schonmal im vorraus -
@Machinima Hi finde was du machst genial.
Eine Frage hätte ich wie kann man die Farbe des Imageändern??
Danke schonmal im vorraus -
Ich habe die View und das Skript leicht angepasst, siehe 1. Post.
Es ist jetzt möglich, Links zu vergeben.
Ich arbeite auch bereits an einer Version, bei der man wahlweise zwischen eigenen Bildern oder den Material Design Icons switchen kann.@Machinima sagte in Material Design Widets: Netzwerk Status:
Ich habe die View und das Skript leicht angepasst, siehe 1. Post.
Super, dann warte ich mit dem Script noch bis die eigenen Bilder kommen. :)
Es läuft ja nichts davon -
@Glasfaser Danke habe es auch gerade gefunden.
:+1: -
@Glasfaser Danke habe es auch gerade gefunden.
:+1:@seelmkrl
Danke, hat aber nicht funktioniert. Hat JavaScript als Fehler angemeckert.
Hab mal bei @Scrounger kopiert, damit klappt es bei mir:// Letzte Anmeldung auslesen let lastanmeldung = existsState(id + '.lastActive') ?moment((getState(id + '.lastActive').val)).format("DD.MM.YY HH:mm:ss") : 'noch nicht angemeldet'; // Letzte Abmeldung auslesen let lastabmeldung = existsState(id + '.lastInactive') ? moment((getState(id + '.lastInactive').val)).format("DD.MM.YY HH:mm:ss") : 'noch nicht abgemeldet';@ub-privat
Die Warnungen kommen wahrscheinlich daher, dass einige Geräte noch nicht an- oder abgemeldet waren. Tausch mal den oberen Teil aus, sind die Warnungen dann weg?
Edit, Code korrigiert und moment() Umwandlung hinzu. -
In Anlehnung an die Views Skript Status und Adapter Status mit den Material Design Widgets habe ich mir eine View mit den Geräten aus dem TR064-Adapter erstellt, siehe nachfolgender Screenshot.

Github: Link
Voraussetzung:
- Material Design Widgets v0.2.66
Funktionen:
- Anzeige des Netzwerkstatus euer Geräte aus dem TR064-Adapter (online, offline)
- Anzeige von Werten des Adapters (IP-Adresse, letzte An- und Abmeldung)
- Einträge, die mit einem Link hinterlegt wurden, können per Klick auf das Symbol in einem neuen Browser-Tab geöffnet werden
- Sortier und Filter Funktion
- Einstellungen, siehe im Skript Sektion Einstellungen, Funktion der Einstellungen ist dort als Kommentar beschrieben.
View zum Importieren (für Material Design Icons):
Skript (mit Material Design Icons):
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivieren@Machinima Wollte mich mal für die klasse Arbeit bedanken, anbei meine View:
-
@seelmkrl
Danke, hat aber nicht funktioniert. Hat JavaScript als Fehler angemeckert.
Hab mal bei @Scrounger kopiert, damit klappt es bei mir:// Letzte Anmeldung auslesen let lastanmeldung = existsState(id + '.lastActive') ?moment((getState(id + '.lastActive').val)).format("DD.MM.YY HH:mm:ss") : 'noch nicht angemeldet'; // Letzte Abmeldung auslesen let lastabmeldung = existsState(id + '.lastInactive') ? moment((getState(id + '.lastInactive').val)).format("DD.MM.YY HH:mm:ss") : 'noch nicht abgemeldet';@ub-privat
Die Warnungen kommen wahrscheinlich daher, dass einige Geräte noch nicht an- oder abgemeldet waren. Tausch mal den oberen Teil aus, sind die Warnungen dann weg?
Edit, Code korrigiert und moment() Umwandlung hinzu. -
Neue Version des Skripts steht für euch bereit. An der View hat sich nichst geändert.
Letzte An- und Abmeldung ist jetzt hinterlegt.
Und ihr könnt jetzt eigene Bilder verwenden. Beachtet dazu die Hinweise im Skript!@Machinima sagte in Material Design Widets: Netzwerk Status:
Und ihr könnt jetzt eigene Bilder verwenden. Beachtet dazu die Hinweise im Skript!
Kannst du ein Beispiel zeigen?
Erledigt.
-
Neue Version des Skripts steht für euch bereit. An der View hat sich nichst geändert.
Letzte An- und Abmeldung ist jetzt hinterlegt.
Und ihr könnt jetzt eigene Bilder verwenden. Beachtet dazu die Hinweise im Skript!Hallo und einen angenehmen guten Abend!
Klappt soweit ganz gut - SUPER und VIELEN DANK!!! :+1: :+1: , habe nur zwei Fragen:- Hast du eventuell von materialdesignicons.com ALLE PNG's als kompletten Download vorhanden?
- Link wird zwar in der Card angezeigt, läßt sich aber nicht aufrufen!?
Soll sich hier ein nuer Tab öffnen?
Muss ich noch etwas einstellen, ausser die Zurodnung im Script?

Habe nur dort Links eingefügt, wo auch eine entsprechende eigene Website vorhanden ist.
Oder müssen die restlichen mit "http" aufgefüllt werden???
-
Hallo und einen angenehmen guten Abend!
Klappt soweit ganz gut - SUPER und VIELEN DANK!!! :+1: :+1: , habe nur zwei Fragen:- Hast du eventuell von materialdesignicons.com ALLE PNG's als kompletten Download vorhanden?
- Link wird zwar in der Card angezeigt, läßt sich aber nicht aufrufen!?
Soll sich hier ein nuer Tab öffnen?
Muss ich noch etwas einstellen, ausser die Zurodnung im Script?

Habe nur dort Links eingefügt, wo auch eine entsprechende eigene Website vorhanden ist.
Oder müssen die restlichen mit "http" aufgefüllt werden???
@ub-privat
@ub-privat said in Material Design Widets: Netzwerk Status:
- Hast du eventuell von materialdesignicons.com ALLE PNG's als kompletten Download vorhanden?
Leider nicht
@ub-privat said in Material Design Widets: Netzwerk Status:
- Link wird zwar in der Card angezeigt, läßt sich aber nicht aufrufen!?
Soll sich hier ein nuer Tab öffnen?
Muss ich noch etwas einstellen, ausser die Zurodnung im Script?

Habe nur dort Links eingefügt, wo auch eine entsprechende eigene Website vorhanden ist.
Oder müssen die restlichen mit "http" aufgefüllt werden???
Der Link bezieht sich auf den Button, nicht auf den unterstrichenen Text. Das hab ich nur gemacht, um zu verdeutlichen, dass hier ein Link existiert. Der Button Link wird durch das IconList Widget vorgegeben.
Wobei, ich muss zugeben: ich wollte gerade eben intuitiv auf den unterstrichenen Text klicken (kennt man ja so von Links). @Scrounger Kannst du das als Alternative ebenfalls noch implementieren, einen Textlink sozusagen?