NEWS
Material Design Widets: Netzwerk Status
-
Ich habe die View und das Skript leicht angepasst, siehe 1. Post.
Es ist jetzt möglich, Links zu vergeben.
Ich arbeite auch bereits an einer Version, bei der man wahlweise zwischen eigenen Bildern oder den Material Design Icons switchen kann.@Machinima sagte in Material Design Widets: Netzwerk Status:
Ich habe die View und das Skript leicht angepasst, siehe 1. Post.
Super, dann warte ich mit dem Script noch bis die eigenen Bilder kommen. :)
Es läuft ja nichts davon -
@Glasfaser Danke habe es auch gerade gefunden.
:+1: -
@Glasfaser Danke habe es auch gerade gefunden.
:+1:@seelmkrl
Danke, hat aber nicht funktioniert. Hat JavaScript als Fehler angemeckert.
Hab mal bei @Scrounger kopiert, damit klappt es bei mir:// Letzte Anmeldung auslesen let lastanmeldung = existsState(id + '.lastActive') ?moment((getState(id + '.lastActive').val)).format("DD.MM.YY HH:mm:ss") : 'noch nicht angemeldet'; // Letzte Abmeldung auslesen let lastabmeldung = existsState(id + '.lastInactive') ? moment((getState(id + '.lastInactive').val)).format("DD.MM.YY HH:mm:ss") : 'noch nicht abgemeldet';@ub-privat
Die Warnungen kommen wahrscheinlich daher, dass einige Geräte noch nicht an- oder abgemeldet waren. Tausch mal den oberen Teil aus, sind die Warnungen dann weg?
Edit, Code korrigiert und moment() Umwandlung hinzu. -
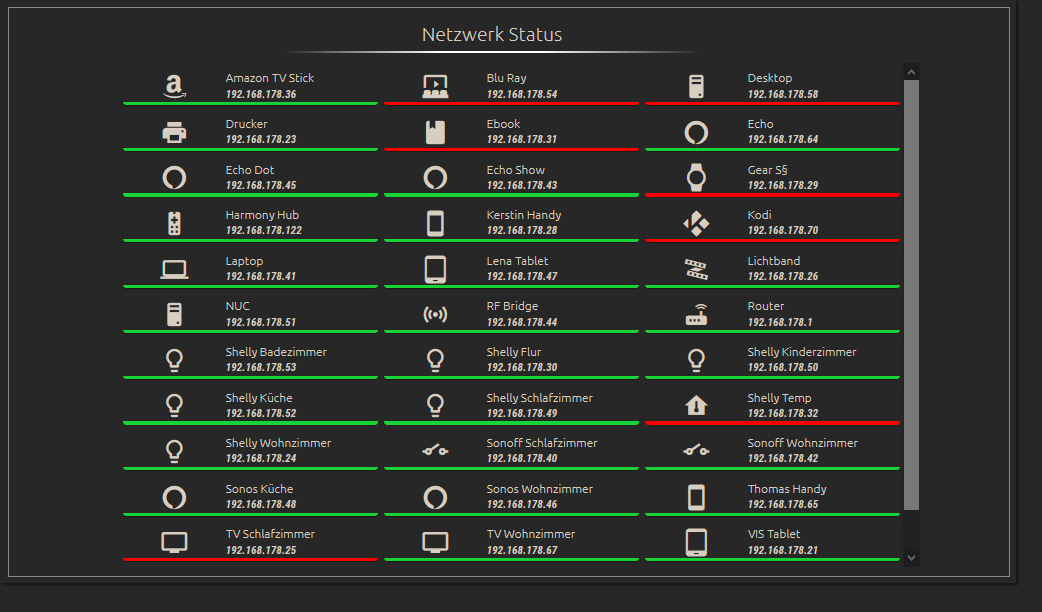
In Anlehnung an die Views Skript Status und Adapter Status mit den Material Design Widgets habe ich mir eine View mit den Geräten aus dem TR064-Adapter erstellt, siehe nachfolgender Screenshot.

Github: Link
Voraussetzung:
- Material Design Widgets v0.2.66
Funktionen:
- Anzeige des Netzwerkstatus euer Geräte aus dem TR064-Adapter (online, offline)
- Anzeige von Werten des Adapters (IP-Adresse, letzte An- und Abmeldung)
- Einträge, die mit einem Link hinterlegt wurden, können per Klick auf das Symbol in einem neuen Browser-Tab geöffnet werden
- Sortier und Filter Funktion
- Einstellungen, siehe im Skript Sektion Einstellungen, Funktion der Einstellungen ist dort als Kommentar beschrieben.
View zum Importieren (für Material Design Icons):
Skript (mit Material Design Icons):
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivieren@Machinima Wollte mich mal für die klasse Arbeit bedanken, anbei meine View:
-
@seelmkrl
Danke, hat aber nicht funktioniert. Hat JavaScript als Fehler angemeckert.
Hab mal bei @Scrounger kopiert, damit klappt es bei mir:// Letzte Anmeldung auslesen let lastanmeldung = existsState(id + '.lastActive') ?moment((getState(id + '.lastActive').val)).format("DD.MM.YY HH:mm:ss") : 'noch nicht angemeldet'; // Letzte Abmeldung auslesen let lastabmeldung = existsState(id + '.lastInactive') ? moment((getState(id + '.lastInactive').val)).format("DD.MM.YY HH:mm:ss") : 'noch nicht abgemeldet';@ub-privat
Die Warnungen kommen wahrscheinlich daher, dass einige Geräte noch nicht an- oder abgemeldet waren. Tausch mal den oberen Teil aus, sind die Warnungen dann weg?
Edit, Code korrigiert und moment() Umwandlung hinzu. -
Neue Version des Skripts steht für euch bereit. An der View hat sich nichst geändert.
Letzte An- und Abmeldung ist jetzt hinterlegt.
Und ihr könnt jetzt eigene Bilder verwenden. Beachtet dazu die Hinweise im Skript!@Machinima sagte in Material Design Widets: Netzwerk Status:
Und ihr könnt jetzt eigene Bilder verwenden. Beachtet dazu die Hinweise im Skript!
Kannst du ein Beispiel zeigen?
Erledigt.
-
Neue Version des Skripts steht für euch bereit. An der View hat sich nichst geändert.
Letzte An- und Abmeldung ist jetzt hinterlegt.
Und ihr könnt jetzt eigene Bilder verwenden. Beachtet dazu die Hinweise im Skript!Hallo und einen angenehmen guten Abend!
Klappt soweit ganz gut - SUPER und VIELEN DANK!!! :+1: :+1: , habe nur zwei Fragen:- Hast du eventuell von materialdesignicons.com ALLE PNG's als kompletten Download vorhanden?
- Link wird zwar in der Card angezeigt, läßt sich aber nicht aufrufen!?
Soll sich hier ein nuer Tab öffnen?
Muss ich noch etwas einstellen, ausser die Zurodnung im Script?

Habe nur dort Links eingefügt, wo auch eine entsprechende eigene Website vorhanden ist.
Oder müssen die restlichen mit "http" aufgefüllt werden???
-
Hallo und einen angenehmen guten Abend!
Klappt soweit ganz gut - SUPER und VIELEN DANK!!! :+1: :+1: , habe nur zwei Fragen:- Hast du eventuell von materialdesignicons.com ALLE PNG's als kompletten Download vorhanden?
- Link wird zwar in der Card angezeigt, läßt sich aber nicht aufrufen!?
Soll sich hier ein nuer Tab öffnen?
Muss ich noch etwas einstellen, ausser die Zurodnung im Script?

Habe nur dort Links eingefügt, wo auch eine entsprechende eigene Website vorhanden ist.
Oder müssen die restlichen mit "http" aufgefüllt werden???
@ub-privat
@ub-privat said in Material Design Widets: Netzwerk Status:
- Hast du eventuell von materialdesignicons.com ALLE PNG's als kompletten Download vorhanden?
Leider nicht
@ub-privat said in Material Design Widets: Netzwerk Status:
- Link wird zwar in der Card angezeigt, läßt sich aber nicht aufrufen!?
Soll sich hier ein nuer Tab öffnen?
Muss ich noch etwas einstellen, ausser die Zurodnung im Script?

Habe nur dort Links eingefügt, wo auch eine entsprechende eigene Website vorhanden ist.
Oder müssen die restlichen mit "http" aufgefüllt werden???
Der Link bezieht sich auf den Button, nicht auf den unterstrichenen Text. Das hab ich nur gemacht, um zu verdeutlichen, dass hier ein Link existiert. Der Button Link wird durch das IconList Widget vorgegeben.
Wobei, ich muss zugeben: ich wollte gerade eben intuitiv auf den unterstrichenen Text klicken (kennt man ja so von Links). @Scrounger Kannst du das als Alternative ebenfalls noch implementieren, einen Textlink sozusagen? -
@ub-privat
@ub-privat said in Material Design Widets: Netzwerk Status:
- Hast du eventuell von materialdesignicons.com ALLE PNG's als kompletten Download vorhanden?
Leider nicht
@ub-privat said in Material Design Widets: Netzwerk Status:
- Link wird zwar in der Card angezeigt, läßt sich aber nicht aufrufen!?
Soll sich hier ein nuer Tab öffnen?
Muss ich noch etwas einstellen, ausser die Zurodnung im Script?

Habe nur dort Links eingefügt, wo auch eine entsprechende eigene Website vorhanden ist.
Oder müssen die restlichen mit "http" aufgefüllt werden???
Der Link bezieht sich auf den Button, nicht auf den unterstrichenen Text. Das hab ich nur gemacht, um zu verdeutlichen, dass hier ein Link existiert. Der Button Link wird durch das IconList Widget vorgegeben.
Wobei, ich muss zugeben: ich wollte gerade eben intuitiv auf den unterstrichenen Text klicken (kennt man ja so von Links). @Scrounger Kannst du das als Alternative ebenfalls noch implementieren, einen Textlink sozusagen?Muss nicht implementiert werden, geht schon :sunglasses:
Man kann href tag verwenden, d.h. du kannst die property
textz.B. so gestalten:deviceList.push({ text: `<a href="http://${ip}" target="_blank">${text}</a>`, subText: subText, statusBarColor: statusBarColor, image: image, imageColor: imageColor, listType: listType, buttonLink: buttonLink, showValueLabel: false, name: deviceName, ipAddress: ipAddress, status: status });@ub-privat sagte in Material Design Widets: Netzwerk Status:
- Hast du eventuell von materialdesignicons.com ALLE PNG's als kompletten Download vorhanden?
gibts hier:
https://github.com/Templarian/MaterialDesign-SVG -
In Anlehnung an die Views Skript Status und Adapter Status mit den Material Design Widgets habe ich mir eine View mit den Geräten aus dem TR064-Adapter erstellt, siehe nachfolgender Screenshot.

Github: Link
Voraussetzung:
- Material Design Widgets v0.2.66
Funktionen:
- Anzeige des Netzwerkstatus euer Geräte aus dem TR064-Adapter (online, offline)
- Anzeige von Werten des Adapters (IP-Adresse, letzte An- und Abmeldung)
- Einträge, die mit einem Link hinterlegt wurden, können per Klick auf das Symbol in einem neuen Browser-Tab geöffnet werden
- Sortier und Filter Funktion
- Einstellungen, siehe im Skript Sektion Einstellungen, Funktion der Einstellungen ist dort als Kommentar beschrieben.
View zum Importieren (für Material Design Icons):
Skript (mit Material Design Icons):
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivieren@Machinima sagte in Material Design Widets: Netzwerk Status:
Einträge, die mit einem Link hinterlegt wurden, können per Klick auf das Symbol in einem neuen Browser-Tab geöffnet werden
Hm, das geht auch Ohne Einträge bei mir.
-
@Negalein said in Material Design Widets: Netzwerk Status:
Ist es möglich, wie hier folgendes mit deinem Script umzusetzen?
- eigene Bilder der Geräte verwendbar
- bei Klick auf das Geräteicon soll sich die Gerätewebsite (als neuer Browsertab) öffnen
Das ist kein Problem. Bau ich ein
Woher kommen die Standard-Icons?
Im letzten script, ohne "imagepath", habe ich meine devices eingetragen.
z.B.
{ ip: "10.100.10.10", alias: "Fritzbox 6590", image: "router" },
{ ip: "10.100.10.20", alias: "Synology", image: "nas" },
usw.
angezeigt werden auch icons, die aussehen wie ein router bzw. nas, aber woher kommen diese? Über den Dateimanager in vis habe ich diese icons gesucht, jedoch gibt es in den materialdesignicons die beiden gar nicht. Ich würde gerne meine anderen devices mit entsprechenden icons ausstatten, allerdings weiß ich nicht, wo ich danach suchen soll.
Die neue Funktion mit dem "imagepath" wäre sicher eine Lösung, allerdings würden mir die Standard-Icons reichen und ich müsste nicht zusätzliche icons hochladen.danke im Voraus
-
Woher kommen die Standard-Icons?
Im letzten script, ohne "imagepath", habe ich meine devices eingetragen.
z.B.
{ ip: "10.100.10.10", alias: "Fritzbox 6590", image: "router" },
{ ip: "10.100.10.20", alias: "Synology", image: "nas" },
usw.
angezeigt werden auch icons, die aussehen wie ein router bzw. nas, aber woher kommen diese? Über den Dateimanager in vis habe ich diese icons gesucht, jedoch gibt es in den materialdesignicons die beiden gar nicht. Ich würde gerne meine anderen devices mit entsprechenden icons ausstatten, allerdings weiß ich nicht, wo ich danach suchen soll.
Die neue Funktion mit dem "imagepath" wäre sicher eine Lösung, allerdings würden mir die Standard-Icons reichen und ich müsste nicht zusätzliche icons hochladen.danke im Voraus
Bitte das Script ab Zeile 30 aufmerksam lesen, da ist beschrieben, was zu machen ist!
Für mich als absoluter Laie war das Hilfe genug!@Machinima hat in diesem Script von "icon" auf "image" umgestellt.
Wenn du das vorgehende Script vergleichst, ist dies einleuchtend.
Der Threadverlauf beschreibt genau deine Frage!
Du musst dir die icons "aufwendig" von materialicons herunterladen und in den Pfad unter der VIS ablegen.Nur Mut und ein wenig Geduld, das bekommst Du hin.
Je mehr du dich in die Materie einarbeitest, destso mehr versteht man die Scripte und die Arbeit der Jungs.
Geht zumindest mir so... -
Bitte das Script ab Zeile 30 aufmerksam lesen, da ist beschrieben, was zu machen ist!
Für mich als absoluter Laie war das Hilfe genug!@Machinima hat in diesem Script von "icon" auf "image" umgestellt.
Wenn du das vorgehende Script vergleichst, ist dies einleuchtend.
Der Threadverlauf beschreibt genau deine Frage!
Du musst dir die icons "aufwendig" von materialicons herunterladen und in den Pfad unter der VIS ablegen.Nur Mut und ein wenig Geduld, das bekommst Du hin.
Je mehr du dich in die Materie einarbeitest, destso mehr versteht man die Scripte und die Arbeit der Jungs.
Geht zumindest mir so...@ub-privat
das script hab ich gelesen und das neue (1.0.2) auch verstanden.
Mir geht es aber um die 1.0.1, wo noch die Standard-Icons verwendet wurden.
Ich trage unter devices nas, router oder amazon ein und die icons werden angezeigt. Meine Frage ist, woher kommen diese, also in welchem Verzeichnis befinden sie sich und gibt es eine Übersicht, wo alle icons angezeigt werden?Die adapter icons.material.png und icons.material.svg, sowie vis.material, vis.materialdesign und vis.material.webfont sind installiert.
Danke
-
@ub-privat
das script hab ich gelesen und das neue (1.0.2) auch verstanden.
Mir geht es aber um die 1.0.1, wo noch die Standard-Icons verwendet wurden.
Ich trage unter devices nas, router oder amazon ein und die icons werden angezeigt. Meine Frage ist, woher kommen diese, also in welchem Verzeichnis befinden sie sich und gibt es eine Übersicht, wo alle icons angezeigt werden?Die adapter icons.material.png und icons.material.svg, sowie vis.material, vis.materialdesign und vis.material.webfont sind installiert.
Danke
Die Icons musst du von https://materialdesignicons.com/ herunterladen und via VIS-Download in ein von dir definiertes Verzeichnis laden. Im Script ordnest du die korrekten png-Namen zu und beschreibst den Ordner, wo die von dir notwendigen Icons liegen.
Du kannst auch von dir selbst definierte PNGs ablegen und zuordnen. Ergo das gleiche Vorgehen!
Thats it...
-
Die Icons musst du von https://materialdesignicons.com/ herunterladen und via VIS-Download in ein von dir definiertes Verzeichnis laden. Im Script ordnest du die korrekten png-Namen zu und beschreibst den Ordner, wo die von dir notwendigen Icons liegen.
Du kannst auch von dir selbst definierte PNGs ablegen und zuordnen. Ergo das gleiche Vorgehen!
Thats it...
-
-
Sigi, wenn ich deine Views sehe, bin ich immer hin und her gerissen. Entweder Materialdesign oder dein Design...
Schaut Klasse aus, hast wirklich ein@ub-privat sagte in Material Design Widets: Netzwerk Status:
Wir sollten ALLE Mal eine Icon- und Imagessammlung zentralisiert erarbeiten!
Ja, das wär ne sehr gute Idee.
@sigi234 fängst du an? :grinning:
-
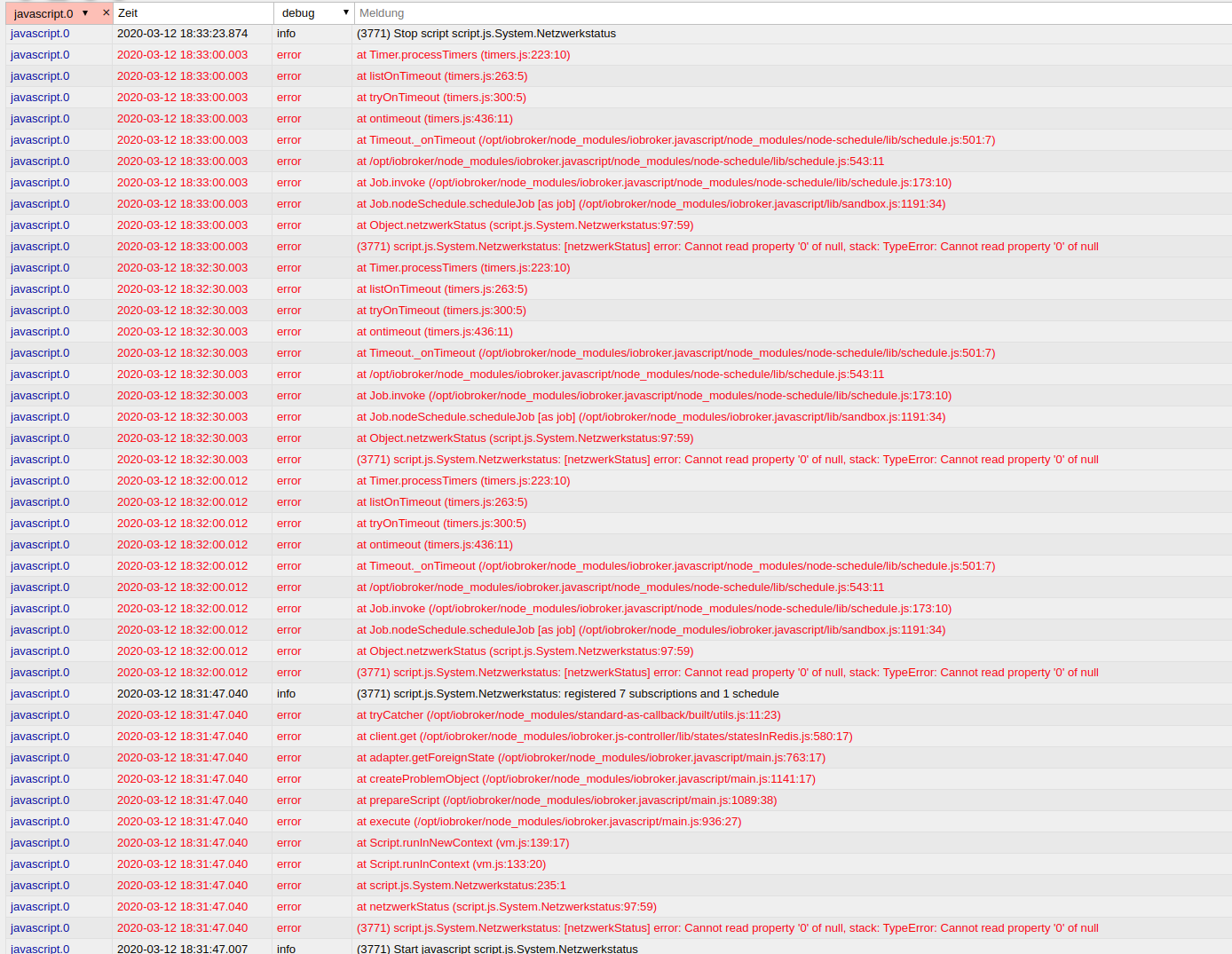
Hallo ich bekomme beim Scriptstart einen Error kann mir jemand sagen was ich falsch mache?