NEWS
jarvis v2.2.0 - just another remarkable vis
-
@Zefau Bei einigen, ja.
Bei Sonoff z.B. nicht. Da sieht ein importiertes Gerät so aus:

Eine Hue Lampe sieht so aus:

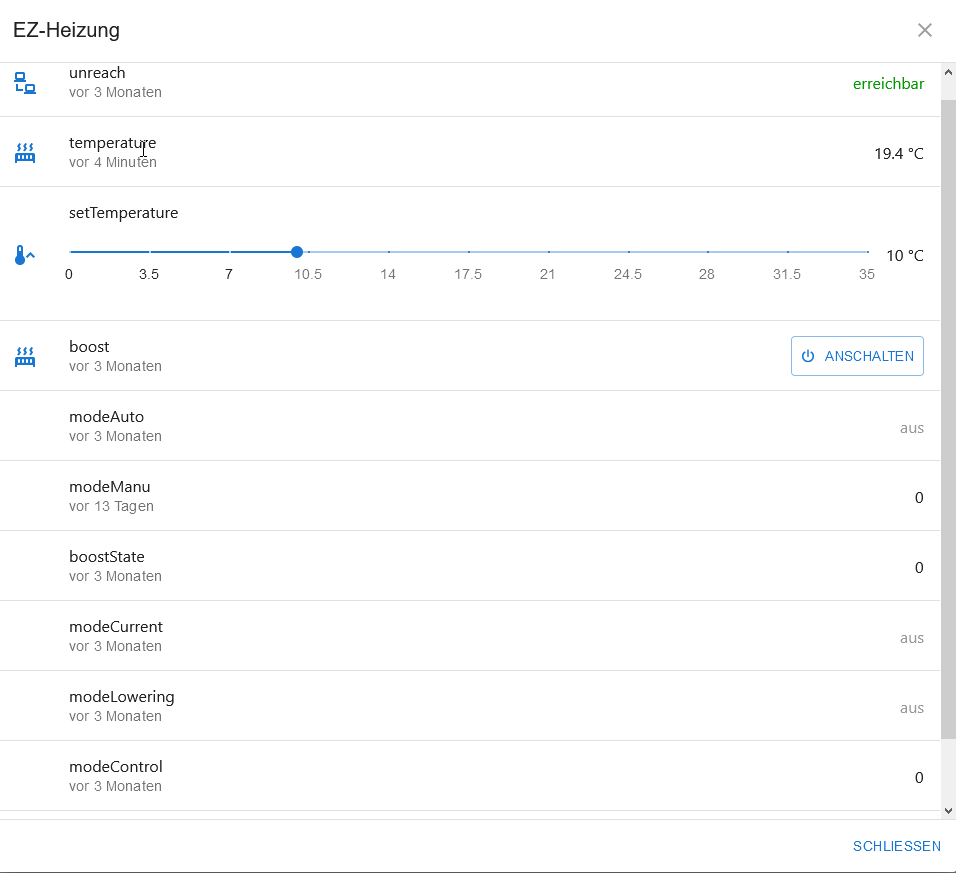
Heizungen sehen so aus:

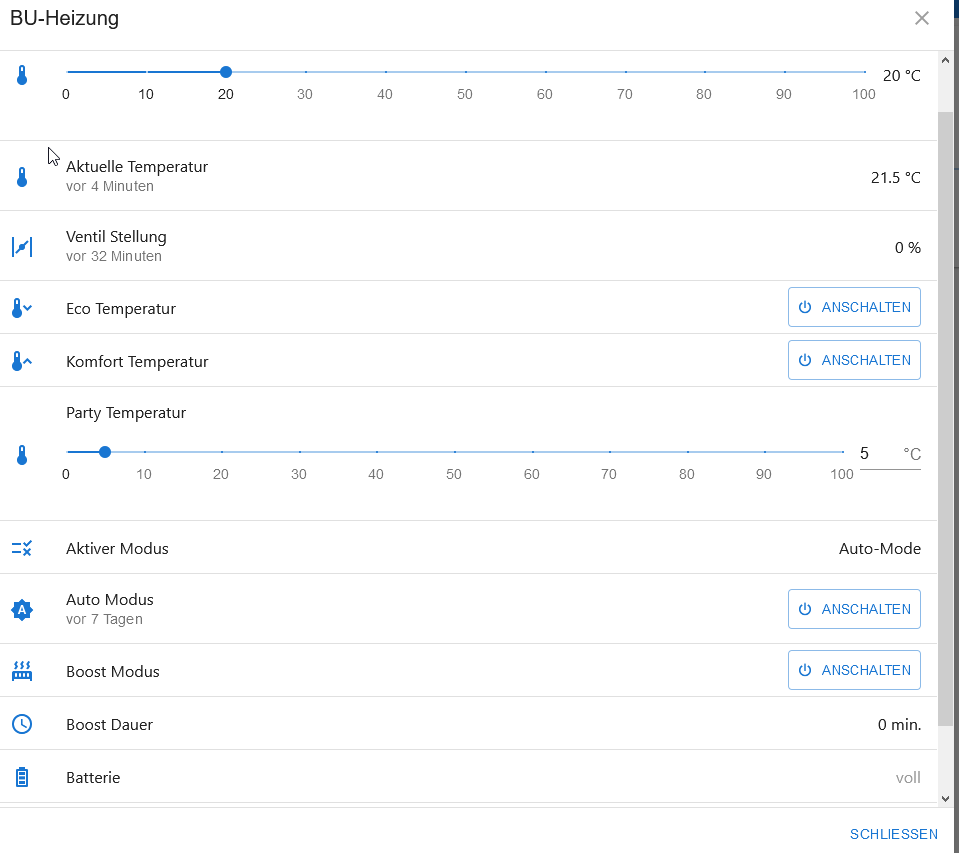
Wenn die Konfiguration angepasst ist, sehen Heizungen so aus:

Heizung_json export.json -
@Zefau Ja, das Problem tritt nur im Widget auf, nicht im Geräte-Popup.
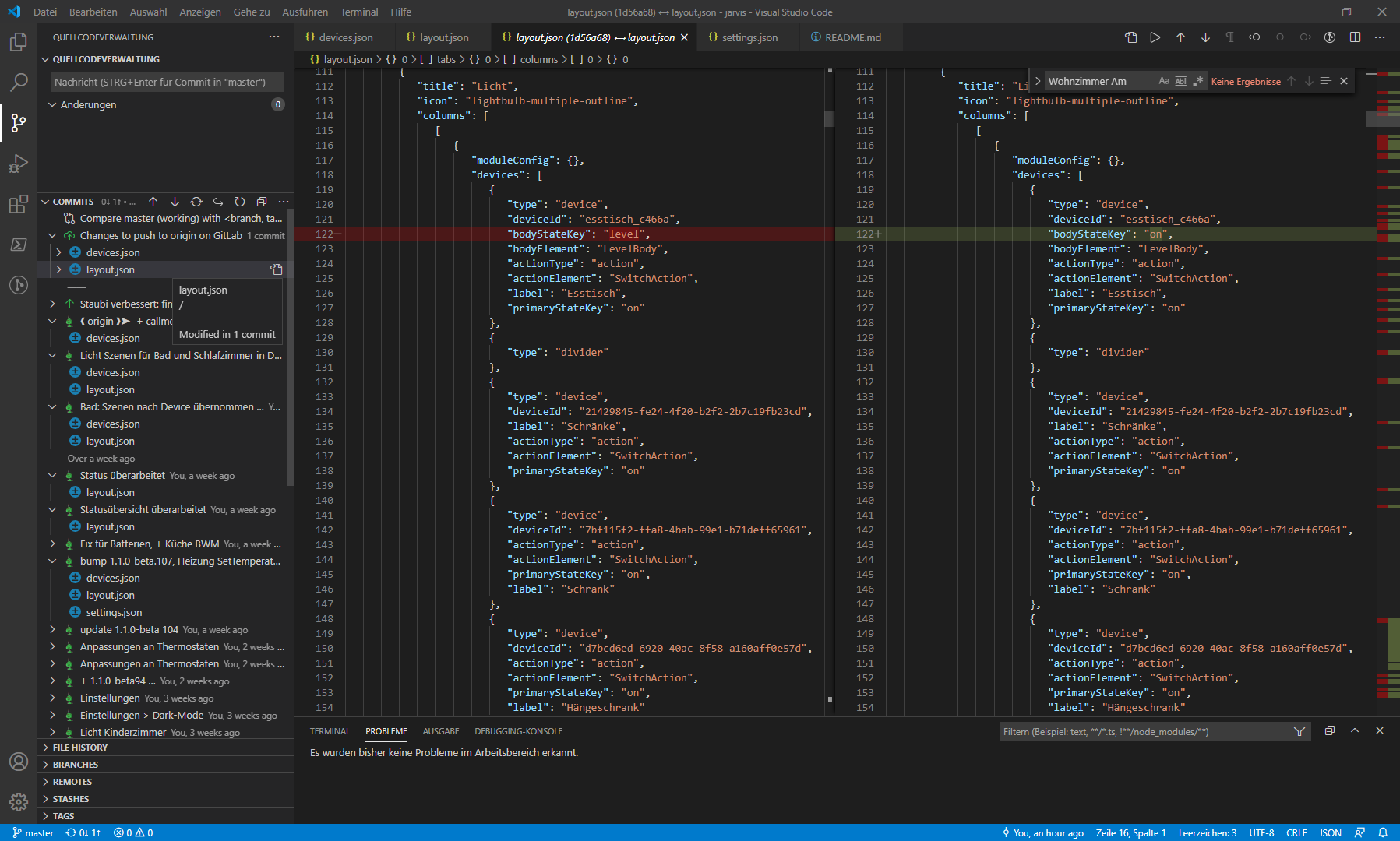
Hier eines der Devices, tritt leider bei allen hue-Lichtern auf"wohnzimmerambiente_4feb3": { "id": "wohnzimmerambiente_4feb3", "name": "Wohnzimmer Ambiente", "function": "light", "states": { "on": { "state": { "node": "hue.0.Wohnzimmer_Ambiente_inkl_Wände.on" }, "action": "hue.0.Wohnzimmer_Ambiente_inkl_Wände.on", "icon": { "true": "lightbulb-group", "false": "lightbulb-group-off-outline" } }, "level": { "state": { "node": "hue.0.Wohnzimmer_Ambiente_inkl_Wände.level" }, "action": "hue.0.Wohnzimmer_Ambiente_inkl_Wände.level", "icon": { "0": "lightbulb-group-off-outline", "default": "lightbulb-group" } }, "colorTemperature": { "state": { "node": "hue.0.Wohnzimmer_Ambiente_inkl_Wände.ct" }, "action": "hue.0.Wohnzimmer_Ambiente_inkl_Wände.ct" }, "hue": { "state": { "node": "hue.0.Wohnzimmer_Ambiente_inkl_Wände.hue" }, "action": "hue.0.Wohnzimmer_Ambiente_inkl_Wände.hue" } }, "options": {}, "attributes": { "imported": true, "manufacturer": { "name": "hue", "namespace": "hue" }, "_updated": 1604529488506 } }und hier die Widget Config
[ { "moduleConfig": {}, "devices": [ { "type": "device", "deviceId": "wohnzimmerambiente_4feb3", "label": "Ambiente", "actionType": "action", "actionElement": "SwitchAction", "bodyStateKey": "on", "bodyElement": "LevelBody", "primaryStateKey": "on" }, { "type": "device", "deviceId": "couch_1b15a", "bodyStateKey": "on", "actionType": "action", "actionElement": "SwitchAction", "bodyElement": "LevelBody", "primaryStateKey": "on", "label": "Couch/Leselicht" }, { "type": "device", "deviceId": "kugel_ba3c3", "actionType": "action", "actionElement": "SwitchAction", "secondaryStatesKeys": [], "bodyStateKey": "on", "bodyElement": null, "primaryStateKey": "on", "label": "Kugel" }, { "type": "device", "deviceId": "fenster_00e36", "bodyStateKey": "on", "actionType": "action", "actionElement": "SwitchAction", "bodyElement": null, "primaryStateKey": "on", "label": "Fenster" }, { "type": "divider" }, { "type": "device", "deviceId": "wohnzimmerWände_311c5", "label": "Wände", "primaryStateKey": "on", "bodyStateKey": "on", "bodyElement": "LevelBody", "actionType": "action", "actionElement": "SwitchAction" }, { "type": "device", "deviceId": "highboard_00c0f", "bodyStateKey": "on", "bodyElement": null, "primaryStateKey": "on", "label": "Highboard", "actionType": "action", "actionElement": "SwitchAction" }, { "type": "device", "deviceId": "lowboard_7c184", "bodyStateKey": "on", "bodyElement": null, "primaryStateKey": "on", "label": "Lowboard", "actionType": "action", "actionElement": "SwitchAction" }, { "type": "device", "deviceId": "couchambiente_d61f4", "label": "Couch", "bodyElement": null, "actionType": "action", "actionElement": "SwitchAction", "primaryStateKey": "on" }, { "type": "divider" }, { "type": "device", "deviceId": "wohnzimmerdecke_21b1d", "actionType": "action", "actionElement": "SwitchAction", "primaryStateKey": "on", "label": "Decke", "bodyStateKey": "on", "bodyElement": "LevelBody" }, { "type": "device", "deviceId": "decke1_759cc", "bodyStateKey": "on", "bodyElement": null, "actionType": "action", "actionElement": "SwitchAction", "primaryStateKey": "on", "label": "Decke 1" }, { "type": "device", "deviceId": "decke2_487bd", "bodyStateKey": "on", "bodyElement": null, "actionType": "action", "actionElement": "SwitchAction", "primaryStateKey": "on", "label": "Decke 2" }, { "type": "device", "deviceId": "decke3_b4499", "bodyStateKey": "on", "bodyElement": null, "actionType": "action", "actionElement": "SwitchAction", "primaryStateKey": "on", "label": "Decke 3" }, { "type": "device", "deviceId": "decke4_c385e", "bodyStateKey": "on", "bodyElement": null, "actionType": "action", "actionElement": "SwitchAction", "primaryStateKey": "on", "label": "Decke 4" } ], "module": "StateList", "title": "Wohnzimmer", "icon": "sofa-outline", "id": "6fa187a2-b416-4773-9a87-142affb4ed45", "index": 0 } ] -
@DNC74 bodyStateKey": "on",
"bodyElement": "LevelBody", geht nicht. Falscher Datenpunkt -
@Zefau das macht Sinn. Mir ist aktuell nur nicht klar, wie es dazu kam.
Geändert habe ich das so zumindest nicht wissentlich. Es betrifft alle Widgets, die in der Kombination LevelBody + SwitchAction konfiguriert sind. Ich schau gleich mal in meiner Git-History, in der ich meine Changes protokolliere. Vielleicht sehe ich dort, wann der Change rein kam.Nachtrag:
kann es sein, dass das durch ein Update von der Beta 131 auf die 133 verändert wurde?

-
@Zefau
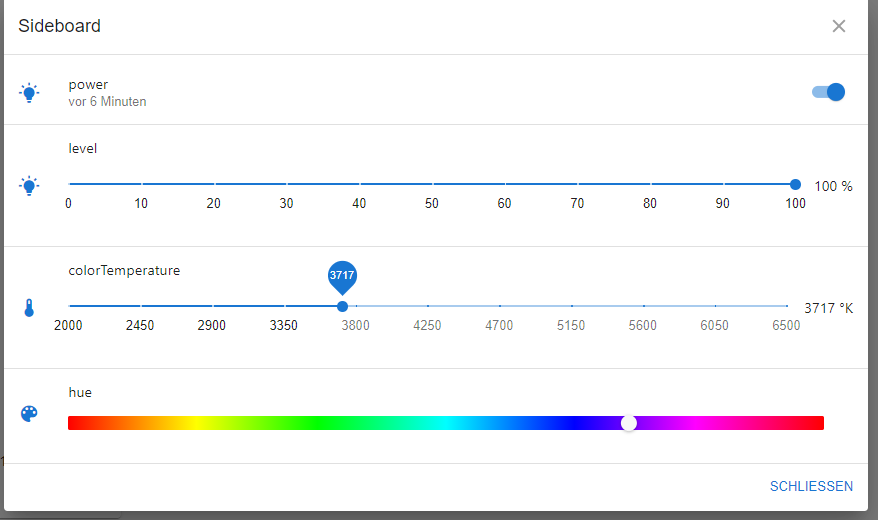
v1.1.0-beta.134Farbwerte für HUE werden nicht richtig umgesetzt:

Blau und Grün sind anscheinend vertauscht.
In der HUE-App (Handy) sind die Farben richtig zugeordnet.hue-Werte ändern sich im hue-extended-Adapter nach Änderung plötzlich.
Also, wenn man 100° (blau) eingegeben hat, steht nach kurzer Zeit 26° drin. Woran kann das liegen? -
@Zefau said in jarvis - just another remarkable vis:
Gibt es jetzt noch irgendwelche Bugs ?
Außer
- das mit den Charts (in Klärung mit @creatsher)
- den nicht-aktualisierenden States (in Klärung mit @WW1983 / @MarkusMac)
- den Design Abweichungen (in Klärung mit @simatec).
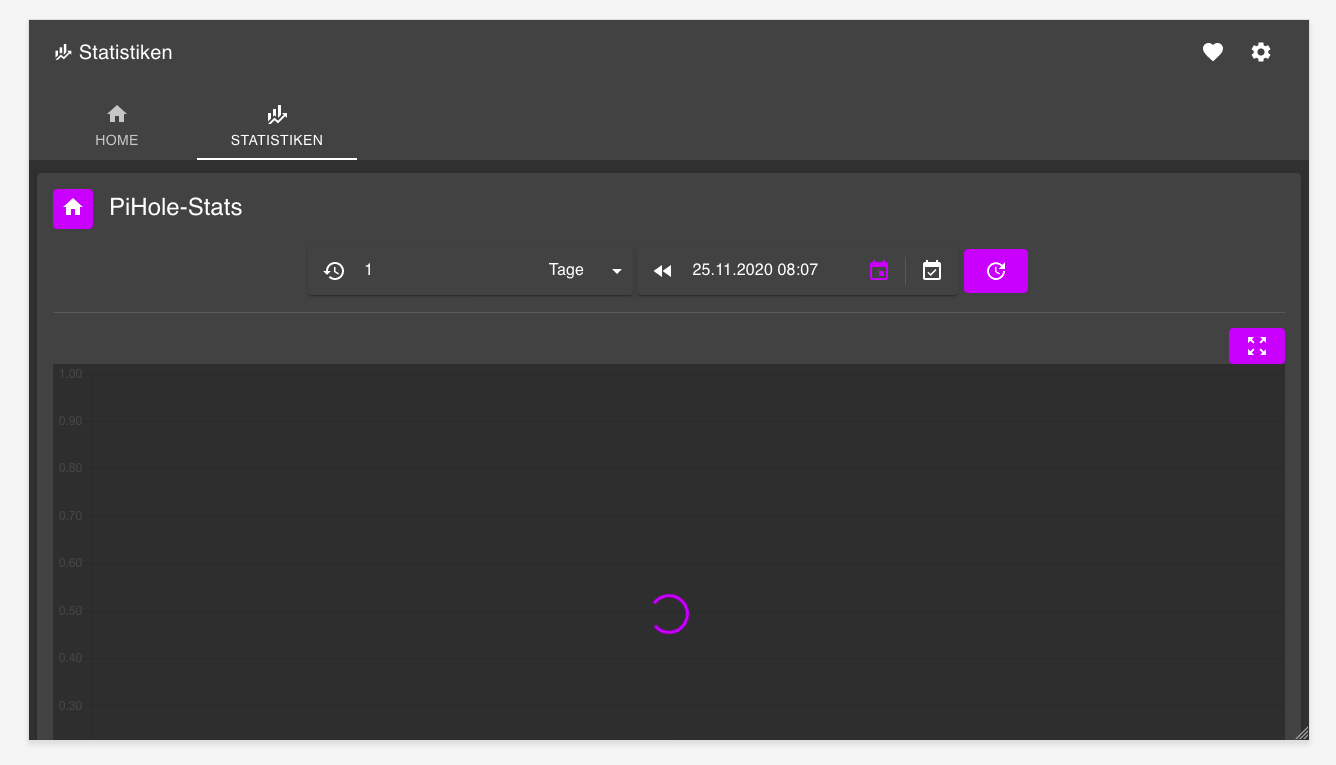
Leider gibt es aus meiner Sicht bis zur aktuellen beta.134 keine Besserung. Das Chart lädt weiterhin unendlich:

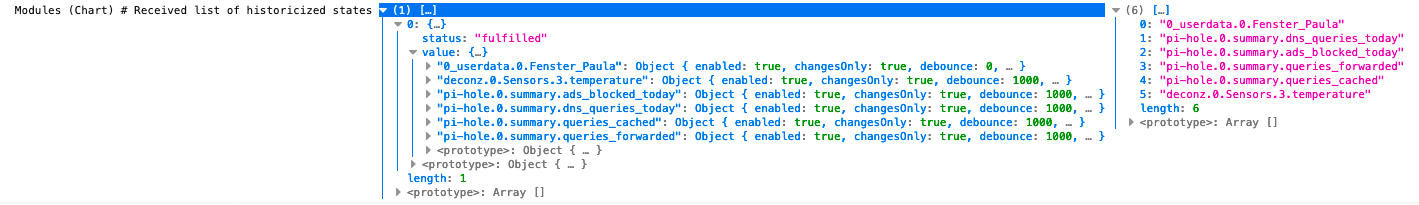
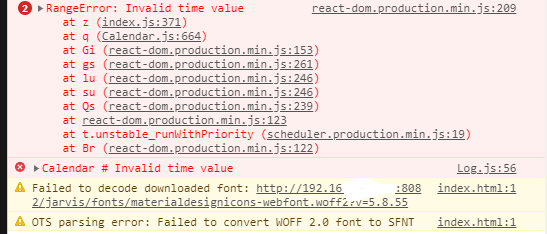
In der Konsole kommt folgendes an:

Die Konfiguration fürs Chart:Device "005095b4-db2b-4656-9e86-16468f518c61": { "id": "005095b4-db2b-4656-9e86-16468f518c61", "function": "other", "states": { "queries_forwarded": { "state": { "node": "pi-hole.0.summary.queries_forwarded" } }, "queries_cached": { "state": { "node": "pi-hole.0.summary.queries_cached" } }, "dns_queries_today": { "state": { "node": "pi-hole.0.summary.dns_queries_today" } }, "ads_blocked_today": { "state": { "node": "pi-hole.0.summary.ads_blocked_today" } } }, "options": {}, "attributes": { "_created": 1606063241695, "_updated": 1606063385982 }, "name": "Pi-Hole-Stats" } Layout { "title": "Statistiken", "icon": "finance", "columns": [ [ { "moduleConfig": {}, "devices": [ { "type": "device", "deviceId": "005095b4-db2b-4656-9e86-16468f518c61", "primaryStateKey": "queries_forwarded", "label": "Queries forwarded" }, { "type": "device", "deviceId": "005095b4-db2b-4656-9e86-16468f518c61", "primaryStateKey": "queries_cached", "label": "Queries cached" }, { "type": "device", "deviceId": "005095b4-db2b-4656-9e86-16468f518c61", "primaryStateKey": "dns_queries_today", "label": "Queries total" }, { "type": "device", "deviceId": "005095b4-db2b-4656-9e86-16468f518c61", "primaryStateKey": "ads_blocked_today", "label": "Ads blocked" } ], "module": "Chart", "title": "PiHole-Stats", "id": "c4a60f30-41f9-4e88-bd70-f615542c6bc9", "index": 0 } ] ], "id": "a40217ec-a64f-4e37-b860-3f9ce5222cbb", "index": 1 } -
@Zefau said in jarvis - just another remarkable vis:
@Bloody sagte in jarvis - just another remarkable vis:
Ich habe mit der Beta 129 das Problem beim verschieben der Geräte in der Widget Konfiguration, dass dann alle Geräte so heißen, wie das was ich verschoben habe. Im Beispiel halt Briefkasten.
Kannst du das mal in der
v1.1.0-beat.134testen?Moin @Zefau
Leider mit der 134 blank Screen. Bei Refresh wird kurz die Startseite angezeigt und dann alles leer.

-
@Bloody sagte in jarvis - just another remarkable vis:
Leider mit der 134 blank Screen. Bei Refresh wird kurz die Startseite angezeigt und dann alles leer.
Versuch mal
v1.1.0-beta.135. -
@Zefau said in jarvis - just another remarkable vis:
@Bloody sagte in jarvis - just another remarkable vis:
Leider mit der 134 blank Screen. Bei Refresh wird kurz die Startseite angezeigt und dann alles leer.
Versuch mal
v1.1.0-beta.135.Hast du die schon freigegeben? Hab gerade die Installation durchgeführt aber ioBroker zeigt immer noch die 134.

-
@Zefau sagte in jarvis - just another remarkable vis:
@simatec sagte in jarvis - just another remarkable vis:
Hilft dir das etwas?
Jo, hilft sehr. Bin sehr verwundert, dass bei dir
-Infinitysteht. Sehr merkwürdig. Prüf mal bitte diev1.1.0-beta.129.So nach ei paar Tagen Test, kann ich ab Beta 130 berichten, dass sich der Inhalt der Widgets nicht mehr verschiebt.
-
@Bloody sagte in jarvis - just another remarkable vis:
Hast du die schon freigegeben? Hab gerade die Installation durchgeführt aber ioBroker zeigt immer noch die 134.
Jetzt. Ist heute morgen im build hängen geblieben.
-
@MCU sagte in jarvis - just another remarkable vis:
Blau und Grün sind anscheinend vertauscht.
In der HUE-App (Handy) sind die Farben richtig zugeordnet.
hue-Werte ändern sich im hue-extended-Adapter nach Änderung plötzlich.
Also, wenn man 100° (blau) eingegeben hat, steht nach kurzer Zeit 26° drin. Woran kann das liegen?Mit welchem Datenpunkt nutzt du
LightHueBody? Dort ist kein RGB Wert, sondern ein Hue Wert in Grad°vorgesehen. -
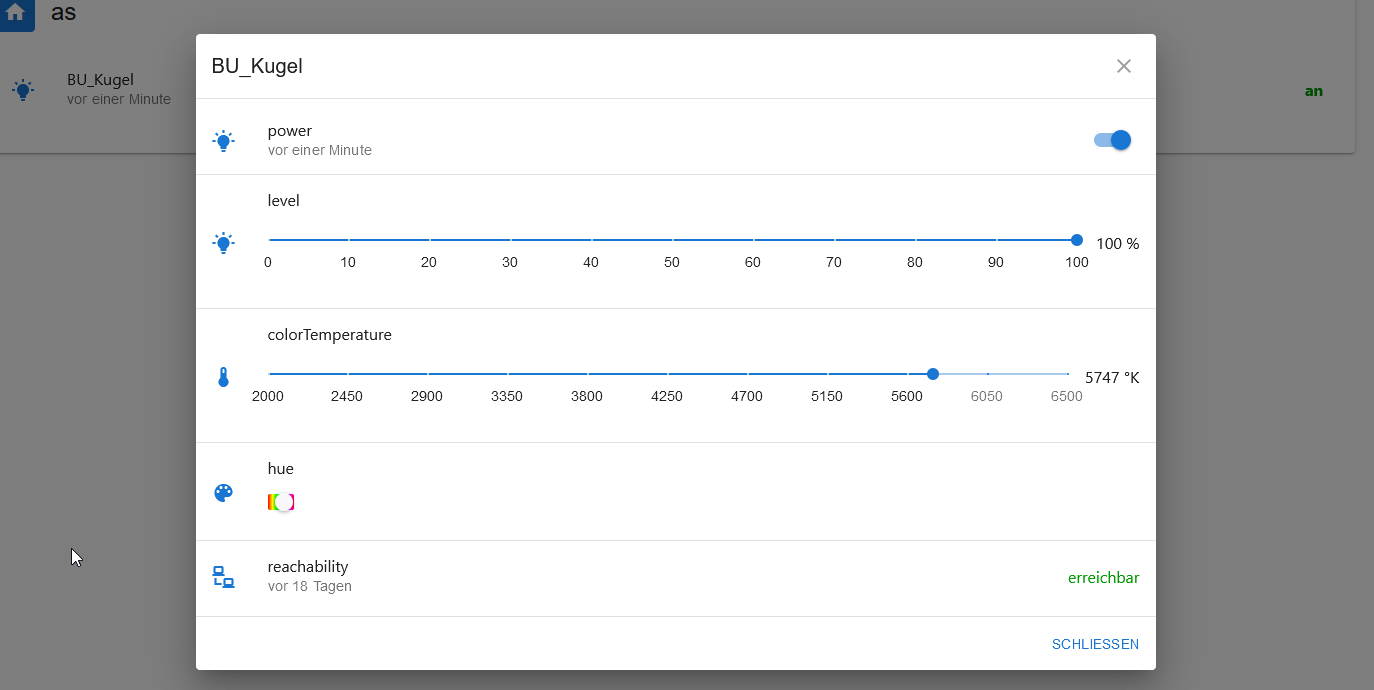
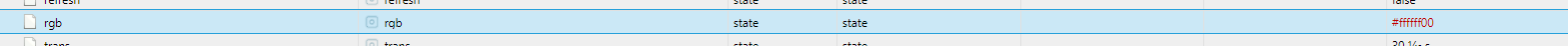
@Zefau hue-extended.0.lights.*.action.hue
Ist übernommen vom Import.Korrekte Übernahme der Farbe ist bei mir momentan nur mit LightColorBody und Hex-Wert möglich:
-
@Zefau said in jarvis - just another remarkable vis:
@Bloody sagte in jarvis - just another remarkable vis:
Hast du die schon freigegeben? Hab gerade die Installation durchgeführt aber ioBroker zeigt immer noch die 134.
Jetzt. Ist heute morgen im build hängen geblieben.
Dank dir! Wahnsinns schneller Support immer bei dir! Wir wohl mal wieder Zeit für eine Spende

Also Jarvis läuft wieder und das verschieben von Geräten funktioniert auch wieder so wie es soll! -
Was muss im im Widget hinterlegen um dieses Format zubekommen? (1. Zeile)

-
@Stephan-Schleich du nimmst das DateTime Widget und haust in das Format folgendes
E, d.MMMM yyyy HH:mmoder für die lange Version
EEEE, d.MMMM yyyy HH:mm -
@Zefau
v1.1.0 beta-135
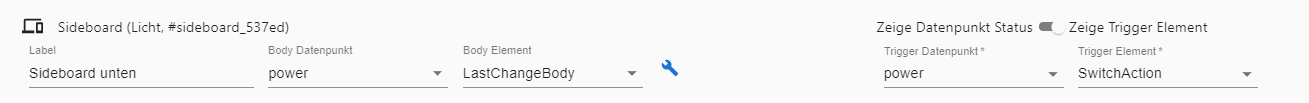
Label wird nicht angezeigt:


Erst nach nochmaligem Eintragen ins Layout kommt das korrekte Label.
Passiert anscheinend, wenn der BodyDatenpunkt geändert wird. Dann wird zwar der richtige Labelname angezeigt im Layout, aber nicht auf Ansichtsseite.Nächster Punkt:
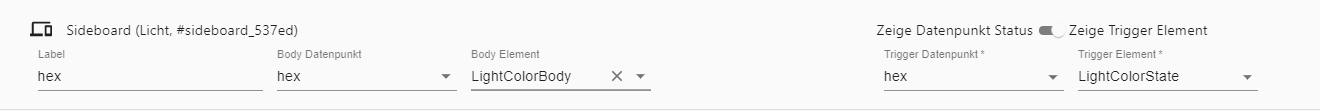
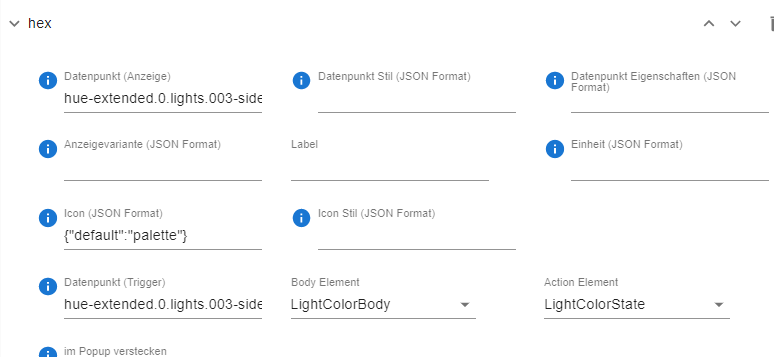
Bei der Definition von einem hex-Wert, der aber einen anderen Namen hat, kann man kein LightColorBody auswählen.
Es ist ein Datenpunkt aus wifilight.0.

Wovon ist das abhängig? -
@FuXXz2 sagte in jarvis - just another remarkable vis:
EEEE, d.MMMM yyyy HH:mm
Perfekt danke, bekommt man "Uhr" am Ende auch noch rein?
-
@MCU sagte in jarvis - just another remarkable vis:
Bei der Definition von einem hex-Wert, der aber einen anderen Namen hat, kann man kein LightColorBody auswählen.
Vom Gewerk. Das Gerät muss vom Gewerk Licht sein.
-
@MCU sagte in jarvis - just another remarkable vis:
Also, wenn man 100° (blau) eingegeben hat, steht nach kurzer Zeit 26° drin. Woran kann das liegen?
Also 100° ist grün, nicht blau. blau wäre 240°, siehe auch https://htmlcolors.com/hsl-to-hex.
Warum nach kurzer Zeit 26° drin steht kann ich dir nicht sagen. Habe den Hue-Slider kann nochmal getestet und bei mir werden die Werte korrekte gesetzt.