NEWS
Material Design Widgets: Adapter Status
-
[erledigt]
Hallo Zusammen,ich bekomme es leider nicht zum laufen. Folgende Fehler tauchen bei mir au:
View:
Fehler im JSON-String!
Cannot read property 'length' of nullAdapter:
16:54:15.727 info javascript.0 (1665) script.js.java.Adapter: registered 139 subscriptions and 1 scheduleca im minuten takt dan:
16:57:00.174 warn javascript.0 (1665) at Object.adapterStatus (script.js.java.Adapter:255:13)
libraries & Einstellungen im Javascript Adapter wurden getätigt und system auch neu gestertet.
Auswertung log:
javascript.0 2020-03-27 16:59:00.191 warn (1665) at Timer.processTimers (timers.js:223:10) javascript.0 2020-03-27 16:59:00.191 warn (1665) at listOnTimeout (timers.js:263:5) javascript.0 2020-03-27 16:59:00.191 warn (1665) at tryOnTimeout (timers.js:300:5) javascript.0 2020-03-27 16:59:00.191 warn (1665) at ontimeout (timers.js:436:11) javascript.0 2020-03-27 16:59:00.191 warn (1665) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-03-27 16:59:00.190 warn (1665) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-03-27 16:59:00.190 warn (1665) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-03-27 16:59:00.190 warn (1665) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1341:34) javascript.0 2020-03-27 16:59:00.190 warn (1665) at Object.adapterStatus (script.js.java.Adapter:255:13) javascript.0 2020-03-27 16:59:00.190 warn (1665) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1426:20) javascript.0 2020-03-27 16:59:00.188 warn (1665) State "0_userdata.0.vis.AdapterStatus.jsonList" not foundKann mir hier jemand helfen? [hat sich erledigt]
Mir hat nur der Datenpunkt gefehlt!!
-
@Tobias-Armbruster
javascript.0 2020-03-27 16:59:00.188 warn (1665) State "0_userdata.0.vis.AdapterStatus.jsonList" not foundDatenpunkt
0_userdata.0.vis.AdapterStatus.jsonListexistiert nicht.Die Datenpunkte unter Skript Einstellungen musst du erstmal alle erstellen, damit es funktioniert.
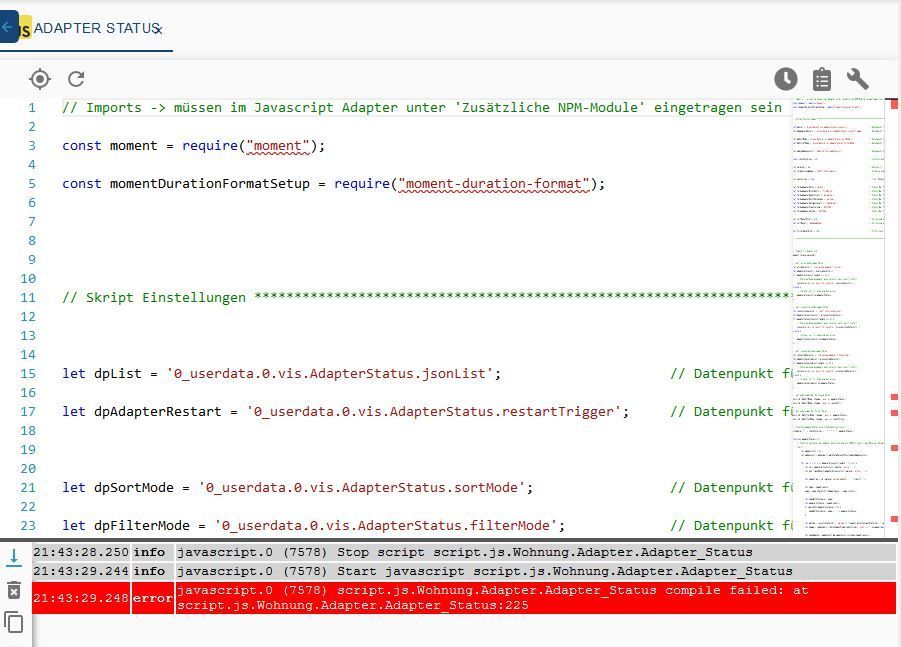
// Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.AdapterStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.AdapterStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) -
@Scrounger Hallo kannst du bitte nochmal den View hochladen, bekomme immer Fehler Unexpected end of JSON input
Danke
-
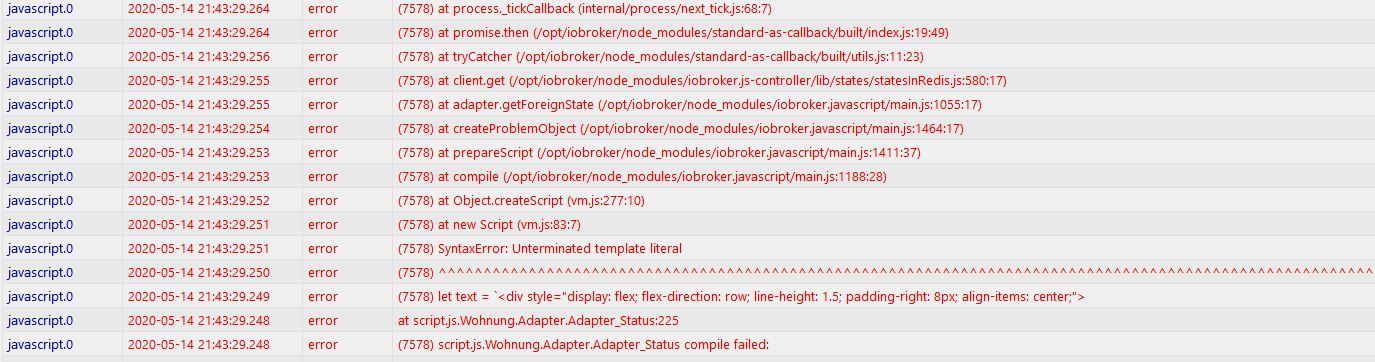
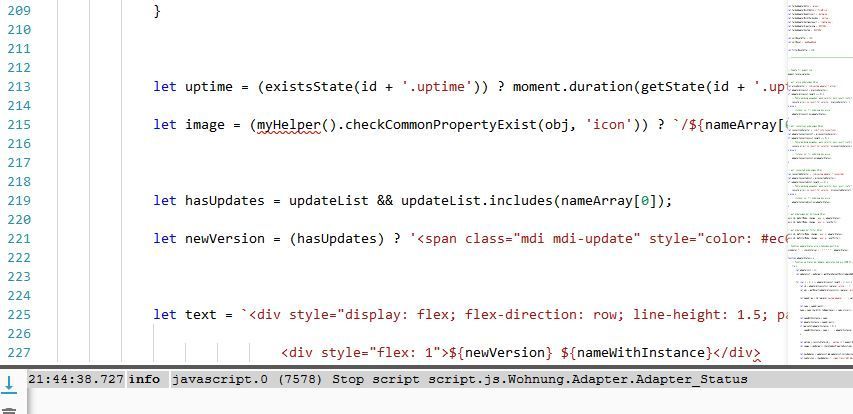
Hallo, nach dem Starten des Skriptes bekomme ich folgenden Fehler
16:53:56.700 error javascript.0 (3954) script.js.Adapter-Status compile failed: at script.js.Adapter-Status:5Was habe ich falsch gemacht?
Danke im Voraus!
-
Wäre es bei deinem Script auch möglich, die Ansicht der Adapter von Normal (alle Daten) in Kompakt (nur Name und Möglichkeit zu Stoppen, Starten), so wie in Uhalas neuem Script zu MDCSS2?
-
@Negalein sagte in Material Design Widgets: Adapter Status:
Wäre es bei deinem Script auch möglich, die Ansicht der Adapter von Normal (alle Daten) in Kompakt (nur Name und Möglichkeit zu Stoppen, Starten), so wie in Uhalas neuem Script zu MDCSS2?
Ja möglich wäre das. Auf die schnelle kannst das erreichen wenn du zeile 189
subText: subText,auskommentierst.
Wenn es auch umschaltbar sein soll, dann muss man das skript anpassen und z.B. noch nen switch / checkbox widget einbauen. -
@Scrounger sagte in Material Design Widgets: Adapter Status:
Wenn es auch umschaltbar sein soll, dann muss man das skript anpassen und z.B. noch nen switch / checkbox widget einbauen.
Ja, umschaltbar wäre idealer.
-
@Scrounger Wie verknüpfe ich das JSON aus dem Datenpunkt mit dem Widget in VIS?
-
@Uwe-Clement
Importiere die View aus dem ersten Beitrag, da siehst du wie der Datenpunkt verknüpft ist.

-
Moin, tolle Arbeit

Nur ein kleines Problem, es wird alles angezeigt aber sortieren/Filter funktioniert bei mir nicht
-
@Nashra hast du die Datenpunkte für die Filter entsprechend angelegt und die Namen in den Scripten richtig hinterlegt? Bei mir funktioniert filtern und sortieren.
-
@Coffeelover sagte in Material Design Widgets: Adapter Status:
@Nashra hast du die Datenpunkte für die Filter entsprechend angelegt und die Namen in den Scripten richtig hinterlegt? Bei mir funktioniert filtern und sortieren.
Ich habe das Script angelegt, die View importiert von der ersten Seite hier und mehr nicht.
Sorry wenn ich es überlesen haben sollte aber wo steht da was von DP anlegen und welche? -
Diese 4 hier ... mußt du anlegen :
let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.AdapterStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.AdapterStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) -
@Glasfaser sagte in Material Design Widgets: Adapter Status:
Diese 4 hier ... mußt du anlegen :
let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.AdapterStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.AdapterStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String))Hm, kommt davon wenn man vor dem ersten Kaffee was neues anfängt

-
@Nashra sagte in Material Design Widgets: Adapter Status:
vor dem ersten Kaffee was neues anfängt

... bist ja nur am editieren

-
@Glasfaser sagte in Material Design Widgets: Adapter Status:
@Nashra sagte in Material Design Widgets: Adapter Status:
vor dem ersten Kaffee was neues anfängt

... bist ja nur am editieren

Jow, irgendwie ist heute Morgen der Wurm drin...
Es funktioniert jetzt und ich weiß warum. Hatte ne alte Version vom Script laufen
-
Ja ... habe ich gerade gemerkt ...bei deinem Edit ...
Diese beiden Datenpunkte .... blub weg war es

-
@Glasfaser sagte in Material Design Widgets: Adapter Status:
Ja ... habe ich gerade gemerkt ...bei deinem Edit ...
Diese beiden Datenpunkte .... blub weg war es


So und jetzt auf zur nächsten Baustelle dem UniFi Netzwerk Status -
Ich habe gerade auch das Script eingefügt aber leider kommen diese Fehler. Muss ich die Datenpunkte selbst anlegen oder passiert es durch das Script.



-
@Basti97 sagte in Material Design Widgets: Adapter Status:
Muss ich die Datenpunkte selbst anlegen oder passiert es durch das Script.
Datenpunkte selber anlegen !
let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.AdapterStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.AdapterStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String))