NEWS
Material Design Widgets: Adapter Status
-
Wäre es bei deinem Script auch möglich, die Ansicht der Adapter von Normal (alle Daten) in Kompakt (nur Name und Möglichkeit zu Stoppen, Starten), so wie in Uhalas neuem Script zu MDCSS2?
-
Wäre es bei deinem Script auch möglich, die Ansicht der Adapter von Normal (alle Daten) in Kompakt (nur Name und Möglichkeit zu Stoppen, Starten), so wie in Uhalas neuem Script zu MDCSS2?
@Negalein sagte in Material Design Widgets: Adapter Status:
Wäre es bei deinem Script auch möglich, die Ansicht der Adapter von Normal (alle Daten) in Kompakt (nur Name und Möglichkeit zu Stoppen, Starten), so wie in Uhalas neuem Script zu MDCSS2?
Ja möglich wäre das. Auf die schnelle kannst das erreichen wenn du zeile 189
subText: subText,auskommentierst.
Wenn es auch umschaltbar sein soll, dann muss man das skript anpassen und z.B. noch nen switch / checkbox widget einbauen. -
@Negalein sagte in Material Design Widgets: Adapter Status:
Wäre es bei deinem Script auch möglich, die Ansicht der Adapter von Normal (alle Daten) in Kompakt (nur Name und Möglichkeit zu Stoppen, Starten), so wie in Uhalas neuem Script zu MDCSS2?
Ja möglich wäre das. Auf die schnelle kannst das erreichen wenn du zeile 189
subText: subText,auskommentierst.
Wenn es auch umschaltbar sein soll, dann muss man das skript anpassen und z.B. noch nen switch / checkbox widget einbauen.@Scrounger sagte in Material Design Widgets: Adapter Status:
Wenn es auch umschaltbar sein soll, dann muss man das skript anpassen und z.B. noch nen switch / checkbox widget einbauen.
Ja, umschaltbar wäre idealer.
-
@bommel_030
Nein das ist die Schriftfarbe für den Wert des Datenpunktes. Der wird hier gar nicht angezeigt.
Die Farbe für die zweite Spalte kann nur über das Skript geändert werden.@Scrounger Wie verknüpfe ich das JSON aus dem Datenpunkt mit dem Widget in VIS?
-
@Scrounger Wie verknüpfe ich das JSON aus dem Datenpunkt mit dem Widget in VIS?
-
Moin, tolle Arbeit :+1:
Nur ein kleines Problem, es wird alles angezeigt aber sortieren/Filter funktioniert bei mir nicht :worried: -
Moin, tolle Arbeit :+1:
Nur ein kleines Problem, es wird alles angezeigt aber sortieren/Filter funktioniert bei mir nicht :worried:@Nashra hast du die Datenpunkte für die Filter entsprechend angelegt und die Namen in den Scripten richtig hinterlegt? Bei mir funktioniert filtern und sortieren.
-
@Nashra hast du die Datenpunkte für die Filter entsprechend angelegt und die Namen in den Scripten richtig hinterlegt? Bei mir funktioniert filtern und sortieren.
@Coffeelover sagte in Material Design Widgets: Adapter Status:
@Nashra hast du die Datenpunkte für die Filter entsprechend angelegt und die Namen in den Scripten richtig hinterlegt? Bei mir funktioniert filtern und sortieren.
Ich habe das Script angelegt, die View importiert von der ersten Seite hier und mehr nicht.
Sorry wenn ich es überlesen haben sollte aber wo steht da was von DP anlegen und welche? -
@Coffeelover sagte in Material Design Widgets: Adapter Status:
@Nashra hast du die Datenpunkte für die Filter entsprechend angelegt und die Namen in den Scripten richtig hinterlegt? Bei mir funktioniert filtern und sortieren.
Ich habe das Script angelegt, die View importiert von der ersten Seite hier und mehr nicht.
Sorry wenn ich es überlesen haben sollte aber wo steht da was von DP anlegen und welche?Diese 4 hier ... mußt du anlegen :
let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.AdapterStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.AdapterStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) -
Diese 4 hier ... mußt du anlegen :
let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.AdapterStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.AdapterStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String))@Glasfaser sagte in Material Design Widgets: Adapter Status:
Diese 4 hier ... mußt du anlegen :
let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.AdapterStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.AdapterStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String))Hm, kommt davon wenn man vor dem ersten Kaffee was neues anfängt :-(
-
@Glasfaser sagte in Material Design Widgets: Adapter Status:
Diese 4 hier ... mußt du anlegen :
let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.AdapterStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.AdapterStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String))Hm, kommt davon wenn man vor dem ersten Kaffee was neues anfängt :-(
-
@Nashra sagte in Material Design Widgets: Adapter Status:
vor dem ersten Kaffee was neues anfängt
:)
... bist ja nur am editieren :blush:
@Glasfaser sagte in Material Design Widgets: Adapter Status:
@Nashra sagte in Material Design Widgets: Adapter Status:
vor dem ersten Kaffee was neues anfängt
:)
... bist ja nur am editieren :blush:
Jow, irgendwie ist heute Morgen der Wurm drin...
Es funktioniert jetzt und ich weiß warum. Hatte ne alte Version vom Script laufen :man-facepalming: -
@Glasfaser sagte in Material Design Widgets: Adapter Status:
@Nashra sagte in Material Design Widgets: Adapter Status:
vor dem ersten Kaffee was neues anfängt
:)
... bist ja nur am editieren :blush:
Jow, irgendwie ist heute Morgen der Wurm drin...
Es funktioniert jetzt und ich weiß warum. Hatte ne alte Version vom Script laufen :man-facepalming: -
Ja ... habe ich gerade gemerkt ...bei deinem Edit ...
Diese beiden Datenpunkte .... blub weg war es :grin:
@Glasfaser sagte in Material Design Widgets: Adapter Status:
Ja ... habe ich gerade gemerkt ...bei deinem Edit ...
Diese beiden Datenpunkte .... blub weg war es :grin:
:grin:
So und jetzt auf zur nächsten Baustelle dem UniFi Netzwerk Status -
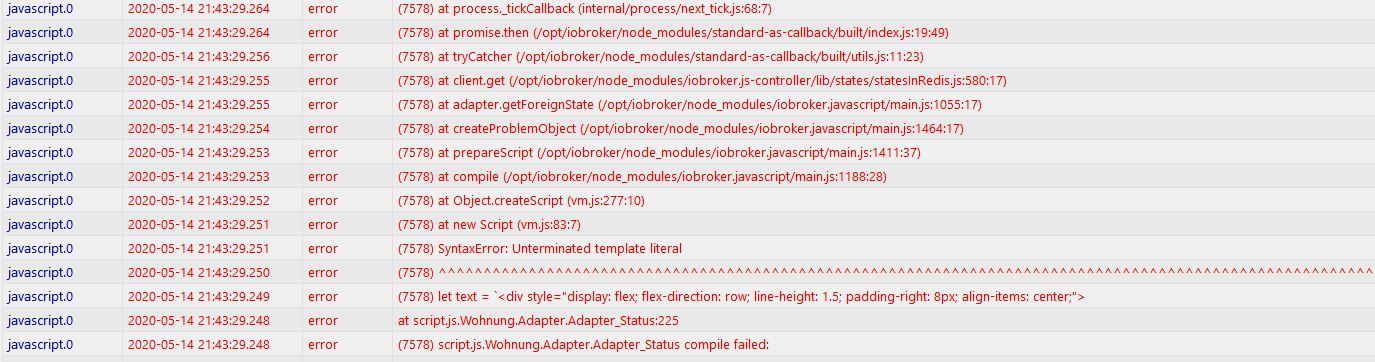
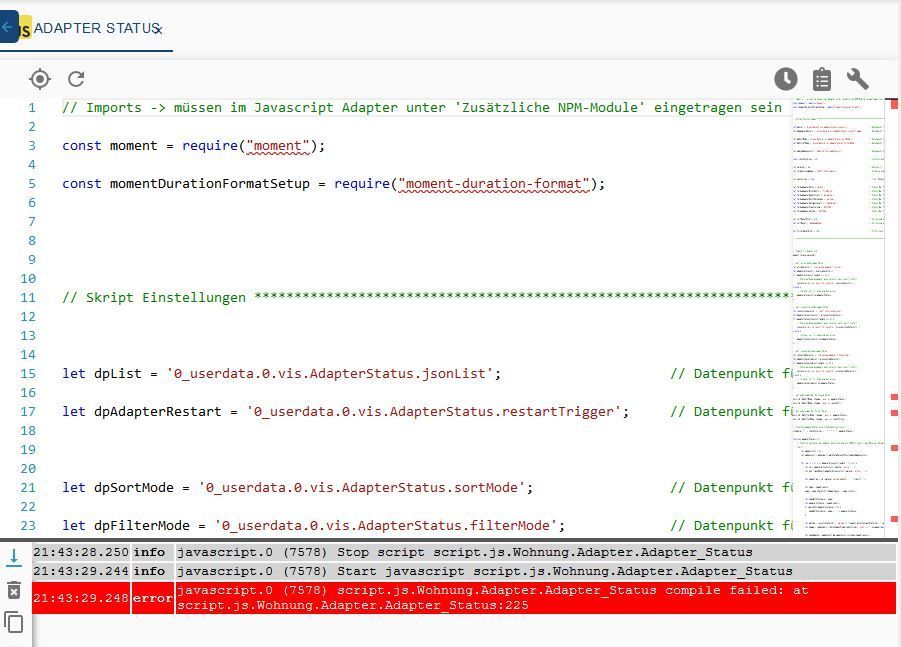
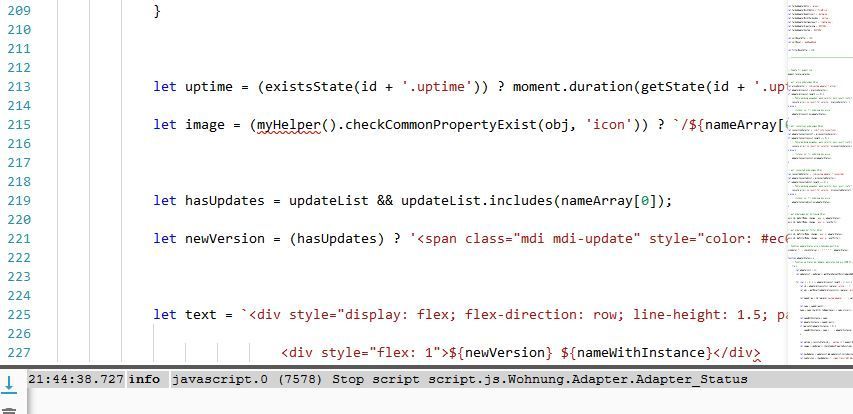
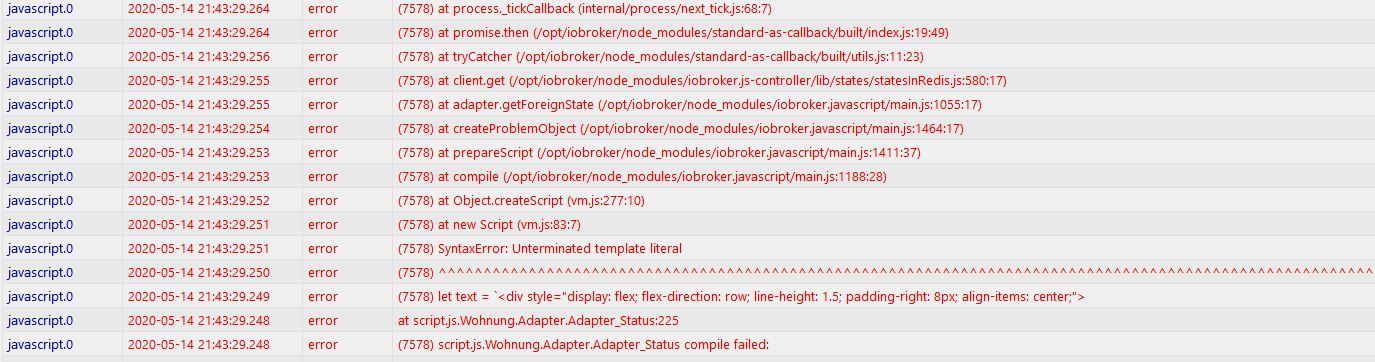
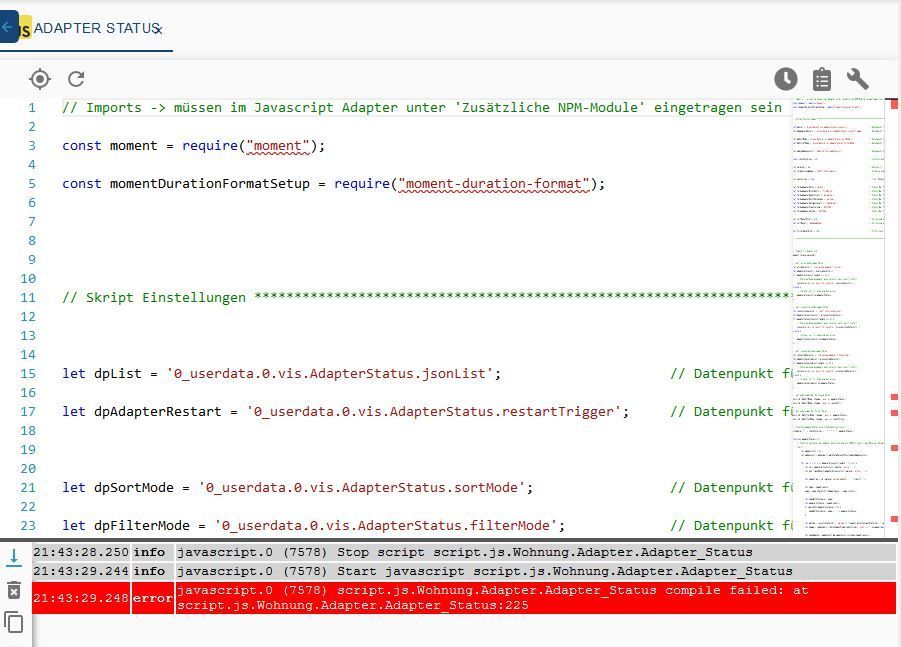
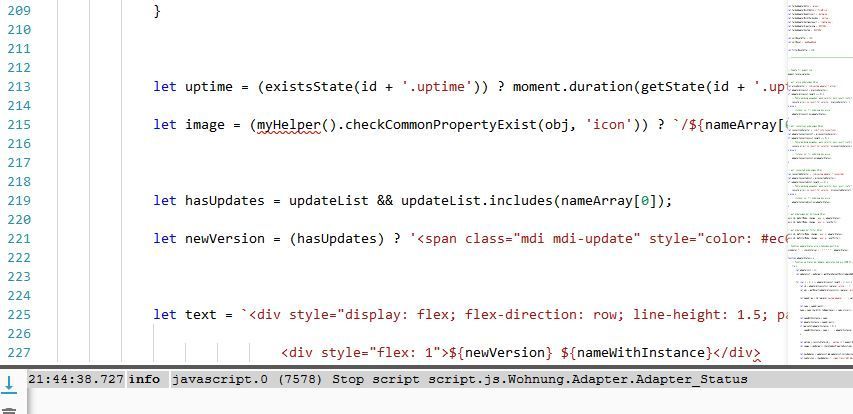
Ich habe gerade auch das Script eingefügt aber leider kommen diese Fehler. Muss ich die Datenpunkte selbst anlegen oder passiert es durch das Script.



-
Ich habe gerade auch das Script eingefügt aber leider kommen diese Fehler. Muss ich die Datenpunkte selbst anlegen oder passiert es durch das Script.



@Basti97 sagte in Material Design Widgets: Adapter Status:
Muss ich die Datenpunkte selbst anlegen oder passiert es durch das Script.
Datenpunkte selber anlegen !
let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.AdapterStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.AdapterStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) -
@Basti97 sagte in Material Design Widgets: Adapter Status:
Muss ich die Datenpunkte selbst anlegen oder passiert es durch das Script.
Datenpunkte selber anlegen !
let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.AdapterStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.AdapterStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String))@Glasfaser Danke brauche ich da nur diese Zeilen in einen Script eingeben und dann werden sie wohl erstellt? Oder per Hand erstellen
-
@Glasfaser Danke brauche ich da nur diese Zeilen in einen Script eingeben und dann werden sie wohl erstellt? Oder per Hand erstellen
-
@Glasfaser Ok Danke
-
@Glasfaser
Ok Datenpunkt wie muss ich sie genau bezeichnen.