NEWS
Parser
-
@OliverIO wow Oliver, vielen Dank schon mal für das Entschlüsseln!!
Ich hab noch so meine Mühe wie ich das jetzt bewerkstelligen muss, da ich mich mit Skripten nicht wirklich auskenne.Hier meine Fragen dazu:
Wenn du nun Teile des Codes in sein Skript kopierst function updateData() und function dataRequest und function convertAtoH --> welche Teile soll ich ich sein Skript schreiben? Und: kann ich überhaupt in sein Skript schreiben, da dieses ja auf einem Gerät (Regler von Solaranlage) läuft?sowie die beiden Zeilen dann oben gegen Code tauschst, der dir die Werte dann in Datenpunkte schreibst, dann könnte es tun
---> durch welchen Code austauschen? Hab da leider keine Ahnung davon, wie dieser Code ausschauen müsste
//////Hier den Code für Datenpunkt schreiben einfügen //////In i+1 steht dann die Nummer drin ////// der Temperaturwert rechnet sich dann (value/10).toFixed(1) -
@steinerma
Nein, ich denke die Skripte sind vorgegeben, aber
iobroker hat ein skript engine,
da kann man eigene skripte anlegen, die regelmäßig ausgeführt werden.
Wie man von dort aus Datenpunkte schreibt weiß ich nicht genau, aber hier im Forum
gibt es genügen Hilfe dazu.Könnte eine kleine challenge für dich werden, ab so lernt man neue Sachen. So schwer ist es nicht, aber man muss sich am Anfang etwas durchbeißen.
-
@OliverIO o.k. ich versuchs mal
 hab vielen Dank für deine Hilfe - ich weiss dies sehr zu schätzen! Auf ein andermal
hab vielen Dank für deine Hilfe - ich weiss dies sehr zu schätzen! Auf ein andermal -
Hallo @OliverIO ,
jetzt bist du für mich der mögliche Held.ich habe diesen Thread weiterverfolgt, aber fast nichts verstanden.
Prompt habe ich einen ähnlichen Anwendungsfall.
Gestern fiel auf einmal mein Wechselrichter aus.
Die Geschichte dazu lass ich mal aus.
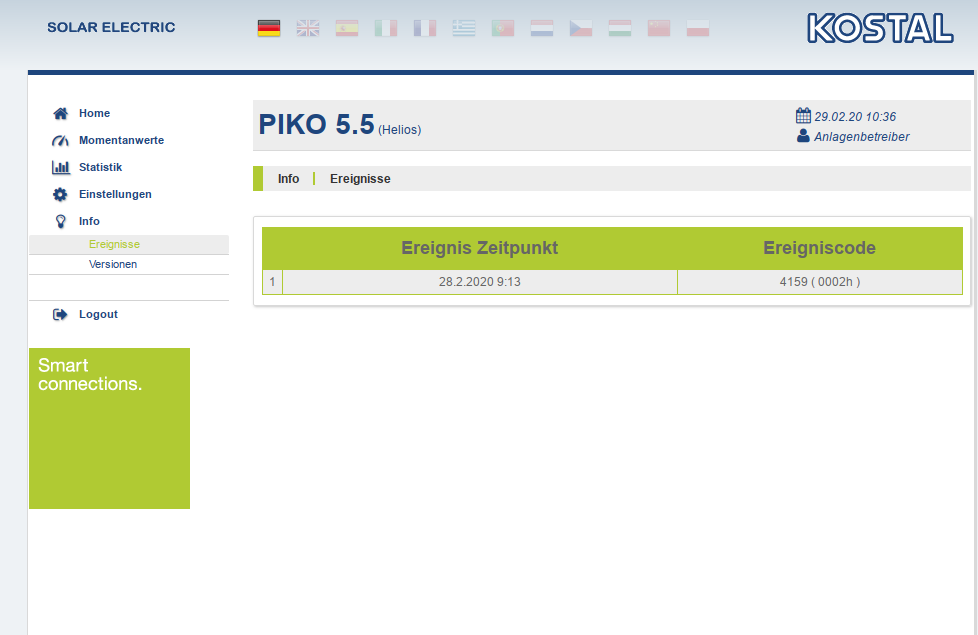
Fazit ist, dass ein Fehlercode im Display stand an den ich nicht wirklich rankomme.
Laut Aussage von Kostal soll man im Handbuch nachsehen.
Da steht erst ein 404 dann nach weiterem Suchen nur der Link zur WebUIDie sieht so aus:

Der Quellcode ist mit dem im Thread vergleichbar. Der Wert wird irgendwie dazu geholt:
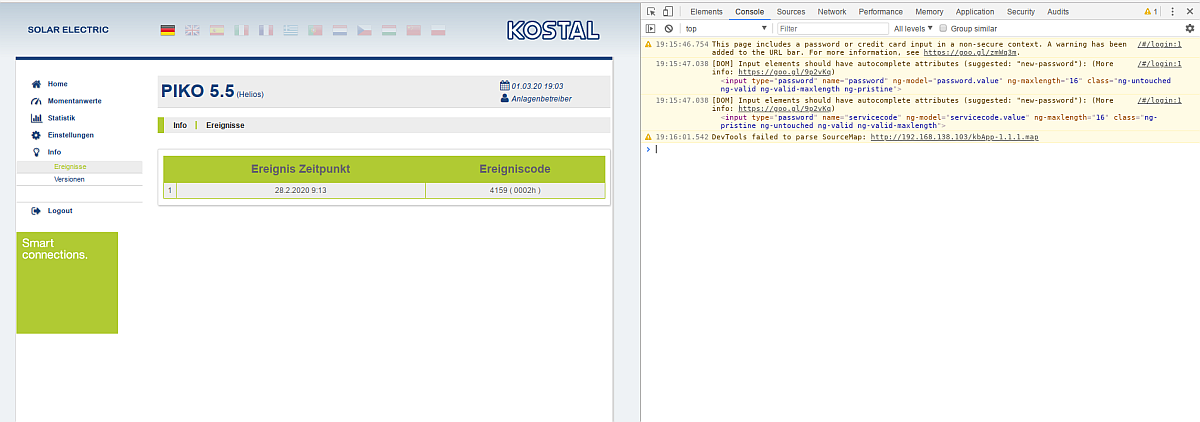
Meiner Meinung muss der Fehler im unteren Abschnitt bei
<div ng-show="appPageInfo.submitSuccessful"> <i class="icon-ok info-ok">{{appPageInfo.displayMsgId | translate}}</i> </div> <div ng-show="appPageInfo.submitFailed"> <i class="icon-error info-error">{{appPageInfo.displayMsgId | translate}}</i> </div>gezogen werden
Hast du da vielleicht auch einen Ansatz?
-
@Homoran die Seite wurde in Angular geschrieben. Ich glaube das ist von Google. Es erleichtert einem eine ein Seiten Applikation zu schreiben.
Ein Programmierer hat ja immer die Möglichkeit zu entscheiden, ob er das fertige HTML Ergebnis bereits auf dem Server generiert. Nachteil es müssen immer sehr viele Daten geladen werden. Das macht dynamische Seiten immer etwas träge.
Die andere Alternative ist, den eigentlichen Anzeige Rahmen in (HTML) einmal zu übertragen, und nur die eigentlichen Daten immer mit dem Server auszutauschen.Das ist bei den moderneren Web Anwendungen fast immer der Fall.
Deswegen auch hier mein Vorschlag über die Developer Konsole von Chrome oder Firefox einmal auf die übertragenen Daten zu schauen.Näheres habe ich in der Post hier oben beschrieben
https://forum.iobroker.net/topic/30628/parser/12
Wenn die Daten dann codiert oder gar verschlüsselt vorliegen, dann wird es schwieriger. Dann muss man den Code analysieren. Grundsätzlich gilt alles was der Browser anzeigen kann kann man auch irgendwo anderst auswerten.Poste auch einmal den Inhalt der folgenden Datei
assets/kbApp-1.1.1.jsWas ist dein eigentliches Ziel? Den Fehlercode in einen Datenpunkt Zu schreiben? Dann kannst du dir noch überlegen was passiert wenn mehr wie ein Fehlercode in dieser Auflistung steht.
-
@OliverIO erst einmal Danke!
Mache ich sobald ich wieder an der Installation bin
-
-
@OliverIO
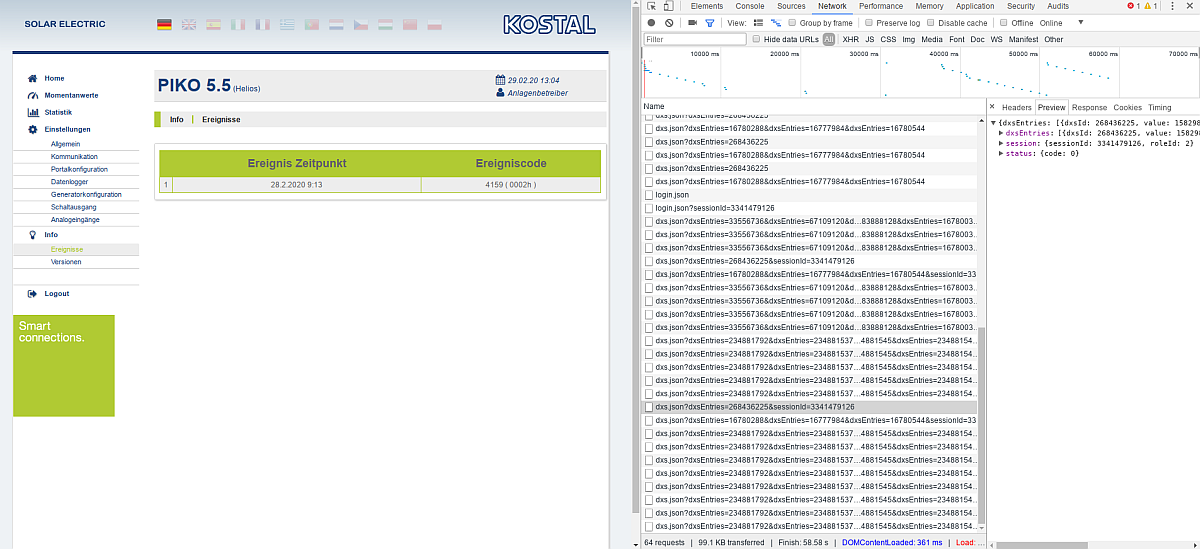
Das mit der Browserkonsole ist ziemlich tricky, da dort anscheinend immer noch im Hintergrund im xxxMillisekundentakt die Werte geschrieben werden.

Zwischen login und der Markierten Zeile müsste es sein.
der Aufruf <IP>/assets/kbApp-1.1.1.js bringt:
zuviel für den Spoiler
dann als txt kbApp-1.1.1.js.txt
-
@Homoran
Ja das kann sein. Auch kann in jeder Nachricht ein oder sogar mehrere Informationen stecken. Und nicht in jeder die selben.
Wenn man weiß das die Oberfläche beim neubauen erst einmal befällt wird, dann kann Mann mit geleerter Auflistung sehen, was für Nachrichten zu Beginn alles geladen wird und dann mal die Nachrichten nach dem Fehlercode durchsuchen.In deinem Screenshot siehst du rechts die Json Daten.
Auf die kleinen Dreiecke kannst du klicken um die hierarchische objektstruktur Aufzuklappen -
Auf die kleinen Dreiecke kannst du klicken um die hierarchische objektstruktur Aufzuklappen
ich hatte die gesamten jsons als Website heruntergeladen, doch nirgendwo den Fehler code (werde in Hex noch in Dez) gefunden.
Kann natürlich sein, dass da nur der aktuelle Status mit 0 gezeigt wird. und der Fehler von gestern wieder irgendwo anders ist.
Ist also nicht sooo einfach - ich glaube ich lass das.
Der WR hat auch einen ModBus Ausgang, die Beschreibung könnte ich gegen ein NDA bekommen, aber dann kann ich das hier nicht verteilen -
such mal nach den Zahlen
234881792
und
234881537 bis 234881537+10die müssten in der url hinter dxsEntries= stehen
oder im json als dsxIdÖffnen der Developer Tools, dann darin den Tab mit der Netzwerkkommunikation leeren
Dann die Seite abrufen (am besten genau die, die diese Ereignisse anzeigen)
dann sobald angezeigt wird, dann in den Developer Tools auf stop drücken
und dann alle dxs.json abfragen nach den obigen codes checken und das json mir dann schickenich habe das im codemodul kbApp.pages.info.events gefunden (für mich zum merken)
das zugehörige Template sieht so aus<fieldset> <table ng-if="EventCnt > 0" class="table"> <tr> <th></th> <th translate="ID_386"></th> <th translate="ID_229"></th> </tr> <tr ng-repeat="Event in Events"> <td>{{$index + 1}}</td> <td>{{Event.date | date:\'dd.M.yyyy H:mm\'}}</td> <td>{{Event.code}} ( {{Event.env}} )</td> </tr> </table> <table ng-if="EventCnt <= 0" class="table"> <tr> <th translate="ID_387"></th> </tr> </table> </fieldset>funfact:
im code scheint irgendwas mit spielen versteckt zu sein:
irgendein ballspiel und danach kommt code der irgendwas im browser maltSet: "The set has been won by {0}!", Start: "Good luck and have fun!", Over: "Over, over, the game is over...\nThe winner is {0}!", Replay: "Replay" -
such mal nach den Zahlen
234881792
und
234881537 bis 234881537+10Die Seite hatte ich bereits
{"dxsEntries":[{"dxsId":234881792,"value":1},{"dxsId":234881537,"value":[207,217,88,94,63,16,2,0]},{"dxsId":234881538,"value":[0,0,0,0,0,0,0,0]},{"dxsId":234881539,"value":[0,0,0,0,0,0,0,0]},{"dxsId":234881540,"value":[0,0,0,0,0,0,0,0]},{"dxsId":234881541,"value":[0,0,0,0,0,0,0,0]},{"dxsId":234881542,"value":[0,0,0,0,0,0,0,0]},{"dxsId":234881543,"value":[0,0,0,0,0,0,0,0]},{"dxsId":234881544,"value":[0,0,0,0,0,0,0,0]},{"dxsId":234881545,"value":[0,0,0,0,0,0,0,0]},{"dxsId":234881546,"value":[0,0,0,0,0,0,0,0]}],"session":{"sessionId":0,"roleId":0},"status":{"code":0}}funfact:
im code scheint irgendwas mit spielen versteckt zu sein:
irgendein ballspiel und danach kommt code der irgendwas im browser maltCool
-
{"dxsEntries":[{"dxsId":234881792,"value":1},{"dxsId":234881537,"value":[207,217,88,94,63,16,2,0]},{"dxsId":234881538,"value":[0,0,0,0,0,0,0,0]},{"dxsId":234881539,"value":[0,0,0,0,0,0,0,0]},{"dxsId":234881540,"value":[0,0,0,0,0,0,0,0]},{"dxsId":234881541,"value":[0,0,0,0,0,0,0,0]},{"dxsId":234881542,"value":[0,0,0,0,0,0,0,0]},{"dxsId":234881543,"value":[0,0,0,0,0,0,0,0]},{"dxsId":234881544,"value":[0,0,0,0,0,0,0,0]},{"dxsId":234881545,"value":[0,0,0,0,0,0,0,0]},{"dxsId":234881546,"value":[0,0,0,0,0,0,0,0]}],"session":{"sessionId":0,"roleId":0},"status":{"code":0}}
ah, hatte gerade meinen text noch erweitert, aber passt ich schaus mir an
-
ok
das bedeutet, es kommt genau ein gültiges event, plat ist für maximal 10.
die werden auch alle nachfoilgend übertragen, aber da steht dann immer 0 drin{dxsId: 234881792, value: 1}die folgenden Zahlen eines Events werden wie folgt interpretiert
wobei die Zahlen den arrayvariablen d[0] bis d[7] entsprechen.
die doppelten << zeichen sind bit schiebeoperationenvalue: (8) [207, 217, 88, 94, 63, 16, 2, 0]date: c.unixTimeStampToDate((d[0] << 0) + (d[1] << 8) + (d[2] << 16) + (d[3] << 24)), code: (d[4] << 0) + (d[5] << 8), env: ("0000" + ((d[6] << 0) + (d[7] << 8)).toString(16)).toUpperCase().substr(this.length - 4, 4) + "h"für die funktion um den unix timestamp in eine darstellbares datum/uhrzeit umzuwandeln wird eine extra library namens momentjs verwendet. aber das lohnt sich nicht wirklich, für diesen fall kann mann hier schauen
https://stackoverflow.com/questions/847185/convert-a-unix-timestamp-to-time-in-javascript -
@Homoran
sollen wir noch weitermachen? oder hast du schon die Lust verloren.
Das Protokoll haben wir schon mal entschlüsselt.
Nach dem gleichen Prinzip könnte man übrigens auch noch die anderen Parameter auslesen.Allerdings sind wir noch nicht fertig und der nächste Schritt wäre erst einmal zu schauen, wie man separat die Daten abrufen kann,
Dann das alles in eine Schleife reinpacken und dann die Daten nach der obigen Entschlüsselung in ein oder mehrere Datenpunkte zu schreiben.Da ich schon mal in eine andere Bibliothek gespickt habe, die leider in phyton geschrieben ist, dürfte das kein Problem sein.
Allerdings wirst du das bei dir nach Anleitung als Skript verpacken und testen müssen, da ich das ja null nachstellen kann. -
oder hast du schon die Lust verloren.
Lust ist nicht das Problem
eher Zeit und Verständnis. Mir raucht schon der Kopf.erst einmal zu schauen, wie man separat die Daten abrufen kann,
Das ist der in meinen Augen wichtigere Punkt.
Die Seite zeigt ja einen "historischen" Vorfall an, ich bräuchte aber den aktuellen.
In diesem Fall hatten die Stadtwerke einen Generator ins Netz gehängt, der mit 52Hz Strom lieferte.
Die Fehlermeldung wäre also: Netzfrequenz zu hochDie hätte ich gerne zur Laufzeit. Habe aber nicht im geringsten die Ahnung wo ich danach suchen muss.
UNd provozieren kann ich so etwas nicht.Dann das alles in eine Schleife reinpacken und dann die Daten nach der obigen Entschlüsselung in ein oder mehrere Datenpunkte zu schreiben.
Da ich schon mal in eine andere Bibliothek gespickt habe, die leider in phyton geschrieben ist, dürfte das kein Problem sein.Für dich nicht. Für mich sind das böhmische Dörfer.
Ich liebe zwar Detektivarbeit und das Herausfinden von Möglichkeiten, das hier geht aber weit über meine Fähigkeiten hinaus -
@Homoran
da könnte ich dir schon helfen.
wir machen das Schritt für Schritt
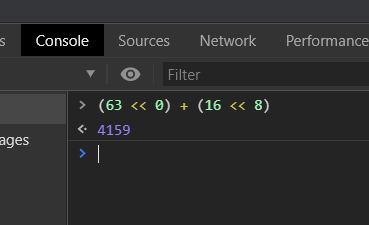
wir können ins skript auch erst mal testdaten reinschießen, damit ein Ergebnis kommt.Damit du siehst, das da die Daten auch kommen kannst du das mal in einem Browser in den developer Tools in die Konsole kopieren:
Ich hab dir die Werte aus dem array schon mal eingesetzt.
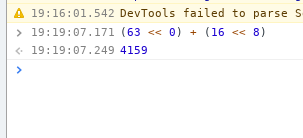
als Ergebnis müssten genau die Werte aus deinem Screenshot rauskommen.
Die Uhrzeit habe allerdings nicht reingepackt(63 << 0) + (16 << 8)und
("0000"+((2 << 0) + (0 << 8)).toString(16)).toLocaleUpperCase().substr(-4,4)+'h' -
wir machen das Schritt für Schritt
Das klingt gut!
das mal in einem Browser in den developer Tools in die Konsole kopieren:
Ich wusste gar nicht, dass das auch so rum geht o.o
Wenn ich das richtig verstanden habe muss ich jetzt hier

am Prompt etwas reinkopieren und dann....?EDIT:
COOOOOOL

-
-